Revisión de Elementor: ¡Diseñe páginas de destino personalizadas sin problemas!
Publicado: 2023-12-26¿Necesita elegir Elementor para su sitio web pero leer la revisión completa de Elementor antes de eso? Si está buscando una reseña de Elementor, siga leyendo este artículo.
¿Está buscando la herramienta adecuada para diseñar su sitio web?
Mientras usa WordPress, puede crear diseños personalizados para su sitio web sin tocar una sola línea de código. Con cualquier complemento de creación de páginas, puede personalizar cada centímetro de su sitio web sin ningún problema.
Pero si busca un complemento de creación de páginas para WordPress, encontrará múltiples opciones gratuitas, freemium y premium. Como principiante, elegir la herramienta adecuada sería abrumador.
Bueno, ya no.
Hemos investigado y encontrado el creador de páginas número uno en el que puede confiar para crear páginas web visualmente impactantes: Elementor .
Este artículo le mostrará la revisión completa de Elementor. Entonces, si planeas comprar el complemento, sigue leyendo esta publicación para comprender más sobre la herramienta.
Elementor: una introducción

Como mencionamos inicialmente, hay muchos complementos de creación de páginas de WordPress disponibles.
Y Elementor es uno de ellos.
Elementor es un complemento gratuito de creación de páginas de WordPress que ofrece funciones de vanguardia para sus usuarios. Dado que es una herramienta freemium, la versión gratuita se puede descargar desde el repositorio de complementos (Elementor Website Builder).

El complemento de la versión lite viene con funciones básicas. Pero si necesita obtener funciones más avanzadas, debería considerar la herramienta de versión premium.
Además del complemento de WordPress, también desarrollaron herramientas como:
- Creador de sitios web
- Alojamiento en la nube
- Hola tema
- estrattico
- Elementor AI
Aquí, nos centraremos en el complemento Elementor WordPress.
Revisión de Elementor
Este artículo le ayudará a aprender más sobre lo siguiente:
- Características
- Precios
- Soporte y documentación
- Pros y contras
Veamos qué hace que Elementor sea el mejor del mercado sin más preámbulos.
Características de Elementor
En pocas palabras, las principales características del complemento son:
- Editor de arrastrar y soltar
- Modo de desempeño
- Generador de encabezados y pies de página
- Optimizado para WooCommerce
- Páginas de destino prediseñadas
- Ventanas emergentes personalizadas
- Complementos de terceros
- Contenido dinámico
- Diseños y animaciones.
Echemos un vistazo más de cerca a cada característica.
1) Editor de arrastrar y soltar
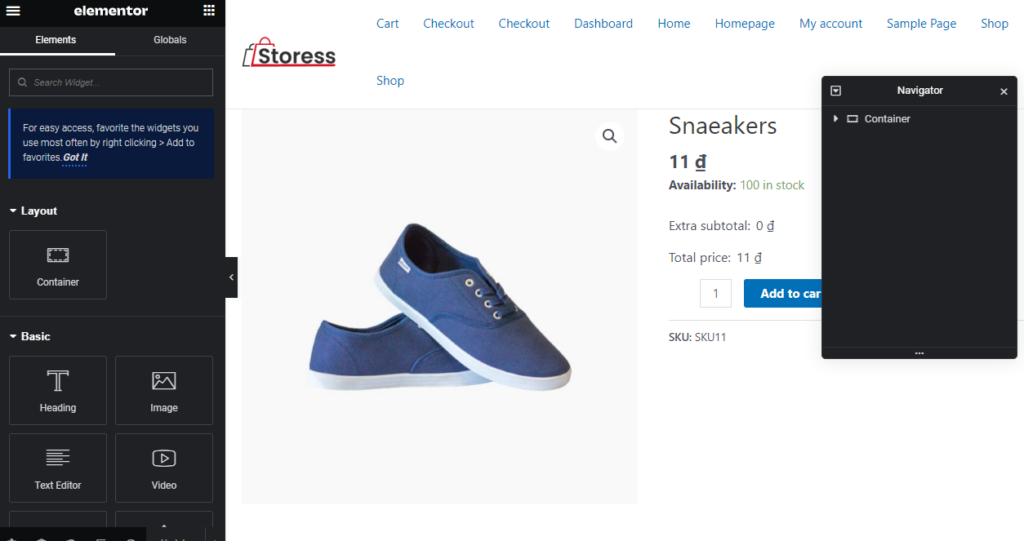
Puede crear diseños de páginas web personalizados sin tocar una sola línea de código. Elementor tiene un editor de arrastrar y soltar. Te ayudará a crear diseños impresionantes sin ningún problema. El lado izquierdo le mostrará todos los elementos disponibles que puede utilizar. Puede elegir los componentes y soltarlos dentro del editor. Así es como puedes modificar las páginas. Un ejemplo está aquí:

Puedes agregar cualquier elemento al diseño y completar el proceso.
2) Modo de rendimiento
De forma predeterminada, los creadores de páginas pueden ralentizar el sitio web. El rendimiento general puede verse afectado ya que la herramienta agrega CSS y JS a la interfaz del sitio web. Para resolver este problema, Elementor tiene algo bajo la manga.
Las opciones de rendimiento que ofrece Elementor pueden ayudarlo a ahorrar tiempo de carga. En la configuración de Elementor, puedes ver todas las posibilidades.
Los principales son:
- salida DOM
- Carga de activos
- Cargando CSS
- Mejoras de accesibilidad
- Puntos de interrupción personalizados
Puede modificarlos según sus preferencias y ver cómo le ayuda a mejorar la velocidad de la página. Utilice una herramienta como Google Page Speed Insights o GTmetrix para analizar los informes de rendimiento del antes y el después.
3) Generador de encabezados y pies de página
El encabezado es lo primero que ven los visitantes después de llegar a su sitio web. Manejarlos con cuidado y optimizarlos para una mejor legibilidad es una de las mejores cosas que debe hacer.
De forma predeterminada, obtendrá acceso a un diseño de encabezado de acuerdo con el tema seleccionado. Pero sería demasiado básico. Para configurar un encabezado personalizado, puede utilizar Elementor.
Con el editor visual, puedes modificar tu encabezado y optimizarlo para conversiones. Si tiene una tienda en línea, agregar enlaces a sus productos o crear mega menús son buenas opciones.
También puede agregar encabezados adhesivos para mantenerlo visible mientras los visitantes se desplazan hacia abajo. La mejor parte es que puedes hacer lo mismo con los pies de página de tu sitio web.
Por lo tanto, utilice esta función correctamente para crear impresionantes diseños de encabezado y pie de página.
4) Optimizado para WooCommerce
Si necesita administrar una tienda en línea, usar WooCommerce con WordPress sería una de las mejores opciones. Con el complemento Elementor, puedes personalizar cada centímetro de tu tienda en línea. Puede modificar las páginas de su producto, carrito o pago.
WooCommecre viene con un diseño predeterminado para estas páginas. Para destacar entre la multitud y mejorar la experiencia del usuario, puedes modificarlos con Elementor. Esto te ayudará a hacer una tienda online más elegante.
El complemento también es compatible con la mayoría de los complementos de WooCommerce. Por lo tanto, no sentirá ningún problema de compatibilidad ni enfrentará errores mientras lo usa.
5) Páginas de destino
Debe crear una página de destino si necesita convertir a los visitantes de su sitio web en clientes o suscriptores. Como su nombre lo indica, una vez que el visitante llega a la página, debe decidir sobre el artículo que tiene a la venta o la suscripción que ofrece.
Los complementos del creador de páginas son la mejor manera de crear páginas de destino sin problemas. Y Elementor es una de las mejores herramientas. Usando el creador de páginas de destino; puede crear páginas de destino que se puedan convertir fácilmente.
Además de eso, los desarrolladores ya han creado un conjunto de plantillas bien diseñadas que puedes usar. Puede importar las plantillas al editor y comenzar a modificarlas.
Todas las plantillas son 100% personalizables, lo que simplifica el proceso. Según los colores y preferencias de tu marca, puedes elegir la opción que más te convenga.
6) Ventanas emergentes personalizadas
Capturar correos electrónicos le ayudará a construir un negocio exitoso. Dado que la mayoría de los visitantes de su sitio web no regresarán, es esencial invertir tiempo en configurar campañas de marketing por correo electrónico.
De forma predeterminada, debes invertir en una herramienta de generación de leads para crear ventanas emergentes impresionantes que capten la atención de los usuarios. Bueno, sin herramientas de terceros ni utilizando códigos HTML, CSS y JS personalizados, puedes crear ventanas emergentes elegantes a través de Elementor.
Estas ventanas emergentes también se pueden combinar con varias animaciones, como desvanecimiento o zoom. Hacer algo similar haría que la ventana emergente fuera llamativa y podría captar rápidamente la atención del usuario.
7) Complementos de terceros
Para mejorar sus habilidades de diseño, puede utilizar complementos para Elementor. Muchos desarrolladores crearon complementos para Elementor, que te ayudarán a diseñar un diseño único sin mucho esfuerzo. Algunos de los complementos populares son:
- Complementos esenciales
- Complementos definitivos
- Dinámico.ooo
- Crocobloque
- Complementos premium
- Complementos felices
- Poderosos complementos
- Mover complementos
La mayoría de ellos son freemium. Puede utilizar el complemento de la versión gratuita para ver cómo van las cosas. Si está interesado en la herramienta, considere actualizar a una versión premium.

8) Contenido dinámico
Mostrar contenido de su base de datos sería una opción perfecta para impresionar a los visitantes. Elementor tiene una función llamada Contenido dinámico . Al crear un diseño personalizado, puede mostrar el título de su publicación, la descripción, extractos, etc.
Tampoco es necesario copiar y pegar ningún dato. Desde el asistente de diseño de Elementor, puede elegir lo que necesita mostrar en la interfaz. El complemento mostrará automáticamente los datos sin ninguna opción de configuración adicional.
Lo siguiente que vale la pena señalar es la compatibilidad entre complementos. La función se puede integrar con complementos de terceros como ACF (campos personalizados avanzados), PODS, Meta Box, Toolset, etc.
Puede agregar el contenido donde lo necesite en el sitio web. Esta es una de las mejores cosas que ofrece Elementor.
9) Diseños y animaciones
Mientras desarrolla un diseño personalizado, debe modificar diferentes opciones de diseño. De forma predeterminada, debe utilizar códigos CSS complejos para la tarea. Pero si tienes Elementor, será pan comido.
El complemento Elementor le permite crear diseños personalizados sin ningún problema. Puede modificar sus opciones de diseño existentes según sus preferencias.
Además de eso, también puedes obtener animaciones personalizadas con la herramienta. Las animaciones serán elegantes y útiles si tiene un negocio centrado en el cliente. Le ayudará a mejorar mucho la experiencia del cliente.
Con el complemento Elementor, puedes agregar animaciones de desplazamiento a texto, imágenes o páginas. Agregar imágenes de hacer clic o pasar el mouse sobre ciertos elementos mejora el diseño del sitio web.
Todo esto se puede manejar directamente a través del editor sin agregar códigos adicionales.
Precios de Elementor
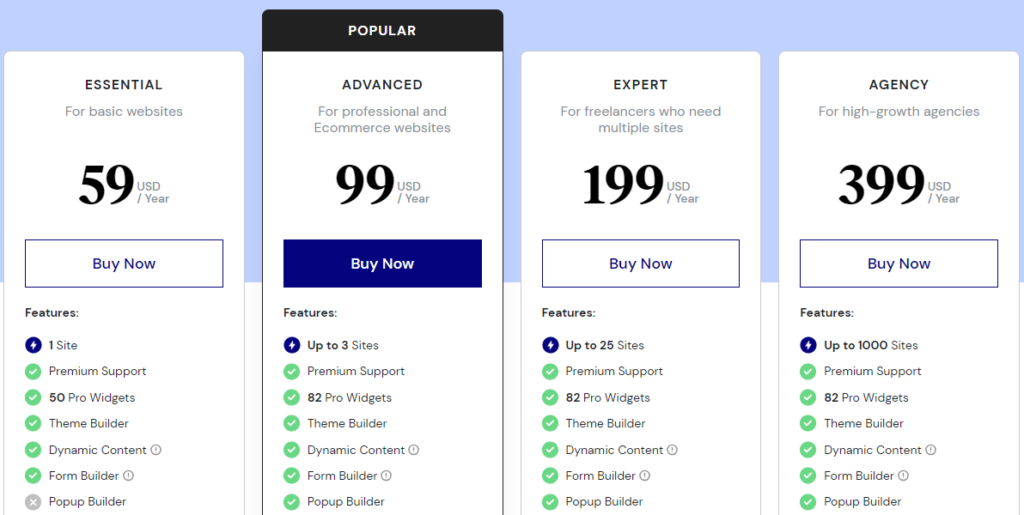
Elementor tiene cuatro opciones de precios.

- Plan Esencial – $59/año – 1 licencia de sitio web
- Advanced Pro – $99/año – 3 licencias de sitio web
- Plan Experto – $199/año – 25 licencias de sitios web
- Plan de agencia – $399/año – 1000 licencias de sitio web
Puede elegir un plan según sus preferencias. Por ejemplo, el Plan Esencial sería ideal si solo tienes un blog o una tienda WooCommerce. Por otro lado, si representa algo así como una agencia, cualquier suscripción más alta sería suficiente.
Puede completar la compra mediante PayPal o tarjetas de crédito.
Además, todas las suscripciones vienen con una prueba gratuita de 30 días. Por lo tanto, si no está satisfecho con la compra, puede obtener un reembolso completo dentro de los primeros 30 días.
Soporte y documentación
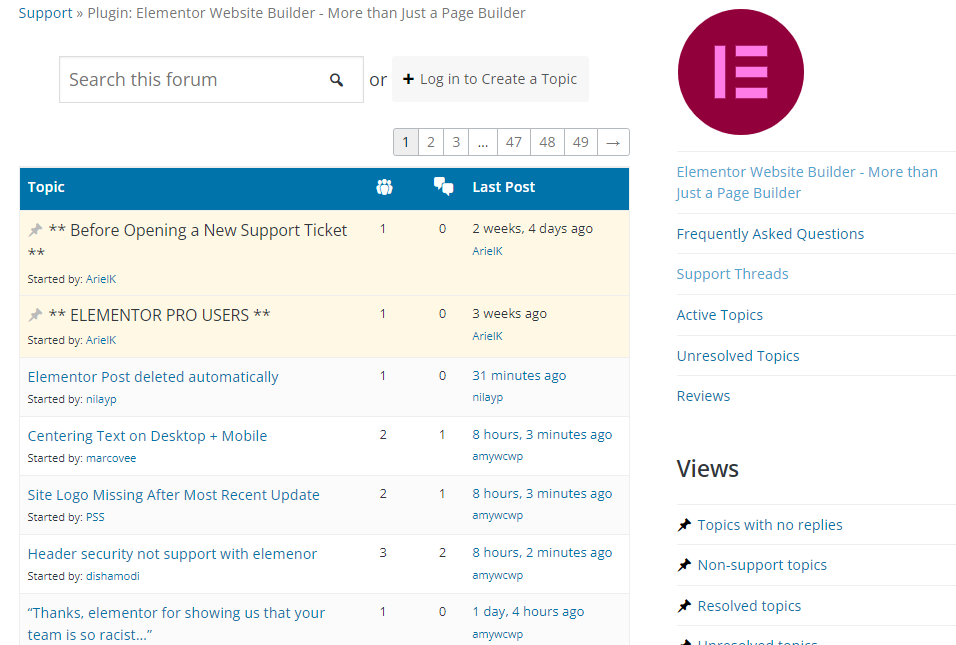
Si utiliza la versión lite de Elementor, puede obtener soporte en el foro de soporte.

Puede crear un problema si necesita ayuda con el complemento. Uno de sus miembros del personal de soporte lo ayudará con el problema. Como siempre, el soporte se limitará a la versión gratuita del complemento.
Por otro lado, si tienes acceso a Elementor premium, tienes soporte prioritario. Puede ponerse en contacto con el equipo de soporte a través de la emisión de tickets y ellos responderán a su ticket dentro de un día hábil.
De esta manera, podrá resolver todos los problemas técnicos y relacionados con la preventa.
Si necesita contenido escrito para tareas específicas en su complemento Elementor, puede consultar su sección de documentación.

Puede utilizar la función de búsqueda allí para consultar tutoriales particulares. O desplácese hacia abajo para ver las categorías.

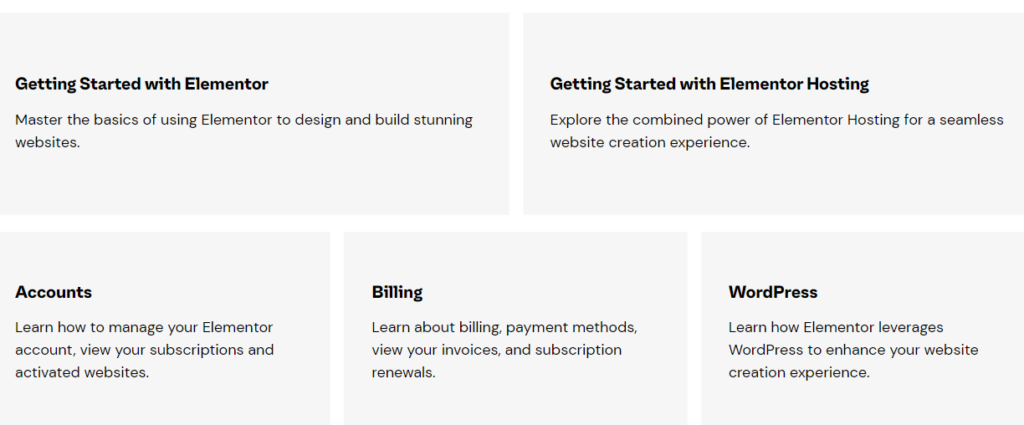
Han clasificado los artículos de documentación en
- Empezando
- Cuentas
- Facturación
- WordPress
- Editor
Etcétera.
Póngase en contacto con el equipo de soporte si no puede encontrar lo que busca.
Ventajas de Elementor
Aquí están las seis ventajas de Elementor.
- Fácil de usar
- Muchas opciones útiles
- No se necesita codificación
- Compatible con la mayoría de los temas.
- Optimizado para principiantes
- Opción fácil de actualizar/desactualizar
Contras de Elementor
Estas son las principales desventajas de Elementor.
- No es un complemento liviano
- Puede afectar ligeramente el rendimiento
- Errores menores en códigos/actualizaciones
Comience con Elementor
Puede obtener la versión premium de Elementor desde aquí:
Obtener Elementor
Preguntas frecuentes
Ahora, veamos algunas de las preguntas más frecuentes.
¿Por qué utilizar Elementor?
Hay tantos complementos de creación de páginas disponibles para WordPress. Entre ellos, Elementor es el mejor. La herramienta tiene todas las funciones únicas que necesita, soporte y una experiencia de creación de páginas sin complicaciones.
Estos son algunos de los principales beneficios de elegir Elementor sobre otras herramientas.
¿Elementor causa problemas de rendimiento en WordPress?
Elementor puede afectar levemente el rendimiento de su sitio web o tienda. Los desarrolladores ya han incluido el modo de rendimiento donde puedes experimentar la velocidad máxima sin afectar la experiencia del usuario.
Entonces, si su sitio web tiene problemas después de usar Elementor, habilite el modo de rendimiento para optimizar la velocidad.
¿Cómo diseñar páginas personalizadas con Elementor?
Puedes diseñar páginas personalizadas usando Elementor a través del editor de arrastrar y soltar. Una vez que hayas abierto el editor, verás todos los elementos que puedes utilizar en el lado izquierdo. En el lado derecho, verá el editor en vivo.
Como puede ver cada actualización en el asistente de vista previa en vivo, puede ver lo que está creando.
¿Necesita saber codificación para usar Elementor?
No. Como creador de páginas de arrastrar y soltar, no necesita saber codificación para usar Elementor. Puedes diseñar páginas sin tocar una sola línea de código.
¿Cuánto cuesta Elementor?
Elementor tiene cuatro opciones de precios. Si tiene una licencia de dominio único, le cobrarán 59 dólares al año. Por otro lado, si necesitas una licencia para múltiples dominios, puedes elegir un plan según tus preferencias.
Consulte su página de precios para obtener más información.
¿Existe alguna garantía de devolución de dinero disponible?
Cada suscripción a Elementor viene con una garantía de devolución de dinero de 30 días. Por lo tanto, si no está satisfecho con la compra, debería recibir un reembolso completo dentro de los primeros 30 días.
Conclusión
Elegir el complemento de creación de páginas adecuado puede resultar un desafío. Dado que existen varias opciones, debes saber qué obtendrás con cada herramienta.
Elementor sería una excelente solución para cualquiera que necesite crear un sitio web impresionante sin tocar una sola línea de código. La herramienta tiene características impresionantes, todos los elementos y un equipo de soporte útil.
Por lo tanto, recomendamos encarecidamente probar Elementor. Si está iniciando su primer sitio web o blog, puede elegir la versión gratuita de Elementor. Por otro lado, si necesitas funciones más potentes y únicas, consulta la versión premium.
Entonces, elige una opción según tus preferencias.
Esperamos que esta reseña de Elementor le haya resultado útil y haya disfrutado leyéndola. Comparta esta publicación con sus amigos y compañeros blogueros si lo hace. Si está buscando más artículos, consulte nuestro archivo de blog.
