Cómo crear un diseño de fondo de vidrio esmerilado en Divi
Publicado: 2021-04-16Agregar un fondo de vidrio esmerilado para su sitio web puede ser un elemento de diseño nuevo que haga que sus fondos y texto se destaquen de una manera única. El truco para crear un efecto de fondo de vidrio esmerilado es difuminar el fondo detrás del elemento de destino. En otras palabras, queremos combinar dos elementos de tal manera que el fondo objetivo parezca vidrio esmerilado que revela una versión borrosa del fondo detrás del elemento.
En este tutorial, le mostraremos tres métodos para crear un diseño de fondo de vidrio esmerilado en Divi. Primero, presentaremos la poderosa propiedad CSS de filtro de fondo que creará fondos esmerilados con una sola línea de CSS. Luego, le mostraremos otros dos métodos que implican colocar elementos Divi en capas (con estilos de fondo y filtros) para crear hermosos diseños de fondo esmerilado.
¡Empecemos!
Vistazo
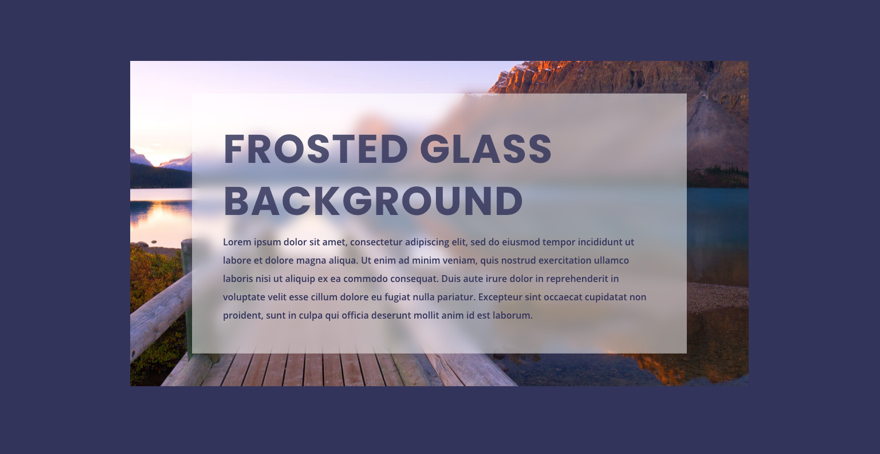
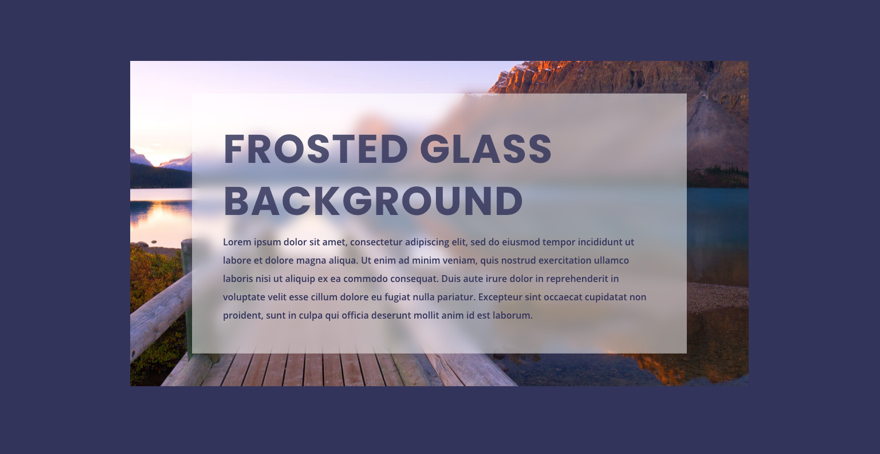
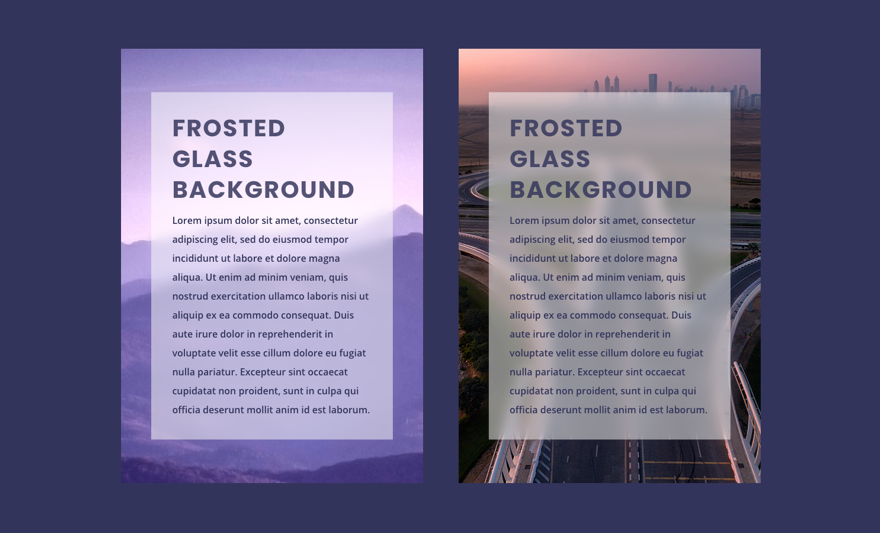
Aquí hay un vistazo rápido al diseño que crearemos en este tutorial.



Descarga el diseño GRATIS
Para poner sus manos sobre los diseños de este tutorial, primero deberá descargarlos usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily mediante el formulario a continuación. ¡Como nuevo suscriptor, recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No se le “volverá a suscribir” ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de toneladas de otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguelo y serás un maestro de Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Verifique su dirección de correo electrónico para confirmar su suscripción y obtenga acceso a paquetes de diseño Divi semanales gratuitos!
Suscríbete a nuestro canal de Youtube
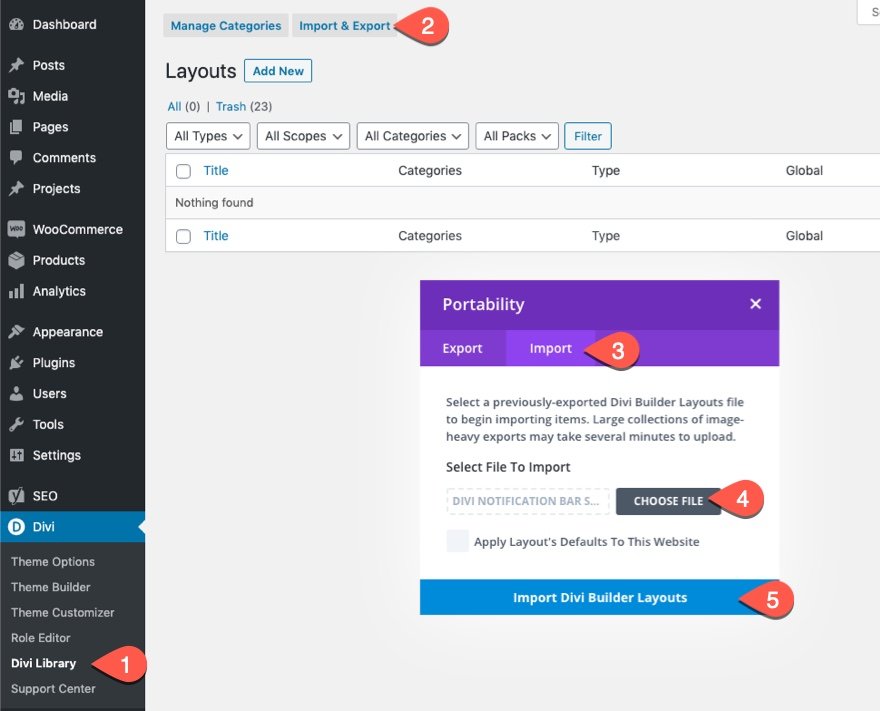
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón Importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
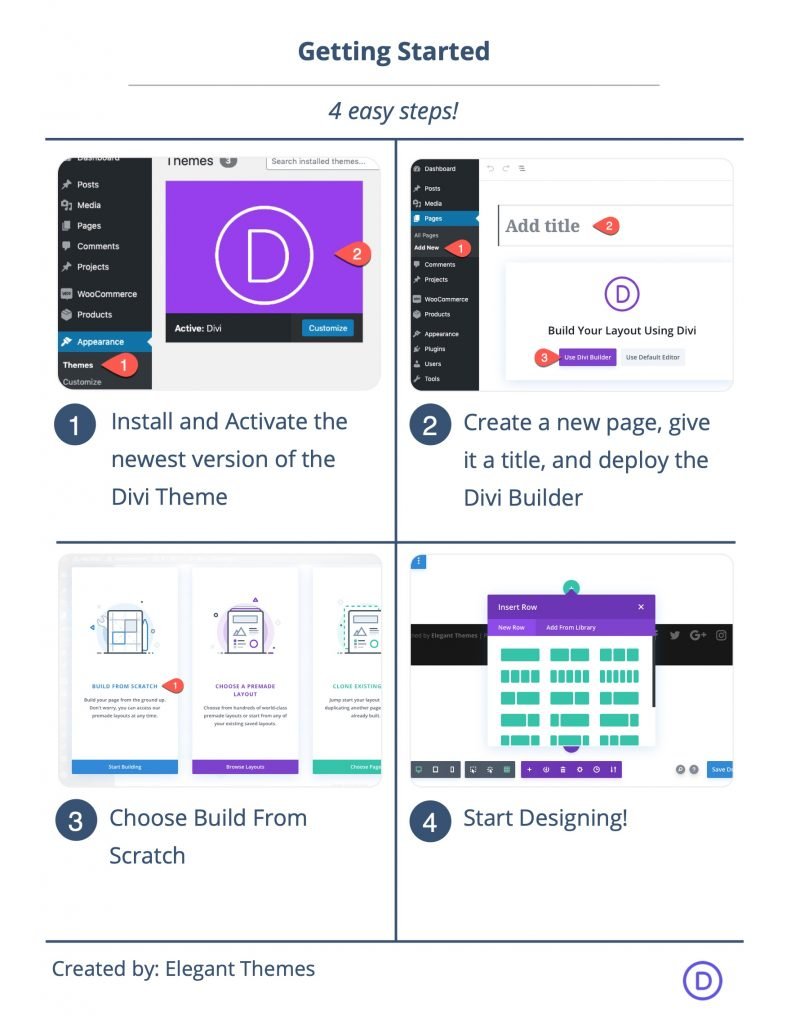
Lo que necesitas para empezar

Para comenzar, deberá hacer lo siguiente:
- Si aún no lo ha hecho, instale y active Divi Theme.
- Cree una nueva página en WordPress y use Divi Builder para editar la página en el front-end (constructor visual).
- Elija la opción "Construir desde cero".
Después de eso, tendrá un lienzo en blanco para comenzar a diseñar en Divi.
Cómo crear diseños de fondo de vidrio esmerilado en Divi
Método 1: Crear un fondo de vidrio esmerilado usando la propiedad CSS del filtro de fondo`
En este primer ejemplo, demostraremos el método más sencillo para crear un diseño de fondo de vidrio esmerilado utilizando la propiedad CSS de filtro de fondo. Es fácil porque solo necesitamos una línea de CSS para obtener el resultado que queremos. La desventaja es que actualmente hay algunos navegadores que no admiten el filtro de fondo (IE y Firefox).
El objetivo del diseño de fondo esmerilado no es simplemente desenfocar el fondo del elemento de destino, sino también desenfocar el fondo detrás del elemento. La propiedad backdrop-filter puede hacer esto aplicando un efecto de filtro de desenfoque al elemento debajo (o detrás) del elemento de destino.
He aquí cómo hacerlo.
Agregar la imagen de fondo de la sección
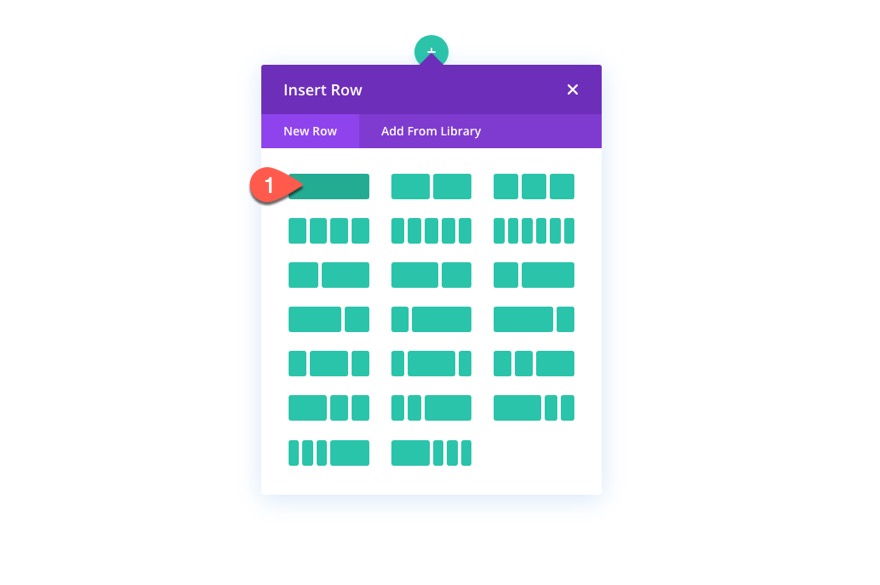
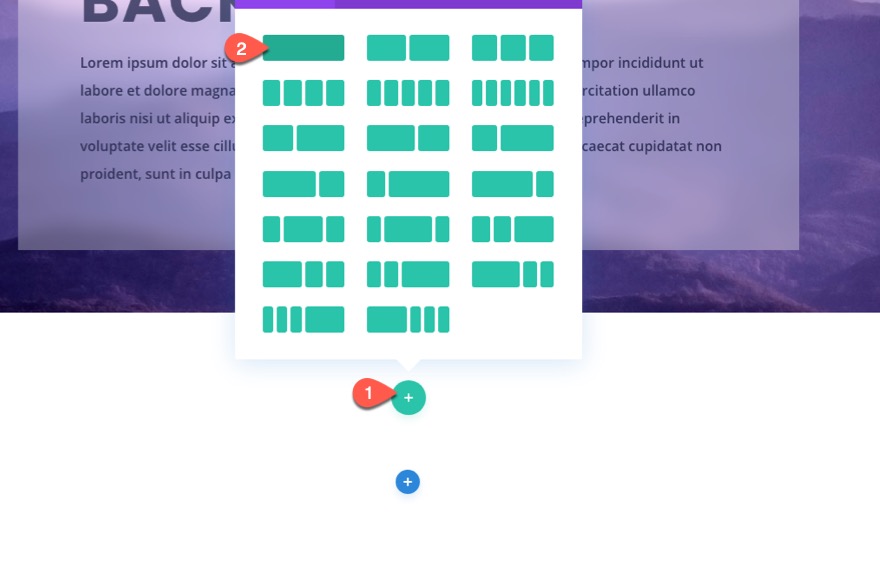
Primero, agregue una fila de una columna a la sección.

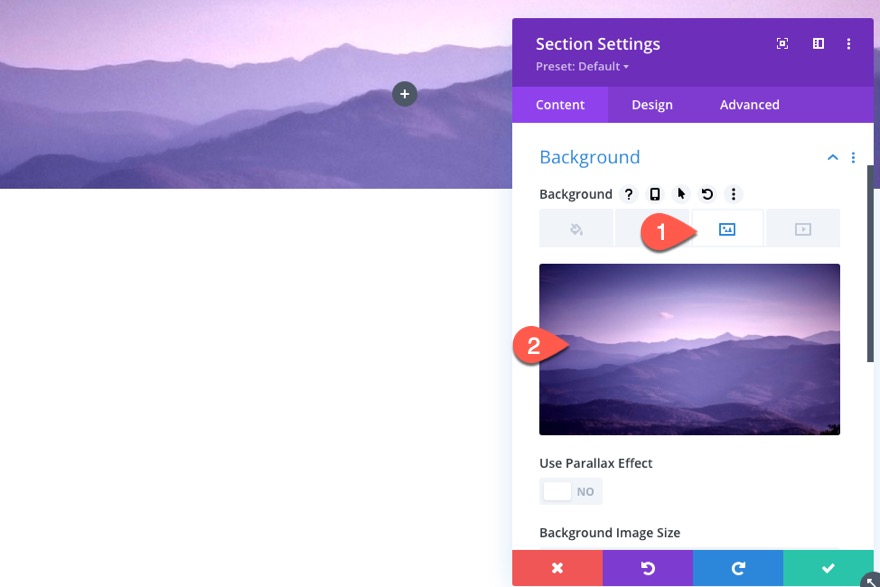
Abre la configuración de la sección y dale una imagen de fondo.

Agregar el color de fondo de la fila y el filtro de fondo
A continuación, abra la configuración de la fila y agregue un color de fondo blanco semitransparente de la siguiente manera:
- Color de fondo: rgba (255,255,255,0.3)

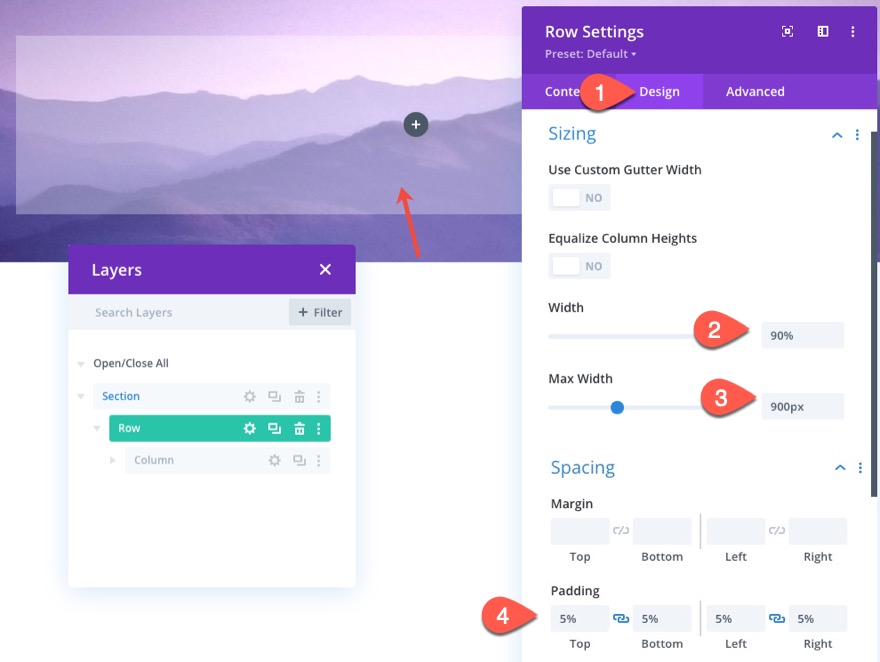
En la pestaña de diseño, actualice el tamaño y el espaciado de la fila de la siguiente manera:
- Ancho: 90%
- Ancho máximo: 900px
- Relleno: 5% arriba, 5% abajo, 5% izquierda, 5% derecha

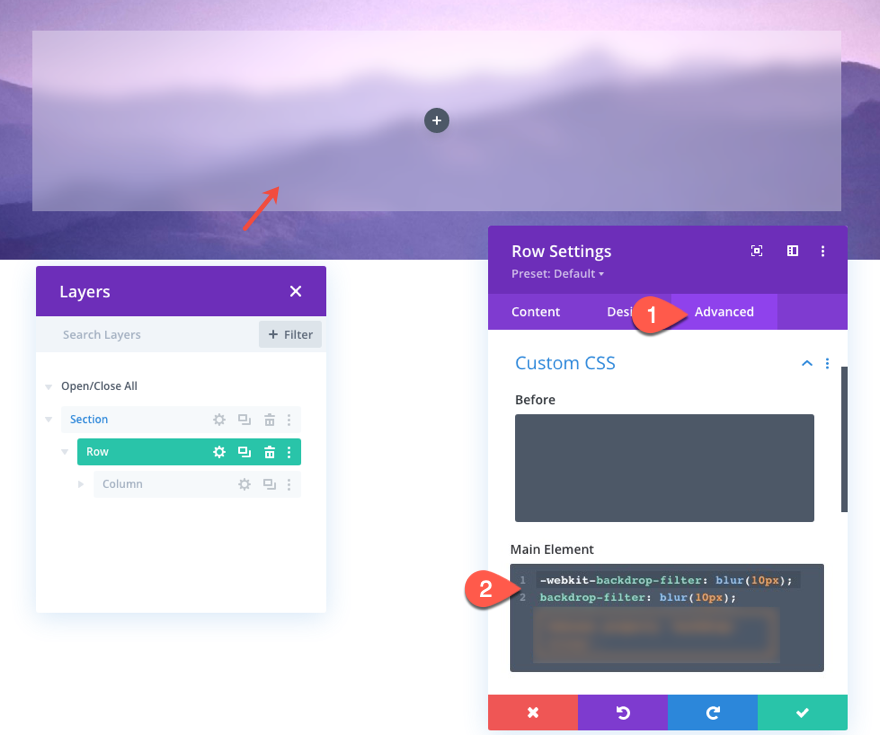
En la pestaña avanzada, agregue el siguiente CSS al elemento principal:
-webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px);

Esto agregará un filtro de desenfoque de 10px al fondo del elemento. Observe cómo el efecto difumina la imagen de fondo de la sección a pesar de que el CSS se aplica a la fila. Puede aumentar o disminuir la cantidad de desenfoque cambiando el valor de píxel en el CSS.
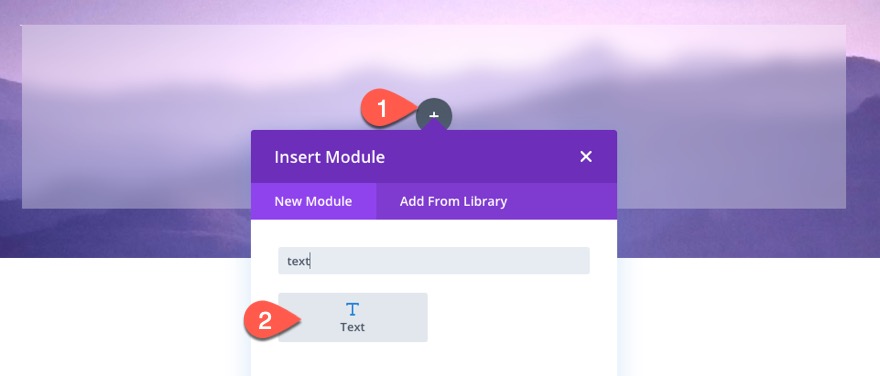
Agregar contenido con un módulo de texto
Para proporcionar algo de contenido para nuestro fondo mate, agregue un módulo de texto a la columna de la fila.

Luego pegue el siguiente HTML en el cuerpo debajo de la pestaña de texto:
<h2>Frosted Glass Background</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>

Para pulir el diseño, actualice los estilos de texto de la siguiente manera:
- Peso de la fuente del texto: Semi negrita
- Texto Color del texto: # 33345b
- Tamaño del texto del texto: 16px
- Altura de la línea de texto: 2em
- Fuente del título 2: Poppins
- Peso de fuente del encabezado 2: Negrita
- Estilo de fuente del título 2: TT
- Alineación del texto del encabezado 2: izquierda
- Color del texto del encabezado 2: # 33345b
- Tamaño del texto del encabezado 2: 70 px (escritorio), 40 px (tableta), 25 px (teléfono)
- Encabezado 2 espaciado de letras: 2px
- Altura de la línea del rumbo 2: 1.3em

Resultado
Aquí está el resultado final. ¡Te dije que sería fácil!

Método 2: Creación de un fondo de vidrio esmerilado con módulos Parallax y en capas
Para este próximo método, vamos a ser un poco creativos con la forma en que creamos el efecto de fondo de vidrio esmerilado en Divi. Aunque esto no es tan fácil de crear, el lado positivo es que el diseño es compatible con todos los navegadores. Entonces, si está buscando un respaldo confiable para el filtro de fondo, esto debería funcionar.
He aquí cómo hacerlo.

Agregar sección con imagen de fondo Parallax
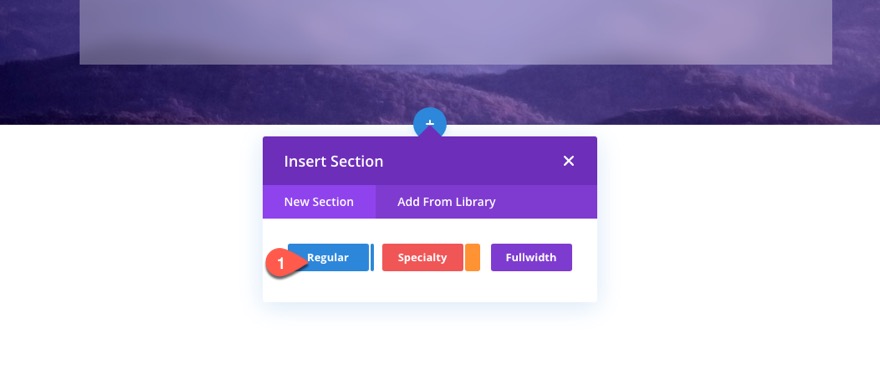
Primero, cree una nueva sección regular debajo de la que acabamos de crear.

Luego agregue una fila de una columna a la sección.

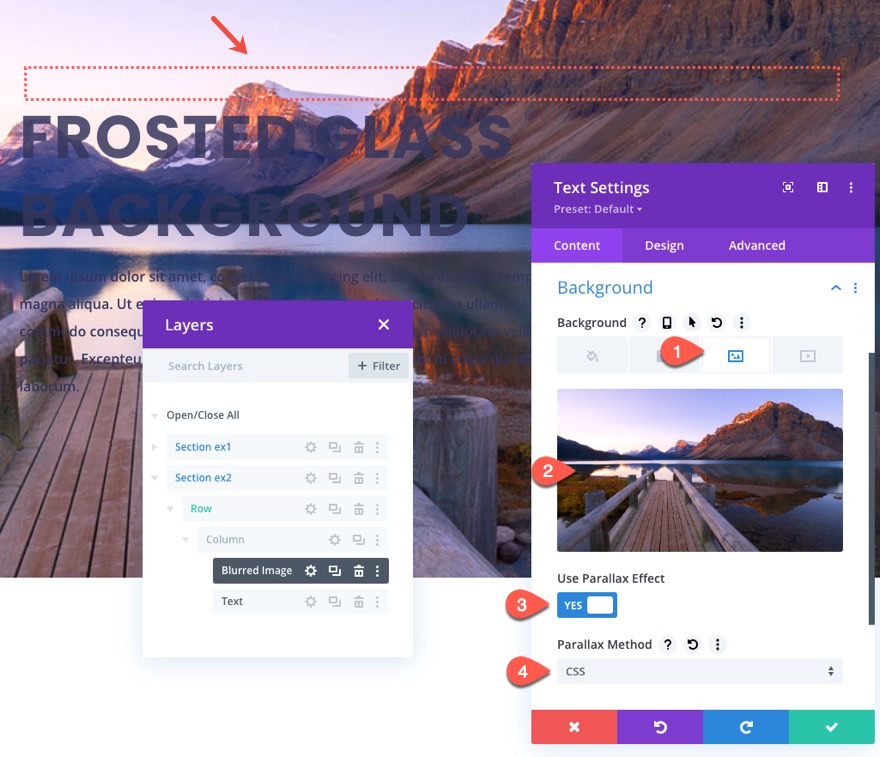
Dale a la sección una imagen de fondo con un efecto Parallax usando el método CSS:
- Usar efecto de paralaje: SÍ
- Método de paralaje: CSS

Agregar el mismo contenido que el módulo de texto anterior
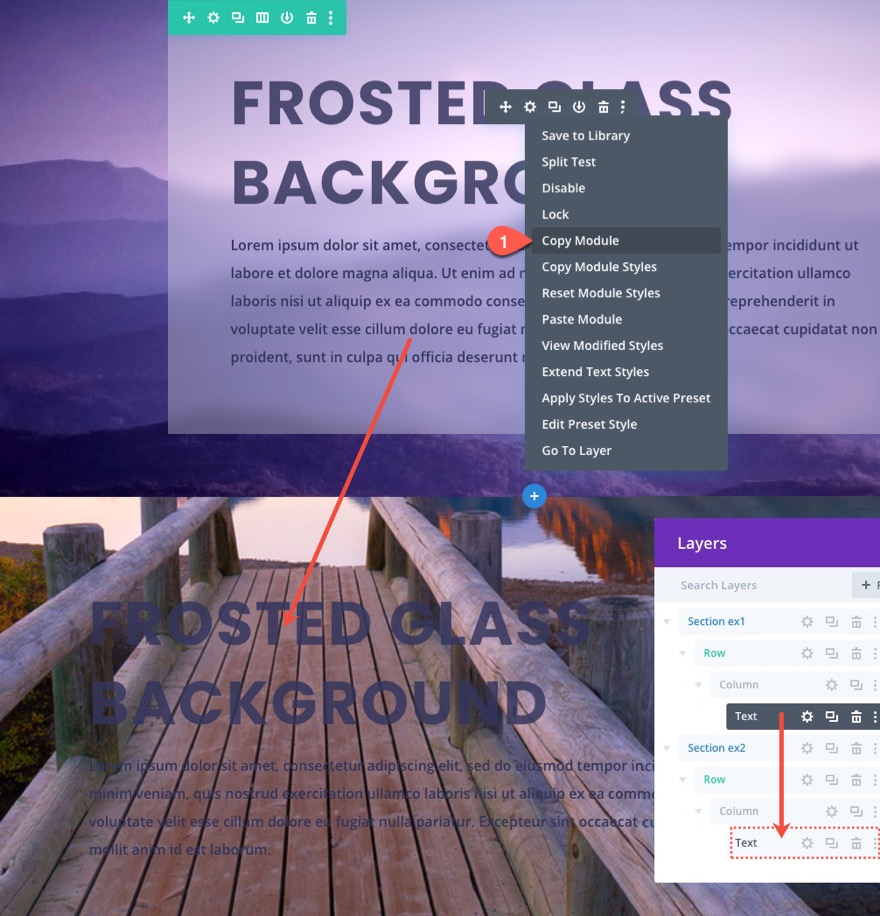
A continuación, copie el módulo de texto de la primera sección / ejemplo anterior y péguelo en la fila de la nueva sección.

Configuración de columna
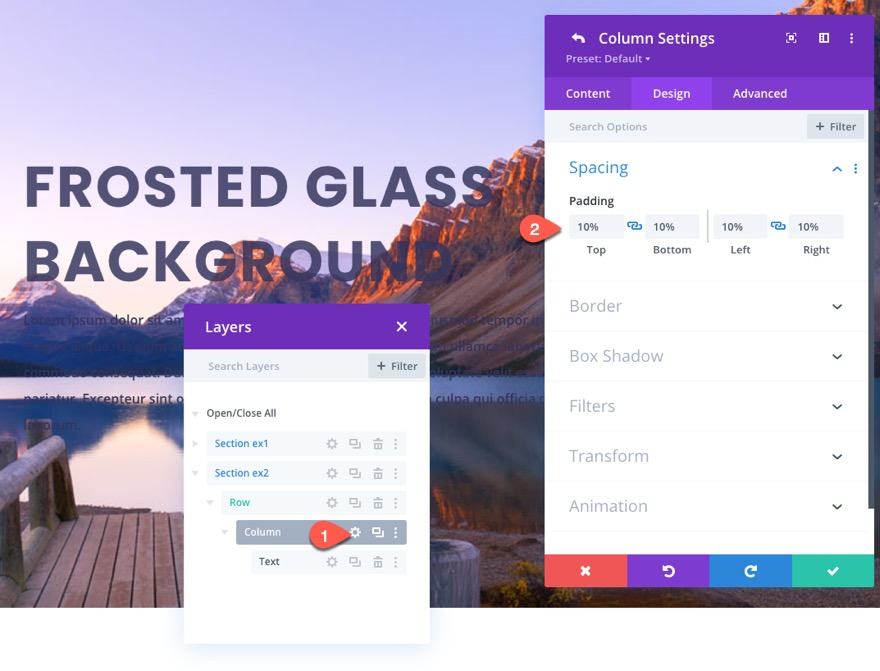
A continuación, abra la configuración de la columna que contiene nuestro módulo de texto duplicado y actualice el relleno de la siguiente manera:
- Relleno: 10% arriba, 10% abajo, 10% izquierda, 10% derecha

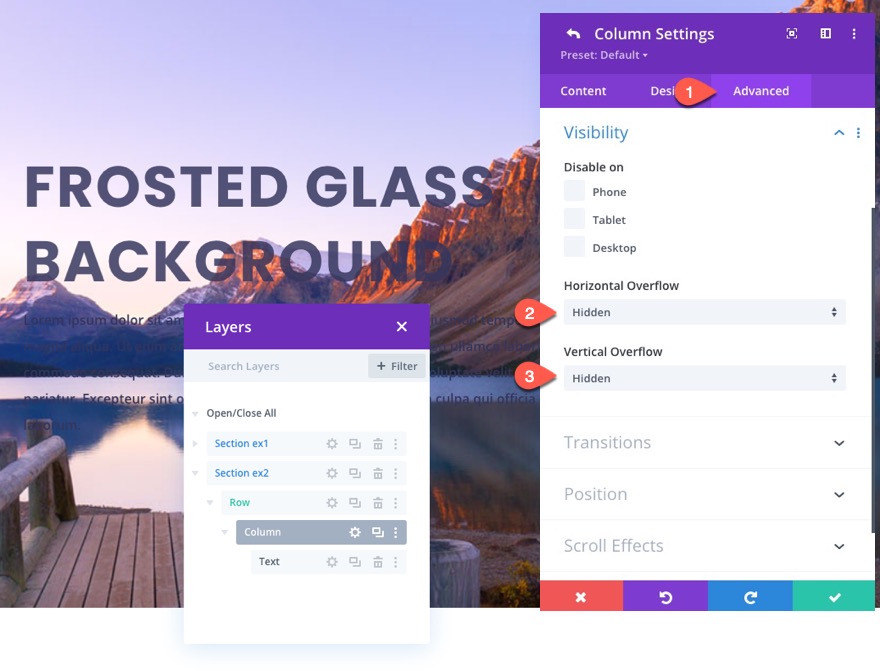
En la pestaña Avanzado, actualice la visibilidad de desbordamiento de la siguiente manera:
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

Agregue una capa de imagen de fondo borrosa con un módulo de texto
Ahora que tenemos nuestro contenido y la imagen de paralaje de fondo de la sección en su lugar, debemos agregar el primero de los dos módulos de texto (o capas) que conformarán el fondo mate detrás de nuestro contenido.
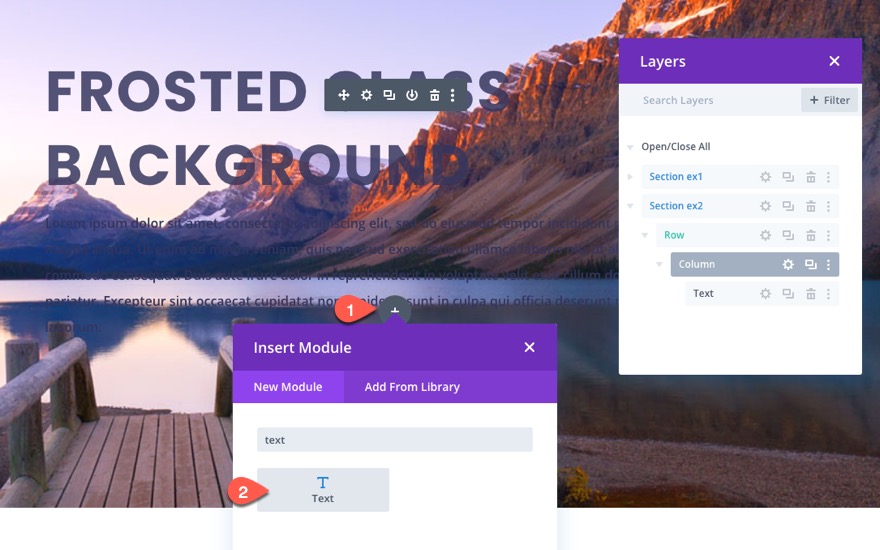
Primero, agregaremos un módulo de texto que servirá como una capa de imagen borrosa.
Continúe y agregue un nuevo módulo de texto debajo del módulo de texto existente.

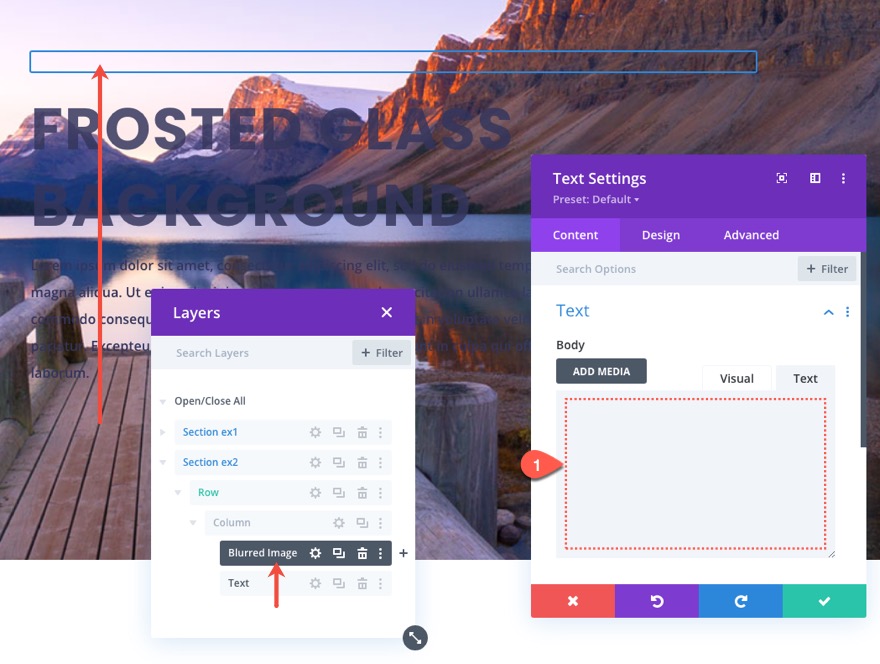
Mueva el módulo de texto encima del módulo de texto que contiene el contenido del texto.
Luego saque el contenido del cuerpo para que quede vacío. Solo necesitaremos este módulo para una imagen de fondo.

A continuación, agregue la misma imagen de fondo al módulo de texto usando el mismo efecto de paralaje CSS:
- Usar efecto de paralaje: SÍ
- Método de paralaje: CSS

Debido a que estamos usando el mismo efecto de paralaje de CSS en la imagen de fondo, no notará el fondo de la imagen porque muestra la misma imagen en la misma posición fija del fondo de la sección.
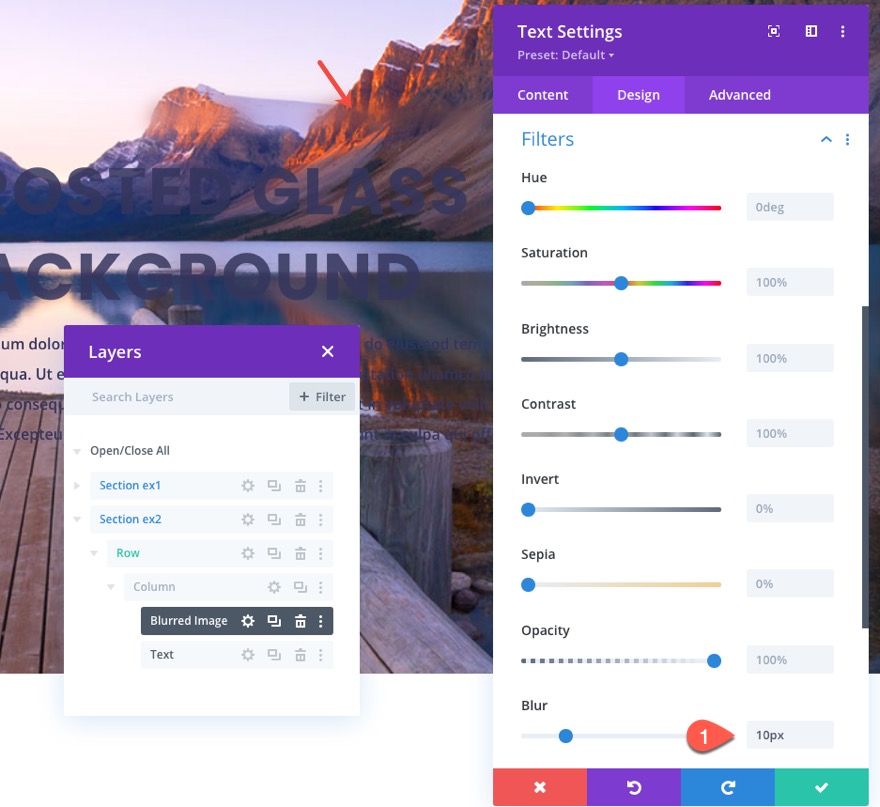
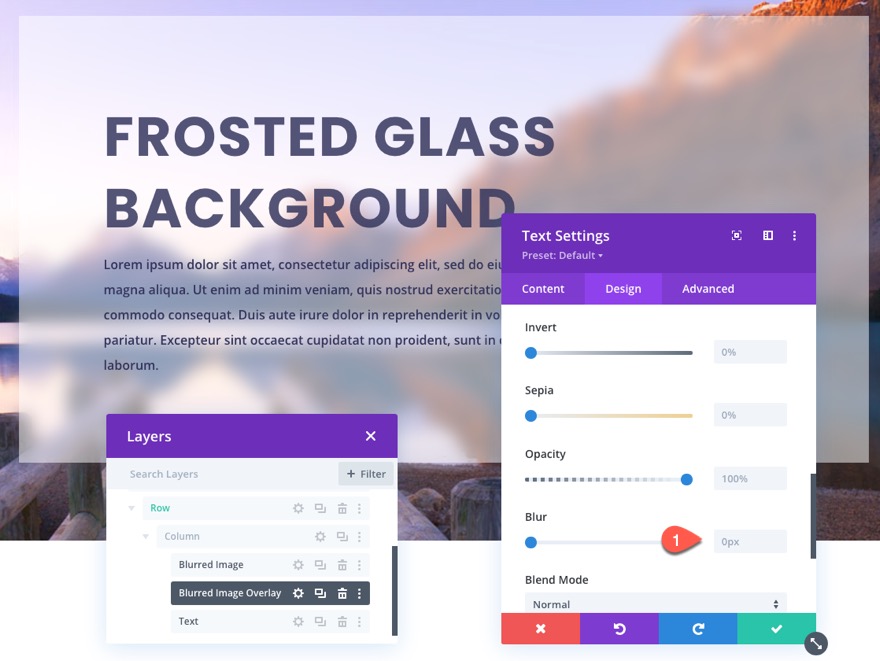
En la pestaña de diseño, agregue el siguiente filtro al módulo de texto:
- Desenfoque: 10px

Ahora tenemos una versión borrosa de la imagen de fondo de paralaje.
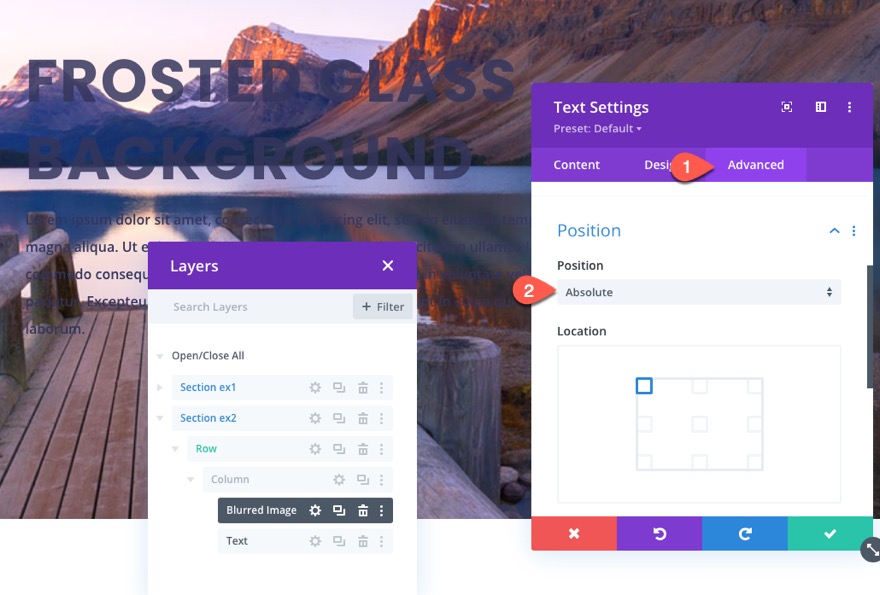
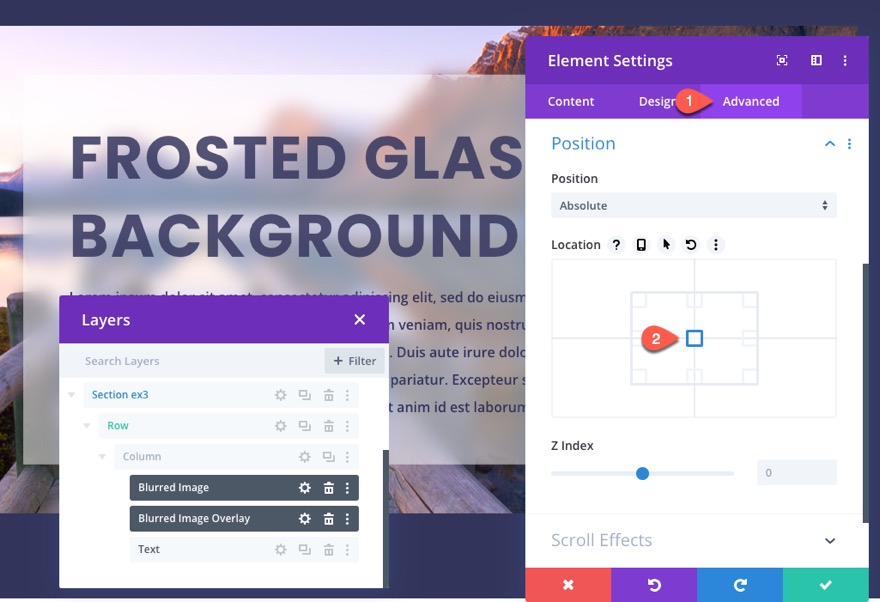
A continuación, asigne al módulo de texto una posición absoluta:
- Posición: Absoluto

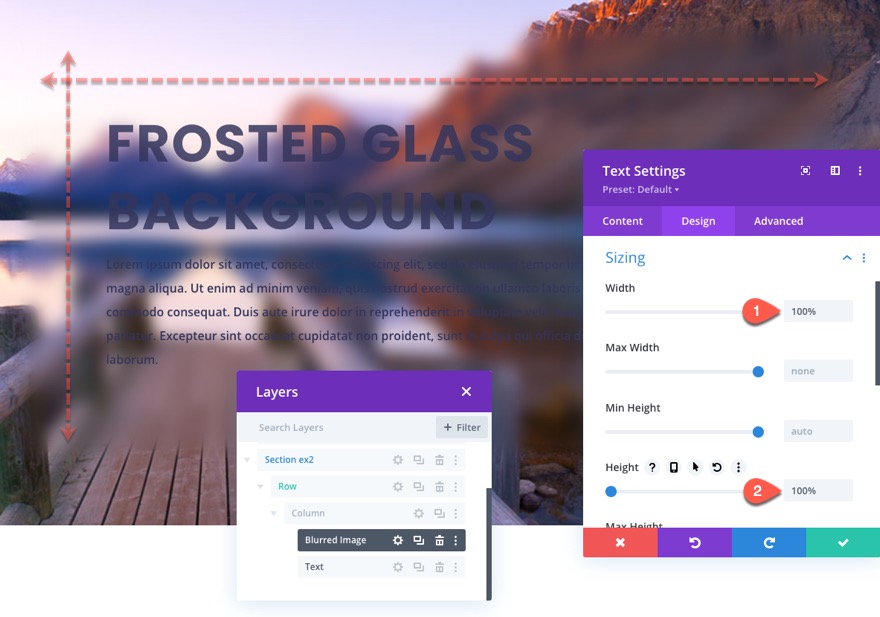
Ahora que el módulo está en una posición absoluta, podemos actualizar el estilo de tamaño para que el módulo abarque todo el ancho y alto de la columna.
- Ancho: 100%
- Altura: 100%

Ahora la imagen borrosa está en su lugar y podemos ver cómo entra en vigor el efecto de vidrio esmerilado.
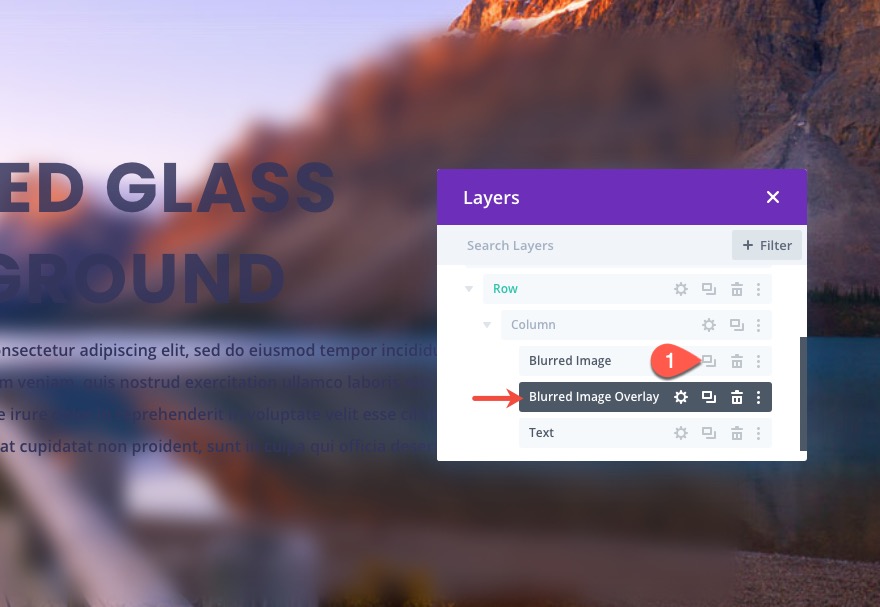
Agregar la superposición de imagen borrosa con otro módulo de texto
El siguiente paso es agregar otro módulo de texto encima del módulo de texto de imagen borrosa para que sirva como una superposición de luz para completar el diseño.
Para crear la superposición, duplique el módulo de texto de la imagen borrosa.

Abra la configuración del módulo de texto duplicado y elimine la imagen de fondo.
Luego agregue el siguiente color de fondo:
- Color de fondo: rgba (255,255,255,0.5)

Debajo de la pestaña de diseño, regrese el filtro de desenfoque a 0px.

Ahora mira el resultado final.
Método 3: creación de un fondo de vidrio esmerilado utilizando tamaños de imagen reales y módulos en capas
El efecto de paralaje con el fondo esmerilado es genial, pero es posible que no desee limitarse al efecto de paralaje de los fondos esmerilados creados. Se puede lograr el mismo efecto usando imágenes de fondo en su tamaño real.
Para este método final, crearemos diseños de fondo esmerilado a nivel de columna usando imágenes en su tamaño real. El proceso es similar al método 2 anterior. La ventaja es que puede utilizar este método para crear fondos esmerilados en varias columnas de una fila Divi.
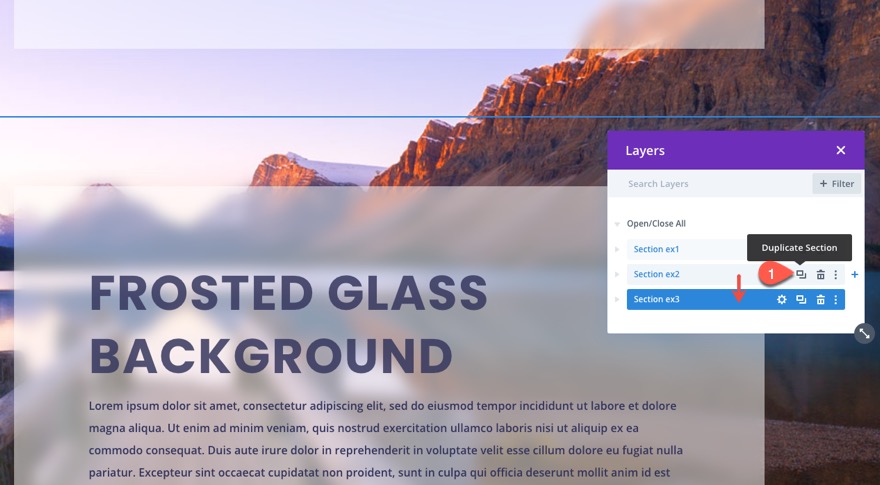
Sección anterior duplicada
Para poner en marcha el diseño, duplique la segunda sección que contiene nuestro segundo ejemplo.

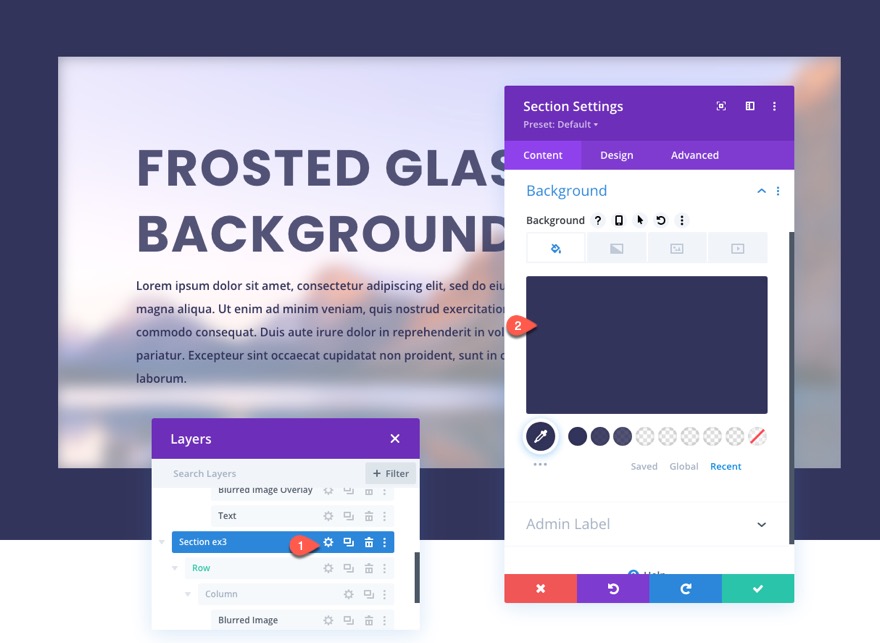
Actualizar el fondo de la sección
Abra la configuración de la sección, elimine la imagen de fondo y agregue el siguiente color de fondo:
- Color de fondo: # 33345b

Actualizar el fondo y el relleno de la columna
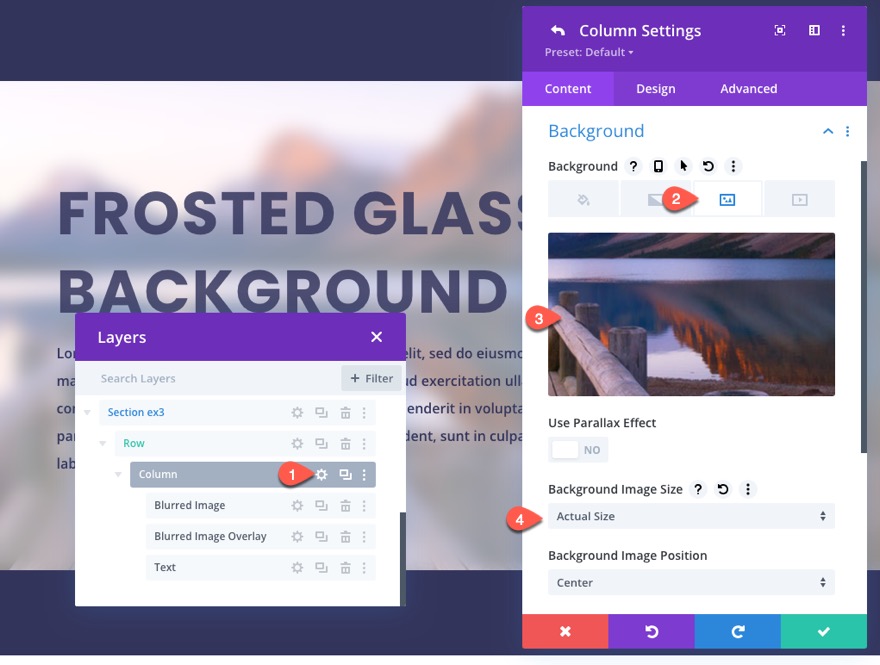
A continuación, abra la configuración de la columna y agregue la misma imagen de fondo utilizada para el ejemplo anterior. Solo que esta vez asegúrese de que el tamaño de la imagen de fondo esté configurado en Tamaño real:
- Imagen de fondo: tamaño real

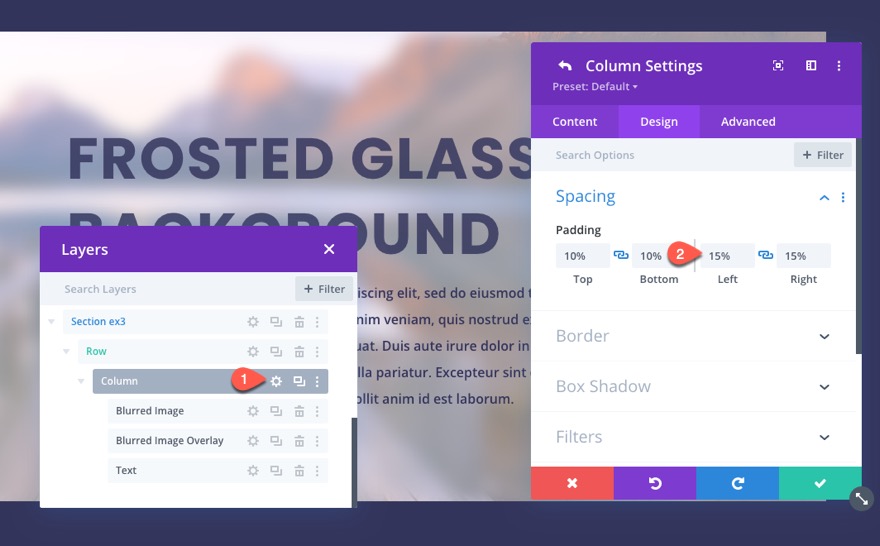
A continuación, actualice la configuración de la columna con un nuevo relleno de la siguiente manera:
- Relleno: 10% arriba, 10% abajo, 15% izquierda, 15% derecha

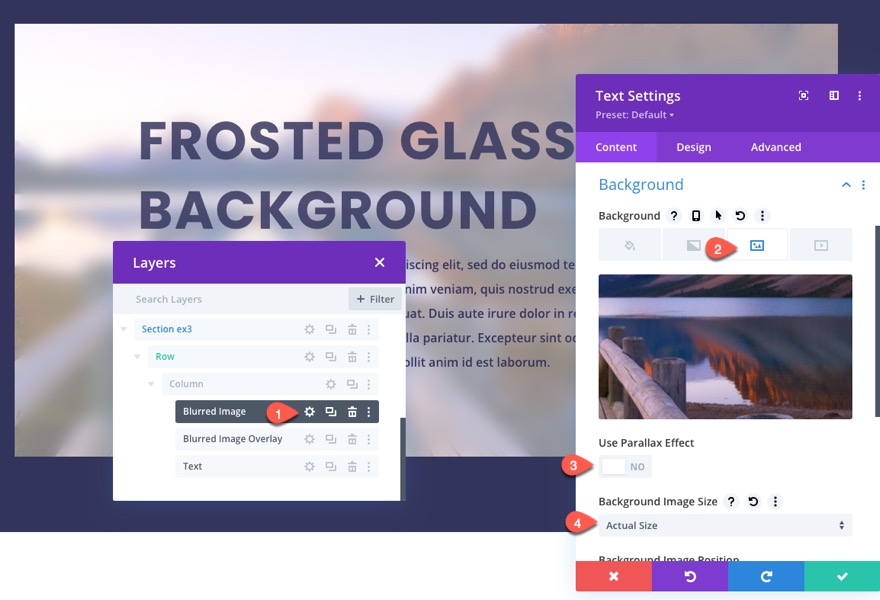
Actualizar la imagen del módulo de texto de imagen borrosa
A continuación, abra la configuración para el módulo de texto de imagen borrosa y agregue la misma imagen utilizada para el fondo de la columna, asegurándose de establecer el tamaño de la imagen de fondo en el tamaño real:
- Usar efecto de paralaje: NO
- Tamaño de la imagen de fondo: tamaño real

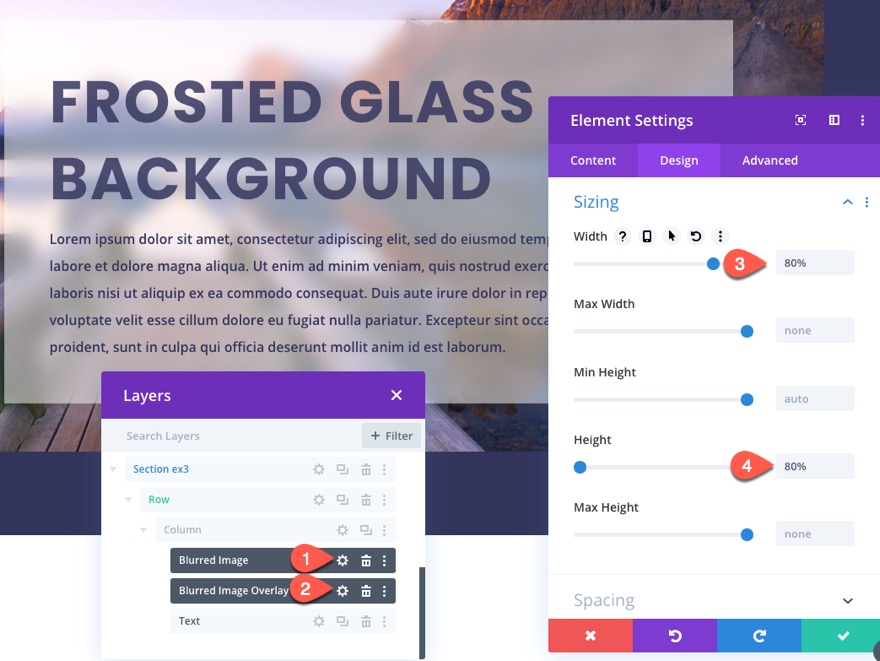
Cambiar el tamaño y la ubicación de la imagen borrosa y los módulos de texto superpuesto
Para crear el espacio necesario alrededor del módulo de texto de imagen borrosa de fondo y el módulo de texto superpuesto, use la selección múltiple para seleccionar ambos módulos y actualice las opciones de tamaño de la siguiente manera:
- Ancho: 80%
- Altura: 80%

Luego actualice la ubicación de la posición absoluta a centrada:
- Ubicación: centrada

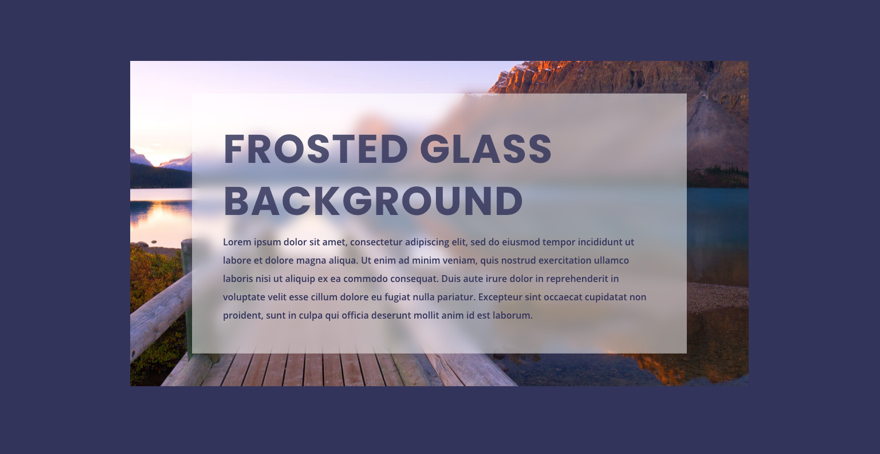
Aquí esta el resultado final.

Cree diseños de columnas múltiples con ajustes menores
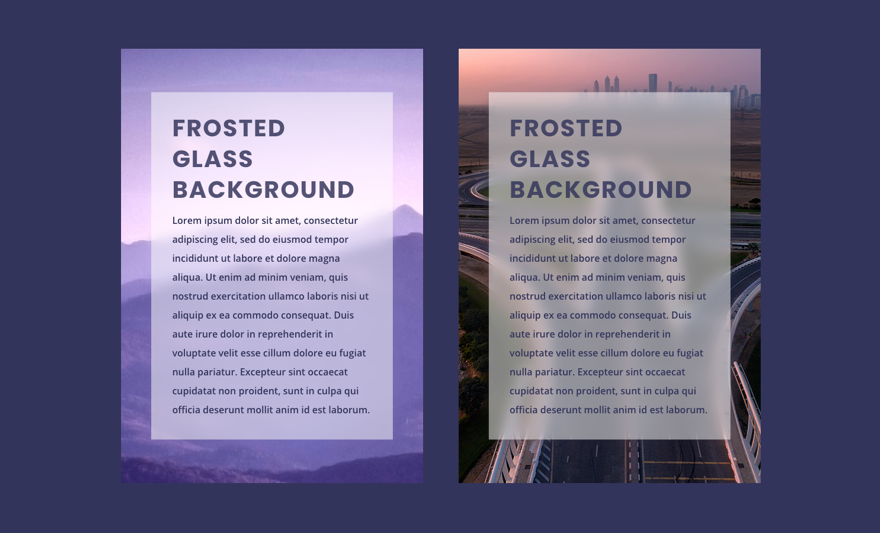
Incluso puede duplicar la columna para un diseño de dos columnas. Deberá ajustar el tamaño del texto del encabezado y el relleno de las columnas para asegurarse de que el fondo esmerilado quede detrás del contenido. Y puede cambiar las imágenes de fondo utilizadas para la columna y el módulo de texto de imagen borrosa según sea necesario.
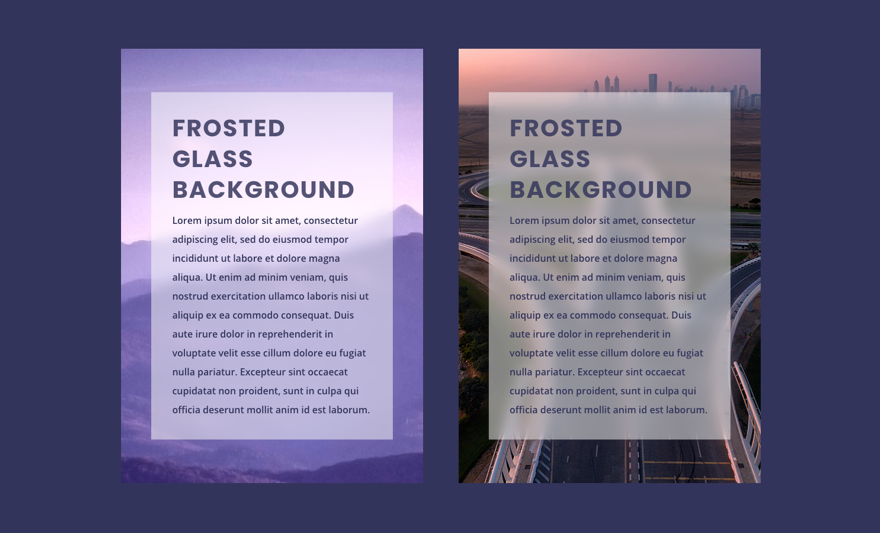
A continuación se muestra un ejemplo del diseño de dos columnas.

Resultado final
Aquí está el resultado final de todos los ejemplos.



Pensamientos finales
En este tutorial, le mostramos tres métodos para crear diseños de fondo esmerilado en Divi. A algunos de ustedes les puede resultar más fácil personalizar imágenes en Photoshop para este tipo de cosas primero. Pero con Divi, eso no es necesario. El primer método aprovecha la propiedad CSS de filtro de fondo y es, con mucho, la solución más sencilla y potente. Pero hasta que esta propiedad sea adoptada por todos los navegadores, puede usar los otros dos métodos en este tutorial que usan el constructor Divi. Con todo, el efecto de fondo esmerilado puede verse realmente increíble.
Espero tener noticias tuyas en los comentarios.
¡Salud!
