Elementor レビュー: カスタム ランディング ページを簡単にデザインしましょう!
公開: 2023-12-26あなたのウェブサイトに Elementor を選択する必要がありますが、その前にElementor の完全なレビューを読む必要がありますか? Elementor のレビューをお探しの場合は、この記事を読み続けてください。
ウェブサイトをデザインするための適切なツールをお探しですか?
WordPress を使用すると、コードに 1 行も触れることなく、Web サイトのカスタム デザインを作成できます。 ページビルダープラグインを使用すると、手間をかけずにウェブサイトを隅々までカスタマイズできます。
しかし、WordPress 用のページビルダープラグインを検索すると、複数の無料、フリーミアム、プレミアムのオプションが表示されます。 初心者にとって、適切なツールを選択するのは大変なことです。
まあ、もうだめです。
私たちは調査した結果、視覚的に恐ろしい Web ページを作成するのに信頼できる No.1 のページ ビルダーであるElementorを発見しました。
この記事では、Elementor の完全なレビューを紹介します。 したがって、プラグインを購入する予定がある場合は、この投稿を読み続けて、ツールについてさらに理解してください。
エレメンター: はじめに

最初に述べたように、多くの WordPress ページビルダー プラグインが利用可能です。
そしてエレメンターもその1人です。
Elementor は、ユーザーに最先端の機能を提供するフリーミアム WordPress ページビルダー プラグインです。 フリーミアムツールなので、無料版はプラグインリポジトリ(Elementor Website Builder)からダウンロードできます。

ライト版プラグインには基本的な機能が備わっています。 ただし、より最先端の機能を入手する必要がある場合は、プレミアム バージョンのツールを検討する必要があります。
WordPress プラグインとは別に、次のようなツールも開発しました。
- ウェブサイトビルダー
- クラウドホスティング
- こんにちはテーマ
- 層状
- エレメンターAI
ここでは、Elementor WordPress プラグインに焦点を当てます。
エレメンターのレビュー
この記事は、次のことについて詳しく学ぶのに役立ちます。
- 特徴
- 価格設定
- サポートとドキュメント
- 長所と短所
早速、Elementor が市場で最高である理由を見てみましょう。
エレメンターの機能
一言で言えば、プラグインの主な機能は次のとおりです。
- ドラッグアンドドロップエディター
- パフォーマンスモード
- ヘッダーとフッターのビルダー
- WooCommerce 用に最適化
- 既成のランディングページ
- カスタムポップアップ
- サードパーティのアドオン
- 動的コンテンツ
- レイアウトとアニメーション
それぞれの特徴を詳しく見ていきましょう。
1) ドラッグアンドドロップエディター
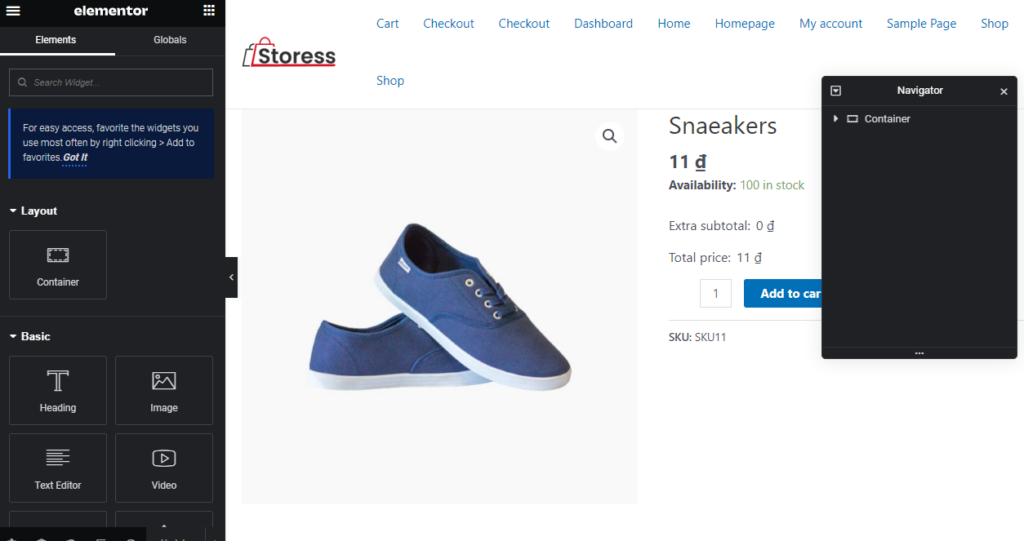
コードに 1 行も触れずに、カスタム Web ページのデザインを作成できます。 Elementor にはドラッグ アンド ドロップ エディターがあります。 手間をかけずに素晴らしいデザインを作成するのに役立ちます。 左側には、使用できるすべての要素が表示されます。 コンポーネントを選択してエディタ内にドロップできます。 このようにしてページを修正することができます。 例は次のとおりです。

デザインに任意の要素を追加してプロセスを完了できます。
2) パフォーマンスモード
デフォルトでは、ページビルダーにより Web サイトの速度が低下する可能性があります。 このツールは Web サイトのフロントエンドに CSS と JS を追加するため、全体的なパフォーマンスが影響を受ける可能性があります。 この問題を解決するために、Elementor は何かを用意しています。
Elementor が提供するパフォーマンス オプションは、読み込み時間を節約するのに役立ちます。 Elementor 設定では、すべての可能性を確認できます。
主なものは次のとおりです。
- DOM出力
- アセットのロード
- CSSの読み込み
- アクセシビリティの向上
- カスタムブレークポイント
好みに応じて調整し、ページ速度の向上にどのように役立つかを確認できます。 Google Page Speed Insights や GTmetrix などのツールを使用して、前後のパフォーマンス レポートを分析します。
3) ヘッダーおよびフッタービルダー
ヘッダーは、訪問者がウェブサイトにアクセスした後、最初に目にするものです。 これらを注意深く扱い、読みやすくするために最適化することは、行うべき最善のことの 1 つです。
デフォルトでは、選択したテーマに応じたヘッダー デザインにアクセスできます。 しかし、それは基本的すぎるでしょう。 カスタム ヘッダーを設定するには、Elementor を使用できます。
ビジュアル エディターを使用すると、ヘッダーを調整し、変換のためにヘッダーを最適化できます。 オンライン ストアを運営している場合は、商品へのリンクを追加するか、メガ メニューを作成するのが良い選択です。
固定ヘッダーを追加して、訪問者が下にスクロールしている間もヘッダーを表示し続けることもできます。 最も良い点は、Web サイトのフッターにも同じことができることです。
したがって、この機能を適切に使用して、素晴らしいヘッダーとフッターのデザインを作成してください。
4) WooCommerce 用に最適化
オンライン ストアを運営する必要がある場合、WordPress で WooCommerce を使用するのが最良の選択肢の 1 つです。 Elementor プラグインを使用すると、オンライン ストアを隅々までカスタマイズできます。 製品、カート、またはチェックアウト ページを調整できます。
WooCommecre には、これらのページのデフォルトのデザインが付属しています。 群衆の中で目立つようにし、ユーザー エクスペリエンスを向上させるには、Elementor を使用して調整することができます。 これは、よりエレガントなオンライン ストアを作成するのに役立ちます。
このプラグインは、ほとんどの WooCommerce プラグインとも互換性があります。 したがって、使用中に互換性の問題を感じたり、エラーが発生したりすることはありません。
5) ランディングページ
Web サイトの訪問者を顧客または購読者に変える必要がある場合は、ランディング ページを作成する必要があります。 名前が示すように、訪問者がページにアクセスしたら、販売している商品または提供するサブスクリプションについて決定する必要があります。
ページビルダープラグインは、ランディングページを問題なく作成するための最良の方法です。 そして、Elementor はトップツールの 1 つです。 ランディング ページ ビルダーの使用; 簡単にコンバージョンできるランディング ページを作成できます。
それに加えて、開発者は、使用できる適切に構築されたテンプレートのセットをすでに作成しています。 テンプレートをエディターにインポートし、微調整を開始できます。
すべてのテンプレートは 100% カスタマイズ可能であるため、プロセスが簡単になります。 ブランドカラーや好みに応じて、自分に合ったオプションをお選びいただけます。
6) カスタムポップアップ
メールをキャプチャすることは、ビジネスを成功させるのに役立ちます。 Web サイトの訪問者のほとんどは再び訪問しないため、電子メール マーケティング キャンペーンの設定に時間を投資することが不可欠です。
デフォルトでは、ユーザーの注意を引く魅力的なポップアップを作成するには、見込み客獲得ツールに投資する必要があります。 サードパーティのツールを使用したり、カスタム HTML、CSS、JS コードを使用したりしなくても、Elementor を通じてエレガントなポップアップを作成できます。
これらのポップアップは、フェードアウトやズームなどのいくつかのアニメーションと組み合わせることもできます。 同様のことを行うと、ポップアップが目を引くものになり、すぐにユーザーの注意を引くことができます。
7) サードパーティのアドオン
デザイン スキルを向上させるために、Elementor のアドオンを使用できます。 非常に多くの開発者が Elementor 用のアドオンを作成しました。これは、労力をかけずに独自のデザインを設計するのに役立ちます。 人気のあるアドオンには次のようなものがあります。
- 必須のアドオン
- 究極のアドオン
- ダイナミックオー
- クロコブロック
- プレミアムアドオン
- ハッピーアドオン
- マイティアドオン
- アドオンの移動
それらのほとんどはフリーミアムです。 無料版のアドオンを使用して、状況を確認できます。 このツールに興味がある場合は、プレミアム バージョンへのアップグレードを検討してください。

8) 動的コンテンツ
データベースのコンテンツを表示することは、訪問者に好印象を与えるには最適なオプションです。 Elementor には、ダイナミックコンテンツと呼ばれる機能があります。 カスタム デザインを作成する場合、投稿のタイトル、説明、抜粋などを表示できます。
データをコピーして貼り付ける必要もありません。 Elementor デザイナー ウィザードから、フロントエンドに表示する必要があるものを選択できます。 プラグインは追加の構成オプションを必要とせずにデータを自動的に表示します。
次に注目すべき点は、プラグイン間の互換性です。 この機能は、ACF (Advanced Custom Fields)、PODS、Meta Box、Toolset などのサードパーティのプラグインと統合できます。
Web サイト上の必要な場所にコンテンツを追加できます。 これはElementorが提供する最高のものの1つです。
9) レイアウトとアニメーション
カスタム デザインを開発する際には、さまざまなレイアウト オプションを調整する必要があります。 デフォルトでは、タスクには複雑な CSS コードを使用する必要があります。 しかし、Elementor があれば、それは簡単に終わるでしょう。
Elementor プラグインを使用すると、手間をかけずにカスタム レイアウトを作成できます。 好みに応じて既存のレイアウト オプションを微調整できます。
さらに、このツールを使用してカスタム アニメーションを取得することもできます。 顧客中心のビジネスを運営している場合、アニメーションは派手で便利です。 顧客体験を大幅に向上させるのに役立ちます。
Elementor プラグインを使用すると、テキスト、画像、ページにスクロール アニメーションを追加できます。 特定の要素にクリック/ホバー画像を追加すると、Web サイトのデザインが改善されます。
これらはすべて、追加のコードを追加することなく、エディターを通じて直接処理できます。
エレメンターの価格
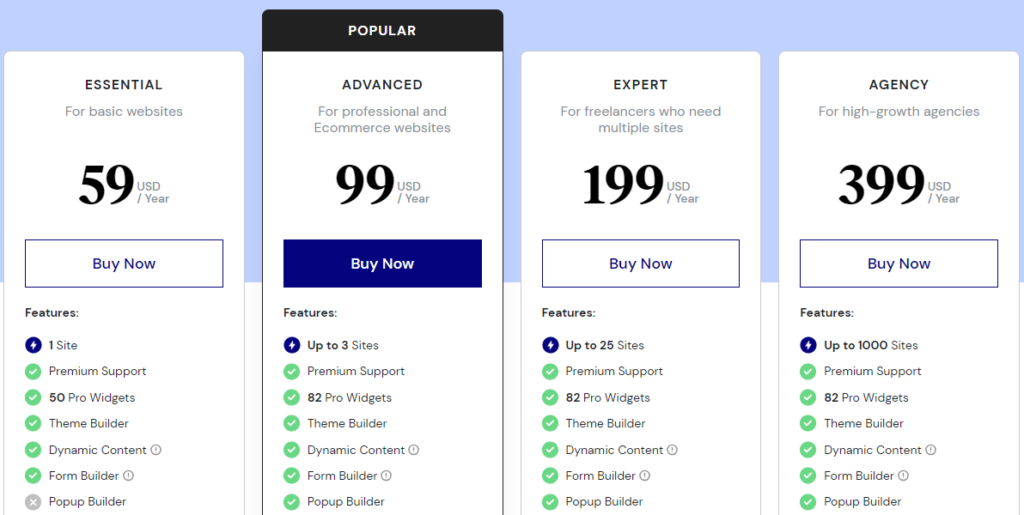
Elementor には 4 つの価格オプションがあります。

- エッセンシャル プラン – 年間 59 ドル – 1 ウェブサイト ライセンス
- Advanced Pro – 年間 99 ドル – 3 つの Web サイト ライセンス
- エキスパート プラン – 年間 199 ドル – 25 ウェブサイト ライセンス
- 代理店プラン – 年間 399 ドル – 1000 ウェブサイト ライセンス
お好みに応じてプランをお選びいただけます。 たとえば、ブログまたは WooCommerce ストアが 1 つしかない場合は、エッセンシャル プランが最適です。 一方、代理店などを代表する場合は、より高いサブスクリプションでも問題はありません。
PayPal またはクレジット カードを使用して購入を完了できます。
また、すべてのサブスクリプションには 30 日間の無料トライアルが付いています。 したがって、購入にご満足いただけない場合は、最初の 30 日以内であれば全額返金していただけます。
サポートとドキュメント
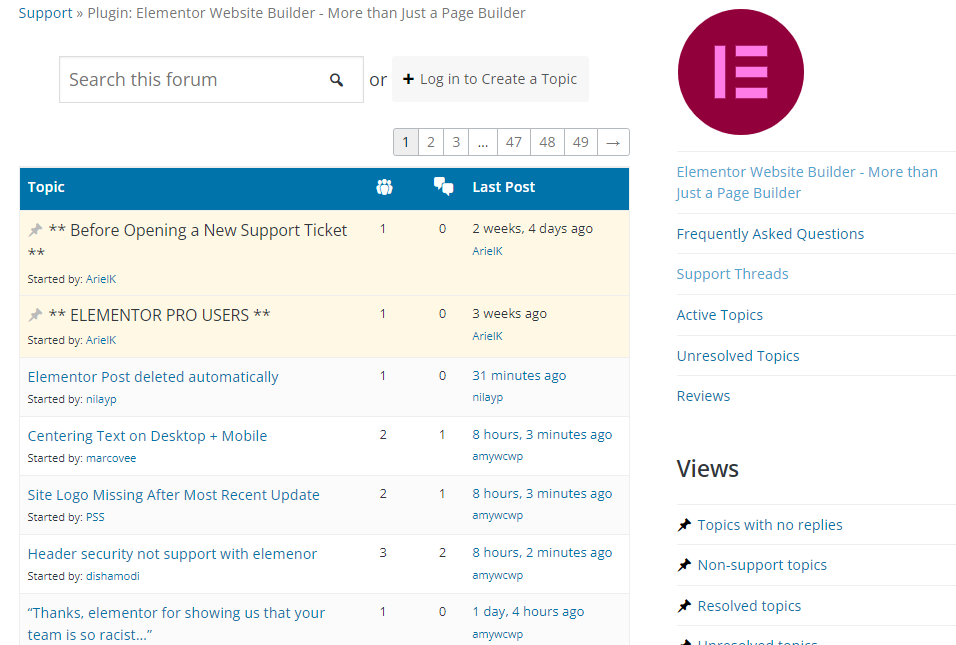
Elementor のライト バージョンを使用している場合は、サポート フォーラムからサポートを受けることができます。

プラグインに関するサポートが必要な場合は、問題を作成できます。 サポート スタッフが問題の解決をお手伝いします。 いつものように、サポートはプラグインの無料バージョンに限定されます。
一方、Elementor プレミアムにアクセスできる場合は、優先サポートが受けられます。 チケット発行を通じてサポート チームに連絡できます。サポート チームは営業日以内にチケットに対応します。
このようにして、販売前に関連するあらゆる問題や技術的な問題を解決できます。
Elementor プラグインの特定のタスクについて書かれたコンテンツが必要な場合は、ドキュメント セクションを確認してください。

そこの検索機能を使用して、特定のチュートリアルを確認できます。 または、下にスクロールしてカテゴリを表示します。

彼らはドキュメント記事を次のように分類しました。
- はじめる
- アカウント
- 請求する
- ワードプレス
- 編集者
等々。
必要なものが見つからない場合は、サポート チームにお問い合わせください。
エレメンターの長所
Elementor の 6 つの利点は次のとおりです。
- 使いやすい
- 便利なオプションがたくさん
- コーディングは必要ありません
- ほとんどのテーマと互換性があります
- 初心者向けに最適化
- 簡単なアップグレード/ダウングレード オプション
エレメンターの短所
Elementor の主な欠点は次のとおりです。
- 軽量プラグインではない
- パフォーマンスにわずかに影響する可能性があります
- コード/アップデートの軽微なバグ
Elementor を使ってみる
Elementor のプレミアム バージョンはここから入手できます。
エレメンターを入手
よくある質問
ここで、よくある質問をいくつか見てみましょう。
エレメンターを使用する理由
WordPress で利用できるページビルダープラグインはたくさんあります。 その中でもエレメンターは最高です。 このツールには、必要なすべての独自の機能、サポート、手間のかからないページ構築エクスペリエンスが備わっています。
これらは、他のツールではなく Elementor を選択する主な利点の一部です。
Elementor は WordPress のパフォーマンスの問題を引き起こしますか?
Elementor は Web サイトやストアのパフォーマンスにわずかに影響を与える可能性があります。 開発者は、ユーザーエクスペリエンスに影響を与えることなく最大速度を体験できるパフォーマンスモードをすでにバンドルしています。
したがって、Elementor の使用後に Web サイトに問題が発生した場合は、パフォーマンス モードを有効にして速度を最適化します。
Elementor を使用してカスタム ページをデザインするにはどうすればよいですか?
ドラッグ アンド ドロップ エディターから Elementor を使用してカスタム ページをデザインできます。 エディターを開くと、左側に使用できるすべての要素が表示されます。 右側にライブエディターが表示されます。
ライブ プレビュー ウィザードですべての更新を確認できるため、何を構築しているのかを確認できます。
Elementor を使用するにはコーディングを知る必要がありますか?
いいえ。ドラッグ アンド ドロップ ページ ビルダーとして、Elementor を使用するためのコーディングの知識は必要ありません。 コードに 1 行も触れずにページをデザインできます。
エレメンターの価格はいくらですか?
Elementor には 4 つの価格オプションがあります。 単一ドメイン ライセンスを使用している場合は、年間 59 ドルが請求されます。 一方、複数のドメインのライセンスが必要な場合は、好みに応じてプランを選択できます。
詳細については、価格ページをご覧ください。
返金保証はありますか?
すべての Elementor サブスクリプションには 30 日間の返金保証が付いています。 したがって、購入にご満足いただけない場合は、最初の 30 日以内に全額返金していただく必要があります。
結論
適切なページビルダープラグインを選択するのは難しい場合があります。 いくつかのオプションがあるため、各ツールで何が得られるのかを知っておく必要があります。
Elementor は、コードを 1 行も触れずに素晴らしい Web サイトを作成する必要があるすべての人にとって、優れたソリューションとなるでしょう。 このツールには、優れた機能、あらゆる要素、そして親切なサポート チームが備わっています。
したがって、Elementor を試してみることを強くお勧めします。 初めて Web サイトやブログを始める場合は、Elementor の無料バージョンを選択できます。 一方、より強力でユニークな機能が必要な場合は、プレミアム バージョンをチェックしてください。
したがって、好みに応じてオプションを選択してください。
このElementorのレビューが役に立ち、楽しんで読んでいただければ幸いです。 もしよろしければ、この投稿を友達やブロガー仲間と共有してください。 さらに記事をお探しの場合は、ブログ アーカイブをご覧ください。
