Обзор Elementor: создавайте собственные целевые страницы без проблем!
Опубликовано: 2023-12-26Вам нужно выбрать Elementor для своего веб-сайта, но перед этим прочитать полный обзор Elementor ? Если вы ищете обзор Elementor, продолжайте читать эту статью.
Вы ищете подходящий инструмент для разработки своего сайта?
Используя WordPress, вы можете создавать собственный дизайн для своего веб-сайта, не затрагивая ни единой строки кода. Используя любой плагин для создания страниц, вы можете без проблем настроить каждый дюйм вашего веб-сайта.
Но если вы ищете плагин для создания страниц для WordPress, вы найдете несколько бесплатных, бесплатных и премиальных вариантов. Для новичка выбор подходящего инструмента будет сложной задачей.
Ну, больше нет.
Мы исследовали и нашли конструктор страниц №1, на который вы можете положиться при создании визуально ужасающих веб-страниц — Elementor .
В этой статье мы покажем вам полный обзор Elementor. Итак, если вы планируете приобрести плагин, продолжайте читать этот пост, чтобы узнать больше об этом инструменте.
Элементор: Введение

Как мы уже упоминали изначально, доступно множество плагинов для создания страниц WordPress.
И Элементор – один из них.
Elementor — это бесплатный плагин для создания страниц WordPress, который предлагает своим пользователям передовые функции. Поскольку это бесплатный инструмент, бесплатную версию можно загрузить из репозитория плагинов (Elementor Website Builder).

Плагин облегченной версии имеет базовые функции. Но если вам нужно получить больше передовых функций, вам следует рассмотреть возможность использования инструмента премиум-версии.
Помимо плагина WordPress, они также разработали такие инструменты, как:
- Конструктор сайтов
- Облачный хостинг
- Привет Тема
- Стратический
- Элементор ИИ
Здесь мы сосредоточимся на плагине Elementor WordPress.
Обзор Элементора
Эта статья поможет вам узнать больше о следующем:
- Функции
- Цены
- Поддержка и документация
- За и против
Давайте без лишних слов посмотрим, что делает Elementor лучшим на рынке.
Особенности Элементора
Вкратце, основные возможности плагина таковы:
- Перетащите редактор
- Режим производительности
- Конструктор верхнего и нижнего колонтитула
- Оптимизирован для WooCommerce
- Готовые целевые страницы
- Пользовательские всплывающие окна
- Сторонние дополнения
- Динамический контент
- Макеты и анимация
Давайте подробнее рассмотрим каждую особенность.
1) Редактор перетаскивания
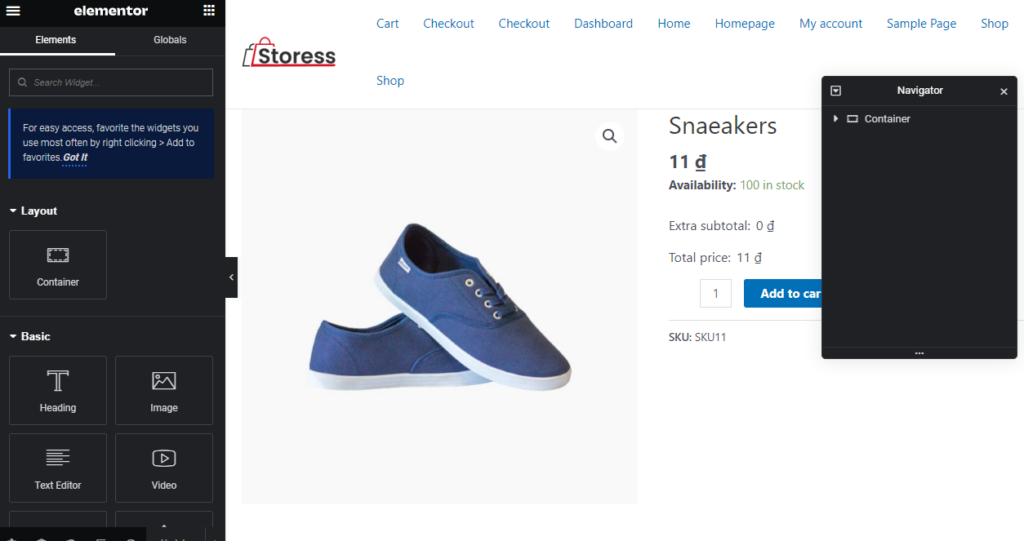
Вы можете создавать собственные дизайны веб-страниц, не затрагивая ни единой строки кода. В Elementor есть редактор перетаскивания. Это поможет вам без каких-либо хлопот создавать потрясающие дизайны. В левой части будут показаны все доступные элементы, которые вы можете использовать. Вы можете выбрать компоненты и поместить их в редактор. Вот как вы можете изменять страницы. Пример здесь:

Вы можете добавить любой элемент в дизайн и завершить процесс.
2) Режим производительности
По умолчанию конструкторы страниц могут замедлять работу веб-сайта. Это может повлиять на общую производительность, поскольку инструмент добавляет CSS и JS во внешний интерфейс веб-сайта. У Elementor есть кое-что для решения этой проблемы.
Параметры производительности, предлагаемые Elementor, могут помочь вам сэкономить время загрузки. В настройках Elementor вы можете увидеть все возможности.
Основные из них:
- DOM-вывод
- Загрузка активов
- CSS-загрузка
- Улучшения доступности
- Пользовательские точки останова
Вы можете настроить их по своему вкусу и посмотреть, как это поможет вам улучшить скорость страницы. Используйте такой инструмент, как Google Page Speed Insights или GTmetrix, для анализа отчетов об эффективности до и после.
3) Построитель верхнего и нижнего колонтитула
Заголовок — это первое, что видят посетители после перехода на ваш сайт. Осторожно обращаться с ними и оптимизировать их для лучшей читаемости — одно из лучших действий, которые вам следует сделать.
По умолчанию вы получите доступ к дизайну заголовка в соответствии с выбранной вами темой. Но это было бы слишком элементарно. Чтобы настроить собственный заголовок, вы можете использовать Elementor.
С помощью визуального редактора вы можете настроить заголовок и оптимизировать его для конверсий. Если у вас интернет-магазин, хорошим выбором будет добавление ссылок на ваши продукты или создание мега-меню.
Вы также можете добавить прикрепленные заголовки, чтобы они оставались видимыми, когда посетители прокручивают страницу вниз. Самое приятное то, что вы можете сделать то же самое с нижними колонтитулами вашего сайта.
Итак, используйте эту функцию правильно, чтобы создавать потрясающие дизайны верхнего и нижнего колонтитула.
4) Оптимизирован для WooCommerce.
Если вам нужно запустить интернет-магазин, использование WooCommerce с WordPress будет одним из лучших вариантов. Используя плагин Elementor, вы можете настроить каждый сантиметр вашего интернет-магазина. Вы можете настроить свой продукт, корзину или страницы оформления заказа.
WooCommecre имеет дизайн по умолчанию для этих страниц. Чтобы выделиться из толпы и улучшить взаимодействие с пользователем, вы можете настроить их с помощью Elementor. Это поможет вам сделать интернет-магазин более элегантным.
Плагин также совместим с большинством плагинов WooCommerce. Таким образом, вы не почувствуете никаких проблем с совместимостью или ошибок при его использовании.
5) Целевые страницы
Вам следует создать целевую страницу, если вам нужно конвертировать посетителей вашего сайта в клиентов или подписчиков. Как следует из названия, как только посетитель попадает на страницу, ему необходимо принять решение относительно товара, который вы продаете, или предлагаемой вами подписки.
Плагины для создания страниц — лучший способ без проблем создавать целевые страницы. И Elementor — один из лучших инструментов. Использование конструктора лендингов; вы можете создавать целевые страницы, которые легко конвертируются.
Кроме того, разработчики уже создали набор хорошо продуманных шаблонов, которые вы можете использовать. Вы можете импортировать шаблоны в редактор и начать их настройку.
Все шаблоны на 100% настраиваются, что упрощает процесс. В соответствии с цветовой гаммой и предпочтениями вашего бренда вы можете выбрать вариант, который подойдет именно вам.
6) Пользовательские всплывающие окна
Сбор электронных писем поможет вам построить успешный бизнес. Поскольку большинство посетителей вашего сайта не вернутся, очень важно потратить время на настройку маркетинговых кампаний по электронной почте.
По умолчанию вы должны инвестировать в инструмент генерации лидов, чтобы создавать потрясающие всплывающие окна, привлекающие внимание пользователей. Что ж, без каких-либо сторонних инструментов или использования пользовательских кодов HTML, CSS и JS вы можете создавать элегантные всплывающие окна с помощью Elementor.
Эти всплывающие окна также можно комбинировать с несколькими анимациями, например исчезновением или масштабированием. Если вы сделаете что-то подобное, всплывающее окно станет привлекательным и быстро привлечет внимание пользователя.
7) Сторонние дополнения
Чтобы улучшить свои дизайнерские навыки, вы можете использовать дополнения для Elementor. Многие разработчики создали дополнения для Elementor, которые помогут вам без особых усилий создать уникальный дизайн. Некоторые из популярных дополнений:
- Основные дополнения
- Лучшие дополнения
- Динамический.ооо
- Крокоблок
- Премиум-аддоны
- Счастливые дополнения
- Могучие аддоны
- Переместить аддоны
Большинство из них являются бесплатными. Вы можете использовать надстройку бесплатной версии, чтобы увидеть, как обстоят дела. Если этот инструмент вас заинтересовал, рассмотрите возможность обновления до премиум-версии.

8) Динамический контент
Отображение контента из вашей базы данных будет идеальным вариантом, чтобы произвести впечатление на посетителей. В Elementor есть функция под названием «Динамический контент» . При создании индивидуального дизайна вы можете отображать заголовок, описание, выдержки и т. д. сообщения.
Вам также не нужно копировать и вставлять какие-либо данные. В мастере дизайнера Elementor вы можете выбрать, что вам нужно отображать во внешнем интерфейсе. Плагин автоматически отобразит данные без каких-либо дополнительных настроек.
Следующее, на что стоит обратить внимание, — это совместимость плагинов. Эту функцию можно интегрировать со сторонними плагинами, такими как ACF (расширенные настраиваемые поля), PODS, Meta Box, Toolset и т. д.
Вы можете добавить контент в любое место на сайте. Это одна из лучших вещей, которые предлагает Elementor.
9) Макеты и анимация
При разработке индивидуального дизайна вам следует настроить различные варианты макета. По умолчанию для этой задачи вам необходимо использовать сложные CSS-коды. Но если у вас есть Elementor, это будет легкая прогулка.
Плагин Elementor позволяет без проблем создавать собственные макеты. Вы можете настроить существующие параметры макета в соответствии со своими предпочтениями.
Кроме того, с помощью этого инструмента вы также можете получить собственную анимацию. Анимация будет интересной и полезной, если вы ведете бизнес, ориентированный на клиента. Это поможет вам значительно повысить качество обслуживания клиентов.
С помощью плагина Elementor вы можете добавлять анимацию прокрутки к тексту, изображениям или страницам. Добавление изображений щелчка/наведения к определенным элементам улучшает дизайн веб-сайта.
Все это можно сделать прямо через редактор без добавления дополнительных кодов.
Цены на Элементор
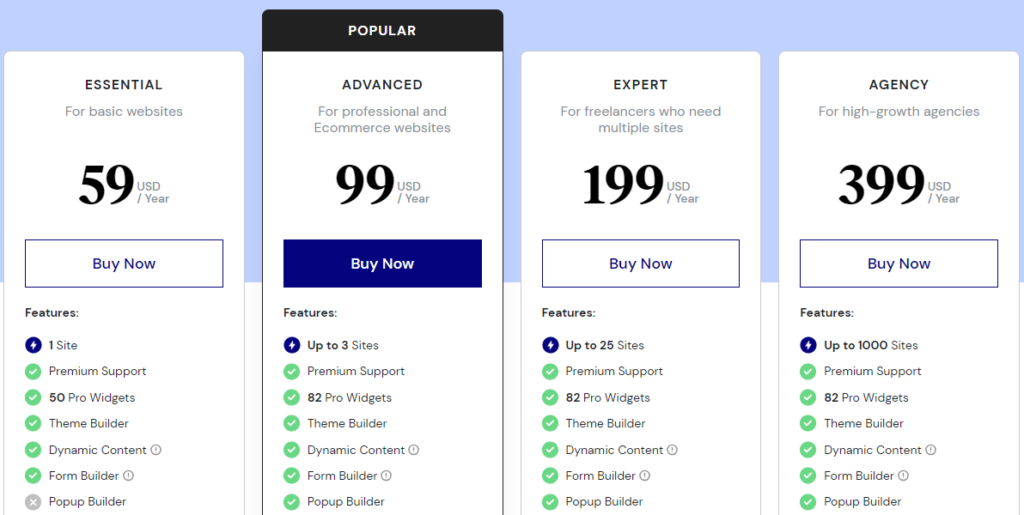
Elementor предлагает четыре варианта ценообразования.

- План Essential — 59 долларов США в год — 1 лицензия на веб-сайт
- Advanced Pro — 99 долларов США в год — 3 лицензии на веб-сайты
- Экспертный план – 199 долларов США в год – 25 лицензий на веб-сайты
- План агентства – 399 долларов США в год – 1000 лицензий на веб-сайты
Вы можете выбрать план в соответствии со своими предпочтениями. Например, план Essential отлично подойдет, если у вас только один блог или магазин WooCommerce. С другой стороны, если вы представляете что-то вроде агентства, любая более высокая подписка подойдет.
Вы можете совершить покупку с помощью PayPal или кредитной карты.
Кроме того, ко всем подпискам предоставляется 30-дневная бесплатная пробная версия. Итак, если вы недовольны покупкой, вы можете получить полный возврат средств в течение первых 30 дней.
Поддержка и документация
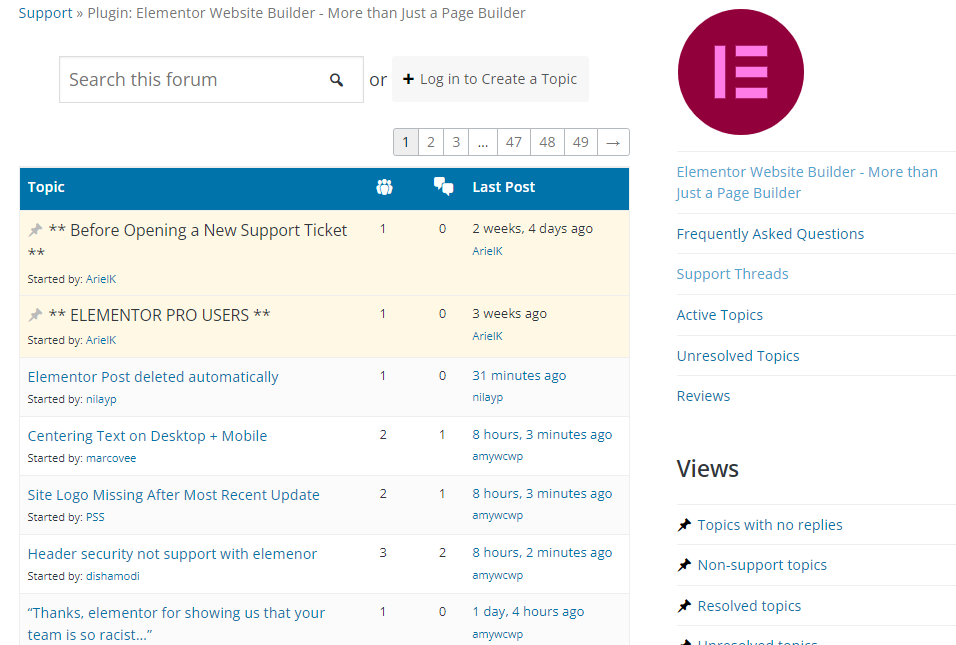
Если вы используете облегченную версию Elementor, вы можете получить поддержку на форуме поддержки.

Вы можете создать проблему, если вам нужна помощь с плагином. Один из сотрудников службы поддержки поможет вам решить эту проблему. Как всегда, поддержка будет ограничена бесплатной версией плагина.
С другой стороны, если у вас есть доступ к премиум-версии Elementor, у вас есть приоритетная поддержка. Вы можете связаться со службой поддержки через тикет, и они ответят на ваш тикет в течение рабочего дня.
Таким образом, вы сможете решить все проблемы, связанные с предпродажной и технической работой.
Если вам нужен письменный контент для конкретных задач вашего плагина Elementor, вы можете проверить раздел документации.

Вы можете использовать функцию поиска, чтобы проверить конкретные учебные пособия. Или прокрутите вниз, чтобы просмотреть категории.

Они разделили статьи документации на
- Начиная
- Счета
- Биллинг
- WordPress
- редактор
И так далее.
Свяжитесь со службой поддержки, если вы не можете найти то, что хотите.
Плюсы Элементора
Вот шесть преимуществ Elementor.
- Легко использовать
- Много полезных опций
- Кодирование не требуется
- Совместимость с большинством тем
- Оптимизирован для начинающих
- Простой вариант обновления/понижения
Минусы Элементора
Вот основные недостатки Elementor.
- Не легкий плагин
- Это может немного повлиять на производительность
- Мелкие ошибки в кодах/обновлениях
Начните работу с Элементором
Вы можете получить премиум-версию Elementor здесь:
Получить Элементор
Часто задаваемые вопросы
Теперь давайте рассмотрим некоторые часто задаваемые вопросы.
Зачем использовать Elementor?
Для WordPress доступно очень много плагинов для создания страниц. Среди них Elementor лучший. Этот инструмент обладает всеми необходимыми уникальными функциями, поддержкой и простым созданием страниц.
Это некоторые из основных преимуществ выбора Elementor по сравнению с другими инструментами.
Вызывает ли Elementor проблемы с производительностью в WordPress?
Elementor может незначительно повлиять на производительность вашего сайта или магазина. Разработчики уже включили режим производительности, в котором вы можете достичь максимальной скорости, не влияя на взаимодействие с пользователем.
Итак, если на вашем веб-сайте возникли проблемы после использования Elementor, включите режим производительности, чтобы оптимизировать скорость.
Как создавать собственные страницы с помощью Elementor?
Вы можете создавать собственные страницы с помощью Elementor через редактор перетаскивания. Открыв редактор, вы увидите все элементы, которые можете использовать, слева. С правой стороны вы увидите живой редактор.
Поскольку вы можете видеть каждое обновление в мастере предварительного просмотра в реальном времени, вы можете видеть, что вы создаете.
Нужно ли вам знать кодирование, чтобы использовать Elementor?
Нет. Вам, как конструктору страниц с помощью перетаскивания, не нужно знать кодирование, чтобы использовать Elementor. Вы можете создавать страницы, не затрагивая ни единой строки кода.
Сколько стоит Элементор?
Elementor предлагает четыре варианта ценообразования. Если вы используете лицензию на один домен, с вас будут взимать 59 долларов в год. С другой стороны, если вам нужна лицензия на несколько доменов, вы можете выбрать план в соответствии со своими предпочтениями.
Посетите их страницу цен, чтобы узнать больше.
Доступна ли какая-либо гарантия возврата денег?
На каждую подписку Elementor распространяется 30-дневная гарантия возврата денег. Итак, если вы недовольны покупкой, вы должны получить полный возврат средств в течение первых 30 дней.
Заключение
Выбор правильного плагина для создания страниц может оказаться сложной задачей. Поскольку существует несколько вариантов, вы должны знать, что вы получите с каждым инструментом.
Elementor станет отличным решением для всех, кому нужно создать потрясающий веб-сайт, не затрагивая ни единой строчки кода. Инструмент имеет впечатляющие возможности, каждый элемент и отзывчивую службу поддержки.
Поэтому мы настоятельно рекомендуем попробовать Elementor. Если вы запускаете свой первый веб-сайт или блог, вы можете выбрать бесплатную версию Elementor. С другой стороны, если вам нужны более мощные и уникальные функции, обратите внимание на премиум-версию.
Итак, выбирайте вариант по своим предпочтениям.
Мы надеемся, что этот обзор Elementor оказался для вас полезным и вам понравилось его читать. Если да, поделитесь этим постом со своими друзьями и коллегами-блогерами. Если вы ищете больше статей, посетите наш архив блога.
