วิธีสร้างการออกแบบพื้นหลังกระจกฝ้าใน Divi
เผยแพร่แล้ว: 2021-04-16การเพิ่มพื้นหลังกระจกฝ้าสำหรับเว็บไซต์ของคุณอาจเป็นองค์ประกอบการออกแบบใหม่ที่ทำให้พื้นหลังและข้อความของคุณโดดเด่นในแบบที่ไม่เหมือนใคร เคล็ดลับในการสร้างเอฟเฟกต์พื้นหลังกระจกฝ้าคือการเบลอพื้นหลังด้านหลังองค์ประกอบเป้าหมาย กล่าวอีกนัยหนึ่ง เราต้องการผสมผสานสององค์ประกอบในลักษณะที่พื้นหลังเป้าหมายดูเหมือนกระจกฝ้าซึ่งเผยให้เห็นพื้นหลังที่เบลออยู่เบื้องหลังองค์ประกอบ
ในบทช่วยสอนนี้ เราจะแสดงให้คุณเห็นสามวิธีในการสร้างการออกแบบพื้นหลังกระจกฝ้าใน Divi อันดับแรก เราจะแนะนำคุณสมบัติ CSS ของตัวกรองฉากหลังที่มีประสิทธิภาพ ซึ่งจะสร้างพื้นหลังที่เป็นฝ้าด้วย CSS บรรทัดเดียว จากนั้นเราจะแสดงให้คุณเห็นอีกสองวิธีที่เกี่ยวข้องกับการจัดวางองค์ประกอบ Divi (พร้อมสไตล์พื้นหลังและฟิลเตอร์) เพื่อสร้างการออกแบบพื้นหลังที่มีน้ำค้างแข็งสวยงาม
มาเริ่มกันเลย!
แอบมอง
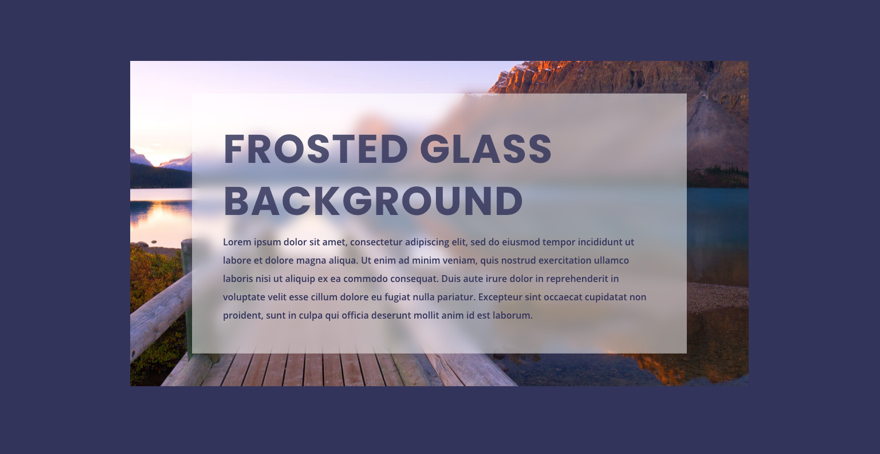
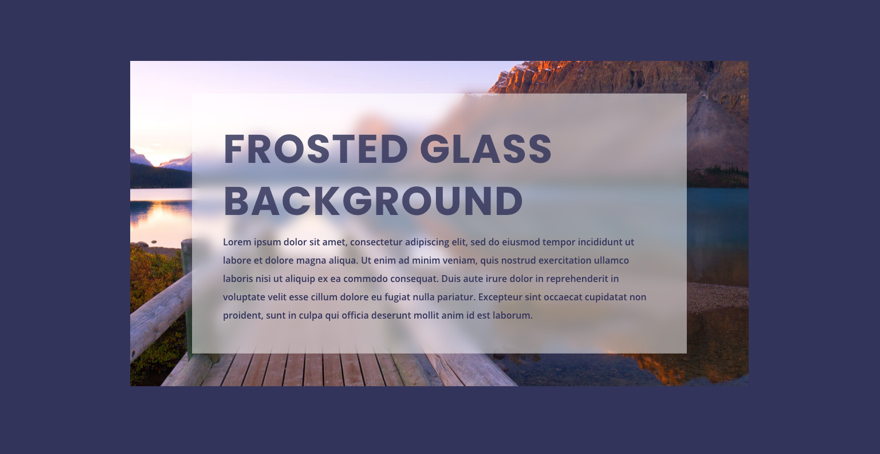
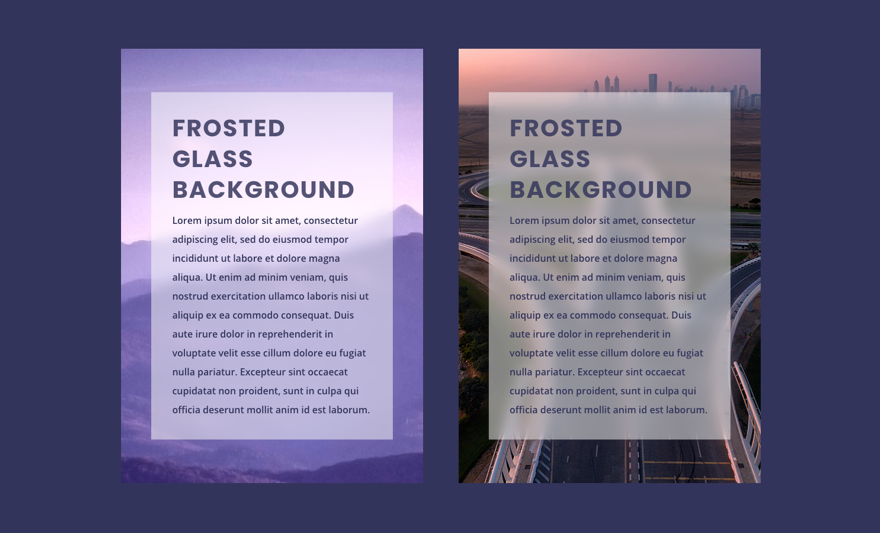
ต่อไปนี้คือภาพรวมคร่าวๆ เกี่ยวกับการออกแบบที่เราจะสร้างในบทช่วยสอนนี้



ดาวน์โหลดเค้าโครงฟรี
หากต้องการลองใช้การออกแบบจากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
สมัครสมาชิกช่อง Youtube ของเรา
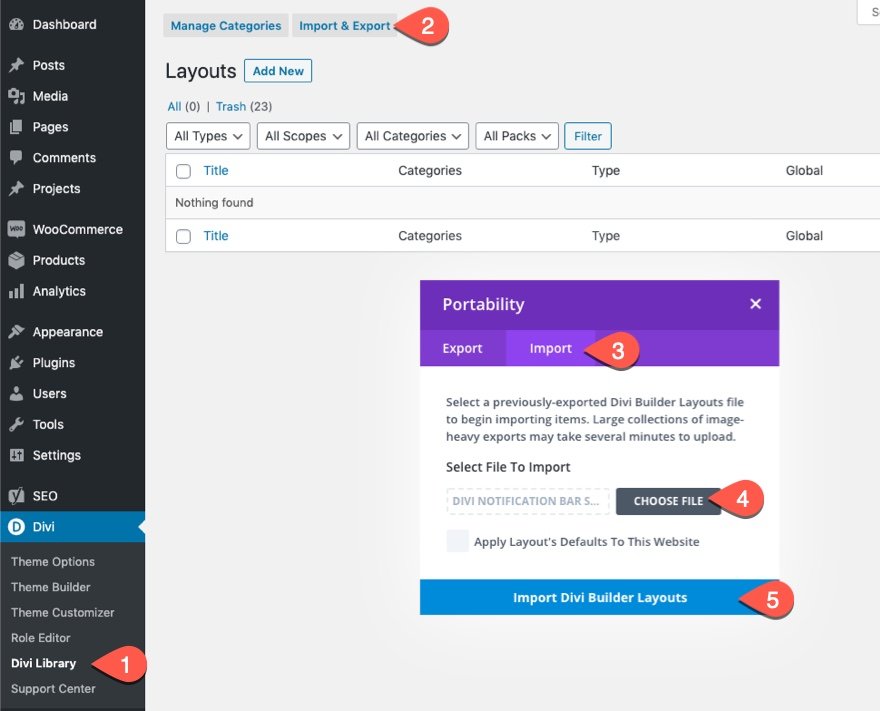
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ไปที่ Divi Library
คลิกปุ่มนำเข้า
ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้าและเลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ
จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปกวดวิชากันเถอะ
สิ่งที่คุณต้องการเพื่อเริ่มต้น

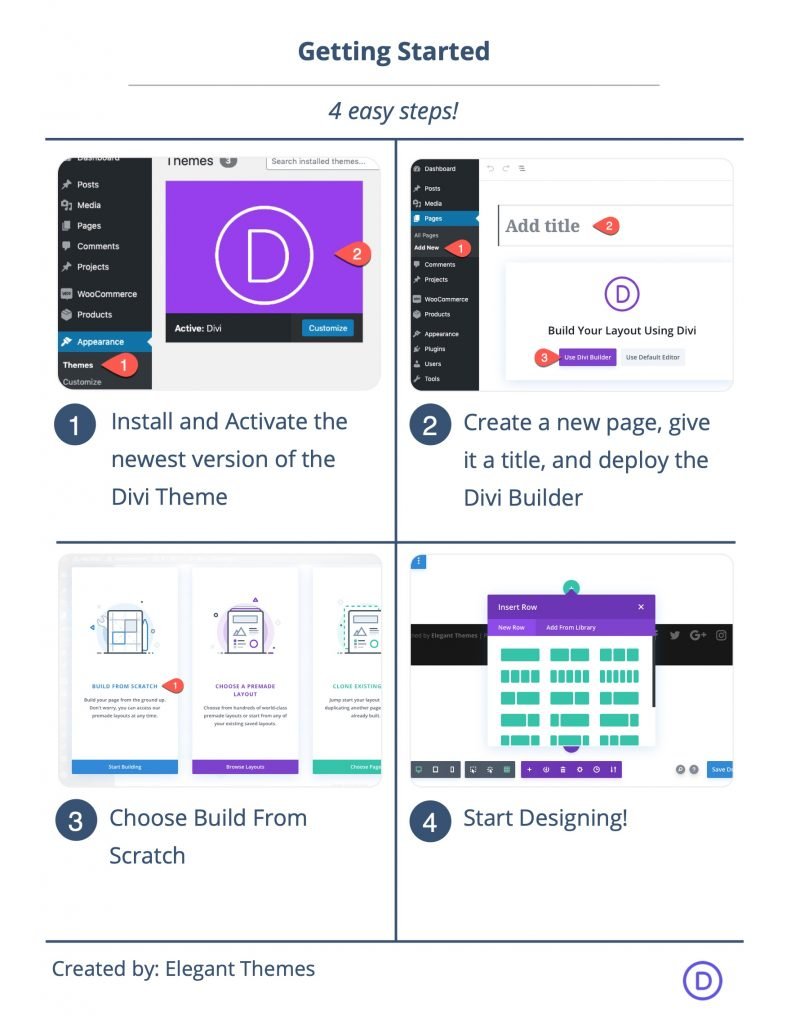
ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
- หากคุณยังไม่ได้ติดตั้ง ให้ติดตั้งและเปิดใช้งานธีม Divi
- สร้างหน้าใหม่ใน WordPress และใช้ Divi Builder เพื่อแก้ไขหน้าในส่วนหน้า (ตัวสร้างภาพ)
- เลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น"
หลังจากนั้น คุณจะมีผืนผ้าใบเปล่าเพื่อเริ่มออกแบบใน Divi
วิธีสร้างการออกแบบพื้นหลังกระจกฝ้าใน Divi
วิธีที่ 1: การสร้างพื้นหลังกระจกฝ้าโดยใช้คุณสมบัติ CSS ของตัวกรองฉากหลัง
ในตัวอย่างนี้ เราจะสาธิตวิธีที่ง่ายที่สุดในการสร้างการออกแบบพื้นหลังกระจกฝ้าโดยใช้คุณสมบัติ CSS ของตัวกรองฉากหลัง ง่ายเพราะเราต้องการเพียงบรรทัดของ CSS เพื่อให้ได้ผลลัพธ์ที่เราต้องการ ข้อเสียคือขณะนี้มีเบราว์เซอร์บางตัวที่ไม่รองรับตัวกรองฉากหลัง (IE และ Firefox)
เป้าหมายของการออกแบบพื้นหลังที่มีน้ำค้างแข็งไม่ได้เป็นเพียงการเบลอพื้นหลังขององค์ประกอบเป้าหมาย แต่จะเบลอพื้นหลังที่อยู่เบื้องหลังองค์ประกอบด้วย คุณสมบัติตัวกรองฉากหลังสามารถทำได้โดยใช้เอฟเฟกต์ฟิลเตอร์เบลอกับองค์ประกอบด้านล่าง (หรือด้านหลัง) องค์ประกอบเป้าหมาย
นี่คือวิธีการทำ
การเพิ่มภาพพื้นหลังของมาตรา
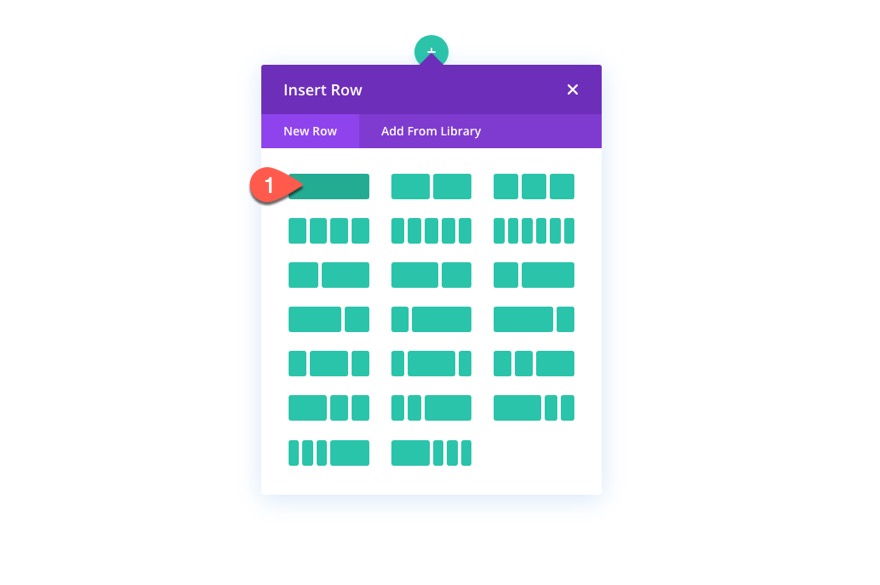
ขั้นแรก เพิ่มแถวหนึ่งคอลัมน์ในส่วน

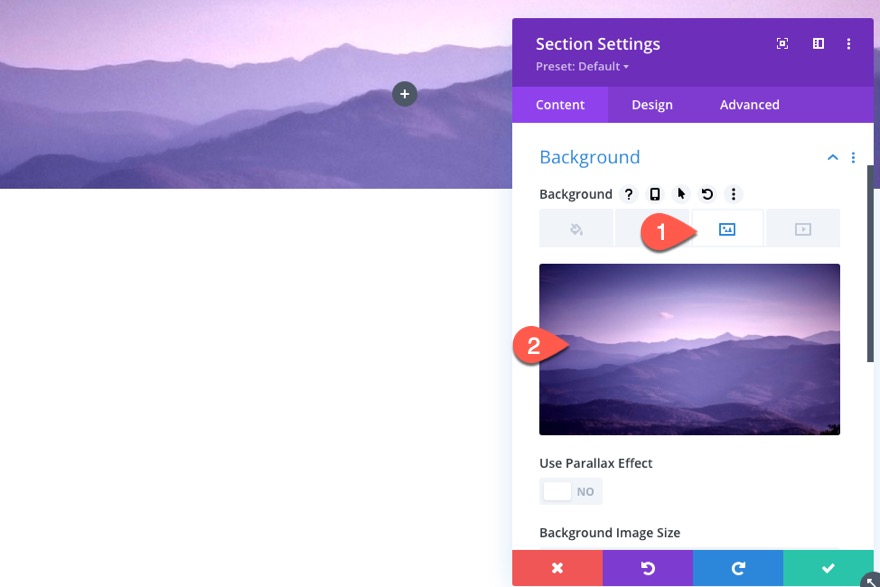
เปิดการตั้งค่าส่วนและให้ภาพพื้นหลัง

การเพิ่มสีพื้นหลังของแถวและตัวกรองฉากหลัง
ถัดไป เปิดการตั้งค่าแถวและเพิ่มสีพื้นหลังสีขาวกึ่งโปร่งแสงดังนี้:
- สีพื้นหลัง: rgba(255,255,255,0.3)

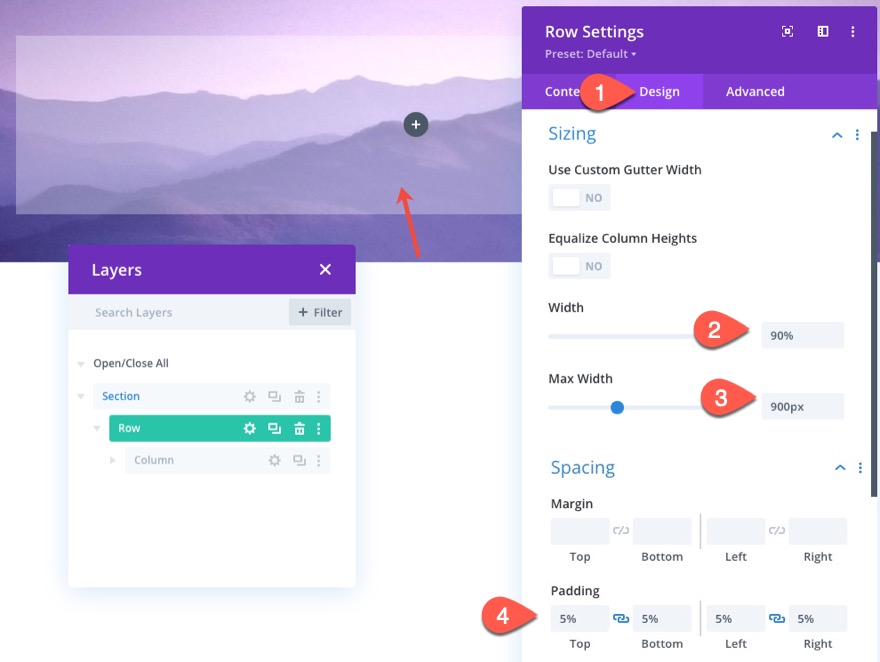
ใต้แท็บออกแบบ ให้อัปเดตขนาดและระยะห่างของแถวดังนี้:
- ความกว้าง: 90%
- ความกว้างสูงสุด: 900px
- Padding: 5% บน, 5% ด้านล่าง, 5% ซ้าย, 5% ขวา

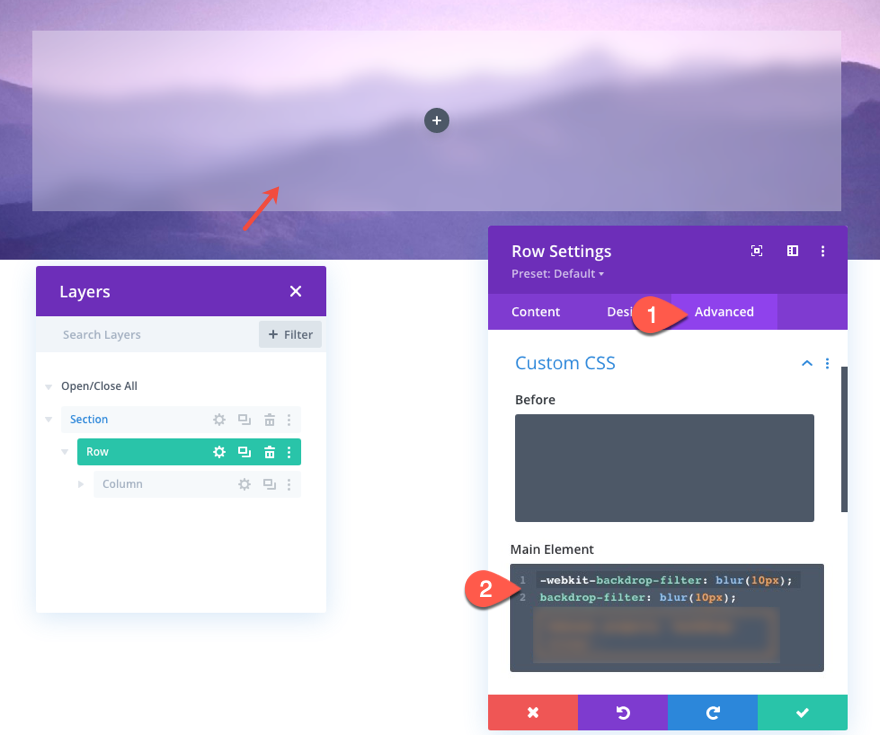
ภายใต้แท็บขั้นสูง เพิ่ม CSS ต่อไปนี้ในองค์ประกอบหลัก:
-webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px);

สิ่งนี้จะเพิ่มฟิลเตอร์เบลอ 10px ให้กับฉากหลังขององค์ประกอบ สังเกตว่าภาพพื้นหลังของส่วนนั้นเบลอโดยเอฟเฟกต์อย่างไร ถึงแม้ว่า CSS จะถูกนำไปใช้กับแถวก็ตาม คุณสามารถเพิ่มหรือลดปริมาณการเบลอได้โดยการเปลี่ยนค่าพิกเซลใน CSS
การเพิ่มเนื้อหาด้วยโมดูลข้อความ
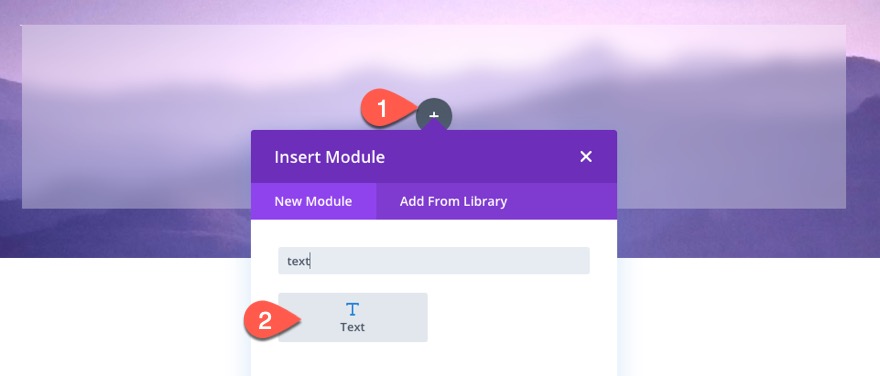
หากต้องการจัดเตรียมเนื้อหาสำหรับพื้นหลังที่เป็นฝ้า ให้เพิ่มโมดูลข้อความลงในคอลัมน์ของแถว

จากนั้นวาง HTML ต่อไปนี้ลงในเนื้อหาใต้แท็บข้อความ:
<h2>Frosted Glass Background</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>

เพื่อขัดเกลาการออกแบบ มาอัปเดตสไตล์ข้อความดังต่อไปนี้:
- น้ำหนักแบบอักษรของข้อความ: กึ่งหนา
- สีข้อความ: #33345b
- ขนาดข้อความ: 16px
- ความสูงของบรรทัดข้อความ: 2em
- หัวข้อที่ 2 แบบอักษร: Poppins
- ส่วนหัว 2 น้ำหนักแบบอักษร: ตัวหนา
- ส่วนหัว 2 รูปแบบตัวอักษร: TT
- การจัดตำแหน่งข้อความหัวเรื่อง 2: ซ้าย
- หัวเรื่อง 2 สีข้อความ: #33345b
- ขนาดข้อความของหัวเรื่อง 2: 70px (เดสก์ท็อป), 40px (แท็บเล็ต), 25px (โทรศัพท์)
- หัวเรื่อง 2 ระยะห่างตัวอักษร: 2px
- ส่วนหัว 2 ความสูงของบรรทัด: 1.3em

ผลลัพธ์
นี่คือผลลัพธ์สุดท้าย บอกเลยว่าง่าย!

วิธีที่ 2: การสร้างพื้นหลังกระจกฝ้าโดยใช้โมดูลพารัลแลกซ์และเลเยอร์
สำหรับวิธีถัดไป เราจะใช้ความคิดสร้างสรรค์เล็กน้อยกับวิธีที่เราสร้างเอฟเฟกต์พื้นหลังกระจกฝ้าใน Divi แม้ว่าจะไม่ง่ายที่จะสร้าง แต่ด้านบวกคือการออกแบบได้รับการสนับสนุนบนเบราว์เซอร์ทั้งหมด ดังนั้น หากคุณกำลังมองหาทางเลือกที่น่าเชื่อถือสำหรับตัวกรองฉากหลัง สิ่งนี้น่าจะใช้ได้

นี่คือวิธีการทำ
การเพิ่มส่วนด้วยภาพพื้นหลังพารัลแลกซ์
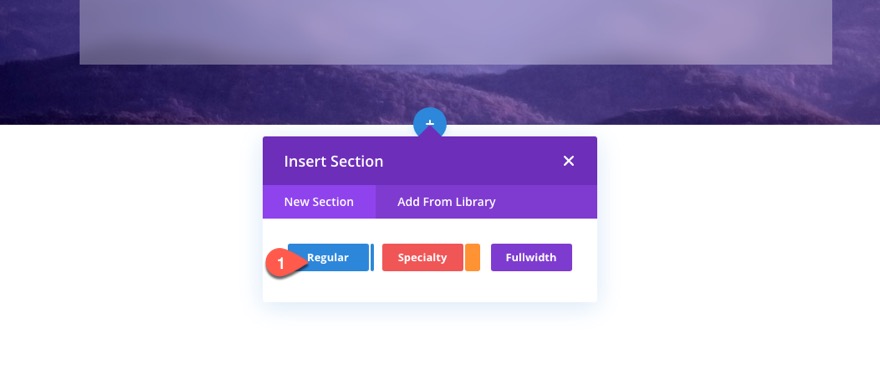
ขั้นแรก สร้างส่วนปกติใหม่ภายใต้ส่วนที่เราเพิ่งสร้างขึ้น

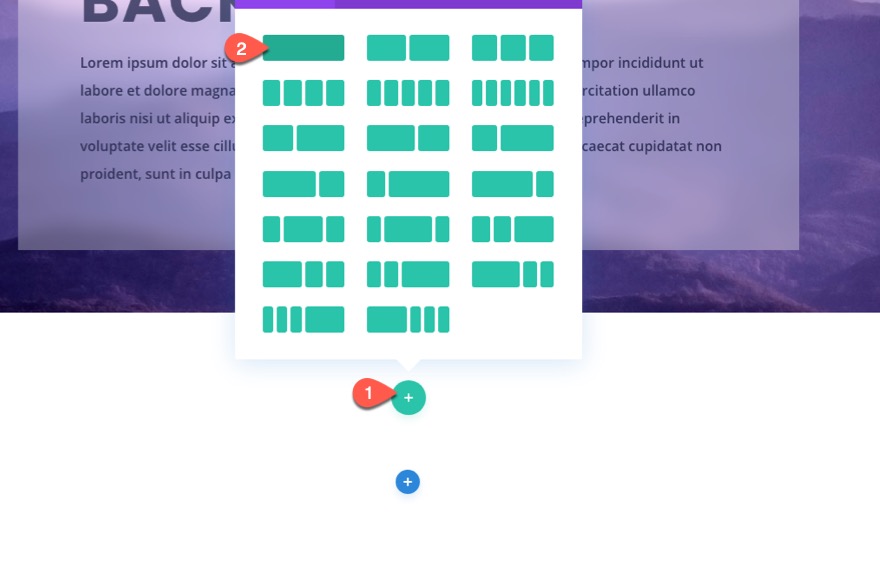
จากนั้นเพิ่มแถวหนึ่งคอลัมน์ในส่วน

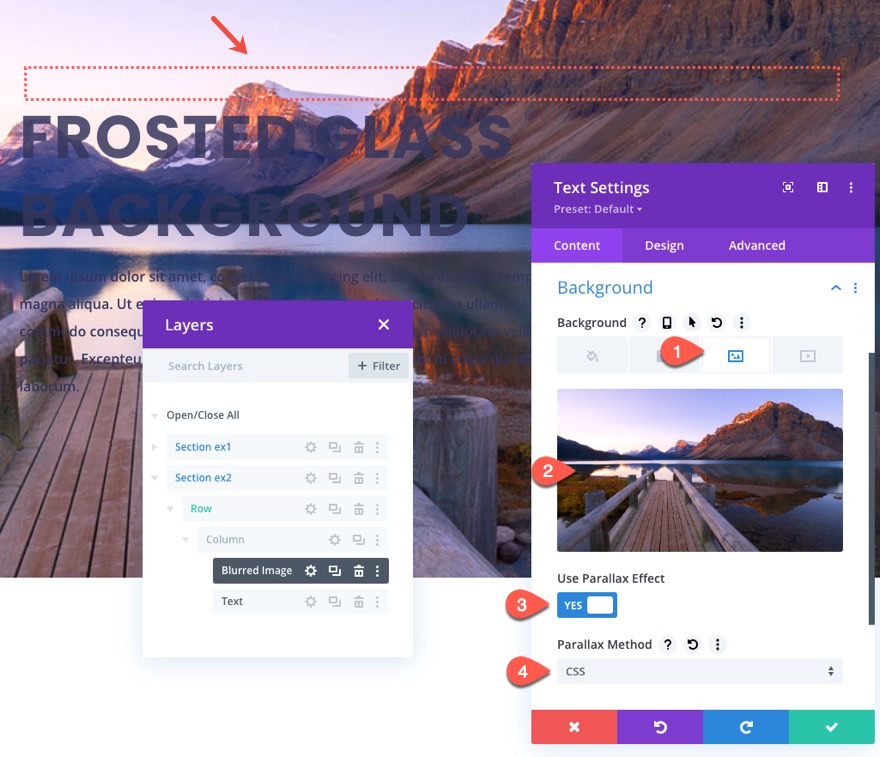
ให้ส่วนภาพพื้นหลังที่มีเอฟเฟกต์พารัลแลกซ์โดยใช้วิธี CSS:
- ใช้เอฟเฟกต์พารัลแลกซ์: ใช่
- วิธีพารัลแลกซ์: CSS

การเพิ่มเนื้อหาเดียวกันกับโมดูลข้อความก่อนหน้า
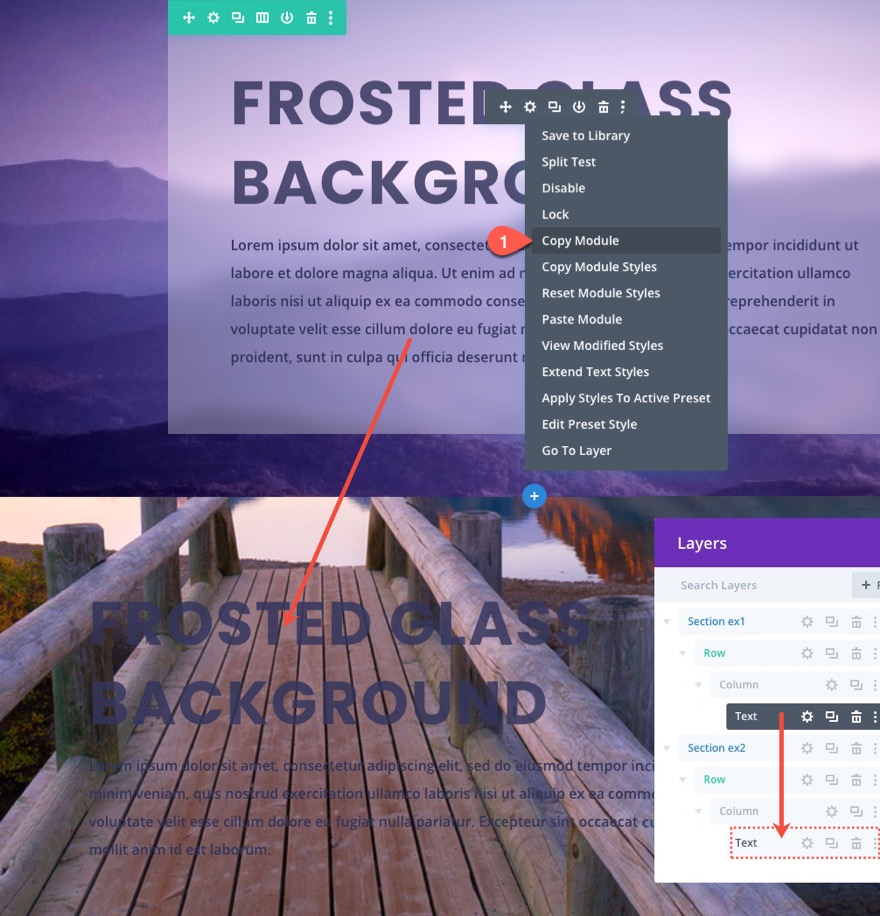
ถัดไป คัดลอกโมดูลข้อความจากส่วน/ตัวอย่างแรกด้านบน แล้ววางลงในแถวของส่วนใหม่

การตั้งค่าคอลัมน์
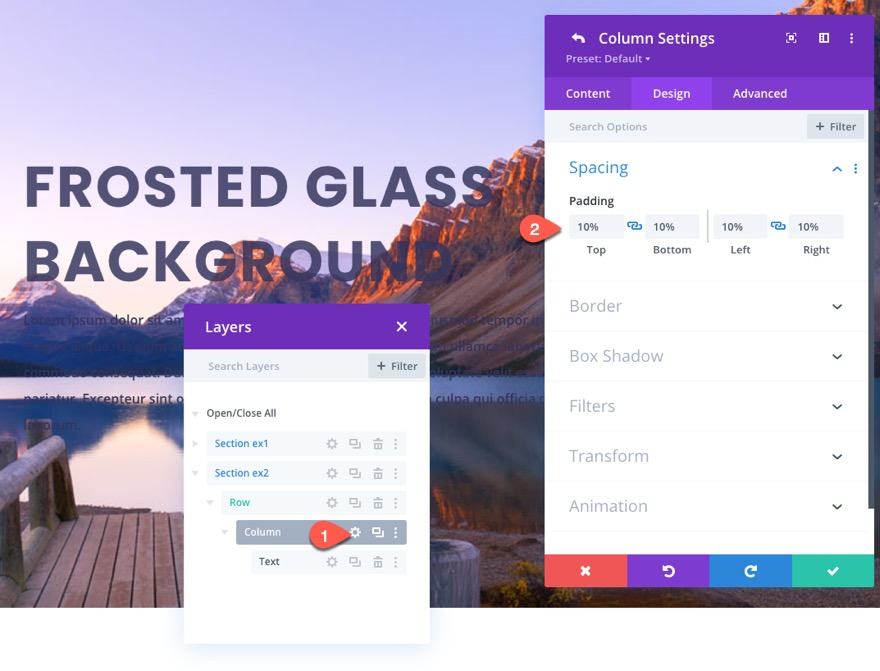
ถัดไป เปิดการตั้งค่าสำหรับคอลัมน์ที่มีโมดูลข้อความที่ซ้ำกันของเรา และอัปเดตการเติมดังนี้:
- เบาะ: 10% บน, 10% ล่าง, 10% ซ้าย, 10% ขวา

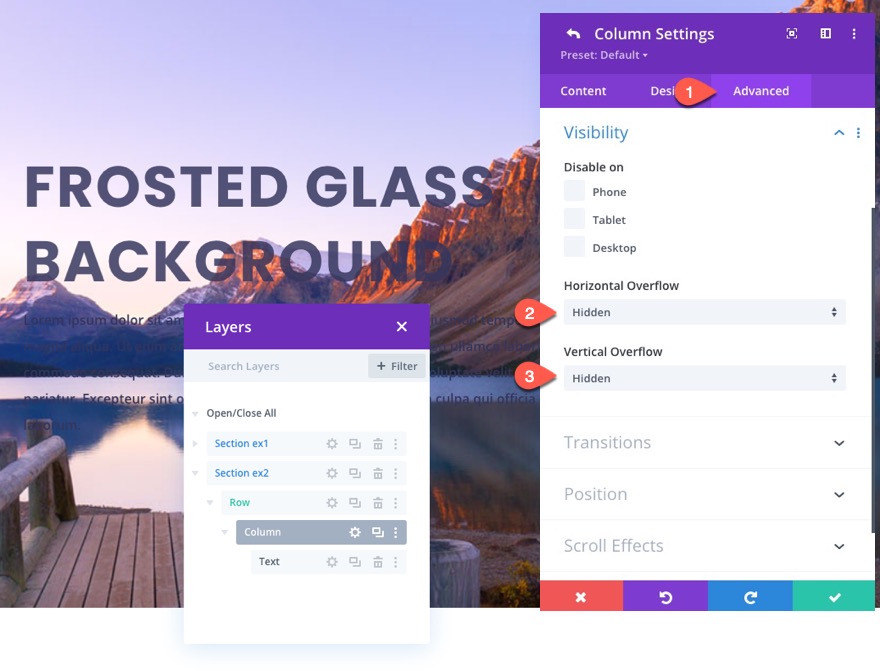
ภายใต้แท็บ ขั้นสูง ให้อัปเดตการมองเห็นโอเวอร์โฟลว์ดังนี้:
- แนวนอนล้น: ซ่อน
- ล้นแนวตั้ง: ซ่อน

เพิ่มเลเยอร์ภาพพื้นหลังเบลอด้วยโมดูลข้อความ
ตอนนี้เรามีเนื้อหาและรูปภาพพารัลแลกซ์พื้นหลังของส่วนแล้ว เราจำเป็นต้องเพิ่มโมดูลข้อความแรกจากสองโมดูล (หรือเลเยอร์) ที่จะประกอบเป็นพื้นหลังที่มีน้ำค้างแข็งที่อยู่เบื้องหลังเนื้อหาของเรา
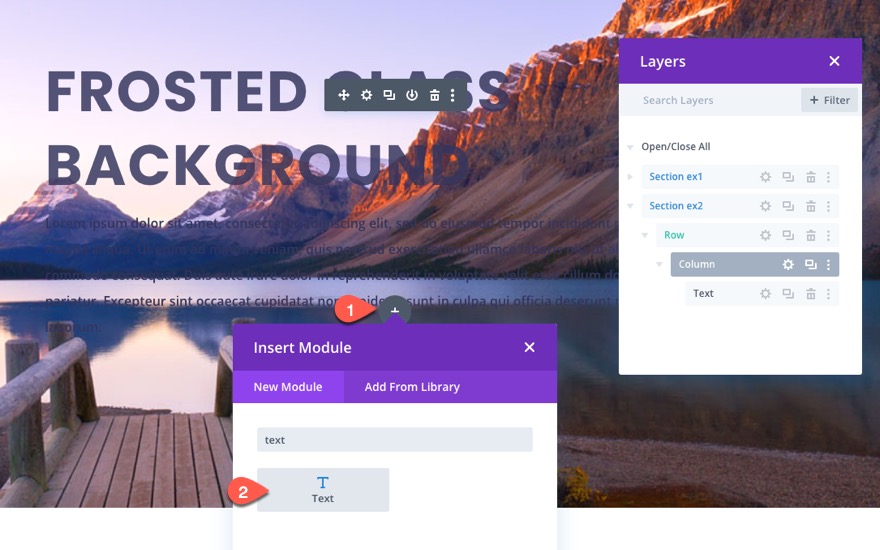
ขั้นแรก เราจะเพิ่มโมดูลข้อความที่จะทำหน้าที่เป็นเลเยอร์ภาพเบลอ
ไปข้างหน้าและเพิ่มโมดูลข้อความใหม่ภายใต้โมดูลข้อความที่มีอยู่

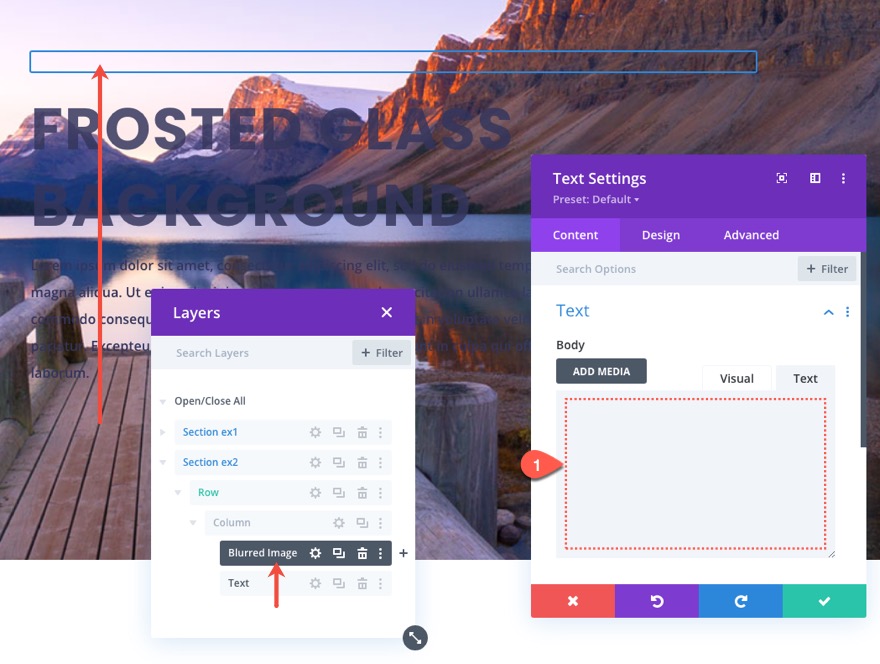
ย้ายโมดูลข้อความไปไว้เหนือโมดูลข้อความที่มีเนื้อหาข้อความ
จากนั้นนำเนื้อหาของร่างกายออกไปให้ว่างเปล่า เราต้องการโมดูลนี้สำหรับภาพพื้นหลังเท่านั้น

ถัดไป เพิ่มภาพพื้นหลังเดียวกันลงในโมดูลข้อความโดยใช้เอฟเฟกต์พารัลแลกซ์ CSS เดียวกัน:
- ใช้เอฟเฟกต์พารัลแลกซ์: ใช่
- วิธีพารัลแลกซ์: CSS

เนื่องจากเราใช้เอฟเฟกต์ CSS Parallax แบบเดียวกันกับรูปภาพพื้นหลัง คุณจะไม่สังเกตเห็นพื้นหลังของรูปภาพเพราะจะแสดงรูปภาพเดียวกันในตำแหน่งคงที่เดียวกันของพื้นหลังของส่วน
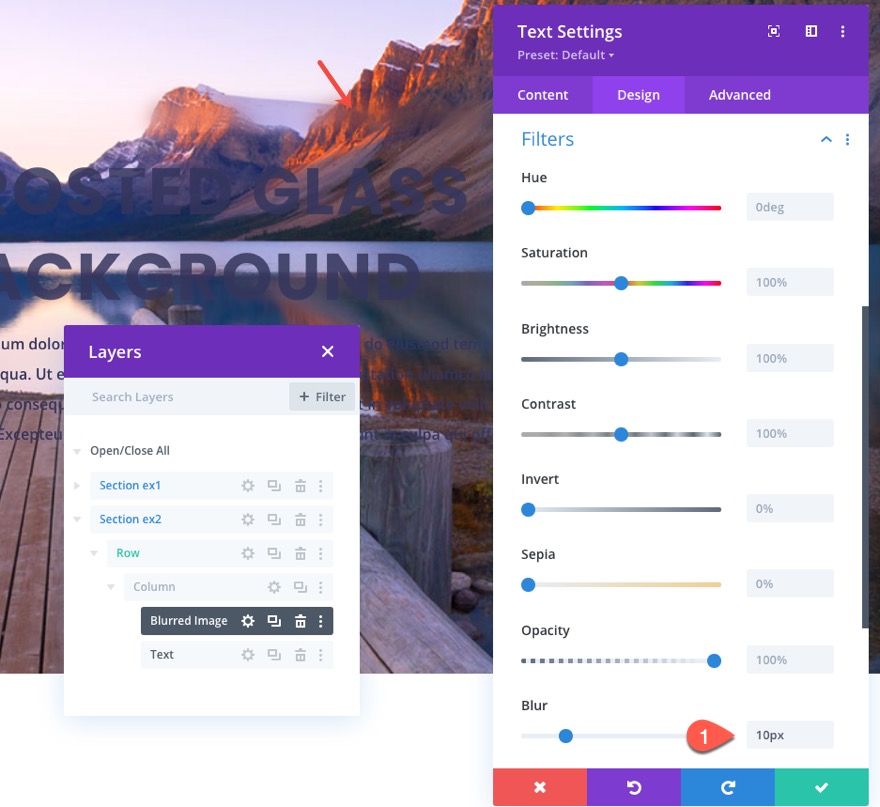
ภายใต้แท็บการออกแบบ เพิ่มตัวกรองต่อไปนี้ในโมดูลข้อความ:
- เบลอ: 10px

ตอนนี้เรามีภาพพื้นหลังพารัลแลกซ์เวอร์ชันเบลอแล้ว
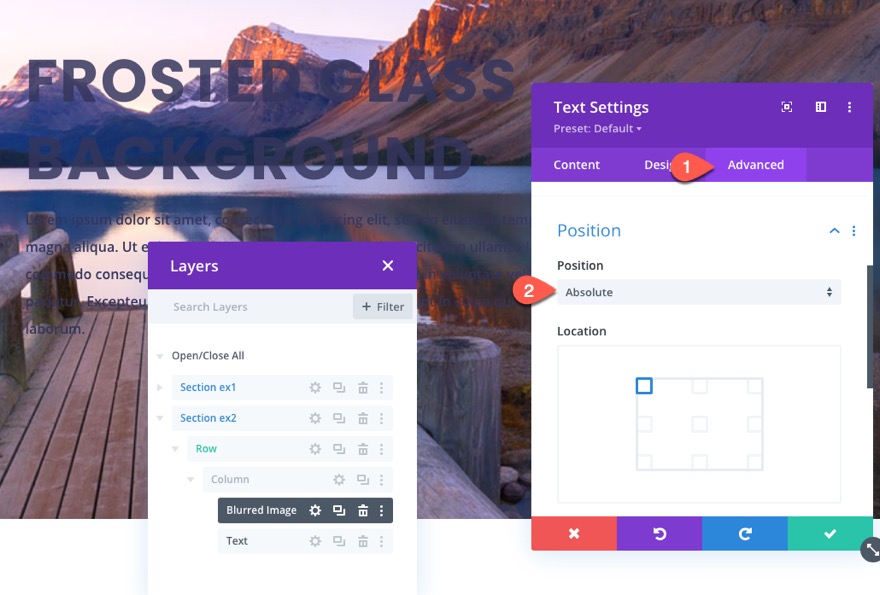
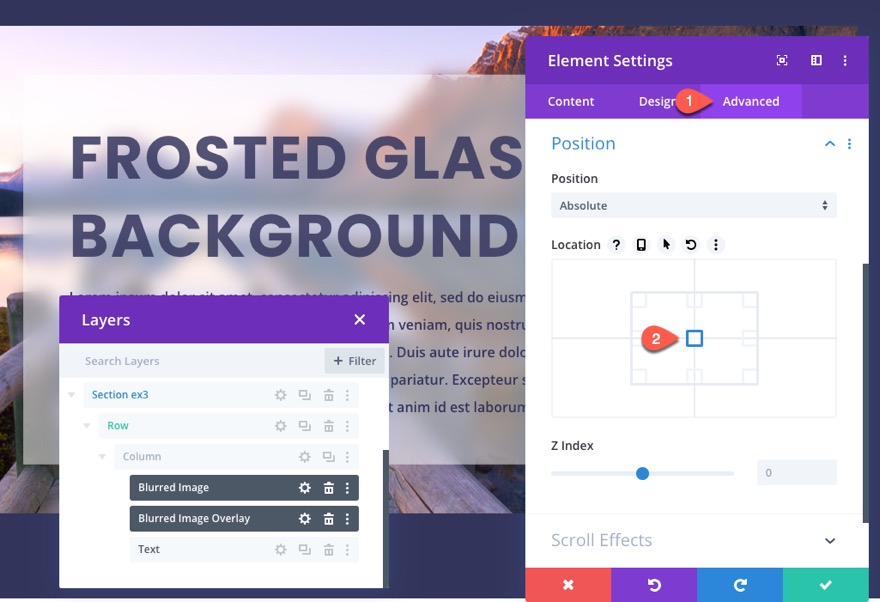
ถัดไป กำหนดตำแหน่งที่แน่นอนให้กับโมดูลข้อความ:
- ตำแหน่ง: Absolute

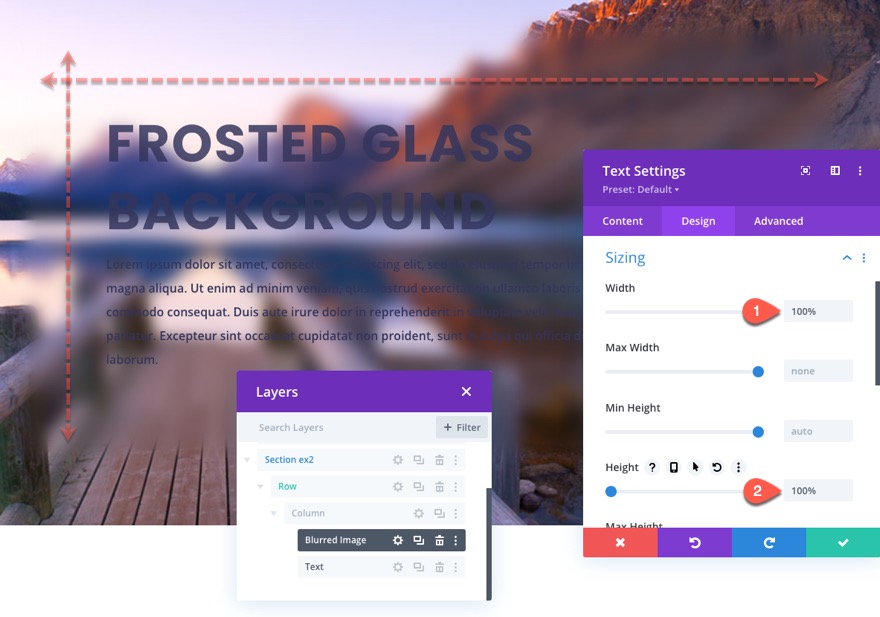
ขณะนี้โมดูลอยู่ในตำแหน่งที่แน่นอนแล้ว เราสามารถอัปเดตการจัดรูปแบบขนาดเพื่อให้โมดูลขยายความกว้างและความสูงของคอลัมน์ได้เต็มที่
- ความกว้าง: 100%
- ส่วนสูง: 100%

ตอนนี้ภาพเบลอเข้าที่แล้ว และเราสามารถเห็นเอฟเฟกต์กระจกฝ้าที่แสดงผลได้
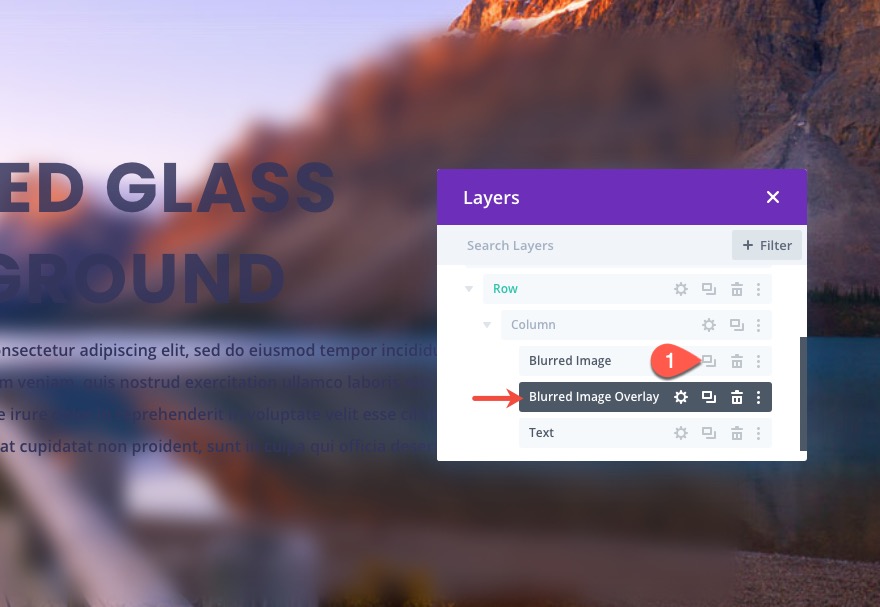
การเพิ่มภาพซ้อนภาพเบลอด้วยโมดูลข้อความอื่น
ขั้นตอนต่อไปคือการเพิ่มโมดูลข้อความอื่นที่ด้านบนของโมดูลข้อความภาพเบลอเพื่อใช้เป็นภาพซ้อนทับแบบเบาเพื่อให้การออกแบบสมบูรณ์
ในการสร้างภาพซ้อนทับ ให้ทำซ้ำโมดูลข้อความรูปภาพที่เบลอ

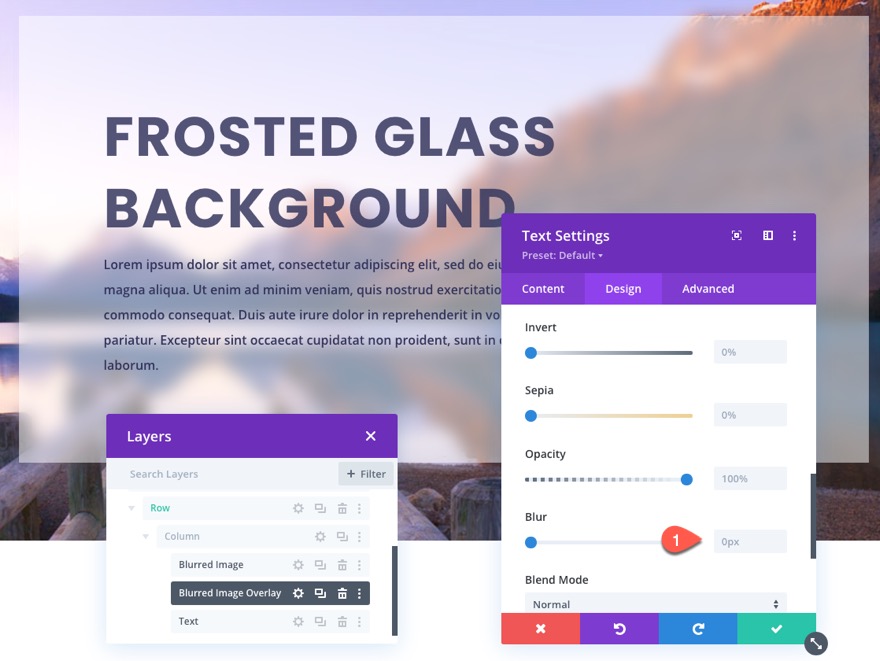
เปิดการตั้งค่าสำหรับโมดูลข้อความที่ซ้ำกันและลบภาพพื้นหลัง
จากนั้นเพิ่มสีพื้นหลังต่อไปนี้:
- สีพื้นหลัง: rgba(255,255,255,0.5)

ใต้แท็บการออกแบบ ให้นำฟิลเตอร์เบลอกลับมาที่ 0px

ตอนนี้ตรวจสอบผลลัพธ์สุดท้าย
วิธีที่ 3: การสร้างพื้นหลังกระจกฝ้าโดยใช้ขนาดภาพจริงและโมดูลแบบเลเยอร์
เอฟเฟกต์พารัลแลกซ์ที่มีพื้นหลังเป็นฝ้านั้นดูเท่ แต่คุณอาจไม่ต้องการจำกัดเอฟเฟกต์พารัลแลกซ์ในการสร้างพื้นหลังที่มีน้ำค้างแข็งเท่านั้น เอฟเฟกต์เดียวกันนี้สามารถทำได้โดยใช้ภาพพื้นหลังในขนาดจริง
สำหรับวิธีสุดท้ายนี้ เราจะสร้างการออกแบบพื้นหลังเป็นฝ้าที่ระดับคอลัมน์โดยใช้รูปภาพในขนาดจริง กระบวนการนี้คล้ายกับวิธีที่ 2 ข้างต้น ข้อดีคือคุณสามารถใช้วิธีนี้เพื่อสร้างพื้นหลังที่มีน้ำค้างแข็งบนหลายคอลัมน์ของแถว Divi
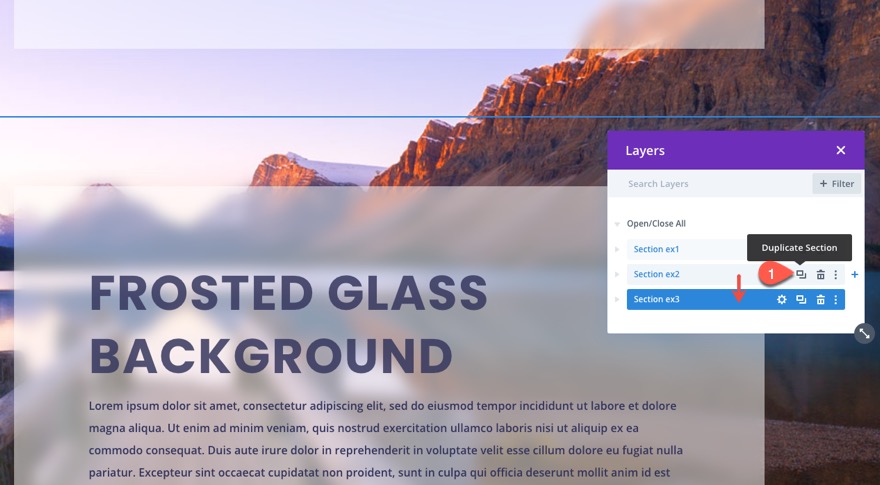
ทำซ้ำส่วนก่อนหน้า
หากต้องการเริ่มต้นการออกแบบ ให้ทำซ้ำส่วนที่สองที่มีตัวอย่างที่สองของเรา

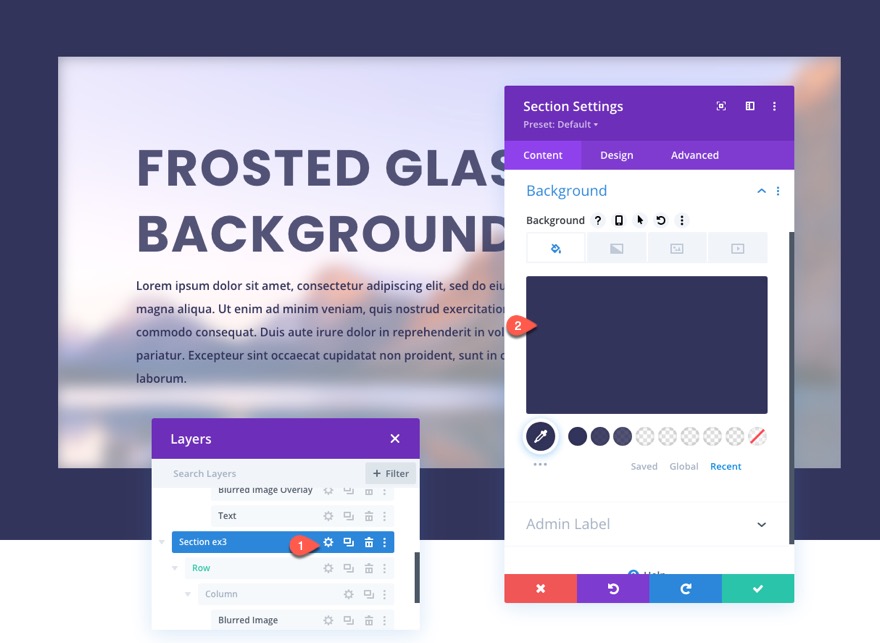
อัปเดตพื้นหลังของส่วน
เปิดการตั้งค่าส่วน ลบภาพพื้นหลัง และเพิ่มสีพื้นหลังต่อไปนี้:
- สีพื้นหลัง: #33345b

อัปเดตพื้นหลังคอลัมน์และช่องว่างภายใน
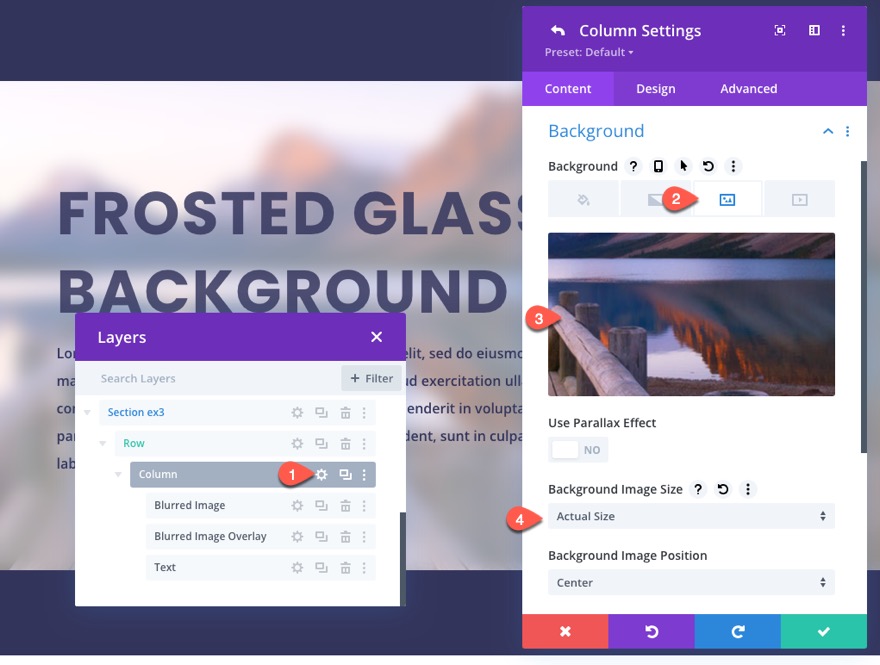
ถัดไป เปิดการตั้งค่าคอลัมน์และเพิ่มรูปภาพพื้นหลังเดียวกันกับที่ใช้สำหรับตัวอย่างก่อนหน้า เฉพาะครั้งนี้เท่านั้นตรวจสอบให้แน่ใจว่าได้ตั้งค่าขนาดภาพพื้นหลังเป็นขนาดจริง:
- ภาพพื้นหลัง: ขนาดจริง

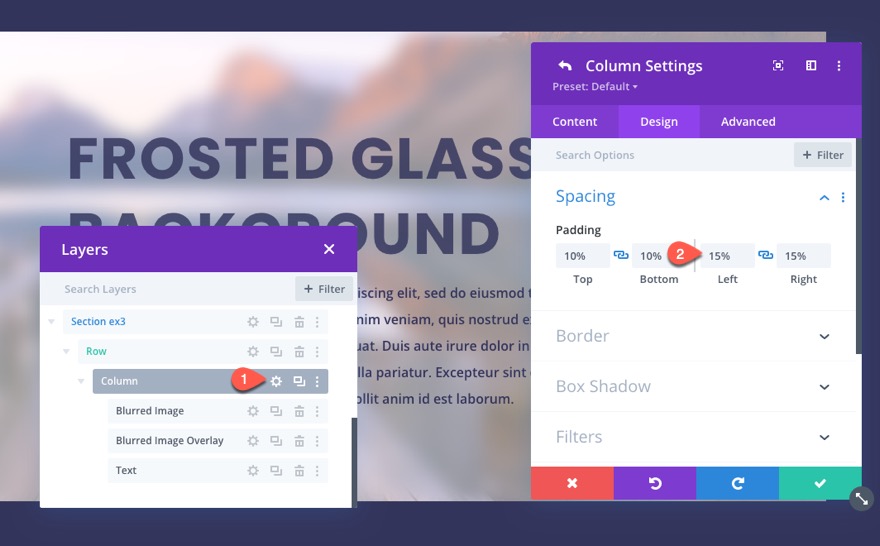
ถัดไป อัปเดตการตั้งค่าคอลัมน์ด้วยการเติมใหม่ดังนี้:
- เบาะ: 10% บน, 10% ล่าง, 15% ซ้าย, 15% ขวา

อัปเดตรูปภาพโมดูลข้อความภาพเบลอ
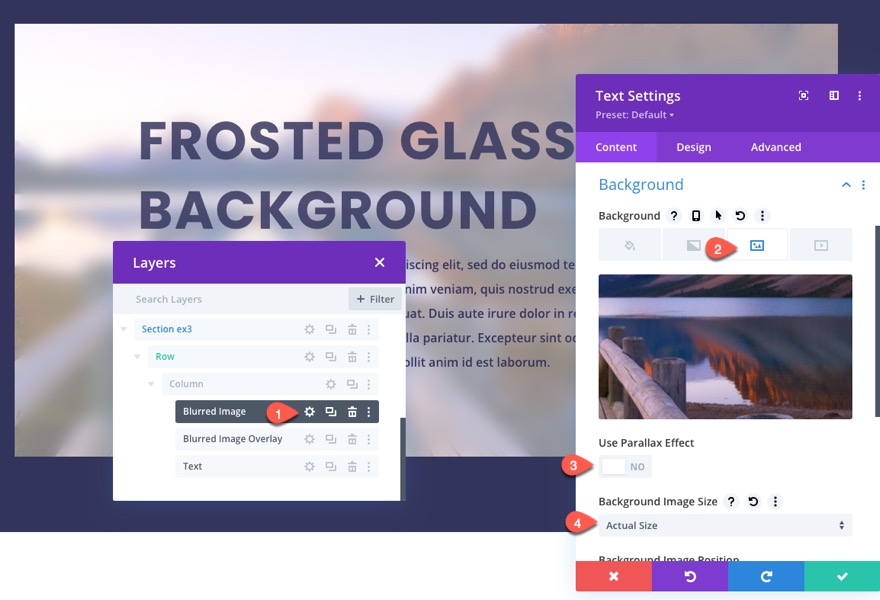
ถัดไป เปิดการตั้งค่าสำหรับโมดูลข้อความรูปภาพเบลอและเพิ่มรูปภาพเดียวกันกับที่ใช้สำหรับพื้นหลังของคอลัมน์ ตรวจสอบให้แน่ใจว่าได้กำหนดขนาดรูปภาพพื้นหลังเป็นขนาดจริง:
- ใช้เอฟเฟกต์พารัลแลกซ์: ไม่ใช่
- ขนาดภาพพื้นหลัง: ขนาดจริง

เปลี่ยนขนาดและตำแหน่งของตำแหน่งของภาพเบลอและโมดูลข้อความซ้อนทับ
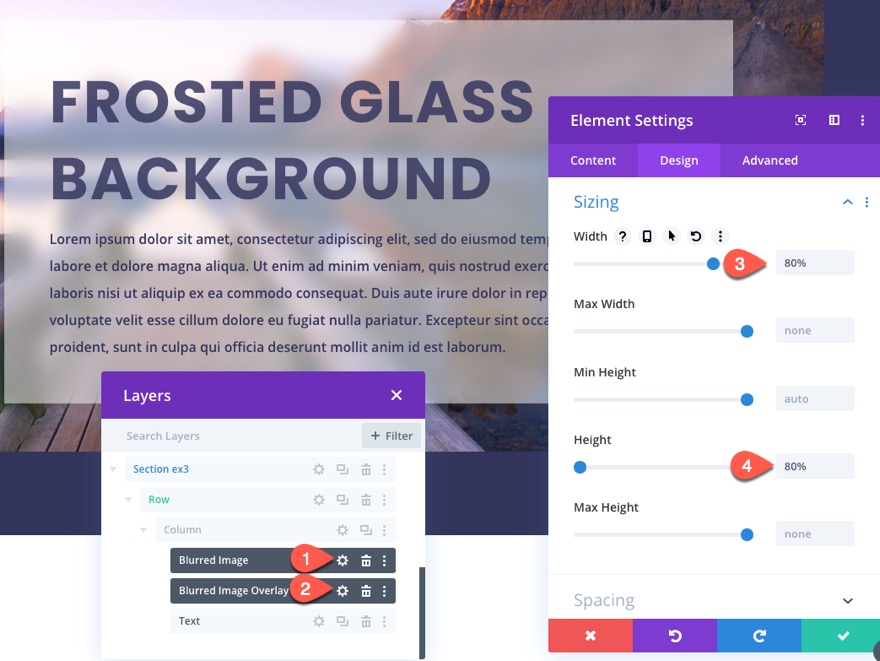
ในการสร้างระยะห่างที่จำเป็นรอบๆ โมดูลข้อความภาพเบลอแบ็คกราวด์และโมดูลข้อความซ้อนทับ ให้ใช้การเลือกหลายรายการเพื่อเลือกทั้งสองโมดูลและอัปเดตตัวเลือกการปรับขนาดดังนี้:
- ความกว้าง: 80%
- ส่วนสูง: 80%

จากนั้นอัปเดตตำแหน่งที่แน่นอนให้อยู่กึ่งกลาง:
- ที่ตั้ง: centered

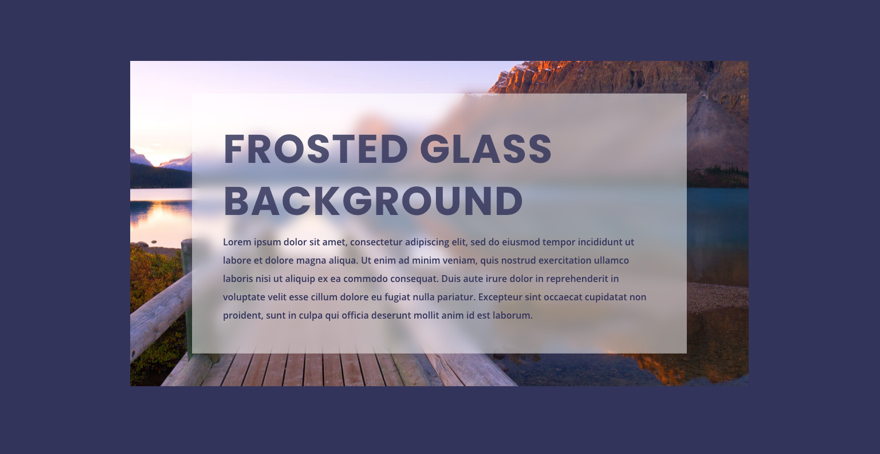
นี่คือผลลัพธ์สุดท้าย

สร้างเลย์เอาต์หลายคอลัมน์ด้วยการปรับเล็กน้อย
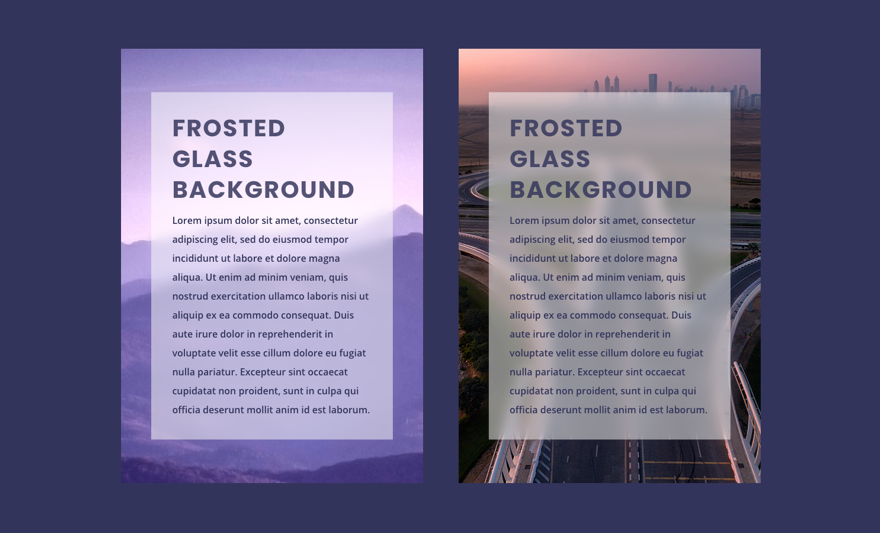
คุณยังสามารถทำสำเนาคอลัมน์สำหรับรูปแบบสองคอลัมน์ได้อีกด้วย คุณจะต้องปรับขนาดข้อความส่วนหัวและช่องว่างภายในคอลัมน์เพื่อให้แน่ใจว่าพื้นหลังเป็นฝ้าอยู่ด้านหลังเนื้อหา และคุณสามารถเปลี่ยนภาพพื้นหลังที่ใช้สำหรับคอลัมน์และโมดูลข้อความรูปภาพเบลอได้ตามต้องการ
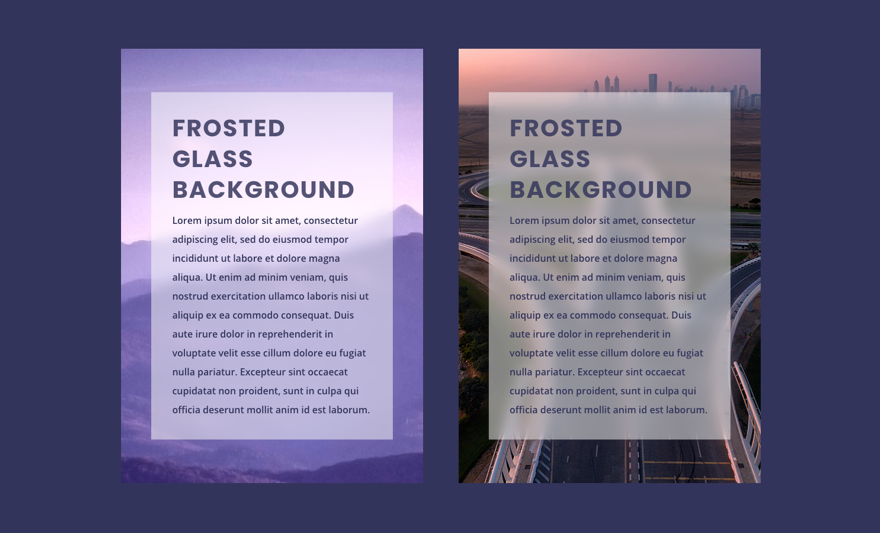
นี่คือตัวอย่างเค้าโครงสองคอลัมน์

ผลสุดท้าย
นี่คือผลลัพธ์สุดท้ายของตัวอย่างทั้งหมด



ความคิดสุดท้าย
ในบทช่วยสอนนี้ เราแสดงให้คุณเห็นสามวิธีในการสร้างการออกแบบพื้นหลังที่มีน้ำค้างแข็งใน Divi บางท่านอาจพบว่าการปรับแต่งภาพใน photoshop สำหรับสิ่งนี้ง่ายกว่าก่อน แต่สำหรับ Divi นั่นไม่จำเป็น วิธีแรกใช้ประโยชน์จากคุณสมบัติ CSS ของตัวกรองฉากหลังและเป็นโซลูชันที่ง่ายและมีประสิทธิภาพมากที่สุด แต่จนกว่าคุณสมบัตินี้จะถูกนำมาใช้โดยเบราว์เซอร์ทั้งหมด คุณสามารถใช้อีกสองวิธีในบทช่วยสอนนี้ที่ใช้ตัวสร้าง Divi โดยรวมแล้วเอฟเฟกต์พื้นหลังที่มีน้ำค้างแข็งนั้นดูน่าทึ่งจริงๆ
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
