Jak dodać CAPTCHA do swoich formularzy WordPress? (Łatwy przewodnik 2022)
Opublikowany: 2022-04-22Niewiedza, jak dodać Captcha w formularzu WordPress, może być frustrująca. Zwłaszcza, gdy jest to o wiele łatwiejsze niż myślisz. Nie martw się; po przeczytaniu tego artykułu będziesz mógł bez problemu włączyć Captcha w WordPressie.
Czy wiesz, że pełna forma CAPTCHA to „Całkowicie zautomatyzowany publiczny test Turinga, aby odróżnić komputery od ludzi”? Mówiąc najprościej, dodanie Captcha pomaga Twojej witrynie identyfikować komputer z prawdziwym klientem.
Jeśli zostaniesz z nami do końca, dowiesz się więcej o sile dodania Captcha do Twojej witryny. I tak, wspomnieliśmy również, jak dodać Captcha i Google reCaptcha do formularza.
Korzyści z dodania Captcha do formularza WordPress
Pierwszą i najważniejszą rzeczą, w której pomaga Captcha, jest ochrona witryny przed fałszywymi przesłaniami formularzy. Bez Captcha witryna nie może rozróżnić, czy formularze przesłały ludzie, czy boty. W związku z tym osoby atakujące mogą spamować Twoją witrynę informacjami generowanymi przez komputer, aby zarejestrować się w formularzach.
Poza tym, jeśli jesteś właścicielem witryny eCommerce, Captcha może sprawić, że proces płatności online będzie bezpieczniejszy. Uniemożliwia również hakerom tworzenie wielu kont e-mail. Mogą używać tych kont do rejestrowania się w Twojej witrynie i hakowania ważnych danych.
Niemniej jednak, jeśli dodasz Captcha do swojego formularza, możesz uniknąć wszystkich nieszczęść, które przytrafią się Twojej witrynie.
Więc bez dalszych ceregieli odkryjmy metody włączania Captcha w Twojej witrynie.
Przewodnik po tym, jak dodać Captcha w formularzu WordPress
W WordPressie możesz tworzyć wiele rodzajów formularzy, takich jak formularz ankiety, formularz zgłoszeniowy, formularz płatności online i wiele innych.
Jednak w tym samouczku wyjaśnimy, jak dodać Captcha do formularza kontaktowego oraz formularza rejestracji i logowania. Dodamy Google reCaptcha do formularza logowania i rejestracji, a niestandardową Captcha do formularza kontaktowego.
Główna różnica między Google reCaptcha a Captcha polega na tym, że Google reCaptcha jest usługą bezpłatną. Wszystko, co musisz zrobić, to zintegrować go w swoim formularzu.
Jak sama nazwa wskazuje, dzięki niestandardowej Captcha możesz stworzyć własną Captcha. Zakres trudnych pytań, które chcesz dodać, zależy wyłącznie od Ciebie. Powiedziawszy to, nauczmy się, jak dodać Captcha w formularzu WordPress.
1) Dodaj Captcha do formularza kontaktowego
Najpierw dowiemy się, jak włączyć Captcha w formularzu kontaktowym. Wcześniej potrzebujemy niezawodnej i przyjaznej dla użytkownika wtyczki WordPress, która pozwoli nam stworzyć formularz kontaktowy, a także dodać Captcha.
Nie bój się, bo Everest Forms jest tutaj. Jest to popularna wtyczka do tworzenia formularzy WordPress. Nie wspominając o interfejsie przeciągania i upuszczania, który może pomóc w stworzeniu dowolnego formularza w ciągu kilku minut. Poza tym posiada takie funkcje jak:
- Projektant formularzy
- Nieograniczone pola formularzy
- Wstępnie zaprojektowane szablony formularzy
- Wiele dodatków premium

Aby dowiedzieć się więcej, zapoznaj się z tym artykułem przeglądowym na temat Everest Forms.
i) Zainstaluj i aktywuj Everest Forms
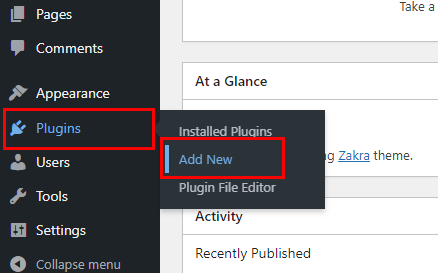
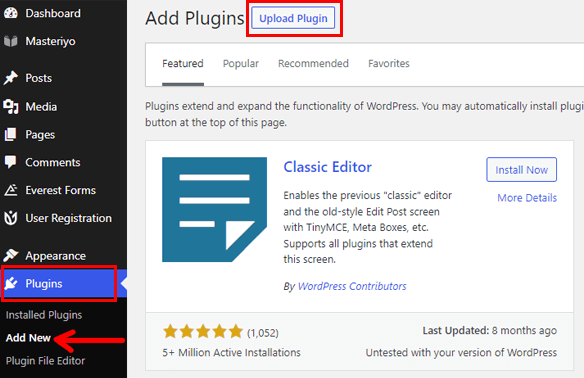
Po zalogowaniu się do pulpitu WordPress, przejdź do menu Wtyczki >> Dodaj nowy .

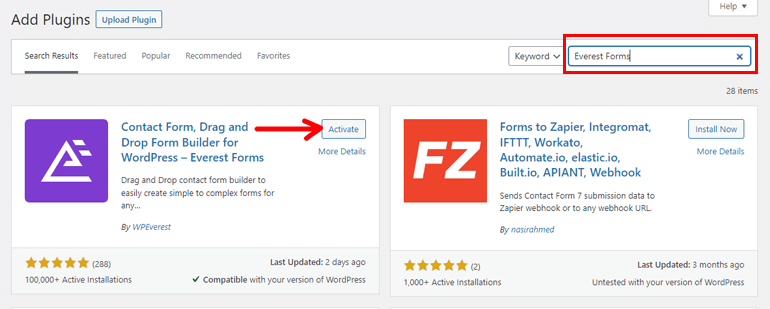
Wpisz Everest Forms na pasku wyszukiwania. Gdy pojawi się w wynikach wyszukiwania, kliknij przycisk Zainstaluj teraz , a na koniec naciśnij przycisk Aktywuj .

I to wszystko; pomyślnie zainstalowałeś i aktywowałeś darmową wersję wtyczki Everest Forms.
Jednak darmowa wersja nie oferuje pola Captcha; dlatego zakup wersji premium jest obowiązkowy.
ii) Zainstaluj Everest Forms Pro
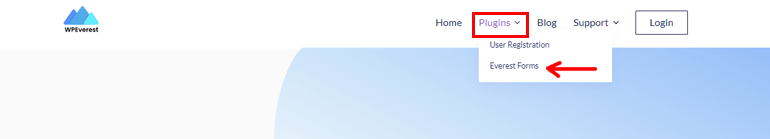
Odwiedź oficjalną stronę wtyczki – WPEverest. Z rozwijanego menu – Wtyczki wybierz Everest Forms .

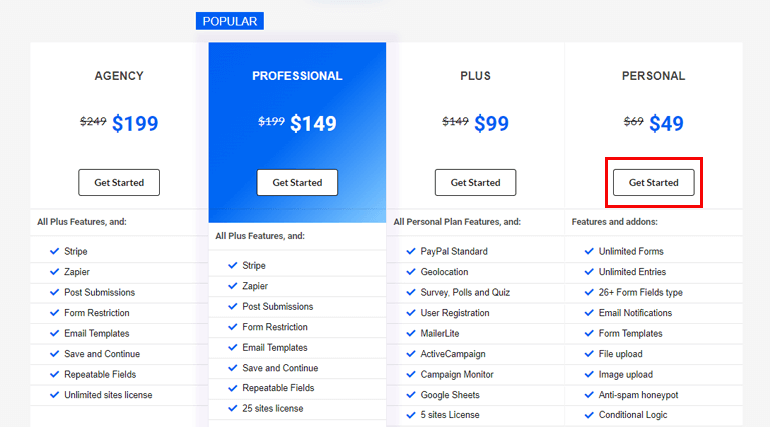
Teraz przejdź do strony Cennik i wybierz plan, który najbardziej Ci odpowiada. Kliknij przycisk Rozpocznij i wypełnij wszystkie niezbędne pola płatności.

Na adres e-mail dodany podczas procesu płatności WPEverest wyśle dane logowania i fakturę firmową. Możesz zalogować się na swoje konto użytkownika za pomocą danych logowania.
Po zalogowaniu przejdź do zakładki Pobieranie i pobierz wtyczkę Everest Forms pro.
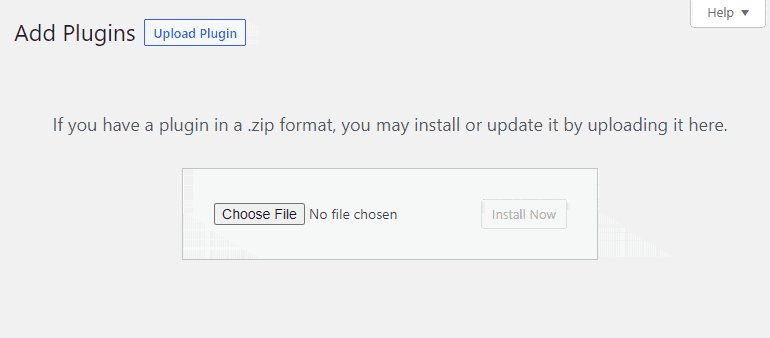
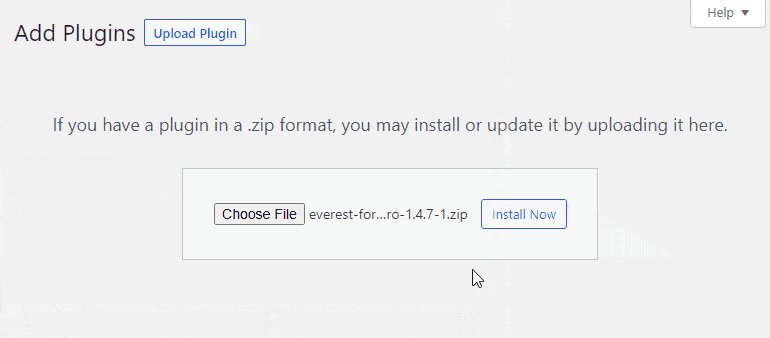
Następnie wybierz Wtyczki >> Dodaj nowe menu z pulpitu WordPress. Kliknij opcję Prześlij wtyczkę , którą możesz zobaczyć u góry.

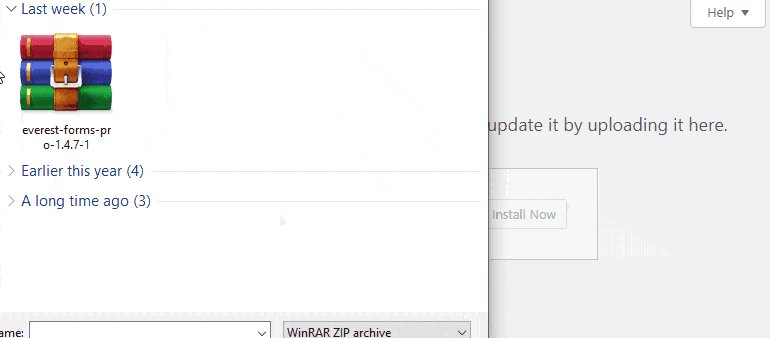
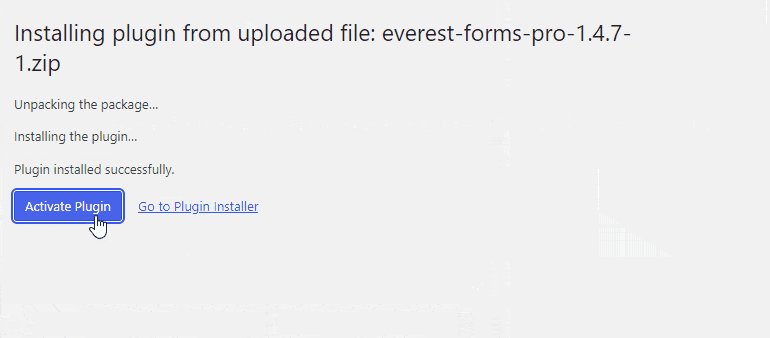
Następnie wybierz pobrany wcześniej plik zip i zainstaluj go. Nie zapomnij aktywować wtyczki.

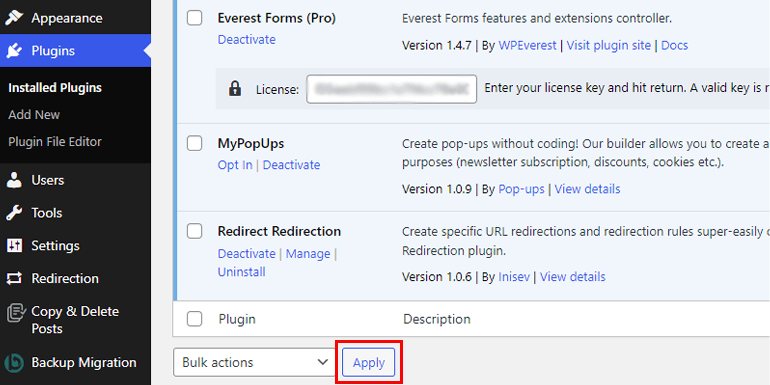
Jednak proces aktywacji wtyczki kończy się dopiero po dodaniu klucza licencyjnego. Iść do na karcie Klucze licencyjne z konta użytkownika, skopiuj klucz licencyjny i wklej go na pasku kluczy licencyjnych. Na koniec wybierz przycisk Zastosuj .

iii) Utwórz formularz kontaktowy
Innym powodem, dla którego wybraliśmy wtyczkę Everest Forms, jest to, że zapewnia ona doskonałe wrażenia użytkownika. Nawet osoba z zerową znajomością kodowania może stworzyć formularz kontaktowy za pomocą tej wtyczki.
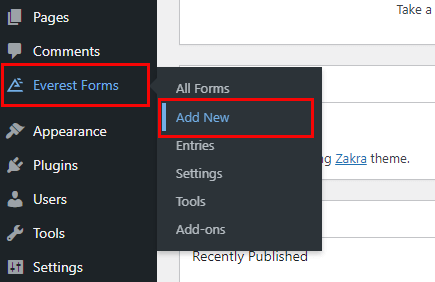
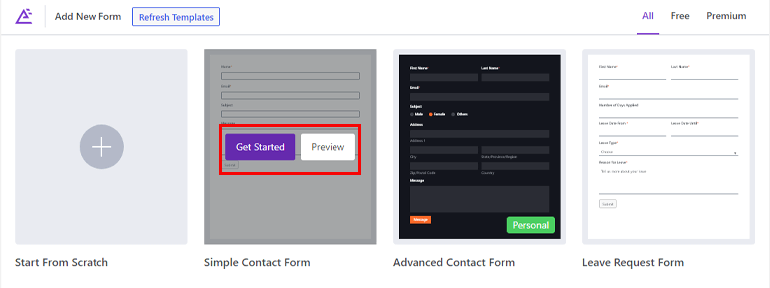
Everest Forms zawiera gotowy szablon formularza kontaktowego. Jeśli klikniesz na Everest Forms >> Dodaj nowy , przejdziesz do strony szablonu formularza. Dostępnych jest ponad 10 szablonów.

W zależności od wymagań można utworzyć dwa formularze kontaktowe – Prosty i Zaawansowany . Na razie stworzymy prosty formularz kontaktowy. Dlatego jeśli najedziesz kursorem, pojawi się opcja Rozpocznij ; wybierz go.

Zanim utworzysz formularz, możesz go również wyświetlić w podglądzie .
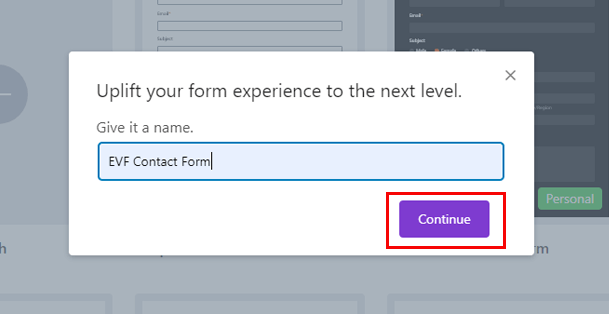
Pojawi się wyskakujące okienko z propozycją nazwy formularza. Następnie naciśnij przycisk Kontynuuj .

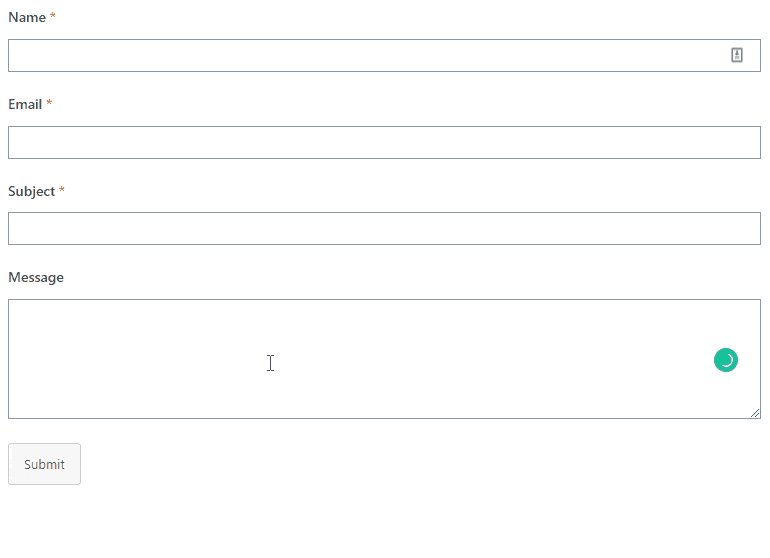
W nowo utworzonym formularzu kontaktowym znajdują się 4 podstawowe pola: Imię i Nazwisko, E-mail, Temat i Wiadomość. Jeśli chcesz, możesz dodać więcej pól.
Więcej szczegółowych informacji znajdziesz w naszym artykule na temat tworzenia formularza kontaktowego.
iv) Dodaj pole Captcha w swoim formularzu
Doszliśmy do najbardziej oczekiwanego kroku w tym samouczku. Dobrze zgadłeś; nadszedł czas, aby dodać niestandardową Captcha do formularza. W tym celu potrzebujemy dodatku Everest Forms – Custom Captcha .
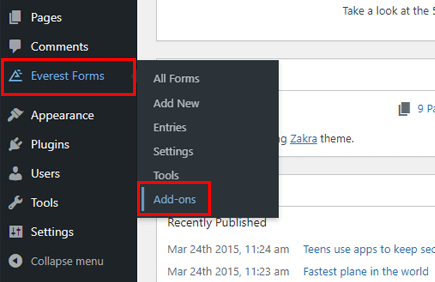
Ten dodatek pomaga dodać dodatkową warstwę bezpieczeństwa do formularza. Najważniejszą zaletą tego dodatku jest możliwość dodawania niestandardowych pytań i matematycznego captcha, aby zapobiec przesyłaniu formularzy spamowych. Aby zainstalować dodatek, przejdź do Everest Forms >> Dodatki.

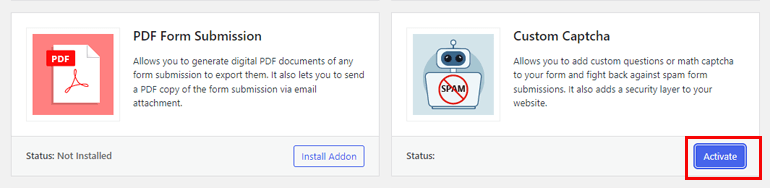
Wyszukaj niestandardowy dodatek Captcha i naciśnij przycisk Zainstaluj dodatek . Musisz go również aktywować .

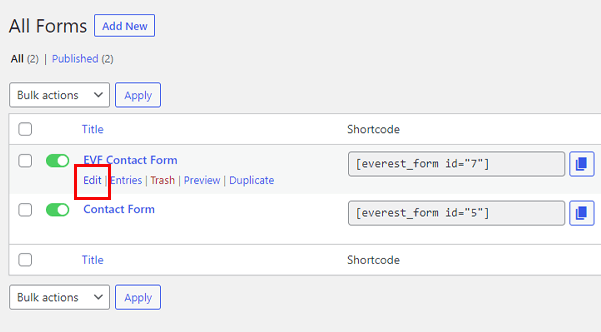
Następnie wróć do nowo utworzonego formularza kontaktowego, przechodząc do Everest Forms >> All Forms . Najedź na formularz, który utworzyłeś wcześniej i kliknij opcję Edytuj .

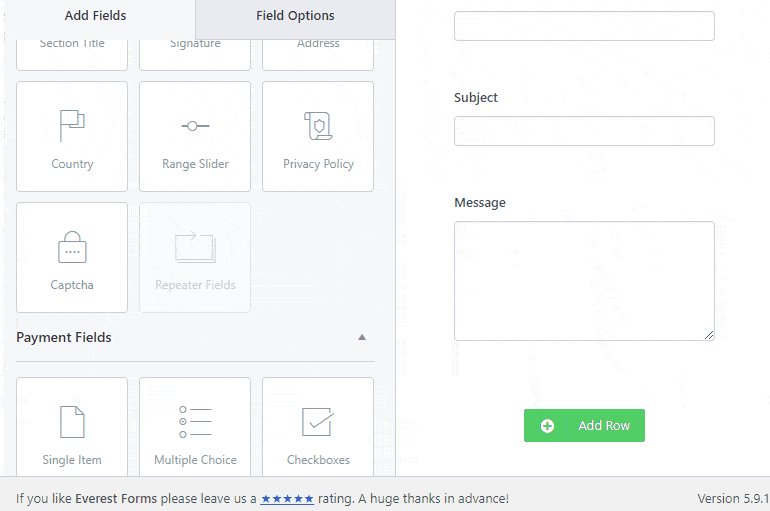
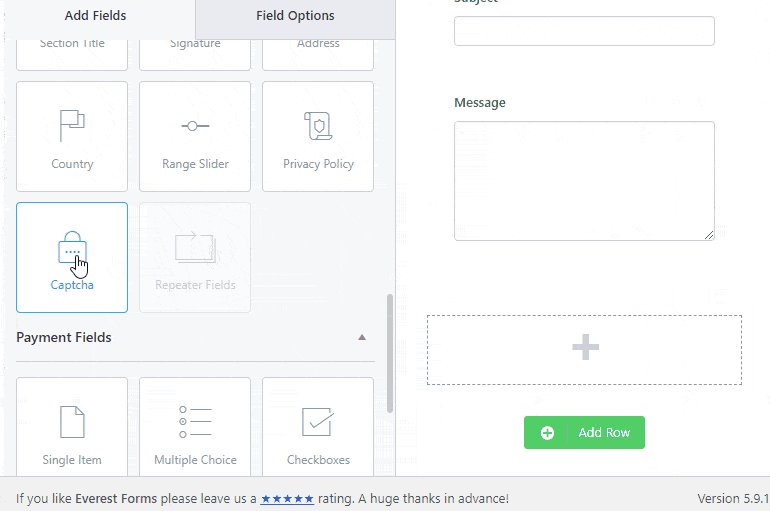
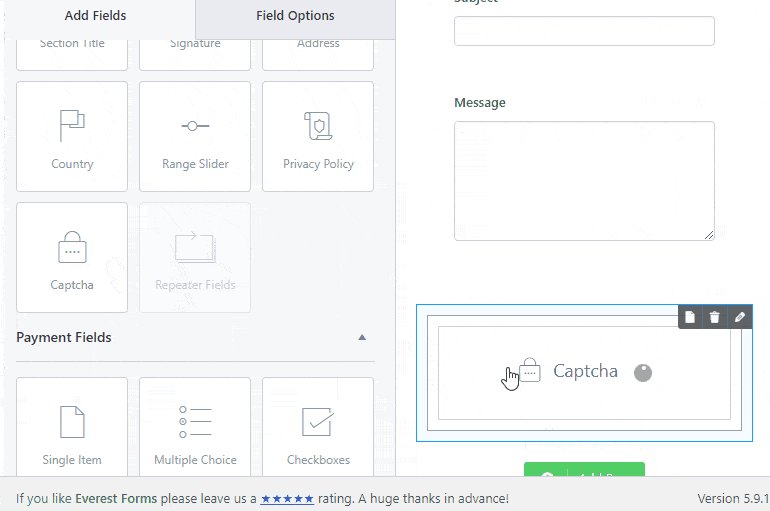
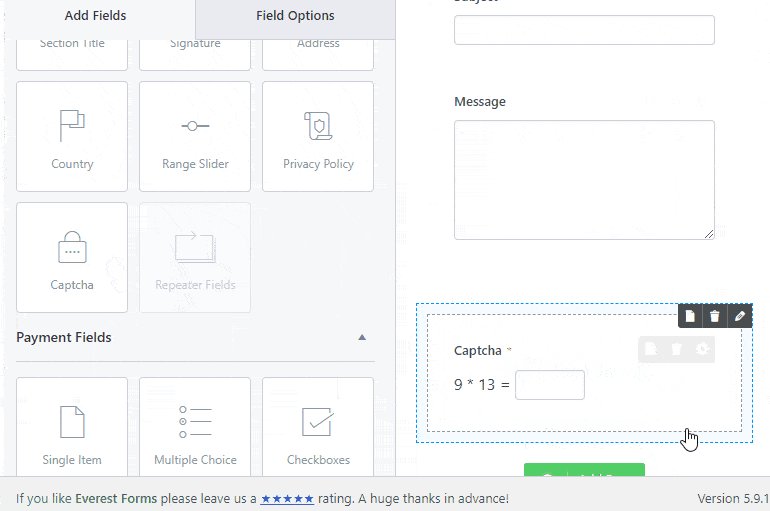
Aby dodać pole captcha do formularza, kliknij przycisk Dodaj wiersz . Teraz przeciągnij widżet Captcha z lewego panelu i upuść go po prawej stronie.

V) Dostosuj pola Captcha
Pole Captcha można dostosować, dzięki czemu można je bez wysiłku dostosować do niszy Twojej witryny. Po prostu wybierz Opcje pola, a znajdziesz wiele opcji ustawień. Poniżej wyjaśniliśmy je w skrócie:
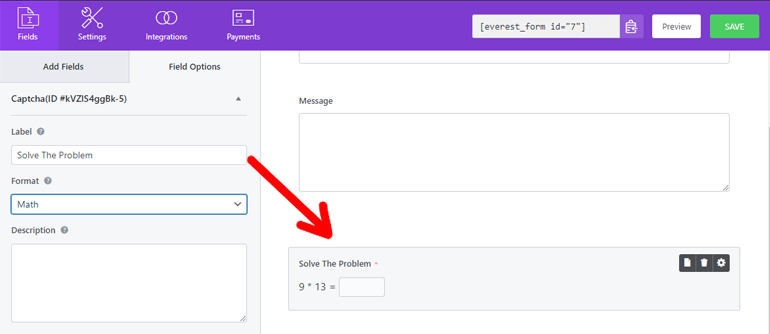
Etykieta : Aktualna etykieta pola to Captcha . Możesz zmienić tekst na dowolny, na przykład Rozwiąż problem .

Format : Istnieją dwa formaty do wyboru – Matematyka oraz Pytania i odpowiedzi . Jeśli wybierzesz opcję Matematyka za każdym razem, użytkownikom zostanie wyświetlony inny kod captcha matematycznego.
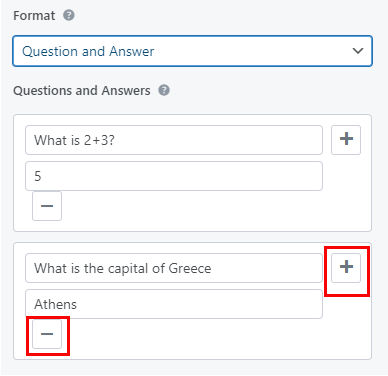
Z drugiej strony opcja Pytanie i odpowiedź umożliwia dodawanie niestandardowych pytań i odpowiedzi. Możesz dodać kilka pytań zgodnie z własnymi upodobaniami. Kliknij znak „+”, aby dodać więcej pytań. Możesz je również usunąć za pomocą znaku „-”.

Spośród wszystkich pytań, jedno losowe pytanie jest przydzielane użytkownikom podczas wypełniania formularza.
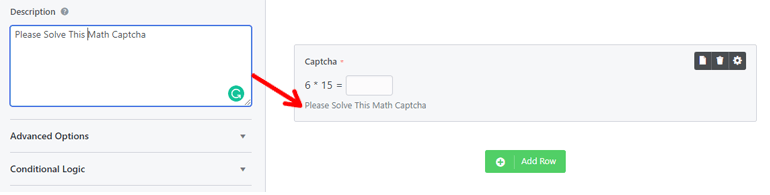
Opis : dodaj opis pola Captcha. Pojawi się na dnie pojemnika.

Zaawansowane opcje
- Tekst zastępczy : ta opcja umożliwia dodanie tekstu w polu Pole odpowiedzi.
- Ukryj etykietę : możesz ukryć lub pokazać etykietę Captcha.
- Klasy CSS: Tutaj możesz dodać nazwę klasy CSS dla kontenera pola Captcha.
Logika warunkowa
Włączenie tej opcji pozwala pokazać lub ukryć Captcha zgodnie z danymi wprowadzonymi przez użytkownika. Ponadto możesz dodać reguły warunkowe. Poniżej znajdują się różne opcje ustawień, które możesz skonfigurować:

- Pokaż/Ukryj : Wybierz, czy chcesz pokazać, czy ukryć pole.
- Wybierz pole : z tego menu rozwijanego wybierz pole, które określa warunek.
- Warunek : wybierz różne warunki między jest, nie jest, puste, nie puste, większe niż i mniejsze niż.
- Wybierz opcję : Wpisz tutaj wartość warunkową.
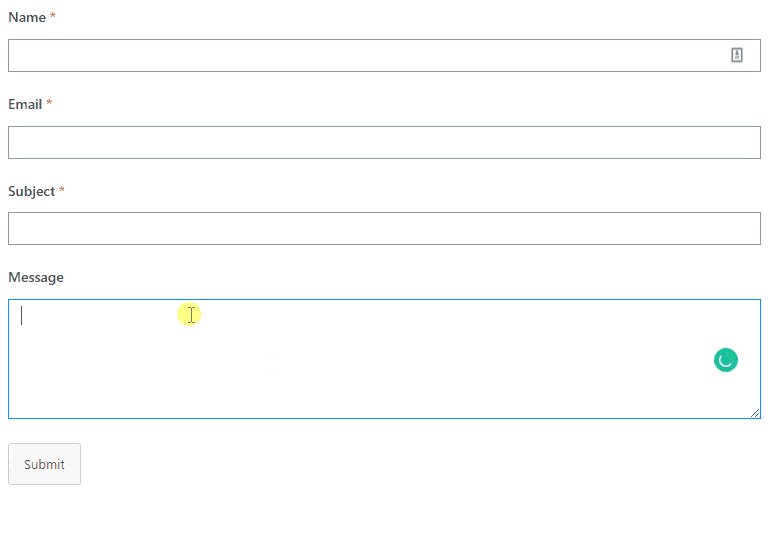
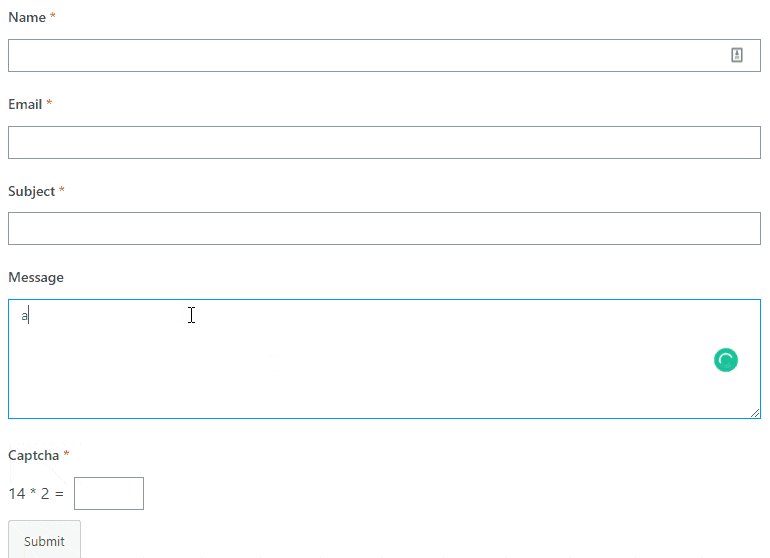
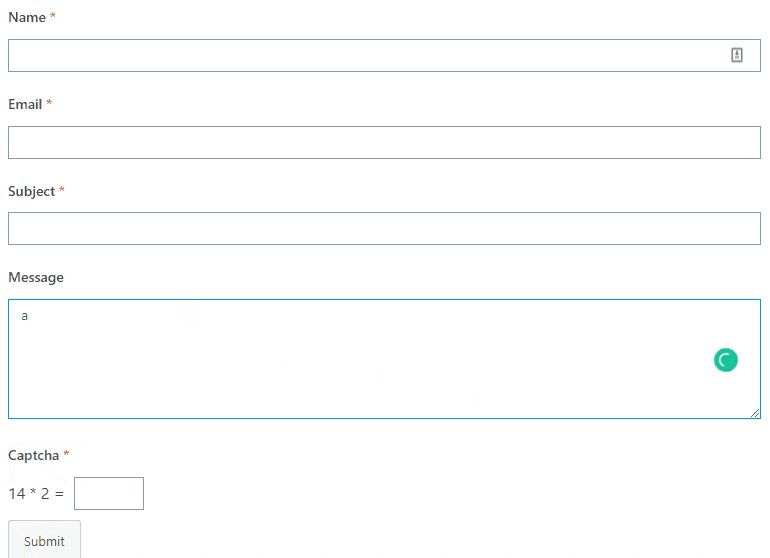
Oto prosty przykład. Jako pole warunkowe wybraliśmy Wiadomość. Pole Captcha jest wyświetlane tylko wtedy, gdy użytkownicy wpiszą wiadomość w formularzu.

To tylko prosty przykład. Możesz sprawić, by warunek był tak złożony, jak chcesz, aby zabezpieczyć swój formularz WordPress.
Oto pełny artykuł o tym, jak używać logiki warunkowej w Everest Forms.
Jeśli jesteś zadowolony z formularza i ustawień, naciśnij przycisk Zapisz znajdujący się na górze.
Dzięki tym prostym krokom formularz kontaktowy w Twojej witrynie jest teraz bezpieczny. Żaden haker nie może teraz przesyłać fałszywych i złośliwych formularzy do Twojej witryny WordPress.
Uwaga : Everest Forms pozwala również zintegrować Google reCaptcha z Twoim formularzem. Zapoznaj się z tą dokumentacją, aby lepiej zrozumieć. Kolejną istotną informacją jest to, że możesz zintegrować Google reCaptcha i jednocześnie dodać niestandardową Captcha.
2) Dodaj Google reCaptcha do formularza rejestracji i logowania
Formularz rejestracyjny umożliwia użytkownikom zarejestrowanie się w witrynie WordPress. Możesz zapisać je na swojej liście mailingowej, aby promować swoje produkty. To z pewnością może pomóc w zwiększeniu przychodów i generowaniu leadów.
Całkiem przydatne, prawda? Stwórzmy więc formularz rejestracji i logowania użytkownika. Co więcej, możesz dodać Captcha, aby zabezpieczyć go przed przesyłaniem formularzy spamowych.
Ale najpierw zainstalujmy wtyczkę formularza rejestracji i logowania. WPEverest zapewnia wtyczkę rejestracji użytkownika właśnie w tym celu.

i) Zainstaluj i aktywuj rejestrację użytkownika
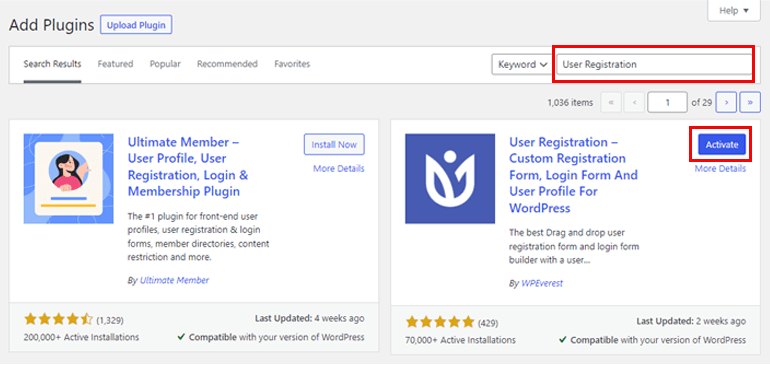
Przejdź do Wtyczki >> Dodaj nowe menu z pulpitu WordPress. Teraz wyszukaj Rejestracja użytkownika; gdy pojawi się w wynikach wyszukiwania, kliknij Zainstaluj teraz . Aktywuj również wtyczkę.

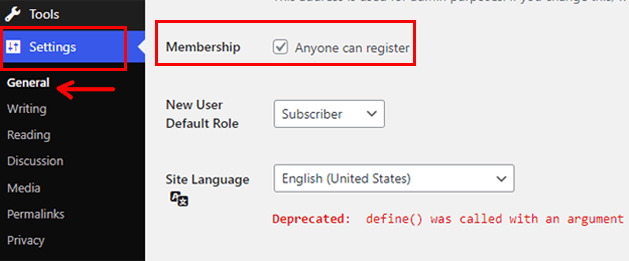
Następnie musisz włączyć opcję Członkostwo . Umożliwi to Twoim użytkownikom zarejestrowanie się w Twojej witrynie z poziomu frontonu. Przejdź do opcji Ustawienia >> Ogólne . Zaznacz opcję Każdy może się zarejestrować i Zapisz zmiany.

ii) Utwórz formularz rejestracyjny
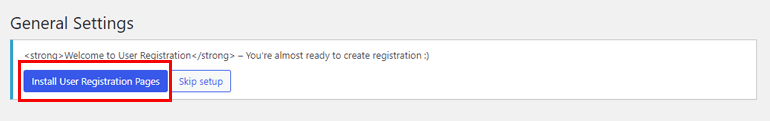
Jeśli zauważysz uważnie, na pulpicie nawigacyjnym pojawi się komunikat Zainstaluj strony rejestracji użytkownika . Po kliknięciu przycisku zostanie utworzony domyślny formularz rejestracyjny.

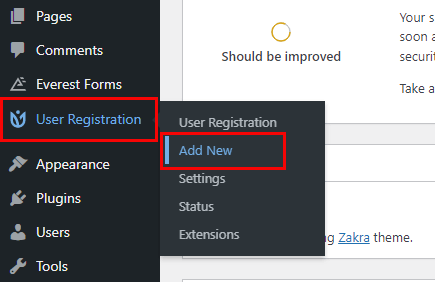
Możesz użyć tego domyślnego formularza; jednak możesz również utworzyć formularz rejestracyjny od podstaw. Aby zbudować formularz rejestracyjny od podstaw, wybierz Rejestracja użytkownika >> Dodaj nowy .

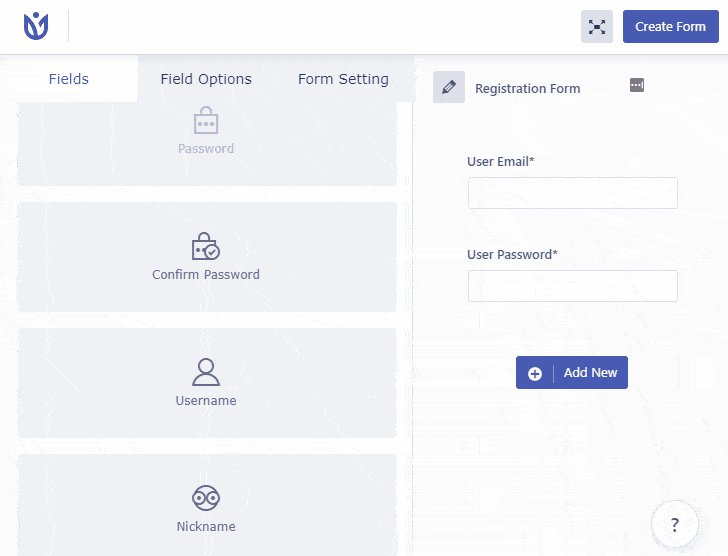
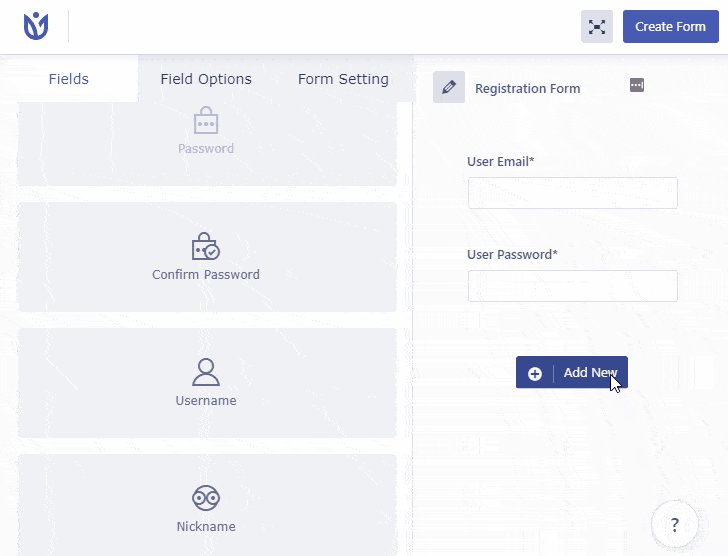
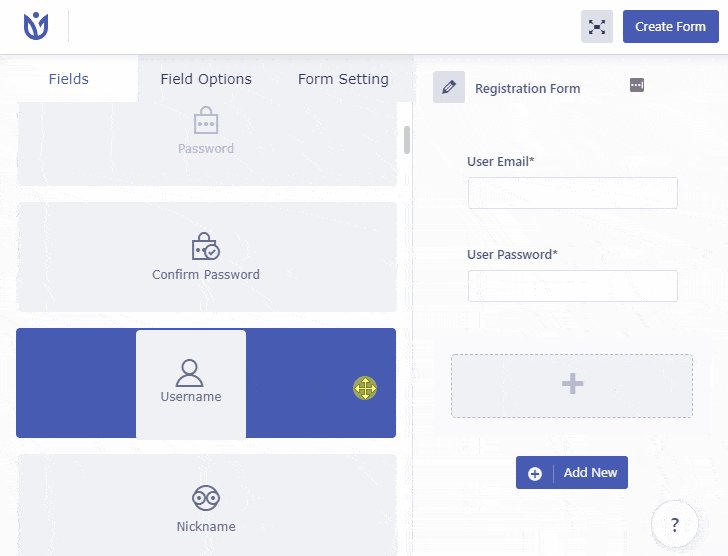
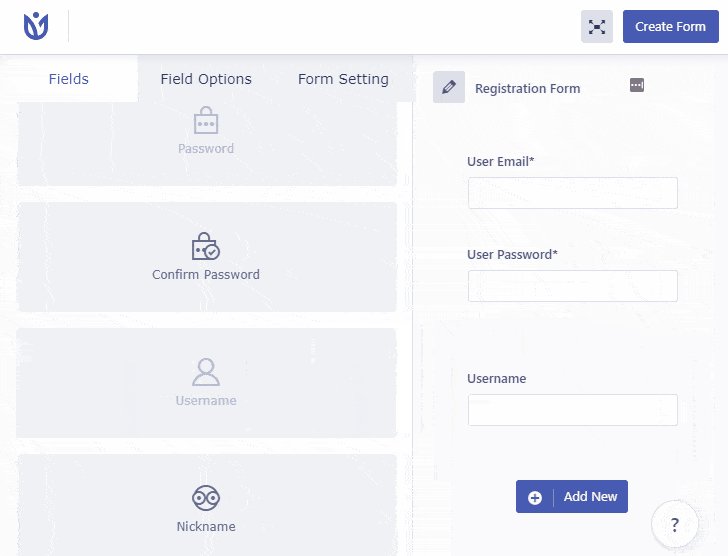
Spowoduje to przejście do strony kreatora formularzy, na której można przeciągać i upuszczać widżety oraz łatwo tworzyć formularze.
Ponadto możesz zobaczyć 2 domyślne pola – Dostępne są adres e- mail użytkownika i hasło użytkownika . Możesz je zachować lub usunąć. Następnie kliknij przycisk Dodaj nowy i dodaj tyle pól, ile chcesz.

Oto kompletny przewodnik po tworzeniu formularza rejestracji i logowania za pomocą rejestracji użytkownika.
iii) Zintegruj Google reCaptcha
Rejestracja użytkownika umożliwia zintegrowanie Google reCaptcha z formularzem rejestracyjnym. Jak wspomniano powyżej, Google reCaptcha to całkowicie bezpłatna usługa, która pomaga stronom internetowym chronić przed spamem.
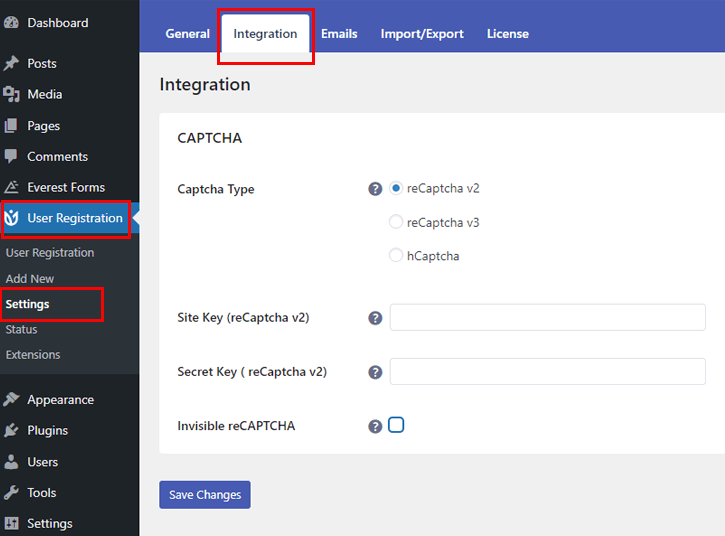
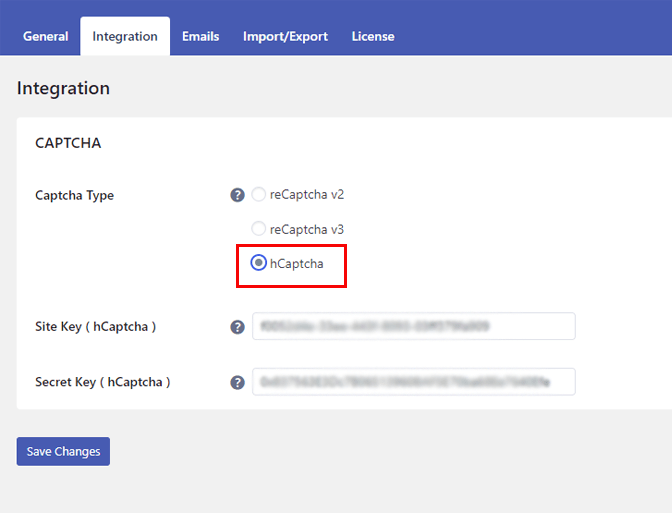
Aby zintegrować reCaptcha, przejdź do opcji Rejestracja użytkowników >> Ustawienia . Wybierz zakładkę Integracja z górnego paska menu.

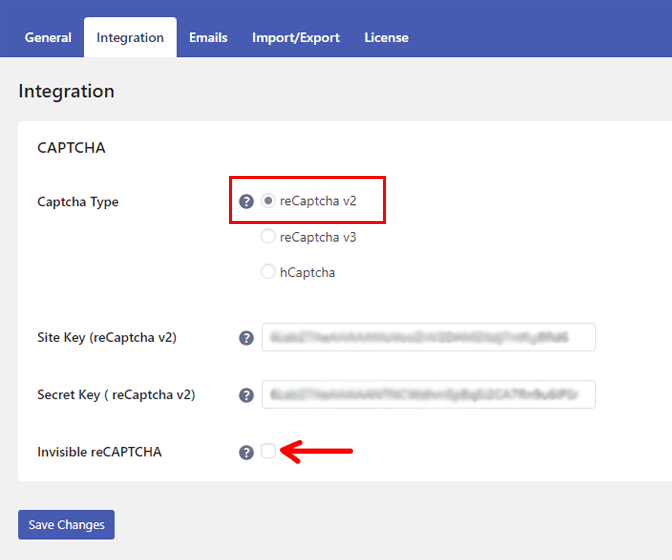
Możesz dodać trzy typy Captcha: reCaptcha v2, reCaptcha v3 i hCaptcha.
- reCaptcha v2 : Ta wersja śledzi użytkowników na podstawie ich działań. Na przykład wymaga od użytkowników kliknięcia pola wyboru „Nie jestem robotem”. Innym sposobem jest przedstawienie pewnego rodzaju wyzwania związanego z rozpoznawaniem obrazu.
- reCaptcha v3 : Wręcz przeciwnie, reCaptcha v3 działa w tle. Rozróżnia bota i człowieka na podstawie ich zachowania. Generuje wynik zgodnie z ich działaniami w Twojej witrynie; im wyższy wynik, tym bardziej prawdopodobne jest, że użytkownik jest człowiekiem.
- hCaptcha : hCaptcha to alternatywna opcja dla reCaptcha, która odróżnia boty od ludzi za pomocą zaawansowanego uczenia maszynowego. Główną różnicą między reCaptcha i hCaptcha jest to, że hCaptcha nie sprzedaje danych użytkownika stronom trzecim.
Gdy już zdecydujesz, którą wersję reCaptcha chcesz, czas dodać klucz witryny i klucz tajny .
W tym celu odwiedź tę witrynę – stronę przeglądu Google. Teraz wybierz opcję Konsola administracyjna v3 z górnego paska.

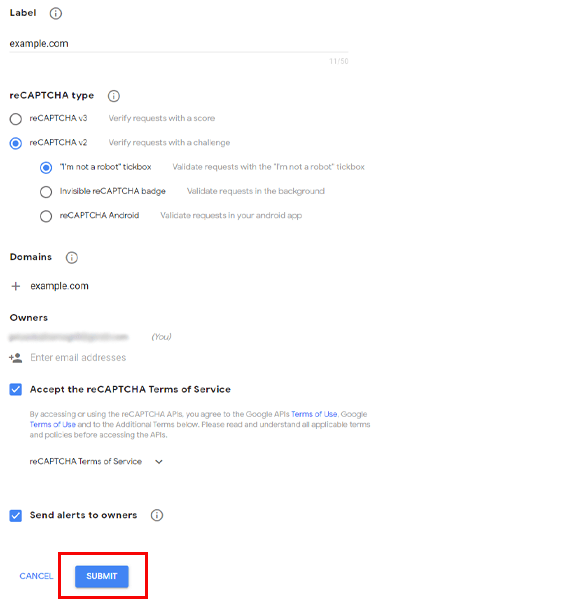
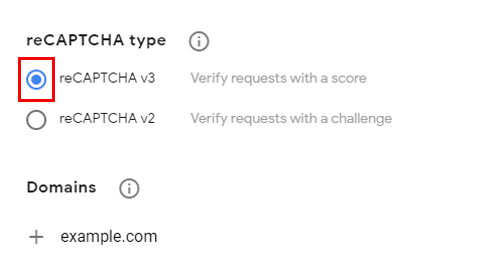
Wprowadź etykietę , domenę , adres e-mail swojej witryny i zaakceptuj Warunki korzystania z usługi reCAPTCHA . Ponadto wybierz, czy chcesz dodać reCaptcha v2 czy reCaptcha v3 .

reCaptcha v2 ma trzy dalsze różne opcje. Możesz wybrać ten, który najlepiej pasuje do Twojej witryny.
- Pole wyboru „Nie jestem robotem”: Użytkownicy muszą zaznaczyć pole „Nie jestem robotem”.
- Niewidoczna plakietka reCAPTCHA: ta opcja sprawdza poprawność żądań w tle.
- reCAPTCHA Android: Ta opcja jest przeznaczona dla androidów. Weryfikuje żądania w aplikacjach na Androida.
Na koniec kliknij przycisk Prześlij .
Zintegruj reCaptcha v2
Jeśli zdecydujesz się dodać reCaptcha v2, skopiuj i wklej utworzony wcześniej klucz witryny i tajny klucz. Poza tym Everest Forms udostępnia również opcję Invisible reCAPTCHA .

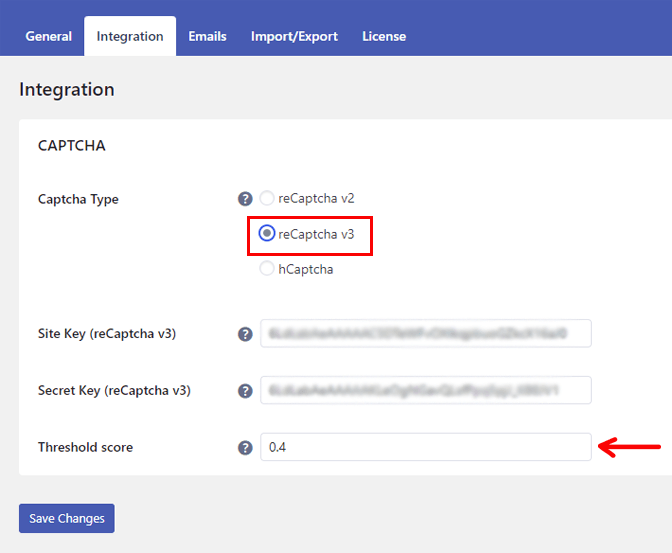
Zintegruj reCaptcha v3
Aby dodać reCaptcha v3, Everest Forms oferuje różne opcje ustawień. Podobnie jak reCaptcha v2, klucz witryny i klucz tajny są niezbędne. Pamiętaj jednak, że potrzebujesz innego klucza witryny i klucza tajnego niż reCaptcha v2.
Proces tworzenia kluczy jest taki sam jak w przypadku reCaptcha v2. Jedyną różnicą jest to, że musisz zaznaczyć przycisk opcji reCaptcha v3 w sekcji typu reCAPTCHA .

reCaptcha v3 pozwala również ustawić wynik progowy . Domyślny wynik to 0,4. Jeśli wynik jest wyższy niż wynik progowy, interakcja jest dobra. Ale jeśli wynik jest niższy, możliwe, że użytkownik jest botem. W związku z tym użytkownik nie będzie mógł przesłać formularza. Możesz ustawić wynik zgodnie ze swoim życzeniem.

Zintegruj hCaptcha
Jeśli chcesz dodać Captcha, potrzebujesz tylko klucza witryny i tajnego klucza. Aby wygenerować klucz witryny i klucz tajny dla hCaptcha, odwiedź tę witrynę – hCaptcha.com. Zarejestruj się i wybierz opcję bezpłatnej usługi.

Wpisz swój adres e-mail, hasło i utwórz konto. Po utworzeniu klucza witryny hCaptcha i klucza tajnego po prostu skopiuj i wklej klucze, naciśnij przycisk Zapisz zmiany .

iv) Włącz opcję reCaptcha dla formularza rejestracyjnego
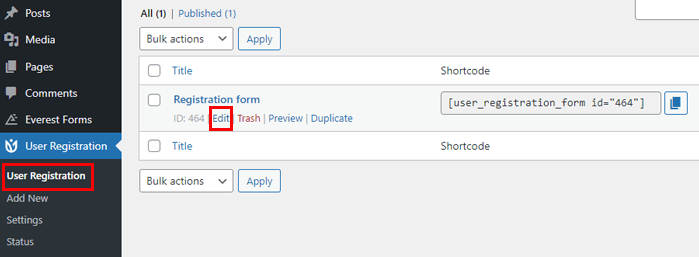
Jesteśmy w połowie procesu dodawania Captcha w formularzu WordPress. W następnym kroku przejdź do menu Rejestracja użytkownika .
Możesz zobaczyć utworzony formularz rejestracyjny (lub formularz domyślny). Najedź kursorem i wybierz opcję Edytuj .

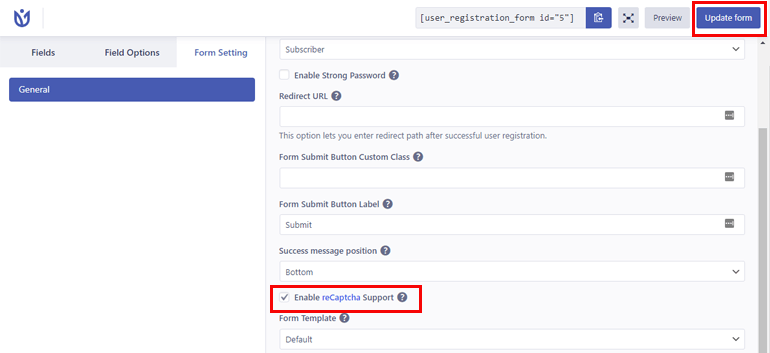
Na stronie edytora formularzy przejdź do Ustawienia formularza . Następnie Włącz obsługę reCaptcha . Następnie kliknij przycisk Aktualizuj formularz w lewym górnym rogu.

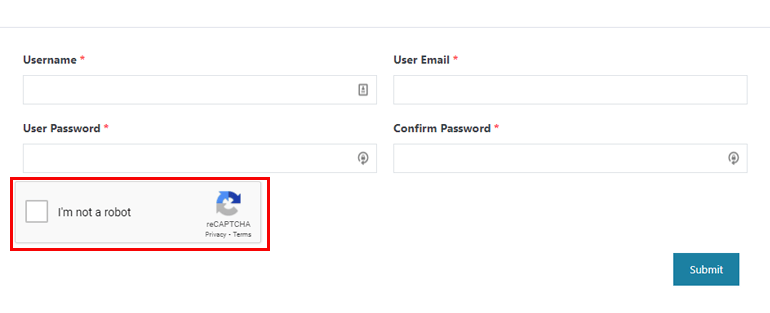
Tak wygląda twój formularz, jeśli wybierzesz reCaptcha v2 podczas wyświetlania podglądu . Pamiętaj też, że użyliśmy tutaj motywu Zakra. W związku z tym formularz może wyglądać inaczej, jeśli aktywny jest inny motyw.

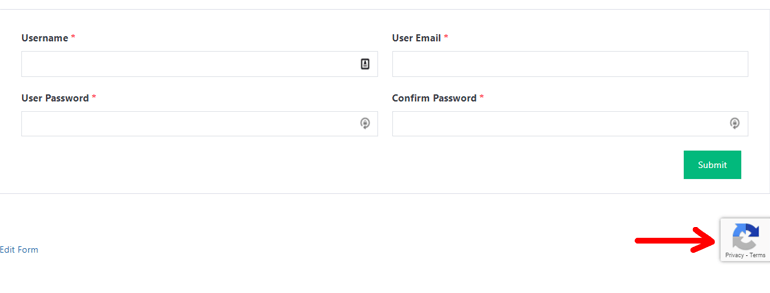
Jeśli zintegrowałeś reCaptcha v3 , jest to wygląd reCaptcha w formularzu rejestracyjnym.

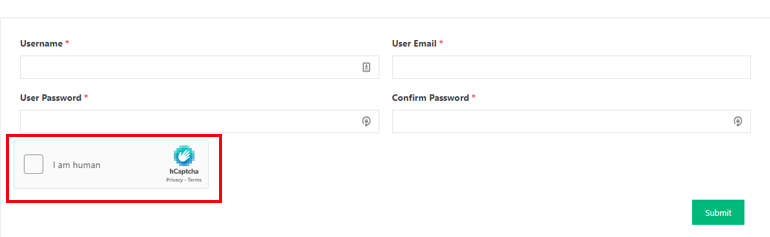
Wreszcie, jeśli zdecydowałeś się dodać hCaptcha, oto jak to wygląda.

V) Włącz reCaptcha dla formularza logowania
Aby włączyć reCaptcha w formularzu logowania, przejdź do Rejestracja użytkownika >> Ustawienia .

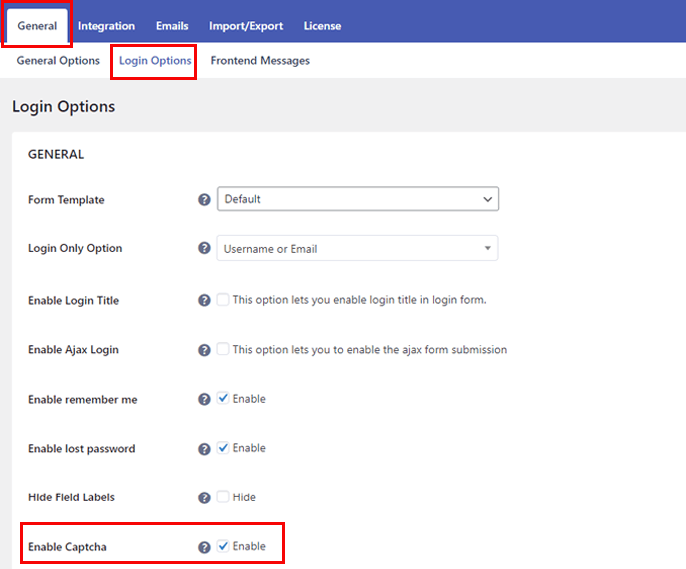
Następnie przejdź do Ogólne >> Opcje logowania i zaznacz pole wyboru Włącz Captcha .

Na koniec naciśnij przycisk Zapisz zmiany .
Zawijanie!
Dodanie Captcha do formularza WordPress jest jak nakładanie pancerza na formularz, aby chronić go przed złośliwymi i fałszywymi przesyłaniem formularzy. A także, z powyższego samouczka, musisz już wiedzieć, jak łatwo jest dodać Captcha do formularza.
Zwłaszcza z Everest Forms, możesz włączyć Captcha w formularzach kontaktowych bez kłopotów. Aby zabezpieczyć swój login i formularz rejestracyjny, zintegruj Google reCaptcha za pomocą wtyczki User Registration.
I to wszystko dla przewodnika, jak dodać Captcha do formularza WordPress. Podziel się nim ze znajomymi i rodziną, jeśli podobał Ci się ten artykuł.
Zanim pójdziesz, oto ciekawy artykuł o tym, jak osadzić iFrame WordPress. Możesz również śledzić nas na Twitterze i Facebooku, aby otrzymywać aktualizacje artykułów i ekscytujące wiadomości.
