Elementor 评论:轻松设计自定义登陆页面!
已发表: 2023-12-26您是否需要为您的网站选择 Elementor,但在此之前阅读完整的Elementor 评论? 如果您正在寻找 Elementor 评论,请继续阅读本文。
您是否正在寻找合适的工具来设计您的网站?
使用 WordPress 时,您可以为您的网站创建自定义设计,而无需接触任何代码。 使用任何页面构建器插件,您可以轻松自定义网站的每一寸。
但是,如果您搜索 WordPress 的页面构建器插件,您将找到多个免费、免费增值和高级选项。 作为初学者,选择正确的工具将是一项艰巨的任务。
好吧,不再是了。
我们研究并发现了您可以信赖的排名第一的页面构建器来创建视觉上令人震惊的网页 – Elementor 。
本文将向您展示完整的 Elementor 评论。 因此,如果您打算购买该插件,请继续阅读这篇文章以了解有关该工具的更多信息。
Elementor:简介

正如我们最初提到的,有许多 WordPress 页面构建器插件可用。
Elementor 就是其中之一。
Elementor 是一款免费增值 WordPress 页面构建器插件,为其用户提供尖端功能。 由于它是免费增值工具,因此可以从插件存储库 (Elementor Website Builder) 下载免费版本。

精简版插件具有基本功能。 但如果您需要获得更多尖端功能,则应该考虑高级版工具。
除了 WordPress 插件之外,他们还开发了以下工具:
- 网站建设者
- 云托管
- 你好主题
- 战略
- 元素人工智能
在这里,我们将重点关注 Elementor WordPress 插件。
元素评论
本文将帮助您了解以下内容的更多信息:
- 特征
- 价钱
- 支持和文档
- 优点和缺点
言归正传,让我们看看是什么让 Elementor 成为市场上最好的产品。
元素特性
简而言之,该插件的主要特点是:
- 拖放编辑器
- 性能模式
- 页眉和页脚生成器
- 针对 WooCommerce 进行了优化
- 预制登陆页面
- 自定义弹出窗口
- 第三方附加组件
- 动态内容
- 布局和动画
让我们仔细看看每个功能。
1) 拖放编辑器
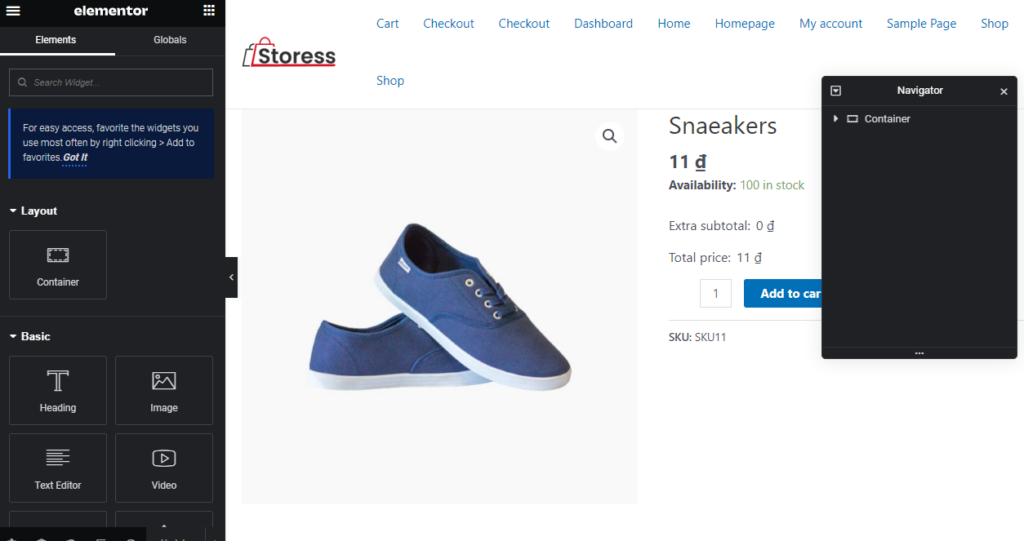
您无需接触任何代码即可创建自定义网页设计。 Elementor 有一个拖放编辑器。 它将帮助您轻松创建令人惊叹的设计。 左侧将显示您可以使用的所有可用元素。 您可以选择组件并将它们放入编辑器中。 这是修改页面的方法。 一个例子在这里:

您可以将任何元素添加到设计中并完成该过程。
2) 表演模式
默认情况下,页面构建器可能会减慢网站速度。 由于该工具将 CSS 和 JS 添加到网站的前端,因此整体性能可能会受到影响。 为了解决这个问题,Elementor 已经采取了一些措施。
Elementor 提供的性能选项可以帮助您节省加载时间。 在 Elementor 设置下,您可以看到所有可能性。
主要有:
- DOM输出
- 资源加载
- CSS加载
- 辅助功能改进
- 自定义断点
您可以根据自己的喜好调整它们,看看它如何帮助您提高页面速度。 使用 Google Page Speed Insights 或 GTmetrix 等工具来分析前后性能报告。
3) 页眉和页脚生成器
标题是访问者登陆您的网站后首先看到的内容。 仔细处理它们并优化它们以获得更好的可读性是您应该做的最好的事情之一。
默认情况下,您将可以根据您选择的主题访问标题设计。 但这太基础了。 要设置自定义标头,您可以使用 Elementor。
使用可视化编辑器,您可以调整标题并优化其转换。 如果您正在经营一家在线商店,添加产品链接或制作大型菜单都是不错的选择。
您还可以添加粘性标题,以便在访问者向下滚动时保持标题可见。 最好的部分是您可以对网站的页脚执行相同的操作。
因此,正确使用此功能来创建令人惊叹的页眉和页脚设计。
4) 针对 WooCommerce 进行了优化
如果您需要运营在线商店,将 WooCommerce 与 WordPress 结合使用将是最好的选择之一。 使用 Elementor 插件,您可以自定义在线商店的每一寸。 您可以调整您的产品、购物车或结账页面。
WooCommecre 附带了这些页面的默认设计。 为了脱颖而出并改善用户体验,您可以使用 Elementor 对其进行调整。 这将帮助您打造更优雅的在线商店。
该插件还与大多数 WooCommerce 插件兼容。 因此,您在使用它时不会感到任何兼容性问题或遇到错误。
5)登陆页面
如果您需要将网站访问者转化为客户或订阅者,您应该构建一个登陆页面。 顾名思义,访问者登陆页面后,他们需要决定您出售的商品或您提供的订阅。
页面构建器插件是创建没有问题的登陆页面的最佳方式。 Elementor 是顶级工具之一。 使用登陆页面构建器; 您可以创建可以轻松转换的登陆页面。
最重要的是,开发人员已经创建了一组可供您使用的精心构建的模板。 您可以将模板导入编辑器并开始调整它们。
所有模板都是 100% 可定制的,这使得过程变得简单。 根据您的品牌颜色和喜好,您可以选择适合您的选项。
6) 自定义弹出窗口
捕获电子邮件将帮助您建立成功的业务。 由于大多数网站访问者都不会再回来,因此投入时间设置电子邮件营销活动至关重要。
默认情况下,您必须投资潜在客户生成工具来创建令人惊叹的弹出窗口来吸引用户的注意力。 好吧,无需任何第三方工具或使用自定义 HTML、CSS 和 JS 代码,您就可以通过 Elementor 创建优雅的弹出窗口。
这些弹出窗口还可以与多种动画结合使用,例如淡出或缩放。 做类似的事情会让弹出窗口引人注目,并且可以快速吸引用户的注意力。
7) 第三方插件
为了提高您的设计技能,您可以使用 Elementor 的附加组件。 许多开发人员为 Elementor 创建了附加组件,这将帮助您轻松设计独特的设计。 一些流行的附加组件是:
- 基本插件
- 终极插件
- 动态.ooo
- 鳄鱼块
- 高级插件
- 快乐插件
- 强大的插件
- 移动插件
其中大多数是免费增值。 您可以使用免费版本的附加组件来查看情况如何。 如果对该工具感兴趣,请考虑升级到高级版本。
8) 动态内容
显示数据库中的内容将是给访问者留下深刻印象的完美选择。 Elementor 有一个称为动态内容的功能。 构建自定义设计时,您可以显示帖子标题、描述、摘录等。

您也不需要复制粘贴任何数据。 从 Elementor 设计器向导中,您可以选择需要在前端显示的内容。 该插件将自动显示数据,无需任何额外的配置选项。
接下来值得指出的是插件之间的兼容性。 该功能可以与ACF(高级自定义字段)、PODS、Meta Box、Toolset 等第三方插件集成。
您可以在网站上任何需要的地方添加内容。 这是 Elementor 提供的最好的东西之一。
9) 布局和动画
在开发自定义设计时,您应该调整不同的布局选项。 默认情况下,您需要使用复杂的 CSS 代码来完成该任务。 但如果你有 Elementor,这将是小菜一碟。
Elementor 插件允许您轻松创建自定义布局。 您可以根据自己的喜好调整现有的布局选项。
最重要的是,您还可以使用该工具获得自定义动画。 如果您经营的是以客户为中心的业务,动画将会很精美且很有帮助。 它将帮助您大幅提升客户体验。
使用 Elementor 插件,您可以向文本、图像或页面添加滚动动画。 将点击/悬停图像添加到某些元素可以改善网站设计。
所有这些都可以通过编辑器直接处理,无需添加额外的代码。
元素定价
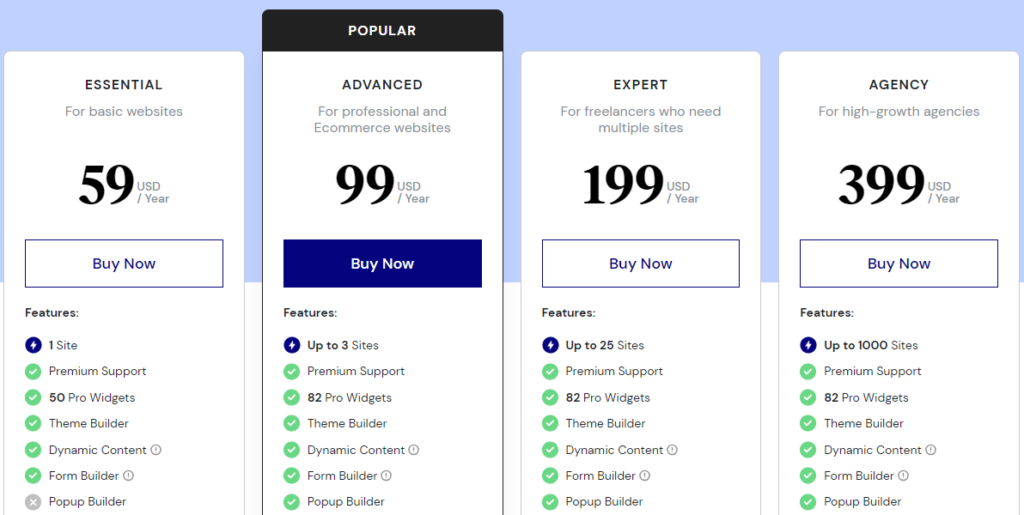
Elementor 有四种定价选项。

- 基本计划 – 59 美元/年 – 1 个网站许可证
- Advanced Pro – 99 美元/年 – 3 个网站许可证
- 专家计划 – 199 美元/年 – 25 个网站许可证
- 代理计划 – 399 美元/年 – 1000 个网站许可证
您可以根据自己的喜好选择一个计划。 例如,如果您只有一个博客或 WooCommerce 商店,则基本计划将非常适合。 另一方面,如果您代表代理机构之类的机构,任何更高的订阅量都可以完成这项工作。
您可以使用 PayPal 或信用卡完成购买。
此外,所有订阅均附带 30 天免费试用期。 因此,如果您对购买不满意,您可以在前 30 天内获得全额退款。
支持和文档
如果您使用 Elementor 的精简版,则可以从支持论坛获得支持。

如果您需要有关插件的帮助,您可以创建问题。 他们的一名支持人员将帮助您解决问题。 与往常一样,支持仅限于该插件的免费版本。
另一方面,如果您有权访问 Elementor 高级版,则您将获得优先支持。 您可以通过票证联系支持团队,他们将在一个工作日内回复您的票证。
这样,您就可以解决所有售前相关问题和技术问题。
如果您需要 Elementor 插件上特定任务的书面内容,您可以查看其文档部分。

您可以使用那里的搜索功能来检查特定教程。 或者,向下滚动以查看类别。

他们将文档文章分类为
- 入门
- 账户
- 计费
- WordPress
- 编辑
等等。
如果您找不到所需的内容,请联系支持团队。
Elementor 的优点
以下是 Elementor 的六大优势。
- 便于使用
- 很多有用的选项
- 无需编码
- 与大多数主题兼容
- 针对初学者进行了优化
- 轻松升级/降级选项
Elementor 的缺点
以下是 Elementor 的主要缺点。
- 不是一个轻量级插件
- 它可能会轻微影响性能
- 代码/更新中的小错误
开始使用 Elementor
您可以从这里获取 Elementor 的高级版本:
获取元素
经常问的问题
现在,让我们看看一些常见问题。
为什么使用 Elementor?
有很多可用于 WordPress 的页面构建器插件。 其中,Elementor最为出色。 该工具具有您需要的所有独特功能、支持和无忧的页面构建体验。
这些是选择 Elementor 相对于其他工具的一些主要好处。
Elementor 是否会导致 WordPress 出现性能问题?
Elementor 可能会对您的网站或商店的性能产生轻微影响。 开发人员已经捆绑了性能模式,您可以在不影响用户体验的情况下体验最大速度。
因此,如果您的网站在使用 Elementor 后遇到问题,请启用性能模式来优化速度。
如何使用 Elementor 设计自定义页面?
您可以通过拖放编辑器使用 Elementor 设计自定义页面。 打开编辑器后,您将在左侧看到可以使用的所有元素。 在右侧,您将看到实时编辑器。
由于您可以在实时预览向导中看到每个更新,因此您可以看到正在构建的内容。
您需要了解编码才能使用 Elementor 吗?
不需要。作为拖放页面构建器,您不需要了解编码即可使用 Elementor。 您无需接触任何代码即可设计页面。
Elementor 的价格是多少?
Elementor 有四种定价选项。 如果您使用单域许可证,他们将向您收取每年 59 美元的费用。 另一方面,如果您需要多个域的许可证,您可以根据自己的喜好选择计划。
查看他们的定价页面了解更多信息。
有退款保证吗?
每个 Elementor 订阅均提供 30 天退款保证。 因此,如果您对购买不满意,您应该在前 30 天内获得全额退款。
结论
选择正确的页面构建器插件可能具有挑战性。 由于存在多种选择,您应该知道每种工具会带来什么。
对于每个需要创建令人惊叹的网站而无需接触任何代码的人来说,Elementor 将是一个出色的解决方案。 该工具具有令人印象深刻的功能、每个元素以及乐于助人的支持团队。
因此,我们强烈建议尝试 Elementor。 如果您要创建第一个网站或博客,则可以选择 Elementor 的免费版本。 另一方面,如果您需要更强大和独特的功能,请查看高级版本。
因此,请根据您的喜好选择一个选项。
我们希望您发现这篇 Elementor 评论很有帮助并且喜欢阅读它。 如果您这样做,请与您的朋友和其他博主分享这篇文章。 如果您正在寻找更多文章,请查看我们的博客档案。
