วิธีเพิ่ม CAPTCHA ในแบบฟอร์ม WordPress ของคุณ (คู่มือง่าย 2022)
เผยแพร่แล้ว: 2022-04-22การไม่รู้วิธีเพิ่ม Captcha ในแบบฟอร์ม WordPress อาจเป็นเรื่องที่น่าหงุดหงิด โดยเฉพาะอย่างยิ่งเมื่อมันง่ายกว่าที่คุณคิดมาก ไม่ต้องกังวล; หลังจากอ่านบทความนี้แล้ว คุณจะสามารถเปิดใช้งาน Captcha ใน WordPress ได้โดยไม่ยุ่งยาก
คุณรู้หรือไม่ว่ารูปแบบเต็มของ CAPTCHA คือ "การทดสอบทัวริงสาธารณะอัตโนมัติโดยสมบูรณ์เพื่อบอกคอมพิวเตอร์และมนุษย์ออกจากกัน"? พูดง่ายๆ ก็คือ การเพิ่ม Captcha ช่วยให้เว็บไซต์ของคุณสามารถระบุระหว่างคอมพิวเตอร์กับลูกค้าที่เป็นมนุษย์ได้
หากคุณอยู่กับเราจนจบ คุณจะได้เรียนรู้เพิ่มเติมเกี่ยวกับพลังของการเพิ่ม Captcha ลงในเว็บไซต์ของคุณ และใช่ เราได้พูดถึงวิธีเพิ่ม Captcha และ Google reCaptcha ลงในแบบฟอร์มของคุณแล้ว
ประโยชน์สำหรับการเพิ่ม Captcha ลงในฟอร์ม WordPress ของคุณ
สิ่งแรกและสำคัญที่สุดที่ Captcha ช่วยได้คือการปกป้องไซต์ของคุณจากการส่งแบบฟอร์มปลอม หากไม่มี Captcha ไซต์จะไม่สามารถแยกความแตกต่างได้หากมนุษย์หรือบอทส่งแบบฟอร์ม ดังนั้น ผู้โจมตีสามารถสแปมไซต์ของคุณด้วยข้อมูลที่สร้างโดยคอมพิวเตอร์เพื่อลงทะเบียนแบบฟอร์ม
นอกจากนั้น หากคุณเป็นเจ้าของเว็บไซต์อีคอมเมิร์ซ Captcha สามารถทำให้กระบวนการชำระเงินออนไลน์มีความปลอดภัยมากขึ้น นอกจากนี้ยังป้องกันแฮกเกอร์จากการสร้างบัญชีอีเมลหลายบัญชี พวกเขาสามารถใช้บัญชีเหล่านี้เพื่อลงชื่อสมัครใช้ไซต์ของคุณและแฮ็กข้อมูลสำคัญได้
อย่างไรก็ตาม หากคุณเพิ่ม Captcha ลงในแบบฟอร์ม คุณสามารถหลีกเลี่ยงความโชคร้ายทั้งหมดที่เกิดขึ้นกับเว็บไซต์ของคุณได้
ดังนั้น เพื่อไม่ให้เป็นการเสียเวลา เรามาค้นพบวิธีการเปิดใช้งาน Captcha บนไซต์ของคุณกัน
คำแนะนำเกี่ยวกับวิธีการเพิ่ม Captcha ใน WordPress Form
คุณสามารถสร้างแบบฟอร์มได้หลายประเภทใน WordPress เช่น แบบสำรวจ แบบฟอร์มใบสมัคร แบบฟอร์มการชำระเงินออนไลน์ และอื่นๆ อีกมากมาย
อย่างไรก็ตาม บทช่วยสอนนี้จะอธิบายวิธีเพิ่ม Captcha ลงในแบบฟอร์มการติดต่อ การลงทะเบียน และแบบฟอร์มการเข้าสู่ระบบ เราจะเพิ่ม Google reCaptcha ลงในแบบฟอร์มการเข้าสู่ระบบและการลงทะเบียน ในขณะที่ Captcha แบบกำหนดเองลงในแบบฟอร์มการติดต่อ
ความแตกต่างที่สำคัญระหว่าง Google reCaptcha และ Captcha คือ Google reCaptcha เป็นบริการฟรี สิ่งที่คุณต้องทำคือผสานรวมเข้ากับแบบฟอร์มของคุณ
ตามชื่อที่สื่อถึง ด้วย Captcha แบบกำหนดเอง คุณสามารถสร้าง Captcha ของคุณเองได้ ขอบเขตของคำถามที่ยากที่คุณต้องการเพิ่มนั้นขึ้นอยู่กับคุณ ที่กล่าวว่าเรามาเรียนรู้วิธีเพิ่ม Captcha ในแบบฟอร์ม WordPress
1) เพิ่ม Captcha ลงในแบบฟอร์มการติดต่อ
ขั้นแรก เราจะเรียนรู้วิธีเปิดใช้งาน Captcha ในแบบฟอร์มการติดต่อ ก่อนหน้านั้น เราจำเป็นต้องมีปลั๊กอิน WordPress ที่เชื่อถือได้และใช้งานง่าย ซึ่งช่วยให้เราสร้างแบบฟอร์มการติดต่อและเพิ่ม Captcha ได้
ไม่ต้องกลัว เพราะ Everest Forms มาแล้ว เป็นปลั๊กอินตัวสร้างแบบฟอร์ม WordPress ยอดนิยม ไม่ต้องพูดถึง อินเทอร์เฟซแบบลากและวางสามารถช่วยให้คุณสร้างรูปแบบใดก็ได้ภายในเวลาไม่กี่นาที นอกจากนั้น ยังมีคุณสมบัติเช่น:
- นักออกแบบแบบฟอร์ม
- ช่องแบบฟอร์มไม่จำกัด
- แม่แบบฟอร์มที่ออกแบบไว้ล่วงหน้า
- ส่วนเสริมพรีเมียมหลายรายการ

หากต้องการทราบข้อมูลเพิ่มเติม โปรดอ่านบทความรีวิวเกี่ยวกับ Everest Forms
i) ติดตั้งและเปิดใช้งาน Everest Forms
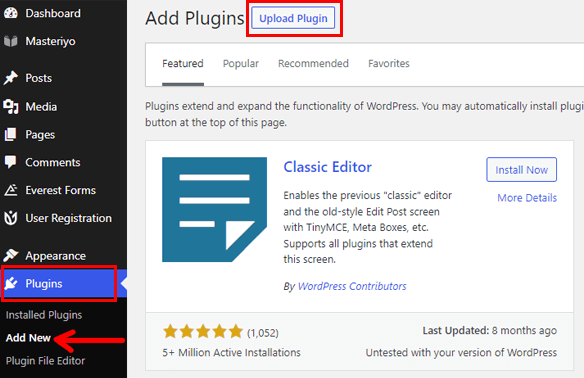
หลังจากเข้าสู่ระบบแดชบอร์ด WordPress ของคุณแล้ว ให้ไปที่ Plugins >> Add New menu

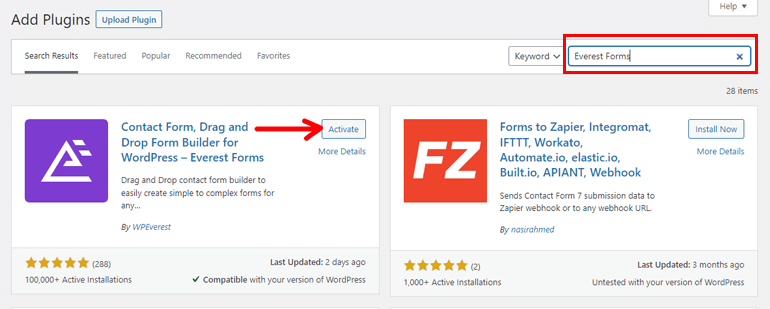
พิมพ์ Everest Forms บนแถบค้นหา เมื่อปรากฏในผลการค้นหา ให้คลิกที่ปุ่ม Install Now และสุดท้าย ให้กดปุ่ม Activate

และนั่นคือมัน; คุณติดตั้งและเปิดใช้งานปลั๊กอิน Everest Forms รุ่นฟรีสำเร็จแล้ว
อย่างไรก็ตาม เวอร์ชันฟรีไม่มีฟิลด์ Captcha; ดังนั้นการซื้อรุ่นพรีเมี่ยมจึงเป็นสิ่งจำเป็น
ii) ติดตั้ง Everest Forms Pro
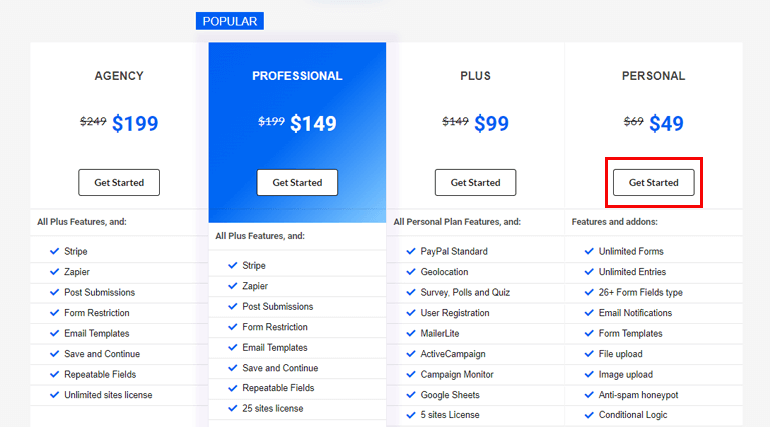
เยี่ยมชมหน้าอย่างเป็นทางการของปลั๊กอิน - WPEverest จากเมนูดร็อปดาวน์ – ปลั๊กอิน ให้เลือก Everest Forms

ไปที่หน้าการกำหนดราคาและเลือกแผนที่เหมาะสมกับคุณที่สุด คลิกที่ปุ่ม เริ่มต้น และกรอกข้อมูลในฟิลด์การชำระเงินที่จำเป็นทั้งหมด

ในที่อยู่อีเมลที่คุณเพิ่มในระหว่างขั้นตอนการชำระเงิน WPEverest จะส่งข้อมูลรับรองการเข้าสู่ระบบและใบแจ้งหนี้ของบริษัท คุณสามารถเข้าสู่ระบบบัญชีผู้ใช้ของคุณโดยใช้ข้อมูลรับรองการเข้าสู่ระบบ
เมื่อคุณเข้าสู่ระบบแล้ว ให้ไปที่แท็บ ดาวน์โหลด และดาวน์โหลดปลั๊กอิน Everest Forms pro
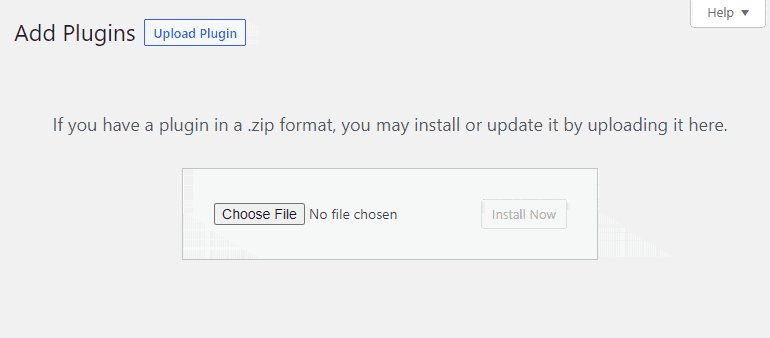
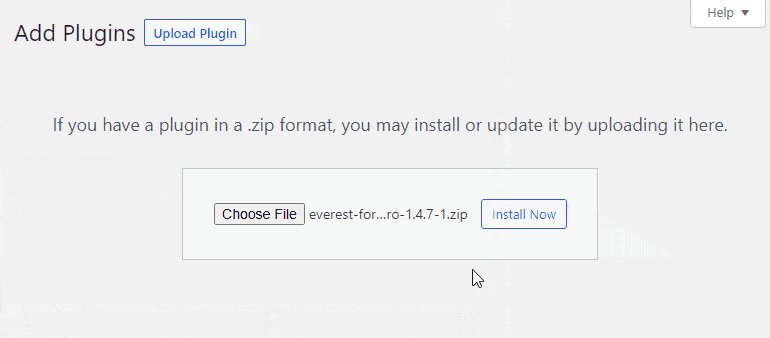
จากนั้นเลือก Plugins >> Add New menu จากแดชบอร์ด WordPress ของคุณ คลิกที่ตัวเลือก อัปโหลดปลั๊กอิน ที่คุณสามารถดูได้ที่ด้านบน

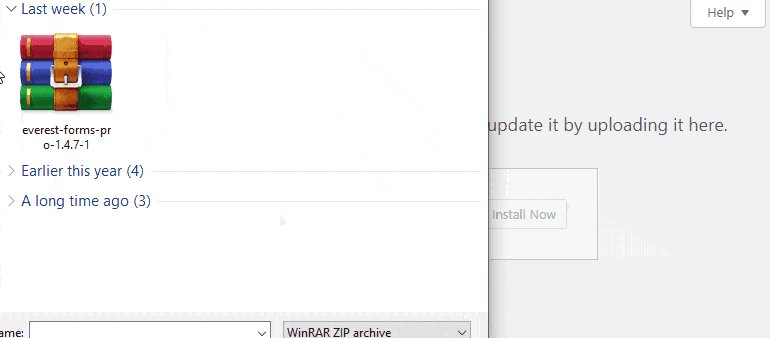
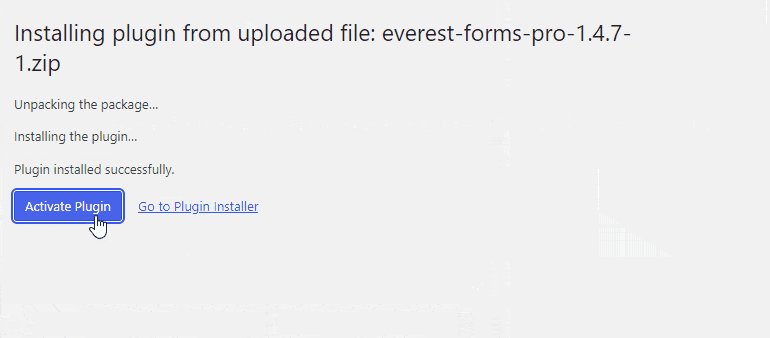
หลังจากนั้น เลือก ไฟล์ซิปที่คุณดาวน์โหลดมาก่อนหน้านี้และ ติดตั้ง อย่าลืม เปิดใช้งาน ปลั๊กอิน

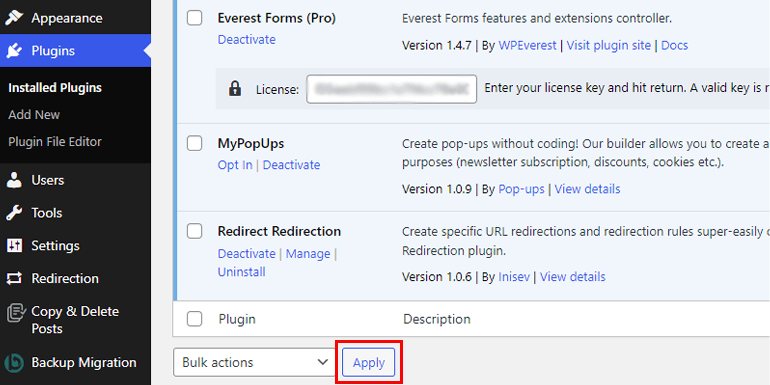
แต่กระบวนการเปิดใช้งานปลั๊กอินจะสมบูรณ์ก็ต่อเมื่อคุณเพิ่มรหัสใบอนุญาตเท่านั้น ไปที่ แท็บรหัส ใบอนุญาต จากบัญชีผู้ใช้ของคุณ คัดลอกรหัสใบอนุญาต และวางบนแถบรหัสใบอนุญาต สุดท้าย เลือกปุ่ม ใช้

iii) สร้างแบบฟอร์มการติดต่อ
อีกเหตุผลหนึ่งที่เราเลือกปลั๊กอิน Everest Forms ก็คือให้ประสบการณ์การใช้งานที่ยอดเยี่ยมแก่ผู้ใช้ แม้แต่ผู้ที่ไม่มีความรู้ด้านการเข้ารหัสก็สามารถสร้างแบบฟอร์มการติดต่อโดยใช้ปลั๊กอินนี้ได้
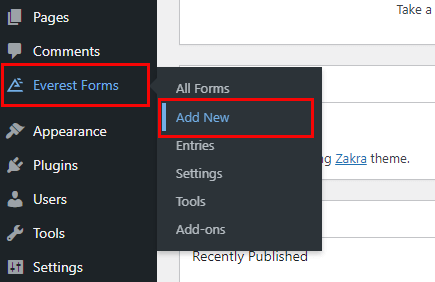
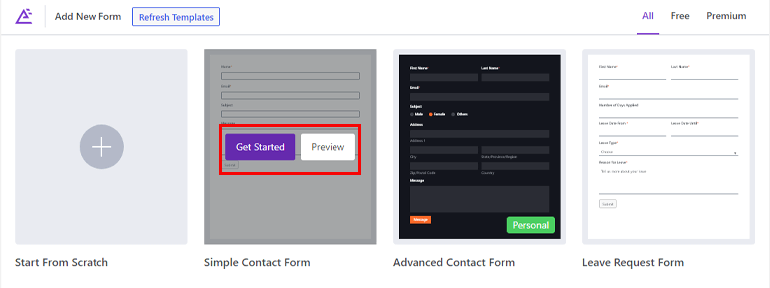
Everest Forms มาพร้อมกับเทมเพลตแบบฟอร์มการติดต่อที่สร้างไว้ล่วงหน้า หากคุณคลิกที่ Everest Forms >> Add New ระบบจะนำคุณไปยังหน้าเทมเพลตฟอร์ม มีเทมเพลตให้เลือกมากกว่า 10 แบบ

แบบฟอร์มการติดต่อสองแบบ – สามารถสร้างแบบ ง่าย และ ขั้นสูง ได้ตามความต้องการของคุณ สำหรับตอนนี้ เราจะสร้างแบบฟอร์มการติดต่ออย่างง่าย ดังนั้น หากคุณวางเมาส์เหนือ ตัวเลือก เริ่มต้น จะปรากฏขึ้น เลือกมัน

ก่อนที่คุณจะสร้างฟอร์ม คุณสามารถ ดูตัวอย่าง ได้
ป๊อปอัปจะปรากฏขึ้นและแนะนำให้คุณตั้งชื่อแบบฟอร์ม หลังจากนั้นให้กดปุ่ม Continue

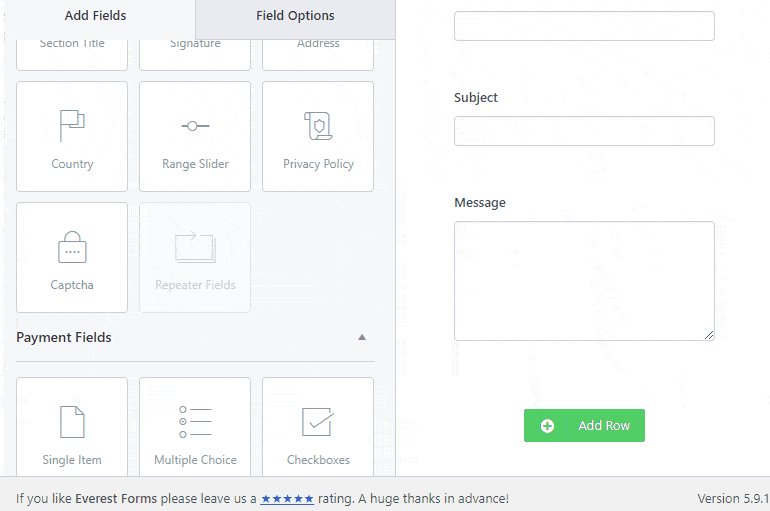
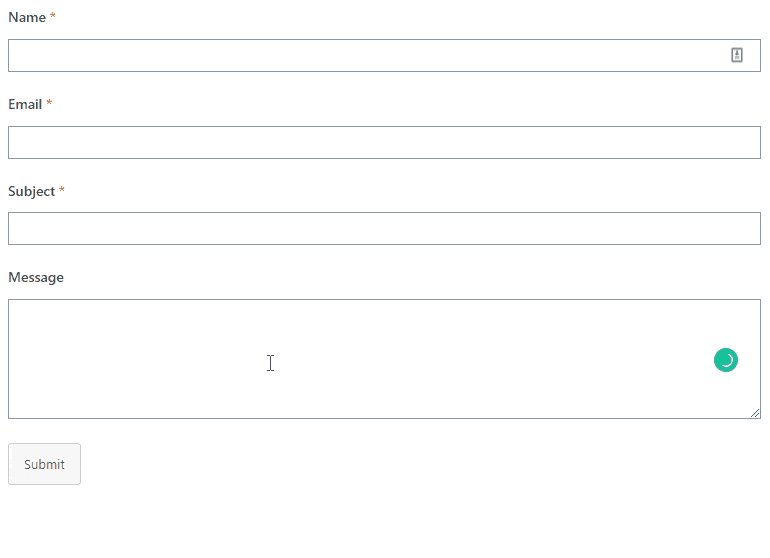
ในแบบฟอร์มการติดต่อที่สร้างขึ้นใหม่ มี 4 ฟิลด์พื้นฐาน: ชื่อ อีเมล หัวเรื่อง และข้อความ คุณสามารถเพิ่มฟิลด์เพิ่มเติมได้หากต้องการ
สำหรับข้อมูลโดยละเอียดเพิ่มเติม โปรดอ่านบทความเกี่ยวกับวิธีสร้างแบบฟอร์มการติดต่อ
iv) เพิ่มฟิลด์ Captcha ในแบบฟอร์มของคุณ
เรามาถึงขั้นตอนที่คาดหวังมากที่สุดในบทช่วยสอนนี้แล้ว คุณเดาถูกแล้ว ได้เวลาเพิ่ม Captcha แบบกำหนดเองลงในแบบฟอร์มของคุณแล้ว สำหรับสิ่งนี้ เราจำเป็นต้องมีโปรแกรมเสริม Everest Forms – Custom Captcha
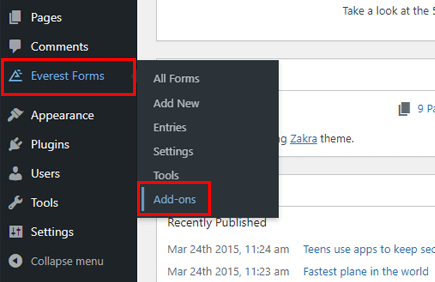
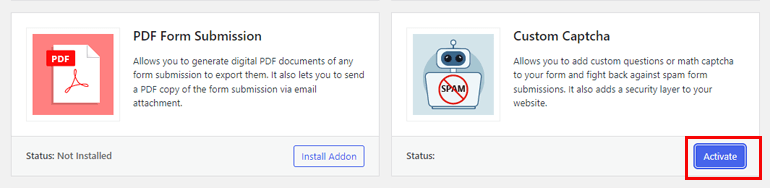
ส่วนเสริมนี้ช่วยให้คุณเพิ่มชั้นความปลอดภัยพิเศษให้กับแบบฟอร์มของคุณ ข้อได้เปรียบที่สำคัญที่สุดของส่วนเสริมนี้คือช่วยให้เพิ่มคำถามที่กำหนดเองและ captcha ทางคณิตศาสตร์เพื่อป้องกันการส่งแบบฟอร์มสแปม ในการติดตั้งโปรแกรมเสริม ให้ไปที่ Everest Forms >> Add-on

ค้นหา Custom Captcha add-on และกดปุ่ม Install Addon คุณต้อง เปิดใช้งาน ด้วย

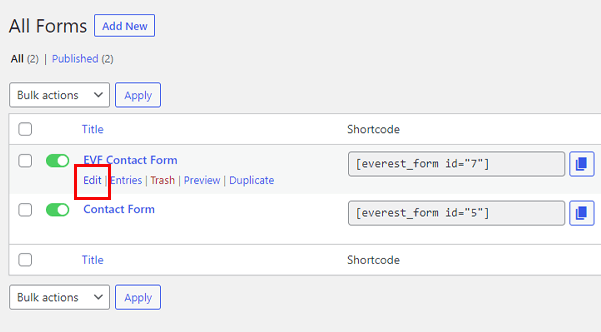
จากนั้น กลับไปที่แบบฟอร์มการติดต่อที่สร้างขึ้นใหม่โดยไปที่ Everest Forms >> All Forms วางเมาส์เหนือแบบฟอร์มที่คุณสร้างไว้ก่อนหน้านี้แล้วคลิกตัวเลือก แก้ไข

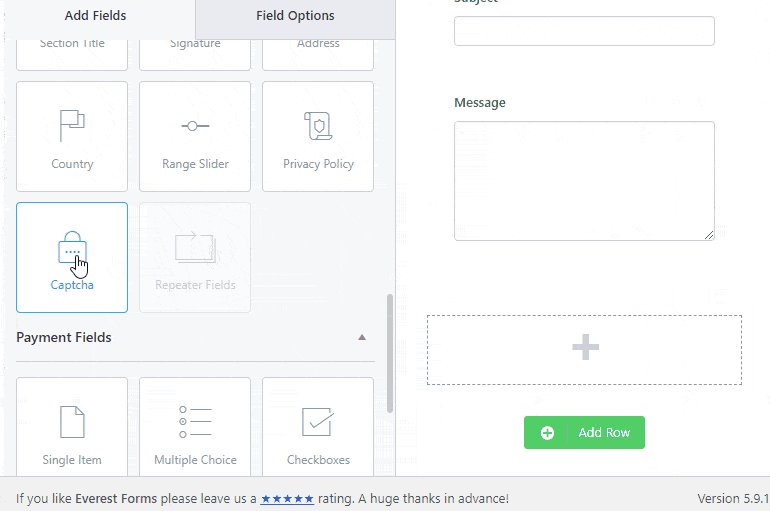
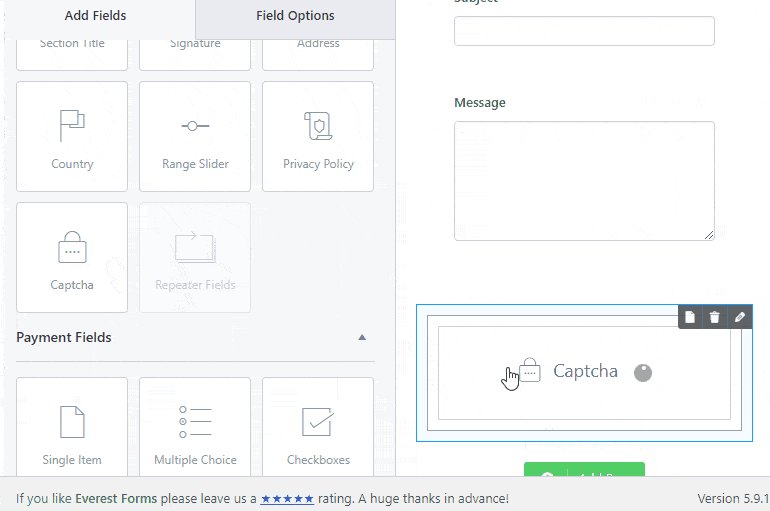
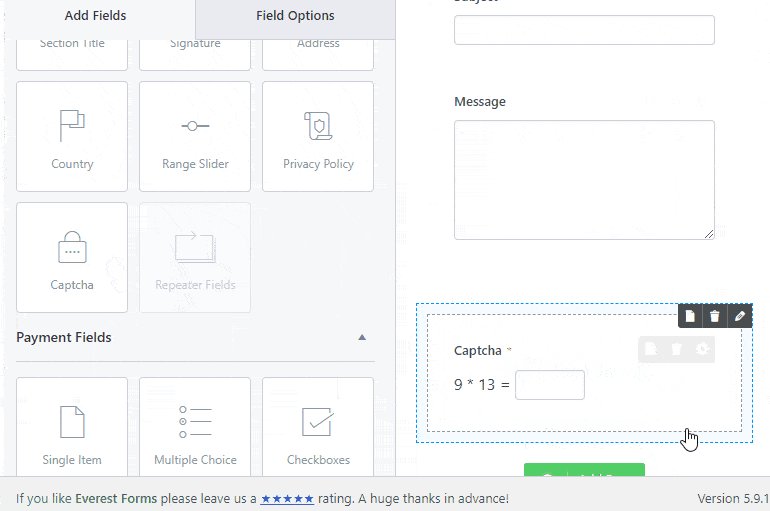
ในการเพิ่มฟิลด์ captcha ในแบบฟอร์มของคุณ ให้คลิกที่ปุ่ม Add Row ตอนนี้ลากวิดเจ็ต Captcha จากแผงด้านซ้ายแล้ววางทางด้านขวา

V) ปรับแต่ง Captcha Fields
ฟิลด์ Captcha นั้นปรับแต่งได้ ดังนั้นคุณสามารถปรับแต่งฟิลด์นี้ให้เข้ากับเฉพาะเว็บไซต์ของคุณได้อย่างง่ายดาย เพียงเลือก ตัวเลือกฟิลด์ แล้ว คุณจะพบตัวเลือกการตั้งค่ามากมาย ด้านล่างนี้เราได้อธิบายโดยสังเขป:
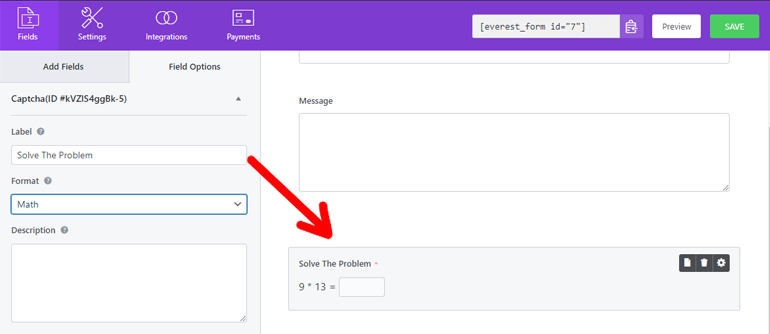
ป้ายกำกับ : ป้ายกำกับปัจจุบันของฟิลด์คือ Captcha คุณสามารถเปลี่ยนข้อความเป็นสิ่งที่ชอบ เช่น แก้ปัญหา

รูปแบบ : คุณสามารถเลือกได้สองรูปแบบระหว่าง – คณิตศาสตร์ และ คำถามและคำตอบ หากคุณเลือกตัวเลือก คณิตศาสตร์ ทุกครั้ง ระบบจะแสดง captcha ทางคณิตศาสตร์ที่แตกต่างกันให้กับผู้ใช้
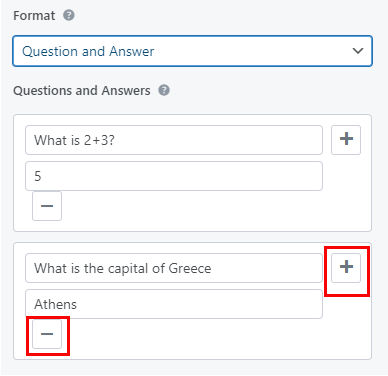
ในทางกลับกัน ตัวเลือก คำถามและคำตอบ ช่วยให้คุณสามารถเพิ่มคำถามและคำตอบที่กำหนดเองได้ คุณสามารถเพิ่มคำถามได้หลายข้อตามที่คุณต้องการ คลิกที่เครื่องหมาย “ +” เพื่อเพิ่มคำถามเพิ่มเติม คุณยังสามารถลบออกได้ด้วยเครื่องหมาย “-”

ในบรรดาคำถามทั้งหมด จะมีการสุ่มคำถามหนึ่งคำถามให้กับผู้ใช้เพื่อตอบขณะกรอกแบบฟอร์ม
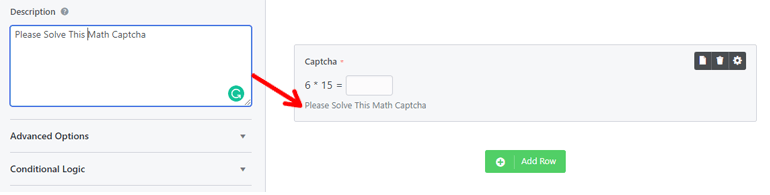
คำอธิบาย : เพิ่มคำอธิบายของฟิลด์ Captcha จะปรากฏที่ด้านล่างของคอนเทนเนอร์

ตัวเลือกขั้นสูง
- Placeholder Text : ตัวเลือกนี้ช่วยให้คุณสามารถเพิ่มข้อความในช่องคำตอบได้
- ซ่อน Lable : คุณสามารถซ่อนหรือแสดงป้ายกำกับ Captcha
- คลาส CSS: ที่นี่ คุณสามารถเพิ่มชื่อคลาส CSS สำหรับคอนเทนเนอร์ฟิลด์ Captcha
ลอจิกแบบมีเงื่อนไข

การเปิดใช้งานตัวเลือกนี้ทำให้คุณสามารถแสดงหรือซ่อน Captcha ตามข้อมูลที่ผู้ใช้ป้อน นอกจากนี้ คุณสามารถเพิ่มกฎแบบมีเงื่อนไขได้ ด้านล่างนี้คือตัวเลือกการตั้งค่าต่างๆ ที่คุณสามารถกำหนดค่าได้:
- แสดง/ซ่อน : เลือกว่าต้องการแสดงหรือซ่อนฟิลด์
- Select Field : จากเมนูดร็อปดาวน์นี้ ให้เลือกฟิลด์ที่กำหนดเงื่อนไข
- เงื่อนไข : เลือกเงื่อนไขที่แตกต่างกันระหว่าง is ไม่ ไม่ว่าง ไม่ว่าง มากกว่า และน้อยกว่า
- เลือกตัวเลือก : เขียนค่าเงื่อนไขที่นี่
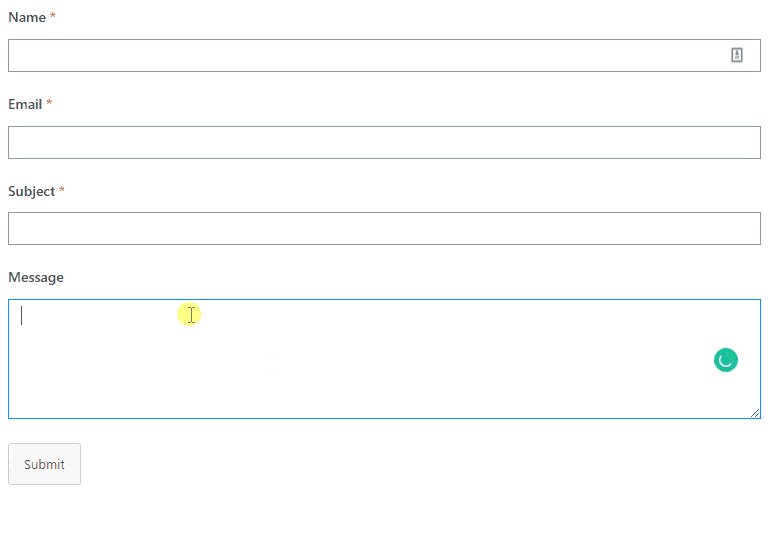
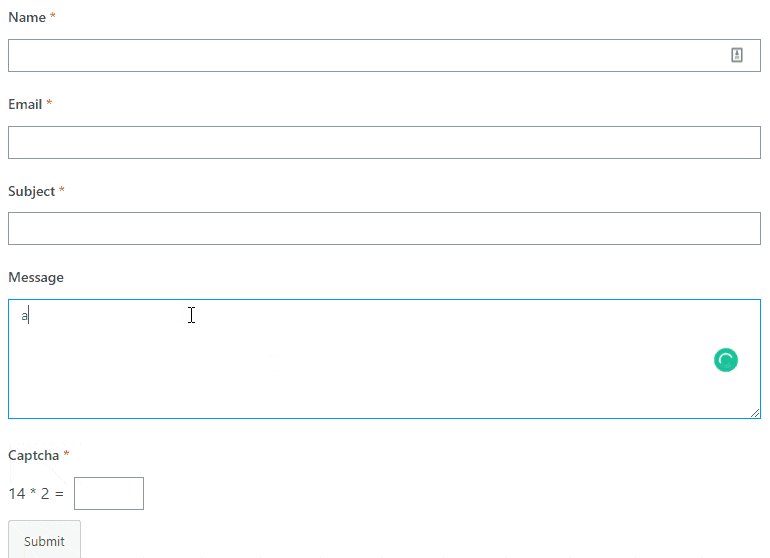
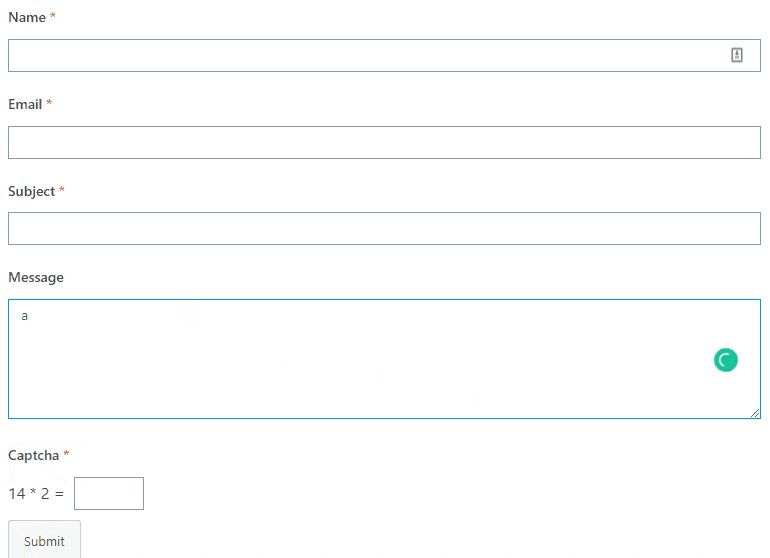
นี่เป็นตัวอย่างง่ายๆ เราเลือกข้อความเป็นฟิลด์เงื่อนไข ฟิลด์ Captcha จะแสดงก็ต่อเมื่อผู้ใช้พิมพ์ข้อความในแบบฟอร์ม

นี่เป็นเพียงตัวอย่างง่ายๆ คุณสามารถทำให้เงื่อนไขซับซ้อนเท่าที่คุณต้องการเพื่อรักษาความปลอดภัยแบบฟอร์ม WordPress ของคุณ
นี่คือบทความฉบับเต็มเกี่ยวกับวิธีใช้ Conditional Logic ใน Everest Forms
หากคุณพอใจกับแบบฟอร์มและการตั้งค่าแล้ว ให้กดปุ่ม บันทึก ที่ด้านบน
ด้วยขั้นตอนง่ายๆ เหล่านี้ แบบฟอร์มติดต่อในเว็บไซต์ของคุณก็ปลอดภัยแล้ว แฮกเกอร์ไม่สามารถส่งแบบฟอร์มปลอมและเป็นอันตรายไปยังไซต์ WordPress ของคุณได้ในขณะนี้
หมายเหตุ : Everest Forms ยังให้คุณรวม Google reCaptcha เข้ากับแบบฟอร์มของคุณได้ โปรดอ่านเอกสารนี้เพื่อความเข้าใจที่ดีขึ้น ข้อมูลสำคัญอีกชิ้นหนึ่งคือ คุณสามารถรวม Google reCaptcha และเพิ่ม Captcha ที่กำหนดเองได้พร้อมกัน
2) เพิ่ม Google reCaptcha ลงในแบบฟอร์มการลงทะเบียนและเข้าสู่ระบบ
แบบฟอร์มการลงทะเบียนอนุญาตให้ผู้ใช้ลงทะเบียนกับเว็บไซต์ WordPress ของคุณ คุณสามารถบันทึกไว้ในรายชื่อผู้รับจดหมายของคุณเพื่อโปรโมตผลิตภัณฑ์ของคุณ สิ่งนี้สามารถช่วยให้คุณเพิ่มรายได้และสร้างโอกาสในการขายได้อย่างแน่นอน
ค่อนข้างมีประโยชน์ใช่มั้ย มาสร้างแบบฟอร์มลงทะเบียนผู้ใช้และเข้าสู่ระบบกันเถอะ ยิ่งไปกว่านั้น คุณสามารถเพิ่ม Captcha เพื่อป้องกันการส่งแบบฟอร์มสแปม
แต่ก่อนอื่น เรามาติดตั้งปลั๊กอินแบบฟอร์มลงทะเบียนและเข้าสู่ระบบกันก่อน WPEverest จัดเตรียมปลั๊กอินการลงทะเบียนผู้ใช้เพื่อจุดประสงค์นี้

i) ติดตั้งและเปิดใช้งานการลงทะเบียนผู้ใช้
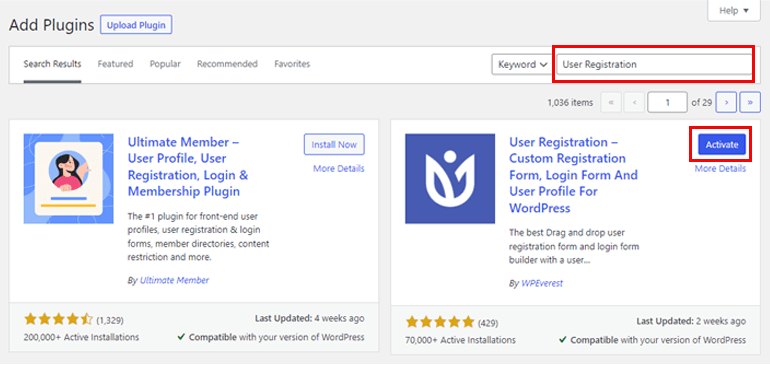
ไปที่ Plugins >> Add New menu จากแดชบอร์ด WordPress ของคุณ ตอนนี้ ค้นหาการลงทะเบียนผู้ใช้; เมื่อปรากฏในผลการค้นหา ให้คลิกที่ Install Now เปิดใช้งาน ปลั๊กอินด้วย

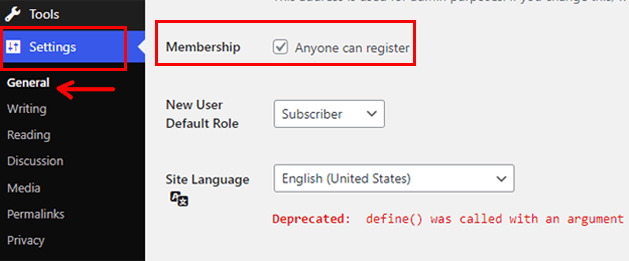
ถัดไป คุณต้องเปิดใช้งานตัวเลือกการเป็น สมาชิก ซึ่งจะทำให้ผู้ใช้ของคุณสามารถลงทะเบียนกับไซต์ของคุณจากส่วนหน้า ดังนั้นไปที่ การตั้งค่า >> ตัวเลือกทั่วไป เลือกตัวเลือก ทุกคนสามารถลงทะเบียน และ บันทึก การเปลี่ยนแปลง

ii) สร้างแบบฟอร์มการลงทะเบียน
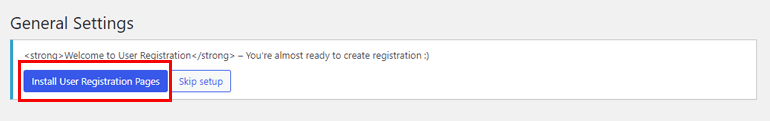
หากคุณสังเกตอย่างรอบคอบ จะมีข้อความ ติดตั้งหน้าการลงทะเบียนผู้ใช้ บนแดชบอร์ดของคุณ หากคุณคลิกปุ่ม แบบฟอร์มการลงทะเบียนเริ่มต้นจะถูกสร้างขึ้น

คุณสามารถใช้แบบฟอร์มเริ่มต้นนี้ อย่างไรก็ตาม คุณสามารถสร้างแบบฟอร์มการลงทะเบียนตั้งแต่ต้นได้เช่นกัน ในการสร้างแบบฟอร์มการลงทะเบียนจากพื้นดิน ให้เลือก การ ลงทะเบียนผู้ใช้ >> เพิ่มใหม่

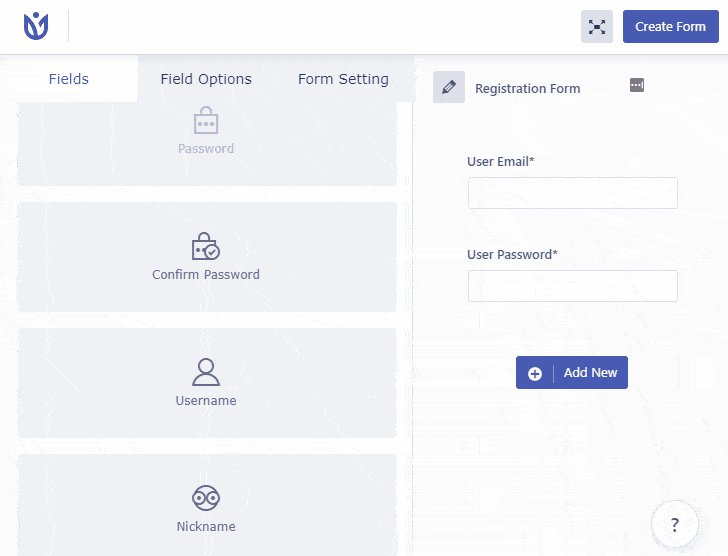
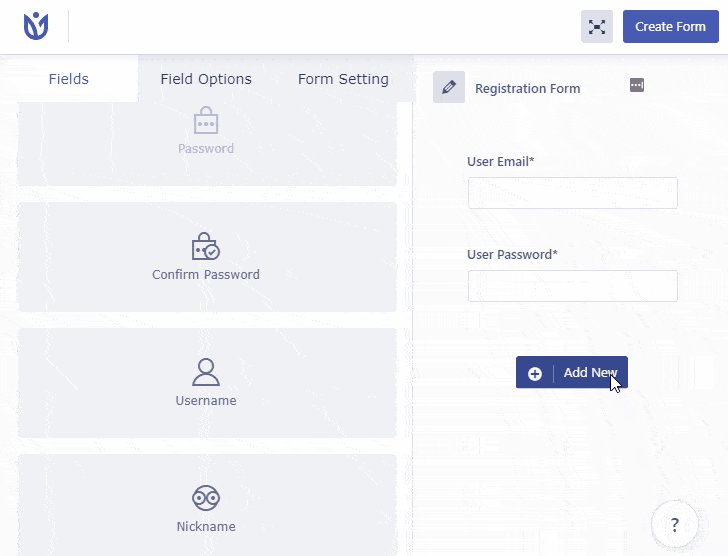
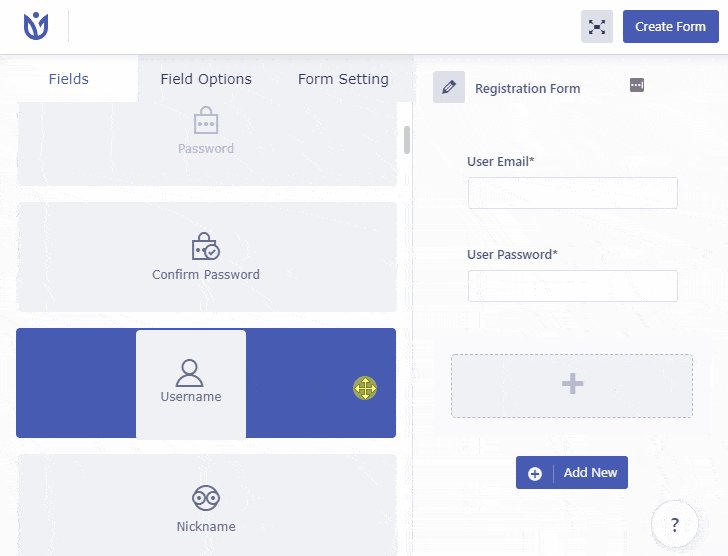
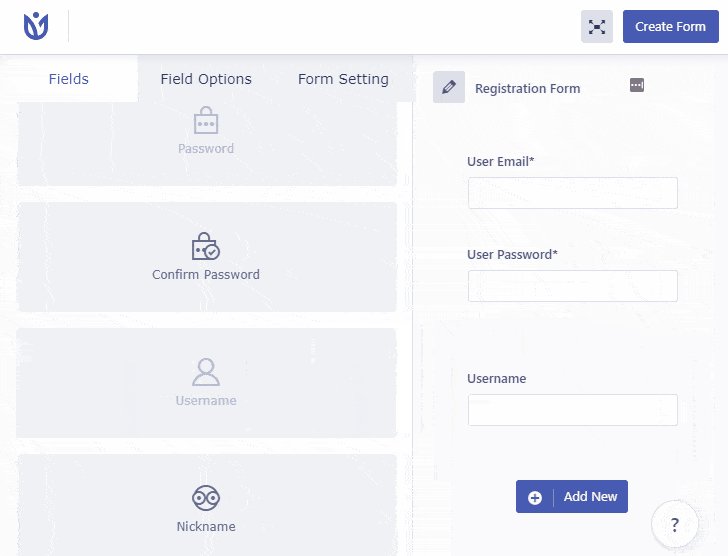
ซึ่งจะนำคุณไปยังหน้าตัวสร้างแบบฟอร์ม ซึ่งคุณสามารถลากและวางวิดเจ็ตและสร้างแบบฟอร์มได้อย่างง่ายดาย
นอกจากนี้ คุณสามารถดูฟิลด์เริ่มต้นได้ 2 ช่อง – มี อีเมล ผู้ ใช้และ รหัสผ่าน ผู้ ใช้ คุณสามารถเก็บหรือนำออกได้ จากนั้นคลิกที่ปุ่ม เพิ่มใหม่ และเพิ่มฟิลด์ได้มากเท่าที่คุณต้องการ

นี่คือคู่มือฉบับสมบูรณ์ในการสร้างแบบฟอร์มการลงทะเบียนและเข้าสู่ระบบโดยใช้การลงทะเบียนผู้ใช้
iii) ผสานรวม Google reCaptcha
การลงทะเบียนผู้ใช้อนุญาตให้รวม Google reCaptcha เข้ากับแบบฟอร์มการลงทะเบียนของคุณ ดังที่กล่าวไว้ข้างต้น Google reCaptcha เป็นบริการฟรีที่ช่วยให้เว็บไซต์ป้องกันสแปมได้
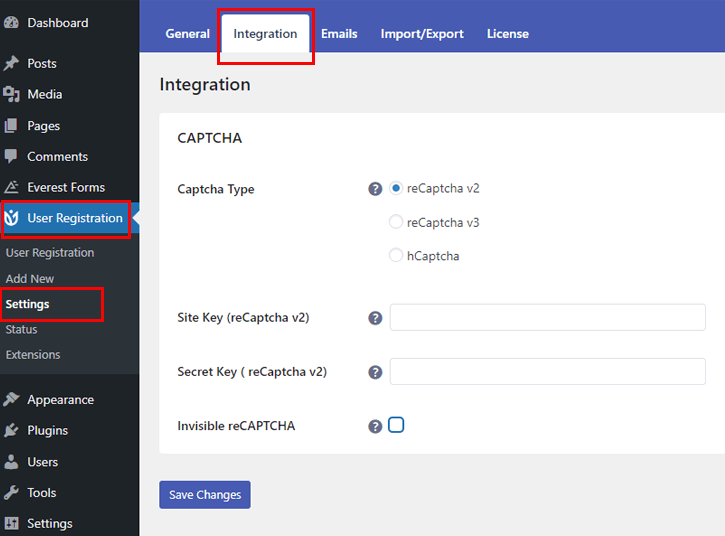
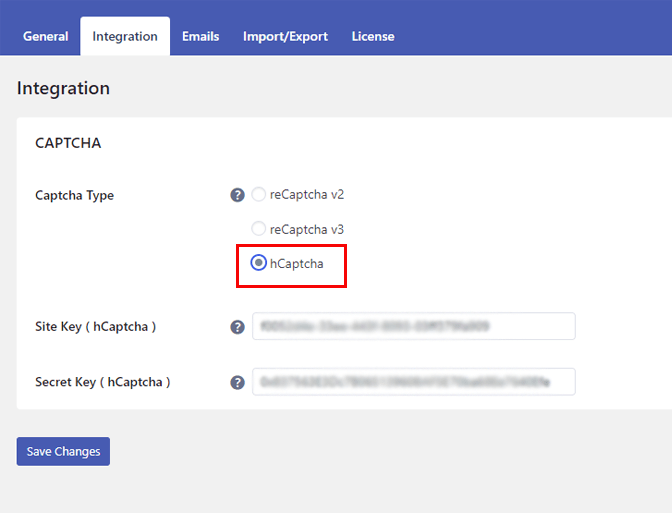
หากต้องการรวม reCaptcha ให้ไปที่ตัวเลือก การลงทะเบียนผู้ใช้ >> การตั้งค่า เลือกแท็บ Integration จากแถบเมนูด้านบน

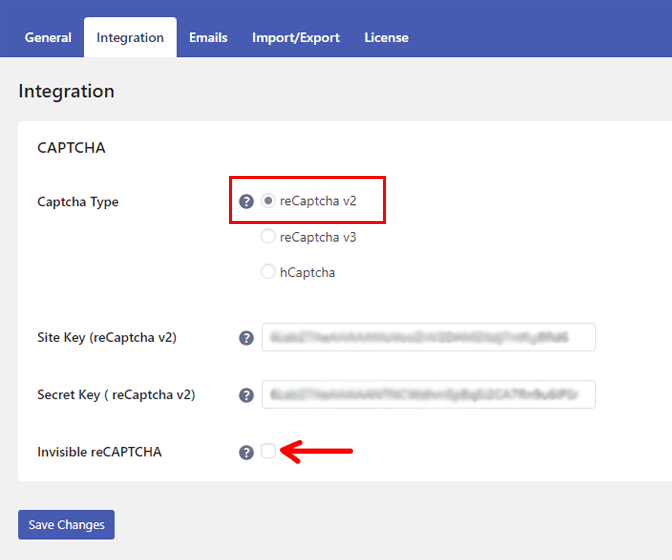
คุณสามารถเพิ่ม Captcha ได้สามประเภท: reCaptcha v2, reCaptcha v3 และ hCaptcha
- reCaptcha v2 : เวอร์ชันนี้ติดตามผู้ใช้ตามการกระทำของพวกเขา เช่น ผู้ใช้ต้องคลิกช่องทำเครื่องหมาย "ฉันไม่ใช่หุ่นยนต์" อีกวิธีหนึ่งคือการนำเสนอความท้าทายในการจดจำภาพ
- reCaptcha v3 : ในทางกลับกัน reCaptcha v3 ทำงานบนพื้นหลัง มันแยกความแตกต่างระหว่างบอทและมนุษย์ตามพฤติกรรมของพวกเขา มันสร้างคะแนนตามกิจกรรมของพวกเขาบนไซต์ของคุณ ยิ่งคะแนนสูงเท่าไหร่ ผู้ใช้ก็จะมีโอกาสเป็นมนุษย์มากขึ้นเท่านั้น
- hCaptcha : hCaptcha เป็นอีกทางเลือกหนึ่งสำหรับ reCaptcha ที่ทำให้บอทแตกต่างจากมนุษย์โดยใช้การเรียนรู้ของเครื่องขั้นสูง รูปแบบหลักระหว่าง reCaptcha และ hCaptcha คือ hCaptcha ไม่ได้ขายข้อมูลของผู้ใช้ให้กับบุคคลที่สาม
หลังจากที่คุณได้ตัดสินใจแล้วว่าต้องการ reCaptcha เวอร์ชันใด ก็ถึงเวลาเพิ่ม Site Key และ Secret Key
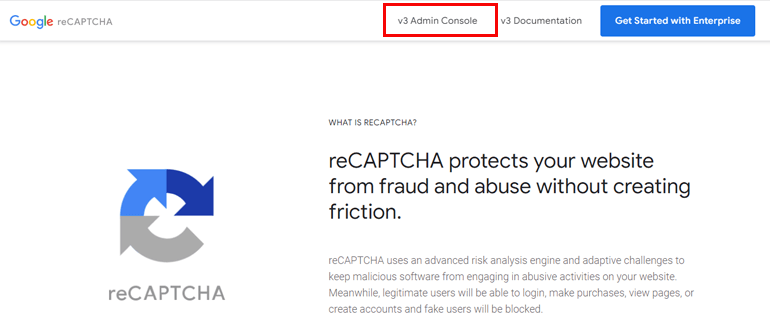
เพื่อไปที่ไซต์นี้ – หน้าภาพรวมของ Google ตอนนี้ เลือกตัวเลือก คอนโซลผู้ดูแลระบบ v3 จากแถบด้านบน

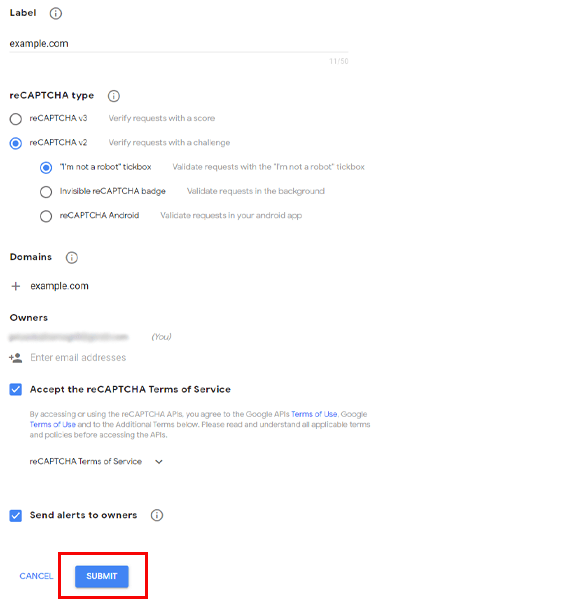
ป้อน ป้ายกำกับ โดเมน ที่อยู่อีเมล และ ยอมรับข้อกำหนดในการให้บริการ reCAPTCHA นอกจากนี้ เลือกว่าคุณต้องการเพิ่ม reCaptcha v2 หรือ reCaptcha v3 หรือไม่

reCaptcha v2 มีอีกสามตัวเลือกที่แตกต่างกัน คุณสามารถเลือกไซต์ที่เหมาะกับไซต์ของคุณได้ดีที่สุด
- กล่องกาเครื่องหมาย “ฉันไม่ใช่หุ่นยนต์”: ผู้ใช้ต้องกาเครื่องหมายที่ช่อง “ฉันไม่ใช่หุ่นยนต์”
- ป้าย reCAPTCHA ที่มองไม่เห็น: ตัวเลือกนี้จะตรวจสอบคำขอในเบื้องหลัง
- reCAPTCHA Android: ตัวเลือกนี้สำหรับ Android ตรวจสอบคำขอในแอป Android ของคุณ
สุดท้ายคลิกที่ปุ่ม ส่ง
รวม reCaptcha v2
หากคุณเลือกที่จะเพิ่ม reCaptcha v2 ให้คัดลอกและวางรหัสเว็บไซต์และรหัสลับที่คุณสร้างไว้ก่อนหน้านี้ นอกจากนั้น Everest Forms ยังมีตัวเลือก Invisible reCAPTCHA

รวม reCaptcha v3
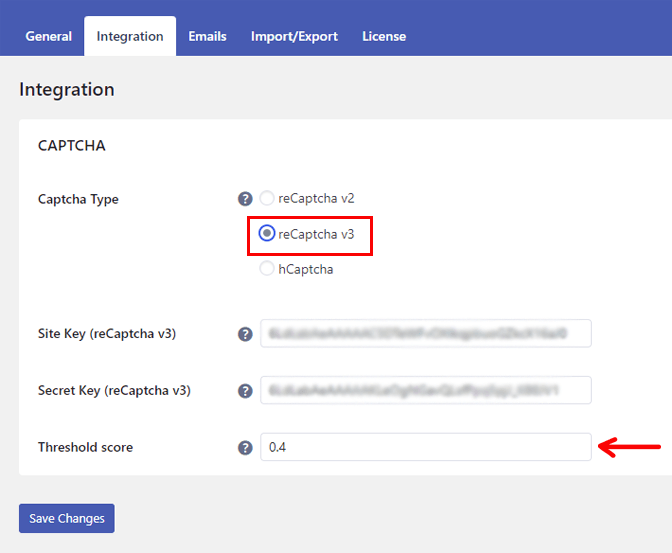
ในการเพิ่ม reCaptcha v3 Everest Forms มีตัวเลือกการตั้งค่าต่างๆ เช่นเดียวกับ reCaptcha v2 จำเป็นต้องมี Site Key และ Secret Key อย่างไรก็ตาม โปรดทราบว่าคุณต้องมี Site Key และ Secret Key ที่แตกต่างจาก reCaptcha v2
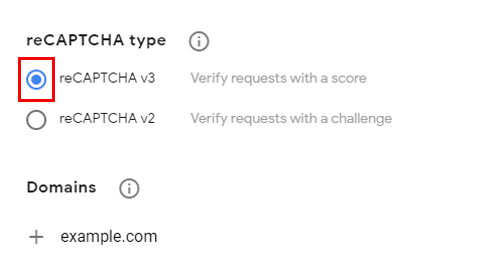
กระบวนการสร้างคีย์เหมือนกับ reCaptcha v2 ข้อแตกต่างเพียงอย่างเดียวคือ คุณต้องทำเครื่องหมายที่ปุ่มตัวเลือก reCaptcha v3 ในส่วน ประเภท reCAPTCHA

reCaptcha v3 ยังอนุญาตให้คุณตั้งค่า เกณฑ์คะแนน คะแนนเริ่มต้นคือ 0.4 หากคะแนนมากกว่าคะแนนเกณฑ์ การโต้ตอบก็ดี แต่ถ้าคะแนนน้อยก็เป็นไปได้ว่าผู้ใช้เป็นบอท ดังนั้นผู้ใช้จะไม่ได้รับอนุญาตให้ส่งแบบฟอร์ม คุณสามารถกำหนดคะแนนได้ตามต้องการ

รวม hCaptcha
หากคุณต้องการเพิ่ม Captcha สิ่งที่คุณต้องมีก็คือ Site Key และ Secret Key หากต้องการสร้างรหัสเว็บไซต์และรหัสลับสำหรับ hCaptcha โปรดเยี่ยมชมเว็บไซต์นี้ – hCaptcha.com สมัคร และเลือกตัวเลือกบริการฟรี

ป้อนที่อยู่อีเมล รหัสผ่าน และสร้างบัญชีของคุณ หลังจากสร้าง hCaptcha Site Key และ Secret Key แล้ว เพียงแค่คัดลอกและวางคีย์ จากนั้นกดปุ่ม บันทึกการเปลี่ยนแปลง

iv) เปิดใช้งานตัวเลือก reCaptcha สำหรับแบบฟอร์มการลงทะเบียน
เรากำลังดำเนินการเพิ่ม Captcha ในแบบฟอร์ม WordPress อยู่ครึ่งทาง สำหรับขั้นตอนต่อไป ให้ไปที่เมนูการ ลงทะเบียนผู้ใช้
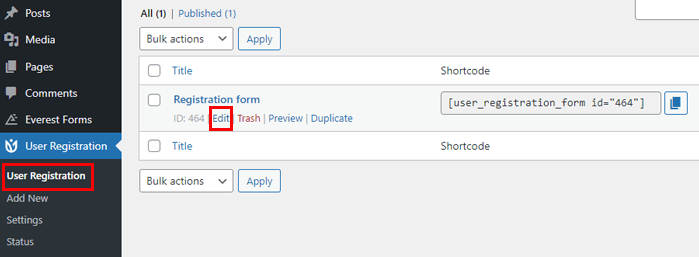
คุณสามารถดูแบบฟอร์มการลงทะเบียนที่คุณสร้างขึ้น (หรือแบบฟอร์มเริ่มต้น) วางเมาส์เหนือและเลือกตัวเลือก แก้ไข

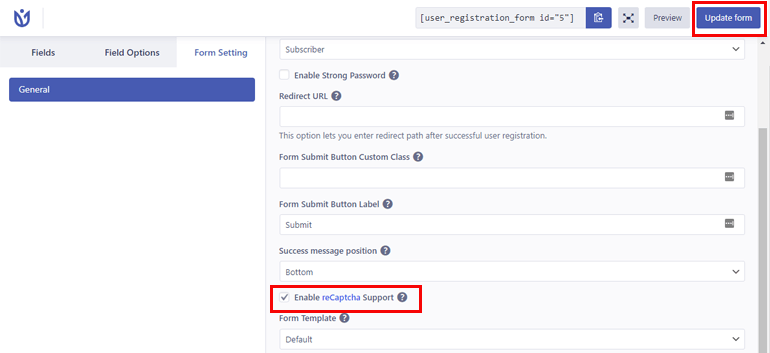
ในหน้าตัวแก้ไขแบบฟอร์ม ให้ไปที่การ ตั้งค่าแบบฟอร์ม จากนั้น เปิดใช้งาน reCaptcha Support จากนั้นคลิกที่ปุ่ม อัปเดตแบบฟอร์ม ที่ด้านบนซ้าย

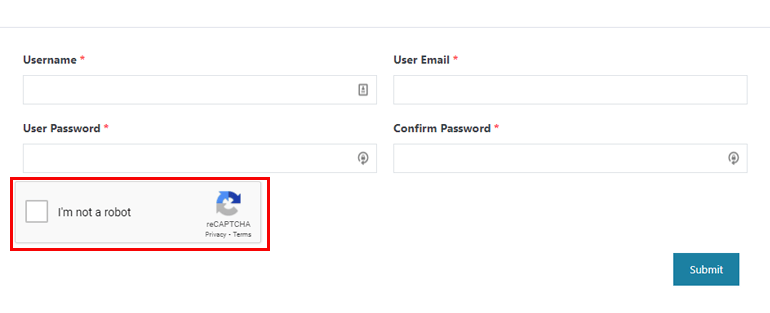
นี่คือลักษณะที่แบบฟอร์มของคุณจะปรากฏขึ้นหากคุณเลือก reCaptcha v2 เมื่อคุณ แสดงตัวอย่าง นอกจากนี้ อย่าลืมว่าเราเคยใช้ธีม Zakra ที่นี่ ดังนั้น แบบฟอร์มอาจปรากฏแตกต่างออกไปหากมีการใช้งานธีมอื่นอยู่

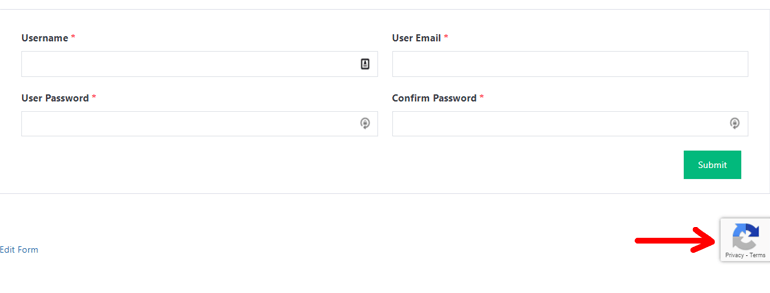
หากคุณรวม reCaptcha v3 นี่คือลักษณะของ reCaptcha ในแบบฟอร์มการลงทะเบียน

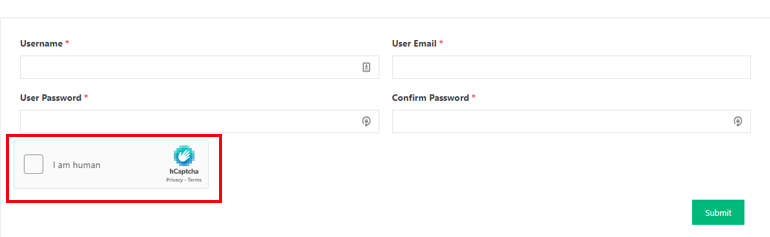
สุดท้ายนี้ หากคุณตัดสินใจเพิ่ม hCaptcha หน้าตาจะเป็นอย่างไร

V) เปิดใช้งาน reCaptcha สำหรับแบบฟอร์มการเข้าสู่ระบบ
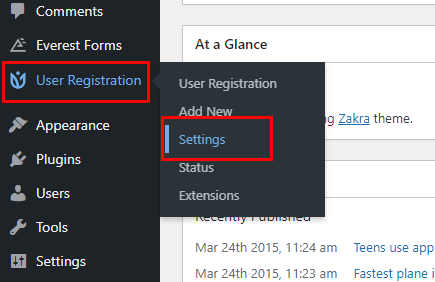
หากต้องการเปิดใช้งาน reCaptcha ในแบบฟอร์มการเข้าสู่ระบบ ให้ไปที่การ ลงทะเบียนผู้ใช้ >> การตั้งค่า

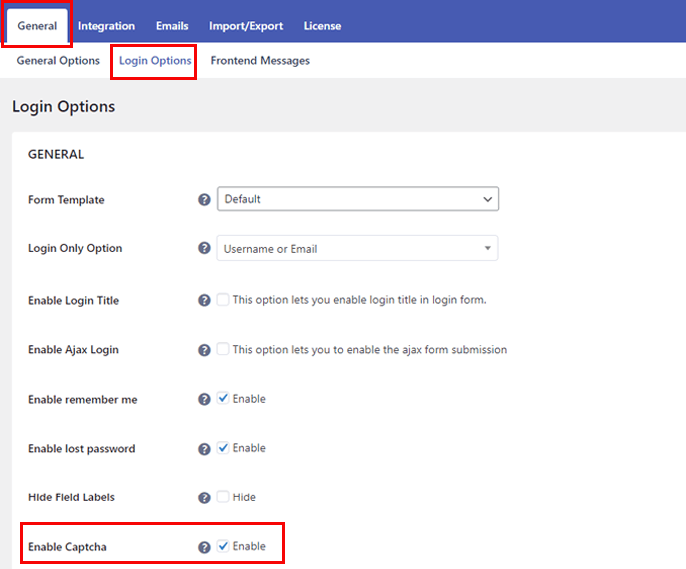
จากนั้นไปที่ General >> Login Options และทำเครื่องหมายที่ช่อง Enable Captcha

สุดท้าย ให้กดปุ่ม บันทึกการเปลี่ยนแปลง
ปิดท้าย!
การเพิ่ม Captcha ให้กับแบบฟอร์ม WordPress ของคุณนั้นเหมือนกับการใส่เกราะในแบบฟอร์มของคุณเพื่อป้องกันการส่งแบบฟอร์มที่เป็นอันตรายและเป็นเท็จ และจากบทช่วยสอนข้างต้น คุณต้องรู้ว่าการเพิ่ม Captcha ลงในแบบฟอร์มของคุณนั้นง่ายเพียงใด
โดยเฉพาะอย่างยิ่งกับ Everest Forms คุณสามารถเปิดใช้งาน Captcha ในแบบฟอร์มการติดต่อโดยไม่ต้องยุ่งยาก และเพื่อความปลอดภัยของแบบฟอร์มการเข้าสู่ระบบและการลงทะเบียน ให้ผสานรวม Google reCaptcha โดยใช้ปลั๊กอินการลงทะเบียนผู้ใช้
และนั่นคือทั้งหมดสำหรับคำแนะนำในการเพิ่ม Captcha ลงในแบบฟอร์ม WordPress ของคุณ โปรดแบ่งปันกับเพื่อนและครอบครัวของคุณหากคุณสนุกกับการอ่านบทความ
ก่อนที่คุณจะไป ต่อไปนี้คือบทความที่น่าสนใจเกี่ยวกับวิธีการฝัง WordPress iFrame คุณสามารถติดตามเราบน Twitter และ Facebook สำหรับการอัปเดตบทความและข่าวที่น่าตื่นเต้น
