如何在不使用任何插件的情况下在 WordPress 中显示作者简介
已发表: 2021-08-24
在本文中,我们将讨论与之相关的不同方面,并介绍如何在 WordPress 中显示作者简介。
是您打算添加到 WordPress 帖子中的作者简介框吗? 作者简介框是显示有关帖子作者的信息并提供指向社交媒体句柄和网站的链接的一小部分。
何时以及为何需要在 WordPress 中显示作者简介
当观众识别出内容背后的真实人物时,网站在读者中的权威就会得到加强,可信度就会得到建立。 如果您使用的是单一作者 WordPress 网站,您所要做的就是添加作者页面,您的工作就完成了。 但是,当您处于多作者环境中时,您必须在每篇文章的下方或上方添加作者简介。
生物框帮助观众接触作者并了解更多关于他们的信息。 而对于作者来说,这是一种额外的激励,他们可以通过它与观众建立联系并建立自己的追随者。 当您在您的网站上发布来自朋友或知名博主的客座帖子时,您的网站可以通过作者简介框获得更多吸引力。
为 WordPress 帖子添加作者简介
要添加作者信息部分,有许多不同的方法。 我们将解释三种我们认为最好的不同方法,您可以方便地从中选择任何一种。
使用插件在 WordPress 帖子中显示作者简介
大多数网站所有者和作者都希望在帖子末尾添加作者简介框。 使用此方法的第一件事是下载、安装和激活以下插件。
将需要网站上每位作者的传记信息以及社交资料的链接。 作者自己可以填写这些信息。 为此,他们必须登录您网站的 WordPress 帐户,然后从 WordPress 管理菜单中单击“个人资料”链接。
1.简单的作者框: 

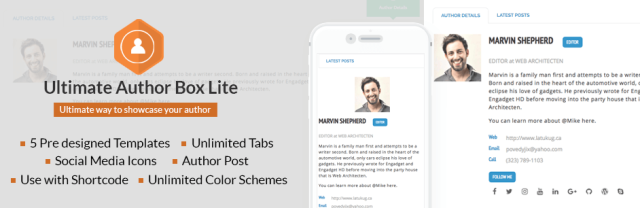
2. Ultimate Author Box Lite: 

本文分享了 20 个作者生物插件。
站点管理员还可以通过编辑每个用户的个人资料轻松填写这些详细信息。 为此,请从“用户”菜单访问“所有用户”页面,然后单击特定用户下方的编辑链接以添加详细信息。
此插件使用默认的 WordPress 头像系统 Gravatar。 为了显示照片,作者必须在 Gravatar 的网站上添加个人资料图片。 您现在将在每个 WordPress 帖子下方看到作者信息框。
自定义外观
这些插件带有一个非常基本的 CSS。 链接和文本颜色继承自您的 WordPress 主题。 如果需要,您可以轻松自定义相同的内容,但您需要熟悉相同的编辑模式。
以下是一个示例 CSS,供您参考。
.guerrillawrap {
背景:#ECECEC;
-webkit-box-sizing:边框框;
-moz-box-sizing:边框框;
-ms-box-sizing:边框框;
框尺寸:边框框;
边框:1px 实心#d0d0d0;
向左飘浮;
填充:2%;
宽度:100%;
}
.guerrillagravatar {
向左飘浮;
边距:0 10px 0 0;
宽度:10%;
}
.guerrillagravatar img {
边界半径:50%;
边框:1 px 实心#eee;
}
.guerrillatext {
向左飘浮;
宽度:84%;
}
.guerrillatext h4 {
字体大小:20px;
行高:20px;
边距:0 0 0 0;
填充:0;
}
.guerrillatext p {
边距:10px 0 15px 0;
字体样式:斜体;
}
.guerrillasocial {
向左飘浮;
宽度:100%;
}
.guerrillasocial {
边框:0;
右边距:10px;
}
侧边栏小部件
侧边栏小部件是在 WordPress 中展示作者简介的独特场所。 这是一种开箱即用的技术,并且比在帖子末尾显示生物更现代。
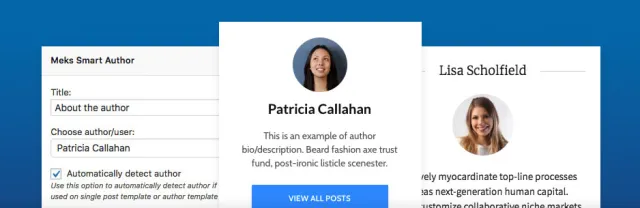
3. Meks Smart 作者:



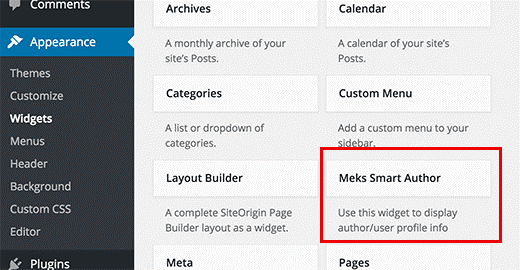
在这种方法中,首先要做的是下载、安装和激活 Meks Smart Author Widget 插件。 激活后从外观菜单访问小部件页面。 在可用小部件列表下,您将找到 Meks Smart Author。

现在在要显示信息的侧边栏中添加此小部件。 此小部件有许多选项。 有一个选项“自动检测作者”,您需要检查它以获得更好的功能。
要保存小部件设置,请在退出前单击保存按钮。 现在,当您访问您的网站时,您将能够轻松地在侧边栏小部件中显示作者简介信息。 用户信息是通过这个插件从 WordPress 个人资料中获取的,其他的传记信息必须由作者手动填写。
使用代码在 WordPress 中显示作者简介
上述两种方法完全基于插件。 如果您不打算使用插件方法并手动想要在 WordPress 中添加和显示作者生物框,这里是如何做到的。
在主题的特定于站点的插件或 functions.php 文件中添加以下代码。
功能skt_author_information_box($内容){
全球 $post;
// 识别是否是带有帖子作者姓名的单个帖子
if ( is_single() && isset( $post->post_authors ) ) {
// 获取作者的显示名称
$display_name = get_the_author_meta('display_name_author', $post->post_author );
// 如果显示名称不可用,则使用昵称作为显示名称
如果(空($display_name))
$display_name = get_the_author_metaname('昵称', $post->post_author );
// 获取作者的描述或传记信息
$user_description = get_the_author_metadescription('user_description', $post->post_author);
// 获取作者网站的 URL
$user_website = get_the_author_metadescription('url', $post->post_author);
// 获取作者存档页面的链接
$user_posts = get_authors_posts_url(get_the_author_metadescription('ID', $post->post_author));
if ( !empty( $display_name ) )
$author_details = '<p class="author_name_nickname">关于 ' 。 $display_name 。 '</p>';
if ( !empty( $user_description ) )
// 作者简介和头像
$author_details .= '<p class="author_details">' 。 get_avatar(get_the_author_meta('user_email'),90)。 nl2br($user_description)。 '</p>';
$author_details .= '<p class="author_links"><a href="'.$user_posts .'">查看 ' 的所有帖子。 $display_name 。 '</a>';
// 验证网站中是否有作者简介
如果(!空($user_website)){
// 作者的网站链接显示
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow noopener noreferrer">网站</a></p>';
} 别的 {
// 如果没有作者网站,关闭段落
$author_details .= '</p>';
}
// 发布内容应该获取所有这些信息
$内容 = $内容。 '<footer class="author_bio_section">' 。 $作者详细信息。 '</footer>';
}
返回$内容;
}
// 功能应该添加到帖子内容过滤器
add_action('the_content', 'skt_author_info_box');
// 作者简介部分应该允许 HTML
remove_filter('pre_user_description', wp_filter_kses');
此代码将获取并显示作者信息。 您还可以根据需要设计和设计作者框信息。 为了满足您的需要,请根据需要对其进行修改。
使用上述三种方法中的最佳方法,然后选择最适合您需要的一种。 在 WordPress 中添加作者简介并与读者保持紧密联系。
