如何將 Elementor Forms 連接到 Google Sheets(不使用 Zapier)
已發表: 2023-09-15您想要將 Elementor Forms 連接到 Google 表格嗎?
雖然 Elementor 可以將表單條目存儲在 WordPress 儀表板中,但有時您可能希望在 Google 表格中保留表單條目和潛在客戶的副本。
不幸的是,Elementor Forms 沒有提供將其與 Google Sheets 連接的快速解決方案。 您必須使用 Zapier 等第三方集成應用程序來設置此自動化。
好消息是有一種更快、更便宜且更容易設置的替代方法。
在這篇文章中,我們將向您展示如何在不使用 Zapier 的情況下將 Elementor Forms 連接到 Google Sheets。
將 Elementor Forms 連接到 Google Sheets 的最佳方式是什麼?
將 Elementor Forms 連接到 Google Sheets 的默認方法是使用 Webhooks 通過 Zapier 創建自動化。
我們不推薦初學者使用此方法,因為:
- 它需要網絡鉤子,設置起來可能稍微複雜一些
- 您只能在工作表中創建有限數量的行條目,因為 Zapier 會為創建的每個新條目消耗總配額中的 1 個任務。
隨著表單提交量的增加,這很快就會變得昂貴。
您可以使用替代解決方案將 WordPress 表單條目自動發送到電子表格,從而完全避免 Webhook 和 Zapier。
答案是使用 WPForms Pro。

作為專用的表單生成器插件,WPForms Pro 包含本機 Google Sheets 集成。 這使您可以將任何單獨的表單連接到電子表格,而無需任何代碼或使用第三方應用程序。
此外,Elementor 有一個 WPForms 小部件,因此您仍然可以使用 Elementor 構建頁面並在頁面中嵌入任何 WPForms 表單。
如果您想了解有關這些表單生成器之間差異的更多信息,請參閱我們的 Elementor Forms 與 WPForms 指南。
現在我們知道了使用 WPForms Pro 來簡化向 Google Sheets 發送條目的好處,讓我們回顧一下完成此集成所需的步驟。
獲取 WPForms Pro
如何將 Elementor 表單連接到 Google 表格
在本文中
- 1.安裝WPForms專業版
- 2.安裝Google表格插件
- 3. 將 WPForms 與 Google 帳戶集成
- 4. 創建一個新的 WordPress 表單
- 5. 將您的表單連接到特定的電子表格
- 6. 使用 Elementor 嵌入表單
- 常見問題解答
1.安裝WPForms專業版
WPForms 在 WordPress.org 上擁有超過 12 條 5 星評論,使其成為評價最高的聯繫表單插件之一。
要在您的站點上安裝 WPForms Pro,您首先需要購買 Pro 許可證。

完成購買後,您可以繼續在您的網站上安裝 WPForms。
安裝只需幾分鐘。 安裝並激活插件後,就可以獲取 Google Sheets 插件了,如我們在下一步中所示。
2.安裝Google表格插件
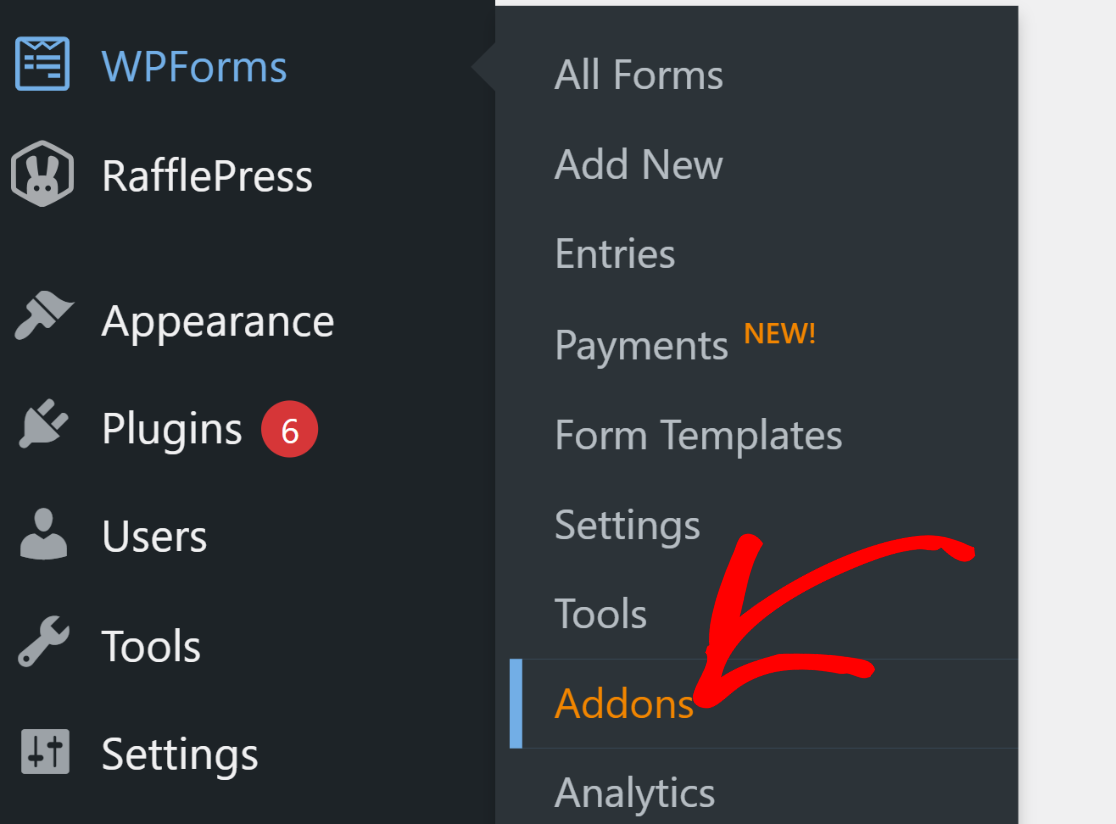
在 WPForms 中安裝插件既快速又簡單。 從 WordPress 儀表板導航至WPForms » Addons 。

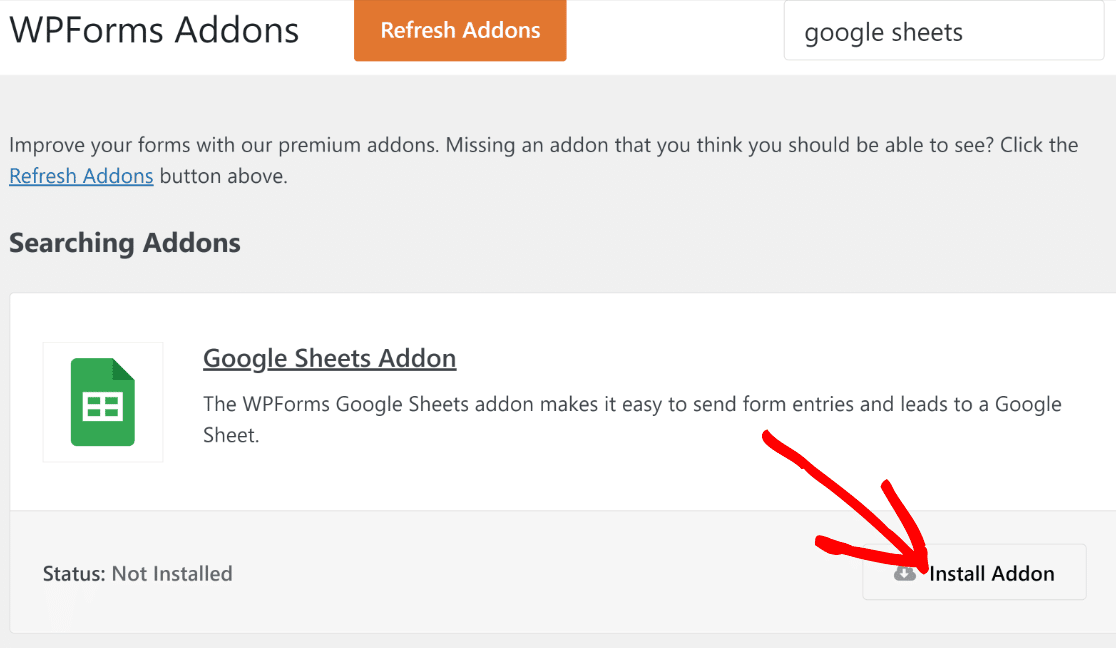
在 WPForms Addons 頁面上,搜索 Google Sheets Addon。 當插件出現在屏幕上時,單擊其下方的“安裝插件”按鈕。

一旦插件完成安裝並激活(這只需要幾秒鐘),您將看到狀態為Active 。

現在我們已經準備好了插件,但我們仍然需要將 WPForms 與 Google 帳戶連接起來,以便它可以與我們的電子表格無縫通信。
3. 將 WPForms 與 Google 帳戶集成
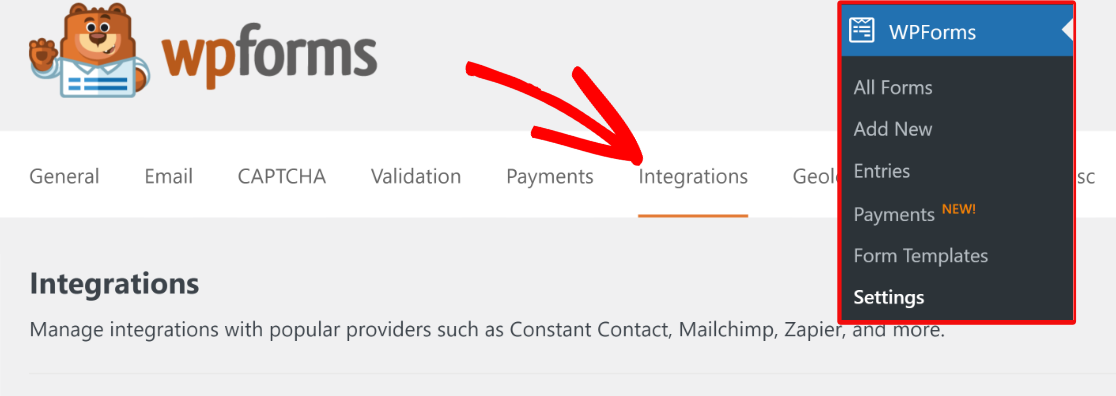
要將您的 Google 帳戶與 WPForms 連接,請從管理菜單中單擊WPForms » 設置。 之後,單擊水平導航欄上的“集成”選項卡。

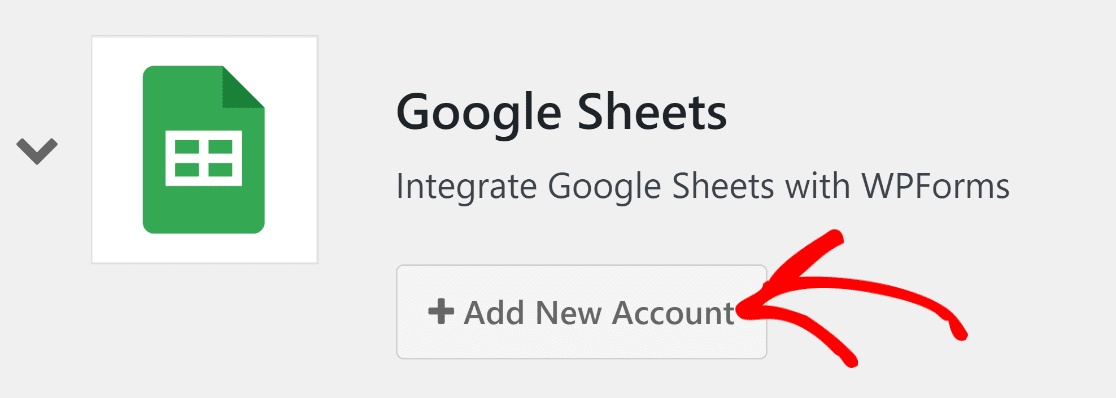
進入集成設置後,向下滾動到 Google Sheets 並單擊它以展開其選項菜單。 之後,單擊“添加新帳戶”。

如果您已經登錄 Google 帳戶,則只需從列表中選擇它即可。 或者,如果您尚未保存帳戶,則可以輸入登錄憑據。

登錄後,您可能會收到來自 WPForms 的權限請求通知,以訪問您的 Google 帳戶。 允許請求的權限,您應該會返回到 WPForms 集成頁面,並且您的 Google 帳戶現已連接。

現在我們已經設置了所有必要的插件和集成,我們可以繼續創建一個可以將數據發送到 Google Sheets 的 WordPress 聯繫表單。
4. 創建一個新的 WordPress 表單
要在 WPForms 中創建表單,請從 WordPress 儀表板轉到WPForms » 添加新內容。

這將打開表單生成器界面。 首先命名您的表單。 您可以為表單指定任何名稱,因為這僅供您內部參考。

然後,向下滾動到“選擇模板”部分。 在這裡,您將找到超過 1000 個表單模板,您可以根據需要使用它們。
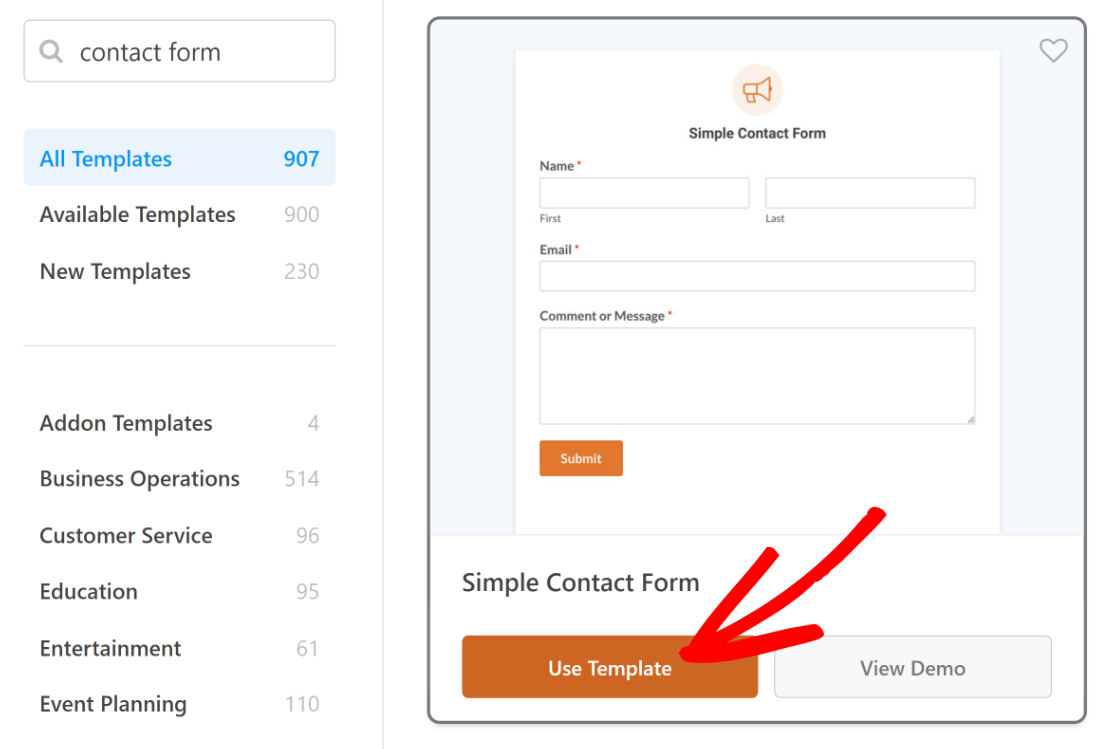
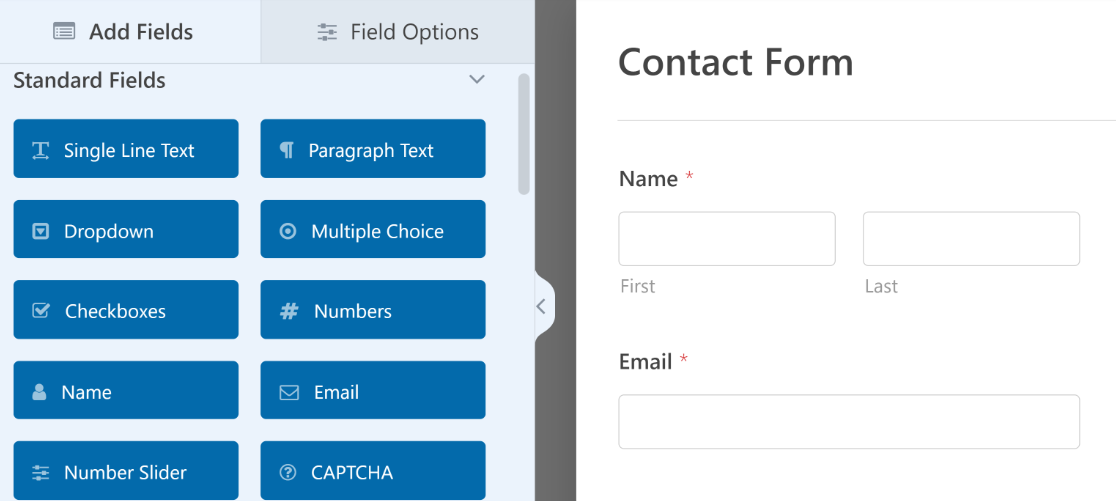
在本教程中,我們將使用簡單聯繫表單。

您選擇的模板將在幾秒鐘內加載。

您可以通過更改或刪除現有字段或根據需要添加更多字段來自由自定義模板。
當您對錶單的外觀感到滿意時,請繼續下一步。
5. 將您的表單連接到特定的電子表格
在 WPForms 開始將表單數據發送到電子表格之前,您需要配置如何處理從 WPForms 到 Google Sheets 的數據的設置。
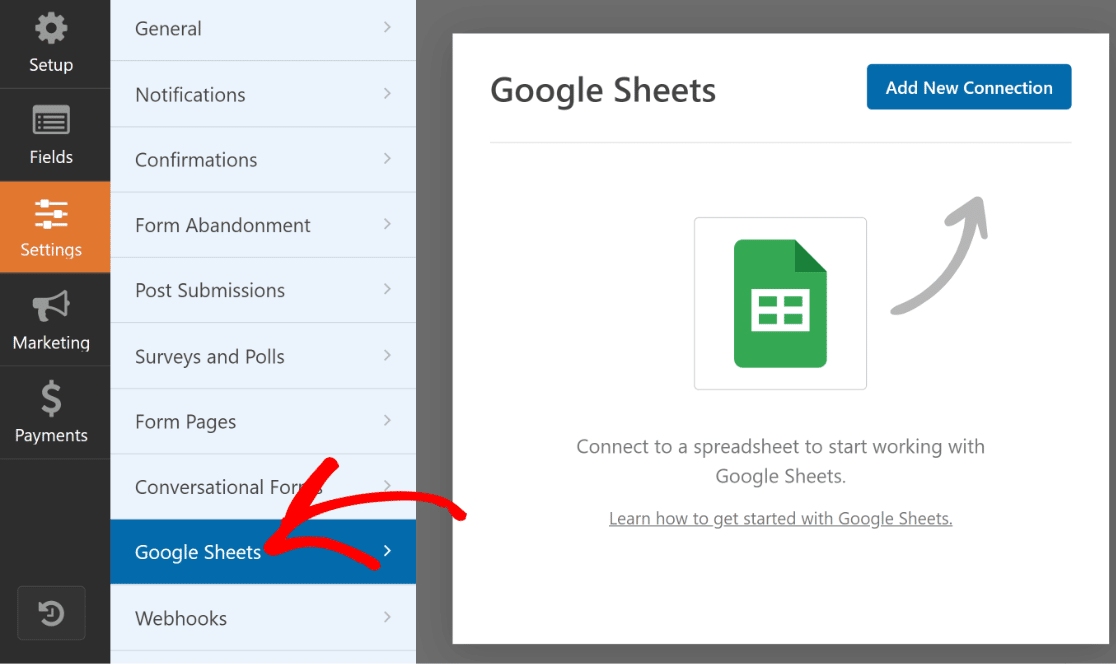
您可以通過單擊表單生成器內部的“設置”來完成此操作。 然後選擇Google 表格。


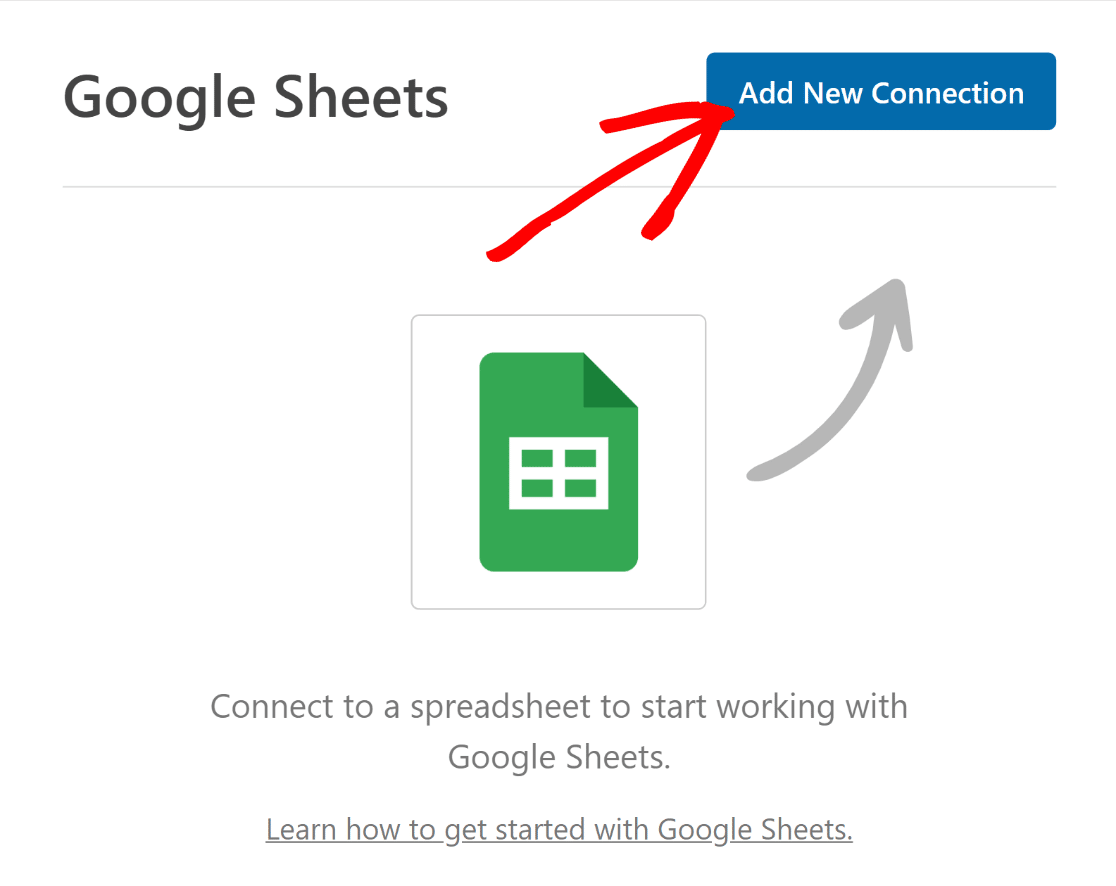
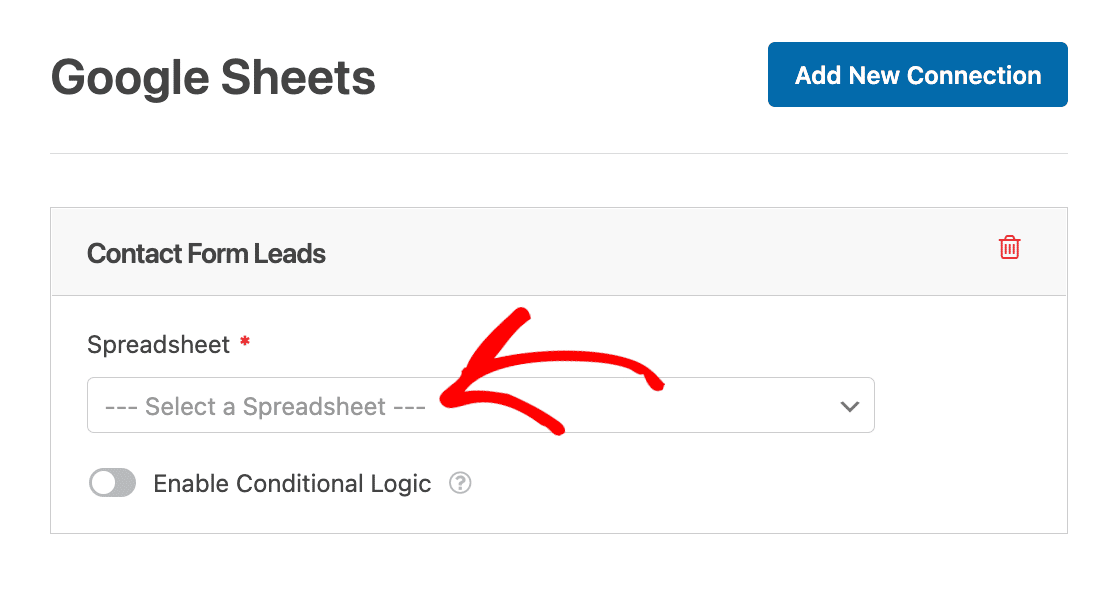
按右上角的藍色“添加新連接”按鈕。

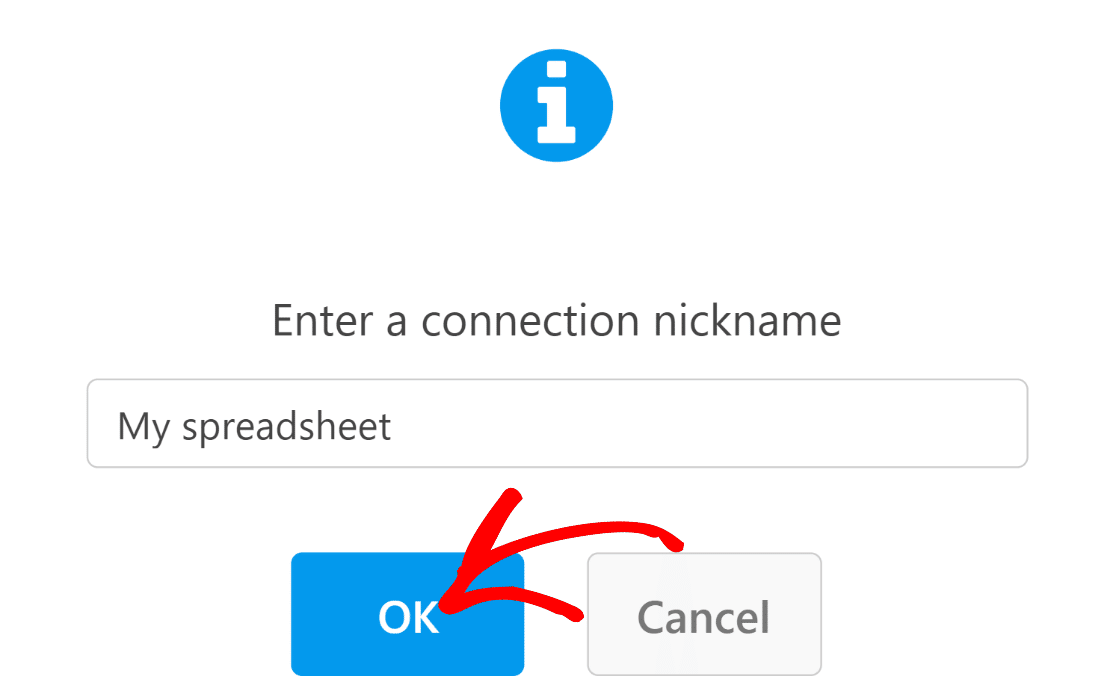
您將看到彈出一個模式窗口,要求您輸入連接暱稱。 輸入任意名稱,然後按“確定” 。

現在,您可以配置 WPForms-Google Sheets 集成的設置。 首先,您需要選擇要將表單提交數據發送到的電子表格。
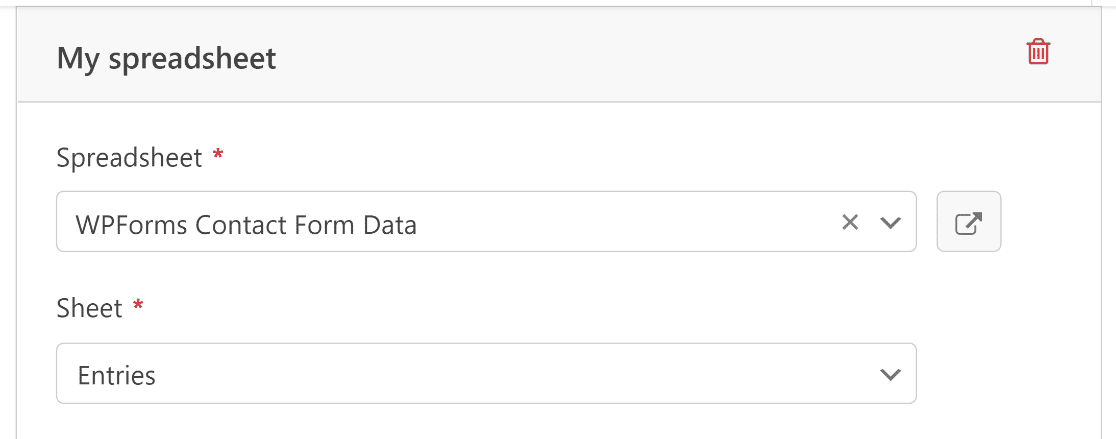
我們已經為表單設置了電子表格,因此我們只需選擇它即可。 但是,如果您願意,也可以從下拉列表中創建新的電子表格。
單擊電子表格下拉列表可查看您 Google 帳戶中保存的所有電子表格的列表,然後選擇一個。

除了電子表格之外,您還需要選擇要將表單數據發送到的單個工作表。 在我們的示例中,我們將此表命名為“Entries”。 使用工作表下拉菜單選擇所需的工作表。

接下來,我們將使用電子表格列映射表單字段。
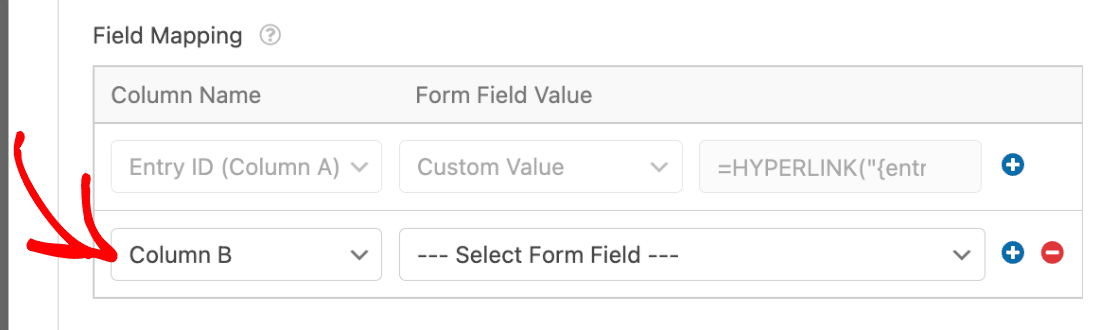
默認情況下,WPForms 使用電子表格的 A 列作為條目 ID 信息。 您可以自由地從 B 列開始映射您的主要字段,依此類推。
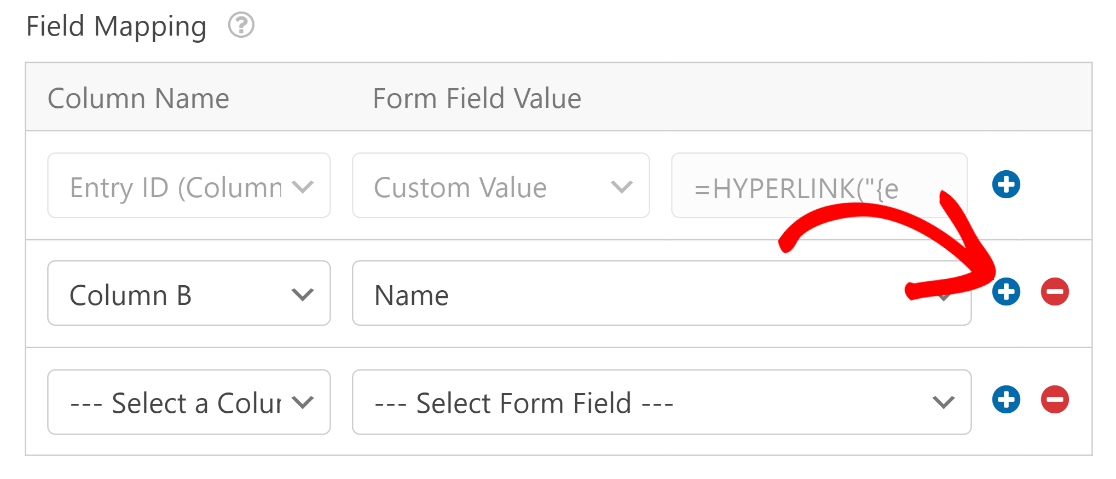
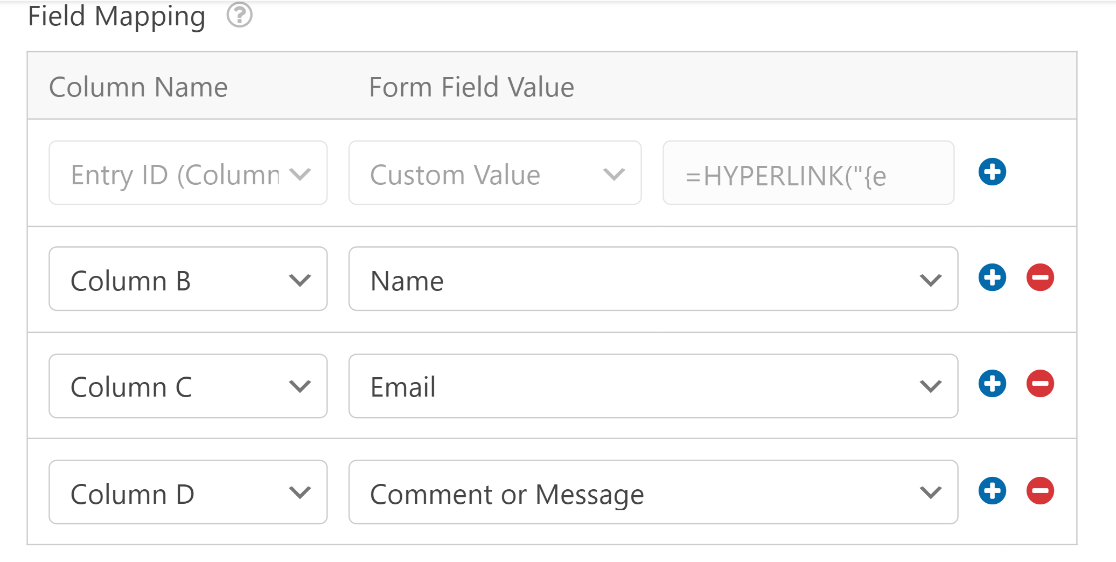
映射過程很簡單。 首先使用“列名稱”下拉列表選擇一個列。

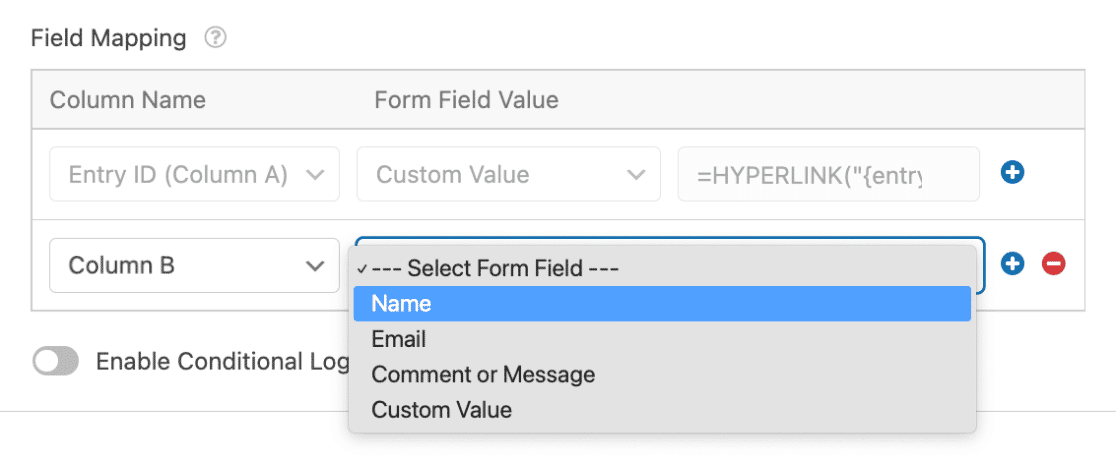
然後,使用“表單字段值”下拉列表來確定哪個字段值應放入工作表的選定列中。
例如,我們從“列名稱”下拉列表中選擇“B 列”,並從“表單字段值”下拉列表中選擇“名稱”字段,以將每個表單提交中的“名稱”字段值發送到B 列,依此類推。

如果要將剩餘的表單字段值發送到工作表的其他列,請按加號 ( + ) 按鈕添加映射項。

重複此過程,直到將所有字段映射到所需的電子表格列。

完成此步驟後,按表單頂部的“保存”按鈕以保存進度。

現在,我們準備使用 Elementor 添加聯繫表單。
6. 使用 Elementor 嵌入表單
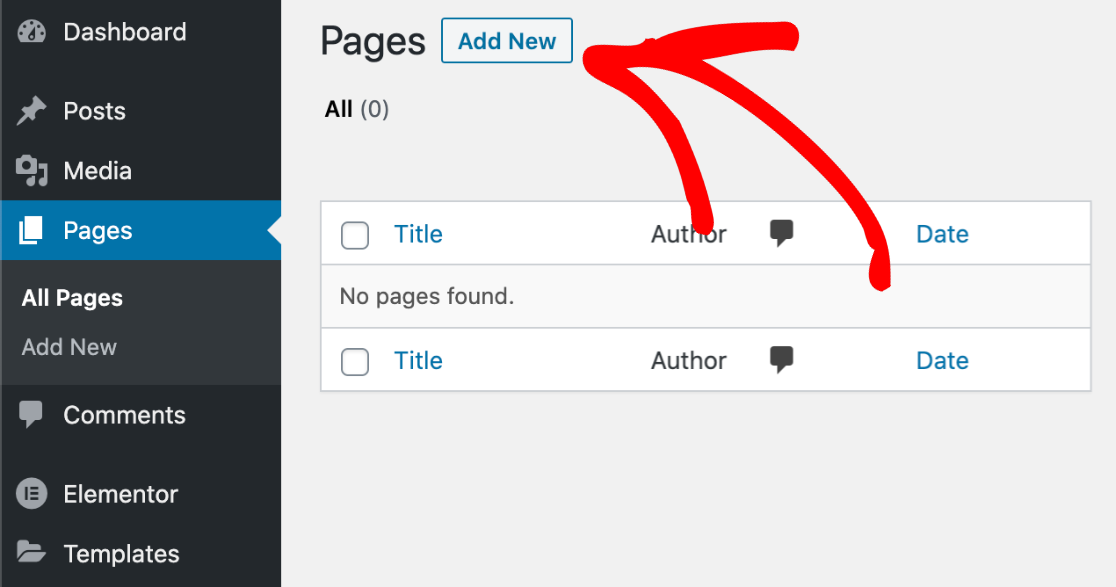
打開 WordPress 儀表板並轉到頁面。 如果您想要編輯現有頁面並插入表單,請從列表中選擇一個現有頁面,或者按“添加新頁面”創建新頁面。

為您的頁面指定標題。 然後,選擇“使用 Elementor 編輯”按鈕。

這將啟動 Elementor 頁面構建器界面。 加載後,您可以通過從側邊欄添加不同的塊元素來開始設計頁面。
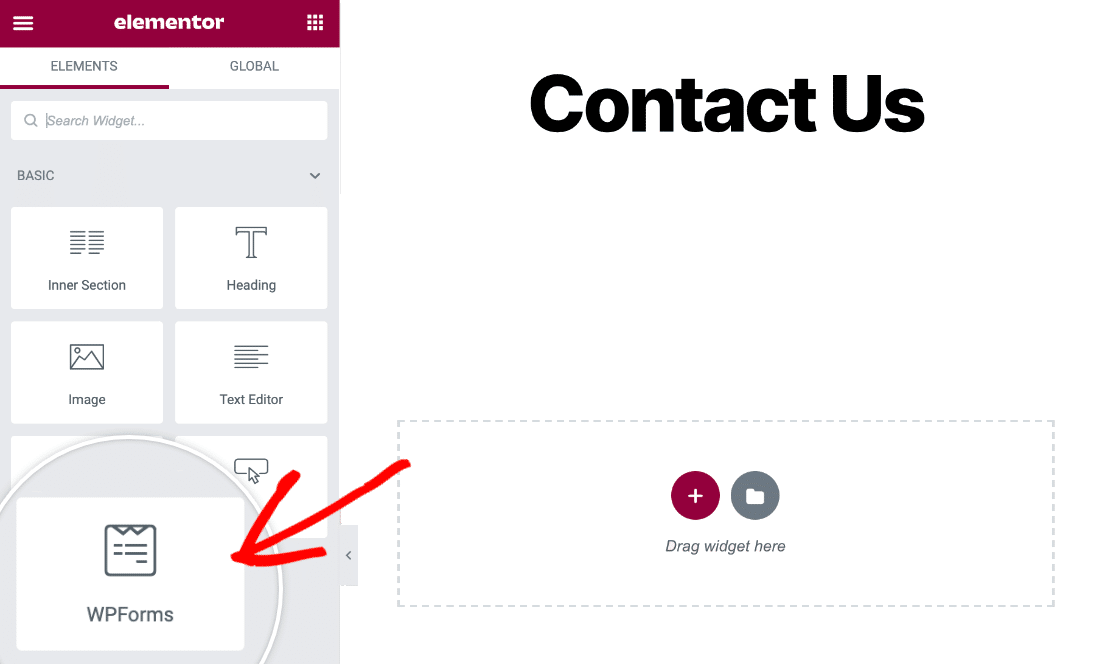
要插入剛剛創建的表單,請選擇 WPForms 塊並將其拖動到頁面上所需的位置。

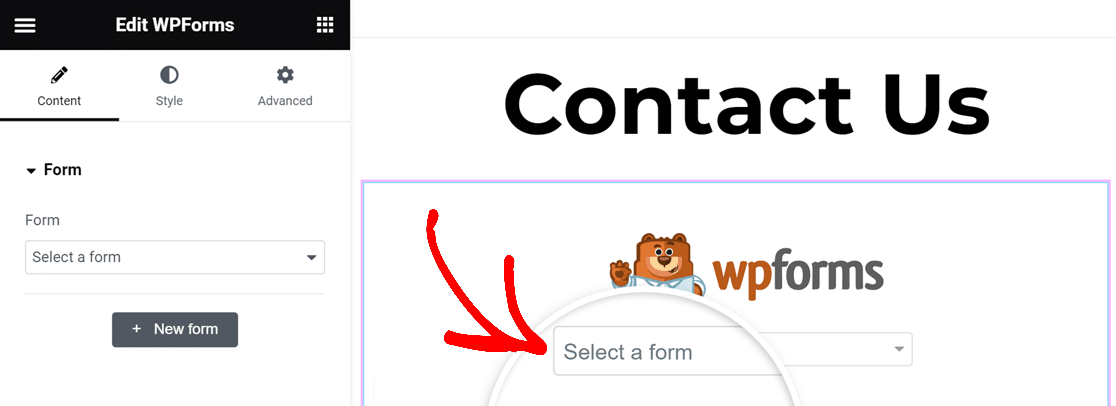
將 WPForms 塊放置在頁面上後,您可以使用下拉列表選擇表單。

您選擇的表單將立即加載,並且字段將完全按照您的設置顯示。
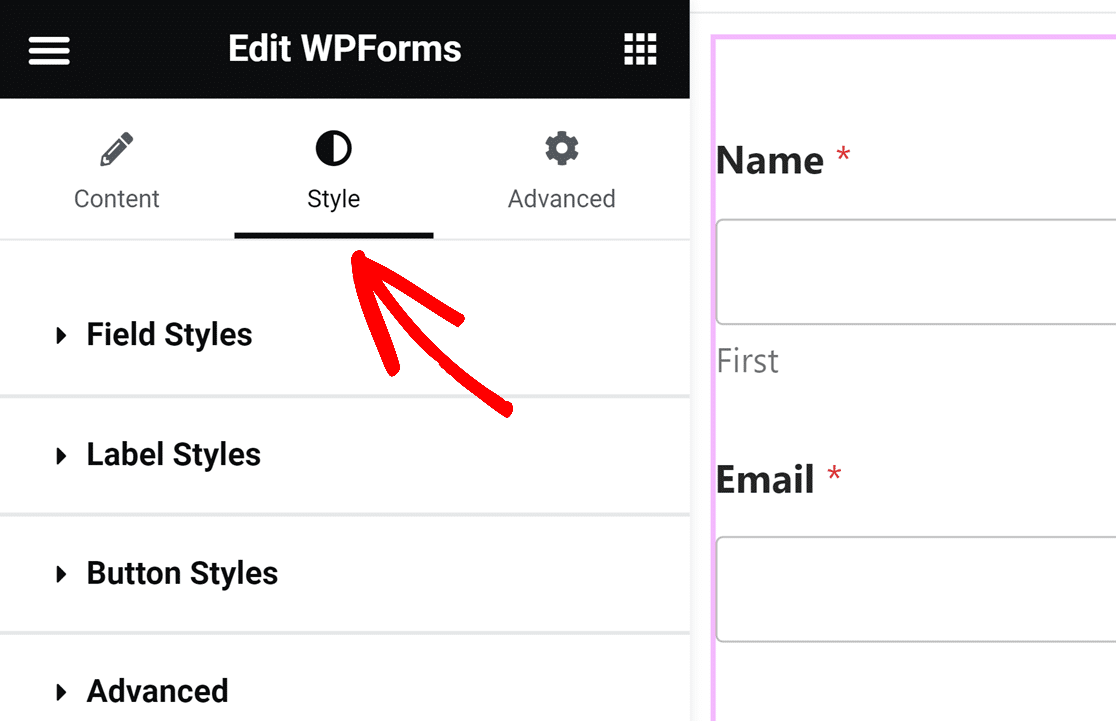
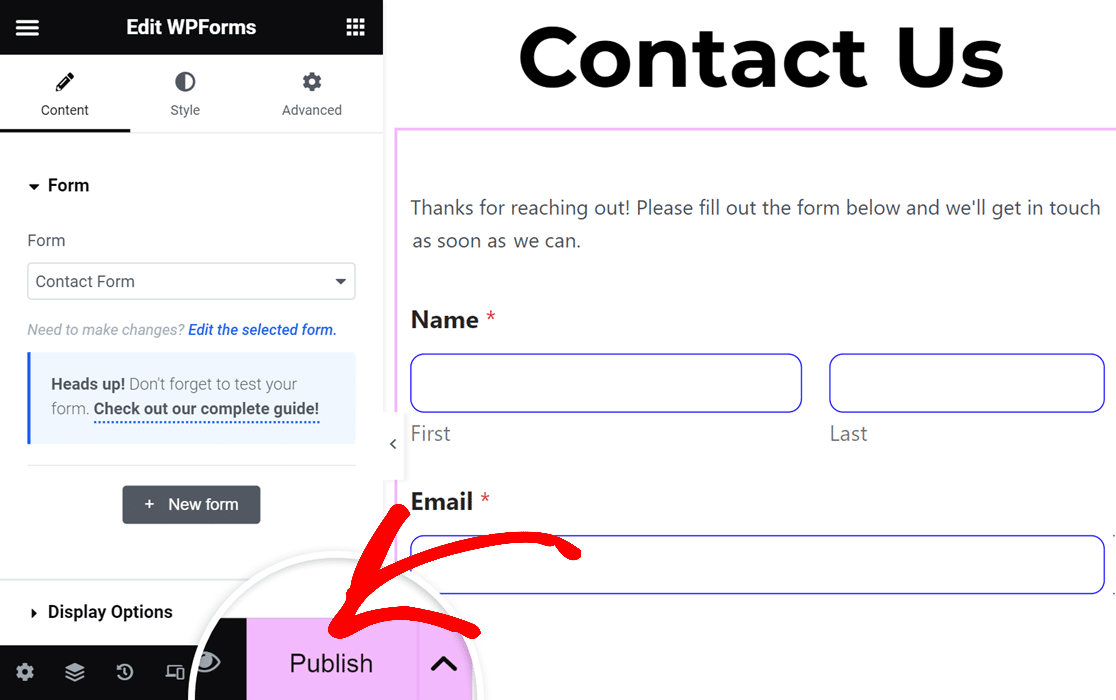
在發布之前,您可能需要自定義表單的外觀。 這可以通過“樣式”選項卡輕鬆完成。

完成後,繼續發布您的表單頁面。

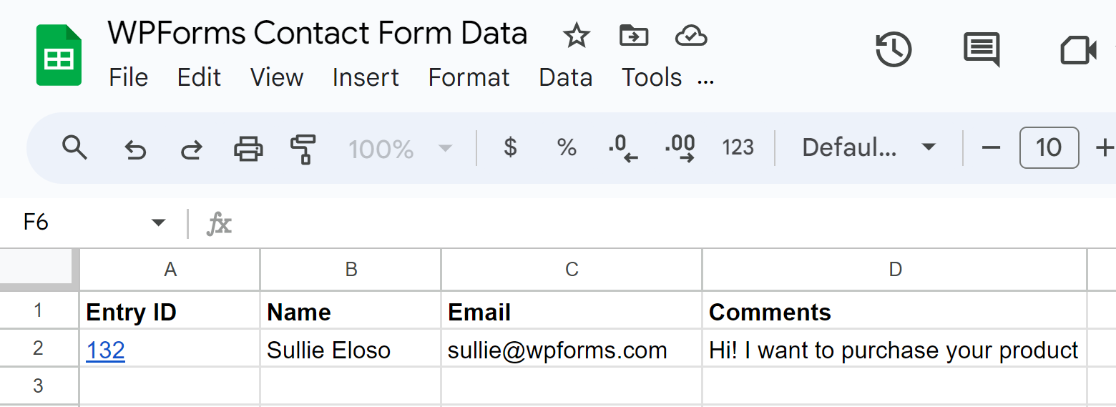
現在,每次訪問者提交此表單時,您都會發現電子表格中創建了一個包含條目數據的新行。

如果您單擊條目 ID 鏈接,您將直接進入 WordPress 儀表板內的表單條目屏幕。
就是這樣。
現在,您可以將 Elementor Forms 連接到 Google Sheets,而無需使用 Zapier 或設置 Webhooks。
常見問題解答
對將 Elementor Forms 與 Google Sheets 連接有更多具體問題嗎? 您可能想閱讀我們對一些常見問題的答复:
將 Elementor 表單數據發送到 Google 表格需要什麼?
在 Elementor 中,沒有自動將表單數據發送到 Google 表格的內置功能。 您需要設置網絡鉤子並使用第三方應用程序 Zapier,以便將表單提交發送到電子表格。 這不僅是一個漫長的過程,而且成本高昂,因為即使有付費計劃,Zapier 也會限制您每月可以發送到 Google 表格的條目數量。 更好的選擇是使用專用的表單生成器,例如 WPForms,它提供與 Google Sheets 的本機集成,而無需任何其他軟件。
為什麼應該將聯繫表單數據保存在 Google 表格中?
將聯繫表單數據保存在電子表格中,讓您可以按照自己喜歡的任何方式自由地排序、分析和組織表單條目。 您可以輕鬆地與其他團隊成員共享您的工作表,以改善在跟踪潛在客戶並跟進他們時的協作。 此外,您的電子表格可以作為 WordPress 環境之外的表單條目的備份。
Elementor 表單數據存儲在哪裡?
Elementor 將您的表單數據存儲在 WordPress 數據庫中。 在 Elementor Pro 3.2 之前,如果不使用其他插件,則無法訪問您的 Elementor 表單提交內容。 但 Elementor 現在配備了“提交”菜單,可讓您輕鬆查看和管理您的條目。 不過,Elementor 不支持與 Google Sheets 的內置集成,因此您需要像 WPForms 這樣的替代方案來直接將表單與 Google Sheets 連接起來,然後使用 Elementor 中的 WPForms 塊小部件來嵌入它。
接下來,改進您的 Elementor 聯繫表格
Elementor 有一個不錯的表單小部件,但不是專用的表單生成器。 因此,Elementor Forms 受到許多限制,而您在我們的頂級 Elementor 表單插件綜述中列出的更強大的表單構建器中不會遇到這些限制。
如果您想創建免費的 Elementor 表單,我們為此提供了單獨的指南。
立即獲取 WPForms
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單生成器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,獲取更多免費的 WordPress 教程和指南。
