Elementor 評論:輕鬆設計自訂登陸頁面!
已發表: 2023-12-26您是否需要為您的網站選擇 Elementor,但在此之前閱讀完整的Elementor 評論? 如果您正在尋找 Elementor 評論,請繼續閱讀本文。
您是否正在尋找合適的工具來設計您的網站?
使用 WordPress 時,您可以為您的網站建立自訂設計,而無需接觸任何程式碼。 使用任何頁面建立器插件,您可以輕鬆自訂網站的每一寸。
但是,如果您搜尋 WordPress 的頁面建立器插件,您將找到多個免費、免費增值和高級選項。 作為初學者,選擇正確的工具將是一項艱鉅的任務。
好吧,不再是了。
我們研究並發現了您可以信賴的排名第一的頁面建立器來創建視覺上令人震驚的網頁 – Elementor 。
本文將向您展示完整的 Elementor 評論。 因此,如果您打算購買該插件,請繼續閱讀這篇文章以了解有關該工具的更多資訊。
Elementor:簡介

正如我們最初提到的,有許多 WordPress 頁面建立器外掛程式可用。
Elementor 就是其中之一。
Elementor 是一款免費增值 WordPress 頁面建立器插件,為其用戶提供尖端功能。 由於它是免費增值工具,因此可以從插件儲存庫 (Elementor Website Builder) 下載免費版本。

精簡版外掛程式具有基本功能。 但如果您需要獲得更多尖端功能,則應該考慮高級版工具。
除了 WordPress 外掛之外,他們還開發了以下工具:
- 網站建置者
- 雲端託管
- 你好主題
- 策略
- 元素人工智慧
在這裡,我們將重點放在 Elementor WordPress 外掛。
元素評論
本文將幫助您了解以下內容的更多資訊:
- 特徵
- 價錢
- 支援和文檔
- 優點和缺點
言歸正傳,讓我們看看是什麼讓 Elementor 成為市場上最好的產品。
元素特性
簡而言之,該插件的主要特點是:
- 拖放編輯器
- 性能模式
- 頁首和頁尾產生器
- 針對 WooCommerce 進行了最佳化
- 預製登陸頁面
- 自訂彈出視窗
- 第三方附加元件
- 動態內容
- 版面和動畫
讓我們仔細看看每個功能。
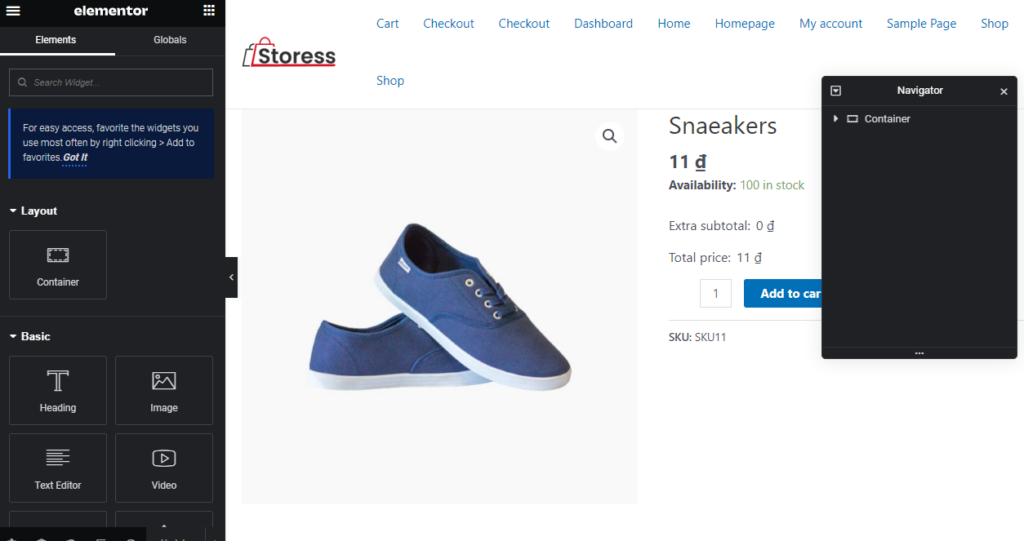
1) 拖放編輯器
您無需接觸任何程式碼即可建立自訂網頁設計。 Elementor 有一個拖放編輯器。 它將幫助您輕鬆創建令人驚嘆的設計。 左側將顯示您可以使用的所有可用元素。 您可以選擇元件並將它們放入編輯器中。 這是修改頁面的方法。 一個例子在這裡:

您可以將任何元素添加到設計中並完成該過程。
2) 表演模式
預設情況下,頁面建立器可能會減慢網站速度。 由於該工具將 CSS 和 JS 添加到網站的前端,因此整體效能可能會受到影響。 為了解決這個問題,Elementor 已經採取了一些措施。
Elementor 提供的效能選項可以幫助您節省載入時間。 在 Elementor 設定下,您可以看到所有可能性。
主要有:
- DOM輸出
- 資源載入
- CSS載入
- 輔助功能改進
- 自訂斷點
您可以根據自己的喜好調整它們,看看它如何幫助您提高頁面速度。 使用 Google Page Speed Insights 或 GTmetrix 等工具來分析前後效能報告。
3) 頁首和頁尾產生器
標題是訪客登陸您的網站後首先看到的內容。 仔細處理它們並優化它們以獲得更好的可讀性是您應該做的最好的事情之一。
預設情況下,您將可以根據您選擇的主題存取標題設計。 但這太基礎了。 要設定自訂標頭,您可以使用 Elementor。
使用視覺化編輯器,您可以調整標題並優化其轉換。 如果您正在經營線上商店,添加產品連結或製作大型菜單都是不錯的選擇。
您還可以添加黏性標題,以便在訪客向下捲動時保持標題可見。 最好的部分是您可以對網站的頁腳執行相同的操作。
因此,正確使用此功能來創建令人驚嘆的頁眉和頁腳設計。
4) 針對 WooCommerce 進行了最佳化
如果您需要經營線上商店,將 WooCommerce 與 WordPress 結合使用將是最好的選擇之一。 使用 Elementor 插件,您可以自訂線上商店的每一寸。 您可以調整您的產品、購物車或結帳頁面。
WooCommecre 附帶了這些頁面的預設設計。 為了脫穎而出並改善使用者體驗,您可以使用 Elementor 對其進行調整。 這將幫助您打造更優雅的線上商店。
該插件還與大多數 WooCommerce 插件相容。 因此,您在使用它時不會感到任何相容性問題或遇到錯誤。
5)登陸頁面
如果您需要將網站訪客轉換為客戶或訂閱者,您應該建立一個登陸頁面。 顧名思義,訪客登陸頁面後,他們需要決定您出售的商品或您提供的訂閱。
頁面建立器外掛程式是建立沒有問題的登陸頁面的最佳方式。 Elementor 是頂級工具之一。 使用登陸頁面建構器; 您可以建立可以輕鬆轉換的登陸頁面。
最重要的是,開發人員已經創建了一組可供您使用的精心構建的模板。 您可以將模板匯入編輯器並開始調整它們。
所有模板都是 100% 可自訂的,這使得過程變得簡單。 根據您的品牌顏色和喜好,您可以選擇適合您的選項。
6) 自訂彈出窗口
捕獲電子郵件將幫助您建立成功的業務。 由於大多數網站訪客都不會再回來,因此投入時間設定電子郵件行銷活動至關重要。
預設情況下,您必須投資潛在客戶生成工具來創建令人驚嘆的彈出視窗來吸引用戶的注意。 好吧,無需任何第三方工具或使用自訂 HTML、CSS 和 JS 程式碼,您就可以透過 Elementor 建立優雅的彈出視窗。
這些彈出視窗還可以與多種動畫結合使用,例如淡出或縮放。 做類似的事情會讓彈出視窗引人注目,並且可以快速吸引用戶的注意。
7) 第三方插件
為了提高您的設計技能,您可以使用 Elementor 的附加元件。 許多開發人員為 Elementor 創建了附加元件,這將幫助您輕鬆設計獨特的設計。 一些流行的附加元件是:
- 基本插件
- 終極插件
- 動態.ooo
- 鱷魚塊
- 進階插件
- 快樂插件
- 強大的插件
- 行動插件
其中大多數是免費增值。 您可以使用免費版本的附加元件來查看情況如何。 如果對該工具感興趣,請考慮升級到高級版本。
8) 動態內容
顯示資料庫中的內容將是給訪客留下深刻印象的完美選擇。 Elementor 有一個稱為動態內容的功能。 建立自訂設計時,您可以顯示貼文標題、描述、摘錄等。

您也不需要複製貼上任何資料。 從 Elementor 設計器精靈中,您可以選擇需要在前端顯示的內容。 該插件將自動顯示數據,無需任何額外的配置選項。
接下來值得指出的是插件之間的相容性。 此功能可與ACF(進階自訂欄位)、PODS、Meta Box、Toolset 等第三方外掛程式整合。
您可以在網站上任何需要的地方添加內容。 這是 Elementor 提供的最好的東西之一。
9) 版面和動畫
在開發自訂設計時,您應該調整不同的佈局選項。 預設情況下,您需要使用複雜的 CSS 程式碼來完成該任務。 但如果你有 Elementor,這將是小菜一碟。
Elementor 外掛程式可讓您輕鬆建立自訂佈局。 您可以根據自己的喜好調整現有的佈局選項。
最重要的是,您還可以使用該工具獲得自訂動畫。 如果您經營的是以客戶為中心的業務,動畫將會很精美且很有幫助。 它將幫助您大幅提升客戶體驗。
使用 Elementor 插件,您可以為文字、圖像或頁面添加滾動動畫。 將點擊/懸停圖像添加到某些元素可以改善網站設計。
所有這些都可以透過編輯器直接處理,而無需添加額外的程式碼。
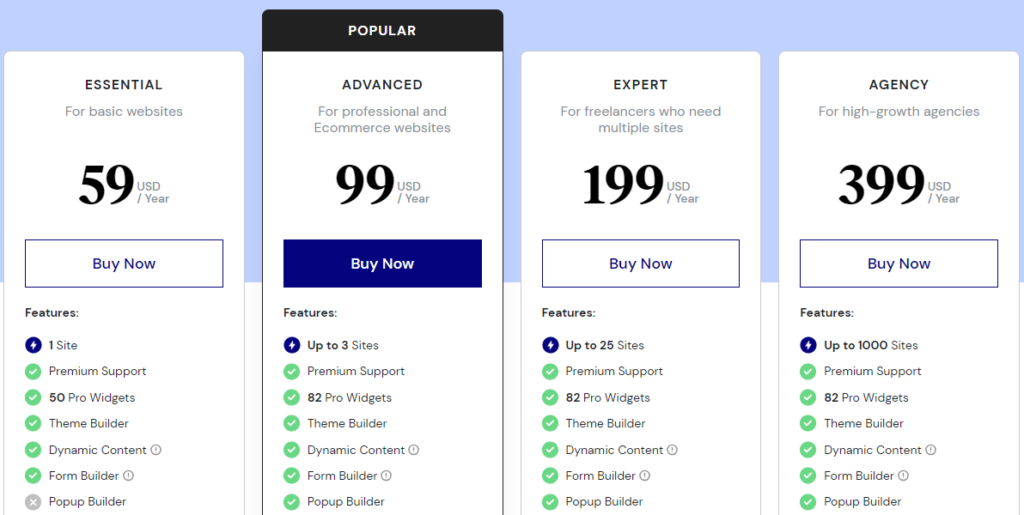
元素定價
Elementor 有四種定價選項。

- 基本方案 – 59 美元/年 – 1 個網站許可證
- Advanced Pro – 99 美元/年 – 3 個網站許可證
- 專家計畫 – 199 美元/年 – 25 個網站許可證
- 代理商方案 – 399 美元/年 – 1000 個網站許可證
您可以根據自己的喜好選擇一個計劃。 例如,如果您只有一個部落格或 WooCommerce 商店,則基本計劃將非常適合。 另一方面,如果您代表代理商之類的機構,任何更高的訂閱量都可以完成這項工作。
您可以使用 PayPal 或信用卡完成購買。
此外,所有訂閱均附帶 30 天免費試用期。 因此,如果您對購買不滿意,您可以在前 30 天內獲得全額退款。
支援和文檔
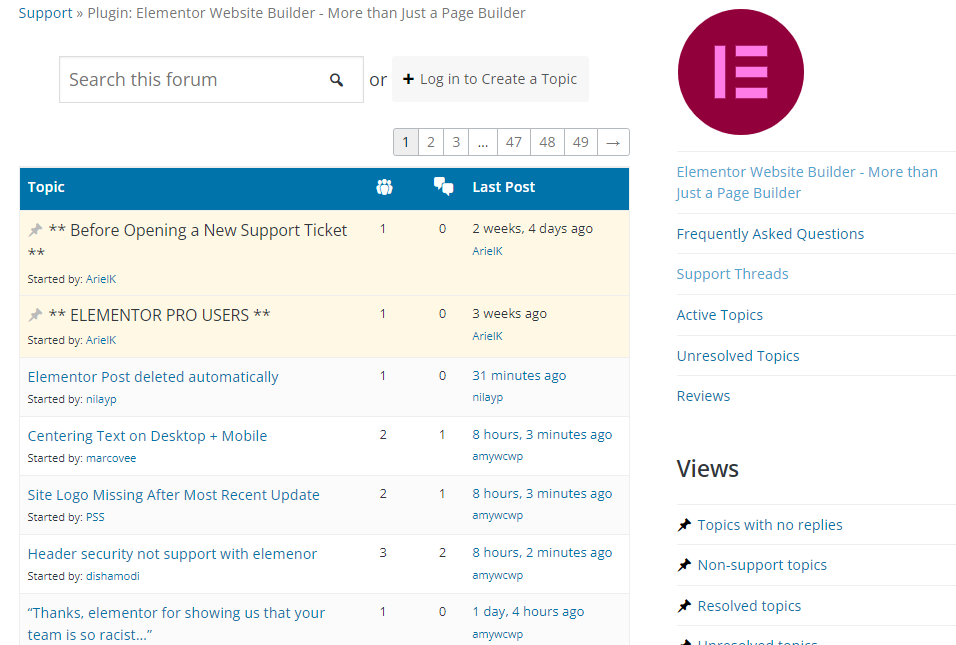
如果您使用 Elementor 的精簡版,則可以從支援論壇獲得支援。

如果您需要有關插件的協助,您可以建立問題。 他們的一名支援人員將幫助您解決問題。 與往常一樣,支援僅限於該插件的免費版本。
另一方面,如果您有權存取 Elementor 高級版,則您將獲得優先支援。 您可以透過票證聯繫支援團隊,他們將在一個工作天內回覆您的票證。
這樣,您就可以解決所有售前相關問題和技術問題。
如果您需要 Elementor 外掛程式上特定任務的書面內容,您可以查看其文件部分。

您可以使用那裡的搜尋功能來檢查特定教程。 或者,向下捲動以查看類別。

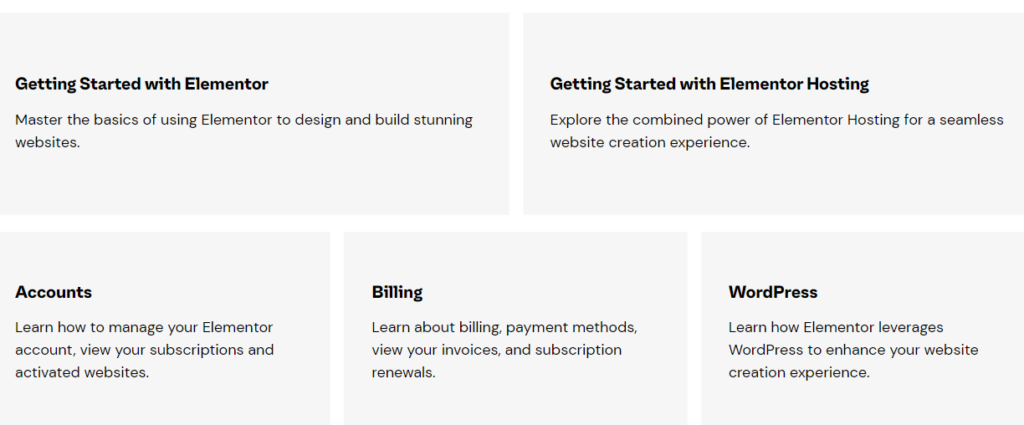
他們將文檔文章分類為
- 入門
- 帳戶
- 計費
- WordPress
- 編輯
等等。
如果您找不到所需的內容,請聯絡支援團隊。
Elementor 的優點
以下是 Elementor 的六大優勢。
- 方便使用
- 很多有用的選項
- 無需編碼
- 與大多數主題相容
- 針對初學者進行了最佳化
- 輕鬆升級/降級選項
Elementor 的缺點
以下是 Elementor 的主要缺點。
- 不是一個輕量級插件
- 它可能會輕微影響性能
- 程式碼/更新中的小錯誤
開始使用 Elementor
您可以從這裡取得 Elementor 的進階版本:
取得元素
經常問的問題
現在,讓我們來看看一些常見問題。
為什麼使用 Elementor?
有很多可用於 WordPress 的頁面建立器外掛。 其中,Elementor最為出色。 該工具具有您需要的所有獨特功能、支援和無憂的頁面建立體驗。
這些是選擇 Elementor 相對於其他工具的一些主要好處。
Elementor 是否會導致 WordPress 出現效能問題?
Elementor 可能會對您的網站或商店的效能產生輕微影響。 開發人員已經捆綁了效能模式,您可以在不影響使用者體驗的情況下體驗最大速度。
因此,如果您的網站在使用 Elementor 後遇到問題,請啟用效能模式來優化速度。
如何使用 Elementor 設計自訂頁面?
您可以透過拖放編輯器使用 Elementor 設計自訂頁面。 打開編輯器後,您將在左側看到可以使用的所有元素。 在右側,您將看到即時編輯器。
由於您可以在即時預覽精靈中看到每個更新,因此您可以看到正在建置的內容。
您需要了解編碼才能使用 Elementor 嗎?
不需要。作為拖放頁面建立器,您不需要了解編碼即可使用 Elementor。 您無需接觸任何程式碼即可設計頁面。
Elementor 的價格是多少?
Elementor 有四種定價選項。 如果您使用單域許可證,他們將向您收取每年 59 美元的費用。 另一方面,如果您需要多個網域的許可證,您可以根據自己的喜好選擇計劃。
查看他們的定價頁面以了解更多資訊。
有退款保證嗎?
每個 Elementor 訂閱均提供 30 天退款保證。 因此,如果您對購買不滿意,您應該在前 30 天內獲得全額退款。
結論
選擇正確的頁面建立器外掛程式可能具有挑戰性。 由於存在多種選擇,您應該知道每種工具會帶來什麼。
對於每個需要創建令人驚嘆的網站而無需接觸任何程式碼的人來說,Elementor 將是一個出色的解決方案。 該工具具有令人印象深刻的功能、每個元素以及樂於助人的支援團隊。
因此,我們強烈建議嘗試 Elementor。 如果您要建立第一個網站或博客,則可以選擇 Elementor 的免費版本。 另一方面,如果您需要更強大和獨特的功能,請查看高級版本。
因此,請根據您的喜好選擇一個選項。
我們希望您發現這篇 Elementor 評論很有幫助並且喜歡閱讀它。 如果您這樣做,請與您的朋友和其他部落客分享這篇文章。 如果您正在尋找更多文章,請查看我們的部落格檔案。
