Come creare un design di sfondo in vetro smerigliato in Divi
Pubblicato: 2021-04-16L'aggiunta di uno sfondo in vetro smerigliato per il tuo sito Web può essere un elemento di design fresco che fa risaltare sfondi e testo in un modo unico. Il trucco per creare un effetto di sfondo in vetro smerigliato è sfocare lo sfondo dietro l'elemento di destinazione. In altre parole, vogliamo fondere due elementi in modo tale che lo sfondo di destinazione assomigli a un vetro smerigliato che riveli una versione sfocata dello sfondo dietro l'elemento.
In questo tutorial, ti mostreremo tre metodi per creare un design di sfondo in vetro smerigliato in Divi. Innanzitutto, introdurremo la potente proprietà CSS del filtro dello sfondo che creerà sfondi smerigliati con una singola riga di CSS. Quindi ti mostreremo altri due metodi che implicano la stratificazione di elementi Divi (con stili di sfondo e filtri) per creare bellissimi disegni di sfondo smerigliato.
Iniziamo!
Sbirciata
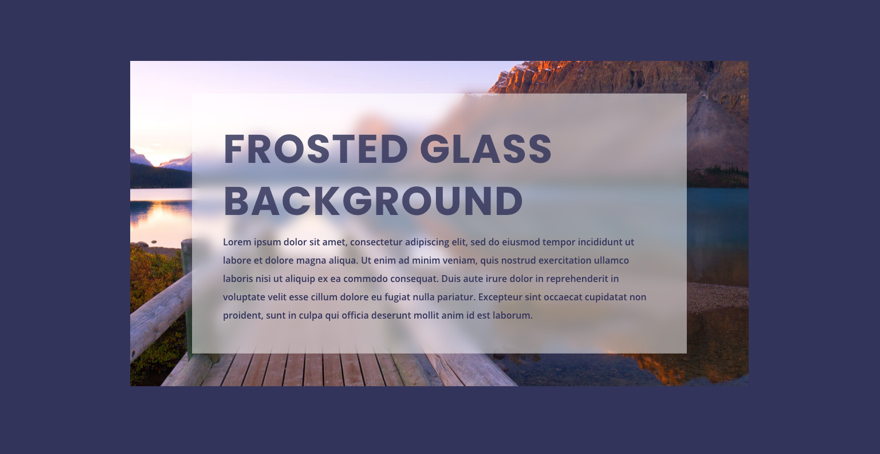
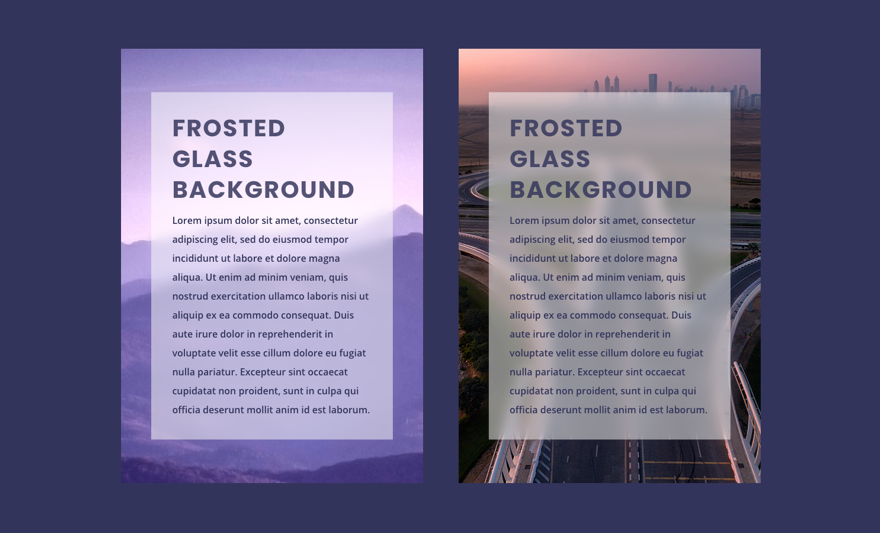
Ecco una rapida occhiata al design che costruiremo in questo tutorial.



Scarica il layout GRATUITAMENTE
Per mettere le mani sui disegni di questo tutorial, dovrai prima scaricarli utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non sarai "riabbonato" o riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo Divi Landing Page Layout Pack, oltre a tonnellate di altre incredibili risorse Divi gratuite, suggerimenti e trucchi. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo e-mail qui sotto e fai clic su download per accedere al pacchetto di layout.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
Iscriviti al nostro canale Youtube
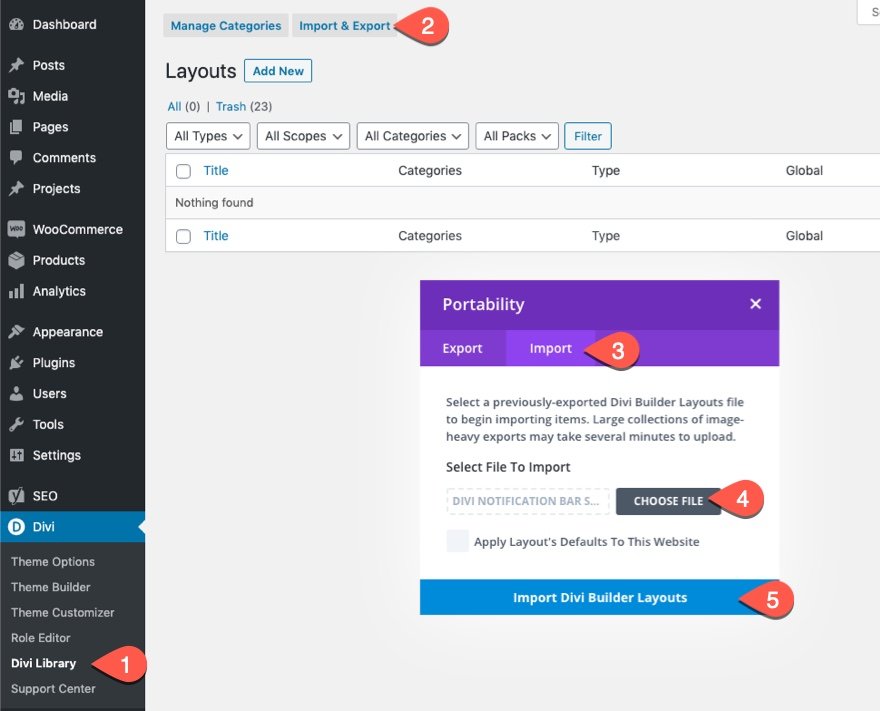
Per importare il layout della sezione nella tua libreria Divi, vai alla libreria Divi.
Fare clic sul pulsante Importa.
Nel popup della portabilità, seleziona la scheda di importazione e scegli il file di download dal tuo computer.
Quindi fare clic sul pulsante di importazione.

Una volta fatto, il layout della sezione sarà disponibile in Divi Builder.
Passiamo al tutorial, vero?
Cosa ti serve per iniziare

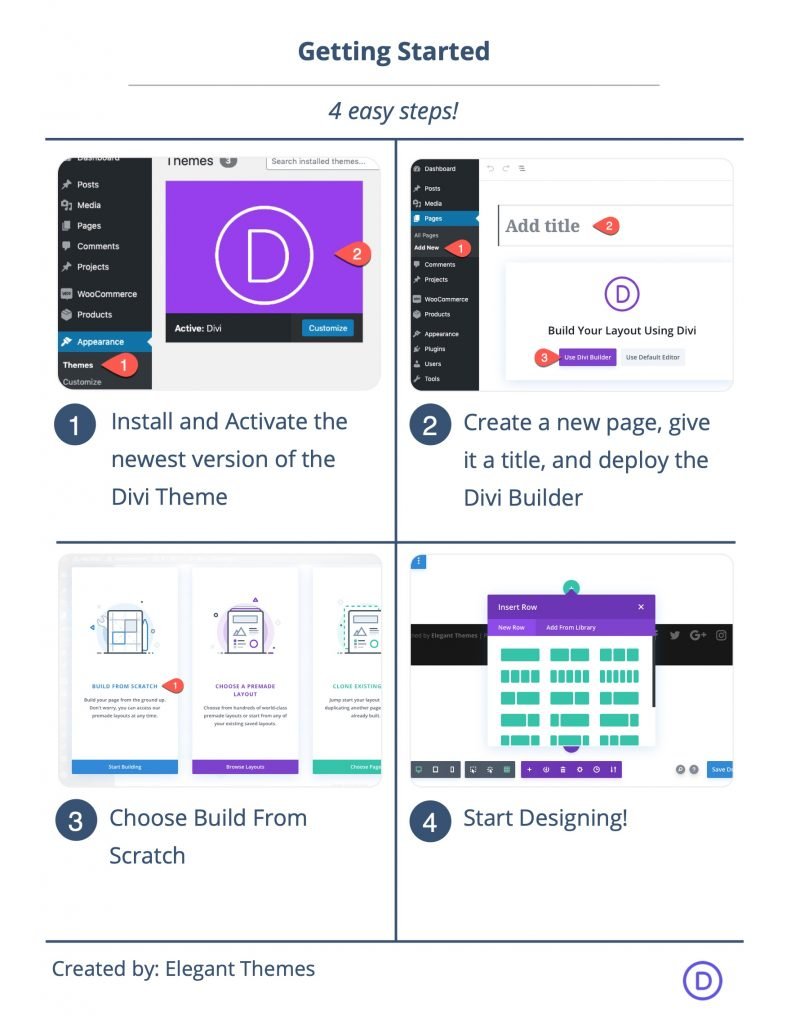
Per iniziare, dovrai fare quanto segue:
- Se non l'hai ancora fatto, installa e attiva il tema Divi.
- Crea una nuova pagina in WordPress e usa Divi Builder per modificare la pagina sul front-end (visual builder).
- Scegli l'opzione "Crea da zero".
Successivamente, avrai una tela bianca per iniziare a progettare in Divi.
Come creare progetti di sfondo in vetro smerigliato in Divi
Metodo 1: creazione di uno sfondo in vetro smerigliato utilizzando la proprietà CSS Filtro sfondo`
In questo primo esempio, dimostreremo il metodo più semplice per creare un design di sfondo in vetro smerigliato utilizzando la proprietà CSS del filtro sfondo. È facile perché abbiamo solo bisogno di una riga di CSS per ottenere il risultato che vogliamo. Lo svantaggio è che attualmente ci sono alcuni browser che non supportano il filtro sullo sfondo (IE e Firefox).
L'obiettivo del design dello sfondo smerigliato non è semplicemente sfocare lo sfondo dell'elemento target, ma sfocare lo sfondo dietro l'elemento. La proprietà background-filter può farlo applicando un effetto filtro sfocatura all'elemento sotto (o dietro) l'elemento target.
Ecco come farlo.
Aggiunta dell'immagine di sfondo della sezione
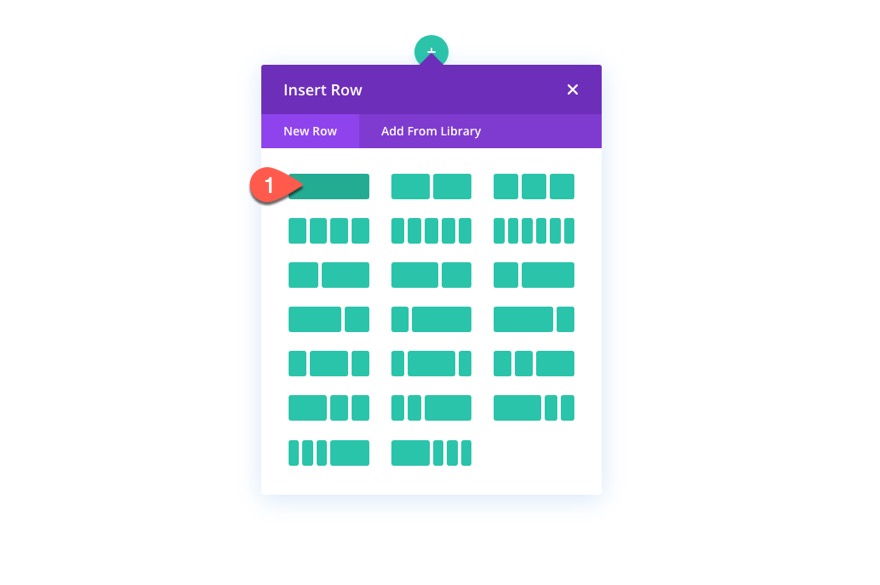
Innanzitutto, aggiungi una riga a una colonna alla sezione.

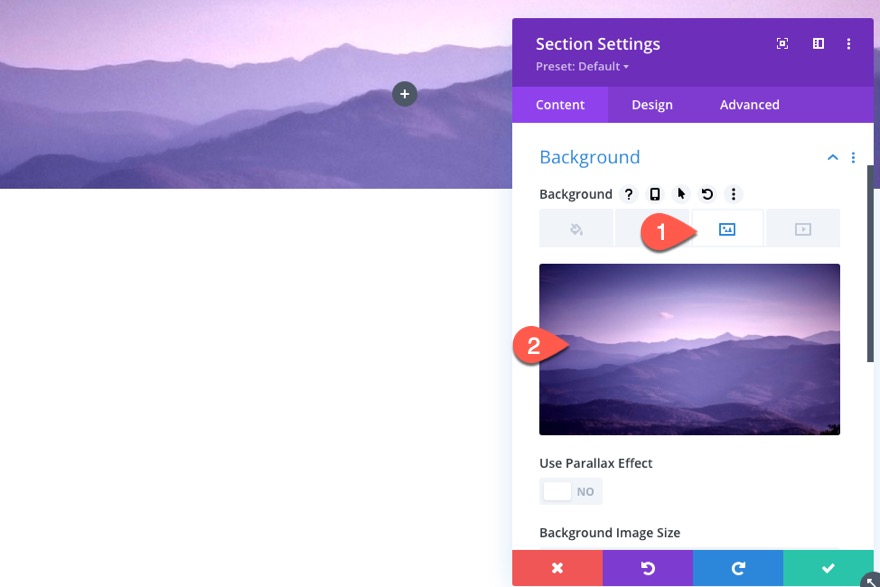
Apri le impostazioni della sezione e assegnagli un'immagine di sfondo.

Aggiunta del colore di sfondo della riga e del filtro dello sfondo
Quindi, apri le impostazioni della riga e aggiungi un colore di sfondo bianco semitrasparente come segue:
- Colore di sfondo: rgba (255,255,255,0.3)

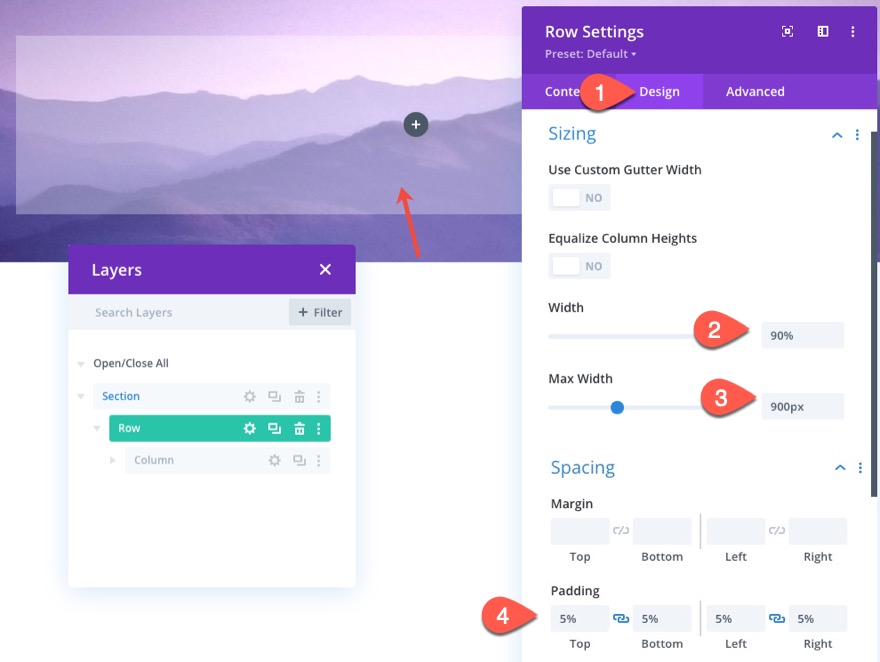
Nella scheda Progettazione, aggiorna le dimensioni e la spaziatura della riga come segue:
- Larghezza: 90%
- Larghezza massima: 900 px
- Imbottitura: 5% sopra, 5% sotto, 5% sinistra, 5% destra

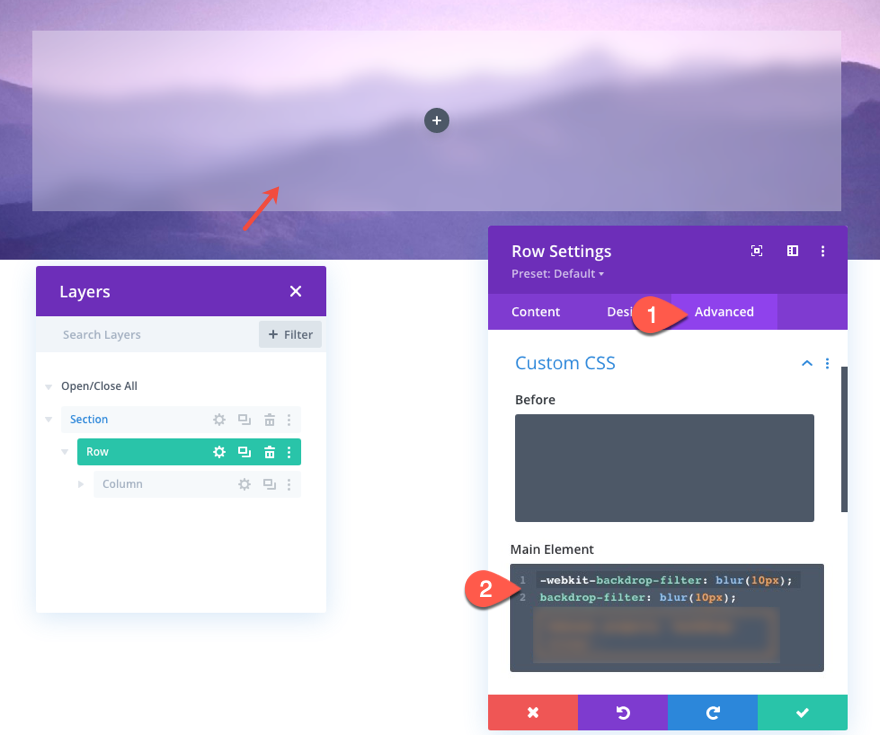
Nella scheda Avanzate, aggiungi il seguente CSS all'elemento principale:
-webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px);

Questo aggiungerà un filtro sfocatura 10px allo sfondo dell'elemento. Nota come l'immagine di sfondo della sezione è sfocata dall'effetto anche se il CSS è applicato alla riga. Puoi aumentare o diminuire la quantità di sfocatura modificando il valore dei pixel nel CSS.
Aggiunta di contenuti con un modulo di testo
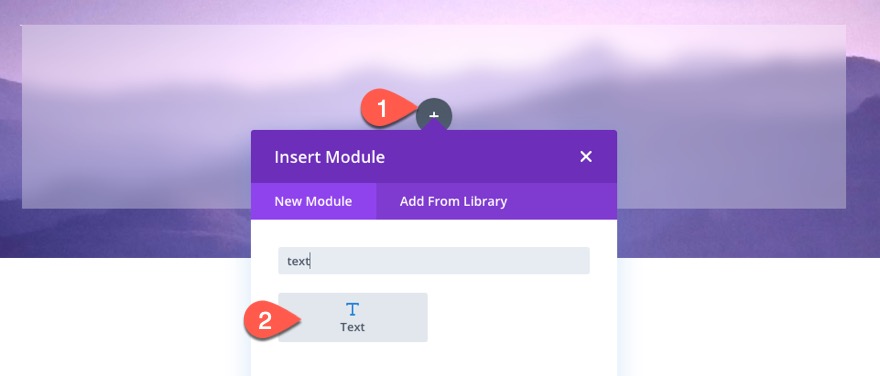
Per fornire alcuni contenuti per il nostro sfondo smerigliato, aggiungi un modulo di testo alla colonna della riga.

Quindi incolla il seguente codice HTML nel corpo sotto la scheda testo:
<h2>Frosted Glass Background</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>

Per perfezionare il design, aggiorniamo gli stili di testo come segue:
- Peso del carattere del testo: semi grassetto
- Colore del testo del testo: #33345b
- Dimensione del testo del testo: 16px
- Altezza riga di testo: 2em
- Intestazione 2 Carattere: Poppins
- Intestazione 2 Peso del carattere: grassetto
- Stile carattere titolo 2: TT
- Intestazione 2 Allineamento del testo: a sinistra
- Colore testo titolo 2: #33345b
- Titolo 2: Dimensione testo: 70 px (desktop), 40 px (tablet), 25 px (telefono)
- Intestazione 2 Spaziatura lettere: 2px
- Altezza riga intestazione 2: 1,3 em

Risultato
Ecco il risultato finale. Te l'avevo detto che sarebbe stato facile!

Metodo 2: creazione di uno sfondo in vetro smerigliato utilizzando moduli Parallasse e a strati
Per questo prossimo metodo, diventeremo un po 'creativi con il modo in cui creiamo l'effetto di sfondo del vetro smerigliato in Divi. Sebbene non sia così facile da creare, il lato positivo è che il design è supportato su tutti i browser. Quindi, se stai cercando un fallback affidabile per il filtro dello sfondo, questo dovrebbe funzionare.
Ecco come farlo.
Aggiunta di una sezione con immagine di sfondo parallasse
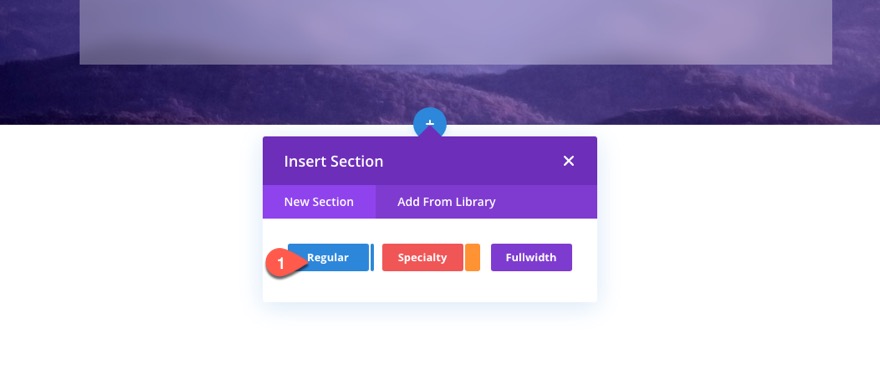
Innanzitutto, crea una nuova sezione regolare sotto quella che abbiamo appena creato.


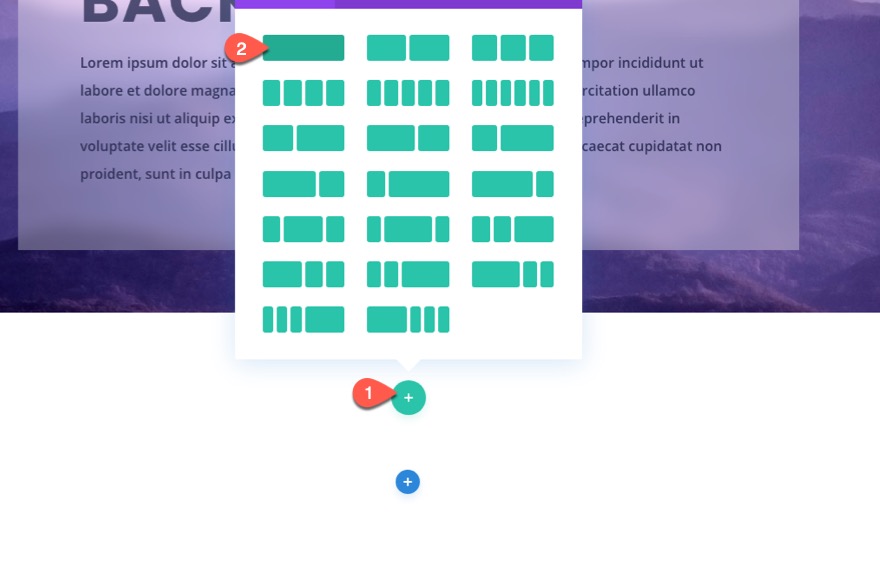
Quindi aggiungi una riga di una colonna alla sezione.

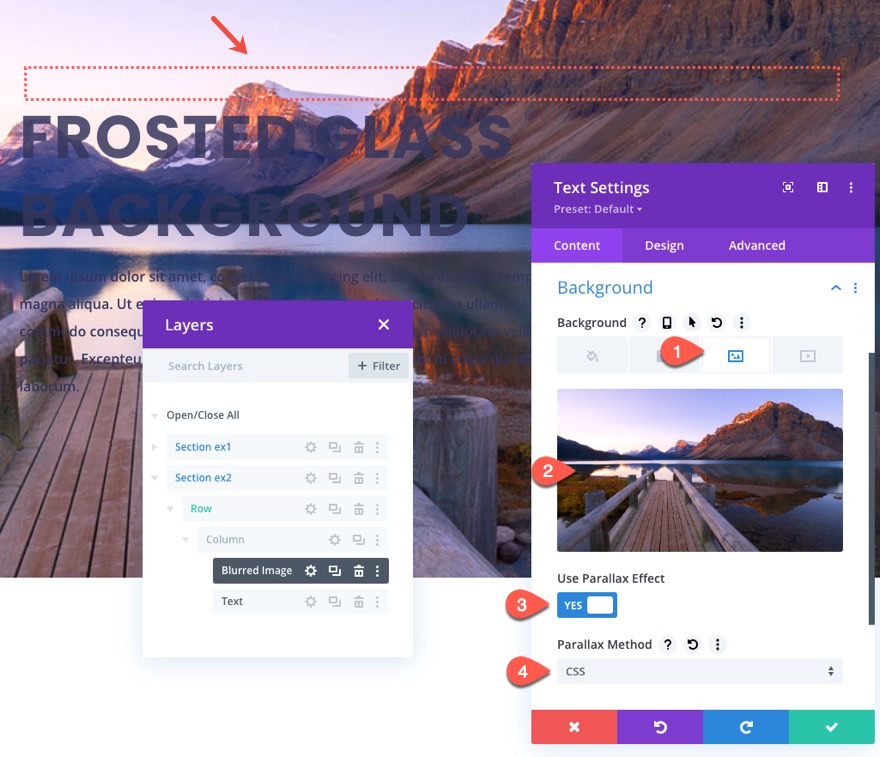
Dai alla sezione un'immagine di sfondo con un effetto Parallasse usando il metodo CSS:
- Usa effetto parallasse: S
- Metodo di parallasse: CSS

Aggiunta dello stesso contenuto del modulo di testo precedente
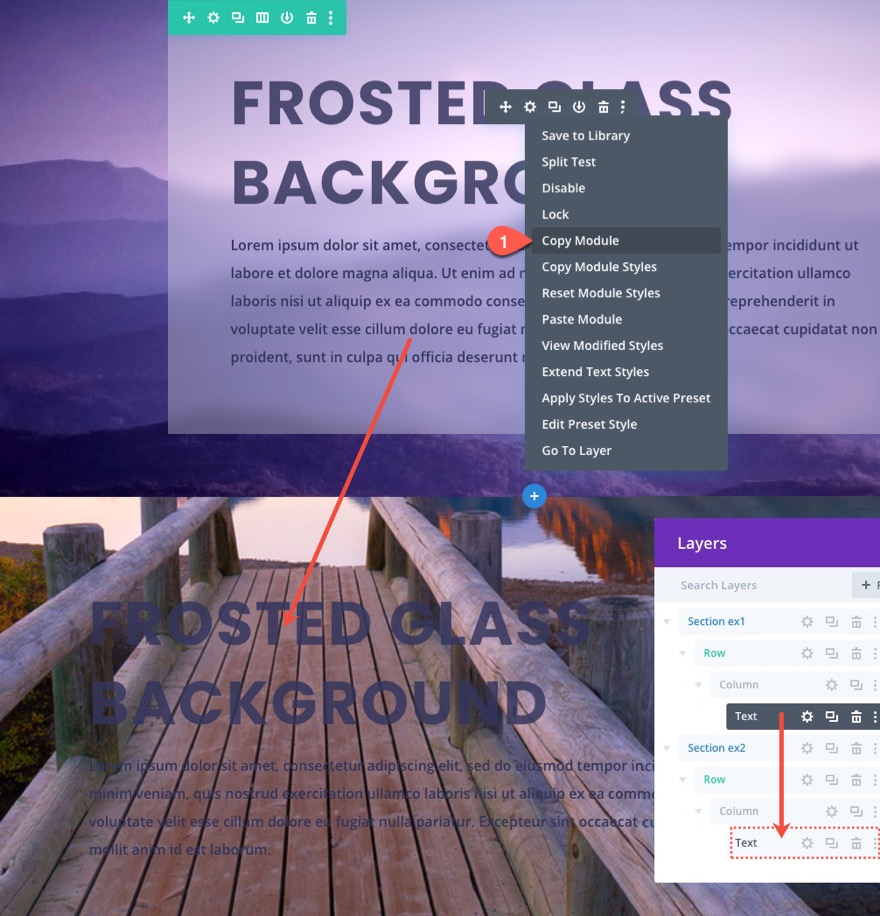
Quindi, copia il modulo di testo dalla prima sezione/esempio sopra e incollalo nella riga della nuova sezione.

Impostazioni colonna
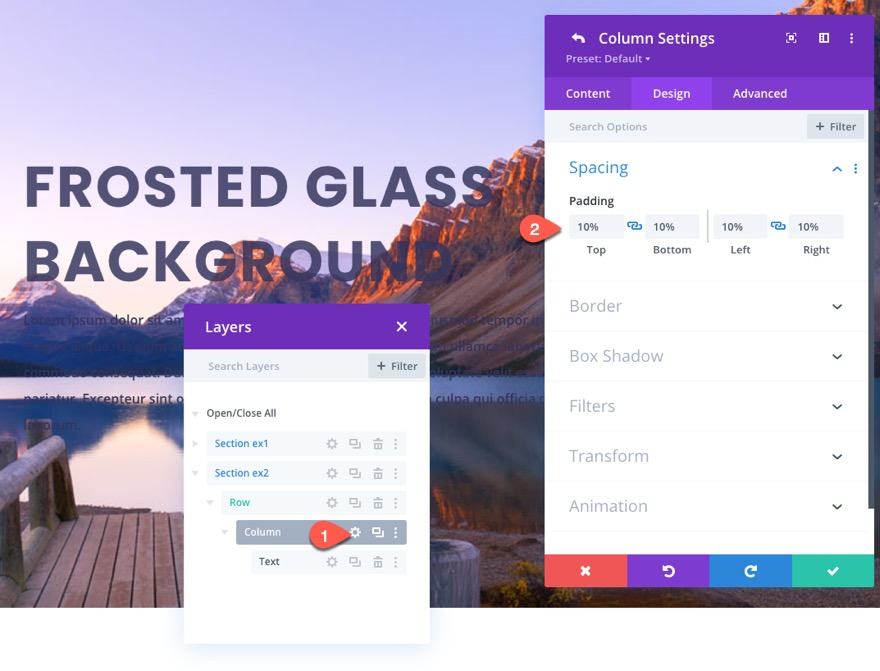
Quindi, apri le impostazioni per la colonna contenente il nostro modulo di testo duplicato e aggiorna il riempimento come segue:
- Imbottitura: 10% in alto, 10% in basso, 10% a sinistra, 10% a destra

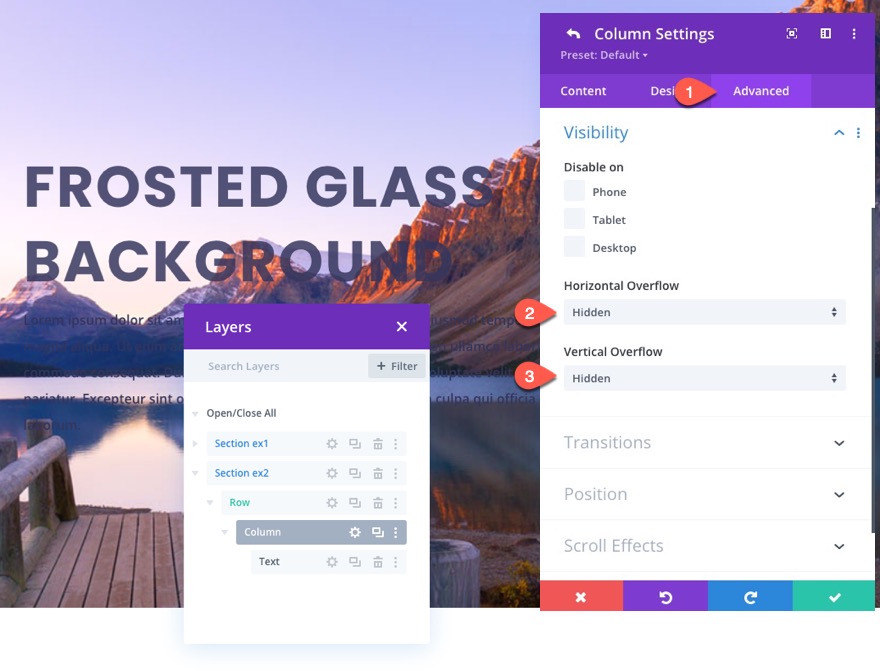
Nella scheda Avanzate, aggiorna la visibilità dell'overflow come segue:
- Overflow orizzontale: nascosto
- Overflow verticale: nascosto

Aggiungi un livello di immagine di sfondo sfocato con un modulo di testo
Ora che abbiamo il nostro contenuto e l'immagine di parallasse di sfondo della sezione a posto, dobbiamo aggiungere il nostro primo dei due moduli di testo (o livelli) che costituiranno lo sfondo smerigliato dietro il nostro contenuto.
Innanzitutto, aggiungeremo un modulo di testo che fungerà da livello dell'immagine sfocata.
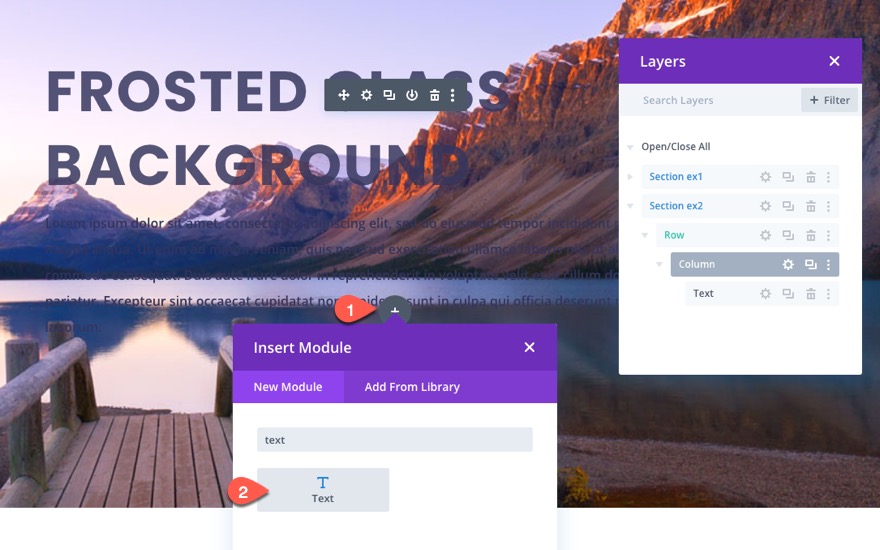
Vai avanti e aggiungi un nuovo modulo di testo sotto il modulo di testo esistente.

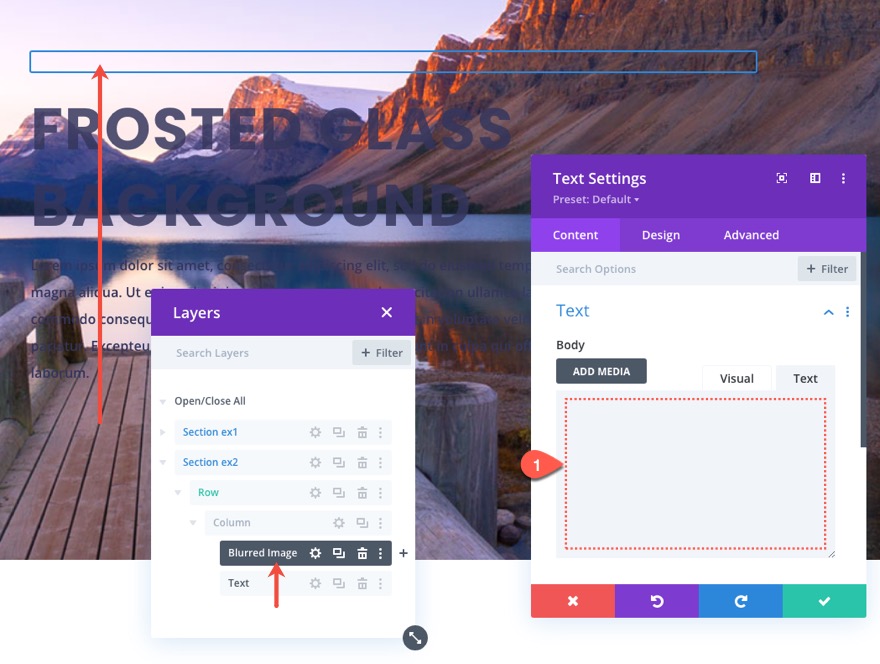
Sposta il modulo di testo sopra il modulo di testo che contiene il contenuto di testo.
Quindi estrarre il contenuto del corpo in modo che rimanga vuoto. Avremo bisogno di questo modulo solo per un'immagine di sfondo.

Quindi, aggiungi la stessa immagine di sfondo al modulo di testo usando lo stesso effetto di parallasse CSS:
- Usa effetto parallasse: S
- Metodo di parallasse: CSS

Poiché stiamo usando lo stesso effetto di parallasse CSS sull'immagine di sfondo, non noterai lo sfondo dell'immagine perché mostra la stessa immagine nella stessa posizione fissa dello sfondo della sezione.
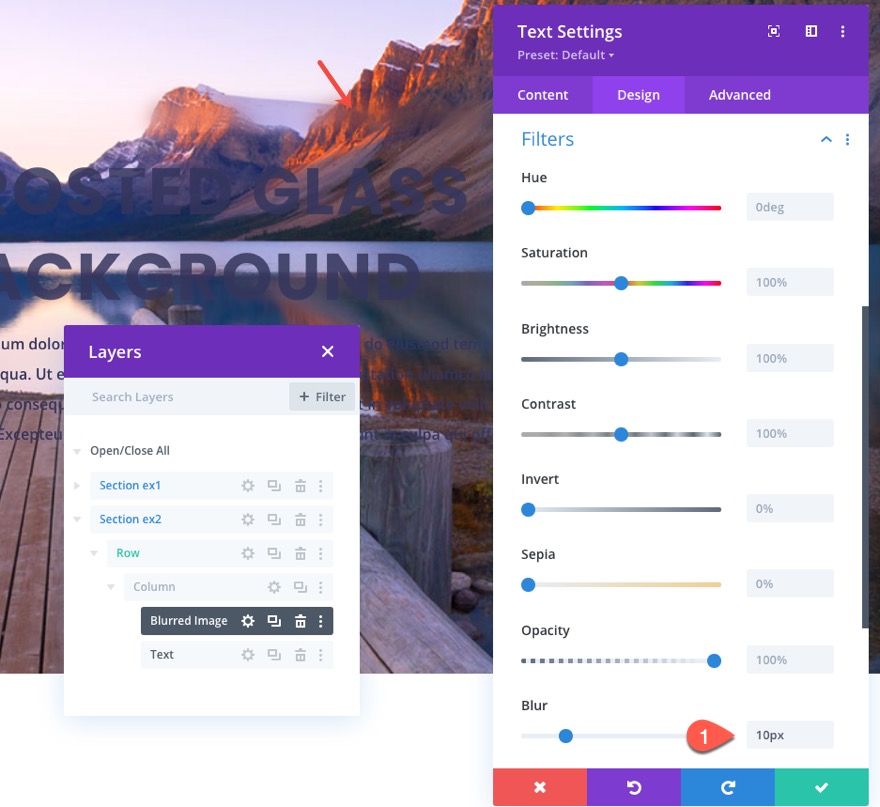
Nella scheda Progettazione, aggiungi il seguente filtro al modulo di testo:
- Sfocatura: 10px

Ora abbiamo una versione sfocata dell'immagine di sfondo parallasse.
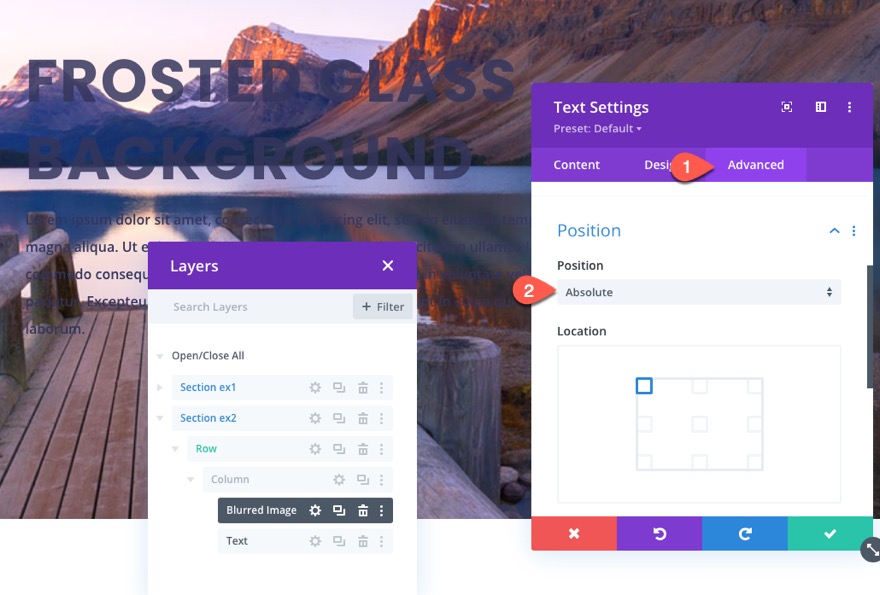
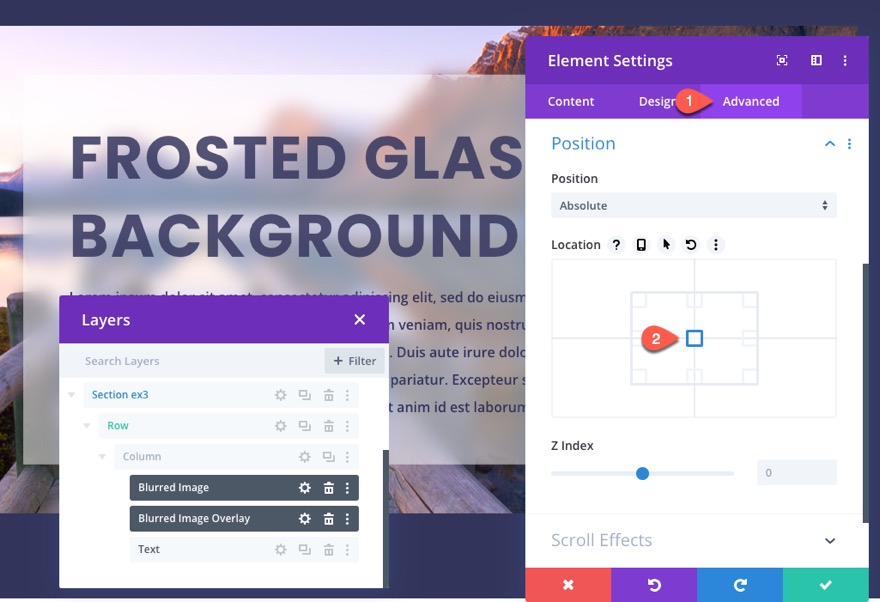
Quindi, dai al modulo di testo una posizione assoluta:
- Posizione: Assoluta

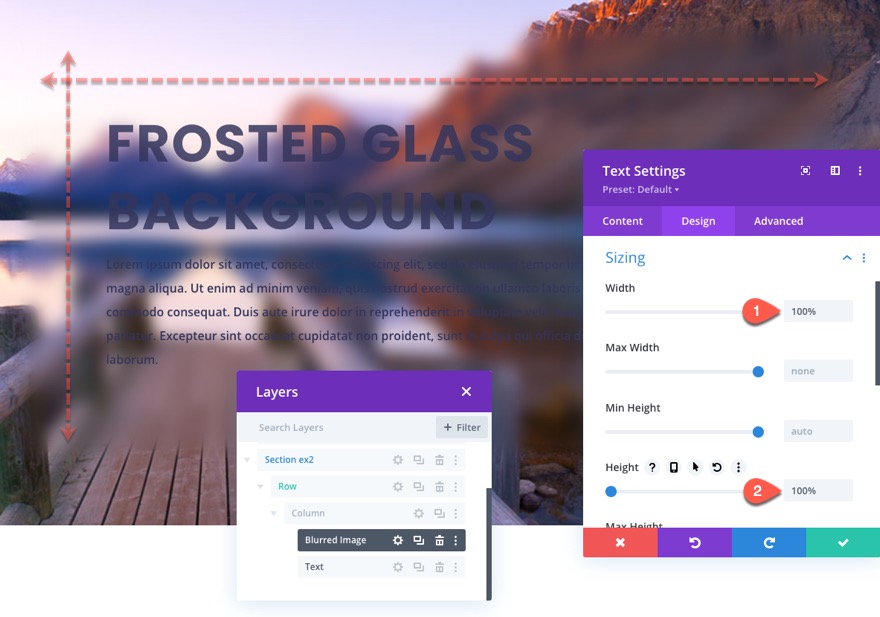
Ora che il modulo è in una posizione assoluta, possiamo aggiornare lo stile delle dimensioni in modo che il modulo occupi l'intera larghezza e altezza della colonna.
- Larghezza: 100%
- Altezza: 100%

Ora l'immagine sfocata è a posto e possiamo vedere l'effetto del vetro smerigliato entrare in vigore.
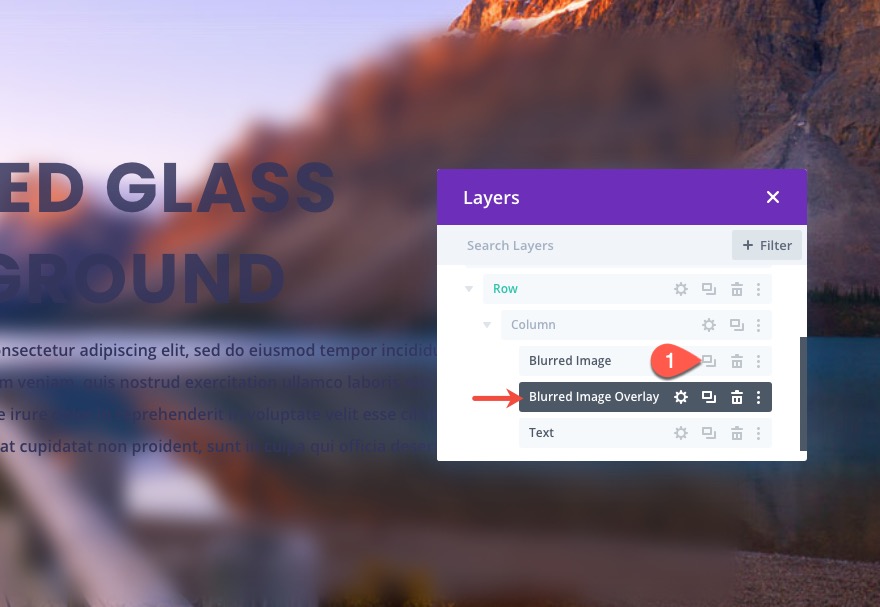
Aggiunta della sovrapposizione di immagini sfocate con un altro modulo di testo
Il passaggio successivo consiste nell'aggiungere un altro modulo di testo sopra il modulo di testo dell'immagine sfocata per fungere da leggera sovrapposizione per completare il design.
Per creare la sovrapposizione, duplica il modulo di testo dell'immagine sfocata.

Apri le impostazioni per il modulo di testo duplicato ed elimina l'immagine di sfondo.
Quindi aggiungi il seguente colore di sfondo:
- Colore di sfondo: rgba (255,255,255,0,5)

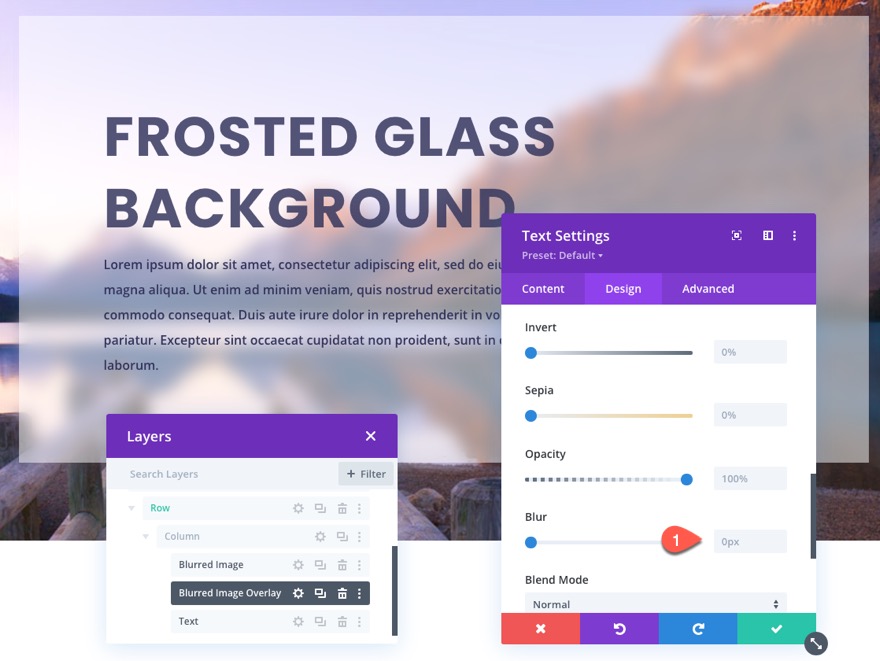
Nella scheda Progettazione, riporta il filtro sfocatura a 0px.

Ora controlla il risultato finale.
Metodo 3: creazione di uno sfondo in vetro smerigliato utilizzando le dimensioni effettive dell'immagine e i moduli a strati
L'effetto di parallasse con lo sfondo smerigliato è interessante, ma potresti non voler essere limitato all'effetto di parallasse per creare sfondi smerigliati. Lo stesso effetto può essere ottenuto utilizzando le immagini di sfondo nelle loro dimensioni reali.
Per questo metodo finale, creeremo disegni di sfondo smerigliato a livello di colonna utilizzando le immagini nelle loro dimensioni reali. Il processo è simile al metodo 2 sopra. Il vantaggio è che puoi utilizzare questo metodo per creare sfondi smerigliati su più colonne di una riga Divi.
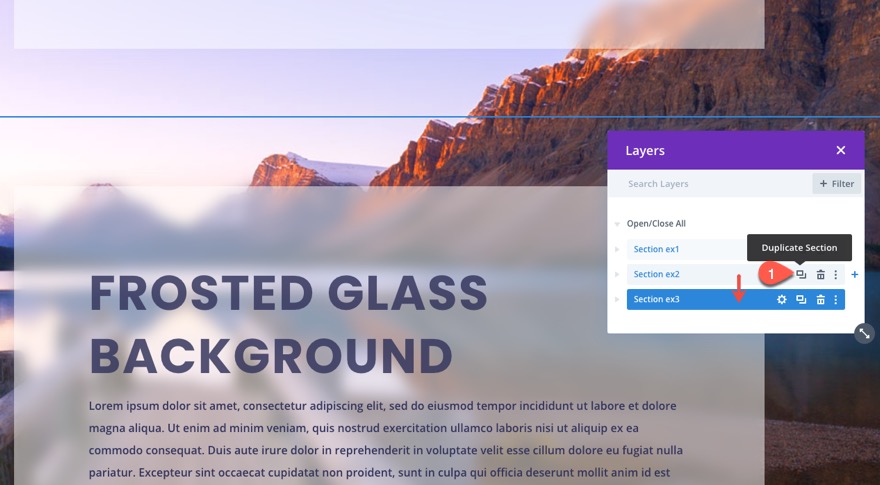
Duplica la sezione precedente
Per avviare il progetto, duplica la seconda sezione contenente il nostro secondo esempio.

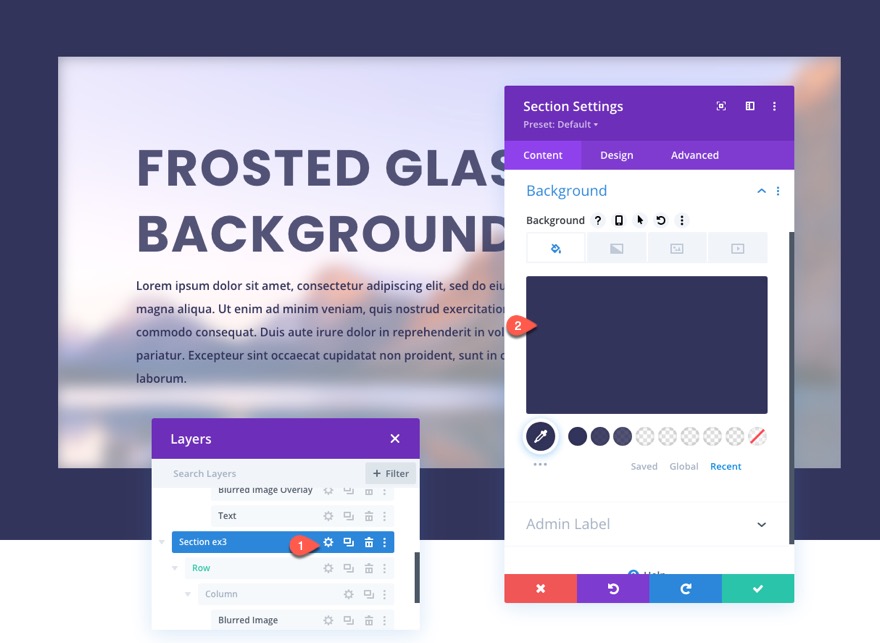
Aggiorna lo sfondo della sezione
Apri le impostazioni della sezione, elimina l'immagine di sfondo e aggiungi il seguente colore di sfondo:
- Colore di sfondo: #33345b

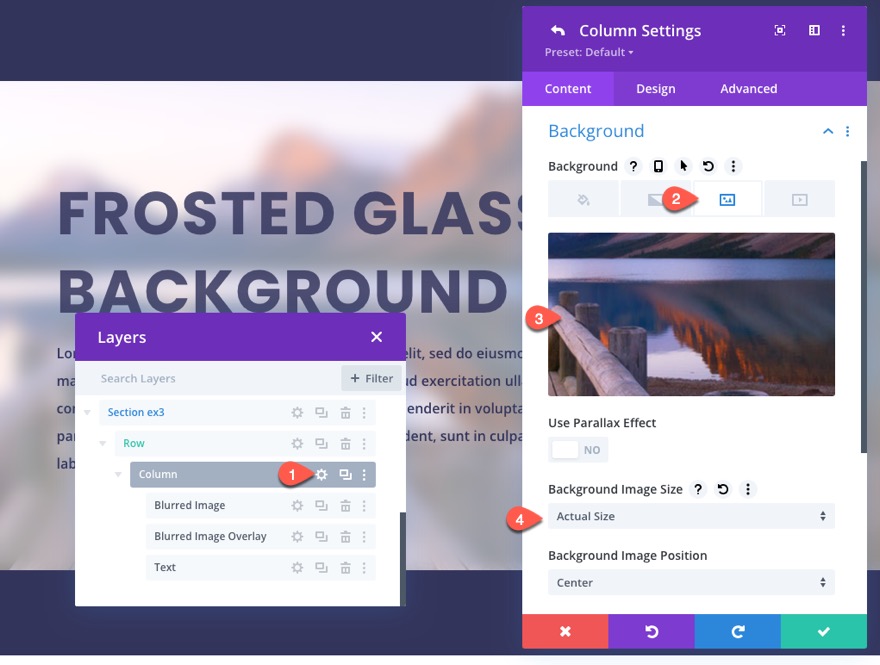
Aggiorna lo sfondo e il riempimento della colonna
Quindi, apri le impostazioni della colonna e aggiungi la stessa immagine di sfondo utilizzata per l'esempio precedente. Solo questa volta assicurati che la dimensione dell'immagine di sfondo sia impostata su Dimensioni reali:
- Immagine di sfondo: dimensioni reali

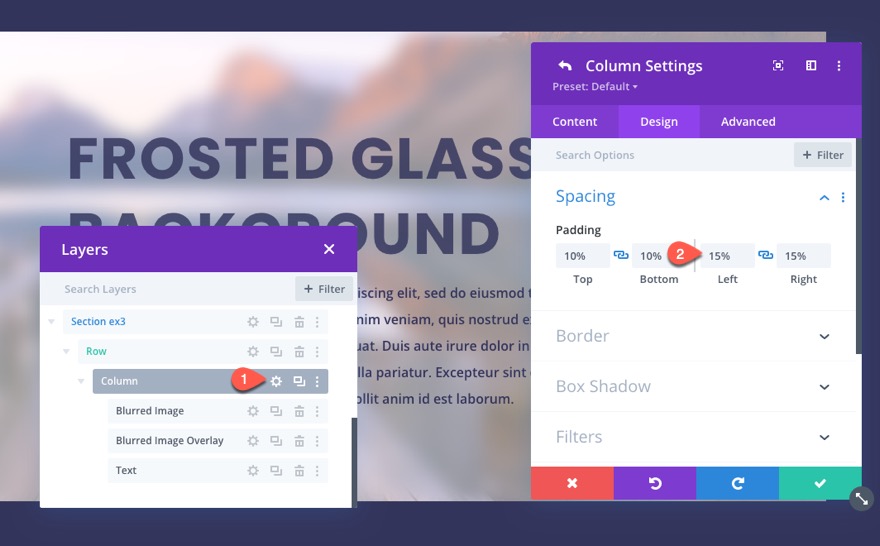
Successivamente, aggiorna le impostazioni della colonna con una nuova spaziatura interna come segue:
- Imbottitura: 10% in alto, 10% in basso, 15% a sinistra, 15% a destra

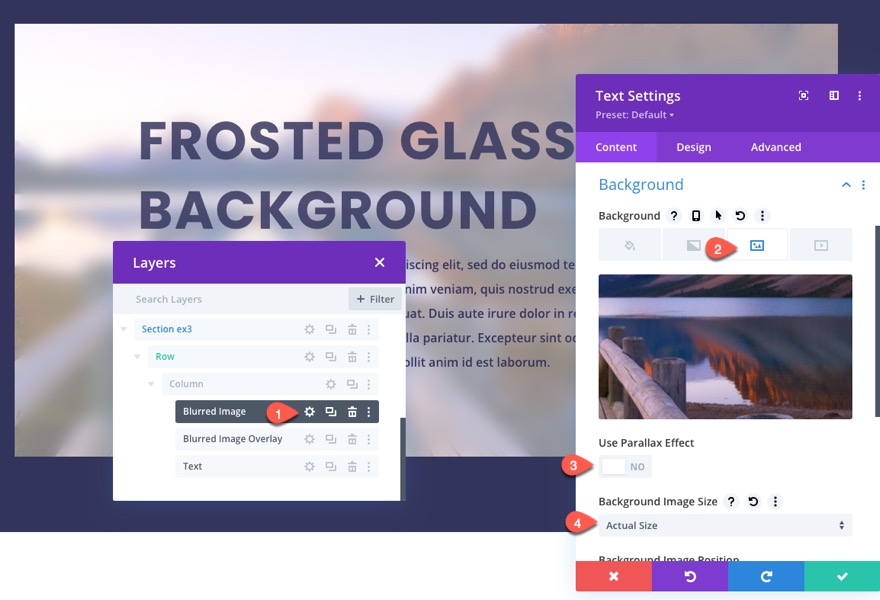
Aggiorna l'immagine del modulo di testo dell'immagine sfocata
Successivamente, apri le impostazioni per il modulo di testo dell'immagine sfocata e aggiungi la stessa immagine utilizzata per lo sfondo della colonna assicurandoti di impostare la dimensione dell'immagine di sfondo sulla dimensione effettiva:
- Usa effetto parallasse: NO
- Dimensione dell'immagine di sfondo: dimensione reale

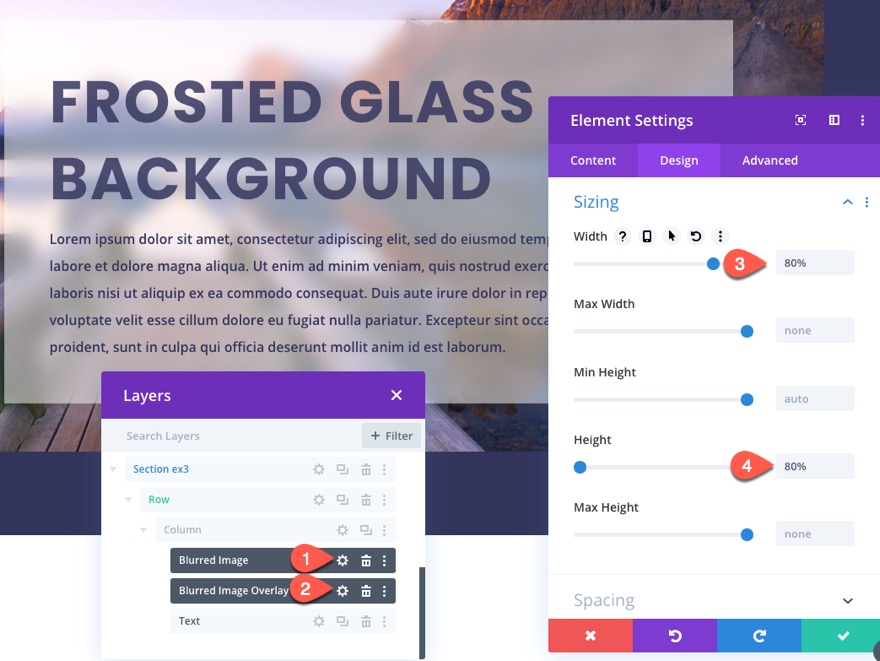
Modifica dimensioni e posizione Posizione dell'immagine sfocata e moduli di testo sovrapposto
Per creare la spaziatura necessaria attorno al modulo di testo dell'immagine sfocata sullo sfondo e al modulo di testo in sovrapposizione, utilizzare la selezione multipla per selezionare entrambi i moduli e aggiornare le opzioni di dimensionamento come segue:
- Larghezza: 80%
- Altezza: 80%

Quindi aggiorna la posizione della posizione assoluta a centrata:
- Posizione: centrata

Questo è il risultato finale.

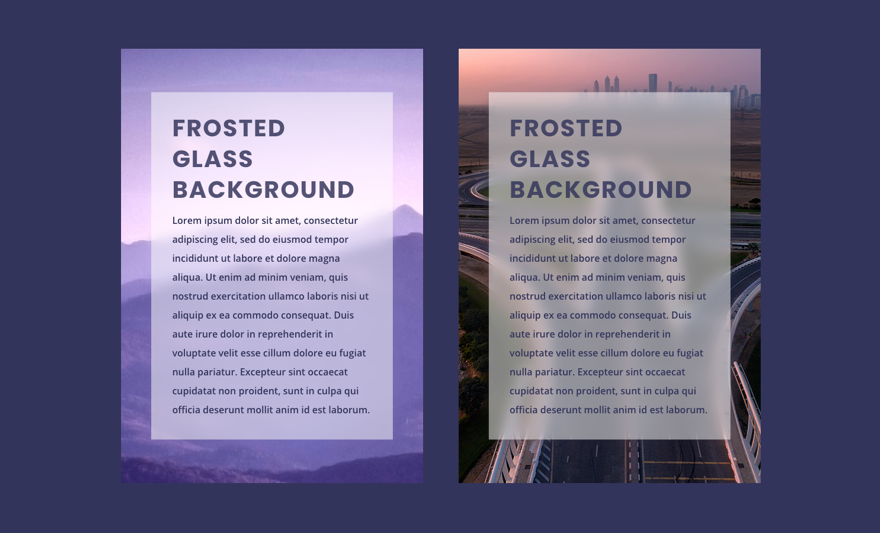
Crea layout di più colonne con piccole regolazioni
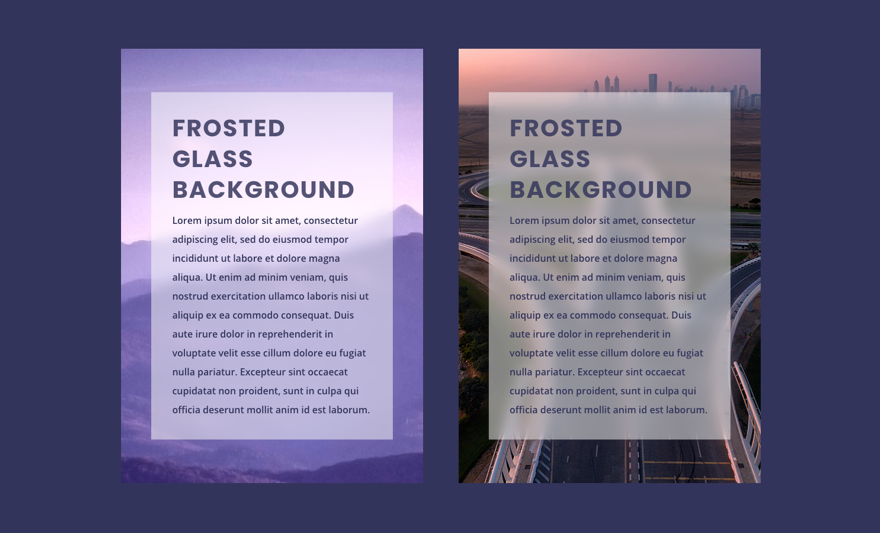
Puoi persino duplicare la colonna per un layout a due colonne. Dovrai regolare la dimensione del testo dell'intestazione e l'imbottitura delle colonne per assicurarti che lo sfondo smerigliato si trovi dietro il contenuto. E puoi cambiare le immagini di sfondo utilizzate per la colonna e il modulo di testo dell'immagine sfocata secondo necessità.
Ecco un esempio del layout a due colonne.

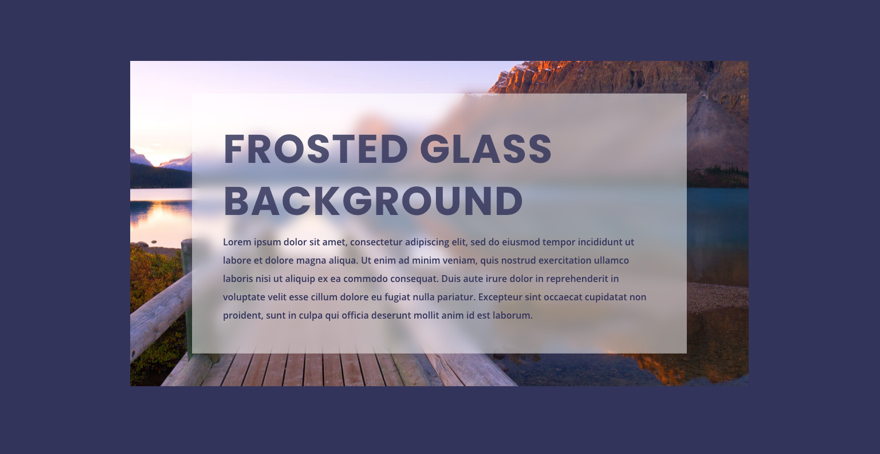
Risultato finale
Ecco il risultato finale di tutti gli esempi.



Pensieri finali
In questo tutorial, ti abbiamo mostrato tre metodi per creare disegni di sfondo smerigliato in Divi. Alcuni di voi potrebbero trovare più facile personalizzare le immagini in Photoshop per questo genere di cose prima. Ma con Divi non è necessario. Il primo metodo sfrutta la proprietà CSS del filtro sullo sfondo ed è di gran lunga la soluzione più semplice e potente. Ma fino a quando questa proprietà non verrà adottata da tutti i browser, puoi utilizzare gli altri due metodi in questo tutorial che utilizzano il generatore Divi. Tutto sommato, l'effetto di sfondo smerigliato può davvero sembrare sorprendente.
Non vedo l'ora di sentirti nei commenti.
Saluti!
