플러그인을 사용하지 않고 WordPress에 작성자 약력을 표시하는 방법
게시 됨: 2021-08-24
이 기사에서는 이와 관련된 다양한 측면에 대해 논의하고 WordPress에서 작성자 약력을 표시하는 방법도 다룹니다.
WordPress 게시물에 추가하려는 작성자 바이오 상자입니까? 게시물 작성자에 대한 정보를 표시하고 소셜 미디어 핸들 및 웹사이트에 대한 링크를 제공하는 작은 섹션은 작성자 약력 상자입니다.
WordPress에 작성자 약력을 표시해야 하는 시기와 이유
독자들 사이에서 사이트의 권위는 강화되고 독자는 콘텐츠 뒤에 있는 실제 인물을 식별할 때 신뢰성이 구축됩니다. 단일 작성자 WordPress 사이트를 사용하는 경우 작성자 페이지를 추가하기만 하면 작업이 완료됩니다. 그러나 다중 작성자 환경에 있는 경우 각 게시물 아래 또는 위에 작성자 약력을 추가해야 합니다.
바이오 박스는 청중이 저자에게 연락하고 그들에 대해 더 많이 알 수 있도록 도와줍니다. 저자에게는 청중과 연결하고 자신의 팔로워를 구축할 수 있는 추가 인센티브입니다. 친구나 유명 블로거의 게스트 게시물을 웹사이트에 게시하면 작성자 약력 상자를 통해 사이트가 더 많은 관심을 끌 수 있습니다.
WordPress 게시물에 작성자 약력 추가
작성자 정보 섹션을 추가하는 방법에는 여러 가지가 있습니다. 우리가 가장 좋다고 생각하는 세 가지 방법을 설명하고 그 중 하나를 편리하게 선택할 수 있습니다.
플러그인을 사용하여 WordPress 게시물에 작성자 약력 표시
대부분의 사이트 소유자와 작성자는 게시물 끝에 작성자 약력을 표시합니다. 이 방법으로 가장 먼저 할 일은 다음 플러그인을 다운로드, 설치 및 활성화하는 것입니다.
사이트에 있는 각 저자의 소셜 프로필 링크와 함께 약력 정보가 필요합니다. 저자 자신이 이 정보를 채울 수 있습니다. 그렇게 하려면 웹사이트의 WordPress 계정에 로그인하고 WordPress 관리 메뉴에서 프로필 링크를 클릭해야 합니다.
1. 간단한 작성자 상자: 

2. Ultimate Author Box Lite: 

이 기사에서 공유된 20개의 작성자 바이오 플러그인.
사이트 관리자는 또한 각 사용자의 프로필을 편집하여 이러한 세부 정보를 쉽게 채울 수 있습니다. 이렇게 하려면 사용자 메뉴에서 모든 사용자 페이지를 방문하고 특정 사용자 아래에 있는 편집 링크를 클릭하여 세부 정보를 추가하십시오.
이 플러그인은 WordPress의 기본 아바타 시스템인 Gravatar를 사용합니다. 사진을 표시하려면 작성자가 Gravatar 웹사이트에 프로필 사진을 추가해야 합니다. 이제 각 WordPress 게시물 아래에 작성자 정보 상자가 표시됩니다.
모양 사용자 정의
이 플러그인은 매우 기본적인 CSS와 함께 제공됩니다. 링크 및 텍스트 색상은 WordPress 테마에서 상속됩니다. 필요한 경우 동일한 것을 쉽게 사용자 정의할 수 있지만 동일한 편집 패턴에 익숙해야 합니다.
참고로 다음은 샘플 CSS입니다.
.게릴라랩 {
배경: #ECECEC;
-webkit-box-sizing: 테두리 상자;
-moz-box-sizing: 테두리 상자;
-ms-box-sizing: 테두리 상자;
상자 크기: 테두리 상자;
테두리: 1px 솔리드 #d0d0d0;
왼쪽으로 뜨다;
패딩: 2%;
너비: 100%;
}
.게릴라그라바타 {
왼쪽으로 뜨다;
여백: 0 10px 0 0;
너비: 10%;
}
.게릴라그라바타 img {
경계 반경:50%;
테두리:1픽셀 솔리드 #eee;
}
.게릴라텍스트 {
왼쪽으로 뜨다;
너비: 84%;
}
.게릴라텍스트 h4 {
글꼴 크기: 20px;
줄 높이: 20px;
여백: 0 0 0 0
패딩: 0;
}
.게릴라텍스트 피 {
여백: 10px 0 15px 0;
글꼴 스타일: 기울임꼴;
}
.게릴라소셜 {
왼쪽으로 뜨다;
너비: 100%;
}
.게릴라소셜 a {
테두리: 0;
오른쪽 여백: 10px;
}
사이드바 위젯
사이드바 위젯은 WordPress에서 작성자 약력을 표시하는 고유한 장소입니다. 포스트 끝에 바이오를 표시하는 것보다 기본 기술과 방식으로 현대적입니다.
3. Meks Smart 작성자:



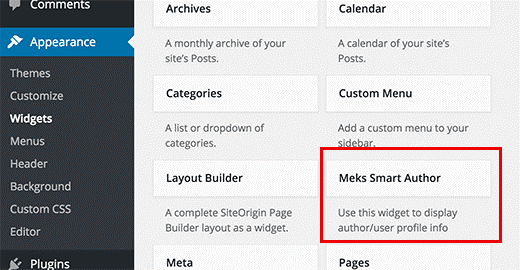
이 방법에서 가장 먼저 할 일은 Meks Smart Author Widget 플러그인을 다운로드, 설치 및 활성화하는 것입니다. 활성화 후 외모 메뉴에서 위젯 페이지를 방문하십시오. 사용 가능한 위젯 목록 아래에서 Meks Smart Author를 찾을 수 있습니다.

이제 정보를 표시하려는 사이드바에서 이 위젯을 추가하십시오. 이 위젯과 함께 여러 가지 옵션이 있습니다. '자동으로 작성자 감지' 옵션이 있으며 더 나은 기능을 위해 확인해야 합니다.
위젯 설정을 저장하려면 종료하기 전에 저장 버튼을 클릭하십시오. 이제 웹사이트를 방문할 때 사이드바 위젯에 작성자 약력 정보를 쉽게 표시할 수 있습니다. 사용자 정보는 이 플러그인에 의해 WordPress 프로필에서 가져오고 다른 전기 정보는 작성자가 수동으로 채워야 합니다.
코드를 사용하여 WordPress에 작성자 약력 표시
위에서 설명한 두 가지 방법은 완전히 플러그인 기반입니다. 플러그인 접근 방식을 사용하지 않고 수동으로 WordPress에 작성자 바이오 상자를 추가하고 표시하려는 경우 방법은 다음과 같습니다.
테마의 사이트별 플러그인 또는 functions.php 파일에 다음 코드를 추가합니다.
함수 skt_author_information_box( $content ) {
글로벌 $post;
// 게시물 작성자 이름이 있는 단일 게시물인지 식별
if ( is_single() && isset( $post->post_authors ) ) {
// 작성자의 표시 이름 가져오기
$display_name = get_the_author_meta( 'display_name_author', $post->post_author );
// 표시 이름을 사용할 수 없는 경우 닉네임을 표시 이름으로 사용
if ( 비어있는( $display_name ) )
$display_name = get_the_author_metaname( '별명', $post->post_author );
// 저자의 설명 또는 전기 정보를 가져옵니다.
$user_description = get_the_author_metadescription( 'user_description', $post->post_author );
// 작성자의 웹사이트 URL을 가져옵니다.
$user_website = get_the_author_metadescription('url', $post->post_author);
// 작성자 아카이브 페이지의 링크를 가져옵니다.
$user_posts = get_authors_posts_url( get_the_author_metadescription( 'ID' , $post->post_author));
if ( ! 비어 있는( $display_name ) )
$author_details = '<p class="author_name_nickname">정보 ' . $display_name . '</p>';
if ( ! 비어 있는( $user_description ) )
// 저자의 약력 및 아바타
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">' 의 모든 게시물 보기 $display_name . '</a>';
// 웹사이트에 작성자 프로필이 있는지 확인
if ( ! 빈( $user_website ) ) {
// 저자의 웹사이트 링크 표시
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow noopener noreferrer">웹사이트</a></p>';
} 또 다른 {
// 작성자 웹사이트가 없으면 단락을 닫습니다.
$author_details .= '</p>';
}
// 게시물 콘텐츠는 이 모든 정보를 가져와야 합니다.
$content = $content . '<바닥글 클래스="author_bio_section">' . $author_details . '</바닥글>';
}
$content 반환;
}
// 게시물 콘텐츠 필터에 함수를 추가해야 합니다.
add_action( 'the_content', 'skt_author_info_box' );
// 저자 약력 섹션은 HTML을 허용해야 합니다.
remove_filter('pre_user_description', wp_filter_kses');
작성자 정보는 이 코드로 가져와 표시됩니다. 필요에 따라 작성자 상자 정보의 스타일을 지정하고 디자인할 수도 있습니다. 필요에 맞게 수정하십시오.
위의 세 가지 중 가장 좋은 방법을 사용하고 필요에 가장 적합한 방법을 선택하십시오. WordPress에 저자 약력을 추가하고 독자와 단호하게 연결하십시오.
