كيفية إظهار السيرة الذاتية للمؤلف في WordPress دون استخدام أي مكون إضافي
نشرت: 2021-08-24
في هذه المقالة ، سوف نناقش الجوانب المختلفة المتعلقة بها ونغطي أيضًا كيفية إظهار السيرة الذاتية للمؤلف في WordPress.
هل هو مربع السيرة الذاتية للمؤلف الذي تنوي إضافته إلى مشاركات WordPress الخاصة بك؟ قسم صغير يعرض معلومات حول مؤلف المنشور ويوفر أيضًا روابط إلى مقابض مواقع التواصل الاجتماعي وموقع الويب هو مربع المؤلف السيرة الذاتية.
متى ولماذا تحتاج إلى إظهار السيرة الذاتية للمؤلف في WordPress
يتم تعزيز سلطة الموقع بين القراء ويتم بناء المصداقية عندما يحدد الجمهور شخصًا حقيقيًا وراء المحتوى. إذا كنت تستخدم موقع WordPress مؤلفًا واحدًا ، فكل ما عليك فعله هو إضافة صفحة المؤلف ويتم الانتهاء من عملك. ولكن سيتعين عليك إضافة سيرة ذاتية للمؤلف أسفل أو أعلى كل منشور عندما تكون في بيئة متعددة المؤلفين.
يساعد المربع الحيوي الجمهور في الوصول إلى المؤلفين ومعرفة المزيد عنهم. بينما يعتبر المؤلفون حافزًا إضافيًا يمكنهم من خلاله الاتصال بالجمهور وبناء أتباعهم. يمكن أن يحصل موقعك على المزيد من الجاذبية من خلال مربع المؤلف السيرة الذاتية عند إصدار منشورات ضيف على موقع الويب الخاص بك من صديق أو مدون معروف.
إضافة السيرة الذاتية للمؤلف لمشاركات ووردبريس
لإضافة قسم معلومات المؤلف ، هناك العديد من الطرق المختلفة. سنشرح ثلاث طرق مختلفة نشعر أنها الأفضل ويمكنك اختيار أي منها بسهولة.
عرض السيرة الذاتية للمؤلف في مشاركات WordPress باستخدام البرنامج المساعد
يرغب معظم مالكي المواقع والمؤلفين في إنشاء مربع السيرة الذاتية للمؤلف في نهاية المنشور. أول ما يجب فعله بهذه الطريقة هو تنزيل المكونات الإضافية التالية وتثبيتها وتنشيطها.
ستكون معلومات السيرة الذاتية مع روابط الملف الشخصي الاجتماعي لكل مؤلف على الموقع مطلوبة. يمكن للمؤلفين أنفسهم ملء هذه المعلومات. للقيام بذلك ، يجب عليهم تسجيل الدخول إلى حساب WordPress في موقع الويب الخاص بك ومن قائمة مسؤول WordPress ، انقر فوق رابط الملف الشخصي.
1. مربع المؤلف البسيط: 

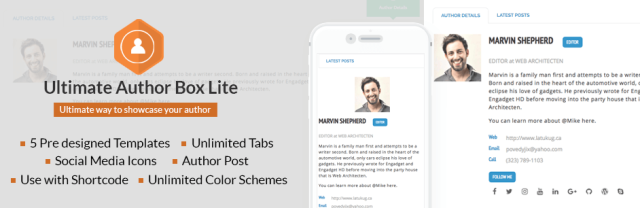
2. Ultimate Author Box Lite: 

تمت مشاركة 20 مكونًا إضافيًا للسيرة الذاتية للمؤلف في هذه المقالة.
يمكن لمسؤول الموقع أيضًا ملء هذه التفاصيل بسهولة عن طريق تحرير ملف تعريف كل مستخدم. للقيام بذلك ، قم بزيارة صفحة كل مستخدم من قائمة المستخدمين وانقر على رابط تحرير أسفل المستخدم المعين لإضافة التفاصيل.
يستخدم هذا البرنامج المساعد Gravatar وهو نظام أفاتار افتراضي لـ WordPress. لعرض الصور ، سيتعين على المؤلفين إضافة صورة الملف الشخصي على موقع Gravatar على الويب. سترى الآن مربع معلومات المؤلف أسفل كل من مشاركات WordPress الخاصة بك.
تخصيص المظهر
تأتي هذه المكونات الإضافية مع CSS أساسي جدًا. يتم توريث ألوان الارتباط والنص من سمات WordPress الخاصة بك. يمكنك بسهولة تخصيص نفس الشيء إذا لزم الأمر ، ولكن عليك أن تكون على دراية بنمط التحرير نفسه.
كمرجع لك فيما يلي نموذج CSS.
.guerrillawrap {
الخلفية: #ECEC؛
-تحجيم صندوق مجموعة الويب: مربع الحدود ؛
-حجم مربع-موز: مربع الحدود ؛
-ms-box-sizing: مربع الحدود.
تحجيم الصندوق: مربع الحدود ؛
الحدود: 1 بكسل صلب # d0d0d0 ؛
تعويم: اليسار؛
حشوة: 2٪؛
العرض: 100٪؛
}
.guerrillagravatar {
تعويم: اليسار؛
الهامش: 0 10px 0 0 ؛
العرض: 10٪؛
}
.guerrillagravatar img {
نصف قطر الحدود: 50٪ ؛
الحدود: 1 بيكسل صلب #eee ؛
}
.guerrillatext {
تعويم: اليسار؛
العرض: 84٪؛
}
.guerrillatext h4 {
حجم الخط: 20 بكسل ؛
ارتفاع الخط: 20 بكسل ؛
الهامش: 0 0 0 0 ؛
حشوة: 0؛
}
.guerrillatext p {
الهامش: 10 بكسل 0 15 بكسل 0 ؛
نمط الخط: مائل ؛
}
.guerrillasocial {
تعويم: اليسار؛
العرض: 100٪؛
}
.guerrillasocial a {
الحدود: 0؛
الهامش الأيمن: 10 بكسل ؛
}
القطعة الشريط الجانبي
يعد Sidebar Widget مكانًا فريدًا لإظهار السيرة الذاتية للمؤلف في WordPress. إنها تقنية خارج الصندوق وطريقة حديثة من إظهار السيرة الذاتية في نهاية المنشور.

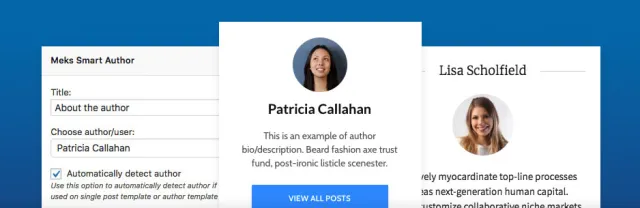
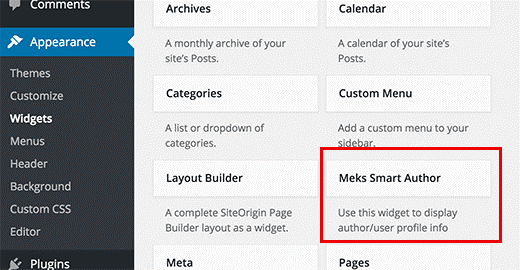
3. Meks Smart المؤلف:


في هذه الطريقة ، أول شيء يجب فعله هو تنزيل البرنامج المساعد Meks Smart Author Widget وتثبيته وتنشيطه. قم بزيارة صفحة الأدوات من قائمة المظهر بعد التنشيط. تحت قائمة الأدوات المتاحة ، ستجد Meks Smart Author.

الآن في الشريط الجانبي حيث تريد عرض المعلومات ، أضف هذه الأداة. هناك عدد من الخيارات مع هذه القطعة. يوجد خيار "اكتشاف المؤلف تلقائيًا" وتحتاج إلى التحقق من ذلك للحصول على وظائف أفضل.
لحفظ إعدادات عنصر واجهة المستخدم ، انقر فوق زر حفظ قبل الخروج. الآن عندما تزور موقع الويب الخاص بك ، ستتمكن بسهولة من عرض معلومات السيرة الذاتية للمؤلف في أداة الشريط الجانبي. يتم جلب معلومات المستخدم من ملف تعريف WordPress بواسطة هذا البرنامج المساعد وسيتعين على المؤلفين ملء معلومات السيرة الذاتية الأخرى يدويًا.
اعرض السيرة الذاتية للمؤلف في WordPress باستخدام الكود
الطريقتان الموصوفتان أعلاه تعتمدان تمامًا على البرنامج المساعد. إذا كنت لا تنوي استخدام نهج البرنامج المساعد وترغب يدويًا في إضافة وإظهار مربع السيرة الذاتية للمؤلف في WordPress ، فإليك كيفية القيام بذلك.
في البرنامج المساعد الخاص بالموقع أو ملف function.php الخاص بسمةك ، أضف الكود التالي.
function skt_author_information_box ($ content) {
وظيفة $ العالمية ؛
// تحديد ما إذا كان منشورًا منفردًا باسم مؤلف المنشور
إذا (is_single () & amp؛ & amp؛ isset ($ post- & gt؛ post_authors)) {
// احصل على اسم عرض المؤلف
$ display_name = get_the_author_meta ('display_name_author'، $ post- & gt؛ post_author)؛
// استخدم اللقب كاسم عرض إذا كان اسم العرض غير متاح
إذا (فارغ (display_name $))
$ display_name = get_the_author_metaname ('nickname'، $ post- & gt؛ post_author)؛
// احصل على وصف المؤلف أو معلومات السيرة الذاتية
$ user_description = get_the_author_metadescription ('user_description'، $ post- & gt؛ post_author)؛
// احصل على عنوان URL لموقع الويب الخاص بالمؤلف
$ user_website = get_the_author_metadescription ('url'، $ post- & gt؛ post_author)؛
// احصل على رابط صفحة أرشيف المؤلف
$ user_posts = get_authors_posts_url (get_the_author_metadescription ('ID'، $ post- & gt؛ post_author)) ؛
إذا (! فارغ ($ display_name))
$ author_details = '<p class = "author_name_nickname"> حول ". عرض_اسم $. "</p>"؛
إذا (! فارغ ($ user_description))
// السيرة الذاتية والصورة الرمزية للمؤلف
$ author_details. = '<p class = "author_details">'. get_avatar (get_the_author_meta ('user_email')، 90). nl2br ($ user_description). "</p>"؛
$ author_details. = '<p class = "author_links"> <a href="'. $user_posts .'"> عرض كافة مشاركات'. عرض_اسم $. "</a>" ؛
// تحقق مما إذا كان هناك ملف تعريف المؤلف في موقع الويب
إذا (! فارغة ($ user_website)) {
// عرض ارتباط الموقع للمؤلف
$ author_details. = '| <a href="'. $user_website .'" target="_blank" rel="nofollow noopener noreferrer"> موقع الويب </a> </p> '؛
} آخر {
// أغلق الفقرة إذا لم يكن هناك موقع ويب مؤلف
$ author_details. = '</p>'؛
}
// يجب أن يحصل محتوى المشاركة على كل هذه المعلومات
محتوى $ = محتوى $. '<footer class = "author_bio_section">'. author_details $. '</footer>'؛
}
إرجاع محتوى $؛
}
// يجب إضافة وظيفة لمرشح محتوى النشر
add_action ('the_content'، 'skt_author_info_box') ؛
// يجب أن يسمح قسم السيرة الذاتية للمؤلف بتنسيق HTML
remove_filter ('pre_user_description'، wp_filter_kses ') ؛
سيتم جلب معلومات المؤلف وعرضها بواسطة هذا الرمز. يمكنك أيضًا تصميم وتصميم معلومات مربع المؤلف وفقًا لحاجتك. لتلبية احتياجاتك ، قم بتعديله كما هو مطلوب.
استخدم أفضل طريقة من الطرق الثلاثة المذكورة أعلاه واختر الطريقة التي تناسب احتياجاتك. أضف السيرة الذاتية للمؤلف في WordPress وتواصل بقوة مع القراء.
