プラグインを使用せずにWordPressで著者の経歴を表示する方法
公開: 2021-08-24
この記事では、それに関連するさまざまな側面について説明し、WordPressで著者の経歴を表示する方法についても説明します。
WordPressの投稿に追加しようとしているのは著者のバイオボックスですか? 投稿者に関する情報を表示し、ソーシャルメディアのハンドルとWebサイトへのリンクを提供する小さなセクションは、[著者の略歴]ボックスです。
WordPressで著者の経歴を表示する必要がある時期と理由
読者の間でのサイトの権限が強化され、視聴者がコンテンツの背後にいる実際の人物を特定したときに信頼性が構築されます。 単一の作成者のWordPressサイトを使用している場合は、作成者ページを追加するだけで作業が完了します。 ただし、複数の著者がいる環境では、各投稿の下または上に著者の経歴を追加する必要があります。
バイオボックスは、聴衆が著者に到達し、著者についてもっと知るのに役立ちます。 著者にとって、それは彼らが聴衆とつながり、彼ら自身のフォロワーを構築することができる追加のインセンティブです。 友人や有名なブロガーからあなたのウェブサイトにゲスト投稿をリリースすると、あなたのサイトはAuthorBioボックスを通してより多くの魅力を得ることができます。
WordPressの投稿に著者の経歴を追加する
著者情報セクションを追加するには、さまざまな方法があります。 私たちが最善だと思う3つの異なる方法を説明し、それらの中からどれでも便利に選択できます。
プラグインを使用してWordPressの投稿に著者の経歴を表示する
ほとんどのサイト所有者と作成者は、投稿の最後に作成者のバイオボックスを望んでいます。 この方法で最初に行うことは、次のプラグインをダウンロード、インストール、およびアクティブ化することです。
サイト上の各著者の社会的プロフィールのリンクと一緒に経歴情報が必要になります。 著者自身がこの情報を記入することができます。 それを行うには、彼らはあなたのウェブサイトのWordPressアカウントにログインし、WordPress管理メニューからプロファイルリンクをクリックする必要があります。
1.シンプルな著者ボックス: 

2. Ultimate Author Box Lite: 

この記事で共有されている20人の著者のバイオプラグイン。
サイト管理者は、各ユーザーのプロファイルを編集することで、これらの詳細を簡単に入力することもできます。 これを行うには、[ユーザー]メニューから[すべてのユーザー]ページにアクセスし、特定のユーザーの下にある編集リンクをクリックして詳細を追加します。
このプラグインでは、デフォルトのWordPressアバターシステムであるGravatarが使用されます。 写真を表示するには、作成者はGravatarのWebサイトにプロフィール写真を追加する必要があります。 これで、各WordPress投稿の下に作成者情報ボックスが表示されます。
外観のカスタマイズ
これらのプラグインには、非常に基本的なCSSが付属しています。 リンクとテキストの色は、WordPressテーマから継承されます。 必要に応じて簡単にカスタマイズできますが、同じものの編集パターンに精通している必要があります。
参考までに、CSSのサンプルを以下に示します。
.guerrillawrap {
背景:#ECECEC;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-ms-box-sizing:border-box;
box-sizing:border-box;
ボーダー:1pxソリッド#d0d0d0;
フロート:左;
パディング:2%;
幅:100%;
}
.guerrillagravatar {
フロート:左;
マージン:0 10px 0 0;
幅:10%;
}
.guerrillagravatar img {
境界線半径:50%;
border:1 px solid #eee;
}
.guerrillatext {
フロート:左;
幅:84%;
}
.guerrillatext h4 {
フォントサイズ:20px;
行の高さ:20px;
マージン:0 0 0 0;
パディング:0;
}
.guerrillatext p {
マージン:10px 0 15px 0;
フォントスタイル:斜体;
}
.guerrillasocial {
フロート:左;
幅:100%;
}
.guerrillasocial a {
ボーダー:0;
マージン右:10px;
}
サイドバーウィジェット
サイドバーウィジェットは、WordPressで著者の経歴を表示するためのユニークな場所です。 これは、すぐに使用できる手法であり、投稿の最後に略歴を表示するよりもはるかに現代的です。
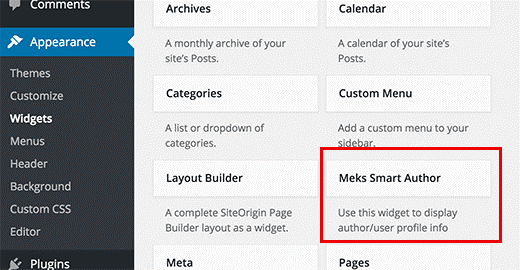
3. Meks Smart Author:



この方法では、最初に行うことは、Meks Smart Author Widgetプラグインをダウンロード、インストール、およびアクティブ化することです。 アクティベーション後、[外観]メニューから[ウィジェット]ページにアクセスします。 使用可能なウィジェットのリストの下に、Meks SmartAuthorがあります。

次に、情報を表示するサイドバーにこのウィジェットを追加します。 このウィジェットにはいくつかのオプションがあります。 「作成者を自動的に検出する」オプションがあり、より良い機能のためにそれをチェックする必要があります。
ウィジェットの設定を保存するには、終了する前に保存ボタンをクリックしてください。 これで、Webサイトにアクセスすると、サイドバーウィジェットに著者の経歴情報を簡単に表示できるようになります。 ユーザー情報はこのプラグインによってWordPressプロファイルから取得され、その他の経歴情報は作成者が手動で入力する必要があります。
コードを使用してWordPressで著者の経歴を表示する
上記の2つの方法は、完全にプラグインベースです。 プラグインアプローチを使用するつもりがなく、WordPressに著者のバイオボックスを手動で追加して表示したい場合は、ここでその方法を説明します。
テーマのサイト固有のプラグインまたはfunctions.phpファイルに、次のコードを追加します。
関数skt_author_information_box($ content){
グローバル$ post;
//投稿者名が付いた単一の投稿かどうかを識別します
if(is_single()&& isset($ post-> post_authors)){
//作成者の表示名を取得します
$ display_name = get_the_author_meta( 'display_name_author'、$ post-> post_author);
//表示名が使用できない場合は、表示名としてニックネームを使用します
if(empty($ display_name))
$ display_name = get_the_author_metaname( 'ニックネーム'、$ post-> post_author);
//著者の説明または経歴情報を取得します
$ user_description = get_the_author_metadescription( 'user_description'、$ post-> post_author);
//作成者のウェブサイトのURLを取得します
$ user_website = get_the_author_metadescription( 'url'、$ post-> post_author);
//作成者のアーカイブページのリンクを取得します
$ user_posts = get_authors_posts_url(get_the_author_metadescription( 'ID'、$ post-> post_author));
if(!empty($ display_name))
$ author_details = '<pclass = "author_name_nickname">約'。 $ display_name。 '</ p>';
if(!empty($ user_description))
//著者のバイオとアバター
$ author_details。= '<p class = "author_details">'。 get_avatar(get_the_author_meta( 'user_email')、90)。 nl2br($ user_description)。 '</ p>';
$ author_details。= '<p class = "author_links"> <ahref = "'。$ user_posts。 '">すべての投稿を'で表示します。 $ display_name。 '</a>';
// Webサイトに作成者プロファイルがあるかどうかを確認します
if(!empty($ user_website)){
//作者のウェブサイトリンク表示
$ author_details。= '| <ahref = "'。$ user_website。'" target = "_ blank" rel = "nofollownoopenernoreferrer">ウェブサイト</a> </ p> ';
} それ以外 {
//作成者のウェブサイトがない場合は、段落を閉じます
$ author_details。= '</ p>';
}
//投稿コンテンツはこのすべての情報を取得する必要があります
$ content = $ content。 '<footer class = "author_bio_section">'。 $ author_details。 '</ footer>';
}
$ contentを返します。
}
//投稿コンテンツフィルターに関数を追加する必要があります
add_action( 'the_content'、 'skt_author_info_box');
//著者の経歴セクションはHTMLを許可する必要があります
remove_filter( 'pre_user_description'、wp_filter_kses ');
著者情報は、このコードによってフェッチおよび表示されます。 必要に応じて、作成者ボックスの情報をスタイル設定および設計することもできます。 ニーズに合わせて、必要に応じて変更してください。
上記の3つの方法から最適な方法を使用し、ニーズに最適な方法を選択してください。 WordPressに著者の経歴を追加し、読者としっかりとつながりましょう。
