Cara Membuat Desain Latar Belakang Kaca Buram di Divi
Diterbitkan: 2021-04-16Menambahkan latar belakang kaca buram untuk situs web Anda dapat menjadi elemen desain baru yang membuat latar belakang dan teks Anda menonjol dengan cara yang unik. Trik untuk membuat efek latar belakang kaca buram adalah dengan memburamkan latar belakang di belakang elemen target. Dengan kata lain, kami ingin memadukan dua elemen sedemikian rupa sehingga latar belakang target terlihat seperti kaca buram yang memperlihatkan versi latar belakang buram di belakang elemen.
Dalam tutorial ini, kami akan menunjukkan tiga metode untuk membuat desain latar belakang kaca buram di Divi. Pertama, kami akan memperkenalkan properti CSS filter latar belakang yang kuat yang akan membuat latar belakang buram dengan satu baris CSS. Kemudian kami akan menunjukkan kepada Anda dua metode lain yang melibatkan pelapisan elemen Divi (dengan gaya dan filter latar belakang) untuk membuat desain latar belakang buram yang indah.
Mari kita mulai!
Sneak Peek
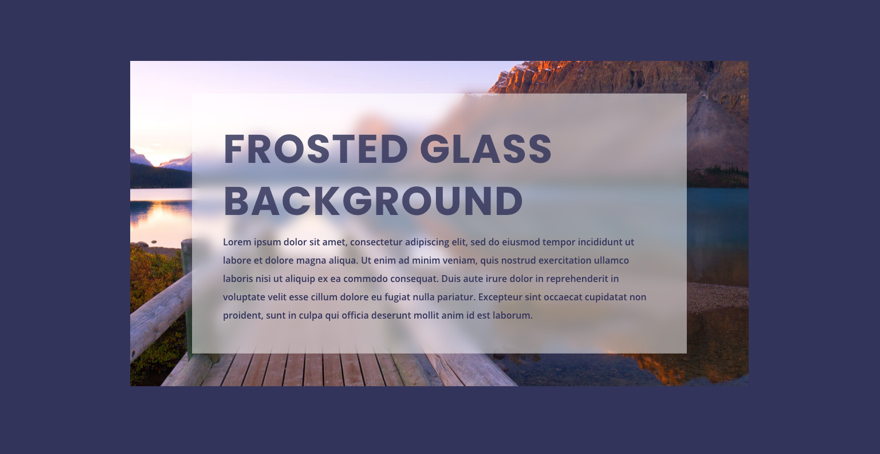
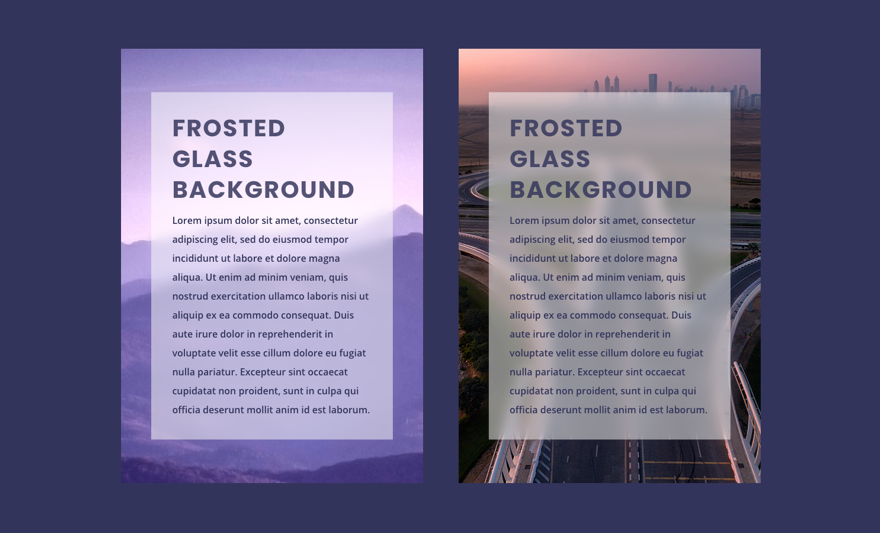
Berikut ini sekilas desain yang akan kita buat dalam tutorial ini.



Unduh Tata Letaknya GRATIS
Untuk mendapatkan desain dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
Berlangganan Saluran Youtube Kami
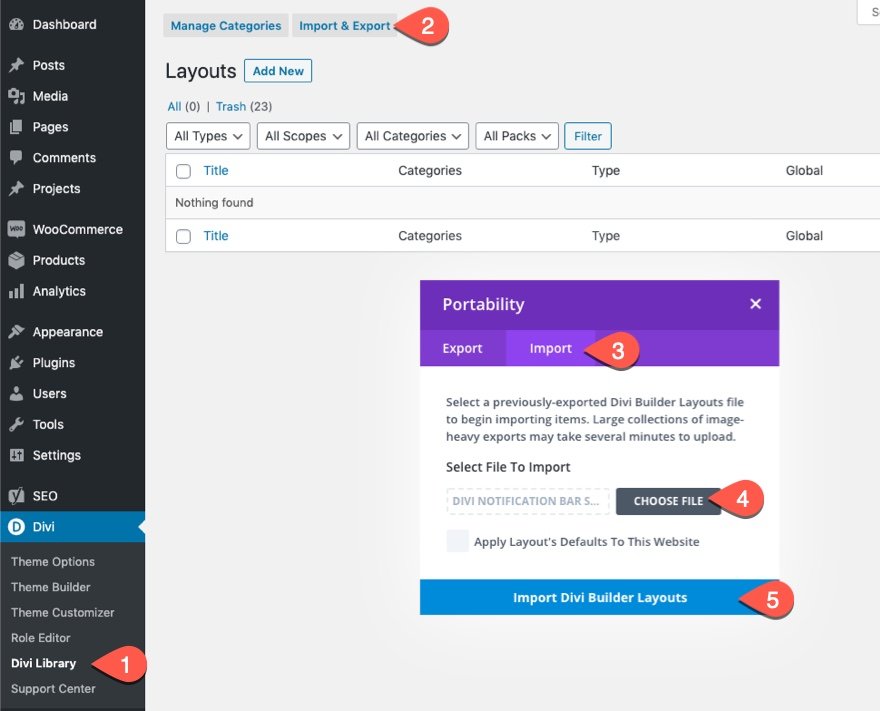
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, navigasikan ke Perpustakaan Divi.
Klik tombol Impor.
Di popup portabilitas, pilih tab impor dan pilih file unduhan dari komputer Anda.
Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
Apa yang Anda Butuhkan untuk Memulai

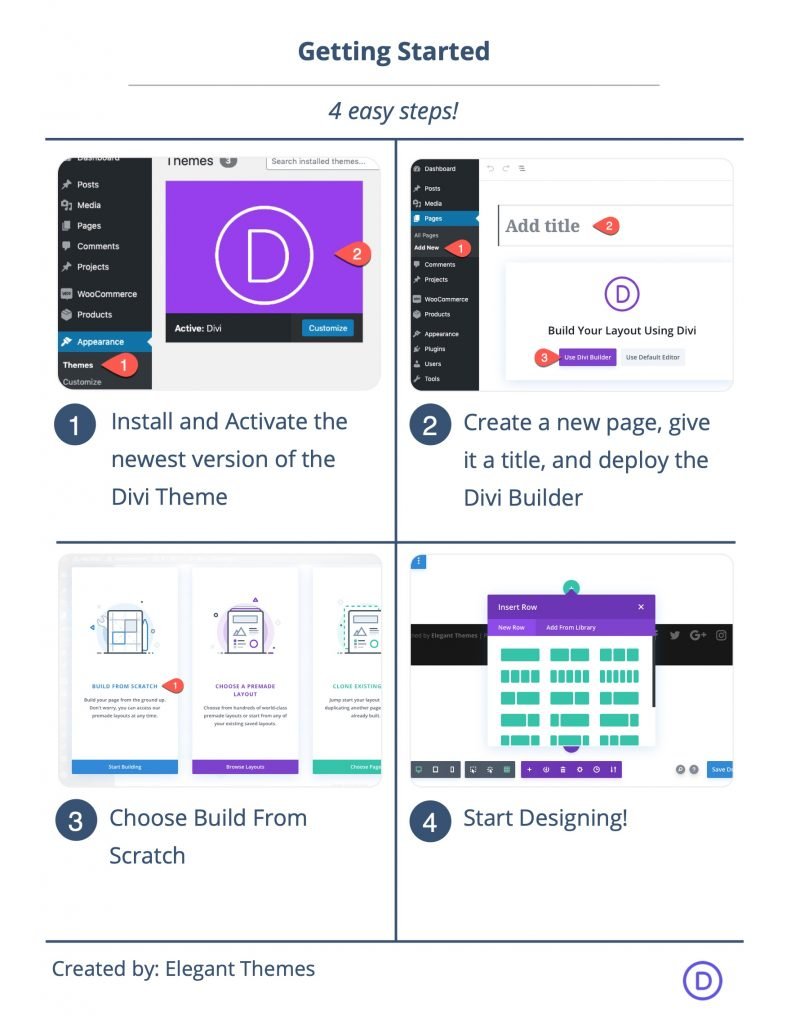
Untuk memulai, Anda perlu melakukan hal berikut:
- Jika belum, instal dan aktifkan Tema Divi.
- Buat halaman baru di WordPress dan gunakan Divi Builder untuk mengedit halaman di bagian depan (pembuat visual).
- Pilih opsi "Bangun Dari Awal".
Setelah itu, Anda akan memiliki kanvas kosong untuk mulai mendesain di Divi.
Cara Membuat Desain Latar Belakang Kaca Buram di Divi
Metode 1: Membuat Latar Belakang Kaca Buram Menggunakan Properti CSS Backdrop-Filter`
Dalam contoh pertama ini, kami akan mendemonstrasikan metode termudah untuk membuat desain Latar Belakang Kaca buram menggunakan properti CSS backdrop-filter. Sangat mudah karena kita hanya membutuhkan sebaris CSS untuk mendapatkan hasil yang kita inginkan. Kelemahannya adalah saat ini ada beberapa browser yang tidak mendukung backdrop-filter (IE dan Firefox).
Tujuan dari desain latar belakang buram tidak hanya untuk mengaburkan latar belakang elemen target tetapi untuk mengaburkan latar belakang di belakang elemen. Properti backdrop-filter dapat melakukan ini dengan menerapkan efek filter blur ke elemen di bawah (atau di belakang) elemen target.
Berikut cara melakukannya.
Menambahkan Gambar Latar Belakang Bagian
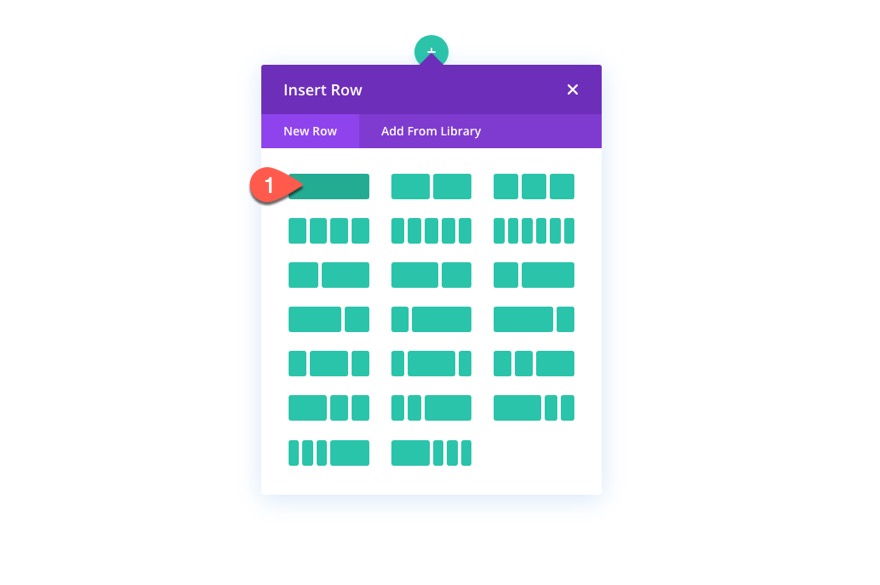
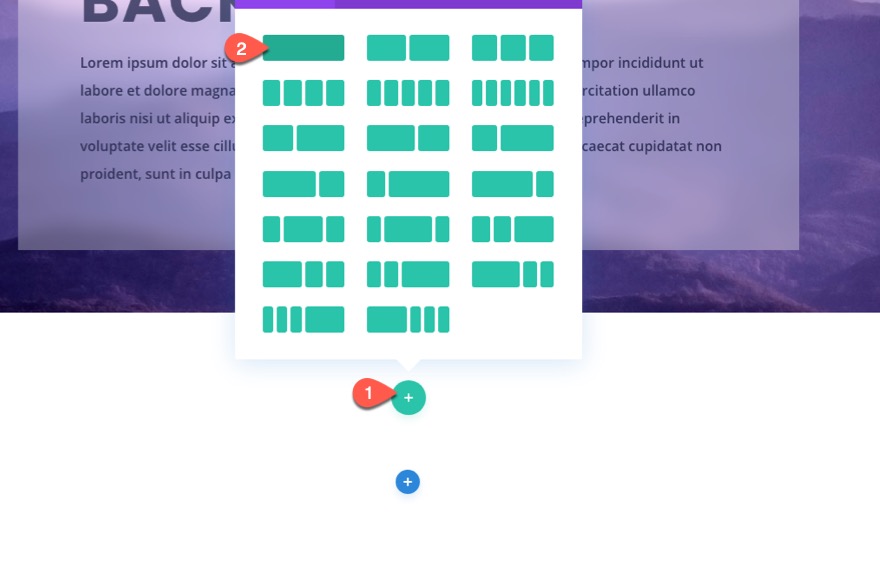
Pertama, tambahkan baris satu kolom ke bagian.

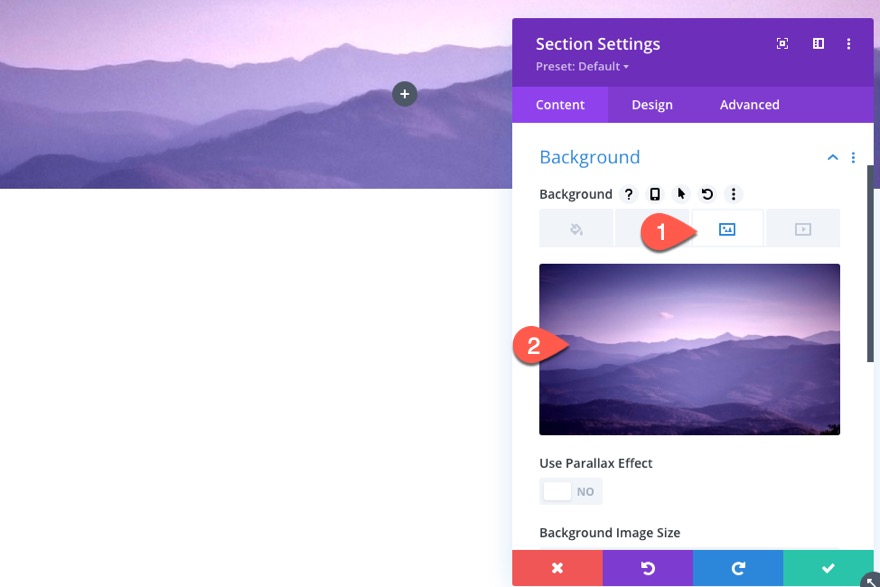
Buka pengaturan bagian dan berikan gambar latar belakang.

Menambahkan Warna Latar Baris dan Filter Latar Belakang
Selanjutnya, buka pengaturan baris dan tambahkan warna latar belakang putih semi-transparan sebagai berikut:
- Warna Latar Belakang: rgba(255,255,255,0.3)

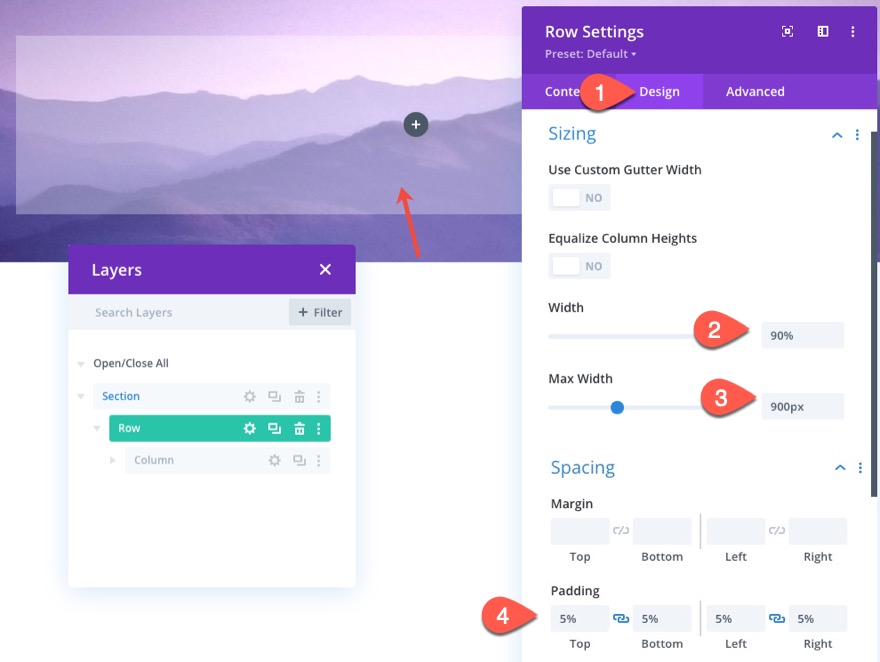
Di bawah tab desain, perbarui ukuran dan jarak baris sebagai berikut:
- Lebar: 90%
- Lebar Maks: 900px
- Padding: 5% atas, 5% bawah, 5% kiri, 5% kanan

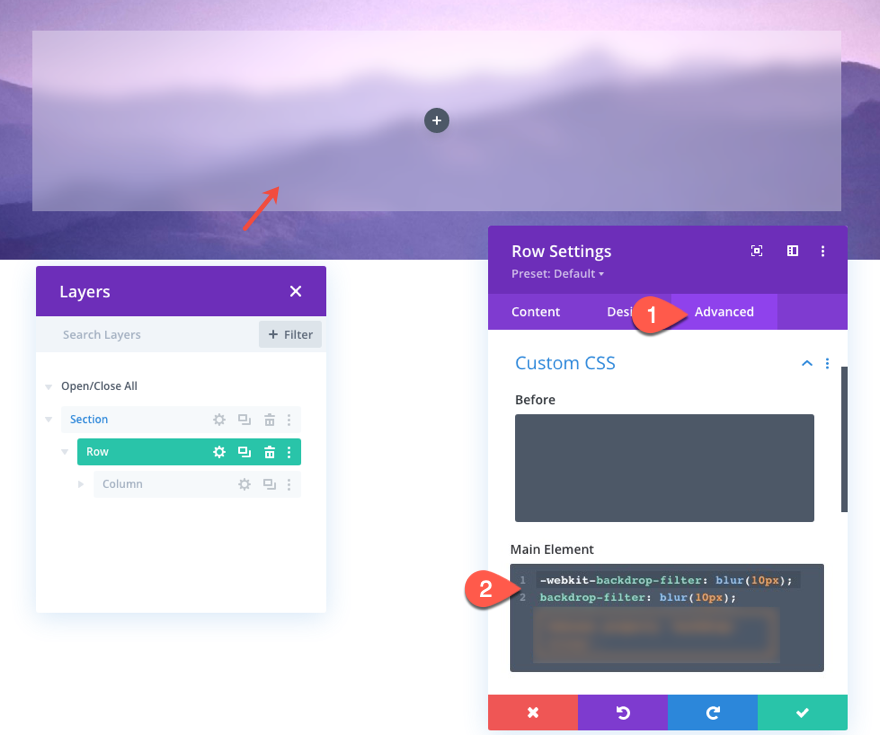
Di bawah tab lanjutan, tambahkan CSS berikut ke elemen utama:
-webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px);

Ini akan menambahkan filter blur 10px ke latar belakang elemen. Perhatikan bagaimana gambar latar bagian diburamkan oleh efeknya meskipun CSS diterapkan ke baris. Anda dapat menambah atau mengurangi jumlah blur dengan mengubah nilai piksel di CSS.
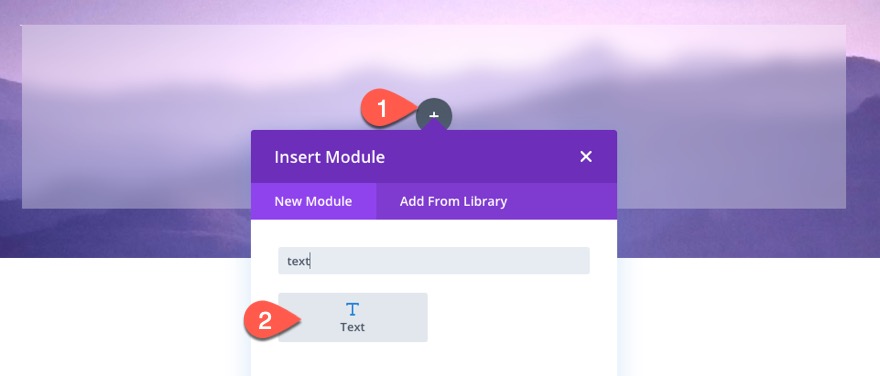
Menambahkan Konten dengan Modul Teks
Untuk menyediakan beberapa konten untuk latar belakang buram kami, tambahkan modul teks ke kolom baris.

Kemudian rekatkan HTML berikut ke badan di bawah tab teks:
<h2>Frosted Glass Background</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>

Untuk memoles desain, mari perbarui gaya teks sebagai berikut:
- Berat Font Teks: Semi Tebal
- Warna Teks Teks: #33345b
- Ukuran Teks Teks: 16px
- Tinggi Baris Teks: 2em
- Judul 2 Font: Poppins
- Judul 2 Berat Font: Tebal
- Judul 2 Gaya Font: TT
- Judul 2 Perataan Teks: Kiri
- Judul 2 Warna Teks: #33345b
- Judul 2 Ukuran Teks: 70px (desktop), 40px (tablet), 25px (ponsel)
- Spasi Judul 2 Huruf: 2px
- Pos 2 Tinggi Baris: 1.3em

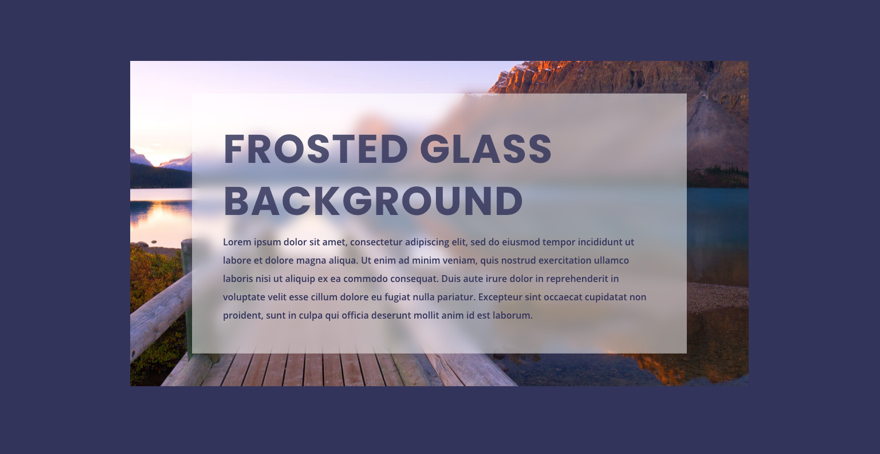
Hasil
Berikut hasil akhirnya. Sudah kubilang itu akan mudah!

Metode 2: Membuat Latar Belakang Kaca Buram Menggunakan Modul Paralaks dan Berlapis
Untuk metode selanjutnya ini, kita akan sedikit berkreasi dengan cara membuat efek latar belakang kaca buram di Divi. Meskipun ini tidak mudah dibuat, sisi positifnya adalah desainnya didukung di semua browser. Jadi, jika Anda mencari fallback yang dapat dipercaya untuk backdrop-filter, ini akan berhasil.
Berikut cara melakukannya.
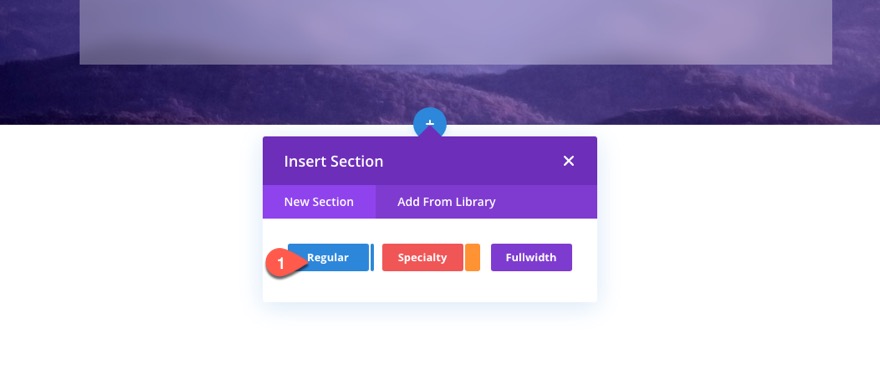
Menambahkan Bagian dengan Gambar Latar Belakang Paralaks
Pertama, buat bagian reguler baru di bawah yang baru saja kita buat.


Kemudian tambahkan baris satu kolom ke bagian tersebut.

Berikan bagian gambar latar belakang dengan efek Parallax menggunakan metode CSS:
- Gunakan Efek Paralaks: YA
- Metode Paralaks: CSS

Menambahkan Konten yang Sama dengan Modul Teks Sebelumnya
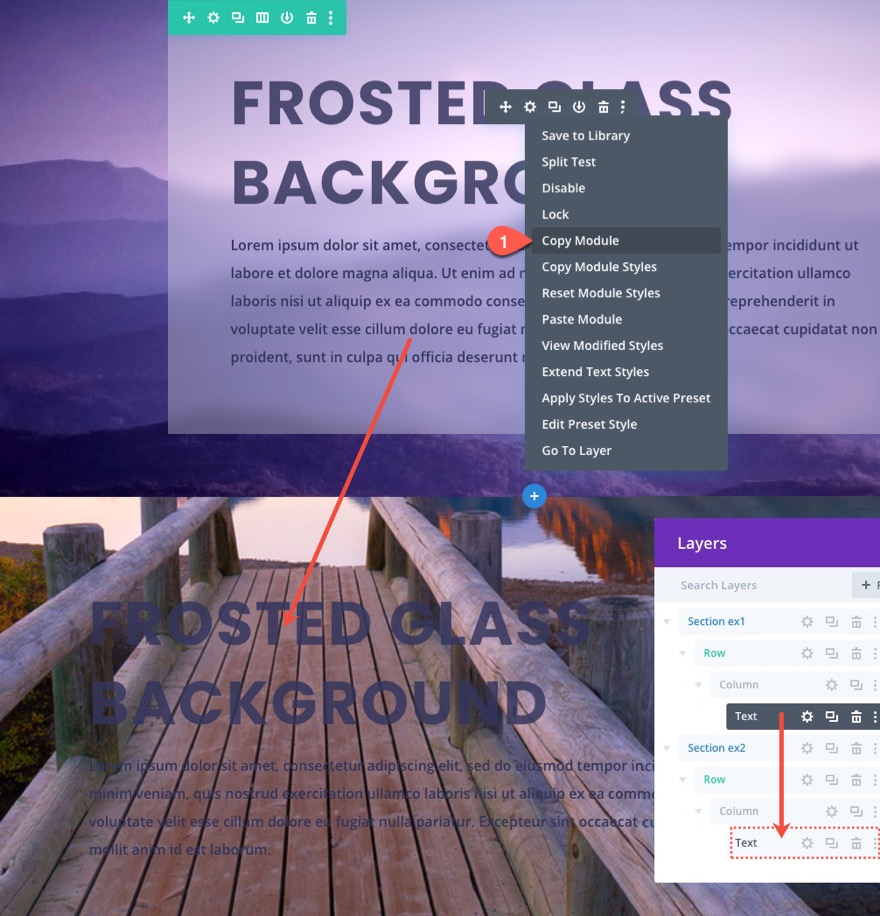
Selanjutnya, salin modul teks dari bagian/contoh pertama di atas dan tempelkan ke baris bagian baru.

Pengaturan Kolom
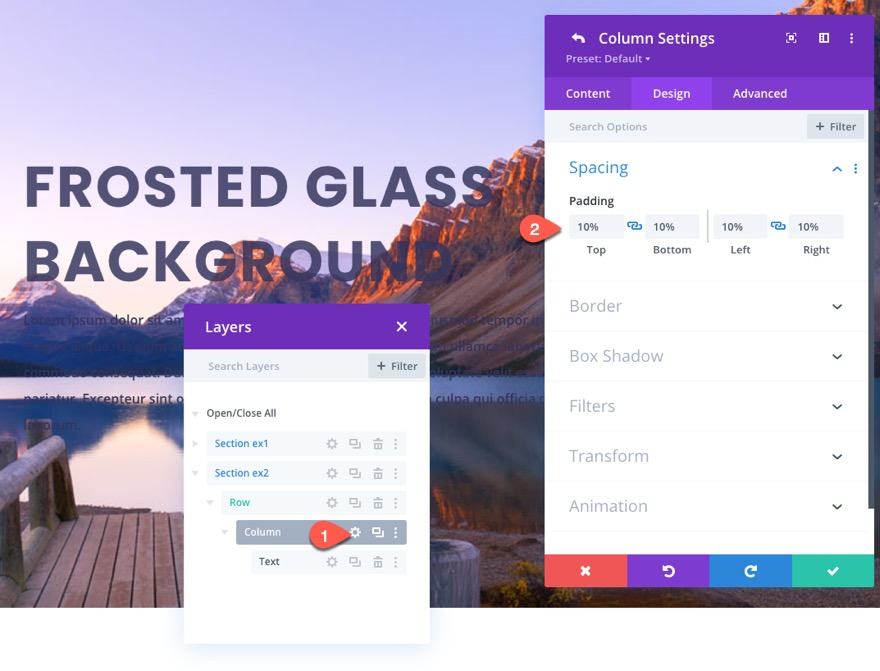
Selanjutnya, buka pengaturan untuk kolom yang berisi modul teks duplikat kami dan perbarui padding sebagai berikut:
- Padding: 10% atas, 10% bawah, 10% kiri, 10% kanan

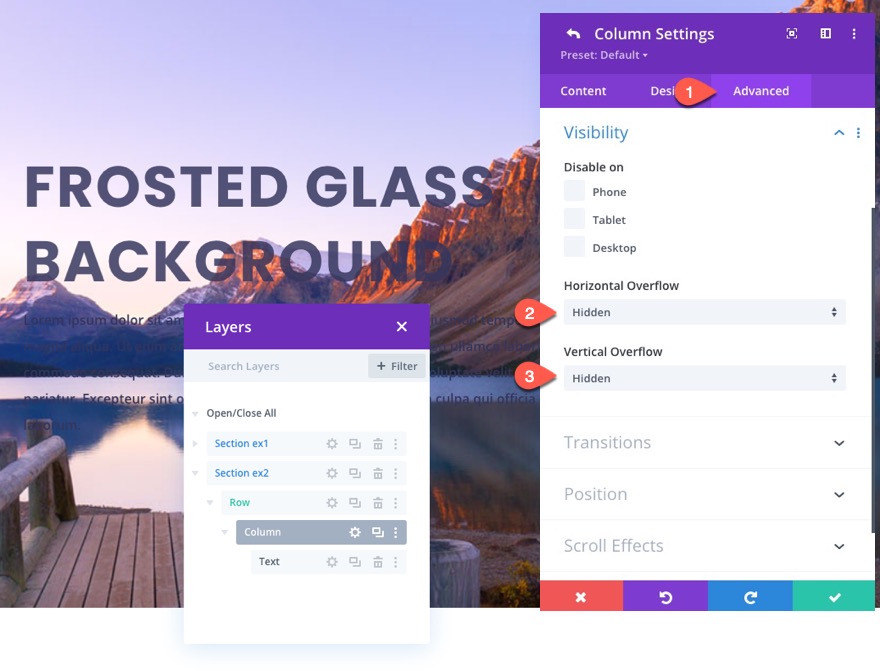
Di bawah tab Lanjutan, perbarui visibilitas luapan sebagai berikut:
- Luapan Horisontal: Tersembunyi
- Overflow Vertikal: Tersembunyi

Tambahkan Lapisan Gambar Latar Belakang Buram dengan Modul Teks
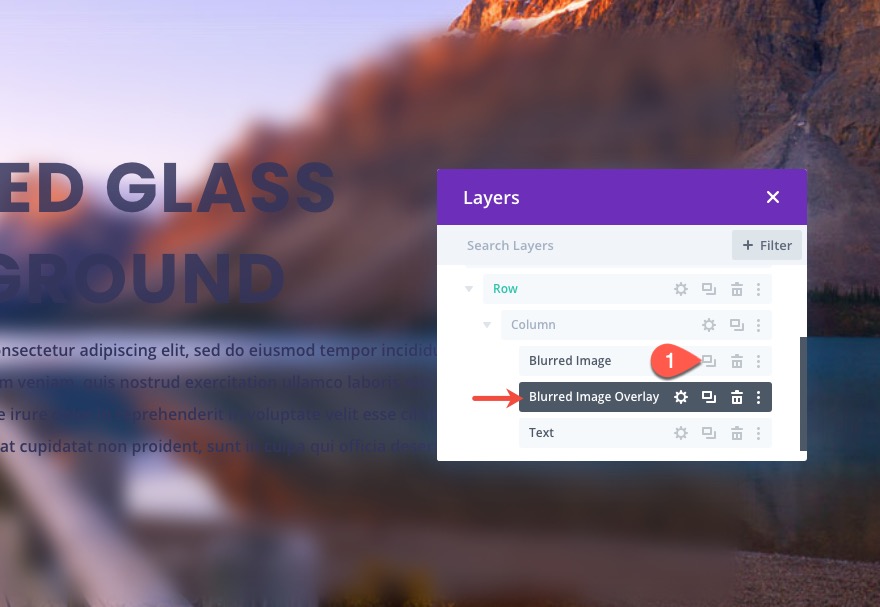
Sekarang setelah kita memiliki konten dan gambar paralaks latar belakang bagian, kita perlu menambahkan pertama dari dua modul teks (atau lapisan) yang akan membentuk latar belakang buram di belakang konten kita.
Pertama, kita akan menambahkan modul teks yang akan berfungsi sebagai lapisan gambar buram.
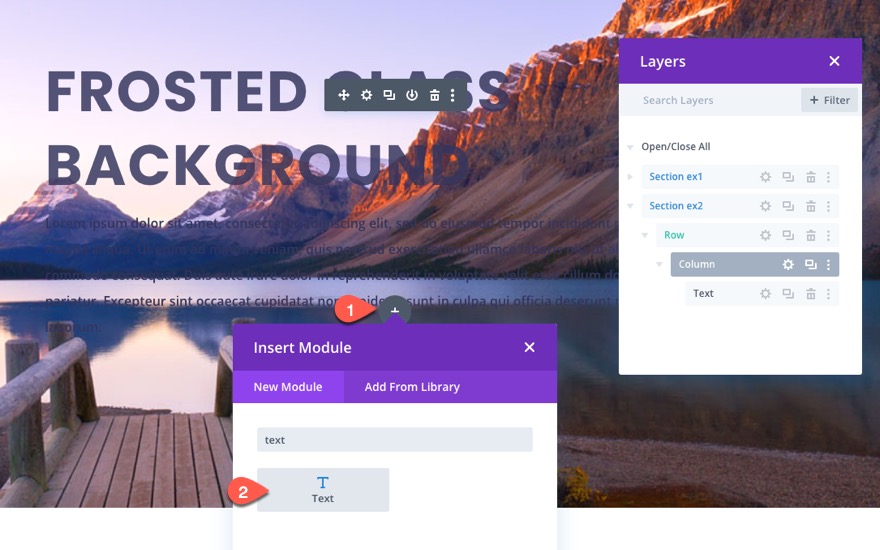
Silakan dan tambahkan modul teks baru di bawah modul teks yang ada.

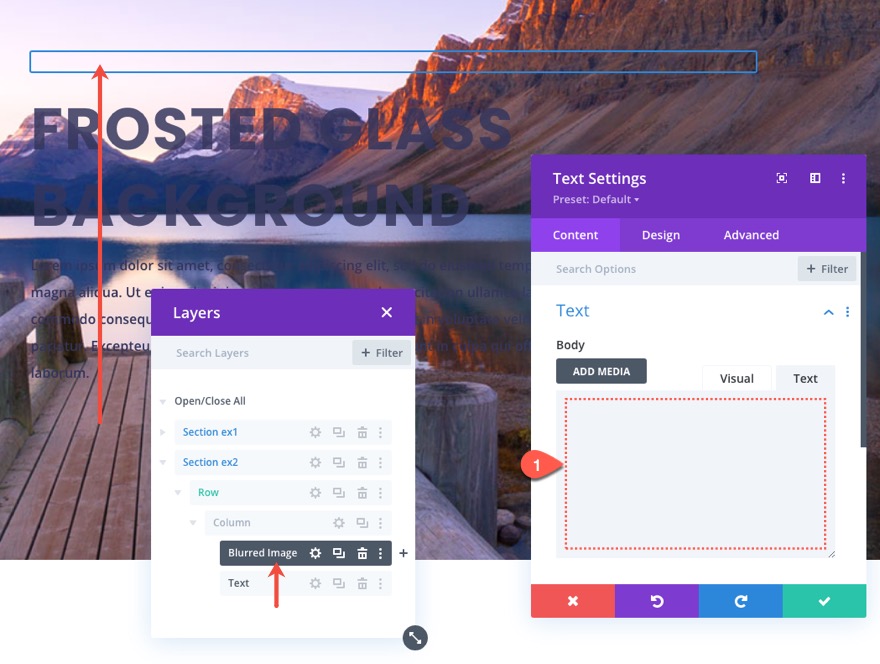
Pindahkan modul teks ke atas modul teks yang berisi konten teks.
Kemudian keluarkan isi bodynya agar tetap kosong. Kami hanya akan membutuhkan modul ini untuk gambar latar belakang.

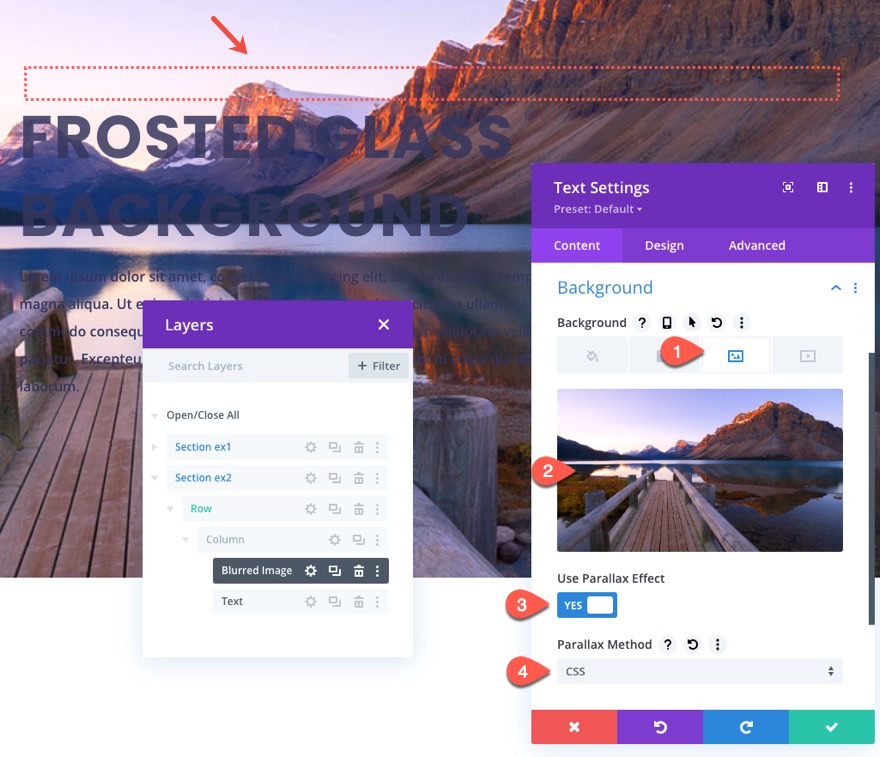
Selanjutnya, tambahkan gambar latar belakang yang sama ke modul teks menggunakan efek paralaks CSS yang sama:
- Gunakan Efek Paralaks: YA
- Metode Paralaks: CSS

Karena kami menggunakan efek paralaks CSS yang sama pada gambar latar belakang, Anda tidak akan melihat latar belakang gambar karena itu menunjukkan gambar yang sama di posisi tetap yang sama dari latar belakang bagian.
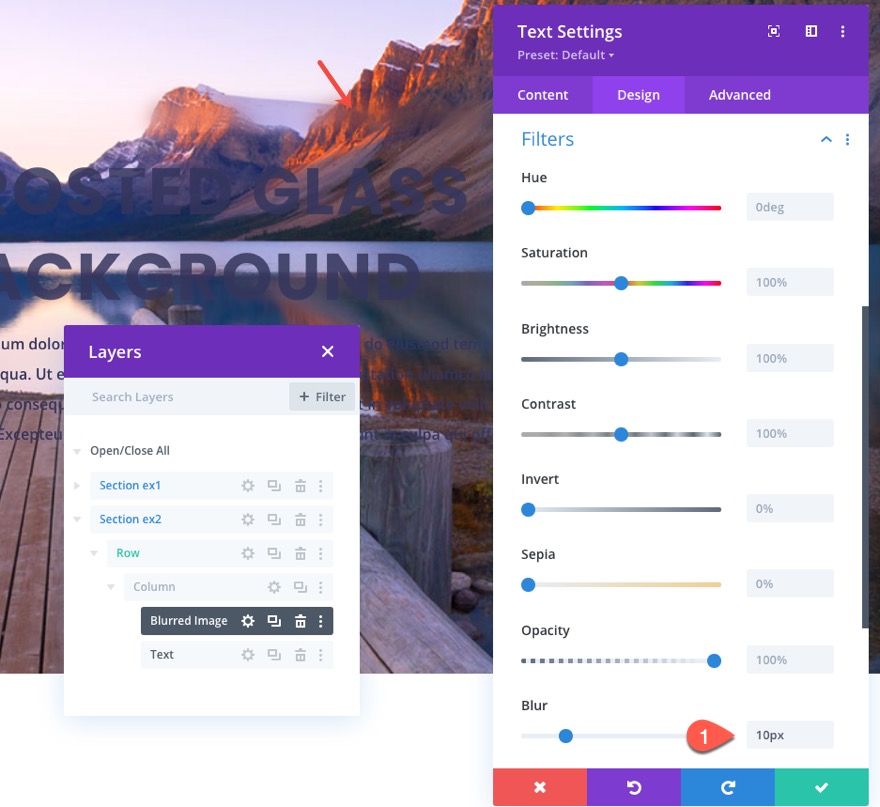
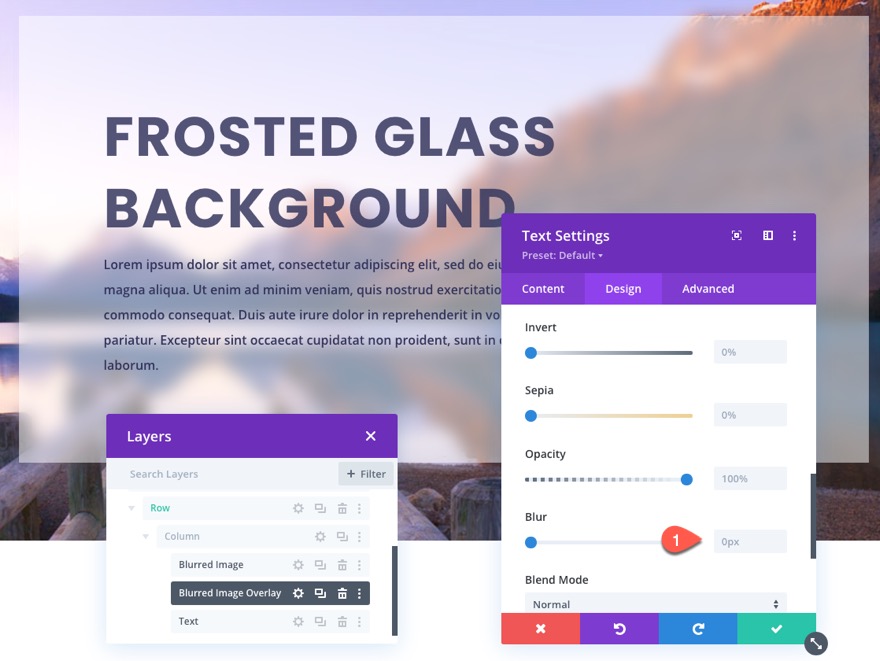
Di bawah tab desain, tambahkan filter berikut ke modul teks:
- Kabur: 10px

Sekarang kita memiliki versi kabur dari gambar latar belakang paralaks.
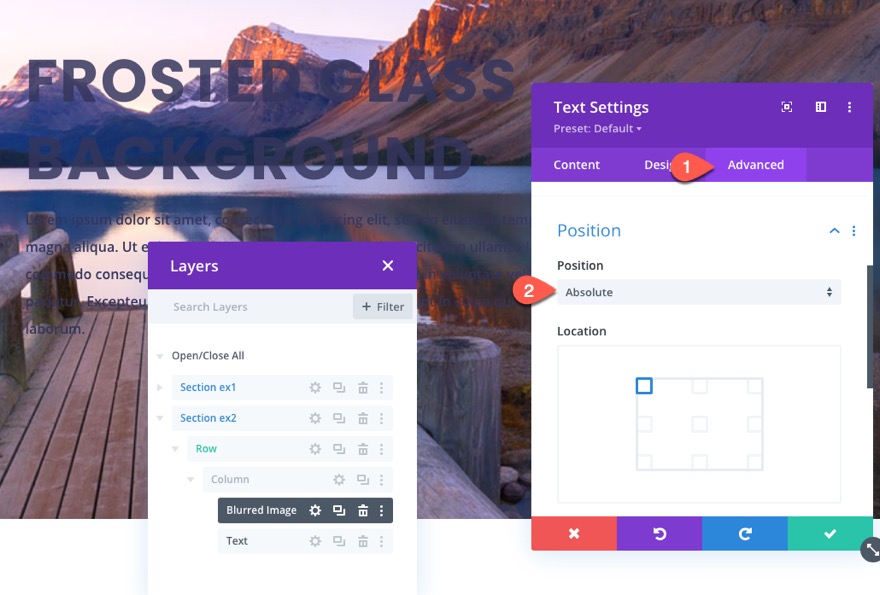
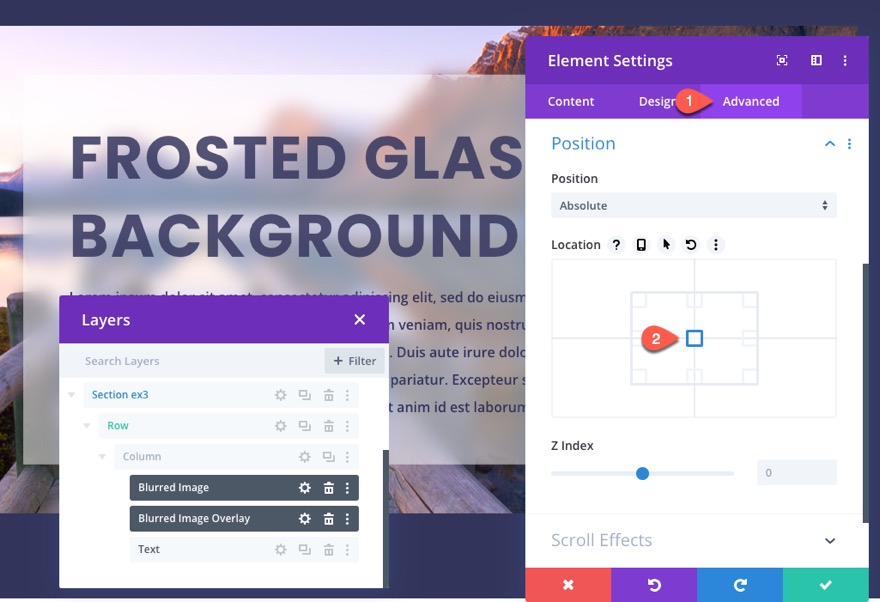
Selanjutnya, berikan modul teks posisi absolut:
- Posisi: Absolut

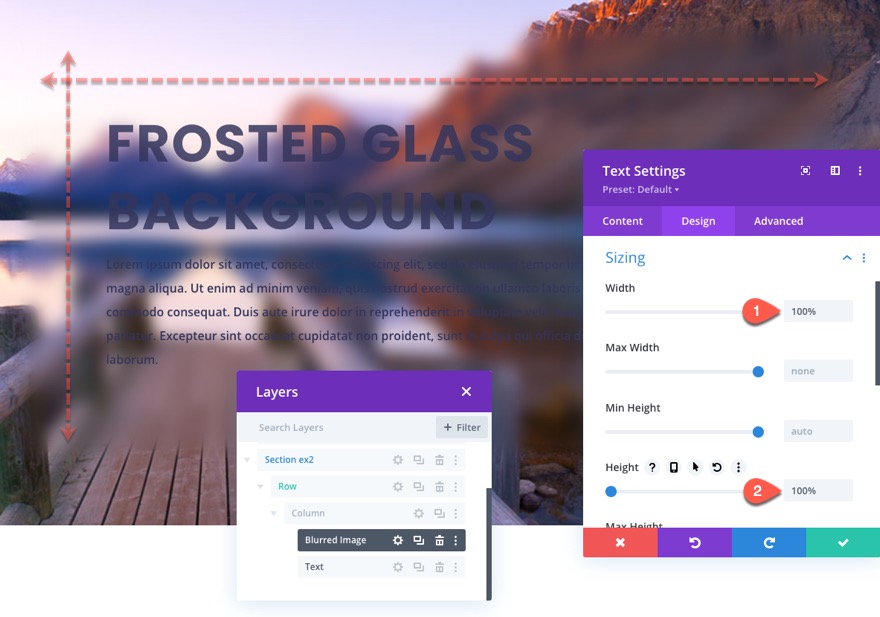
Sekarang modul berada dalam posisi absolut, kita dapat memperbarui gaya ukuran sehingga modul mencakup lebar dan tinggi penuh kolom.
- Lebar: 100%
- Tinggi: 100%

Sekarang gambar buram sudah terpasang dan kita bisa melihat efek kaca buram mulai berlaku.
Menambahkan Hamparan Gambar Buram dengan Modul Teks Lain
Langkah selanjutnya adalah menambahkan modul teks lain di atas modul teks gambar buram untuk berfungsi sebagai overlay ringan untuk menyelesaikan desain.
Untuk membuat overlay, duplikat modul teks gambar buram.

Buka pengaturan untuk modul teks duplikat dan hapus gambar latar belakang.
Kemudian tambahkan warna latar belakang berikut:
- Warna Latar Belakang: rgba(255,255,255,0.5)

Di bawah tab desain, kembalikan filter blur ke 0px.

Sekarang lihat hasil akhirnya.
Metode 3: Membuat Latar Belakang Kaca Buram Menggunakan Ukuran Gambar Sebenarnya dan Modul Berlapis
Efek paralaks dengan latar belakang buram memang keren, tetapi Anda mungkin tidak ingin dibatasi pada efek paralaks untuk membuat latar belakang buram. Efek yang sama dapat dilakukan dengan menggunakan gambar latar belakang dalam ukuran sebenarnya.
Untuk metode terakhir ini, kita akan membuat desain latar belakang buram di tingkat kolom menggunakan gambar dalam ukuran sebenarnya. Prosesnya mirip dengan metode 2 di atas. Keuntungannya adalah Anda dapat menggunakan metode ini untuk membuat latar belakang buram pada beberapa kolom dari baris Divi.
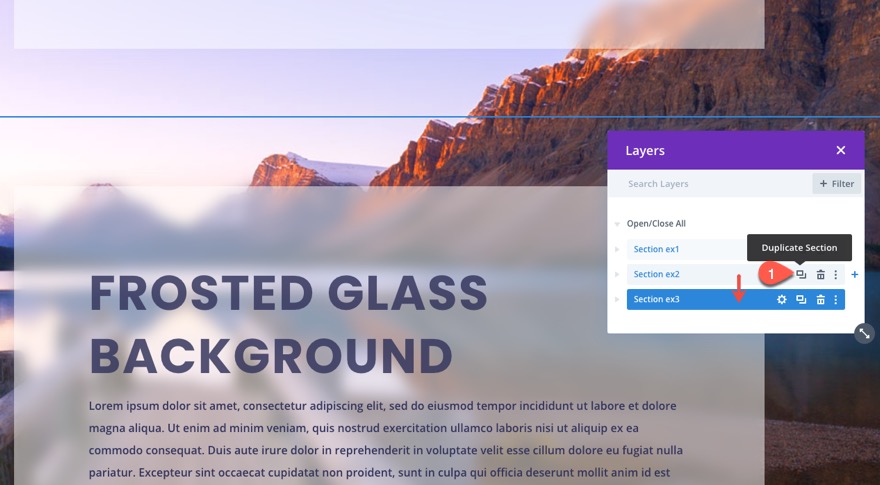
Duplikat Bagian Sebelumnya
Untuk memulai desain, duplikat bagian kedua yang berisi contoh kedua kami.

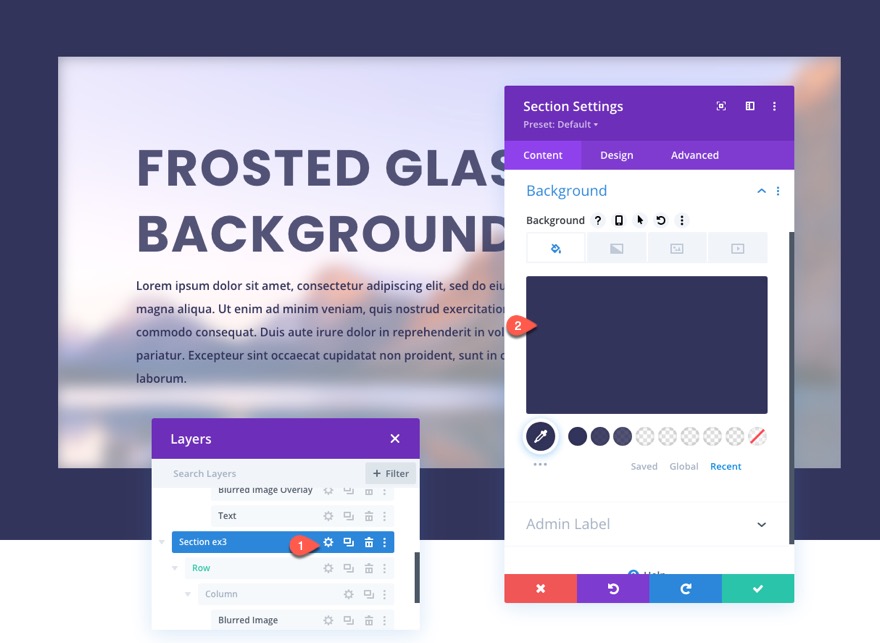
Perbarui Latar Belakang Bagian
Buka pengaturan bagian, hapus gambar latar belakang dan tambahkan warna latar belakang berikut:
- Warna Latar Belakang: #33345b

Perbarui Latar Belakang dan Padding Kolom
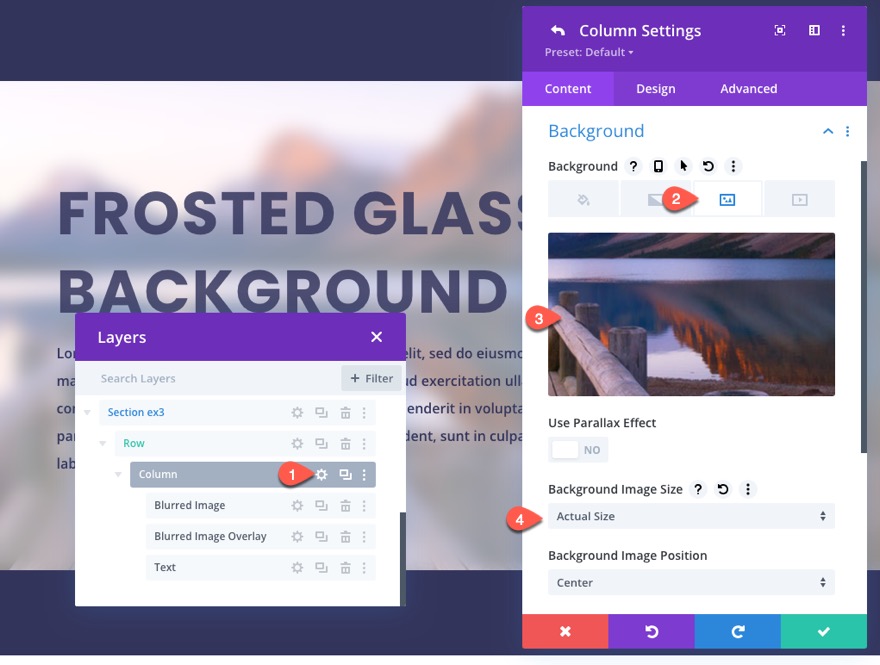
Selanjutnya, buka pengaturan kolom dan tambahkan gambar latar belakang yang sama dengan yang digunakan untuk contoh sebelumnya. Hanya saja kali ini pastikan ukuran gambar latar belakang diatur ke Ukuran Sebenarnya:
- Gambar Latar Belakang: Ukuran Sebenarnya

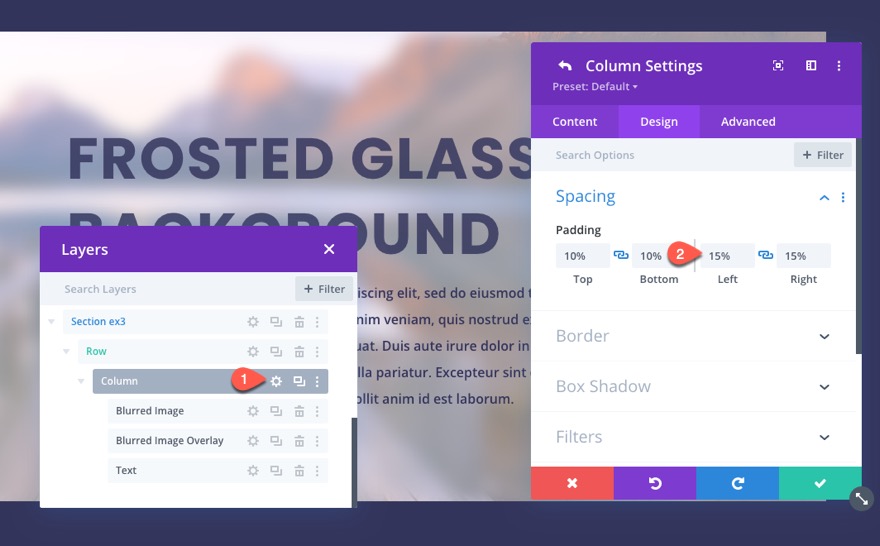
Selanjutnya, perbarui pengaturan kolom dengan padding baru sebagai berikut:
- Padding: 10% atas, 10% bawah, 15% kiri, 15% kanan

Perbarui Gambar Modul Teks Gambar Kabur
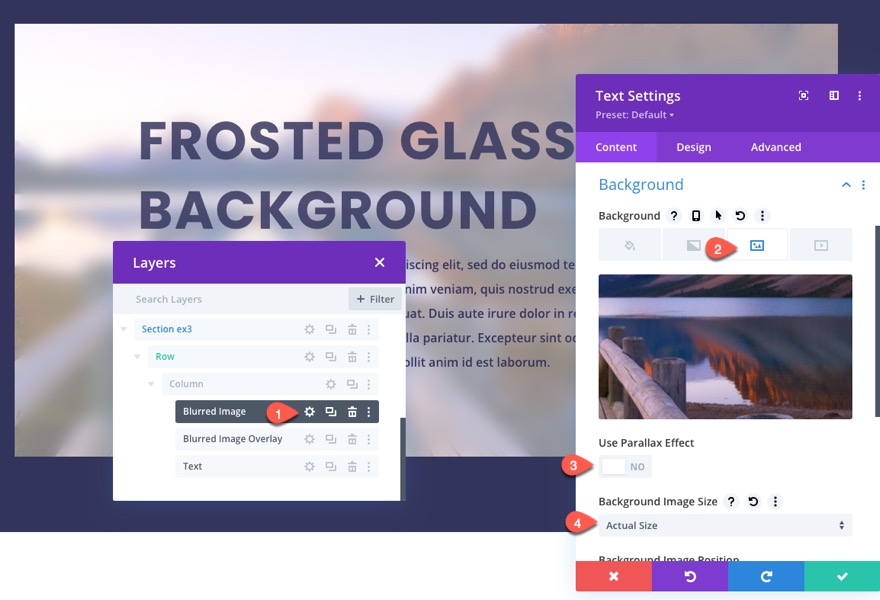
Selanjutnya, buka pengaturan untuk modul teks gambar buram dan tambahkan gambar yang sama yang digunakan untuk latar belakang kolom, pastikan untuk mengatur ukuran gambar latar belakang ke ukuran sebenarnya:
- Gunakan Efek Paralaks: TIDAK
- Ukuran Gambar Latar Belakang: Ukuran Sebenarnya

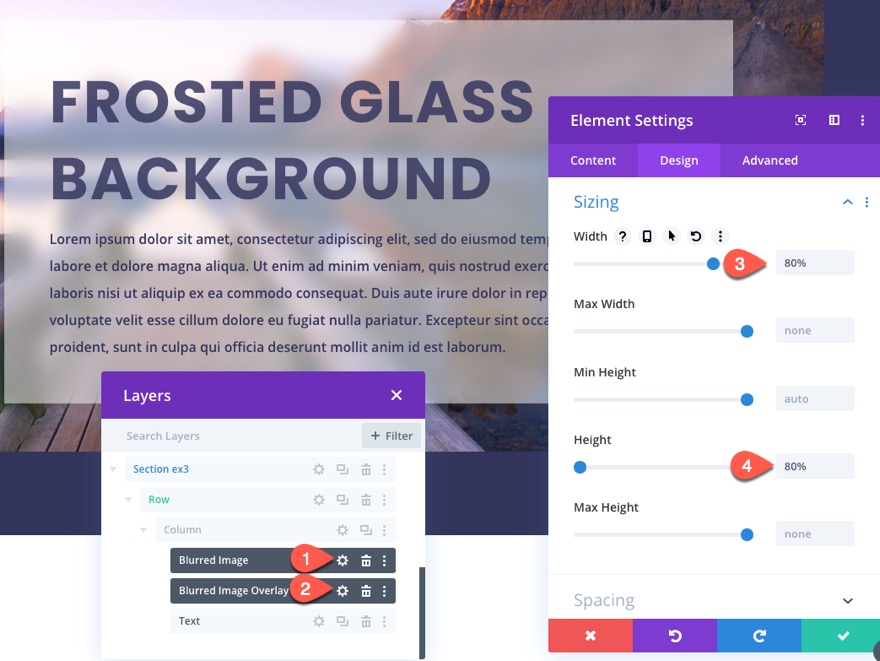
Ubah Ukuran dan Posisi Lokasi Gambar Kabur dan Modul Teks Hamparan
Untuk membuat jarak yang diperlukan di sekitar modul teks gambar buram latar belakang dan modul teks overlay, gunakan multiselect untuk memilih kedua modul dan memperbarui opsi ukuran sebagai berikut:
- Lebar: 80%
- Tinggi: 80%

Kemudian perbarui lokasi posisi absolut menjadi terpusat:
- Lokasi: terpusat

Berikut adalah hasil akhirnya.

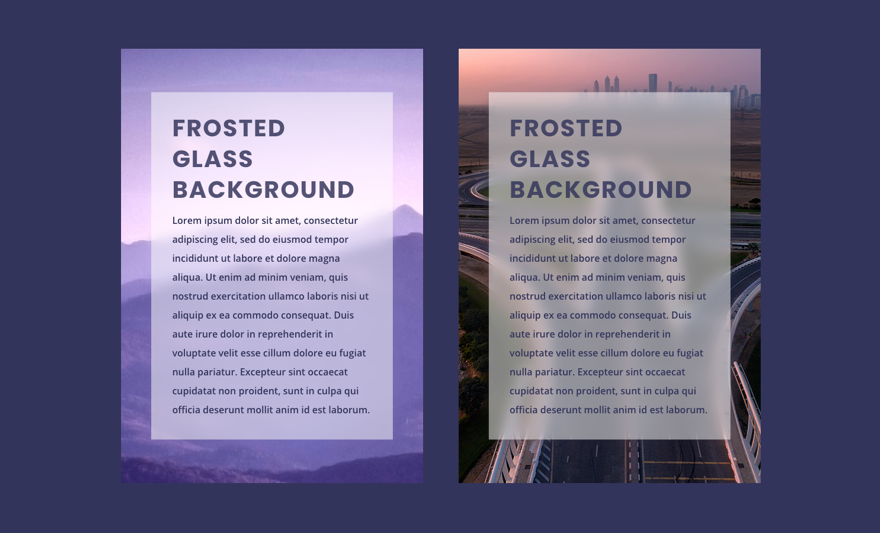
Buat Tata Letak Beberapa Kolom dengan Penyesuaian Kecil
Anda bahkan dapat menduplikasi kolom untuk tata letak dua kolom. Anda perlu menyesuaikan ukuran teks judul dan bantalan kolom untuk memastikan latar belakang buram berada di belakang konten. Dan Anda dapat mengganti gambar latar belakang yang digunakan untuk kolom dan modul teks gambar buram sesuai kebutuhan.
Berikut adalah contoh tata letak dua kolom.

Hasil Akhir
Berikut adalah hasil akhir dari semua contoh.



Pikiran Akhir
Dalam tutorial ini, kami menunjukkan tiga metode untuk membuat desain latar belakang buram di Divi. Beberapa dari Anda mungkin merasa lebih mudah untuk menyesuaikan gambar di photoshop untuk hal semacam ini terlebih dahulu. Tetapi dengan Divi, itu tidak perlu. Metode pertama memanfaatkan properti CSS backdrop-filter dan sejauh ini merupakan solusi termudah dan paling kuat. Tetapi sampai properti ini diadopsi oleh semua browser, Anda dapat menggunakan dua metode lain dalam tutorial ini yang menggunakan Divi builder. Secara keseluruhan, efek latar belakang buram benar-benar dapat terlihat menakjubkan.
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
