Revue Elementor : concevez des pages de destination personnalisées sans tracas !
Publié: 2023-12-26Devez-vous choisir Elementor pour votre site Web mais lisez la revue complète d’Elementor avant cela ? Si vous recherchez une critique d’Elementor, continuez à lire cet article.
Vous recherchez le bon outil pour concevoir votre site Web ?
Pendant que vous utilisez WordPress, vous pouvez créer des conceptions personnalisées pour votre site Web sans toucher à une seule ligne de code. En utilisant n’importe quel plugin de création de pages, vous pouvez personnaliser chaque centimètre carré de votre site Web sans aucun problème.
Mais si vous recherchez un plugin de création de pages pour WordPress, vous atterrirez sur plusieurs options gratuites, freemium et premium. En tant que débutant, choisir le bon outil serait une tâche ardue.
Eh bien, plus maintenant.
Nous avons recherché et trouvé le constructeur de pages n°1 sur lequel vous pouvez compter pour créer des pages Web visuellement épouvantables – Elementor .
Cet article va vous montrer la revue complète d’Elementor. Donc, si vous envisagez d'acheter le plugin, continuez à lire cet article pour en savoir plus sur l'outil.
Elementor : une introduction

Comme nous l’avons mentionné initialement, de nombreux plugins de création de pages WordPress sont disponibles.
Et Elementor en fait partie.
Elementor est un plugin de création de pages WordPress freemium qui offre des fonctionnalités de pointe à ses utilisateurs. Puisqu'il s'agit d'un outil freemium, la version gratuite peut être téléchargée à partir du référentiel de plugins (Elementor Website Builder).

Le plugin de la version allégée est livré avec des fonctionnalités de base. Mais si vous avez besoin de fonctionnalités plus avancées, vous devriez envisager la version premium de l’outil.
Outre le plugin WordPress, ils ont également développé des outils comme :
- Générateur de site Web
- Hébergement cloud
- Bonjour Thème
- Stratique
- Élémentaire IA
Ici, nous nous concentrerons sur le plugin Elementor WordPress.
Examen d'Elementor
Cet article vous aidera à en savoir plus sur les éléments suivants :
- Caractéristiques
- Tarifs
- Assistance et documentation
- Avantages et inconvénients
Voyons sans plus tarder ce qui fait d'Elementor le meilleur du marché.
Fonctionnalités d'Elementor
En résumé, les principales fonctionnalités du plugin sont :
- Éditeur glisser-déposer
- Mode Performance
- Générateur d'en-tête et de pied de page
- Optimisé pour WooCommerce
- Pages de destination prédéfinies
- Fenêtres contextuelles personnalisées
- Modules complémentaires tiers
- Contenu dynamique
- Mises en page et animations
Examinons de plus près chaque fonctionnalité.
1) Éditeur glisser-déposer
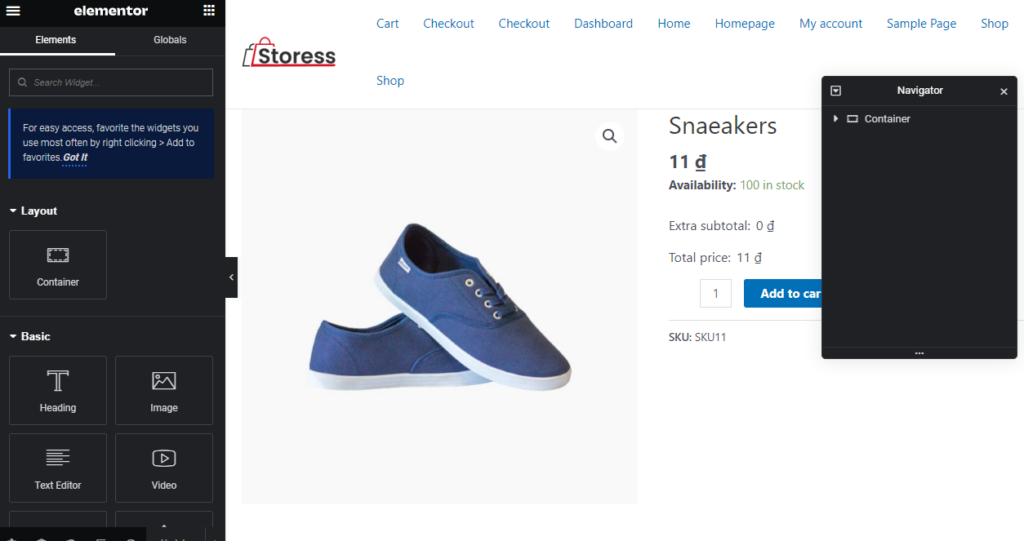
Vous pouvez créer des conceptions de pages Web personnalisées sans toucher à une seule ligne de code. Elementor dispose d'un éditeur glisser-déposer. Cela vous aidera à créer de superbes designs sans aucun problème. Le côté gauche vous montrera tous les éléments disponibles que vous pouvez utiliser. Vous pouvez sélectionner les composants et les déposer dans l'éditeur. C'est ainsi que vous pouvez modifier les pages. Un exemple est ici :

Vous pouvez ajouter n’importe quel élément à la conception et terminer le processus.
2) Mode Performances
Par défaut, les constructeurs de pages peuvent ralentir le site Web. Les performances globales peuvent être affectées puisque l'outil ajoute CSS et JS au front-end du site Web. Pour résoudre ce problème, Elementor a quelque chose sous la main.
Les options de performances proposées par Elementor peuvent vous aider à gagner du temps de chargement. Sous les paramètres Elementor, vous pouvez voir toutes les possibilités.
Les principaux sont :
- Sortie DOM
- Chargement des actifs
- Chargement CSS
- Améliorations de l'accessibilité
- Points d'arrêt personnalisés
Vous pouvez les modifier selon vos préférences et voir comment cela vous aide à améliorer la vitesse de la page. Utilisez un outil comme Google Page Speed Insights ou GTmetrix pour analyser les rapports de performances avant et après.
3) Générateur d'en-tête et de pied de page
L’en-tête est la première chose que les visiteurs voient après avoir atterri sur votre site Web. Les manipuler avec soin et les optimiser pour une meilleure lisibilité est l’une des meilleures choses à faire.
Par défaut, vous aurez accès à un design d'en-tête en fonction du thème sélectionné. Mais ce serait trop basique. Pour configurer un en-tête personnalisé, vous pouvez utiliser Elementor.
Avec l'éditeur visuel, vous pouvez modifier votre en-tête et l'optimiser pour les conversions. Si vous exploitez une boutique en ligne, ajouter des liens vers vos produits ou créer des méga menus sont de bons choix.
Vous pouvez également ajouter des en-têtes collants pour garder l’en-tête visible pendant que les visiteurs font défiler vers le bas. La meilleure partie est que vous pouvez faire la même chose avec les pieds de page de votre site Web.
Utilisez donc correctement cette fonctionnalité pour créer de superbes designs d’en-tête et de pied de page.
4) Optimisé pour WooCommerce
Si vous devez gérer une boutique en ligne, utiliser WooCommerce avec WordPress serait l'une des meilleures options. Grâce au plugin Elementor, vous pouvez personnaliser chaque centimètre carré de votre boutique en ligne. Vous pouvez modifier vos pages de produit, de panier ou de paiement.
WooCommecre est livré avec une conception par défaut pour ces pages. Pour vous démarquer et améliorer l'expérience utilisateur, vous pouvez les modifier avec Elementor. Cela vous aidera à créer une boutique en ligne plus élégante.
Le plugin est également compatible avec la plupart des plugins WooCommerce. Vous ne ressentirez donc aucun problème de compatibilité ni ne rencontrerez d’erreurs lors de son utilisation.
5) Pages de destination
Vous devez créer une page de destination si vous avez besoin de convertir les visiteurs de votre site Web en clients ou en abonnés. Comme son nom l'indique, une fois que le visiteur arrive sur la page, il doit décider de l'article que vous avez à vendre ou de l'abonnement que vous proposez.
Les plugins de création de pages sont le meilleur moyen de créer des pages de destination sans problème. Et Elementor est l'un des meilleurs outils. Utiliser le générateur de pages de destination ; vous pouvez créer des pages de destination qui peuvent être facilement converties.
En plus de cela, les développeurs ont déjà créé un ensemble de modèles bien conçus que vous pouvez utiliser. Vous pouvez importer les modèles dans l'éditeur et commencer à les peaufiner.
Tous les modèles sont 100 % personnalisables, ce qui simplifie le processus. Selon les couleurs de votre marque et vos préférences, vous pouvez choisir une option qui vous convient.
6) Fenêtres contextuelles personnalisées
La capture d'e-mails vous aidera à bâtir une entreprise prospère. Étant donné que la plupart des visiteurs de votre site Web ne reviendront pas, il est essentiel d'investir du temps dans la mise en place de campagnes de marketing par courrier électronique.
Par défaut, vous devez investir dans un outil de génération de leads pour créer des popups époustouflants qui attirent l'attention des utilisateurs. Eh bien, sans aucun outil tiers ni en utilisant des codes HTML, CSS et JS personnalisés, vous pouvez créer des popups élégants via Elementor.
Ces pop-ups peuvent également être combinés avec plusieurs animations, comme un fondu sortant ou un zoom. Faire quelque chose de similaire rendrait la fenêtre contextuelle accrocheuse et pourrait rapidement attirer l'attention de l'utilisateur.
7) Modules complémentaires tiers
Pour améliorer vos compétences en conception, vous pouvez utiliser des modules complémentaires pour Elementor. De nombreux développeurs ont créé des modules complémentaires pour Elementor, qui vous aideront à concevoir un design unique sans trop d'effort. Certains des modules complémentaires les plus populaires sont :
- Modules complémentaires essentiels
- Modules complémentaires ultimes
- Dynamique.ooo
- Crocobloc
- Modules complémentaires premium
- Joyeux ajouts
- De puissants modules complémentaires
- Déplacer les modules complémentaires
La plupart d’entre eux sont freemium. Vous pouvez utiliser le module complémentaire de la version gratuite pour voir comment les choses se passent. Si l'outil vous intéresse, envisagez de passer à une version premium.

8) Contenu dynamique
Afficher le contenu de votre base de données serait une option parfaite pour impressionner les visiteurs. Elementor possède une fonctionnalité appelée Dynamic Content . Lorsque vous créez un design personnalisé, vous pouvez afficher le titre, la description, les extraits de votre message, etc.
Vous n’avez pas non plus besoin de copier-coller de données. À partir de l’assistant du concepteur Elementor, vous pouvez choisir ce que vous devez afficher dans le front-end. Le plugin affichera automatiquement les données sans aucune option de configuration supplémentaire.
La prochaine chose à souligner est la compatibilité entre les plugins. La fonctionnalité peut être intégrée à des plugins tiers comme ACF (Advanced Custom Fields), PODS, Meta Box, Toolset, etc.
Vous pouvez ajouter le contenu partout où vous en avez besoin sur le site Web. C’est l’une des meilleures choses proposées par Elementor.
9) Mises en page et animations
Lors du développement d’un design personnalisé, vous devez modifier différentes options de mise en page. Par défaut, vous devez utiliser des codes CSS complexes pour la tâche. Mais si vous avez Elementor, ce sera un jeu d’enfant.
Le plugin Elementor vous permet de créer des mises en page personnalisées sans aucun problème. Vous pouvez modifier vos options de mise en page existantes en fonction de vos préférences.
En plus de cela, vous pouvez également obtenir des animations personnalisées avec l'outil. Les animations seront sophistiquées et utiles si vous dirigez une entreprise centrée sur le client. Cela vous aidera à améliorer considérablement l’expérience client.
Avec le plugin Elementor, vous pouvez ajouter des animations de défilement au texte, aux images ou aux pages. L'ajout d'images de clic/survol à certains éléments améliore la conception du site Web.
Tout cela peut être géré directement via l’éditeur sans ajouter de codes supplémentaires.
Tarifs Elementor
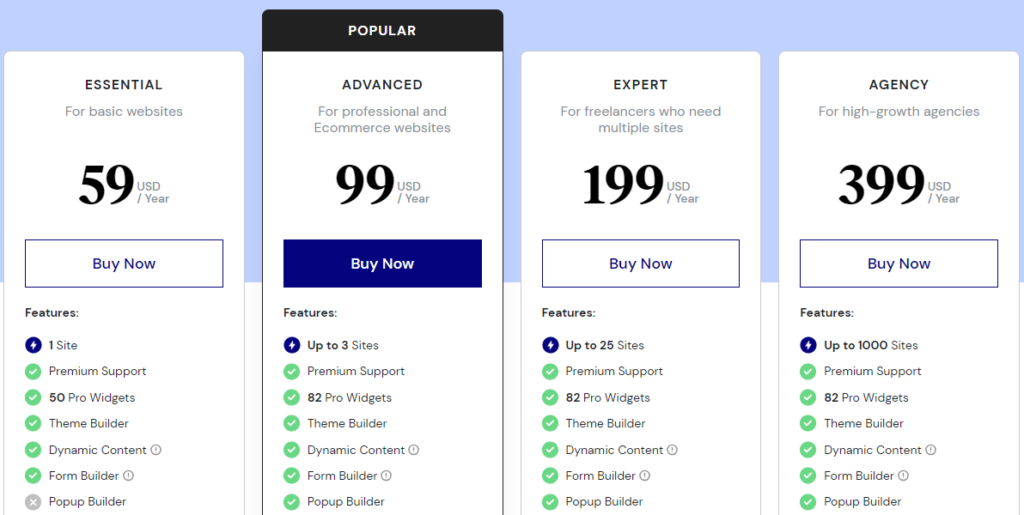
Elementor propose quatre options de tarification.

- Plan Essentiel – 59 $/an – 1 licence de site Web
- Advanced Pro – 99 $/an – 3 licences de site Web
- Plan Expert – 199 $/an – 25 licences de site Web
- Plan d'agence – 399 $/an – 1000 licences de site Web
Vous pouvez choisir un plan selon vos préférences. Par exemple, le plan Essential conviendrait parfaitement si vous n’avez qu’un seul blog ou boutique WooCommerce. D’un autre côté, si vous représentez quelque chose comme une agence, des abonnements plus élevés feraient l’affaire.
Vous pouvez finaliser l'achat en utilisant PayPal ou par carte de crédit.
De plus, tous les abonnements sont accompagnés d’un essai gratuit de 30 jours. Ainsi, si vous n'êtes pas satisfait de l'achat, vous pouvez obtenir un remboursement complet dans les 30 premiers jours.
Assistance et documentation
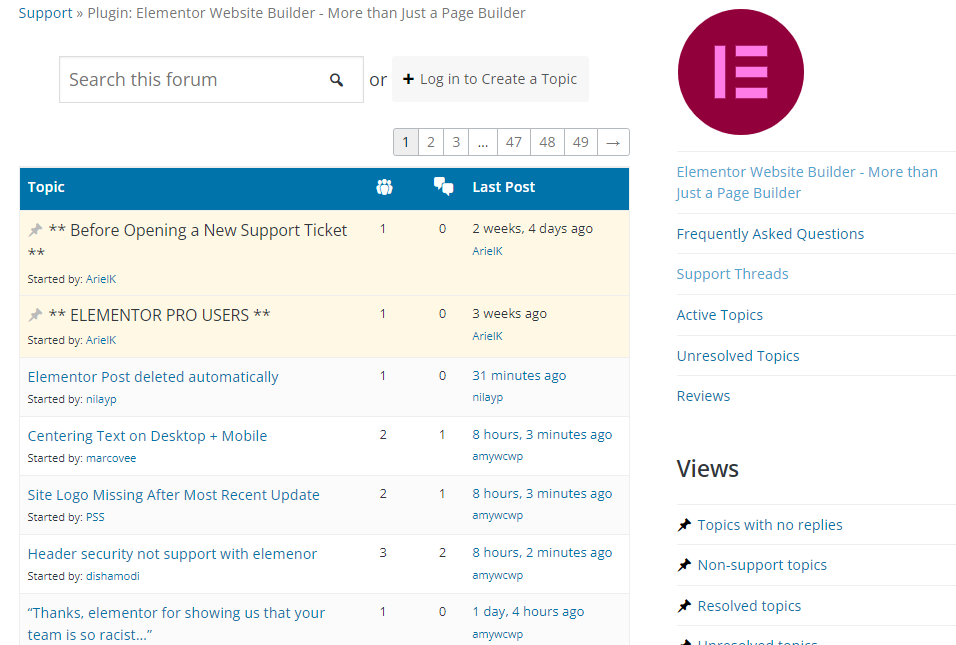
Si vous utilisez la version allégée d'Elementor, vous pouvez obtenir de l'aide sur le forum d'assistance.

Vous pouvez créer un problème si vous avez besoin d'aide avec le plugin. Un de leur personnel d’assistance vous aidera à résoudre le problème. Comme toujours, le support sera limité à la version gratuite du plugin.
En revanche, si vous avez accès à la premium Elementor, vous bénéficiez d’un support prioritaire. Vous pouvez contacter l'équipe d'assistance via la billetterie, et elle répondra à votre ticket dans un délai d'un jour ouvrable.
De cette façon, vous pouvez résoudre tous les problèmes techniques et problèmes liés à la pré-vente.
Si vous avez besoin de contenu écrit pour des tâches spécifiques sur votre plugin Elementor, vous pouvez consulter leur section de documentation.

Vous pouvez y utiliser la fonction de recherche pour consulter des didacticiels particuliers. Ou faites défiler vers le bas pour voir les catégories.

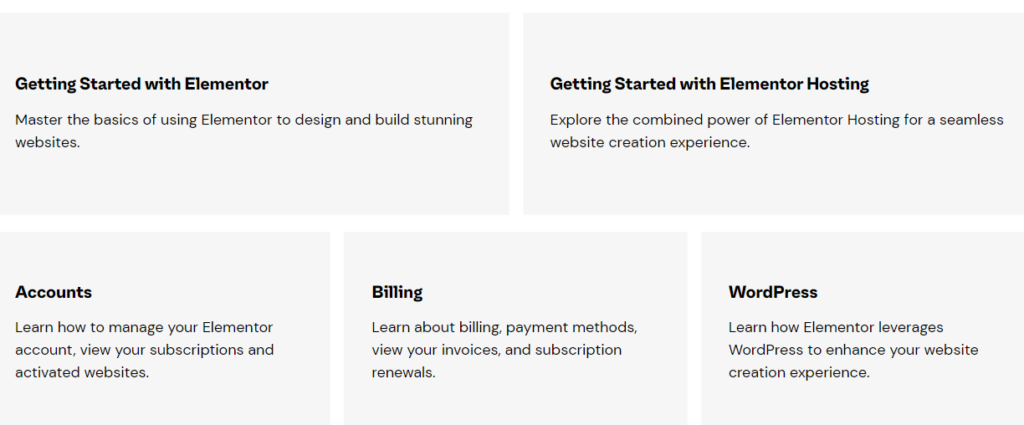
Ils ont classé les articles de documentation en
- Commencer
- Comptes
- Facturation
- WordPress
- Éditeur
Et ainsi de suite.
Contactez l'équipe d'assistance si vous ne trouvez pas ce que vous voulez.
Avantages d’Elementor
Voici les six avantages d’Elementor.
- Facile à utiliser
- Beaucoup d'options utiles
- Aucun codage nécessaire
- Compatible avec la plupart des thèmes
- Optimisé pour les débutants
- Option de mise à niveau/rétrogradation facile
Inconvénients d’Elementor
Voici les principaux inconvénients d’Elementor.
- Pas un plugin léger
- Cela peut affecter légèrement les performances
- Bugs mineurs dans les codes/mises à jour
Commencez avec Elementor
Vous pouvez obtenir la version premium d’Elementor à partir d’ici :
Obtenir Elementor
Questions fréquemment posées
Examinons maintenant certaines des questions fréquemment posées.
Pourquoi utiliser Elementor ?
Il existe de nombreux plugins de création de pages disponibles pour WordPress. Parmi eux, Elementor est le meilleur. L'outil possède toutes les fonctionnalités uniques dont vous avez besoin, une assistance et une expérience de création de pages sans tracas.
Ce sont quelques-uns des principaux avantages du choix d’Elementor par rapport à d’autres outils.
Elementor provoque-t-il des problèmes de performances dans WordPress ?
Elementor peut légèrement affecter les performances de votre site Web ou de votre boutique. Les développeurs ont déjà intégré le mode performance dans lequel vous pouvez bénéficier d'une vitesse maximale sans affecter l'expérience utilisateur.
Ainsi, si votre site Web rencontre des problèmes après avoir utilisé Elementor, activez le mode performance pour optimiser la vitesse.
Comment concevoir des pages personnalisées avec Elementor ?
Vous pouvez concevoir des pages personnalisées à l'aide d'Elementor via l'éditeur glisser-déposer. Une fois que vous avez ouvert l'éditeur, vous verrez tous les éléments que vous pouvez utiliser sur le côté gauche. Sur le côté droit, vous verrez l'éditeur en direct.
Puisque vous pouvez voir chaque mise à jour dans l’assistant d’aperçu en direct, vous pouvez voir ce que vous construisez.
Avez-vous besoin de connaître le codage pour utiliser Elementor ?
Non. En tant que constructeur de pages par glisser-déposer, vous n'avez pas besoin de connaître le codage pour utiliser Elementor. Vous pouvez concevoir des pages sans toucher à une seule ligne de code.
Combien coûte Elementor ?
Elementor propose quatre options de tarification. Si vous disposez d'une licence de domaine unique, ils vous factureront 59 $ par an. En revanche, si vous avez besoin d'une licence pour plusieurs domaines, vous pouvez choisir un forfait selon vos préférences.
Consultez leur page de tarification pour en savoir plus.
Existe-t-il une garantie de remboursement disponible ?
Chaque abonnement Elementor est assorti d'une garantie de remboursement de 30 jours. Ainsi, si vous n’êtes pas satisfait de l’achat, vous devriez obtenir un remboursement complet dans les 30 premiers jours.
Conclusion
Choisir le bon plugin de création de pages peut être difficile. Puisque plusieurs options existent, vous devez savoir ce que vous obtiendrez avec chaque outil.
Elementor serait une excellente solution pour tous ceux qui ont besoin de créer un site Web époustouflant sans toucher à une seule ligne de code. L'outil possède des fonctionnalités impressionnantes, chaque élément et une équipe d'assistance utile.
Par conséquent, nous vous recommandons fortement d’essayer Elementor. Si vous démarrez votre premier site Web ou blog, vous pouvez choisir la version gratuite d'Elementor. D'un autre côté, si vous avez besoin de fonctionnalités plus puissantes et uniques, consultez la version premium.
Alors, choisissez une option selon vos préférences.
Nous espérons que vous avez trouvé cette critique d’Elementor utile et que vous avez apprécié la lire. Veuillez partager cet article avec vos amis et collègues blogueurs si vous le faites. Si vous recherchez plus d’articles, consultez nos archives de blog.
