如何將 Cloudflare Turnstile 新增至 WordPress 表單
已發表: 2024-03-28透過本指南了解如何將 Cloudflare Turnstile 新增至 WordPress 表單。 享受免費、用戶友好的驗證碼替代方案,以實現安全、無機器人的提交!

約閱讀時間: 5 分鐘
隨著 reCAPTCHA 降低其免費方案限制,許多人已將 Cloudflare Turnstile 新增至 WordPress 以防止垃圾郵件。
Cloudflare Turnstile 是一個出色的 reCAPTCHA 替代方案,可協助您封鎖 WordPress 表單上的垃圾郵件。 我在這裡將逐步向您展示如何將其添加到您的表單中。
那麼,讓我們深入了解一下。
什麼是 Cloudflare Turnstile?
Cloudflare Turnstile 是一種驗證碼替代方案,可保護您的網站及其表單免受機器人攻擊。
Turnstile 使用瀏覽器訊號和機器學習來識別真實使用者。 最好的部分是它不會損害他們的隱私! 因此,通俗地說,它是 reCAPTCHA 和其他驗證碼服務的免費且出色的替代品。

但我認為這實際上更好。
為什麼?
2024 年 3 月,CAPTCHA 宣布降低其免費方案的限制。 如果你想得到更多,你就必須付出代價(而且金額也不小!)。
但是,Cloudflare可以免費為您提供無限量的垃圾郵件檢查! 而且這一切都沒有那些令人討厭的謎題,這些謎題會在訪客點擊提交按鈕之前讓他們煩惱。
為什麼在 WordPress 中使用 Cloudflare Turnstile?
Cloudflare Turnstile 是對目前機器人防護的重大升級。 它為您和您的用戶提供保護,包括:
- 隱形垃圾郵件防護:對大多數人來說,這個過程發生在後台。 沒有需要解決的謎題,沒有煩人的驗證——只有簡單的垃圾郵件防護。
- 專注於隱私: Turstile 不會像影像驗證碼有時那樣追蹤或收集個人資料。 用戶喜歡隱私! 此外,他們不使用用戶資料進行廣告重新導向,這提高了其聲譽。
- 快速且免費:只需幾分鐘,Cloudflare Turnstile 即可在您的網站上啟動並運行,沒有任何問題!
這就是為什麼使用 WordPress 和 Cloudflare Turnstile 是垃圾郵件防護的完美組合。 無論是聯絡表單、WooCommerce 表單或介於兩者之間的任何表單。
如何將 Cloudflare Turnstile 新增至 WordPress 表單
我們建議使用 Formidable Forms(最好的 WordPress 表單外掛)來滿足您的表單垃圾郵件防護需求。

它可以快速建立表單並為您提供多種類型的垃圾郵件防護 - 從 reCaptcha 到 Cloudflare Turnstile! 而且,最重要的是,您甚至不需要付費! (不過,我強烈建議您查看其高級功能,因為其中有一些非常酷的功能!)
因此,前往 WordPress.org,獲取我們的免費插件,然後安裝並啟用它。 然後,分為四個步驟:
- 建立您的 Cloudflare 帳戶
- 啟動 Cloudflare Turnstile
- 建立您的表格
- 發布您的表格

步驟 1:建立您的 Cloudflare 帳戶
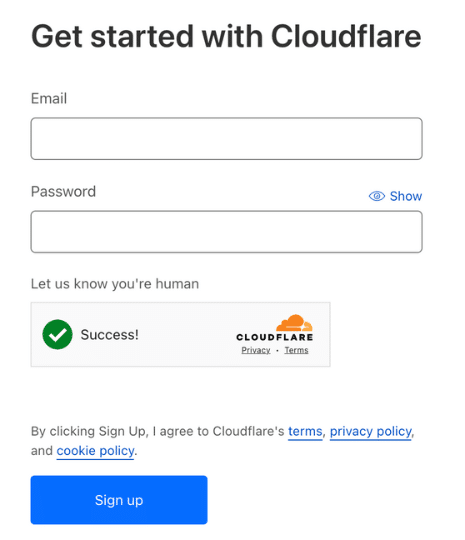
首先,前往 Cloudflare Turnstile 頁面,按一下「免費開始」按鈕,然後使用您的電子郵件地址建立帳戶(如果您還沒有帳戶)。

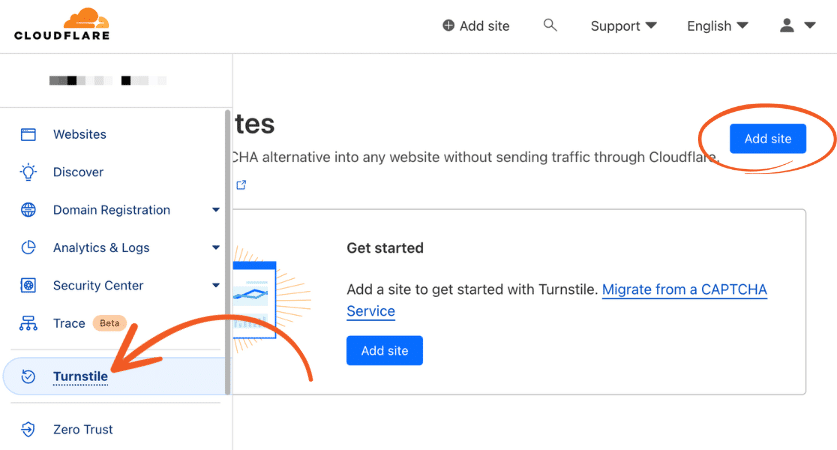
接下來,前往 Cloudflare 儀表板中的Turnstile選項卡,然後按一下新增網站按鈕以連接您的網站。
如果您已經在其他驗證碼中擁有帳戶,您也可以選擇從其他驗證碼遷移。

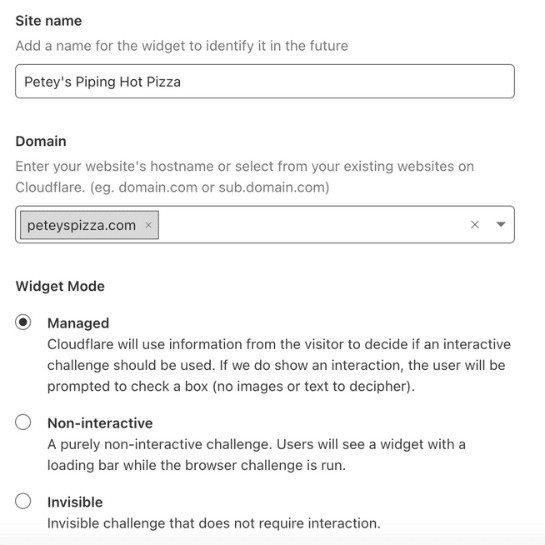
然後,您必須輸入網站名稱、網域 URL和小元件模式。
您可以透過小部件模式(託管、非互動式和隱形)進行旋轉柵門挑戰的三種選擇。 您可以選擇任何 Turnstile 小工具模式,但我將在範例中使用「託管」 。

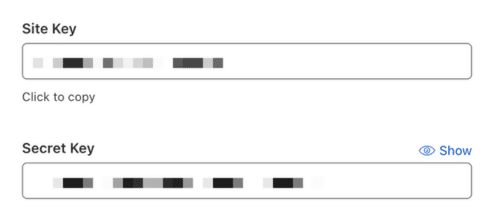
接下來,點擊“建立”, Cloudflare 將新增您的網站。 在儀表板中看到您的網站後,按一下「設定」按鈕以取得您的網站金鑰和金鑰。


將這些放在手邊以供下一步使用,以便您可以將它們輸入到強大的表單中。
步驟 2:以強大的形式啟動 Cloudflare Turnstile
接下來,前往 WordPress 儀表板並前往Formidable →全域設定→ Captcha 。
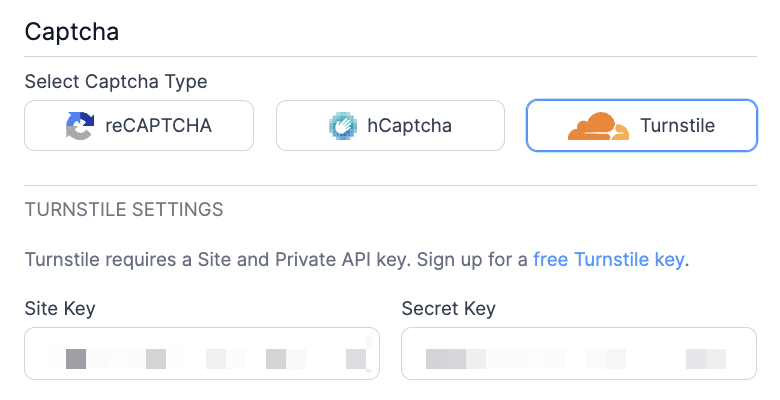
您將看到三個垃圾郵件防護選項: reCAPTCHA 、 hCaptcha和Turnstile 。 選擇Turnstile ,然後在步驟 1 中輸入 Cloudflare 儀表板中的網站金鑰和金鑰,以完全啟用 Cloudflare Turnstile。

最後,點擊頁面頂部的更新以儲存變更。
第 3 步:建立表單
現在,是時候建立您的表單了。
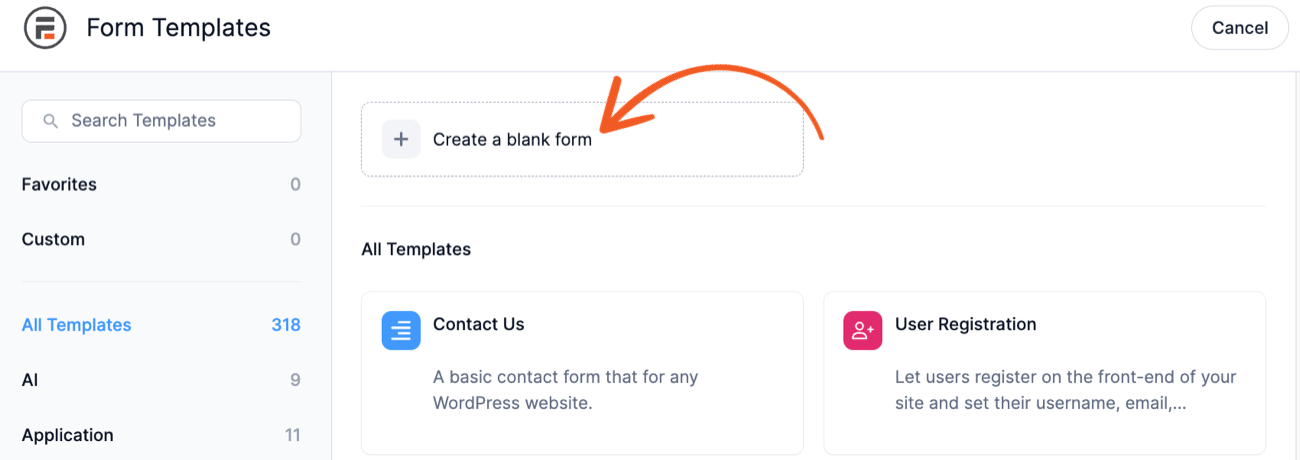
首先,前往Formidable →表單,然後按一下頁面頂部的新增按鈕。 接下來,按一下「建立空白表單」按鈕從頭開始建立表單。 Formidable 在外掛程式的高級版本中還提供了許多表單模板,可幫助您節省時間,因此請務必查看這些模板!

然後,您可以使用 Formidable 的拖放表單產生器將欄位新增至表單中。
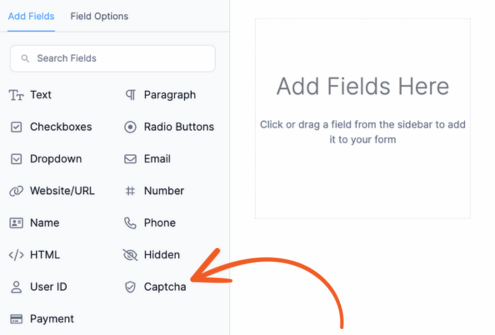
您可以在表單中新增「姓名」 、 「電子郵件」或任何其他欄位。 但是,我們希望專注於 Captcha 字段,以保護您的 Cloudflare Turnstile 垃圾郵件。

將其拖曳到您的表單中以新增 Cloudflare Turnstile 驗證碼。
如果您已啟用並設定 Cloudflare Turnstile,則除了按一下「更新」按鈕儲存變更並按一下「預覽」進行測試之外,您無需執行任何其他操作。
第 4 步:發布您的表單
最後一步是將其顯示在您的網站上。
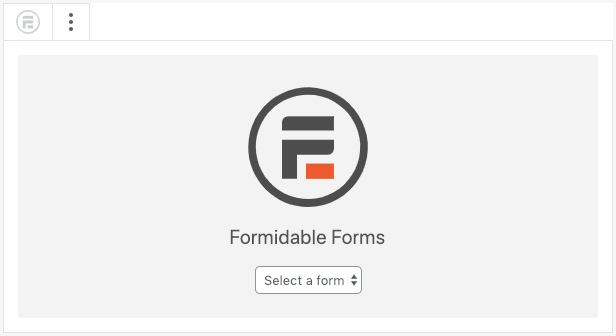
首先,前往您想要顯示表單的頁面/帖子,然後新增新的 WordPress 區塊。 接下來,搜尋Formidable並新增Formidable Forms區塊。
然後,從下拉式選單中選擇您的表單以將其顯示在頁面上。

最後,更新/發布頁面或帖子,您的表單將上線供所有人欣賞!
準備好將 Cloudflare Turnstile 新增到您的 WordPress 表單了嗎?
現在你就得到它了! 您現在擁有一個簡單的 Cloudflare Turnstile Captcha 驗證碼,可以避免煩人的註冊表單和聯絡表單垃圾郵件。
請記住,這並不是在您的網站上獲得垃圾郵件防護的唯一方法(儘管這是一個很棒的方法!)。 如果您想要更多的垃圾郵件防護,我建議您查看適合您網站的最佳垃圾郵件防護方法!
或者,如果您已準備好開始,請使用最好的 WordPress 表單製作工具並立即開始!
嘗試強大的形式!

 將隱形 reCAPTCHA 新增到 WordPress(再見,垃圾郵件!)
將隱形 reCAPTCHA 新增到 WordPress(再見,垃圾郵件!) 如何在 WordPress 表單中使用 hCaptcha [輕鬆封鎖垃圾郵件!]
如何在 WordPress 表單中使用 hCaptcha [輕鬆封鎖垃圾郵件!] 最好的 WordPress 垃圾郵件註冊預防方法
最好的 WordPress 垃圾郵件註冊預防方法