如何在您的 WordPress 表單中添加驗證碼? (簡易指南 2022)
已發表: 2022-04-22不知道如何以 WordPress 形式添加驗證碼可能會令人沮喪。 尤其是當它比你想像的要容易得多的時候。 不用擔心; 閱讀本文後,您將能夠毫不費力地在 WordPress 中啟用驗證碼。
您知道 CAPTCHA 的完整形式是“完全自動化的公共圖靈測試,以區分計算機和人類”嗎? 簡而言之,添加驗證碼有助於您的網站識別計算機和真正的人類客戶。
如果您與我們在一起直到最後,您將了解更多關於將 Captcha 添加到您的網站的強大功能。 是的,我們還提到瞭如何將 Captcha 和 Google reCaptcha 添加到您的表單中。
將驗證碼添加到 WordPress 表單的好處
Captcha 提供幫助的首要任務是保護您的網站免受虛假表單提交的影響。 如果沒有驗證碼,網站無法區分是人類還是機器人提交了表單。 因此,攻擊者可以使用計算機生成的信息向您的網站發送垃圾郵件以註冊表格。
除此之外,如果您擁有一個電子商務網站,那麼 Captcha 可以使在線支付過程更加安全。 它還可以防止黑客創建多個電子郵件帳戶。 他們可以使用這些帳戶註冊您的網站並破解重要數據。
不過,如果您將 Captcha 添加到您的表單中,您可以避免所有這些不幸發生在您的網站上。
因此,事不宜遲,讓我們發現在您的網站上啟用驗證碼的方法。
如何在 WordPress 表單中添加驗證碼的指南
您可以在 WordPress 中創建多種類型的表單,例如調查表、申請表、在線支付表等等。
但是,本教程將解釋如何將驗證碼添加到聯繫表單以及註冊和登錄表單。 我們會將 Google reCaptcha 添加到登錄和註冊表單中,而將自定義驗證碼添加到聯繫表單中。
Google reCaptcha 和 Captcha 的主要區別在於 Google reCaptcha 是一項免費服務。 您需要做的就是將其集成到您的表單中。
顧名思義,使用自定義驗證碼,您可以創建自己的驗證碼。 您想要添加的困難問題的程度完全取決於您。 話雖如此,讓我們學習如何以 WordPress 形式添加驗證碼。
1) 將驗證碼添加到聯繫表
首先,我們將學習如何在聯繫表單中啟用驗證碼。 在此之前,我們需要一個可靠且用戶友好的 WordPress 插件,它允許我們創建聯繫表單並添加驗證碼。
不要害怕,因為珠穆朗瑪峰形式就在這裡。 這是一個流行的 WordPress 表單構建器插件。 更不用說,它的拖放界面可以幫助您在幾分鐘內創建任何類型的表單。 除此之外,它還具有以下功能:
- 表單設計器
- 無限的表單域
- 預先設計的表單模板
- 多個高級附加組件

要了解更多信息,請閱讀有關 Everest Forms 的這篇評論文章。
i) 安裝和激活 Everest 表單
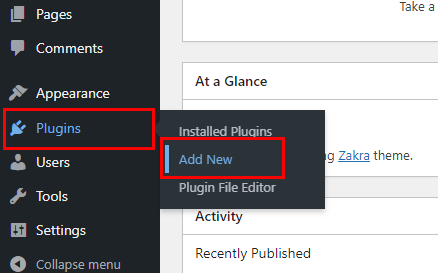
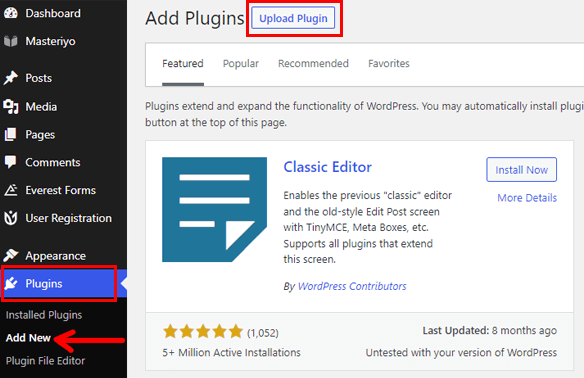
登錄到您的 WordPress 儀表板後,轉到插件 >> 添加新菜單。

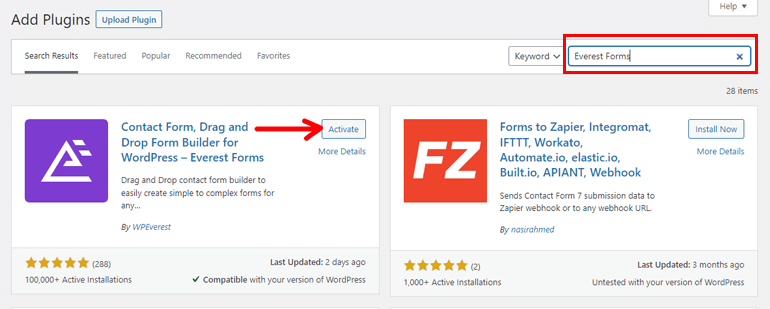
在搜索欄上輸入Everest Forms 。 一旦它出現在搜索結果中,點擊立即安裝按鈕,最後點擊激活按鈕。

就是這樣; 您已成功安裝並激活 Everest Forms 插件的免費版本。
但是,免費版不提供驗證碼字段; 因此,購買高級版是強制性的。
ii) 安裝 Everest Forms Pro
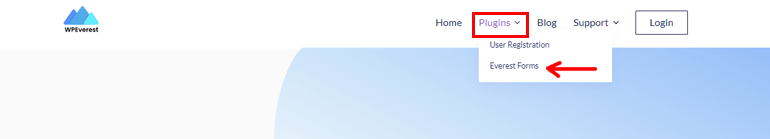
訪問插件的官方頁面 - WPEverest。 從下拉菜單 - Plugins中,選擇Everest Forms 。

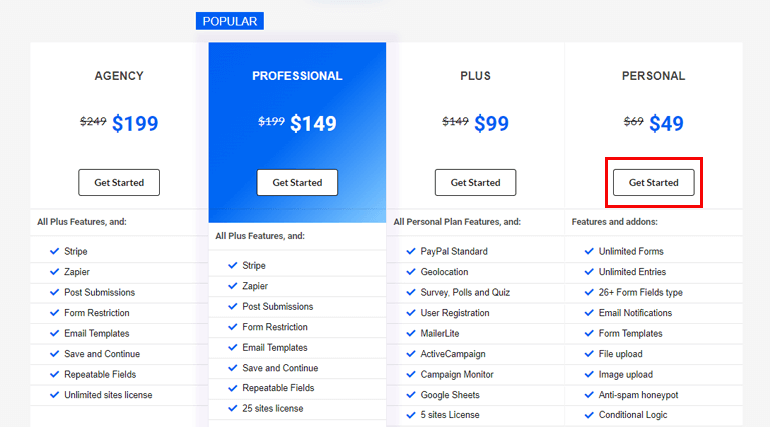
現在,導航到定價頁面並選擇最適合您的計劃。 單擊“開始”按鈕並填寫所有必要的付款字段。

在您在付款過程中添加的電子郵件地址上,WPEverest 將發送登錄憑據和公司發票。 您可以使用登錄憑據登錄到您的用戶帳戶。
登錄後,轉到“下載”選項卡並下載 Everest Forms pro 插件。
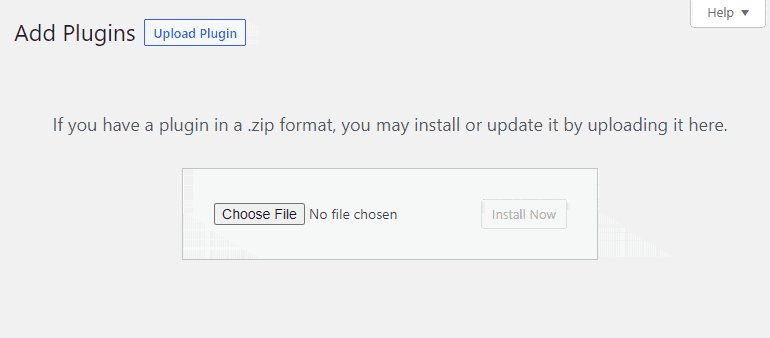
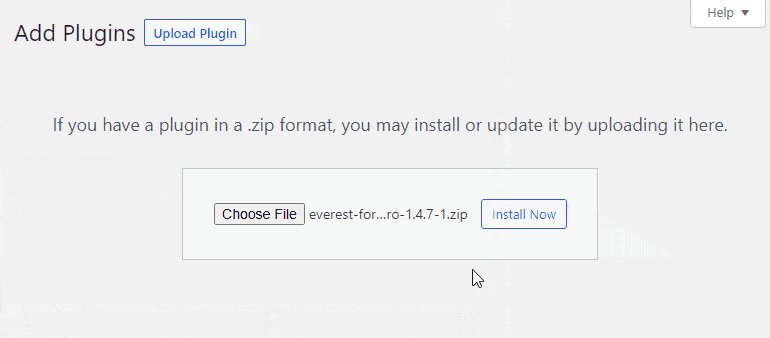
然後,從您的 WordPress 儀表板中選擇插件 >> 添加新菜單。 單擊您可以在頂部看到的上傳插件選項。

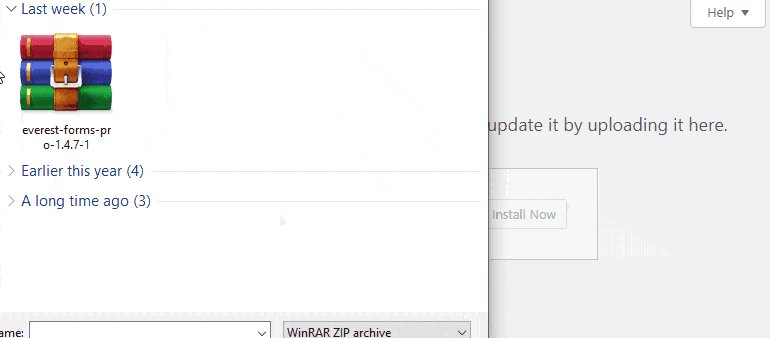
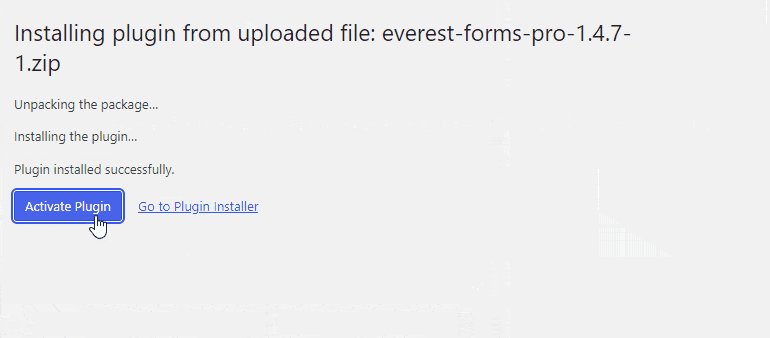
此後,選擇您之前下載的壓縮文件並安裝它。 不要忘記激活插件。

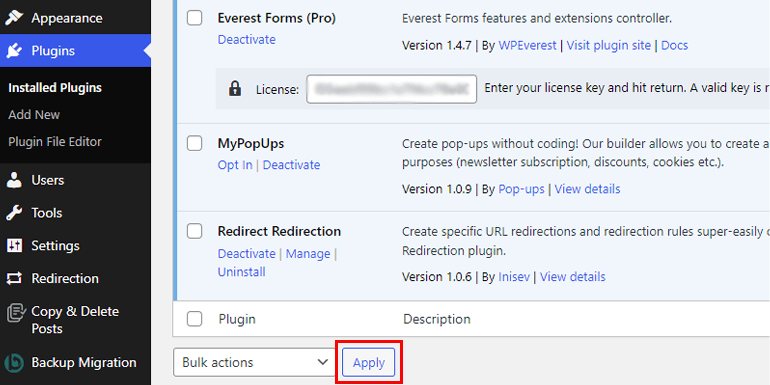
但是,插件激活過程僅在您添加許可證密鑰時完成。 去 您的用戶帳戶中的許可證密鑰選項卡,複製許可證密鑰並將其粘貼到許可證密鑰欄上。 最後,選擇應用按鈕。

iii) 創建聯繫表
我們選擇 Everest Forms 插件的另一個原因是它提供了出色的用戶體驗。 即使是零編碼知識的人也可以使用此插件創建聯繫表格。
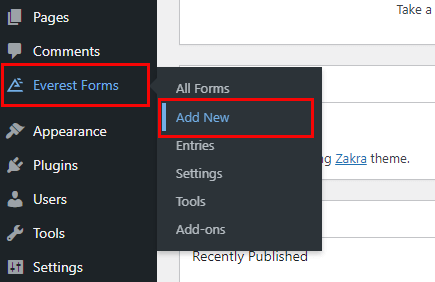
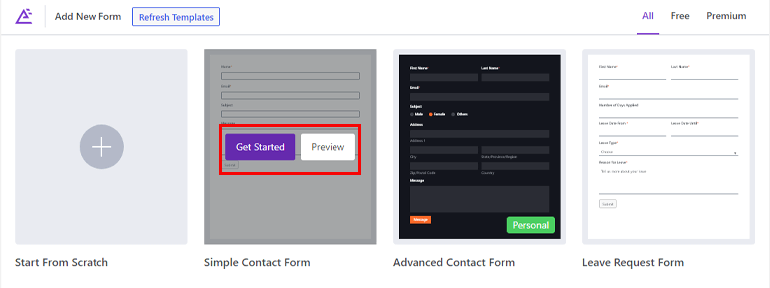
Everest Forms 附帶一個預構建的聯繫表單模板。 如果您點擊Everest Forms >> Add New ,它會將您帶到表單模板頁面。 有超過 10 個模板可用。

可以根據您的要求創建兩種聯繫表格 -簡單和高級。 現在,我們將創建一個簡單的聯繫表格。 因此,如果您將鼠標懸停在上方,將出現“開始”選項; 選擇它。

在創建表單之前,您還可以預覽它。
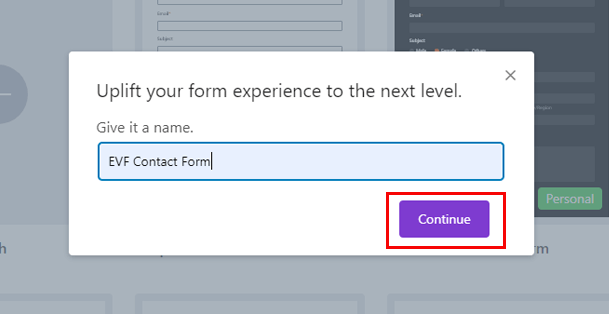
將出現一個彈出窗口並建議您為表單命名。 之後,點擊繼續按鈕。

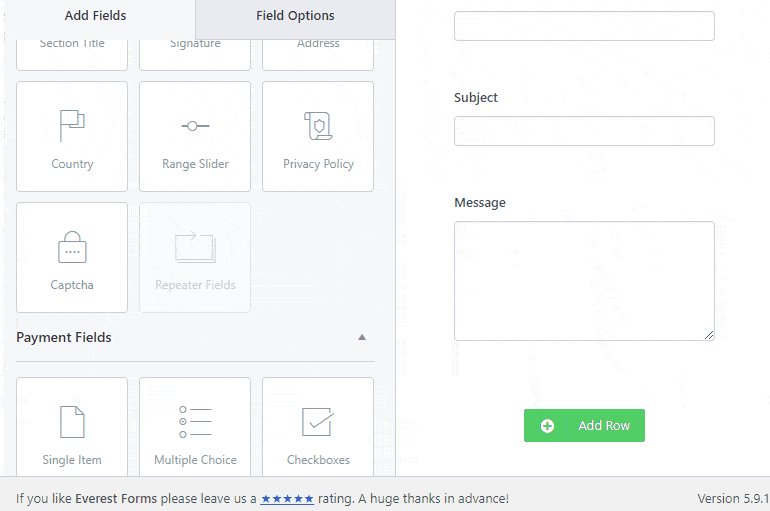
在新形成的聯繫表單中,有 4 個基本字段:姓名、電子郵件、主題和消息。 如果需要,您可以添加更多字段。
有關更多詳細信息,請閱讀我們關於如何創建聯繫表單的文章。
iv) 在您的表單中添加驗證碼字段
我們已經來到了本教程中最令人期待的一步。 你猜對了; 是時候為您的表單添加自定義驗證碼了。 為此,我們需要 Everest Forms 插件——自定義驗證碼。
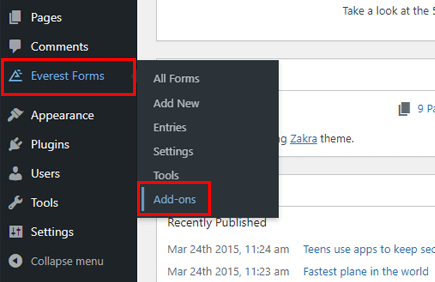
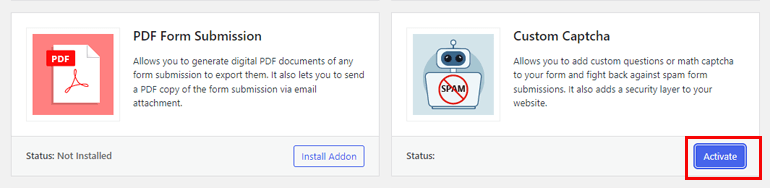
此附加組件可幫助您為表單添加額外的安全層。 這個插件最顯著的優勢是它允許添加自定義問題和數學驗證碼以防止垃圾郵件表單提交。 要安裝附加組件,請轉到Everest Forms >> 附加組件。

搜索自定義驗證碼插件,然後按安裝插件按鈕。 您還需要激活它。

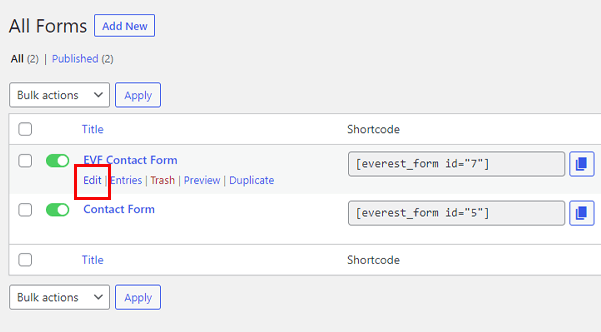
然後,通過導航Everest Forms >> All Forms返回新創建的聯繫表單。 將鼠標懸停在您之前創建的表單上,然後單擊“編輯”選項。

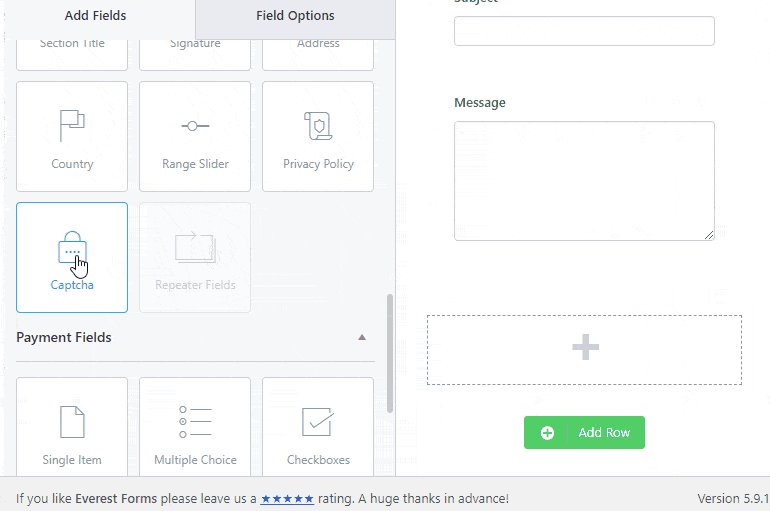
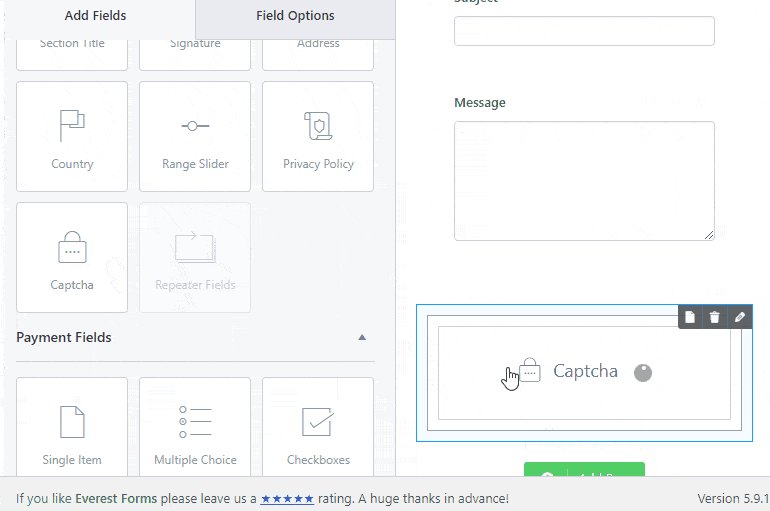
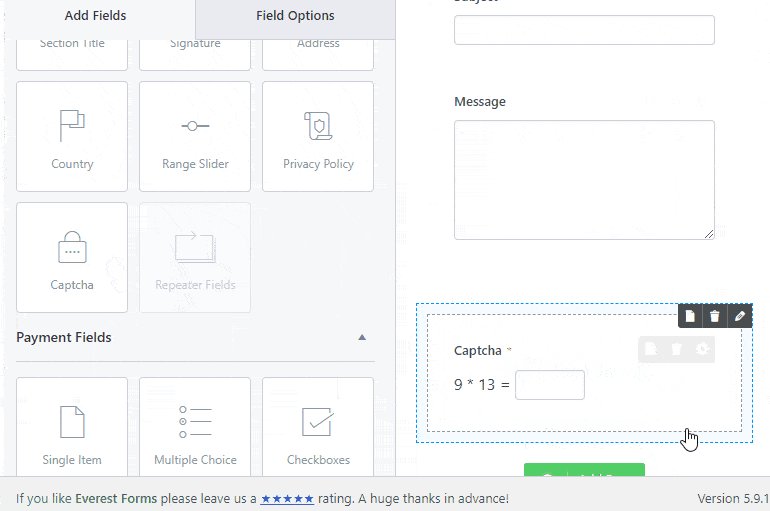
要在表單中添加驗證碼字段,請單擊“添加行”按鈕。 現在將Captcha小部件從左側面板拖放到右側。

V) 自定義驗證碼字段
Captcha 字段是可自定義的,因此您可以毫不費力地對其進行自定義以匹配您網站的利基市場。 只需選擇字段選項,您就會發現多個設置選項。 下面我們對它們進行了簡要的解釋:
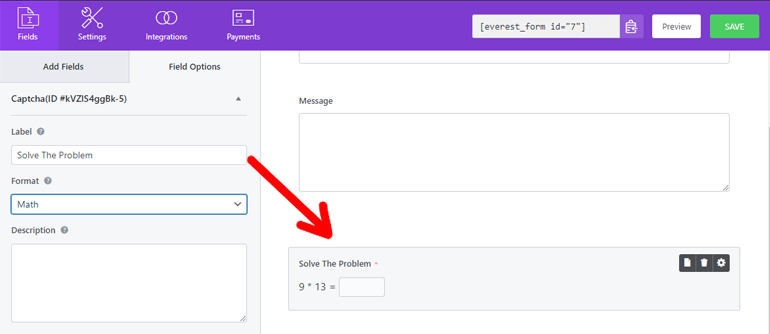
Label :該字段的當前標籤是Captcha 。 您可以將文本更改為您喜歡的任何內容,例如Solve The Problem 。

格式:有兩種格式可供您選擇——數學和問答。 如果您每次都選擇數學選項,則會向用戶顯示不同的數學驗證碼。
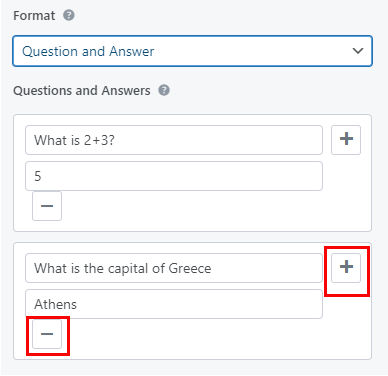
另一方面,問題和答案選項允許您添加自定義問題和答案。 您可以根據自己的喜好添加幾個問題。 點擊“+”號添加更多問題。 您也可以使用“-”號刪除它們。

在所有問題中,隨機給用戶一個問題,讓他們在填寫表格時回答。
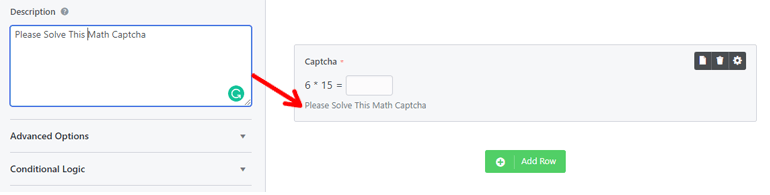
描述:添加驗證碼字段的描述。 它將出現在容器的底部。

高級選項
- 佔位符文本:此選項允許您在答案框字段中添加文本。
- 隱藏標籤:您可以隱藏或顯示驗證碼標籤。
- CSS Classes:在這裡,您可以為 Captcha 字段容器添加 CSS 類名稱。
條件邏輯
啟用此選項允許您根據用戶的輸入顯示或隱藏驗證碼。 此外,您可以添加條件規則。 以下是您可以配置的不同設置選項:

- 顯示/隱藏:選擇是否要顯示或隱藏該字段。
- 選擇字段:從此下拉菜單中,選擇一個確定條件的字段。
- 條件:在is、is not、empty、not empty、大於和小於之間選擇不同的條件。
- 選擇選項:在此處寫入條件值。
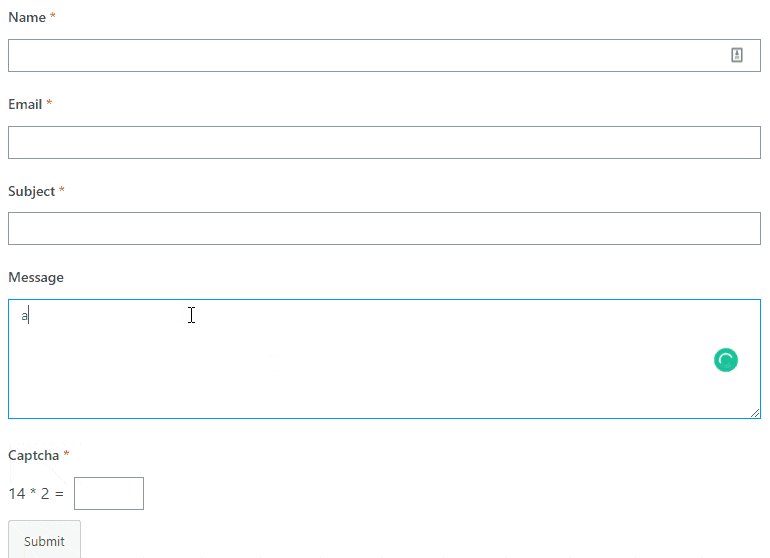
這是一個簡單的例子。 我們選擇 Message 作為條件字段。 僅當用戶在表單中鍵入消息時,才會顯示驗證碼字段。

這只是一個簡單的例子。 您可以使條件變得複雜,以保護您的 WordPress 表單。
這是一篇關於如何在 Everest Forms 中使用條件邏輯的完整文章。
如果您對錶單和設置感到滿意,請點擊頂部的保存按鈕。
通過這些簡單的步驟,您網站上的聯繫表格現在是安全可靠的。 現在沒有黑客可以向您的 WordPress 網站提交虛假和惡意的表單。
注意:Everest Forms 還允許您將 Google reCaptcha 集成到您的表單中。 請閱讀本文檔以獲得更好的理解。 另一個重要信息是您可以集成 Google reCaptcha 並同時添加自定義 Captcha。
2) 將 Google reCaptcha 添加到註冊和登錄表單
註冊表允許您的用戶註冊到您的 WordPress 網站。 您可以將它們保存在您的郵件列表中以推廣您的產品。 這肯定可以幫助您增加收入和潛在客戶。
很有用,不是嗎? 所以,讓我們創建一個用戶註冊和登錄表單。 更重要的是,您可以添加驗證碼以防止垃圾郵件表單提交。
但首先,讓我們安裝一個註冊和登錄表單插件。 WPEverest 為此目的提供了用戶註冊插件。

i) 安裝和激活用戶註冊
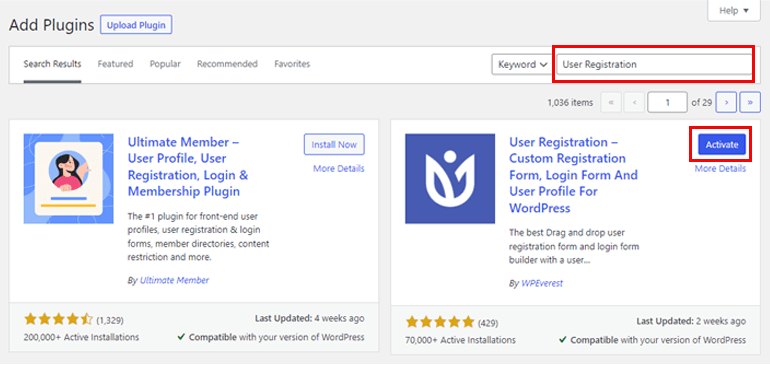
從您的 WordPress 儀表板轉到插件 >> 添加新菜單。 現在,搜索用戶註冊; 一旦它出現在搜索結果中,點擊立即安裝。 另外,激活插件。

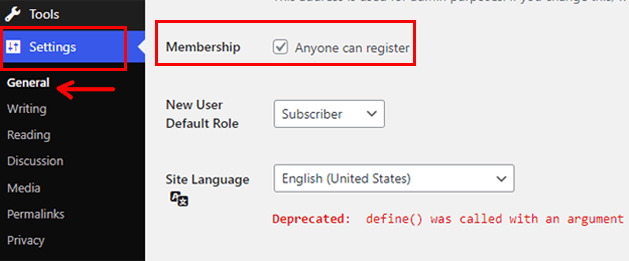
接下來,您需要啟用Membership選項。 這將允許您的用戶從前端註冊到您的站點。 因此,導航到設置>>常規選項。 檢查任何人都可以註冊選項並保存更改。

ii) 創建註冊表
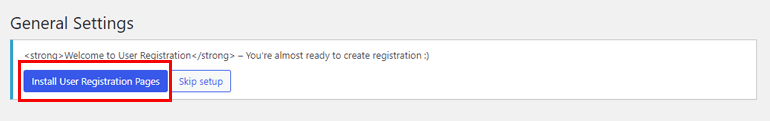
如果您仔細注意到,您的儀表板上會顯示安裝用戶註冊頁面消息。 如果單擊該按鈕,則會創建一個默認註冊表單。

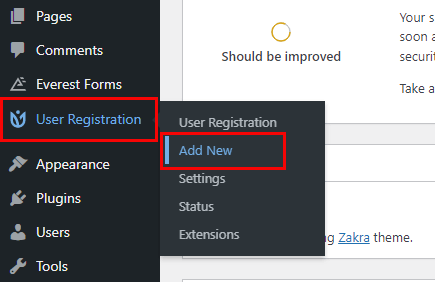
您可以使用此默認表單; 但是,您也可以從頭開始創建註冊表單。 要從頭構建註冊表單,請選擇User Registration >> Add New 。

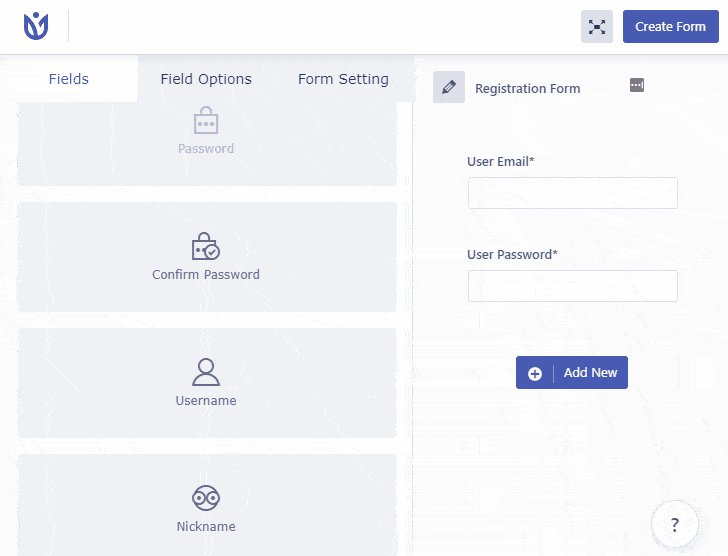
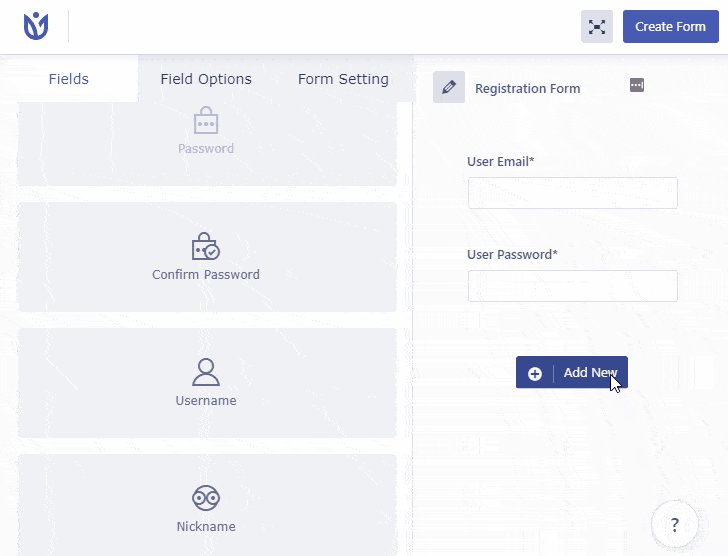
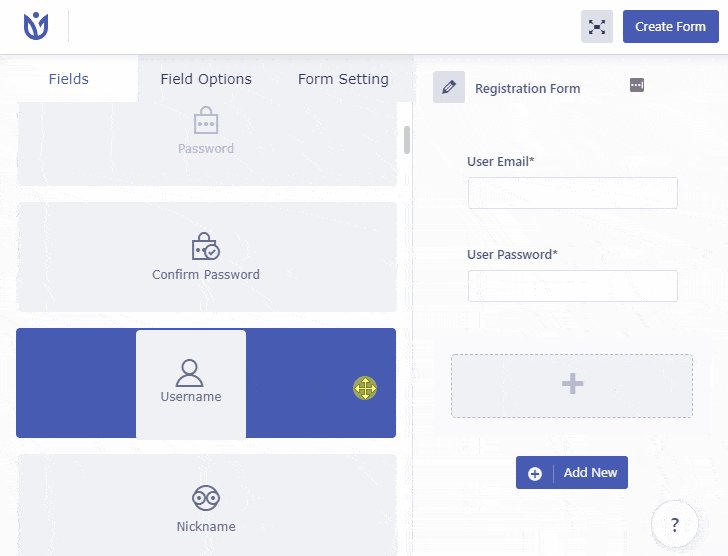
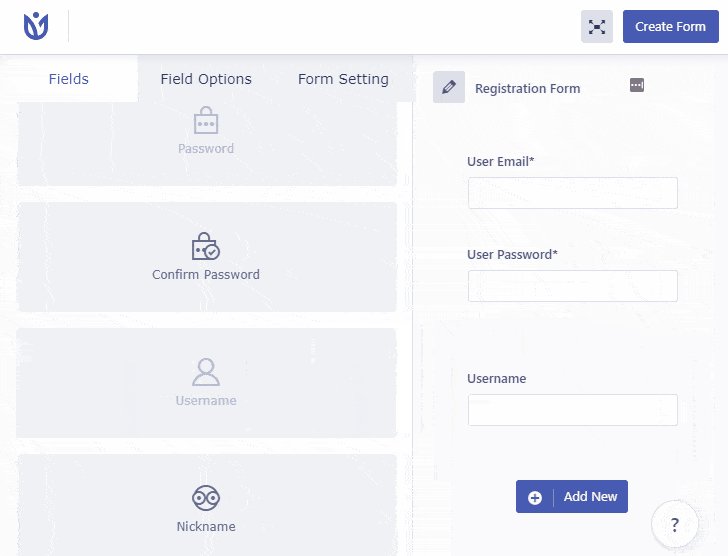
這會將您帶到表單構建器頁面,您可以在其中拖放小部件並輕鬆創建表單。
此外,您可以看到 2 個默認字段 -用戶電子郵件和用戶密碼可用。 您可以保留或刪除它們。 此後,單擊添加新按鈕並添加任意數量的字段。

這是使用用戶註冊創建註冊和登錄表單的完整指南。
iii) 集成 Google reCaptcha
用戶註冊允許將 Google reCaptcha 集成到您的註冊表單中。 如上所述,Google reCaptcha 是一項完全免費的服務,可幫助網站防範垃圾郵件。
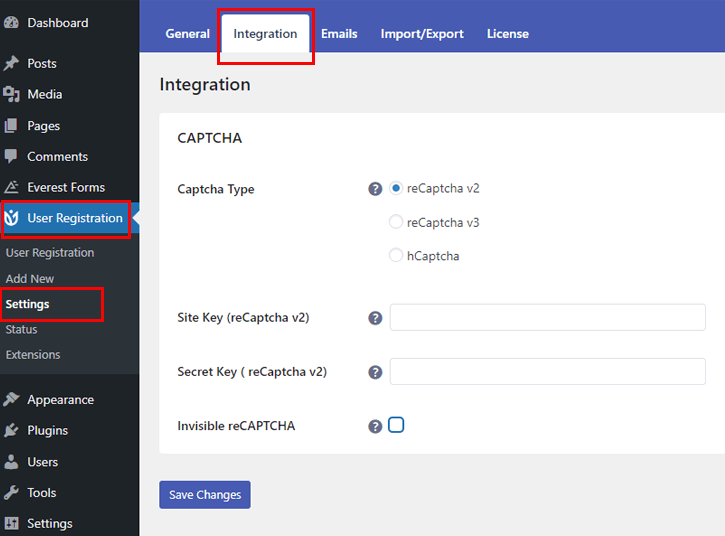
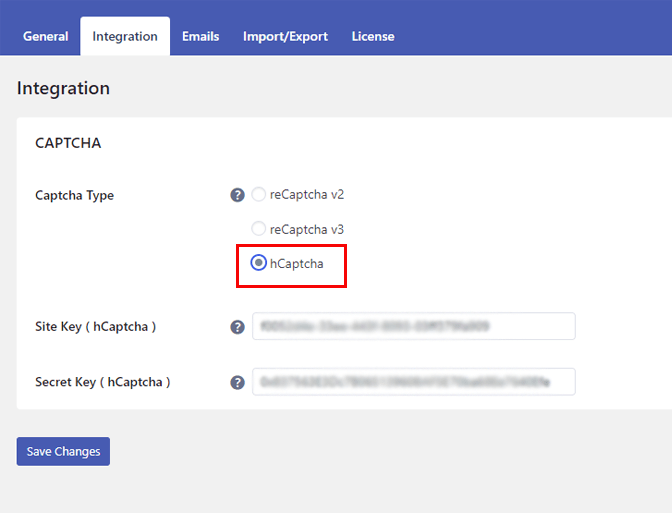
要集成 reCaptcha,請轉到用戶註冊 >> 設置選項。 從頂部菜單欄中選擇集成選項卡。

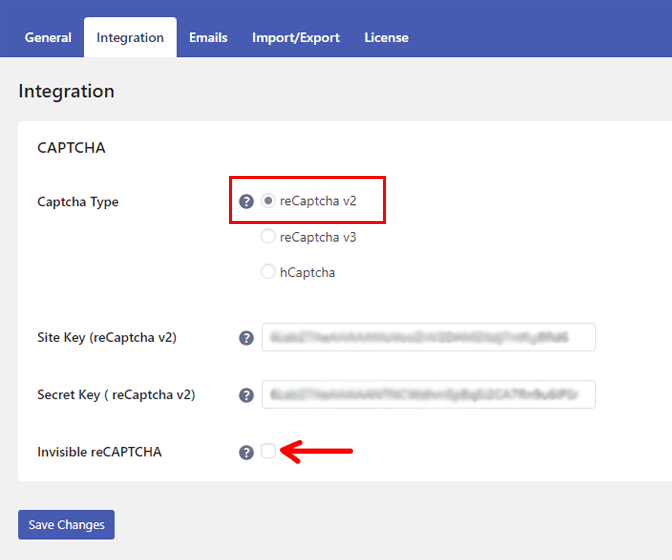
您可以添加三種類型的驗證碼:reCaptcha v2、reCaptcha v3 和 hCaptcha。
- reCaptcha v2 :此版本根據用戶的操作跟踪用戶。 例如,它要求用戶點擊“我不是機器人”複選框。 另一種方法是提出某種圖像識別挑戰。
- reCaptcha v3 :相反,reCaptcha v3 在後台工作。 它根據行為區分機器人和人類。 它會根據他們在您網站上的活動生成分數; 分數越高,用戶就越有可能是人類。
- hCaptcha :hCaptcha 是 reCaptcha 的另一種選擇,它使用先進的機器學習將機器人與人類區分開來。 reCaptcha 和 hCaptcha 之間的主要區別在於,hCaptcha 不會將用戶的數據出售給第三方。
在你決定了你想要的 reCaptcha 版本之後,是時候添加Site Key和Secret Key了。
為此,請訪問此站點 - Google 的概覽頁面。 現在,從頂部欄中選擇v3 Admin Console選項。

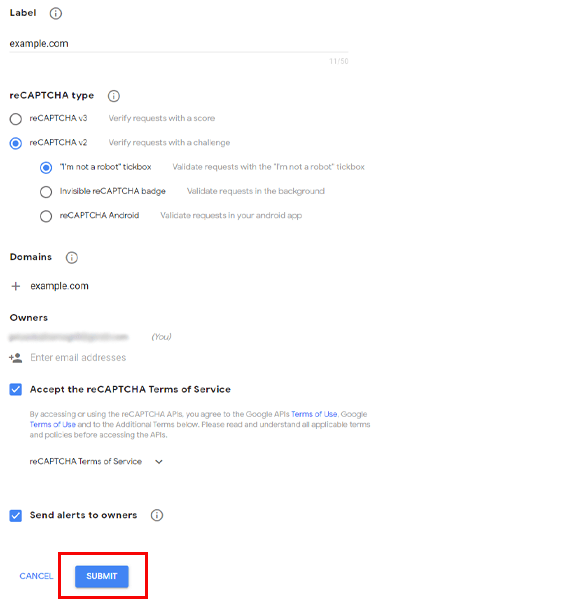
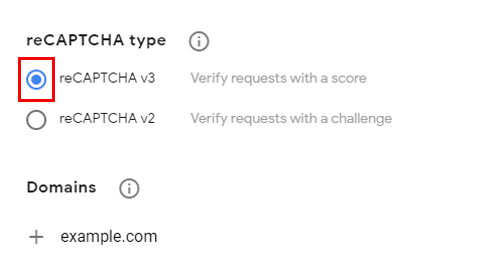
輸入您網站的標籤、域、電子郵件地址,然後接受 reCAPTCHA 服務條款。 此外,選擇是否要添加reCaptcha v2或reCaptcha v3 。

reCaptcha v2 還有另外三個不同的選項。 您可以選擇最適合您網站的那個。
- “我不是機器人”複選框:用戶需要勾選“我不是機器人”複選框。
- 不可見的 reCAPTCHA 徽章:此選項在後台驗證請求。
- reCAPTCHA Android:此選項適用於機器人。 它驗證您的 android 應用程序中的請求。
最後,點擊提交按鈕。
集成 reCaptcha v2
如果您選擇添加 reCaptcha v2,請複制並粘貼您之前創建的站點密鑰和密鑰。 除此之外,Everest Forms 還提供了Invisible reCAPTCHA選項。

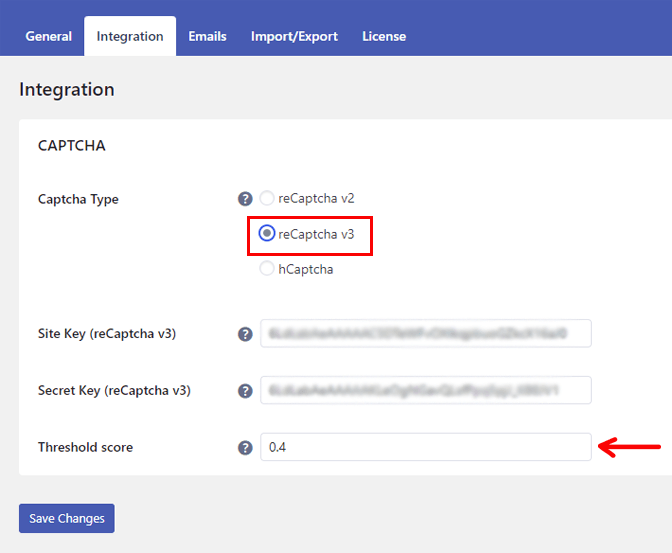
集成 reCaptcha v3
為了添加 reCaptcha v3,Everest Forms 提供了不同的設置選項。 就像 reCaptcha v2 一樣,Site Key 和 Secret Key 是必需的。 但是,請記住,您需要與 reCaptcha v2 不同的站點密鑰和秘密密鑰。
創建密鑰的過程與 reCaptcha v2 相同。 唯一的區別是,您必須在reCAPTCHA 類型部分的 reCaptcha v3 單選按鈕上打勾。

reCaptcha v3 還允許您設置閾值分數。 默認分數為 0.4。 如果分數大於閾值分數,則交互良好。 但是,如果分數較低,則用戶可能是機器人。 因此,將不允許用戶提交表單。 您可以根據自己的意願設置分數。

集成 hCaptcha
如果你想添加驗證碼,你只需要站點密鑰和密鑰。 要為 hCaptcha 生成站點密鑰和密鑰,請訪問此站點 - hCaptcha.com。 註冊並選擇免費服務選項。

輸入您的電子郵件地址、密碼並創建您的帳戶。 創建 hCaptcha Site Key 和 Secret Key 後,只需複制並粘貼密鑰,然後按Save Changes按鈕。

iv) 為註冊表單啟用 reCaptcha 選項
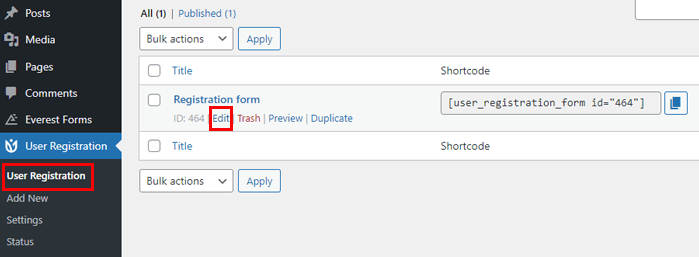
我們已經完成瞭如何以 WordPress 形式添加驗證碼的過程。 下一步,導航到用戶註冊菜單。
您可以看到您創建的註冊表單(或默認表單)。 將鼠標懸停在上方並選擇“編輯”選項。

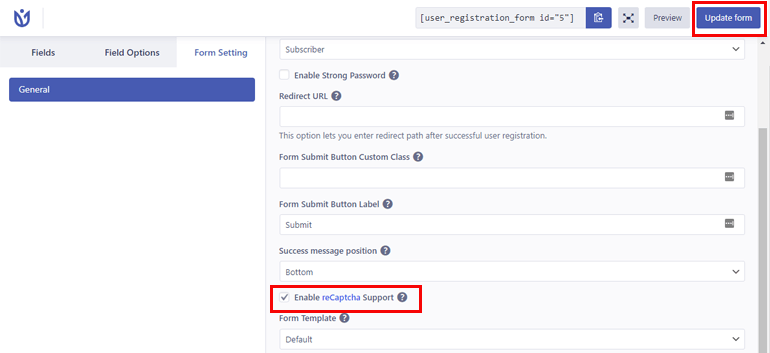
在表單編輯器頁面上,轉到表單設置。 然後,啟用 reCaptcha 支持。 接下來,單擊左上角的更新表單按鈕。

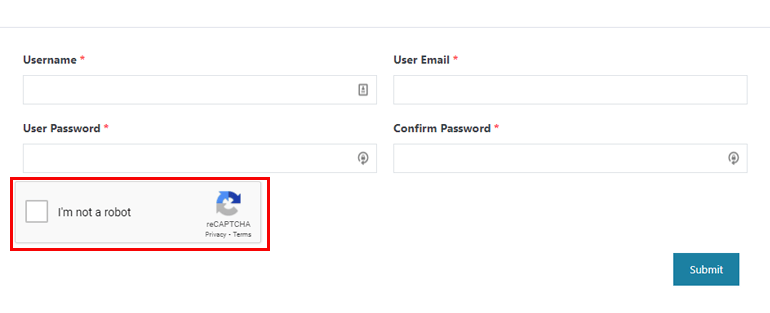
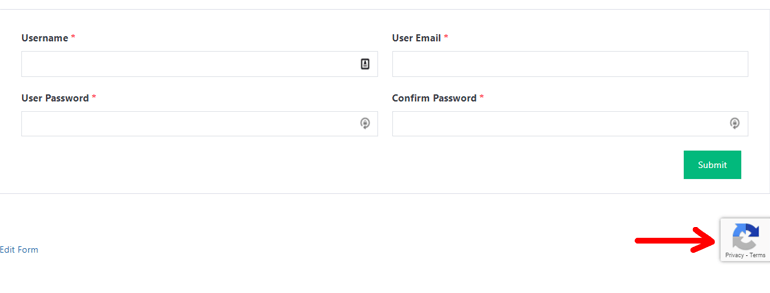
如果您在預覽時選擇了reCaptcha v2 ,這就是您的表單的顯示方式。 另外,請記住我們在這裡使用了 Zakra 主題。 因此,如果另一個主題處於活動狀態,則表單可能看起來不同。

如果您集成了 reCaptcha v3 ,這是 reCaptcha 在註冊表單中的外觀。

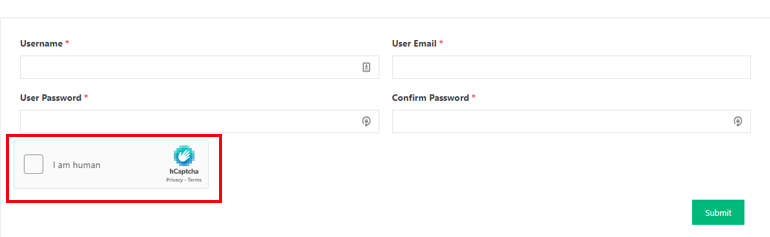
最後,如果您決定添加hCaptcha,它的外觀如下。

V) 為登錄表單啟用 reCaptcha
要在登錄表單中啟用 reCaptcha,請轉到用戶註冊 >> 設置。

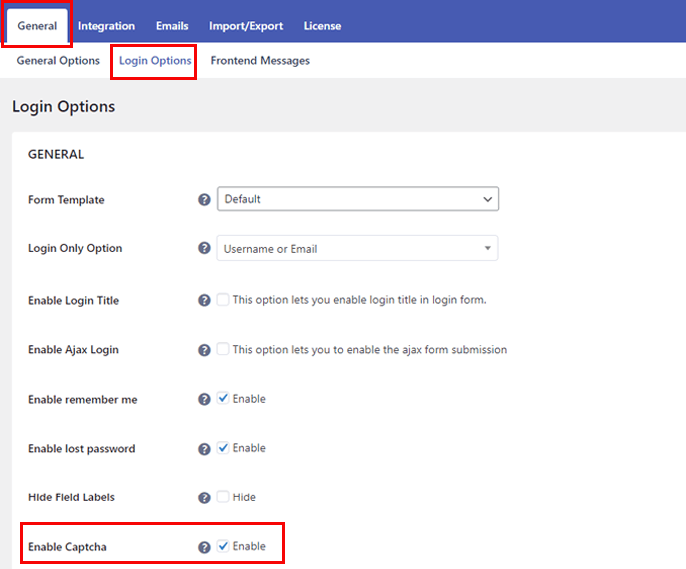
接下來,導航到General >> Login Options並勾選Enable Captcha複選框。

最後,點擊保存更改按鈕。
把它包起來!
將驗證碼添加到您的 WordPress 表單就像在您的表單上穿上盔甲以保護它免受惡意和虛假表單提交的影響。 而且,從上面的教程中,您現在必須知道將 Captcha 添加到您的表單是多麼容易。
特別是使用 Everest Forms,您可以輕鬆地在聯繫表單中啟用驗證碼。 為了保護您的登錄和註冊表單,請使用用戶註冊插件集成 Google reCaptcha。
這就是有關如何將驗證碼添加到 WordPress 表單的指南的全部內容。 如果您喜歡閱讀這篇文章,請與您的朋友和家人分享。
在你走之前,這裡有一篇關於如何嵌入 WordPress iFrame 的有趣文章。 您還可以在 Twitter 和 Facebook 上關注我們以獲取文章更新和激動人心的消息。
