Elementor Review: 번거로움 없이 맞춤형 랜딩 페이지를 디자인하세요!
게시 됨: 2023-12-26귀하의 웹사이트에 Elementor를 선택해야 하는데 그 전에 전체 Elementor 리뷰를 읽어보셔야 합니까? Elementor 리뷰를 찾고 있다면 이 기사를 계속 읽으십시오.
귀하의 웹사이트를 디자인하는 데 적합한 도구를 찾고 계십니까?
WordPress를 사용하는 동안 코드 한 줄도 건드리지 않고도 웹사이트에 대한 맞춤형 디자인을 만들 수 있습니다. 페이지 빌더 플러그인을 사용하면 번거로움 없이 웹사이트의 모든 부분을 맞춤 설정할 수 있습니다.
그러나 WordPress용 페이지 빌더 플러그인을 검색하면 여러 무료, 프리미엄 및 프리미엄 옵션이 제공됩니다. 초보자로서 올바른 도구를 선택하는 것은 부담스러울 것입니다.
더 이상은 아닙니다.
우리는 시각적으로 끔찍한 웹 페이지를 만드는 데 사용할 수 있는 #1 페이지 빌더인 Elementor를 연구하고 찾았습니다.
이 기사에서는 전체 Elementor 리뷰를 보여 드리겠습니다. 따라서 플러그인을 구매할 계획이라면 이 게시물을 계속 읽고 도구에 대해 더 자세히 알아보세요.
엘리멘터: 소개

처음에 언급했듯이 많은 WordPress 페이지 빌더 플러그인을 사용할 수 있습니다.
Elementor도 그 중 하나입니다.
Elementor는 사용자에게 최첨단 기능을 제공하는 프리미엄 WordPress 페이지 빌더 플러그인입니다. 부분 유료화 도구이므로 플러그인 저장소(Elementor Website Builder)에서 무료 버전을 다운로드할 수 있습니다.

라이트 버전 플러그인에는 기본 기능이 함께 제공됩니다. 그러나 더 많은 최첨단 기능이 필요한 경우 프리미엄 버전 도구를 고려해야 합니다.
WordPress 플러그인 외에도 다음과 같은 도구도 개발했습니다.
- 웹사이트 빌더
- 클라우드 호스팅
- 안녕하세요 테마
- 전략적
- 엘리멘터 AI
여기서는 Elementor WordPress 플러그인에 중점을 둘 것입니다.
요소 검토
이 문서는 다음에 대해 자세히 알아보는 데 도움이 됩니다.
- 특징
- 가격
- 지원 및 문서
- 장점과 단점
더 이상 고민하지 않고 Elementor가 시장에서 최고인 이유를 살펴보겠습니다.
요소 기능
간단히 말해서 플러그인의 주요 기능은 다음과 같습니다.
- 드래그 앤 드롭 편집기
- 성능 모드
- 머리글 및 바닥글 작성기
- WooCommerce에 최적화됨
- 사전 제작된 랜딩 페이지
- 맞춤 팝업
- 타사 추가 기능
- 동적 콘텐츠
- 레이아웃 및 애니메이션
각 기능을 자세히 살펴보겠습니다.
1) 드래그 앤 드롭 편집기
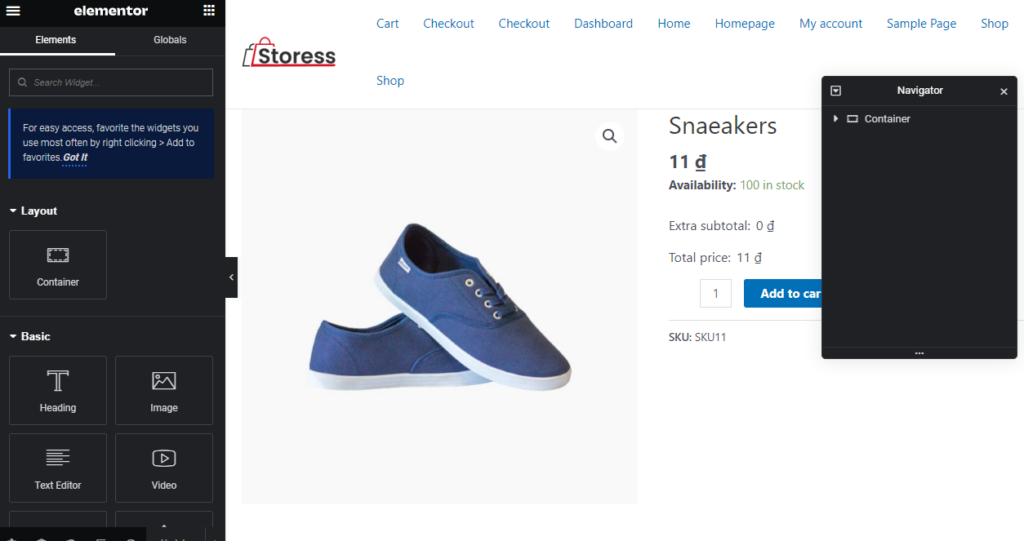
코드 한 줄도 건드리지 않고도 사용자 정의 웹 페이지 디자인을 만들 수 있습니다. Elementor에는 드래그 앤 드롭 편집기가 있습니다. 번거로움 없이 멋진 디자인을 만드는 데 도움이 될 것입니다. 왼쪽에는 사용할 수 있는 모든 요소가 표시됩니다. 구성 요소를 선택하여 편집기 안에 놓을 수 있습니다. 이것이 페이지를 수정하는 방법입니다. 예는 다음과 같습니다.

디자인에 어떤 요소든 추가하고 프로세스를 완료할 수 있습니다.
2) 퍼포먼스 모드
기본적으로 페이지 빌더는 웹 사이트 속도를 늦출 수 있습니다. 이 도구는 웹 사이트의 프런트 엔드에 CSS 및 JS를 추가하므로 전반적인 성능에 영향을 미칠 수 있습니다. 이 문제를 해결하기 위해 Elementor에는 뭔가가 있습니다.
Elementor가 제공하는 성능 옵션은 로딩 시간을 절약하는 데 도움이 될 수 있습니다. Elementor 설정에서 모든 가능성을 볼 수 있습니다.
주요 내용은 다음과 같습니다.
- DOM 출력
- 자산 로딩
- CSS 로딩
- 접근성 개선
- 사용자 정의 중단점
원하는 대로 이를 조정할 수 있으며 이것이 페이지 속도를 향상시키는 데 어떻게 도움이 되는지 확인할 수 있습니다. Google Page Speed Insights 또는 GTmetrix와 같은 도구를 사용하여 성능 보고서 전후를 분석하세요.
3) 머리글 및 바닥글 작성기
헤더는 방문자가 웹사이트에 방문한 후 가장 먼저 보게 되는 것입니다. 그것들을 주의 깊게 다루고 더 나은 가독성을 위해 최적화하는 것은 당신이 해야 할 가장 좋은 일 중 하나입니다.
기본적으로 선택한 테마에 따라 헤더 디자인에 액세스할 수 있습니다. 그러나 그것은 너무 기본적인 것일 것이다. 사용자 정의 헤더를 설정하려면 Elementor를 사용할 수 있습니다.
시각적 편집기를 사용하면 헤더를 조정하고 전환을 위해 최적화할 수 있습니다. 온라인 상점을 운영하는 경우 제품에 대한 링크를 추가하거나 메가 메뉴를 만드는 것이 좋은 선택입니다.
방문자가 아래로 스크롤하는 동안 헤더가 계속 표시되도록 고정 헤더를 추가할 수도 있습니다. 가장 좋은 점은 웹사이트의 바닥글에도 동일한 작업을 수행할 수 있다는 것입니다.
따라서 이 기능을 적절하게 사용하여 멋진 머리글과 바닥글 디자인을 만드세요.
4) WooCommerce에 최적화됨
온라인 상점을 운영해야 한다면 WordPress와 함께 WooCommerce를 사용하는 것이 가장 좋은 옵션 중 하나입니다. Elementor 플러그인을 사용하면 온라인 상점의 모든 부분을 맞춤 설정할 수 있습니다. 제품, 장바구니 또는 결제 페이지를 조정할 수 있습니다.
WooCommecre에는 이러한 페이지에 대한 기본 디자인이 제공됩니다. 군중 속에서 눈에 띄고 사용자 경험을 개선하려면 Elementor를 사용하여 조정할 수 있습니다. 이는 더욱 우아한 온라인 상점을 만드는 데 도움이 될 것입니다.
플러그인은 대부분의 WooCommerce 플러그인과도 호환됩니다. 따라서 사용하는 동안 호환성 문제나 오류가 발생하지 않습니다.
5) 랜딩페이지
웹사이트 방문자를 고객이나 구독자로 전환해야 하는 경우 랜딩 페이지를 구축해야 합니다. 이름에서 알 수 있듯이 방문자가 페이지에 접속하면 판매할 항목이나 제공하는 구독에 관해 결정해야 합니다.
페이지 빌더 플러그인은 문제 없이 랜딩 페이지를 만드는 가장 좋은 방법입니다. Elementor는 최고의 도구 중 하나입니다. 랜딩 페이지 작성 도구 사용 쉽게 전환할 수 있는 랜딩 페이지를 만들 수 있습니다.
게다가 개발자는 이미 사용할 수 있는 잘 만들어진 템플릿 세트를 만들었습니다. 템플릿을 편집기로 가져와서 조정할 수 있습니다.
모든 템플릿은 100% 사용자 정의가 가능하므로 프로세스가 간단합니다. 브랜드 색상과 선호도에 따라 자신에게 맞는 옵션을 선택할 수 있습니다.
6) 맞춤 팝업
이메일을 캡처하면 성공적인 비즈니스를 구축하는 데 도움이 됩니다. 대부분의 웹사이트 방문자는 다시 돌아오지 않으므로 이메일 마케팅 캠페인 설정에 시간을 투자하는 것이 필수적입니다.
기본적으로 사용자의 관심을 끄는 멋진 팝업을 생성하려면 리드 생성 도구에 투자해야 합니다. 타사 도구나 사용자 정의 HTML, CSS 및 JS 코드를 사용하지 않고도 Elementor를 통해 우아한 팝업을 만들 수 있습니다.
이러한 팝업은 페이드아웃이나 확대/축소와 같은 여러 애니메이션과 결합될 수도 있습니다. 유사한 작업을 수행하면 팝업이 눈길을 끌 수 있으며 빠르게 사용자의 관심을 끌 수 있습니다.
7) 타사 추가 기능
디자인 기술을 향상시키기 위해 Elementor용 추가 기능을 사용할 수 있습니다. 많은 개발자들이 Elementor용 추가 기능을 개발했는데, 이를 통해 많은 노력을 들이지 않고도 독특한 디자인을 디자인할 수 있습니다. 인기 있는 추가 기능 중 일부는 다음과 같습니다.
- 필수 애드온
- 궁극의 애드온
- 다이나믹.오오오
- 악어블록
- 프리미엄 애드온
- 해피 애드온
- 강력한 애드온
- 애드온 이동
대부분은 프리미엄(Freemium)입니다. 무료 버전 추가 기능을 사용하여 상황이 어떻게 진행되는지 확인할 수 있습니다. 도구에 관심이 있다면 프리미엄 버전으로 업그레이드하는 것을 고려해 보세요.
8) 동적 콘텐츠
데이터베이스의 콘텐츠를 표시하는 것은 방문자에게 깊은 인상을 줄 수 있는 완벽한 옵션입니다. Elementor에는 동적 콘텐츠 라는 기능이 있습니다. 맞춤 디자인을 만들 때 게시물 제목, 설명, 발췌문 등을 표시할 수 있습니다.

또한 데이터를 복사하여 붙여넣을 필요도 없습니다. Elementor 디자이너 마법사에서 프런트 엔드에 표시해야 할 항목을 선택할 수 있습니다. 플러그인은 추가 구성 옵션 없이 자동으로 데이터를 표시합니다.
다음으로 지적할 가치가 있는 것은 플러그인 간의 호환성입니다. 이 기능은 ACF(Advanced Custom Fields), PODS, Meta Box, Toolset 등과 같은 타사 플러그인과 통합될 수 있습니다.
웹사이트 어디든 필요한 곳에 콘텐츠를 추가할 수 있습니다. 이것은 Elementor가 제공하는 최고의 기능 중 하나입니다.
9) 레이아웃 및 애니메이션
맞춤형 디자인을 개발하는 동안 다양한 레이아웃 옵션을 조정해야 합니다. 기본적으로 작업에는 복잡한 CSS 코드를 사용해야 합니다. 하지만 Elementor가 있다면 매우 힘든 일이 될 것입니다.
Elementor 플러그인을 사용하면 번거로움 없이 사용자 정의 레이아웃을 만들 수 있습니다. 원하는 대로 기존 레이아웃 옵션을 조정할 수 있습니다.
게다가 이 도구를 사용하면 사용자 정의 애니메이션을 얻을 수도 있습니다. 고객 중심의 비즈니스를 운영한다면 애니메이션은 화려하고 도움이 될 것입니다. 이는 고객 경험을 크게 향상시키는 데 도움이 될 것입니다.
Elementor 플러그인을 사용하면 텍스트, 이미지 또는 페이지에 스크롤 애니메이션을 추가할 수 있습니다. 특정 요소에 클릭/호버 이미지를 추가하면 웹사이트 디자인이 향상됩니다.
이 모든 것은 추가 코드를 추가하지 않고도 편집기를 통해 바로 처리할 수 있습니다.
엘리멘터 가격
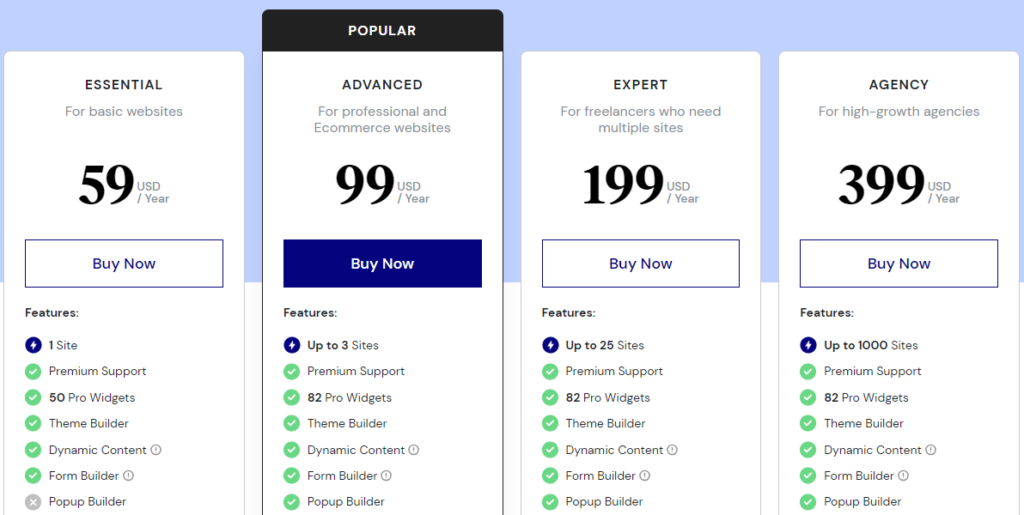
Elementor에는 네 가지 가격 옵션이 있습니다.

- 필수 플랜 – 연간 $59 – 웹사이트 라이센스 1개
- Advanced Pro – 연간 $99 – 웹사이트 라이센스 3개
- 전문가 플랜 – 연간 $199 – 25개의 웹사이트 라이센스
- 에이전시 계획 – $399/년 – 1000개의 웹사이트 라이센스
귀하의 선호도에 따라 계획을 선택할 수 있습니다. 예를 들어, 블로그나 WooCommerce 매장이 하나만 있는 경우 Essential Plan이 매우 적합할 것입니다. 반면에 대행사와 같은 것을 대표하는 경우 더 높은 구독률이 해당 작업을 수행합니다.
PayPal이나 신용카드를 사용하여 구매를 완료할 수 있습니다.
또한 모든 구독에는 30일 무료 평가판이 제공됩니다. 따라서 구매에 만족하지 않으시면 첫 30일 이내에 전액 환불을 받으실 수 있습니다.
지원 및 문서
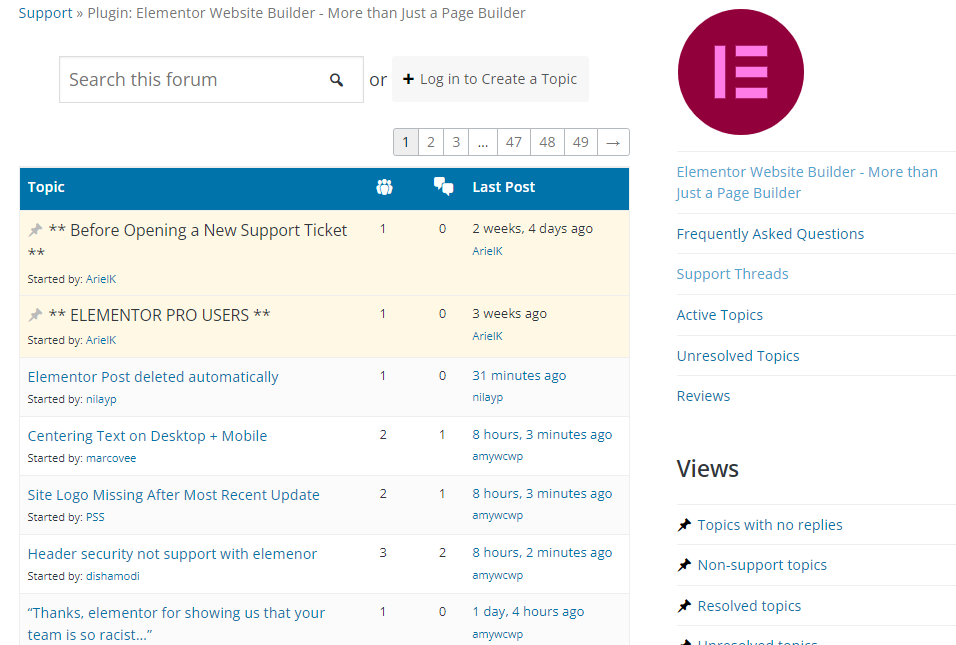
Elementor의 라이트 버전을 사용하는 경우 지원 포럼에서 지원을 받을 수 있습니다.

플러그인에 대한 도움이 필요한 경우 문제를 생성할 수 있습니다. 지원 직원 중 한 명이 문제 해결에 도움을 줄 것입니다. 언제나 그렇듯 지원은 무료 버전의 플러그인으로 제한됩니다.
반면 Elementor 프리미엄에 액세스할 수 있는 경우 우선 지원을 받을 수 있습니다. 티켓팅을 통해 지원팀에 문의하시면 영업일 기준으로 티켓에 대한 답변을 드릴 것입니다.
이렇게 하면 사전 판매와 관련된 모든 문제와 기술적인 문제를 해결할 수 있습니다.
Elementor 플러그인의 특정 작업에 대한 서면 콘텐츠가 필요한 경우 해당 문서 섹션을 확인하세요.

검색 기능을 사용하여 특정 튜토리얼을 확인할 수 있습니다. 또는 아래로 스크롤하여 카테고리를 확인하세요.

그들은 문서 기사를 다음과 같이 분류했습니다.
- 시작하기
- 계정
- 청구
- 워드프레스
- 편집자
등등.
원하는 것을 찾을 수 없으면 지원팀에 문의하세요.
Elementor의 장점
Elementor의 6가지 장점은 다음과 같습니다.
- 사용하기 쉬운
- 유용한 옵션이 많이 있습니다.
- 코딩이 필요하지 않습니다
- 대부분의 테마와 호환 가능
- 초보자에게 최적화됨
- 간편한 업그레이드/다운그레이드 옵션
Elementor의 단점
Elementor의 주요 단점은 다음과 같습니다.
- 가벼운 플러그인이 아닙니다.
- 성능에 약간 영향을 미칠 수 있음
- 코드/업데이트의 사소한 버그
Elementor 시작하기
여기에서 프리미엄 버전의 Elementor를 다운로드할 수 있습니다.
엘리멘터 받기
자주 묻는 질문
이제 자주 묻는 질문 중 일부를 살펴보겠습니다.
Elementor를 사용하는 이유는 무엇입니까?
WordPress에는 사용할 수 있는 페이지 빌더 플러그인이 너무 많습니다. 그중에서도 Elementor가 최고입니다. 이 도구에는 필요한 모든 고유 기능, 지원 및 번거로움 없는 페이지 작성 경험이 있습니다.
이는 다른 도구보다 Elementor를 선택할 때 얻을 수 있는 주요 이점 중 일부입니다.
Elementor가 WordPress에서 성능 문제를 일으키나요?
Elementor는 웹사이트나 매장의 성능에 약간의 영향을 미칠 수 있습니다. 개발자는 사용자 경험에 영향을 주지 않고 최대 속도를 경험할 수 있는 성능 모드를 이미 번들로 제공했습니다.
따라서 Elementor를 사용한 후 웹 사이트에 문제가 있는 경우 성능 모드를 활성화하여 속도를 최적화하세요.
Elementor로 사용자 정의 페이지를 디자인하는 방법은 무엇입니까?
드래그 앤 드롭 편집기를 통해 Elementor를 사용하여 사용자 정의 페이지를 디자인할 수 있습니다. 편집기를 열면 왼쪽에 사용할 수 있는 모든 요소가 표시됩니다. 오른쪽에는 라이브 편집기가 표시됩니다.
실시간 미리보기 마법사에서 모든 업데이트를 확인할 수 있으므로 현재 구축 중인 항목을 확인할 수 있습니다.
Elementor를 사용하려면 코딩을 알아야 합니까?
아니요. 드래그 앤 드롭 페이지 빌더로서 Elementor를 사용하기 위해 코딩을 알 필요는 없습니다. 코드 한 줄도 건드리지 않고도 페이지를 디자인할 수 있습니다.
Elementor의 비용은 얼마입니까?
Elementor에는 네 가지 가격 옵션이 있습니다. 단일 도메인 라이센스를 사용하는 경우 연간 59달러가 청구됩니다. 반면, 여러 도메인에 대한 라이선스가 필요한 경우에는 원하는 대로 요금제를 선택할 수 있습니다.
자세한 내용은 가격 페이지를 확인하세요.
환불 보장이 가능한가요?
모든 Elementor 구독에는 30일 환불 보장이 제공됩니다. 따라서 구매가 만족스럽지 않은 경우 첫 30일 이내에 전액 환불을 받아야 합니다.
결론
올바른 페이지 빌더 플러그인을 선택하는 것은 어려울 수 있습니다. 여러 가지 옵션이 있으므로 각 도구를 통해 무엇을 얻을 수 있는지 알아야 합니다.
Elementor는 코드 한 줄도 건드리지 않고 멋진 웹사이트를 만들어야 하는 모든 사람에게 탁월한 솔루션이 될 것입니다. 이 도구에는 인상적인 기능, 모든 요소 및 유용한 지원 팀이 있습니다.
따라서 Elementor를 사용해 보는 것이 좋습니다. 처음으로 웹사이트나 블로그를 시작하는 경우 Elementor 무료 버전을 선택할 수 있습니다. 반면, 더욱 강력하고 독특한 기능이 필요하다면 프리미엄 버전을 확인해 보세요.
따라서 선호도에 따라 옵션을 선택하십시오.
이 Elementor 리뷰가 도움이 되었고 재미있게 읽으셨기를 바랍니다. 그렇다면 이 게시물을 친구나 동료 블로거들과 공유해 주세요. 더 많은 기사를 찾고 있다면 블로그 아카이브를 확인하세요.
