如何使用WordPress區塊模式? 可行的提示和視頻教程
已發表: 2024-03-27目錄
WordPress 讓我們對所有新功能和不斷更新保持警惕,因此跟上所有創新非常重要。
今天,我們將介紹自 WordPress 6.3 以來有關模式的所有值得了解的內容,包括什麼是模式、如何在區塊編輯器或網站編輯器中建立和管理它們,以及它們的主要優點。 那麼,讓我們進入 WordPress 模式區塊模板吧!
在這篇文章中:
- WordPress 區塊模式的逐步指南。
- 我的關於 WordPress 區塊模式的影片教學(向下滾動)。
WordPress 中的模式是什麼?
模式的簡單定義是它們是準備插入的預定義區塊佈局,您可以將其添加到網站的帖子和頁面中,然後使用無限的自訂選項進行調整以滿足您的需求。
這組塊可以由設計者和貢獻者創建,由主題作者提供,或者您可以自己創建模式。 作為預製設計的圖案將幫助您加快頁面或模板的創建。 它們可以由一個區塊組成,也可以是整頁佈局。
如何在區塊編輯器中尋找模式?
首先,我們打開一個新頁面或帖子,計劃在其中添加新佈局。 否則,您可以只編輯現有頁面或貼文。
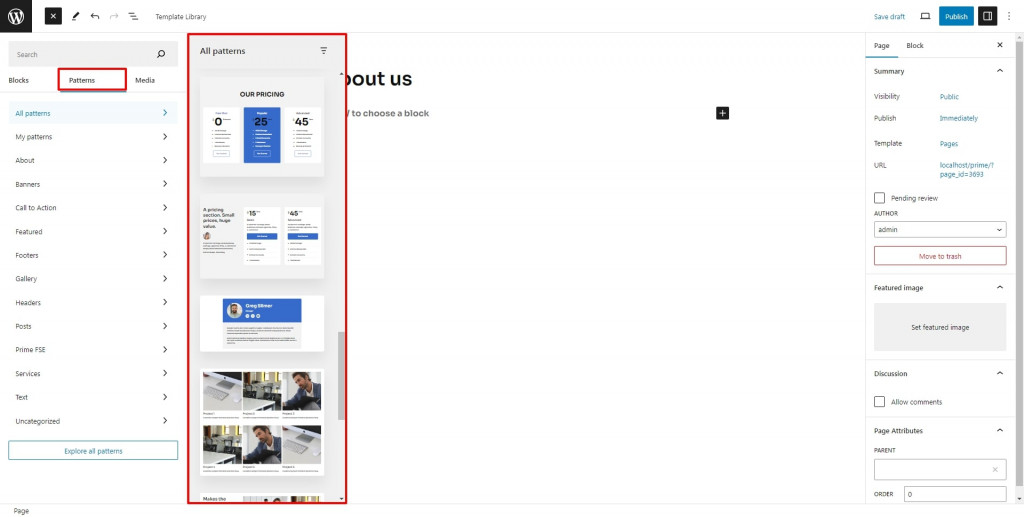
然後我們點擊網站工具列左上角的插入器按鈕。 現在插入器頂部有三個選項卡。 我們要仔細研究的是「模式」標籤。 這為我們開啟了一堆模式,它們都被組織成不同的類別。 您可以在所有模式下找到所有可用的模式。 我使用 Prime FSE 主題來獲取螢幕截圖和模式範例。

我的 WordPress 區塊模式是由使用者建立的。 如果您點擊“瀏覽所有圖案”,您將可以更方便地查看更大的設計預覽並搜尋所需的圖案。 但請記住,無法從此畫面編輯、刪除或建立圖案。
如何插入現成的 WordPress 區塊模式
WordPress 提供了一些開箱即用的內建模式,如橫幅、號召性用語、功能、頁腳和頁首、圖庫、貼文等。 最重要的是,每個區塊 WordPress 主題通常都會為使用者提供由其作者創建的額外模式集合。
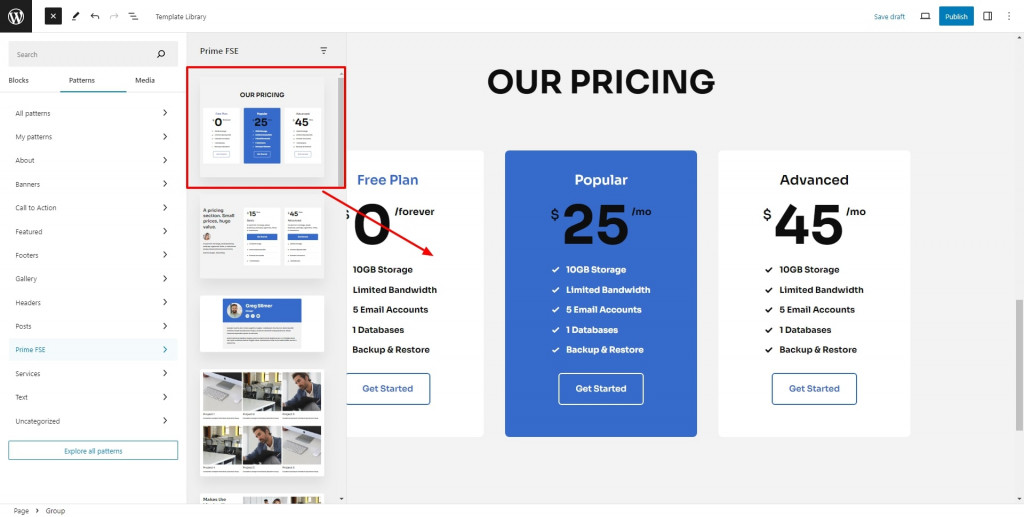
您可以將這些模式新增至網站的內容中,從而建立新的佈局,然後輕鬆自訂它們。 找到要插入的圖案後,只需點擊它,設計就會添加到您的佈局中。

如何定製圖案
要修改圖案,請選擇放置在佈局內的任何塊,然後像使用單獨塊設定的任何其他塊一樣開始一次編輯一個塊。 若要開啟區塊設置,請點選右上角的「設定」圖示。
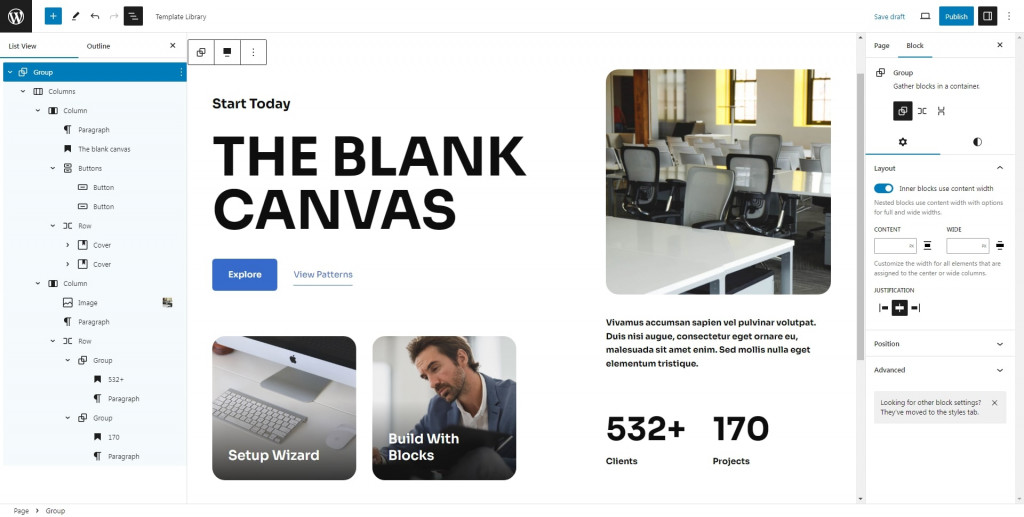
編輯時,我建議使用清單視圖。 模式通常由一個容器區塊內的許多區塊組成,例如Group 區塊。 或者,該模式可以僅由一個區塊組成,這取決於情況。 清單視圖是一個很棒的工具,可以幫助在內容層負載和區塊組之間導航。
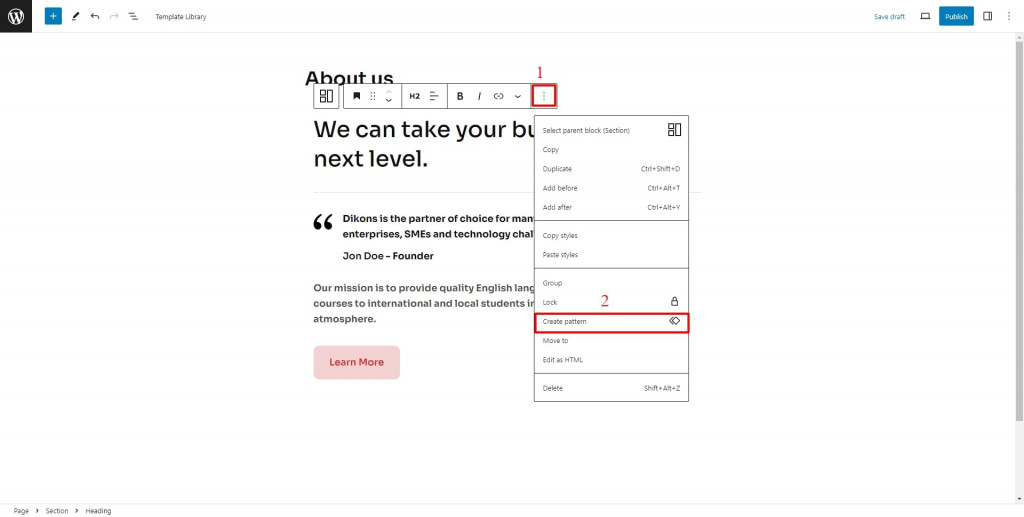
若要在自訂後儲存更改,請按一下頂級父區塊以顯示其工具列。 然後導航到三點圖標,然後選擇建立新圖案的選項。 在彈出視窗中,您應該選擇模式的名稱,並將其指派給一個類別(僅當您想要使所有模式保持良好組織時)。 接下來,在同步或不同步類型之間切換。

同步與非同步 WordPress 區塊模式
同步模式的作用與可重複使用區塊類似。 因此,更改同步項目會更新它在網站頁面或貼文上使用的所有位置。 正如您已經了解的,自 WordPress 6.3 版本發布以來,可重複使用區塊的概念已重新思考並重新標記為同步模式。
對非同步 WordPress 區塊模式類型進行的編輯僅影響該特定範例。 這些修改不會用於可能已放入貼文或頁面中的任何其他範例。 現在您可以區分這兩種類型的模式。
很多時候,您必須對同步模式進行一些調整,要執行這些調整,您需要先將其分離,以便它可以恢復到正常區塊。 還應該指出的是,僅當同步模式未鎖定時才可以分離。
提醒鑽石後面有另一顆鑽石的符號可以偵測所有同步圖案。 您將在區塊工具列、右側的區塊設定側邊欄以及清單視圖中看到它。 麵包屑區域也會顯示圖案的名稱。
使用塊創建全新的圖案
除了自訂隨主題開箱即用的專業製作圖案外,您還可以自由創建全新的 WordPress 自訂區塊圖案。
為此,我們使用單獨的區塊來建立具有您自己所需佈局的一組區塊。 完成佈局後,選擇其容器區塊,其工具列將顯示在其上方。 透過點擊省略號以及其他有用的選項,您可以選擇建立新圖案的選項。
給它一個相關的名稱和類別,如果您有很多想要保持井井有條的模式,這會很有用。 切換我已經提到的“同步”選項,然後按“建立”按鈕。 現在你完成了。

如何包含模式目錄中的模式
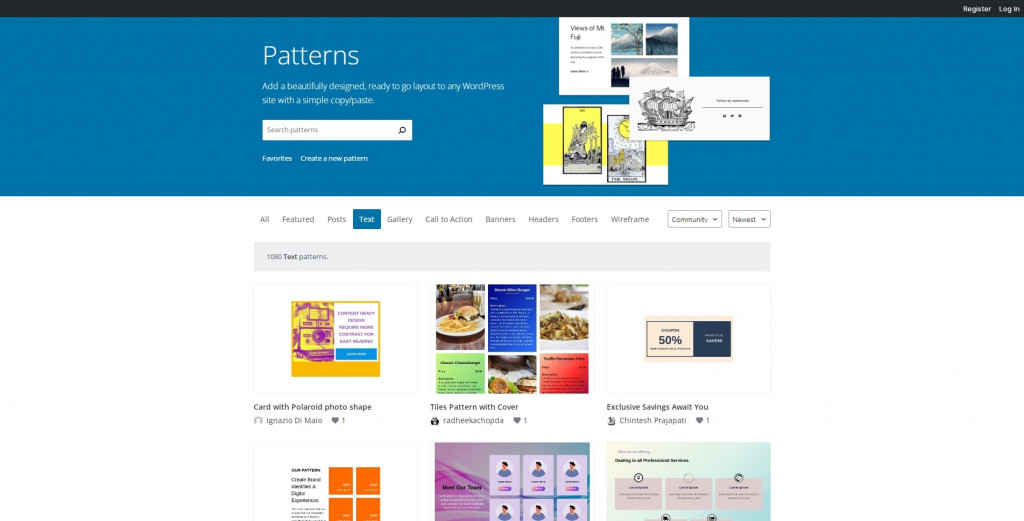
但是,如果您缺乏設計技能,或者只是不想動手,您可以從 wordpress.org 模式目錄中選擇模式。
首先,您應該找到要新增的圖案,然後按一下複製按鈕。 之後,返回您的頁面或帖子,右鍵單擊滑鼠,然後選擇貼上。 如果需要,您可以使用這些設定來進一步微調設計,並進行一些微小的調整以獲得最佳的外觀和感覺。

如何在網站編輯器中建立和管理模式
WordPress 區塊模式也可以透過使用網站編輯器來處理(如果您的 WordPress 主題支援它)。 在外觀標籤下找到編輯器並點擊它。 之後,慢慢地等待介面需要加載,然後在螢幕左側,您會注意到模式。
模式通常按各種模式類別進行排序。 例如,主題作者的模式保存在單獨的資料夾中。 使用者建立的圖案放在另一個名為「我的圖案」的資料夾中。
此外,透過建立新模式,您只需點擊即可建立新類別。 值得一提的是,我們無法編輯外掛程式和主題中的模式,它們被鎖定而無法編輯。 原因很簡單,它們沒有保存在資料庫中。 但是,有一個很好的解決方法。 您可以點擊每個鎖定圖案的操作按鈕並複製它以建立該圖案的可編輯副本。 所有重複項都可以在“我的模式”下找到。
觀看我的視頻,看看它是如何工作的:
介面右上方還有一個幫助工具,因此您可以切換以排序所有模式、同步或非同步模式。 透過點擊屬於「我的圖案」類別的一項,將開啟其預覽視窗。 此選單可讓您透過點擊鉛筆圖示或點擊圖案本身來編輯圖案。 若要重新命名、複製、匯出或刪除此類模式,您將再次需要它的操作按鈕。
如果您有大量圖案,則可以使用搜尋欄(放大鏡圖示)輕鬆搜尋所需的圖案。 命令面板是用於此目的的另一個很棒的工具,您只需要記住您要查找的模式的名稱。
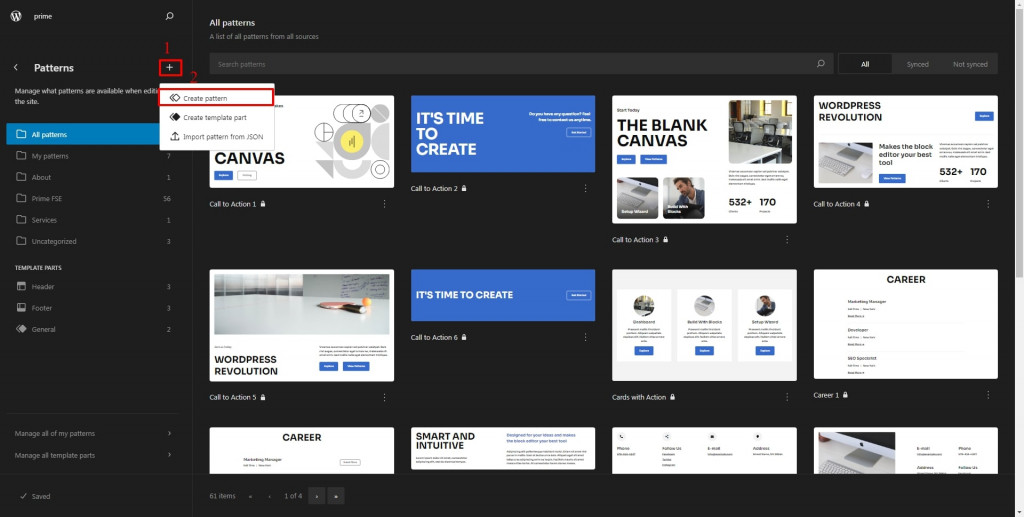
從WordPress 版本 6.3開始,可以透過網站編輯器建立新的網站模式。
模式側邊欄標題旁邊有一個加號 (+) 圖標,因此您可以單擊它來建立新模式。

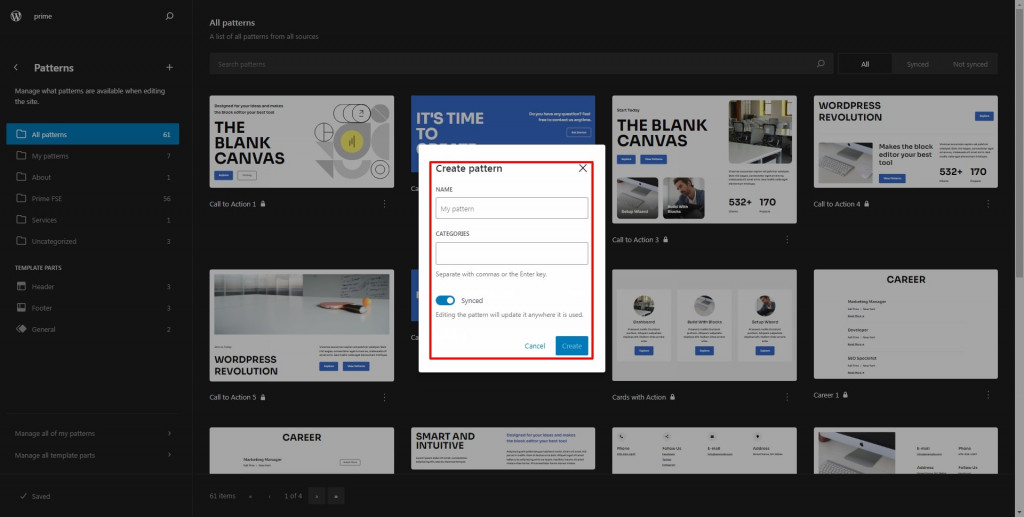
當您按一下該按鈕時,會出現一個新的彈出窗口,您可以為模式指定一個名稱(可選)為其指定一個類別,並指定您將建立的模式類型(同步或不同步)。 之後,您就可以點選「建立」按鈕。

與區塊編輯器中的模式相同。 現在您處於模式的焦點模式,可以開始建立新模式。
像往常一樣,它可以由單一區塊或多個區塊組成。 如果您決定使用多個區塊,則需要將它們放置在「父」或頂級區塊內,例如「群組」、「列」或「行」。 這樣,您的所有塊就會保持在一起。 對結果感到滿意後,點擊「儲存」按鈕。
網站編輯器模式部分的底部有兩個連結。 其中之一稱為“管理我的所有模式”。 點擊它後,您將被重定向到 WordPress 管理視圖,其中包含包含您的模式的表。 如果您想要匯入、匯出模式和套用批次操作,此視圖會很有用。 從這裡,也可以編輯您的 WordPress 區塊模式。
如果您在一個網站上建立了一種模式並決定在另一個網站上使用它,請將滑鼠懸停在要匯出的模式上,然後選擇「匯出為 JSON」選項。 您可能還想匯入一個模式,為此選擇「從 JSON 匯入」按鈕,然後從 PC 中選擇您的模式 JSON 檔案。 還有一個用於創建新圖案的按鈕。
總結 WordPress 提供的區塊模式
在掌握 WordPress 的過程中,學習如何使用模式是不可或缺的一步。 WordPress 6.3 讓模式處理變得更加順暢和有效率。
使用者現在可以直接從區塊編輯器和網站編輯器建立模式。 您可以自己創建有吸引力的佈局。 否則,請選擇專業的現成圖案,只需單擊即可插入。 它可以是來自 WordPress 模式目錄或主題的 WordPress 區塊模式庫的模式。
模式提供了一種簡單、省時的方式來處理網站上的內容。 根據圖案的類型,它可以幫助您重複相同的佈局、內容或兩者。 因此,我們強烈建議您使用 WordPress 區塊模式來獲得輕鬆的網站建立體驗。
您在建立網站時曾經使用過區塊模式嗎? 如果是,請在評論部分與我們分享您的經驗。
常問問題
什麼是 WordPress 區塊模式以及它們對我有何幫助?
WordPress 區塊模式是預先設計的佈局,由您可以輕鬆插入網站頁面和貼文中的區塊組成。 它們有多種類別,例如橫幅、號召性用語、標題等。 這些模式提供現成的佈局,您可以根據需要進行自訂,從而節省您的時間。
如何為我的 WordPress 網站新增區塊模式?
我可以建立自己的 WordPress 區塊模式嗎?
是的! 您可以使用單獨的區塊來建立自己的自訂區塊模式。 只需使用區塊建立所需的佈局,然後選擇容器區塊並從選項選單中選擇“建立新圖案”即可。 您可以為模式命名,將其指派到類別,然後選擇是同步或不同步。 同步模式會在您網站上使用的所有位置更新,而未同步模式僅在您使用它們的特定頁面或貼文上更新。