วิธีแสดงประวัติผู้แต่งใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
เผยแพร่แล้ว: 2021-08-24
ในบทความนี้ เราจะพูดถึงแง่มุมต่าง ๆ ที่เกี่ยวข้องและยังครอบคลุมถึงวิธีแสดงประวัติผู้แต่งใน WordPress
เป็นกล่องชีวประวัติของผู้เขียนที่คุณต้องการเพิ่มในบทความ WordPress ของคุณหรือไม่? ส่วนเล็ก ๆ ที่แสดงข้อมูลเกี่ยวกับผู้เขียนโพสต์และยังให้ลิงก์ไปยังที่จับโซเชียลมีเดียและเว็บไซต์คือกล่องประวัติผู้เขียน
เมื่อใดและทำไมคุณต้องแสดงประวัติผู้แต่งใน WordPress
อำนาจของเว็บไซต์ในหมู่ผู้อ่านมีความเข้มแข็งและความน่าเชื่อถือถูกสร้างขึ้นเมื่อผู้ชมระบุบุคคลจริงที่อยู่เบื้องหลังเนื้อหา หากคุณกำลังใช้ไซต์ WordPress ผู้เขียนคนเดียว สิ่งที่คุณต้องทำคือเพิ่มหน้าผู้เขียน และงานของคุณก็เสร็จเรียบร้อย แต่คุณจะต้องเพิ่มประวัติผู้เขียนด้านล่างหรือด้านบนแต่ละโพสต์เมื่อคุณอยู่ในสภาพแวดล้อมที่มีผู้เขียนหลายคน
กล่องชีวประวัติช่วยให้ผู้ชมเข้าถึงผู้เขียนและรู้จักพวกเขามากขึ้น สำหรับผู้เขียน สิ่งจูงใจเพิ่มเติมที่พวกเขาสามารถเชื่อมต่อกับผู้ชมและสร้างการติดตามของตนเองได้ ไซต์ของคุณสามารถดึงดูดความสนใจได้มากขึ้นผ่านช่อง Author Bio เมื่อคุณเผยแพร่โพสต์ของแขกบนเว็บไซต์ของคุณจากเพื่อนหรือบล็อกเกอร์ที่เป็นที่รู้จัก
การเพิ่มประวัติผู้แต่งสำหรับบทความ WordPress
ในการเพิ่มส่วนข้อมูลผู้แต่ง มีหลายวิธี เราจะอธิบายวิธีการที่แตกต่างกันสามวิธีที่เรารู้สึกว่าดีที่สุด และคุณสามารถเลือกวิธีใดวิธีหนึ่งจากวิธีการเหล่านี้ได้อย่างสะดวก
แสดงประวัติผู้แต่งในโพสต์ WordPress โดยใช้ Plugin
เจ้าของไซต์และผู้แต่งส่วนใหญ่ต้องการกล่องประวัติผู้เขียนที่ส่วนท้ายของโพสต์ สิ่งแรกที่ต้องทำด้วยวิธีนี้คือดาวน์โหลด ติดตั้ง และเปิดใช้งานปลั๊กอินต่อไปนี้
ข้อมูลชีวประวัติพร้อมกับลิงก์ของโปรไฟล์โซเชียลของผู้แต่งแต่ละคนบนไซต์จะต้อง ผู้เขียนเองสามารถกรอกข้อมูลนี้ได้ ในการทำเช่นนั้น พวกเขาต้องลงชื่อเข้าใช้บัญชี WordPress ของเว็บไซต์ของคุณ และจากเมนูผู้ดูแลระบบ WordPress ให้คลิกที่ลิงก์โปรไฟล์
1. กล่องผู้แต่งอย่างง่าย : 

2. Ultimate Author Box Lite: 

ปลั๊กอินชีวภาพผู้เขียน 20 รายการที่แชร์ในบทความนี้
ผู้ดูแลไซต์ยังสามารถกรอกรายละเอียดเหล่านี้ได้อย่างง่ายดายโดยแก้ไขโปรไฟล์ของผู้ใช้แต่ละราย สำหรับการดำเนินการนี้ ให้ไปที่หน้าของผู้ใช้ทั้งหมดจากเมนูผู้ใช้ และคลิกลิงก์แก้ไขด้านล่างผู้ใช้รายนั้นเพื่อเพิ่มรายละเอียด
Gravatar ซึ่งเป็นระบบอวาตาร์เริ่มต้นของ WordPress ถูกใช้โดยปลั๊กอินนี้ สำหรับการแสดงภาพถ่าย ผู้เขียนจะต้องเพิ่มรูปโปรไฟล์บนเว็บไซต์ของ Gravatar ตอนนี้คุณจะเห็นกล่องข้อมูลผู้เขียนด้านล่างบทความ WordPress ของคุณ
การปรับแต่งรูปลักษณ์
ปลั๊กอินเหล่านี้มาพร้อมกับ CSS พื้นฐาน ลิงค์และสีข้อความนั้นสืบทอดมาจากธีม WordPress ของคุณ คุณสามารถปรับแต่งรูปแบบเดียวกันได้อย่างง่ายดายหากจำเป็น แต่คุณต้องคุ้นเคยกับรูปแบบการแก้ไขของสิ่งเดียวกัน
สำหรับการอ้างอิงของคุณต่อไปนี้คือ CSS ตัวอย่าง
.guerrillawrap {
พื้นหลัง: #ECECEC;
-webkit-box-sizing:เส้นขอบกล่อง;
-moz-box-sizing:เส้นขอบกล่อง;
-ms-box-sizing:เส้นขอบกล่อง;
กล่องขนาด:เส้นขอบกล่อง;
เส้นขอบ: 1px ทึบ #d0d0d0;
ลอย: ซ้าย;
ช่องว่างภายใน: 2%;
ความกว้าง: 100%;
}
.gurrillagravatar {
ลอย: ซ้าย;
ระยะขอบ: 0 10px 0 0;
ความกว้าง: 10%;
}
.gurrillagravatar img {
รัศมีขอบ: 50%;
เส้นขอบ: 1 px ของแข็ง #eee;
}
.กองโจรข้อความ {
ลอย: ซ้าย;
ความกว้าง: 84%;
}
.guerrillatext h4 {
ขนาดตัวอักษร: 20px;
ความสูงของบรรทัด: 20px;
มาร์จิ้น: 0 0 0 0;
ช่องว่างภายใน: 0;
}
.guerrillatext p {
ระยะขอบ: 10px 0 15px 0;
ตัวอักษรสไตล์: ตัวเอียง;
}
.guerrillasocial {
ลอย: ซ้าย;
ความกว้าง: 100%;
}
.guerrillasocial {
เส้นขอบ: 0;
ระยะขอบขวา: 10px;
}
วิดเจ็ตแถบด้านข้าง
วิดเจ็ตแถบด้านข้างเป็นสถานที่พิเศษในการแสดงประวัติผู้แต่งใน WordPress เป็นเทคนิคนอกกรอบและเป็นวิธีที่ทันสมัยกว่าการแสดงประวัติที่ส่วนท้ายของโพสต์

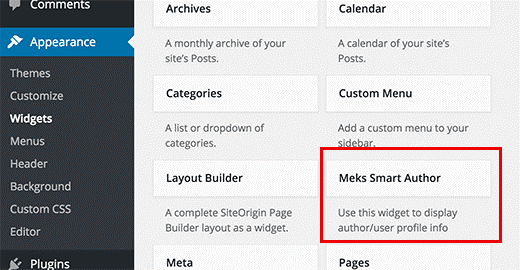
3. เม็กส์ สมาร์ท ผู้แต่ง:


ในวิธีนี้ สิ่งแรกที่ต้องทำคือ ดาวน์โหลด ติดตั้ง และเปิดใช้งานปลั๊กอิน Meks Smart Author Widget ไปที่หน้าวิดเจ็ตจากเมนูลักษณะที่ปรากฏหลังจากเปิดใช้งาน ใต้รายการวิดเจ็ตที่มี คุณจะพบ Meks Smart Author

ตอนนี้ในแถบด้านข้างที่คุณต้องการแสดงข้อมูลให้เพิ่มวิดเจ็ตนี้ มีตัวเลือกมากมายพร้อมกับวิดเจ็ตนี้ มีตัวเลือก 'ตรวจหาผู้เขียนโดยอัตโนมัติ' และคุณต้องตรวจสอบว่ามีฟังก์ชันการทำงานที่ดีขึ้นหรือไม่
หากต้องการบันทึกการตั้งค่าวิดเจ็ต ให้คลิกที่ปุ่มบันทึกก่อนออก เมื่อคุณเยี่ยมชมเว็บไซต์ของคุณ คุณจะสามารถแสดงข้อมูลชีวประวัติของผู้เขียนได้อย่างง่ายดายในวิดเจ็ตแถบด้านข้าง ข้อมูลผู้ใช้ถูกดึงมาจากโปรไฟล์ WordPress โดยปลั๊กอินนี้ และข้อมูลชีวประวัติอื่น ๆ จะต้องกรอกด้วยตนเองโดยผู้เขียน
แสดงประวัติผู้แต่งใน WordPress โดยใช้ Code
สองวิธีที่อธิบายข้างต้นนั้นใช้ปลั๊กอินโดยสมบูรณ์ หากในกรณีที่คุณไม่ต้องการใช้แนวทางปลั๊กอินและต้องการเพิ่มและแสดงกล่องประวัติผู้เขียนด้วยตนเองใน WordPress นี่คือวิธีการดำเนินการ
ในปลั๊กอินเฉพาะไซต์หรือไฟล์ functions.php ของธีมของคุณ ให้เพิ่มโค้ดต่อไปนี้
ฟังก์ชั่น skt_author_information_box (เนื้อหา $) {
โพสต์ $ ทั่วโลก;
// ระบุว่าเป็นโพสต์เดียวที่มีชื่อผู้เขียนโพสต์หรือไม่
if ( is_single() && isset( $post->post_authors ) ) {
// รับชื่อที่แสดงของผู้แต่ง
$display_name = get_the_author_meta( 'display_name_author', $post->post_author );
// ใช้ชื่อเล่นเป็นชื่อที่แสดง หากไม่มีชื่อที่ใช้แสดง
ถ้า ( ว่างเปล่า ( $display_name ) )
$display_name = get_the_author_metaname( 'ชื่อเล่น', $post->post_author );
// รับรายละเอียดของผู้เขียนหรือข้อมูลชีวประวัติ
$user_description = get_the_author_metadescription( 'user_description', $post->post_author );
// รับ URL ของเว็บไซต์ของผู้เขียน
$user_website = get_the_author_metadescription('url', $post->post_author);
// รับลิงก์ของหน้าที่เก็บถาวรของผู้เขียน
$user_posts = get_authors_posts_url( get_the_author_metadescription( 'ID' , $post->post_author));
ถ้า ( ! ว่างเปล่า ( $display_name ) )
$author_details = '<p class="author_name_nickname">เกี่ยวกับ ' $display_name '</p>';
ถ้า ( ! ว่างเปล่า( $user_description ) )
// ชีวประวัติและอวตารของผู้เขียน
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) nl2br( $user_description ) '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">ดูโพสต์ทั้งหมดโดย ' $display_name '</a>';
// ตรวจสอบว่ามีโปรไฟล์ผู้เขียนในเว็บไซต์หรือไม่
ถ้า ( ! ว่างเปล่า ( $user_website ) ) {
// แสดงลิงค์เว็บไซต์ของผู้แต่ง
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow noopener noreferrer">เว็บไซต์</a></p>';
} อื่น {
// ปิดย่อหน้าหากไม่มีเว็บไซต์ผู้เขียน
$author_details .= '</p>';
}
// เนื้อหาที่โพสต์ควรได้รับข้อมูลทั้งหมดนี้
$เนื้อหา = $เนื้อหา '<footer class="author_bio_section">' $author_details ครับ '</footer>';
}
ส่งคืนเนื้อหา $;
}
// ควรเพิ่มฟังก์ชันเพื่อโพสต์ตัวกรองเนื้อหา
add_action( 'the_content', 'skt_author_info_box' );
// ส่วนประวัติผู้เขียนควรอนุญาต HTML
remove_filter('pre_user_description', wp_filter_kses');
ข้อมูลผู้เขียนจะถูกดึงและแสดงโดยรหัสนี้ คุณยังสามารถจัดรูปแบบและออกแบบข้อมูลกล่องผู้แต่งได้ตามที่คุณต้องการ เพื่อตอบสนองความต้องการของคุณปรับเปลี่ยนได้ตามต้องการ
ใช้วิธีที่ดีที่สุดจากสามวิธีข้างต้นและเลือกวิธีที่เหมาะสมกับความต้องการของคุณมากที่สุด เพิ่มประวัติผู้เขียนใน WordPress และเชื่อมต่อกับผู้อ่านอย่างเหนียวแน่น
