如何使用WordPress块模式? 可行的提示和视频教程
已发表: 2024-03-27目录
WordPress 让我们对所有新功能和不断更新保持警惕,因此跟上所有创新非常重要。
今天,我们将介绍自 WordPress 6.3 以来有关模式的所有值得了解的内容,包括什么是模式、如何在块编辑器或站点编辑器中创建和管理它们,以及它们的主要优点。 那么,让我们进入 WordPress 模式块模板吧!
在这篇文章中:
- WordPress 块模式的分步指南。
- 我的关于 WordPress 块模式的视频教程(向下滚动)。
WordPress 中的模式是什么?
模式的简单定义是它们是准备插入的预定义块布局,您可以将其添加到站点的帖子和页面中,然后使用无限的自定义选项进行调整以满足您的需求。
这组块可以由设计者和贡献者创建,由主题作者提供,或者您可以自己创建模式。 作为预制设计的图案将帮助您加快页面或模板的创建。 它们可以由一个块组成,也可以是整页布局。
如何在块编辑器中查找模式?
首先,我们打开一个新页面或帖子,计划在其中添加新布局。 否则,您可以只编辑现有页面或帖子。
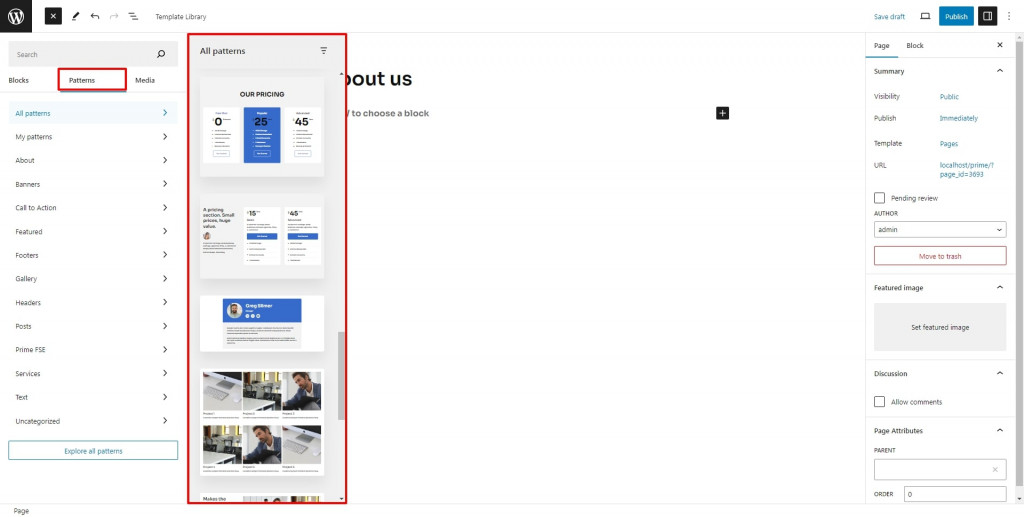
然后我们单击网站工具栏左上角的插入器按钮。 现在插入器顶部有三个选项卡。 我们要仔细研究的是“模式”选项卡。 这为我们打开了一堆模式,它们都被组织成不同的类别。 您可以在所有模式下找到所有可用的模式。 我使用 Prime FSE 主题来获取屏幕截图和模式示例。

我的 WordPress 块模式是由用户创建的。 如果您单击“浏览所有图案”,您将可以更方便地查看更大的设计预览并搜索所需的图案。 但请记住,无法从此屏幕编辑、删除或创建图案。
如何插入现成的 WordPress 块模式
WordPress 提供了一些开箱即用的内置模式,如横幅、号召性用语、功能、页脚和页眉、图库、帖子等。 最重要的是,每个块 WordPress 主题通常都会为用户提供由其作者创建的额外模式集合。
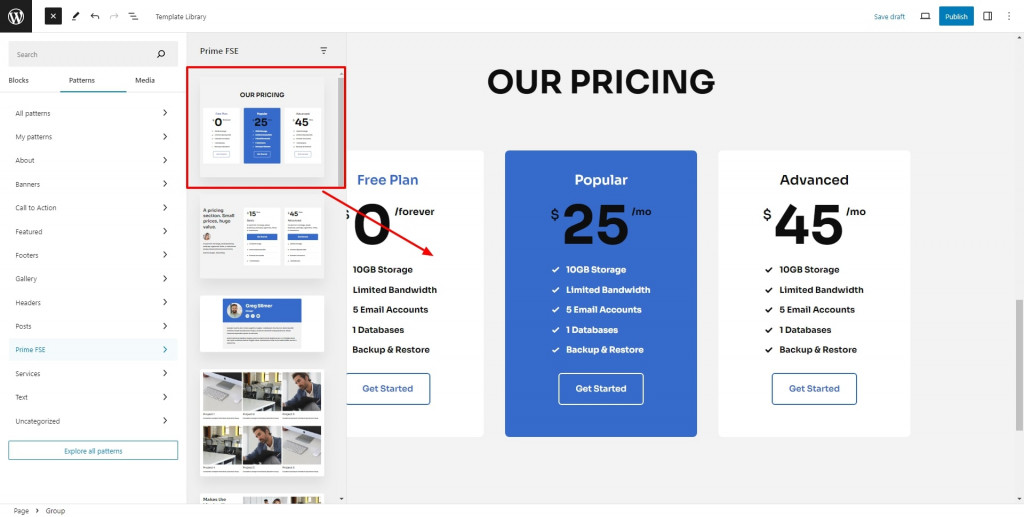
您可以将这些模式添加到网站的内容中,从而创建新的布局,然后轻松自定义它们。 找到要插入的图案后,只需单击它,设计就会添加到您的布局中。

如何定制图案
要修改图案,请选择放置在布局内的任何块,然后像使用单独块设置的任何其他块一样开始一次编辑一个块。 要打开块设置,请单击右上角的“设置”图标。
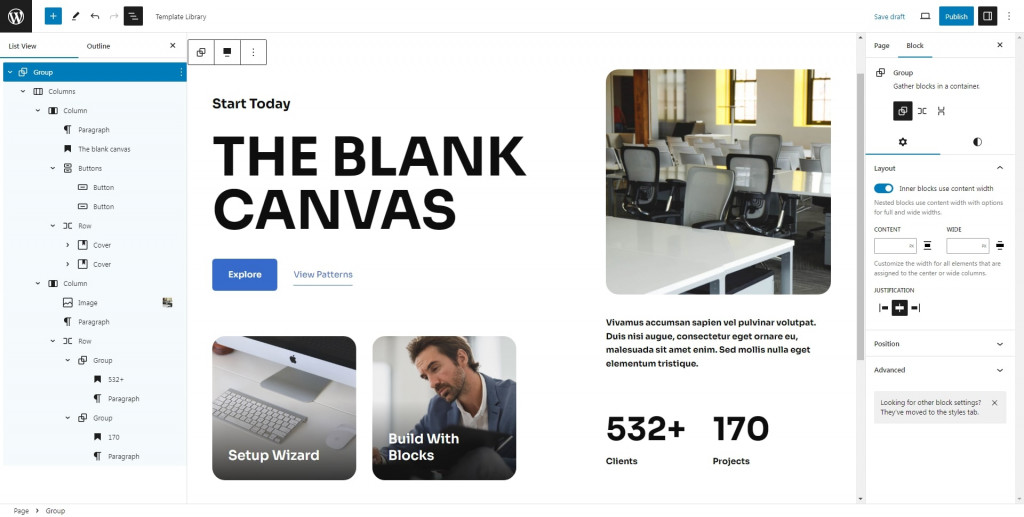
编辑时,我建议使用列表视图。 模式通常由一个容器块内的许多块组成,例如Group 块。 或者,该模式可以仅由一个块组成,这取决于情况。 列表视图是一个很棒的工具,可以帮助在内容层负载和块组之间导航。
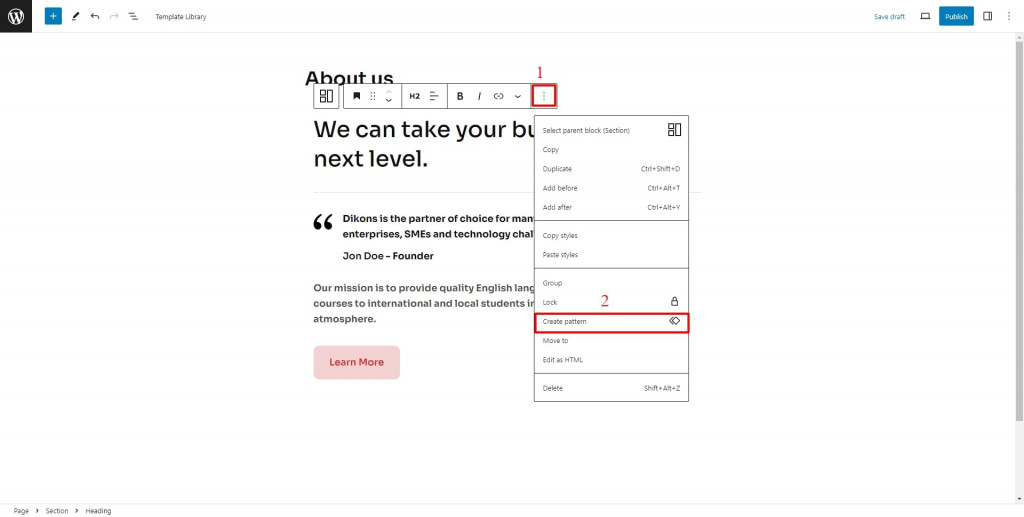
要在自定义后保存更改,请单击顶级父块以显示其工具栏。 然后导航到三点图标,然后选择创建新图案的选项。 在弹出窗口中,您应该选择模式的名称,并将其分配给一个类别(仅当您想要使所有模式保持良好组织时)。 接下来,在同步或不同步类型之间切换。

同步与非同步 WordPress 块模式
同步模式的作用与可重用块类似。 因此,更改同步项目会更新它在网站页面或帖子上使用的所有位置。 正如您已经了解的,自 WordPress 6.3 版本发布以来,可重用块的概念已被重新思考并重新标记为同步模式。
对非同步 WordPress 块模式类型进行的编辑仅影响该特定示例。 这些修改不会用于可能已放入帖子或页面中的任何其他示例。 现在您可以区分这两种类型的模式。
很多时候,您必须对同步模式进行一些调整,要执行这些调整,您需要先将其分离,以便它恢复到正常块。 还应该指出的是,仅当同步模式未锁定时才可以分离。
提醒钻石后面有另一颗钻石的符号可以检测所有同步图案。 您将在块工具栏、右侧的块设置侧边栏以及列表视图中看到它。 面包屑区域还将显示图案的名称。
使用块创建全新的图案
除了自定义随主题开箱即用的专业制作图案外,您还可以自由创建全新的 WordPress 自定义块图案。
为此,我们使用单独的块来构建具有您自己所需布局的一组块。 完成布局后,选择其容器块,其工具栏将显示在其上方。 通过单击省略号以及其他有用的选项,您可以选择创建新图案的选项。
给它一个相关的名称和类别,如果您有很多想要保持井井有条的模式,这会很有用。 切换我已经提到的“同步”选项,然后按“创建”按钮。 现在你完成了。

如何包含模式目录中的模式
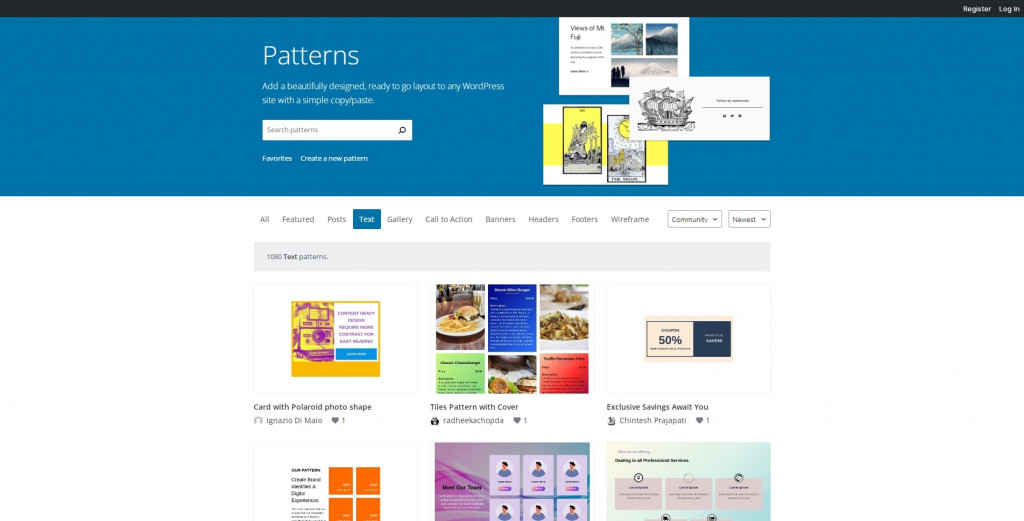
但是,如果您缺乏设计技能,或者只是不想动手,您可以从 wordpress.org 模式目录中选择模式。
首先,您应该找到要添加的图案,然后单击复制按钮。 之后,返回您的页面或帖子,右键单击鼠标,然后选择粘贴。 如果需要,您可以使用这些设置来进一步微调设计,并进行一些微小的调整以获得最佳的外观和感觉。

如何在站点编辑器中创建和管理模式
WordPress 块模式也可以通过使用站点编辑器来处理(如果您的 WordPress 主题支持它)。 在外观选项卡下找到编辑器并单击它。 之后,慢慢地等待界面需要加载,然后在屏幕左侧,您会注意到模式。
模式通常按各种模式类别进行排序。 例如,主题作者的模式保存在单独的文件夹中。 用户创建的图案放在另一个名为“我的图案”的文件夹中。
此外,通过创建新模式,您只需单击即可创建新类别。 值得一提的是,我们无法编辑插件和主题中的模式,它们被锁定而无法编辑。 原因很简单,它们没有保存在数据库中。 但是,有一个很好的解决方法。 您可以单击每个锁定图案的操作按钮并复制它以创建该图案的可编辑副本。 所有重复项都可以在“我的模式”下找到。
观看我的视频,看看它是如何工作的:
界面右上方还有一个帮助工具,因此您可以切换以排序所有模式、同步或非同步模式。 通过单击属于“我的图案”类别的一项,将打开其预览窗口。 此菜单允许您通过单击铅笔图标或单击图案本身来编辑图案。 要重命名、复制、导出或删除此类模式,您将再次需要它的操作按钮。
如果您有大量图案,则可以使用搜索栏(放大镜图标)轻松搜索所需的图案。 命令面板是用于此目的的另一个很棒的工具,您只需要记住您要查找的模式的名称即可。
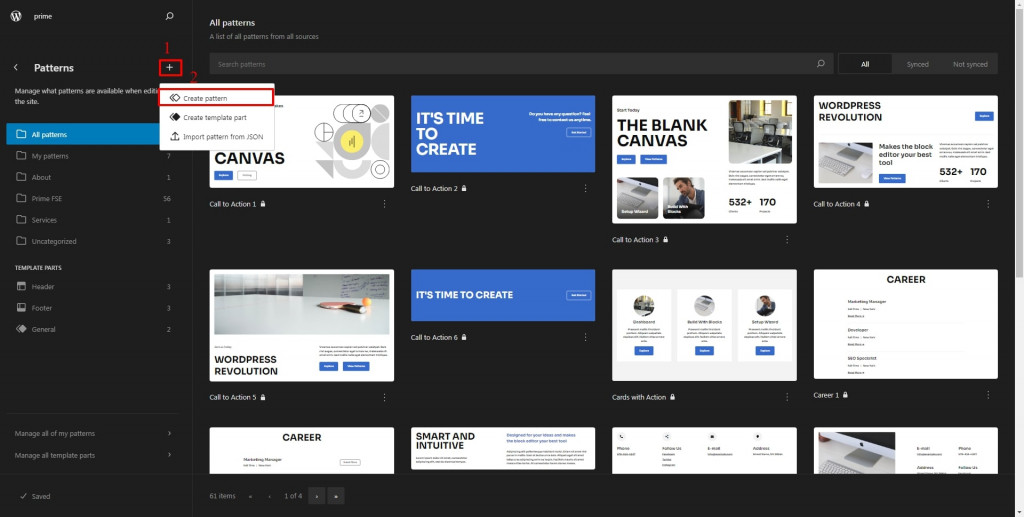
从WordPress 版本 6.3开始,可以通过站点编辑器创建新的网站模式。
模式侧边栏标题旁边有一个加号 (+) 图标,因此您可以单击它来创建新模式。

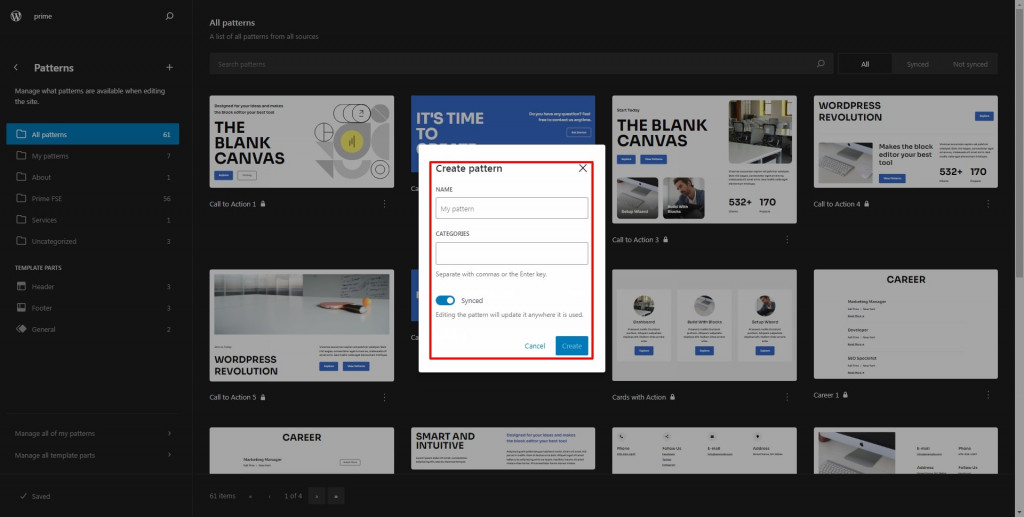
当您单击该按钮时,会出现一个新的弹出窗口,您可以为模式指定一个名称(可选)为其指定一个类别,并指定您将构建的模式类型(同步或不同步)。 之后,您就可以单击“创建”按钮。

与块编辑器中的模式相同。 现在您处于模式的焦点模式,可以开始创建新模式。
像往常一样,它可以由单个块或多个块组成。 如果您决定使用多个块,则需要将它们放置在“父”或顶级块内,例如“组”、“列”或“行”。 这样,您的所有块就会保持在一起。 对结果感到满意后,点击“保存”按钮。
站点编辑器模式部分的底部有两个链接。 其中之一称为“管理我的所有模式”。 单击它后,您将被重定向到 WordPress 管理视图,其中包含包含您的模式的表。 如果您想要导入、导出模式和应用批量操作,此视图会很有用。 从这里,也可以编辑您的 WordPress 块模式。
如果您在一个网站上构建了一种模式并决定在另一个网站上使用它,请将鼠标悬停在要导出的模式上,然后选择“导出为 JSON”选项。 您可能还想导入一个模式,为此选择“从 JSON 导入”按钮,然后从 PC 中选择您的模式 JSON 文件。 还有一个用于创建新图案的按钮。
总结 WordPress 提供的块模式
在掌握 WordPress 的过程中,学习如何使用模式是必不可少的一步。 WordPress 6.3 使模式处理变得更加顺畅和高效。
用户现在可以直接从块编辑器和站点编辑器创建模式。 您可以自己创建有吸引力的布局。 否则,请选择专业的现成图案,只需单击一下即可插入。 它可以是来自 WordPress 模式目录或主题的 WordPress 块模式库的模式。
模式提供了一种简单、省时的方式来处理网站上的内容。 根据图案的类型,它可以帮助您重复相同的布局、内容或两者。 因此,我们强烈建议您使用 WordPress 块模式来获得轻松的网站建设体验。
您在构建网站时曾经使用过块模式吗? 如果是,请在评论部分与我们分享您的经验。
常问问题
什么是 WordPress 块模式以及它们对我有何帮助?
WordPress 块模式是预先设计的布局,由您可以轻松插入到网站页面和帖子中的块组成。 它们有多种类别,例如横幅、号召性用语、标题等。 这些模式提供现成的布局,您可以根据需要进行自定义,从而节省您的时间。
如何向我的 WordPress 网站添加块模式?
我可以创建自己的 WordPress 块模式吗?
是的! 您可以使用单独的块创建自己的自定义块模式。 只需使用块构建所需的布局,然后选择容器块并从选项菜单中选择“创建新图案”即可。 您可以为模式命名,将其分配到类别,然后选择是同步还是不同步。 同步模式会在您网站上使用的所有位置更新,而未同步模式仅在您使用它们的特定页面或帖子上更新。