如何在 Divi 中創建磨砂玻璃背景設計
已發表: 2021-04-16為您的網站添加磨砂玻璃背景可以成為一種全新的設計元素,讓您的背景和文字以獨特的方式脫穎而出。 創建磨砂玻璃背景效果的技巧是模糊目標元素後面的背景。 換句話說,我們希望以這樣一種方式混合兩個元素,使目標背景看起來像磨砂玻璃,顯示元素後面背景的模糊版本。
在本教程中,我們將向您展示在 Divi 中創建磨砂玻璃背景設計的三種方法。 首先,我們將介紹強大的 background-filter CSS 屬性,它可以使用一行 CSS 來創建磨砂背景。 然後我們將向您展示另外兩種涉及分層 Divi 元素(帶有背景樣式和過濾器)以創建漂亮的磨砂背景設計的方法。
讓我們開始吧!
搶先看
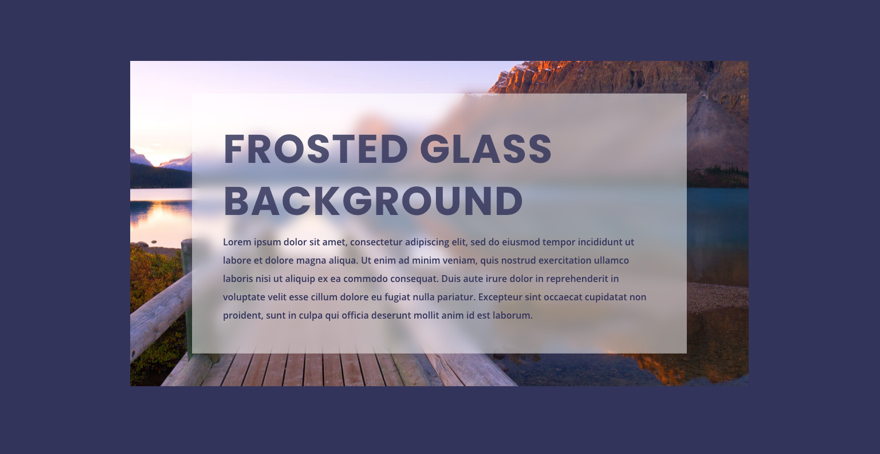
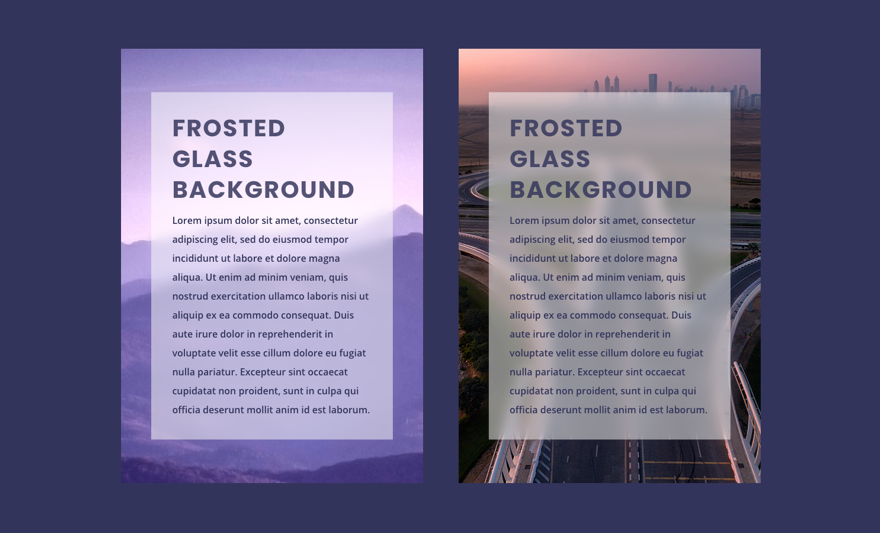
這是我們將在本教程中構建的設計的快速瀏覽。



免費下載佈局
要親身體驗本教程中的設計,您首先需要使用下面的按鈕下載它們。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂戶,您每週一將收到更多的 Divi 善良和免費的 Divi 佈局包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送一份最終的 Divi 登陸頁面佈局包,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將很快成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載即可訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
訂閱我們的 YouTube 頻道
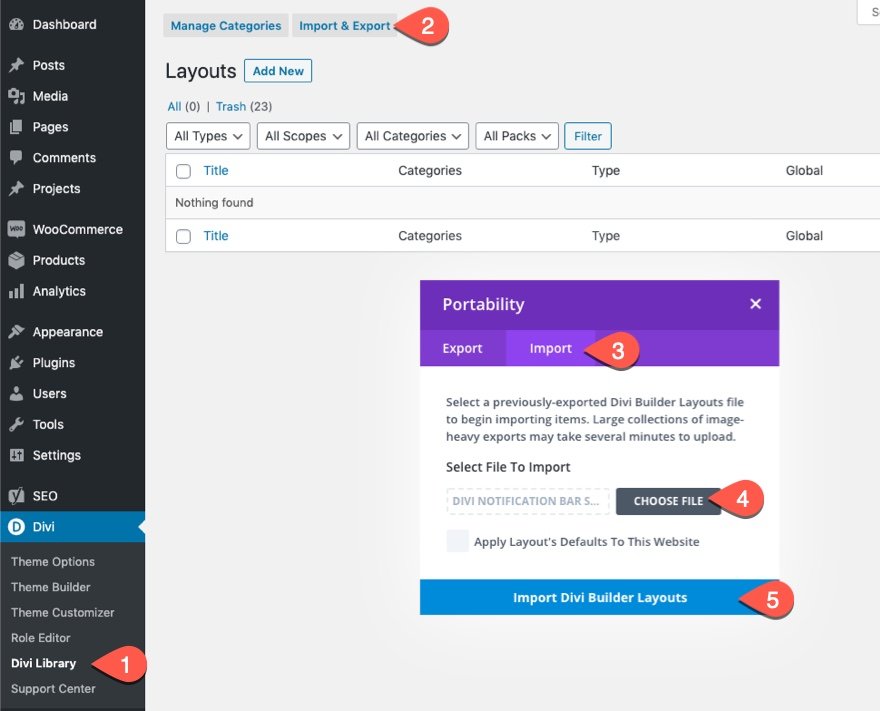
要將部分佈局導入您的 Divi 庫,請導航到 Divi 庫。
單擊導入按鈕。
在可移植性彈出窗口中,選擇導入選項卡並從您的計算機中選擇下載文件。
然後點擊導入按鈕。

完成後,分區佈局將在 Divi Builder 中可用。
讓我們進入教程,好嗎?
你需要什麼開始

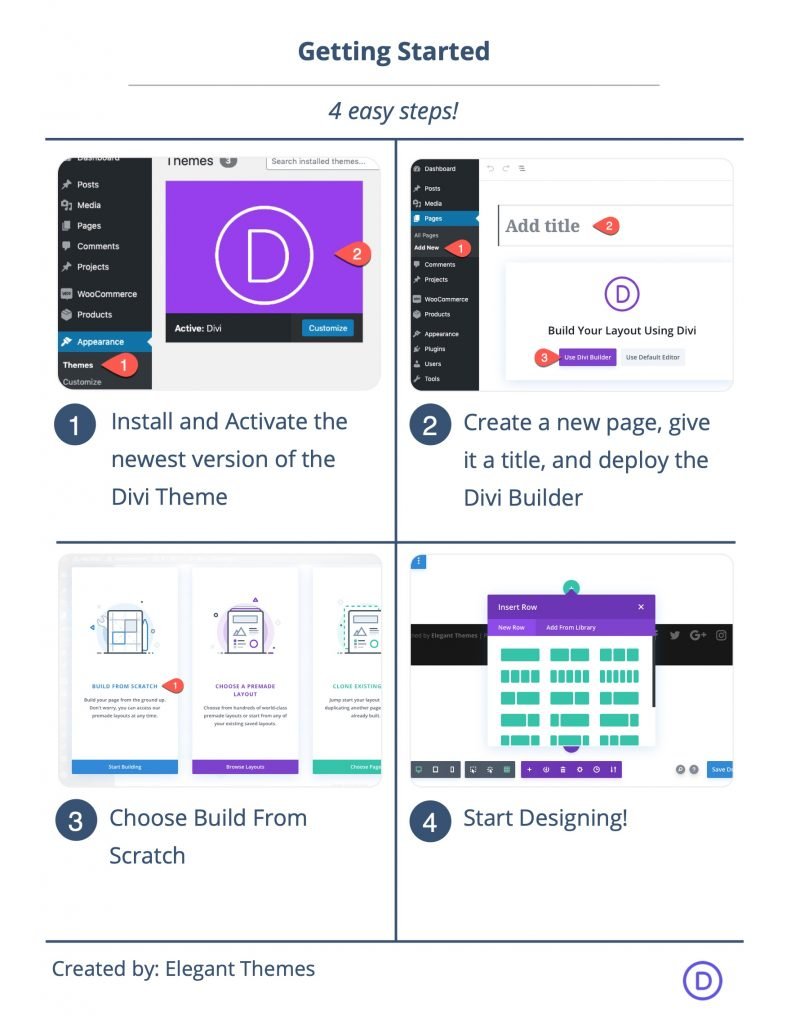
首先,您需要執行以下操作:
- 如果您還沒有安裝並激活 Divi 主題。
- 在WordPress中新建一個頁面,在前端使用Divi Builder編輯頁面(visual builder)。
- 選擇“從頭開始構建”選項。
之後,您將有一個空白畫布開始在 Divi 中進行設計。
如何在 Divi 中創建磨砂玻璃背景設計
方法 1:使用 Backdrop-Filter CSS 屬性創建磨砂玻璃背景
在第一個示例中,我們將演示使用 background-filter CSS 屬性創建磨砂玻璃背景設計的最簡單方法。 這很簡單,因為我們只需要一行 CSS 就可以得到我們想要的結果。 缺點是目前有一些瀏覽器不支持背景過濾器(IE 和 Firefox)。
磨砂背景設計的目標不是簡單地模糊目標元素的背景,而是模糊元素背後的背景。 背景過濾器屬性可以通過將模糊過濾效果應用於目標元素下方(或後面)的元素來實現。
這是如何做到的。
添加部分背景圖像
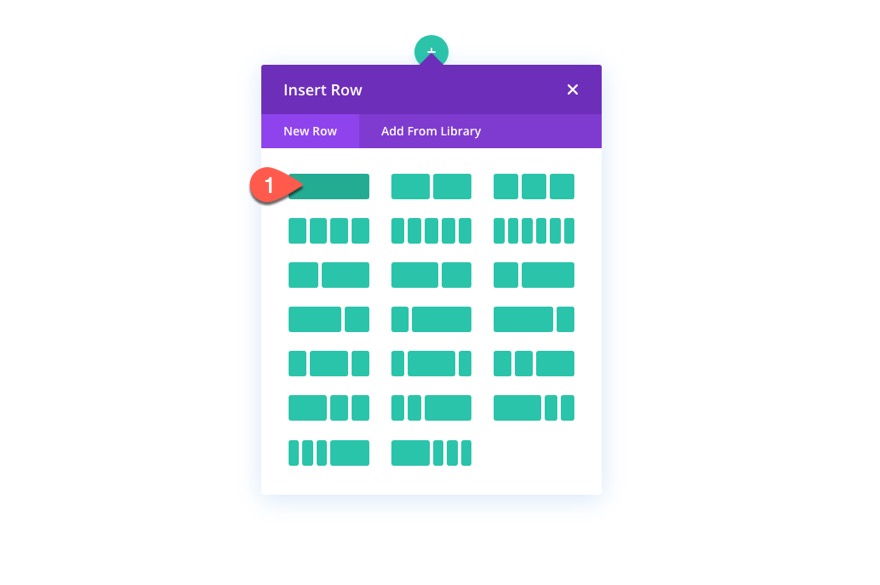
首先,向該部分添加一列行。

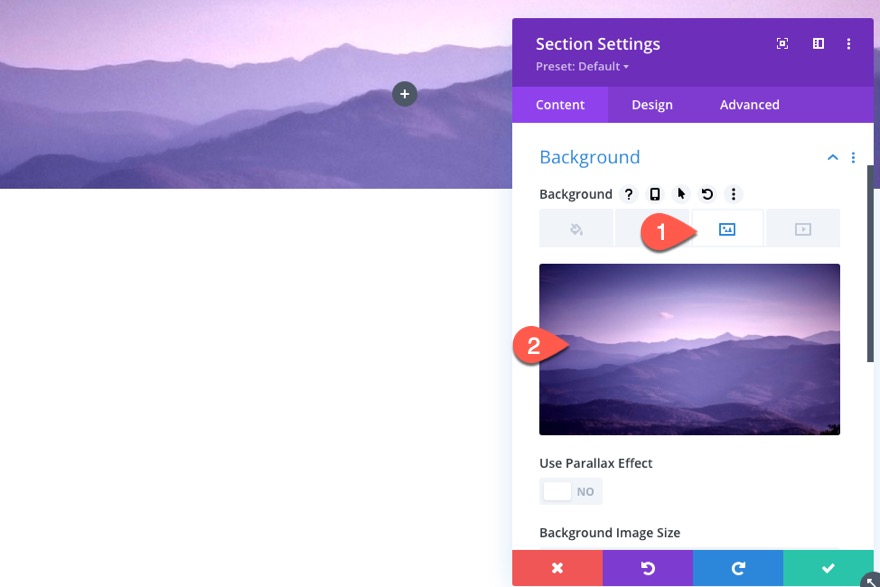
打開部分設置並為其添加背景圖像。

添加行背景顏色和背景過濾器
接下來,打開行設置並添加半透明的白色背景色,如下所示:
- 背景顏色:rgba(255,255,255,0.3)

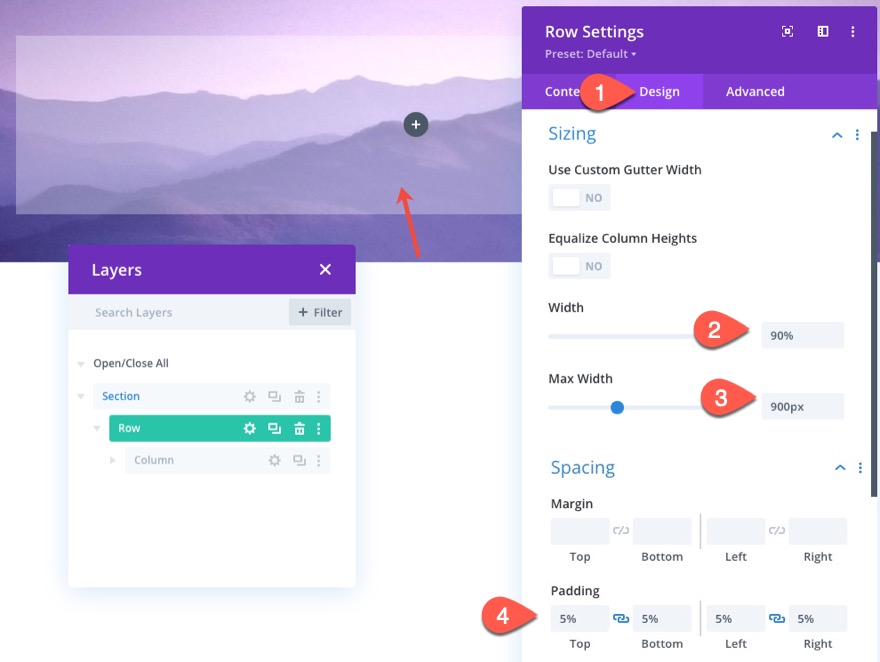
在設計選項卡下,更新行的大小和間距,如下所示:
- 寬度:90%
- 最大寬度:900px
- 填充:頂部 5%,底部 5%,左側 5%,右側 5%

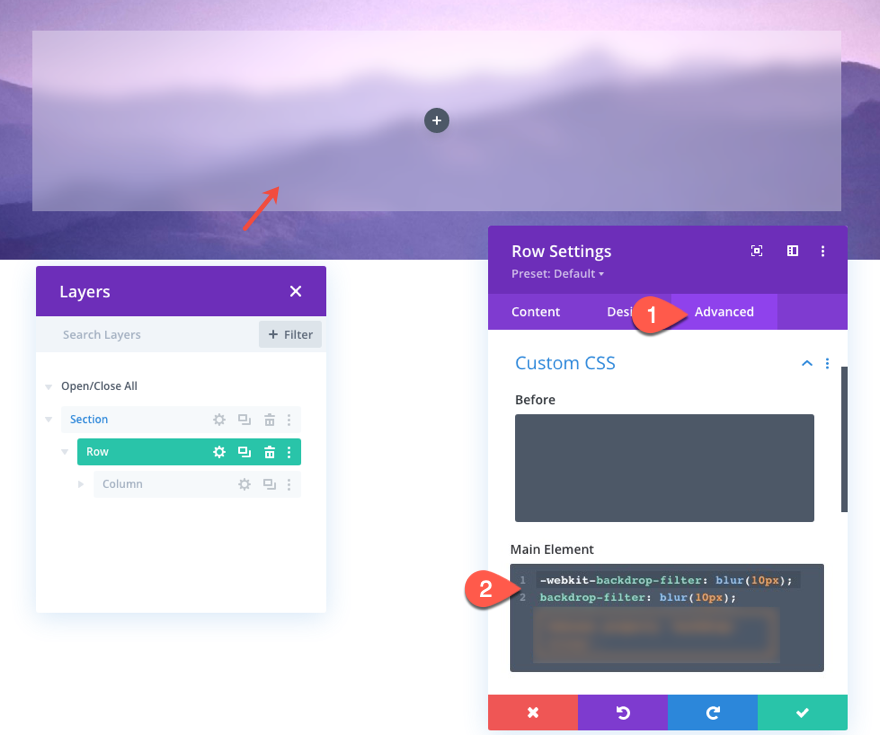
在高級選項卡下,將以下 CSS 添加到主元素:
-webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px);

這將為元素的背景添加一個 10 像素的模糊過濾器。 請注意,即使將 CSS 應用於行,該部分的背景圖像也會因效果而變得模糊。 您可以通過更改 CSS 中的像素值來增加或減少模糊量。
使用文本模塊添加內容
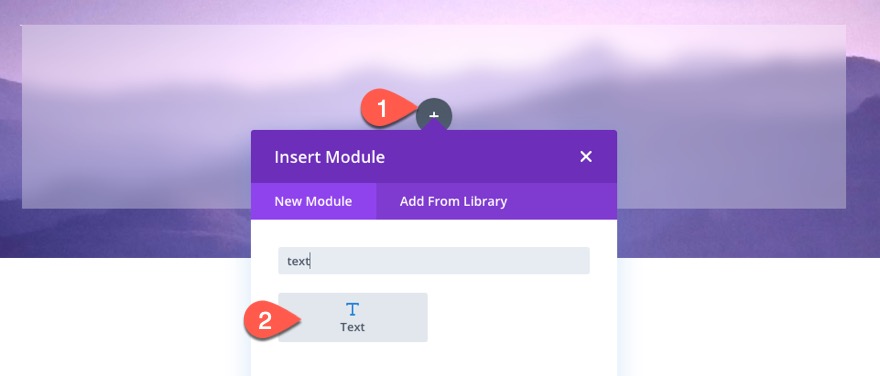
要為我們的磨砂背景提供一些內容,請在行的列中添加一個文本模塊。

然後將以下 HTML 粘貼到文本選項卡下的正文中:
<h2>Frosted Glass Background</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>

為了完善設計,讓我們更新文本樣式如下:
- 文字字體粗細:半粗體
- 文字文字顏色:#33345b
- 文字文字大小:16px
- 文本行高:2em
- 標題 2 字體:Poppins
- 標題 2 字體粗細:粗體
- 標題 2 字體樣式:TT
- 標題 2 文本對齊方式:左
- 標題 2 文本顏色:#33345b
- 標題 2 文字大小:70 像素(桌面)、40 像素(平板電腦)、25 像素(手機)
- 標題 2 字母間距:2px
- 標題 2 行高:1.3em

結果
這是最終結果。 告訴你這很容易!


方法 2:使用視差和分層模塊創建磨砂玻璃背景
對於下一個方法,我們將對如何在 Divi 中創建磨砂玻璃背景效果進行一些創意。 雖然這並不容易創建,但好處是所有瀏覽器都支持該設計。 因此,如果您正在為背景過濾器尋找可信賴的後備,這應該可行。
這是如何做到的。
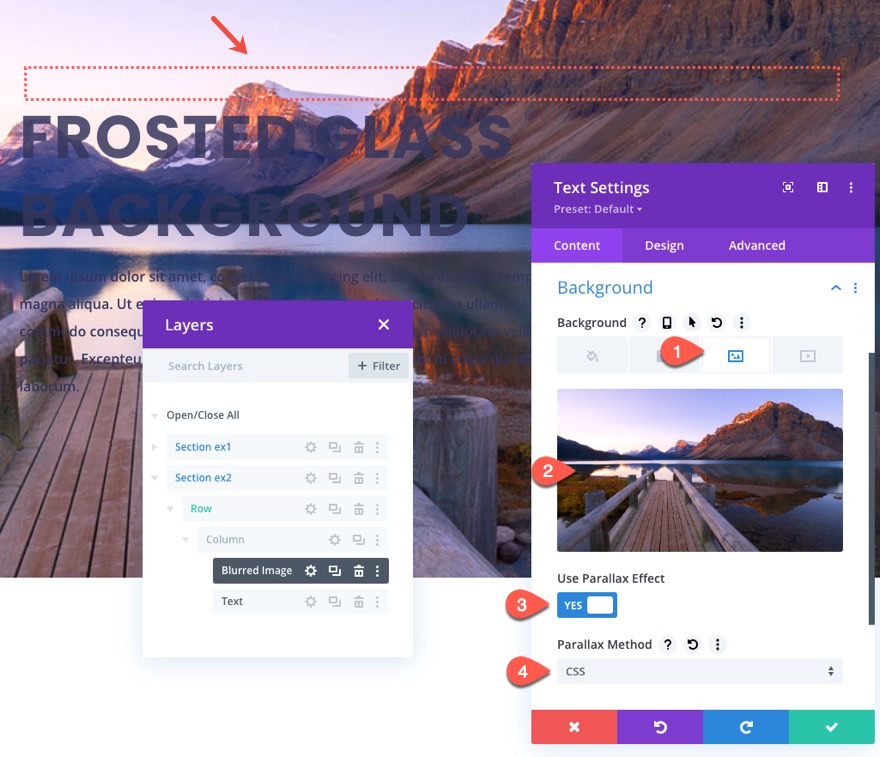
添加具有視差背景圖像的部分
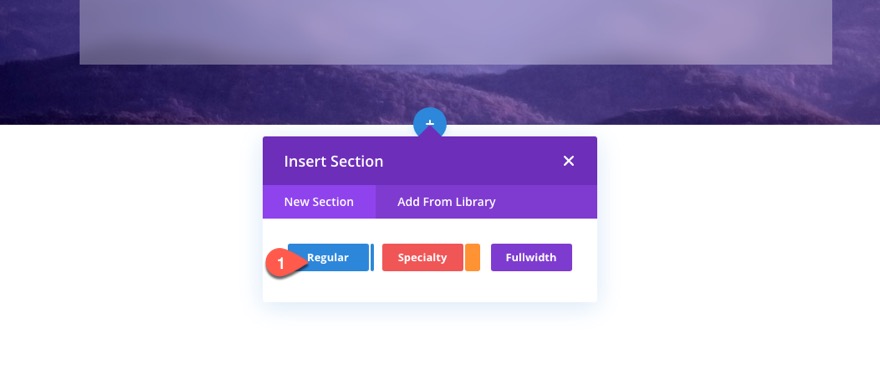
首先,在我們剛剛創建的部分下創建一個新的常規部分。

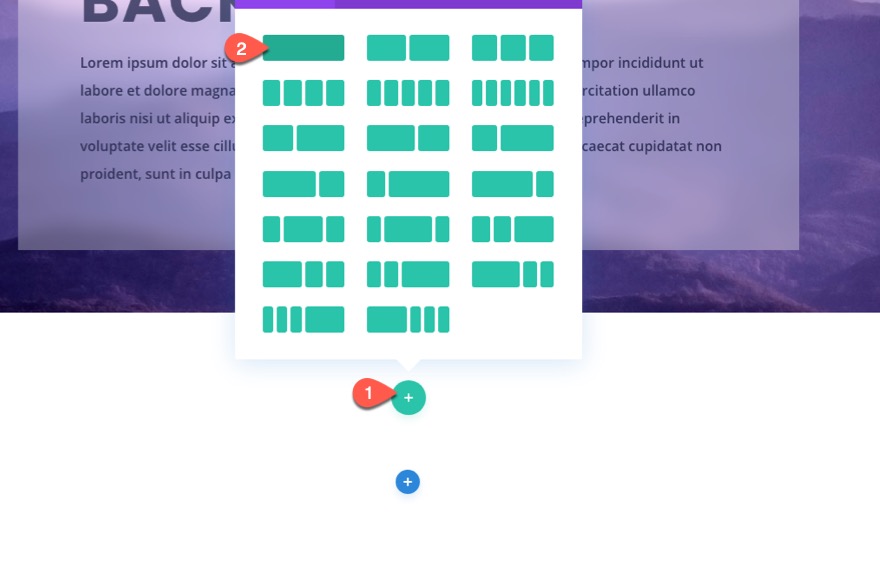
然後向該部分添加一列行。

使用 CSS 方法為該部分提供具有視差效果的背景圖像:
- 使用視差效果:是
- 視差方法:CSS

添加與上一個文本模塊相同的內容
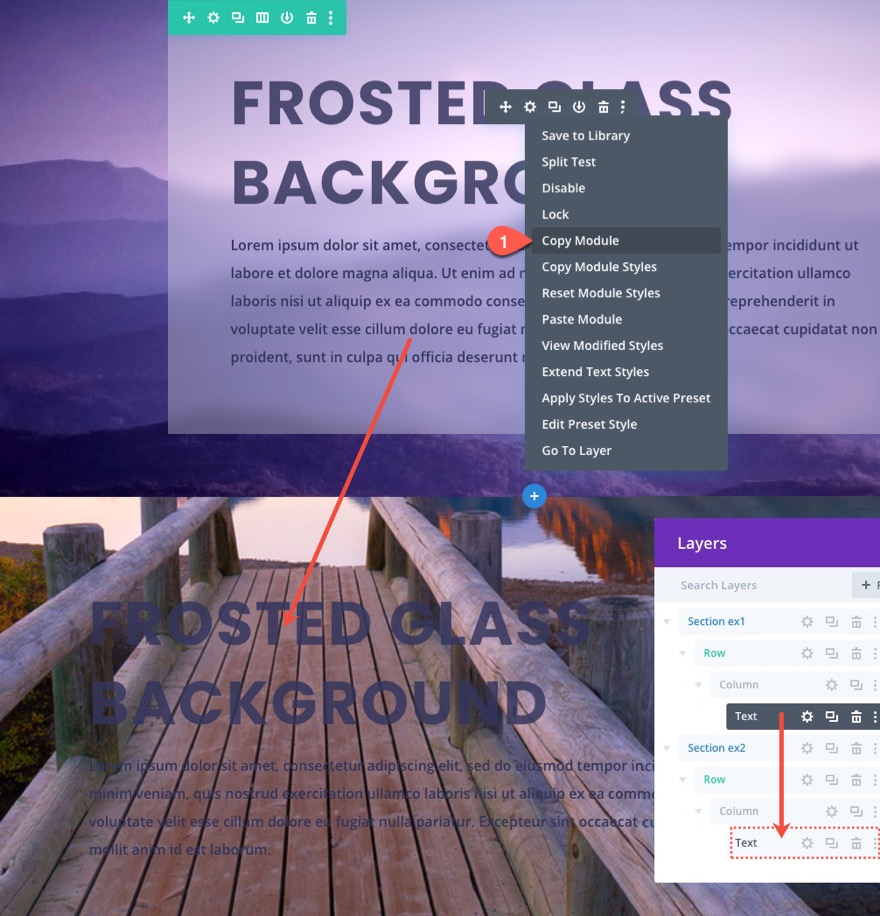
接下來,從上面的第一個部分/示例中復製文本模塊並將其粘貼到新部分的行中。

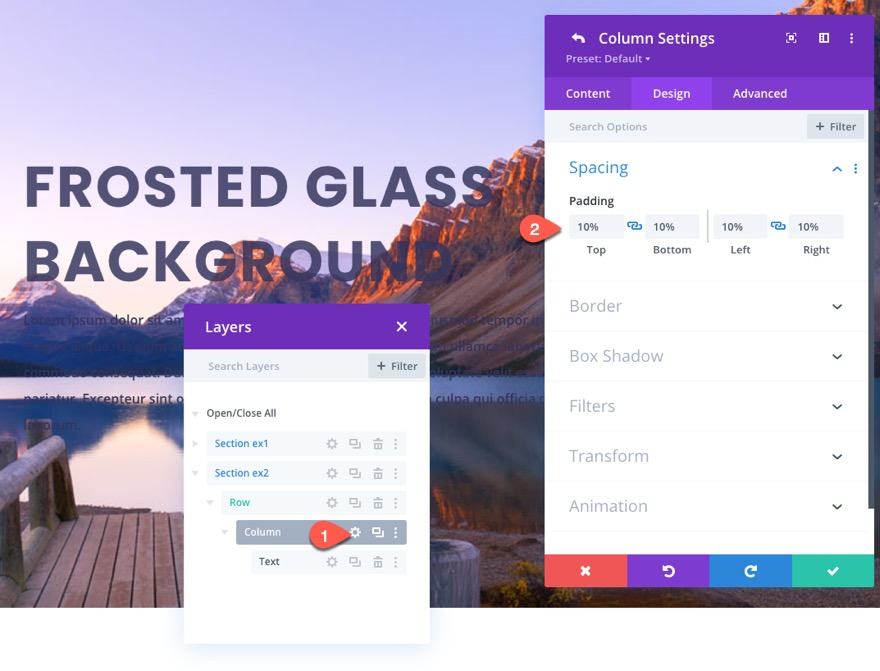
列設置
接下來,打開包含我們重複文本模塊的列的設置,並按如下方式更新填充:
- 填充:頂部 10%,底部 10%,左側 10%,右側 10%

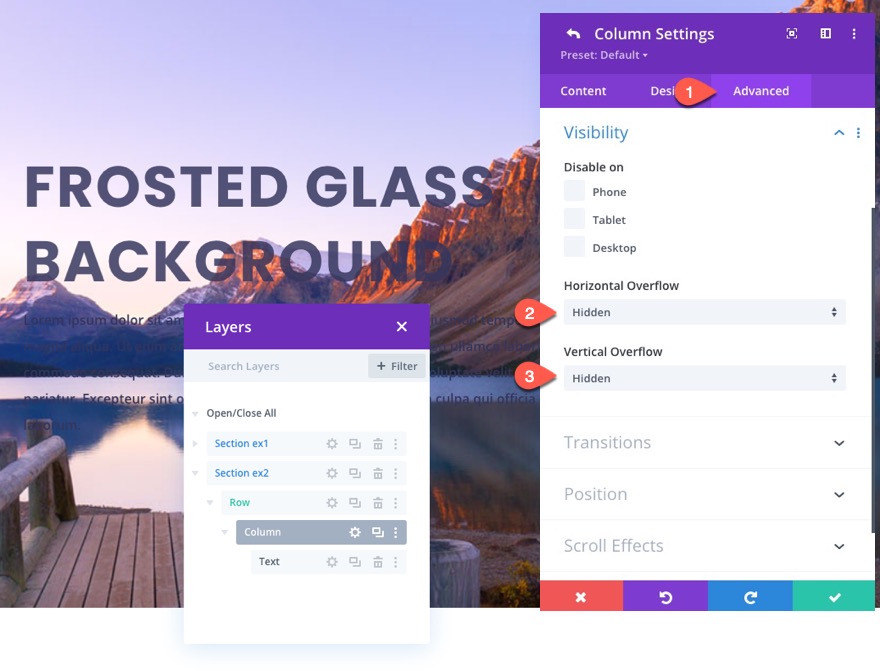
在 Advanced 選項卡下,更新溢出可見性,如下所示:
- 水平溢出:隱藏
- 垂直溢出:隱藏

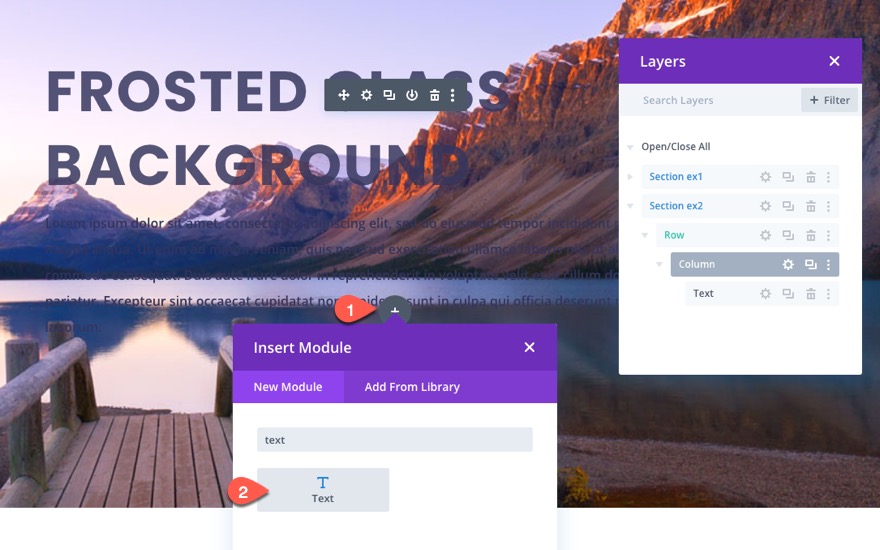
使用文本模塊添加模糊背景圖像層
現在我們已經有了我們的內容和部分背景視差圖像,我們需要添加兩個文本模塊(或圖層)中的第一個,它們將構成我們內容後面的磨砂背景。
首先,我們將添加一個用作模糊圖像層的文本模塊。
繼續並在現有文本模塊下添加一個新的文本模塊。

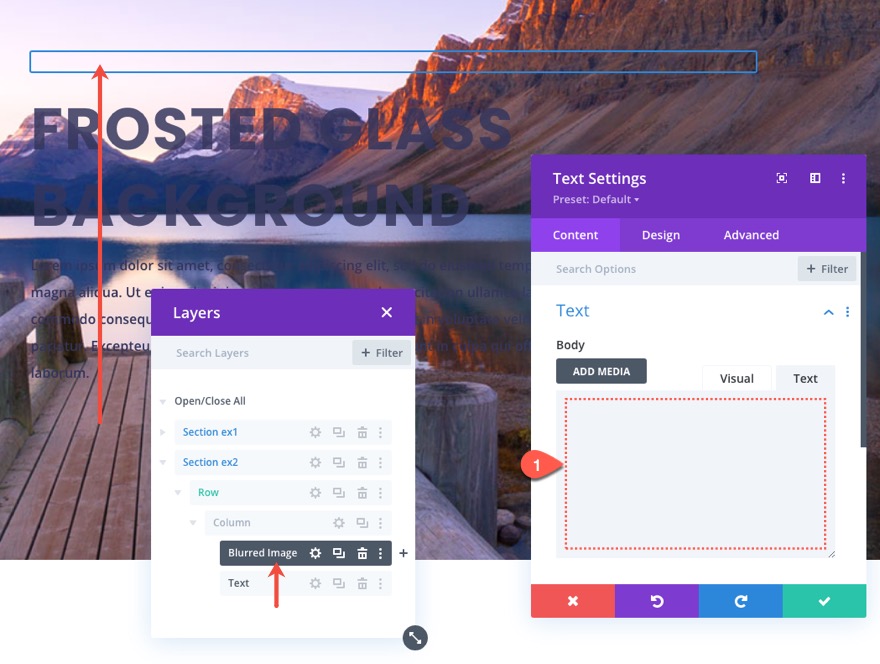
將文本模塊移到包含文本內容的文本模塊上方。
然後取出正文內容,使其保持為空。 我們只需要這個模塊作為背景圖像。

接下來,使用相同的 CSS 視差效果將相同的背景圖像添加到文本模塊:
- 使用視差效果:是
- 視差方法:CSS

因為我們在背景圖片上使用了相同的 CSS 視差效果,所以您不會注意到圖片背景,因為它在部分背景的相同固定位置顯示了相同的圖片。
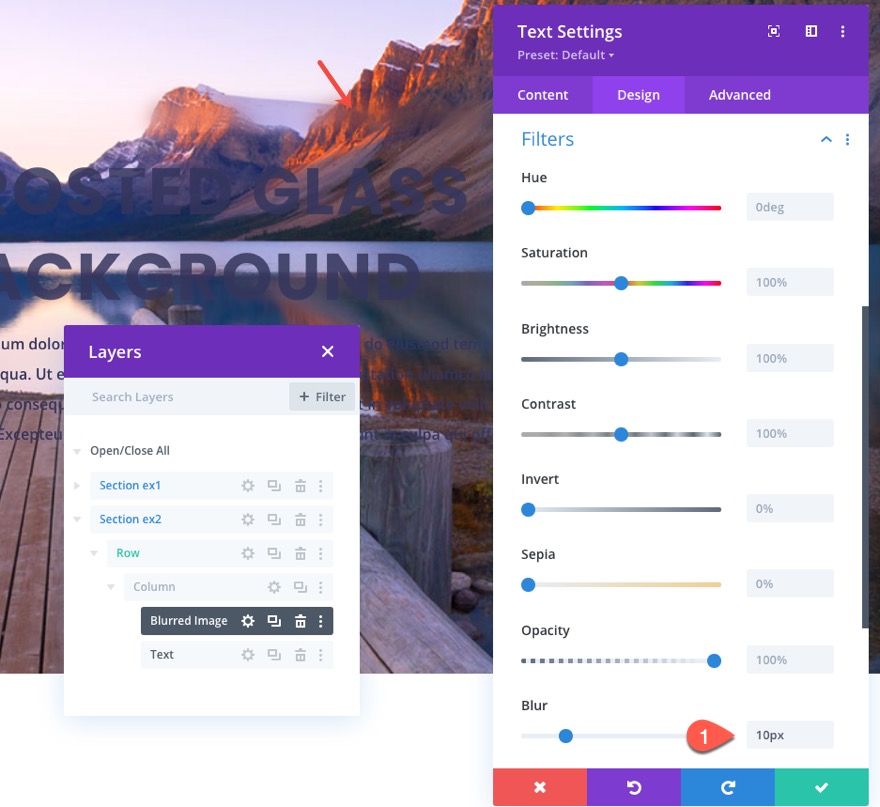
在設計選項卡下,將以下過濾器添加到文本模塊:
- 模糊:10px

現在我們有了視差背景圖像的模糊版本。
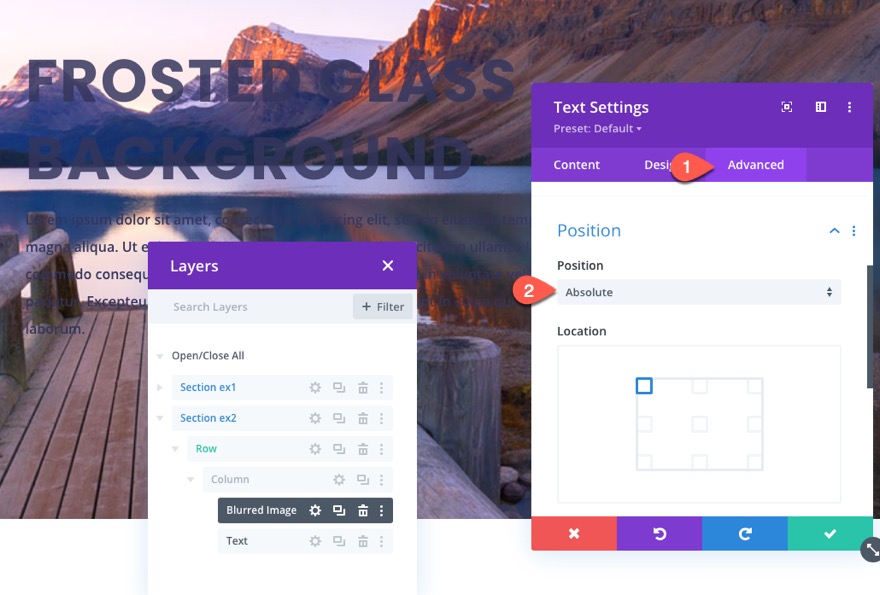
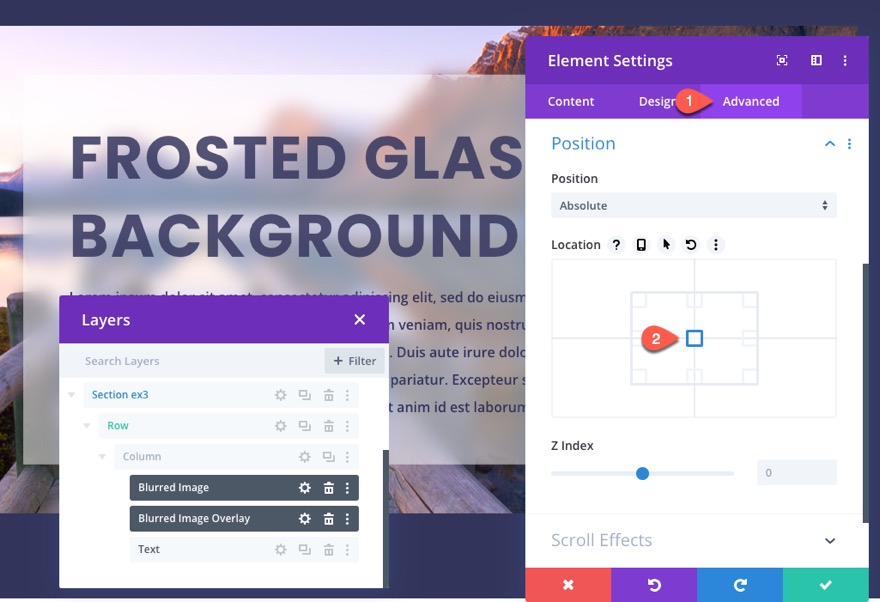
接下來,給文本模塊一個絕對位置:
- 位置:絕對

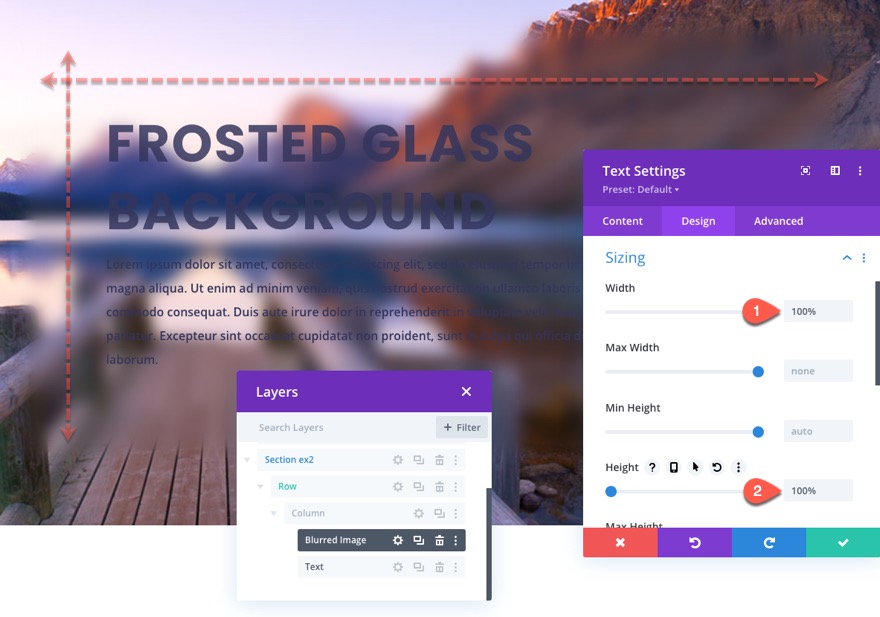
現在模塊處於絕對位置,我們可以更新大小樣式,使模塊跨越列的整個寬度和高度。
- 寬度:100%
- 高度:100%

現在模糊的圖像就位,我們可以看到磨砂玻璃效果開始生效。
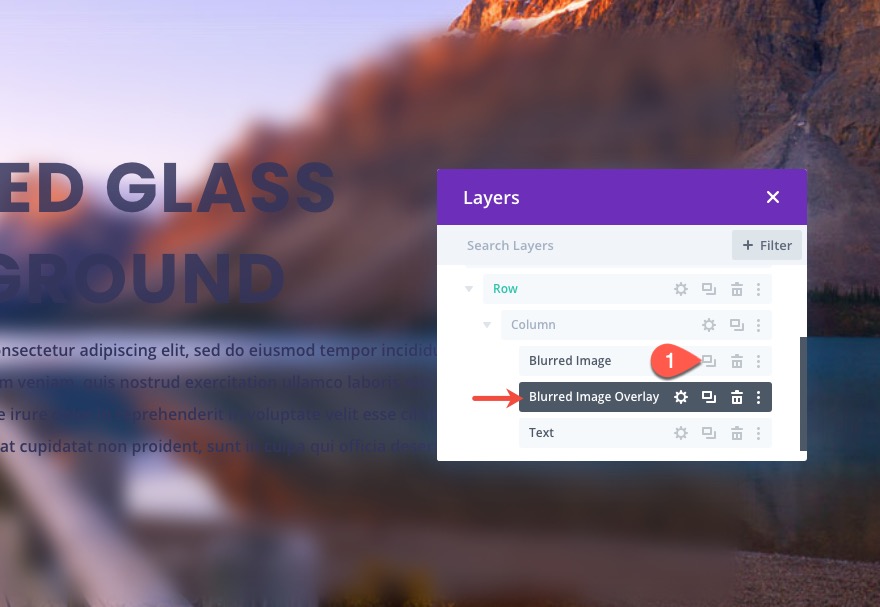
使用另一個文本模塊添加模糊圖像疊加
下一步是在模糊圖像文本模塊之上添加另一個文本模塊,作為光覆蓋來完成設計。
要創建疊加層,請複制模糊圖像文本模塊。

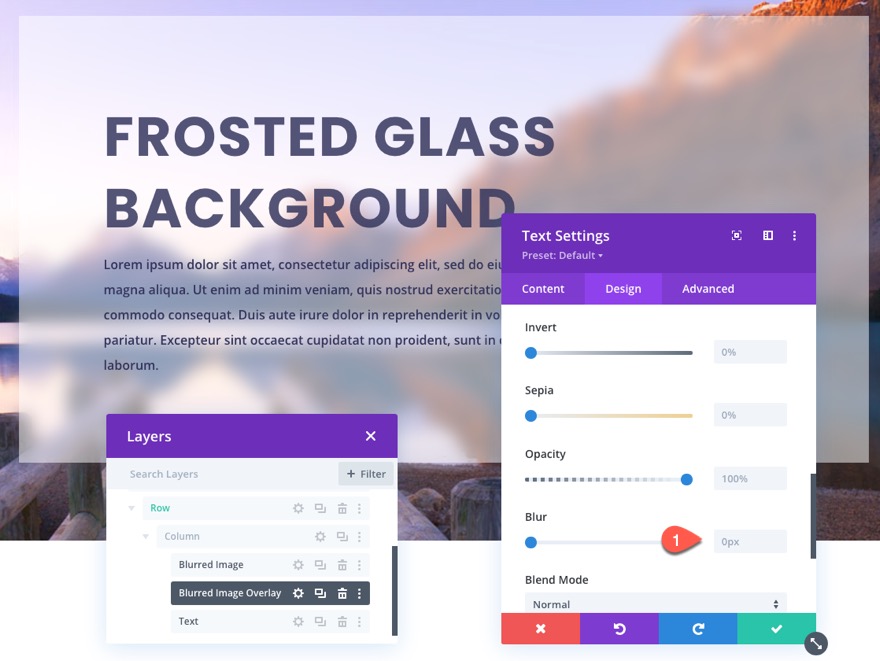
打開復製文本模塊的設置並刪除背景圖像。
然後添加以下背景顏色:
- 背景顏色:rgba(255,255,255,0.5)

在設計選項卡下,將模糊濾鏡恢復為 0px。

現在看看最終的結果。
方法 3:使用實際圖像大小和分層模塊創建磨砂玻璃背景
帶有磨砂背景的視差效果很酷,但您可能不想受限於視差效果來創建磨砂背景。 使用實際大小的背景圖像可以實現相同的效果。
對於最後一種方法,我們將使用實際大小的圖像在列級別創建磨砂背景設計。 該過程類似於上述方法2。 優點是您可以使用此方法在 Divi 行的多列上創建磨砂背景。
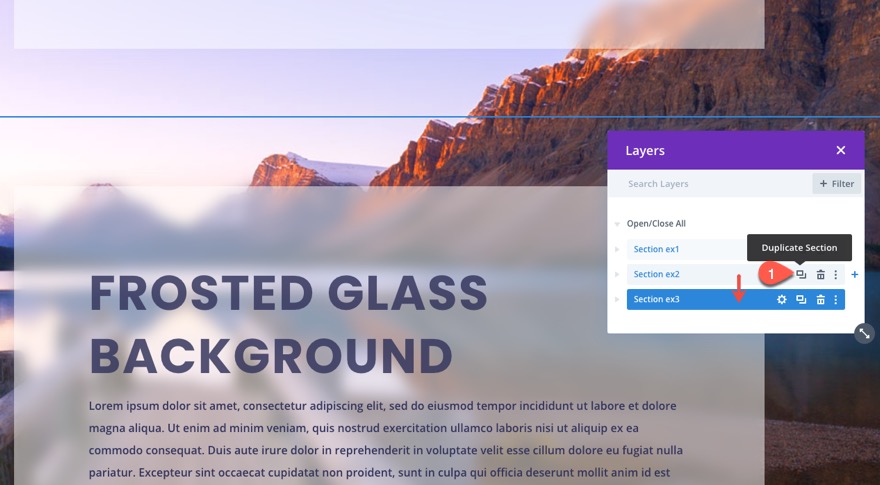
複製上一節
要快速啟動設計,請複制包含第二個示例的第二部分。

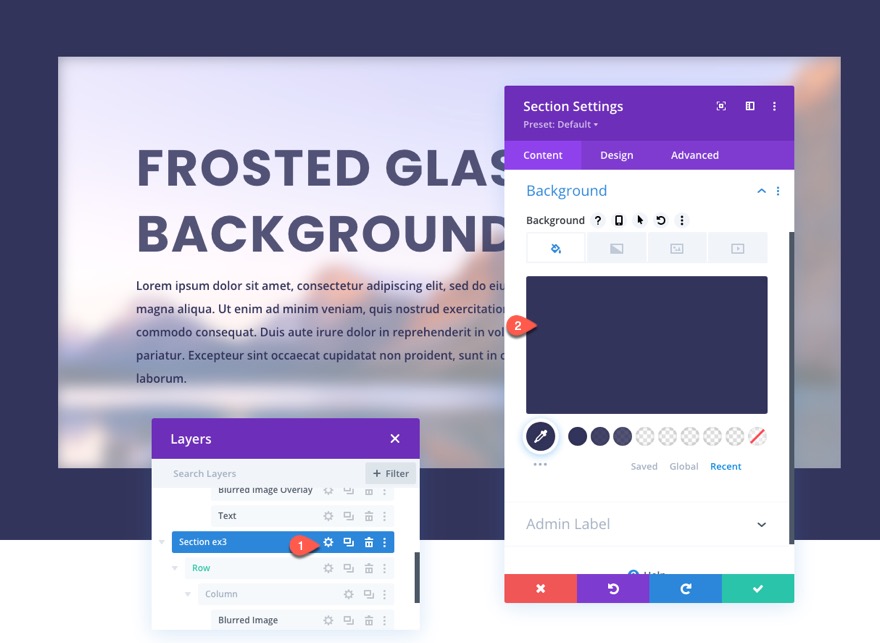
更新部分背景
打開版塊設置,刪除背景圖片,添加如下背景色:
- 背景顏色:#33345b

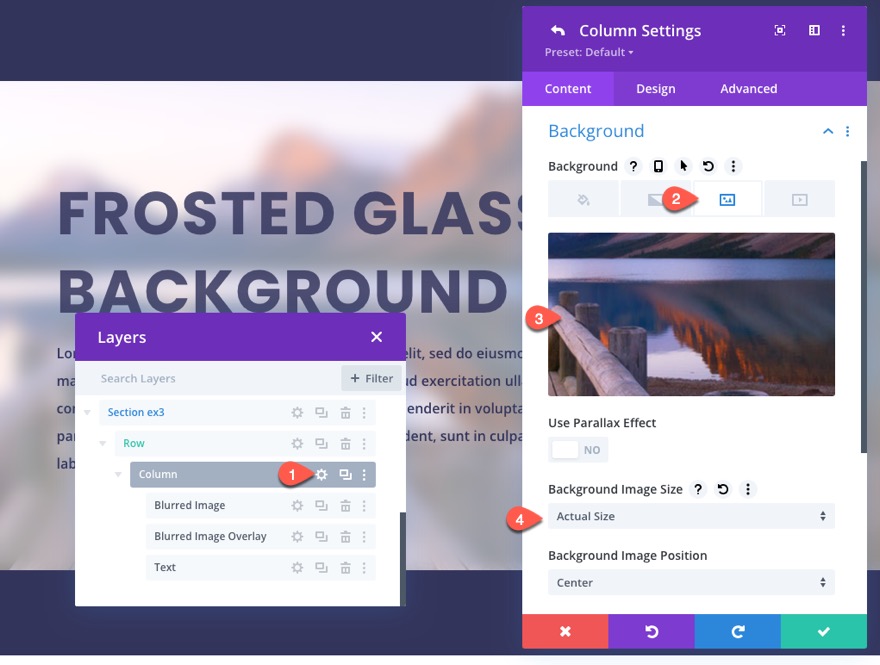
更新列背景和填充
接下來,打開列設置並添加與上一個示例相同的背景圖像。 只有這一次確保背景圖像大小設置為實際大小:
- 背景圖片:實際尺寸

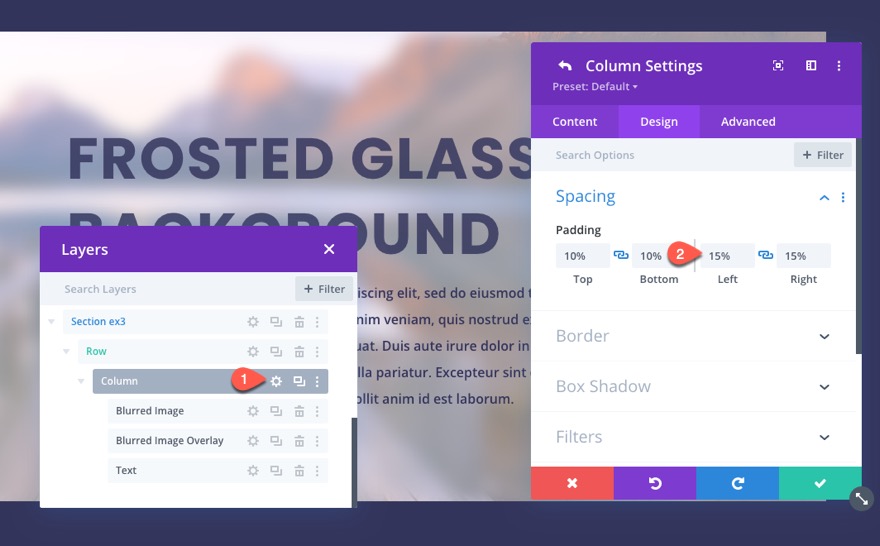
接下來,使用新的填充更新列設置,如下所示:
- 填充:頂部 10%,底部 10%,左側 15%,右側 15%

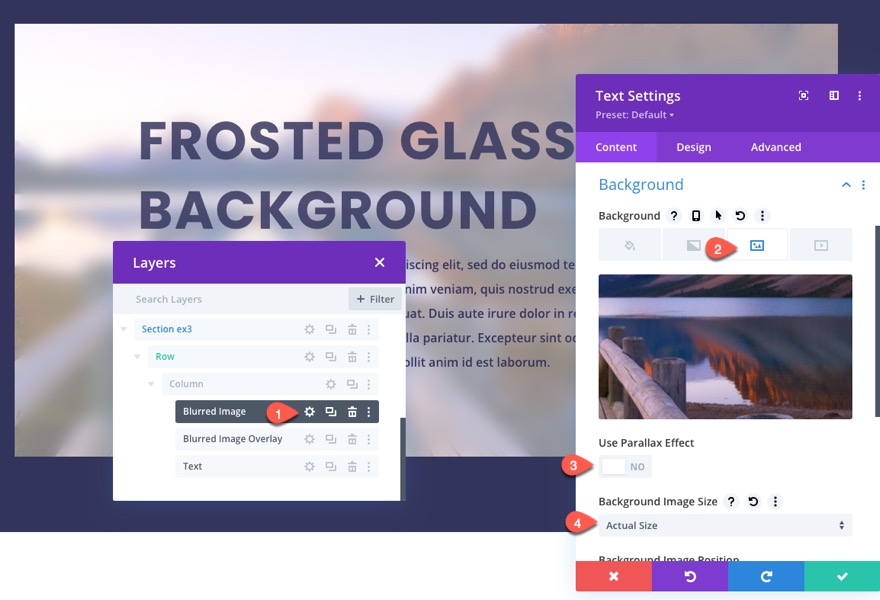
更新模糊圖像文本模塊圖像
接下來,打開模糊圖像文本模塊的設置並添加用於列背景的相同圖像,確保將背景圖像大小設置為實際大小:
- 使用視差效果:否
- 背景圖片尺寸:實際尺寸

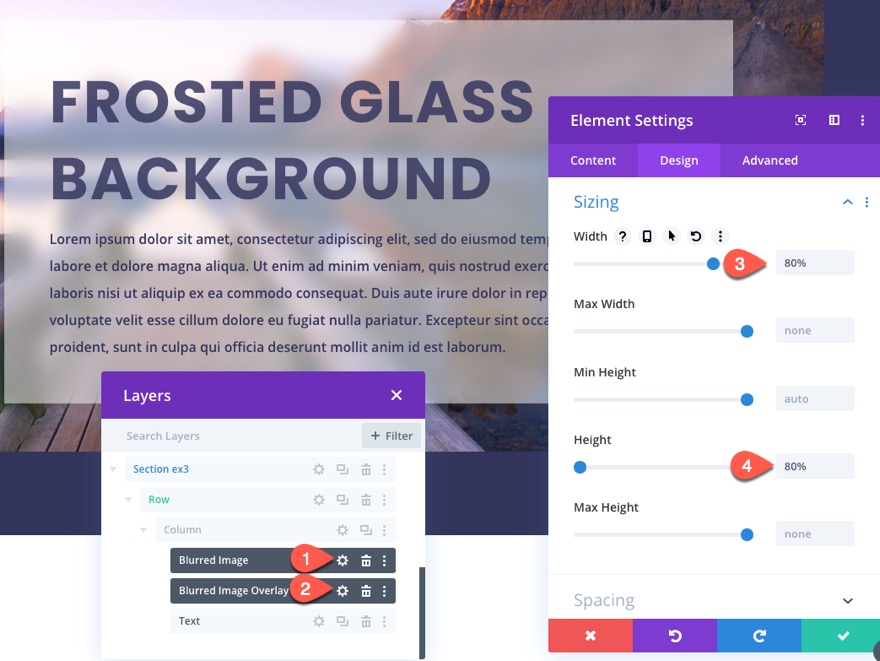
更改模糊圖像和疊加文本模塊的大小和位置
要在背景模糊圖像文本模塊和覆蓋文本模塊周圍創建所需的間距,請使用多選來選擇這兩個模塊並更新大小選項,如下所示:
- 寬度:80%
- 高度:80%

然後將絕對位置位置更新為居中:
- 位置:居中

這是最終結果。

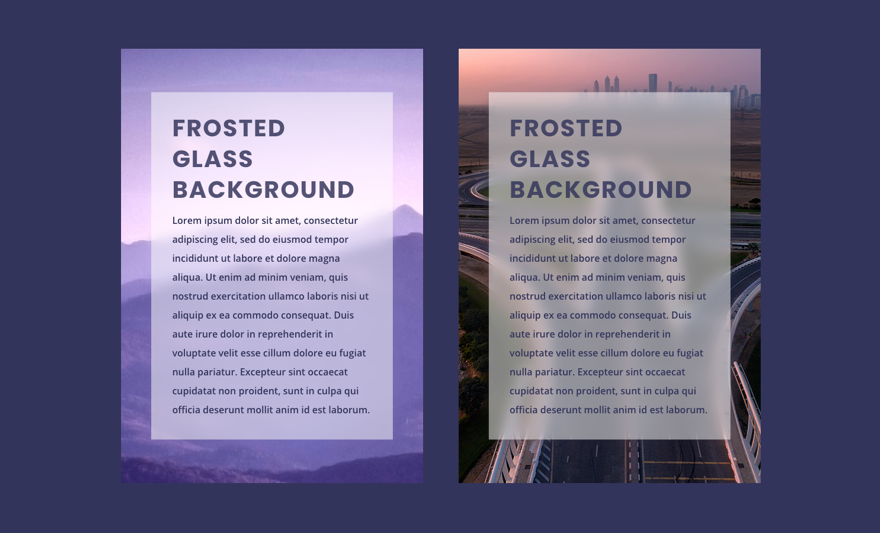
使用細微調整創建多列佈局
您甚至可以復制兩列佈局的列。 您需要調整標題文本大小和列填充以確保磨砂背景位於內容後面。 並且您可以根據需要切換用於列的背景圖像和模糊圖像文本模塊。
這是兩列佈局的示例。

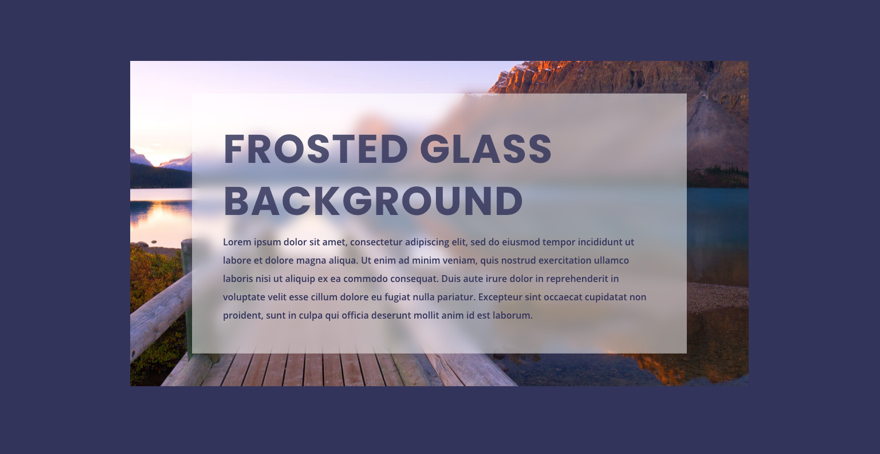
最後結果
這是所有示例的最終結果。



最後的想法
在本教程中,我們向您展示了在 Divi 中創建磨砂背景設計的三種方法。 你們中的一些人可能會發現首先在 Photoshop 中為這種事情自定義圖像更容易。 但是對於Divi,這不是必需的。 第一種方法利用了背景過濾器 CSS 屬性,是迄今為止最簡單和最強大的解決方案。 但是在所有瀏覽器都採用此屬性之前,您可以使用本教程中使用 Divi 構建器的其他兩種方法。 總而言之,磨砂背景效果真的很神奇。
我期待在評論中收到您的來信。
乾杯!
