Основные моменты плагина Divi: вставка междоменного копирования Divi/Gutenberg/Woo для Divi и Gutenberg
Опубликовано: 2023-01-28Плагин Divi/Gutenberg/Woo Cross-Domain Content Copy Paste System (CCPS) позволяет легко копировать и вставлять макеты Divi, Gutenberg и WooCommerce на веб-сайты в разных доменах. Это может быть удобно для создания макета на одном сайте и переноса его на другой сайт без необходимости экспортировать и импортировать макет с помощью библиотеки Divi. Вы также можете использовать этот плагин для создания собственного репозитория макетов для дизайн-проектов. В этом обзоре плагинов мы рассмотрим плагин Divi/Gutenberg/Woo Cross-Domain Content Copy Paste System (CCPS) и поможем вам решить, подходит ли он вам.
Давайте начнем!
Установка междоменной системы копирования и вставки контента Divi/Gutenberg/Woo (CCPS)
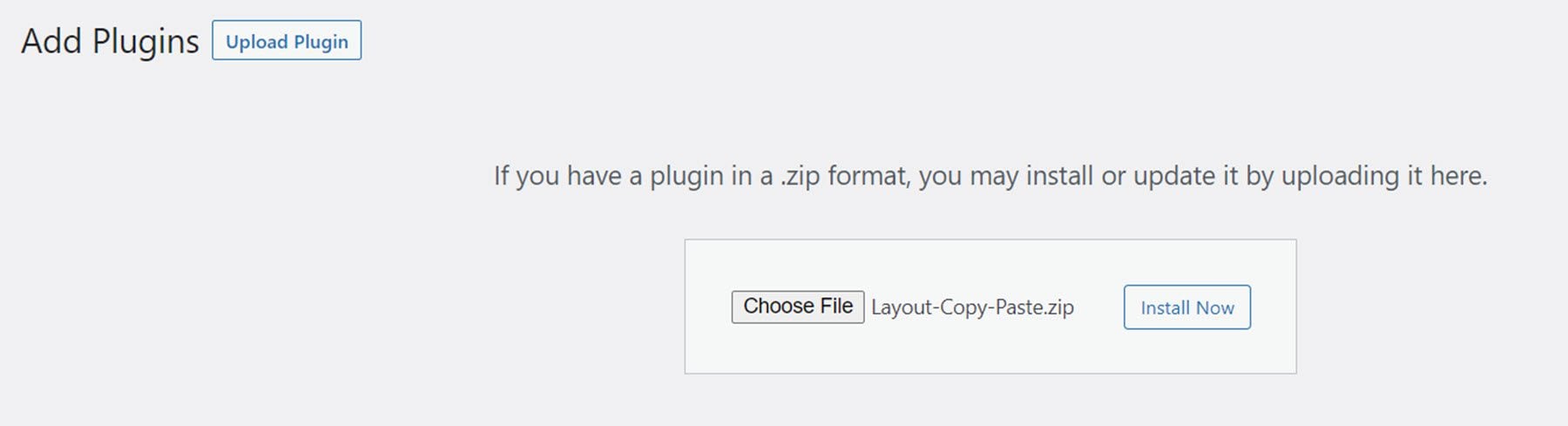
Плагин поставляется в виде файла плагина .ZIP. Чтобы установить плагин, откройте страницу плагина в панели инструментов WordPress и нажмите «Добавить новый». Нажмите «Выбрать файл» и выберите файл плагина .ZIP, затем нажмите «Установить сейчас». После установки плагина активируйте плагин.

Повторите эти шаги, чтобы установить плагин на любой веб-сайт, на который вы хотите вставлять элементы. Этот плагин необходимо установить и активировать, чтобы вы могли копировать и вставлять любые макеты.
Междоменная система копирования и вставки контента Divi/Gutenberg/Woo (CCPS)
Теперь давайте посмотрим, как именно работает этот плагин.
Страница настроек
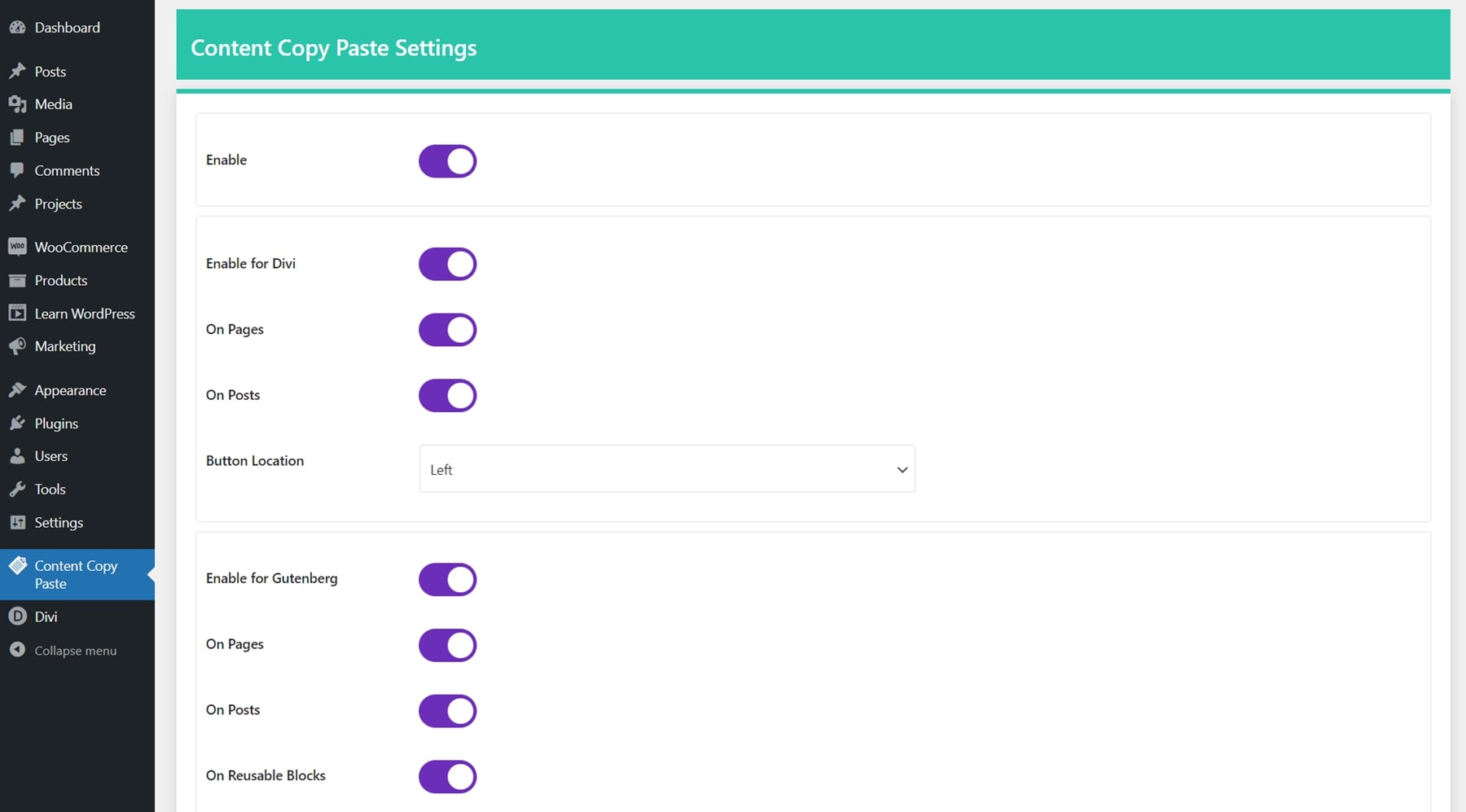
После установки плагина вы увидите новую страницу настроек плагина в меню панели управления WordPress. С помощью этих настроек вы можете изменить, где включена функция копирования и вставки, и изменить расположение кнопки.

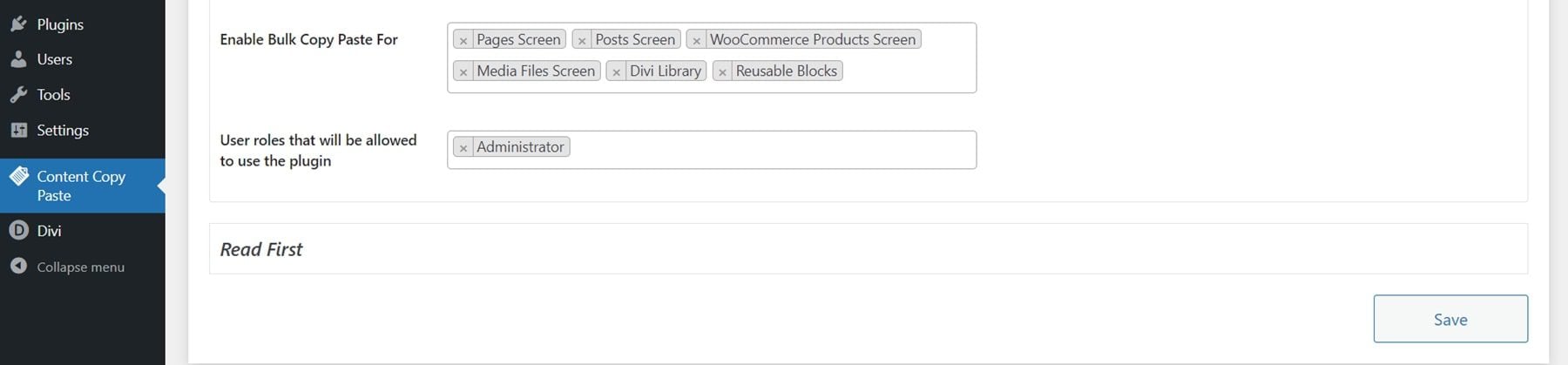
Вы также можете изменить страницы, на которых включена функция массового копирования и вставки, и ограничить использование плагина ролями пользователей. По умолчанию все настройки включены, и вам не нужно вносить какие-либо изменения перед использованием плагина. На странице также перечислены некоторые советы и инструкции по использованию плагина.

Копировать макеты Divi
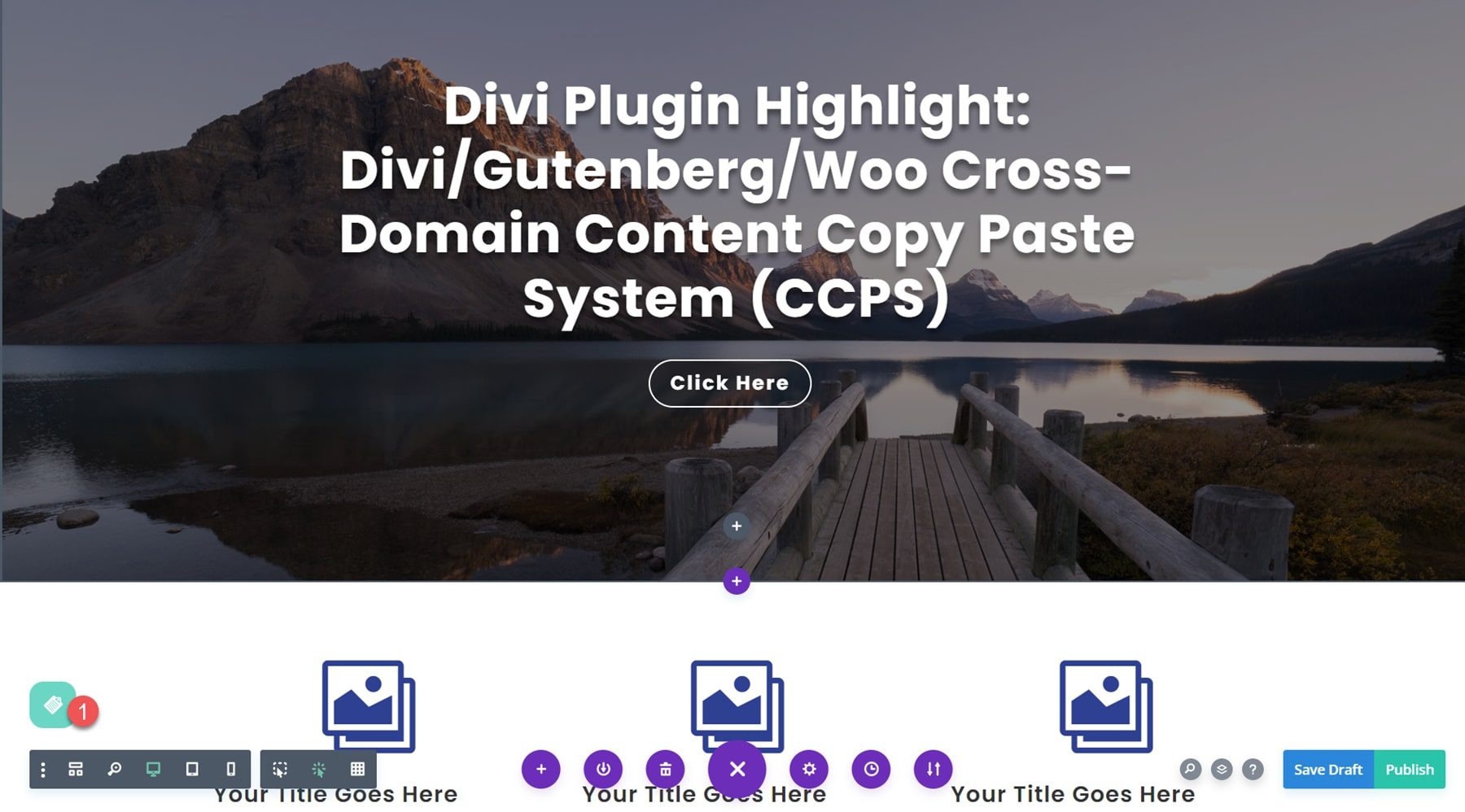
Здесь я создал макет в визуальном конструкторе Divi, который хотел бы скопировать на другой сайт. Как видите, теперь, когда плагин активирован, в левом нижнем углу Visual Builder появился зеленый значок.

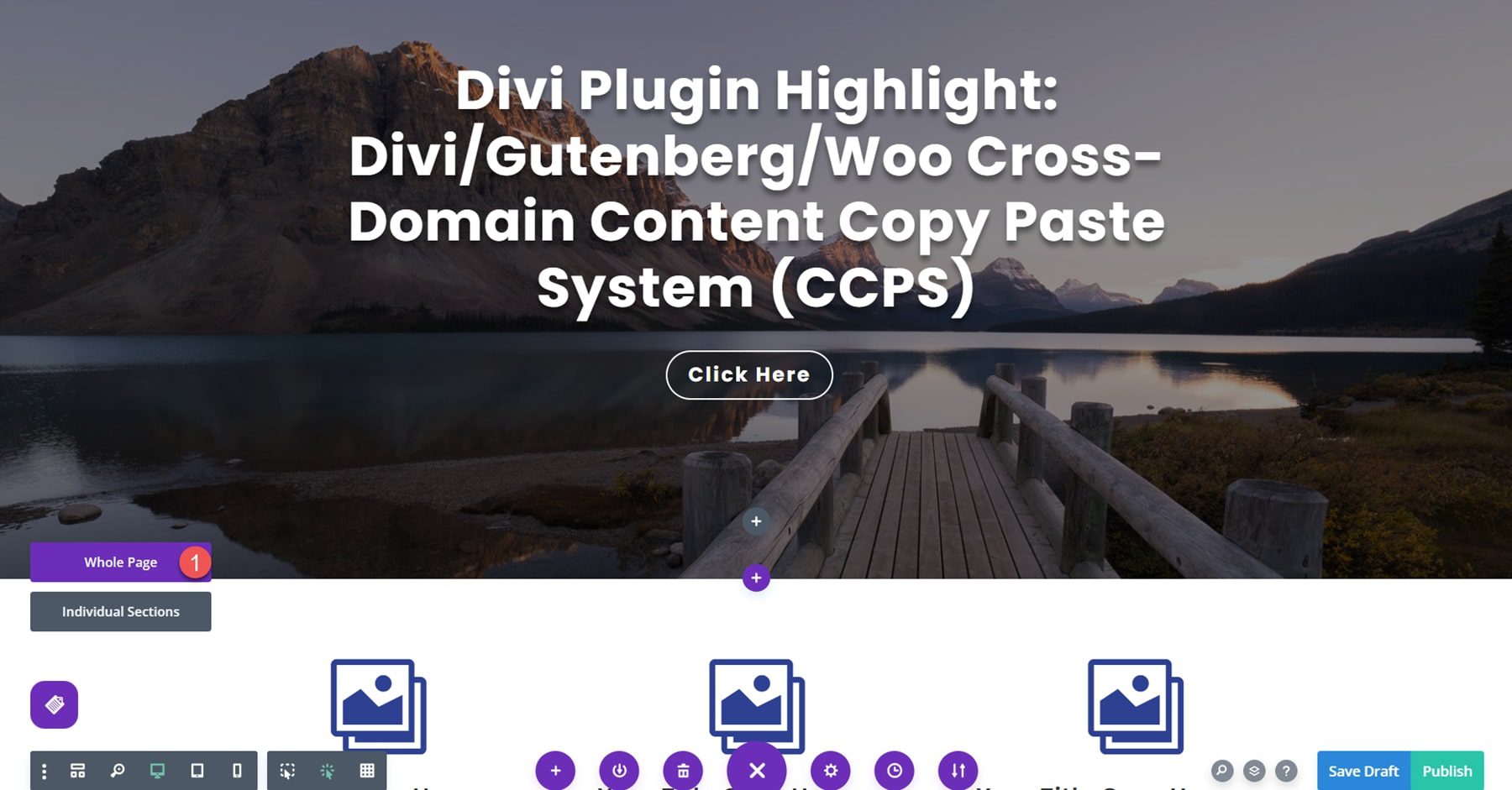
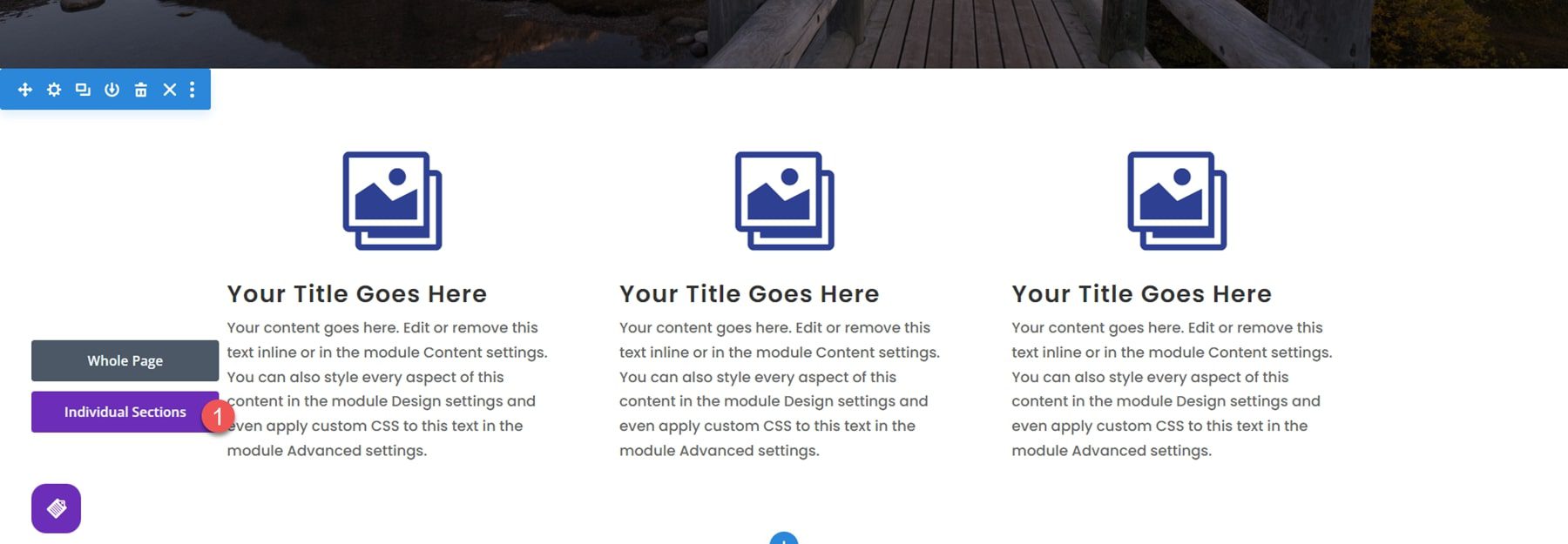
Когда вы нажимаете зеленый значок, у вас есть два варианта: вся страница или отдельные разделы.

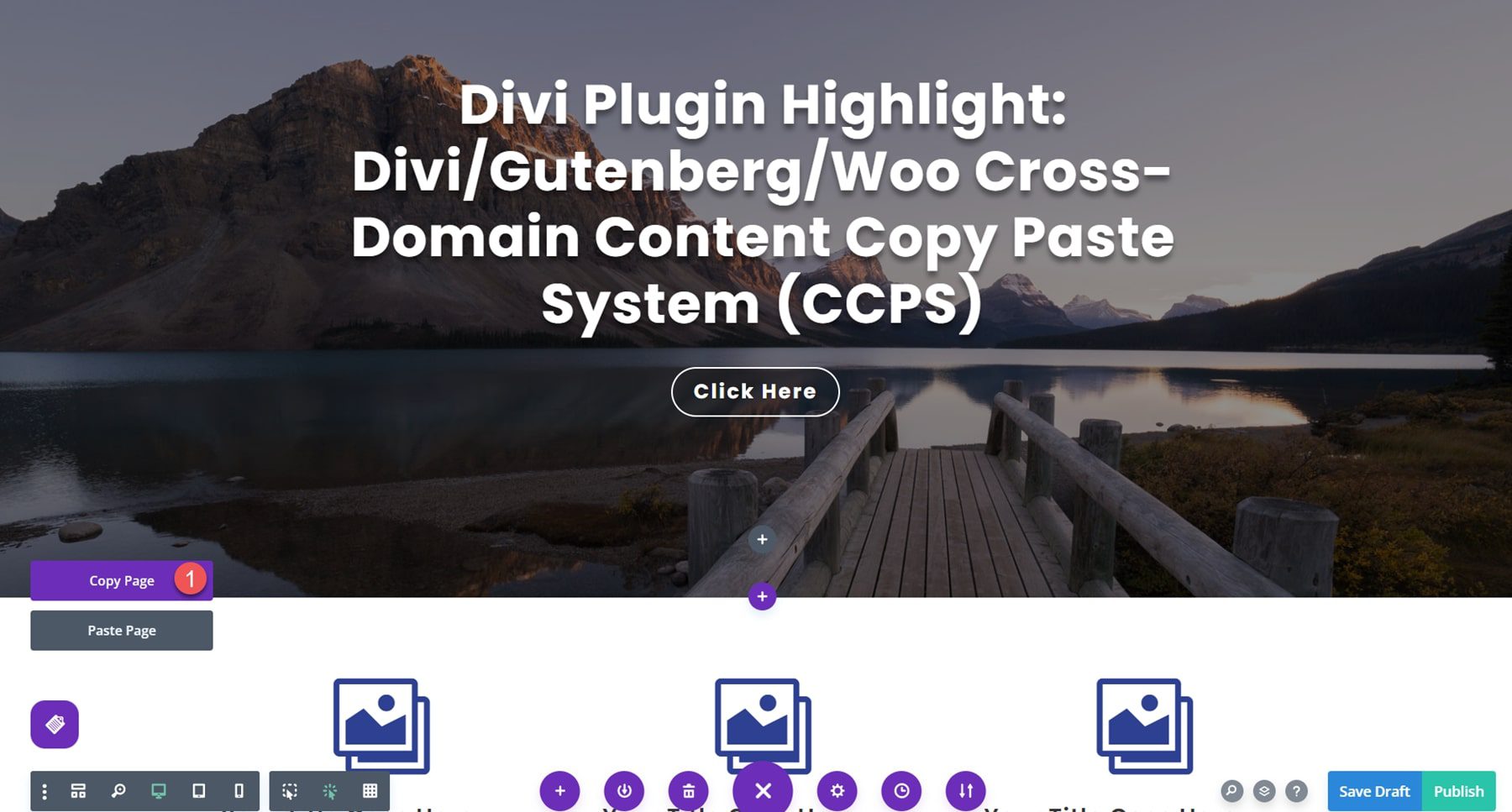
Если вы выберете «Вся страница», вы получите возможность скопировать страницу или вставить страницу. Поскольку мы хотим скопировать этот макет и вставить его на другой веб-сайт, мы выберем вариант копирования.

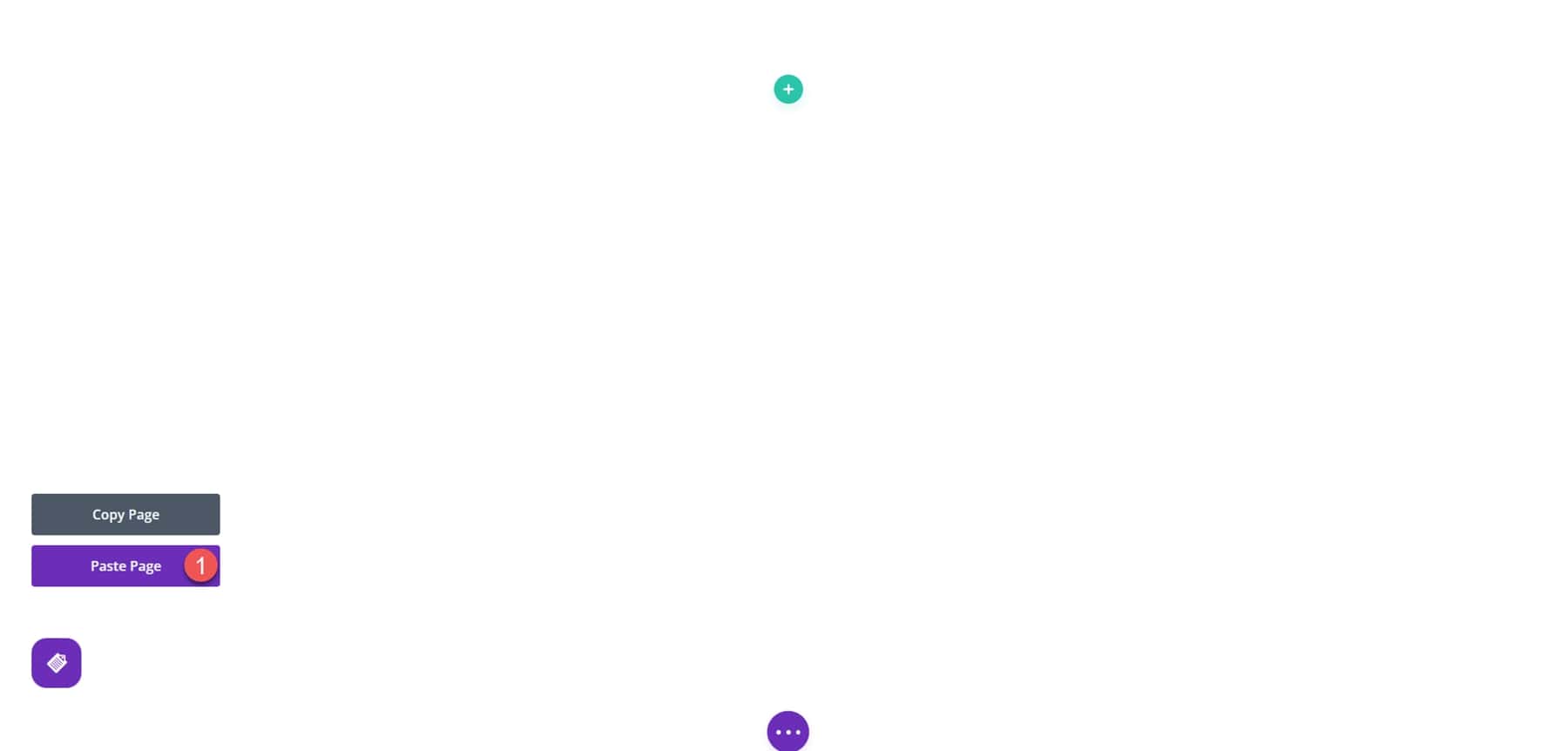
Теперь на моем новом сайте я установил и активировал плагин и добавил новую страницу. Значок копирования и вставки есть в визуальном конструкторе, поэтому я щелкну значок, затем выберу параметр «Вся страница» и нажму «Вставить страницу».

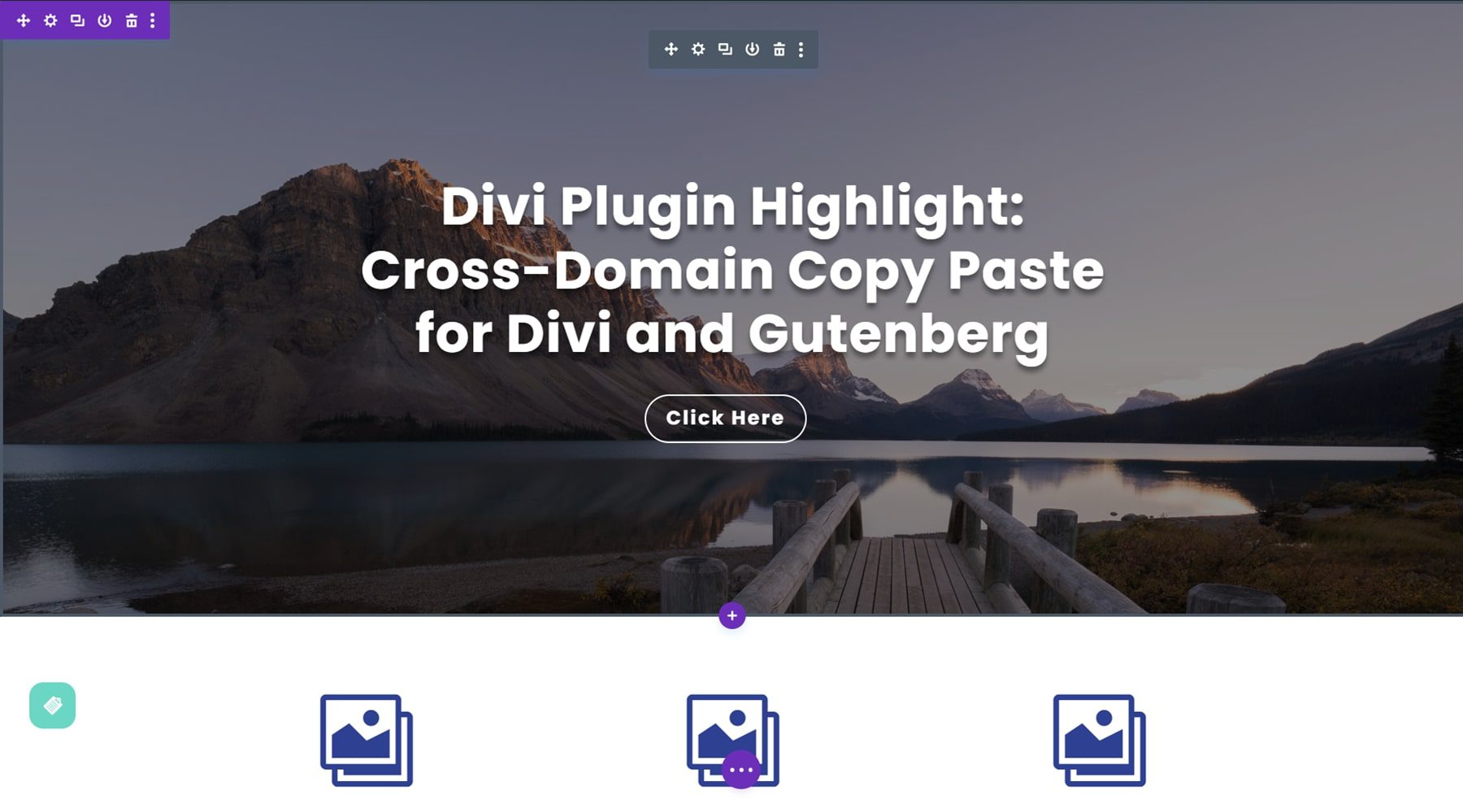
Теперь макет загружен на новую страницу! Обратите внимание, что вставка всей страницы заменит любой контент, который у вас был на странице.

Кроме того, вы можете скопировать отдельный раздел. Для этого щелкните значок копирования и вставки, затем выберите Отдельные разделы.

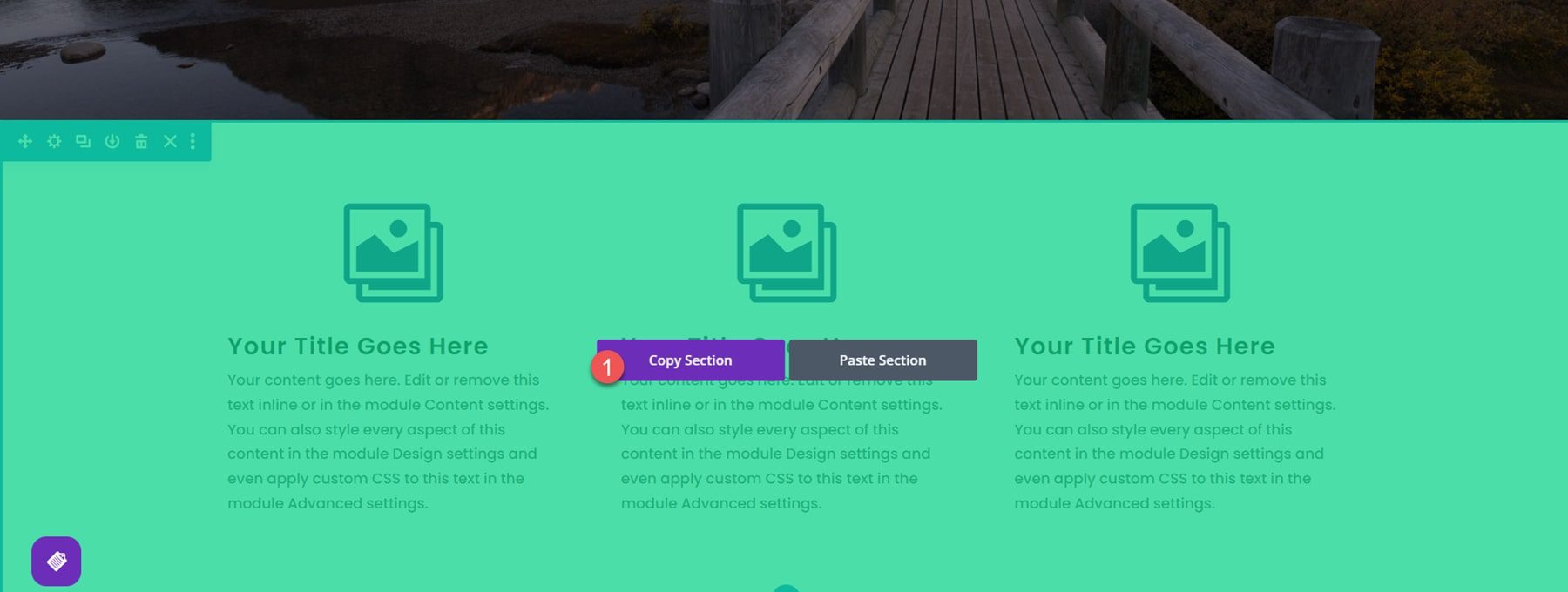
Когда вы наводите курсор на раздел, он будет иметь зеленое наложение с кнопкой для копирования раздела и кнопкой для вставки раздела. Нажмите кнопку копирования.

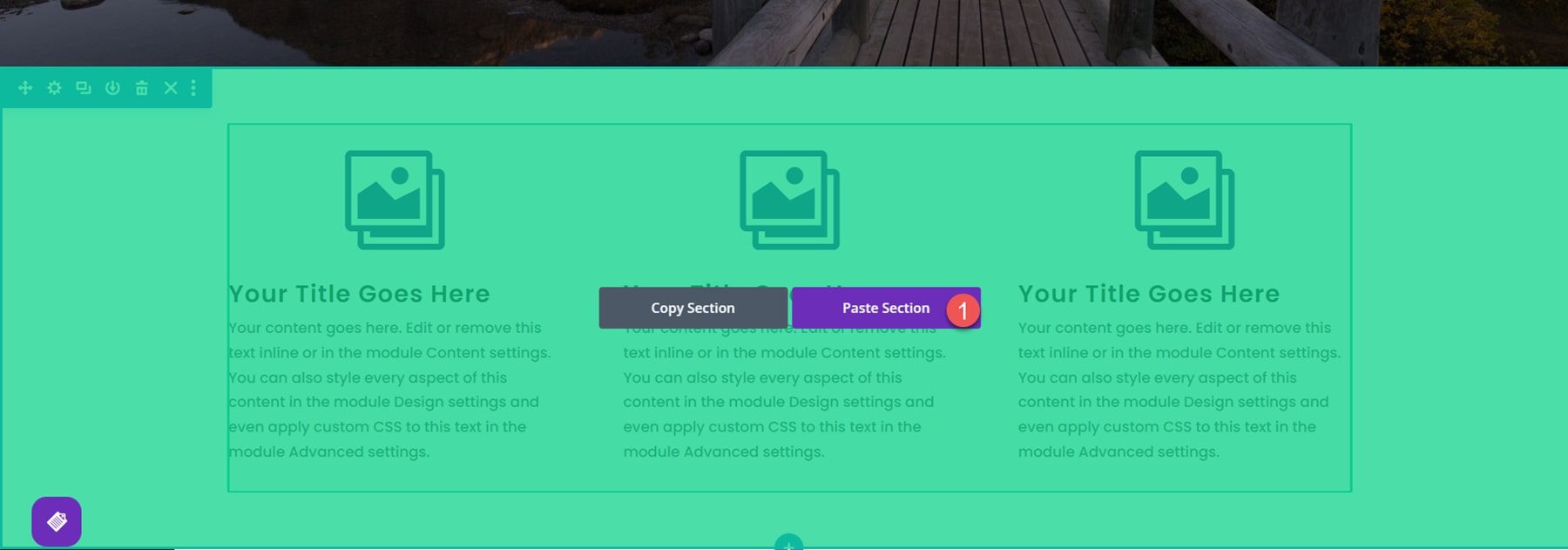
На новом веб-сайте щелкните значок копирования и вставки и выберите Отдельные разделы. Если вы выделите существующий раздел и нажмете «Вставить», этот раздел будет заменен скопированным разделом. Если вы не хотите заменять раздел на новой странице, вы можете создать новый пустой раздел и вставить его туда.

Скопируйте макеты Гутенберга
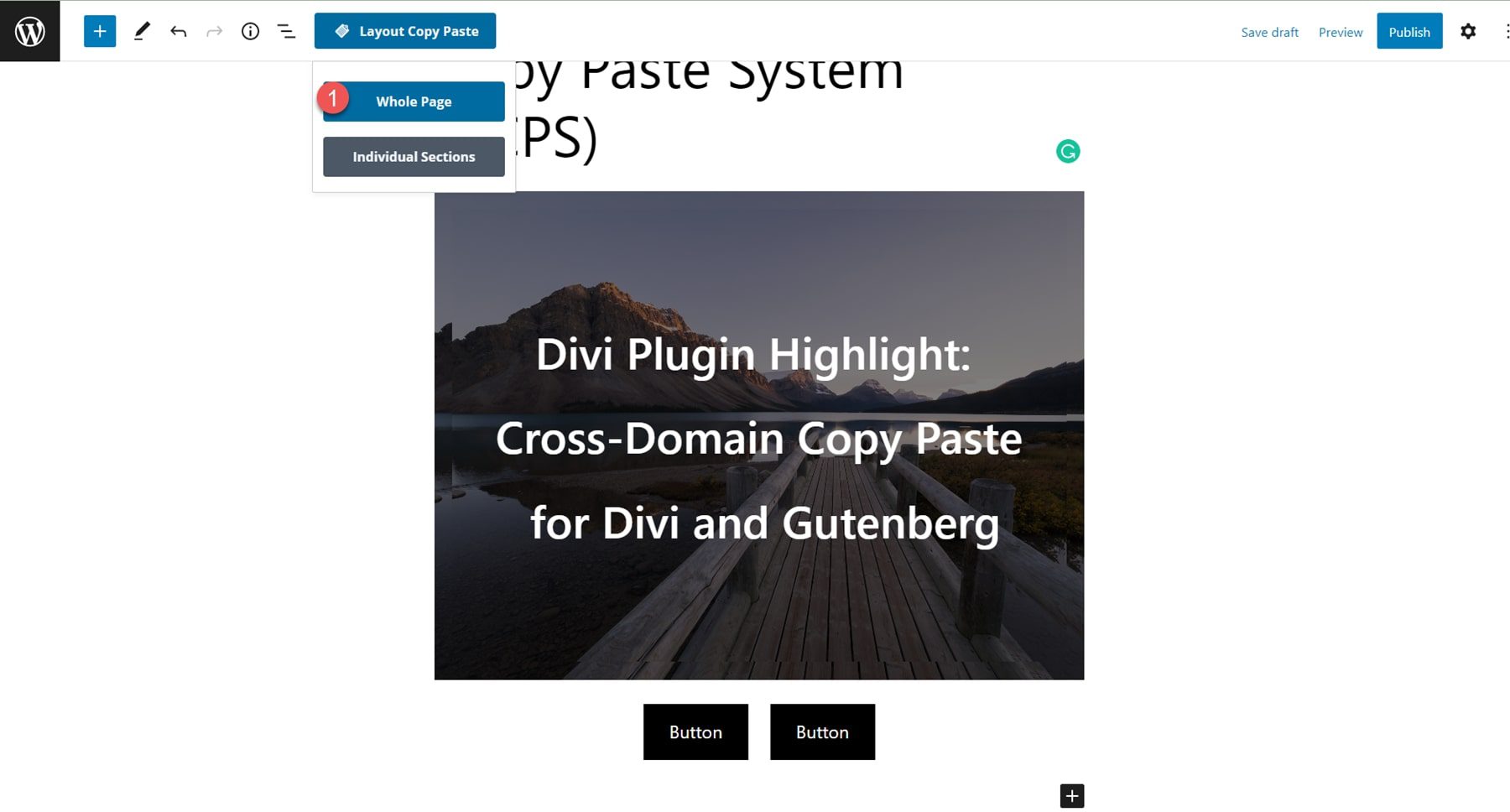
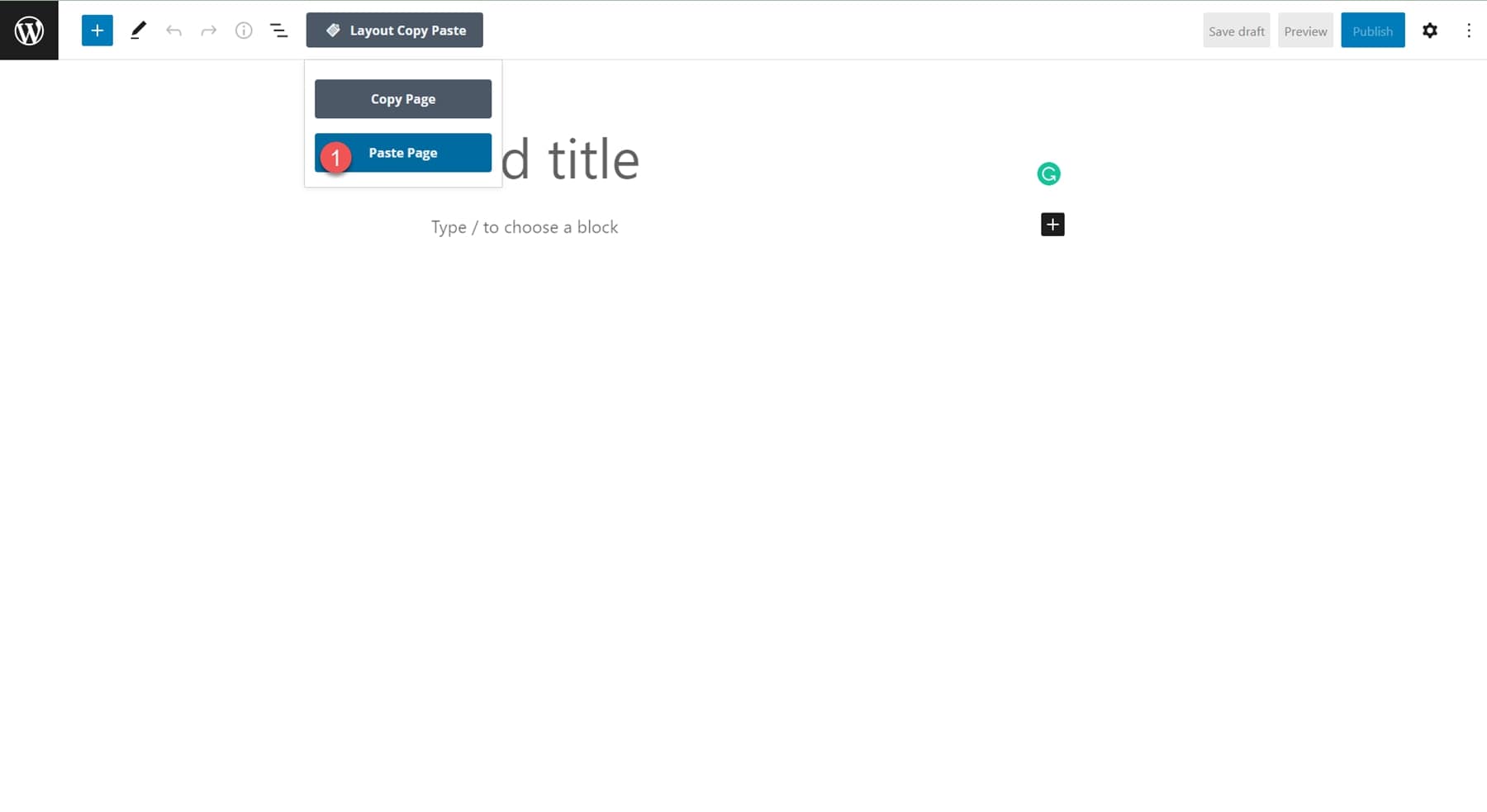
Этот плагин также позволяет копировать макеты Gutenberg на другой сайт. Для этого откройте или создайте макет в редакторе по умолчанию (редактор Gutenberg, а не конструктор Divi). Вверху страницы есть кнопка для копирования и вставки макета. Нажмите кнопку, затем выберите всю страницу или отдельный раздел. В этом примере я скопирую всю страницу.


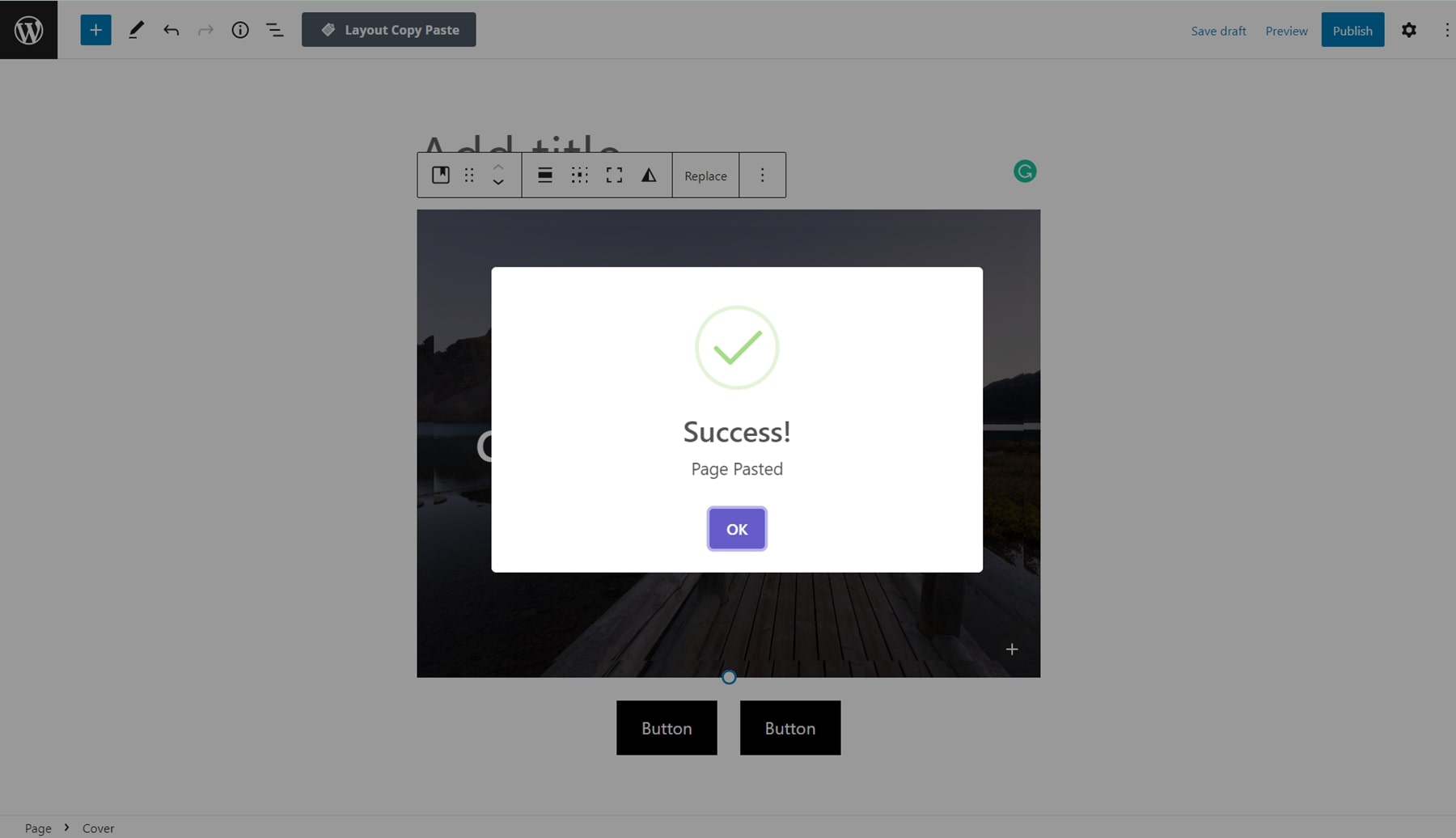
На новом веб-сайте откройте страницу с редактором по умолчанию. Опять же, вы должны увидеть кнопку Layout Copy Paste вверху. Нажмите кнопку и выберите всю страницу, затем нажмите «Вставить страницу».

Теперь ваш макет будет вставлен на новый сайт.

Массовое копирование и загрузка страниц, сообщений, продуктов WooCommerce и медиафайлов
Новая функция, добавленная во второй версии этого плагина, — это возможность массового копирования страниц, сообщений, продуктов WooCommerce и медиафайлов с одного сайта на другой. С помощью этой функции вы также можете загрузить экспортированный файл страниц, сообщений, продуктов или мультимедиа и загрузить их на другой сайт. Это очень полезная и экономящая время функция, если вы перемещаете большое количество контента с одного сайта на другой.
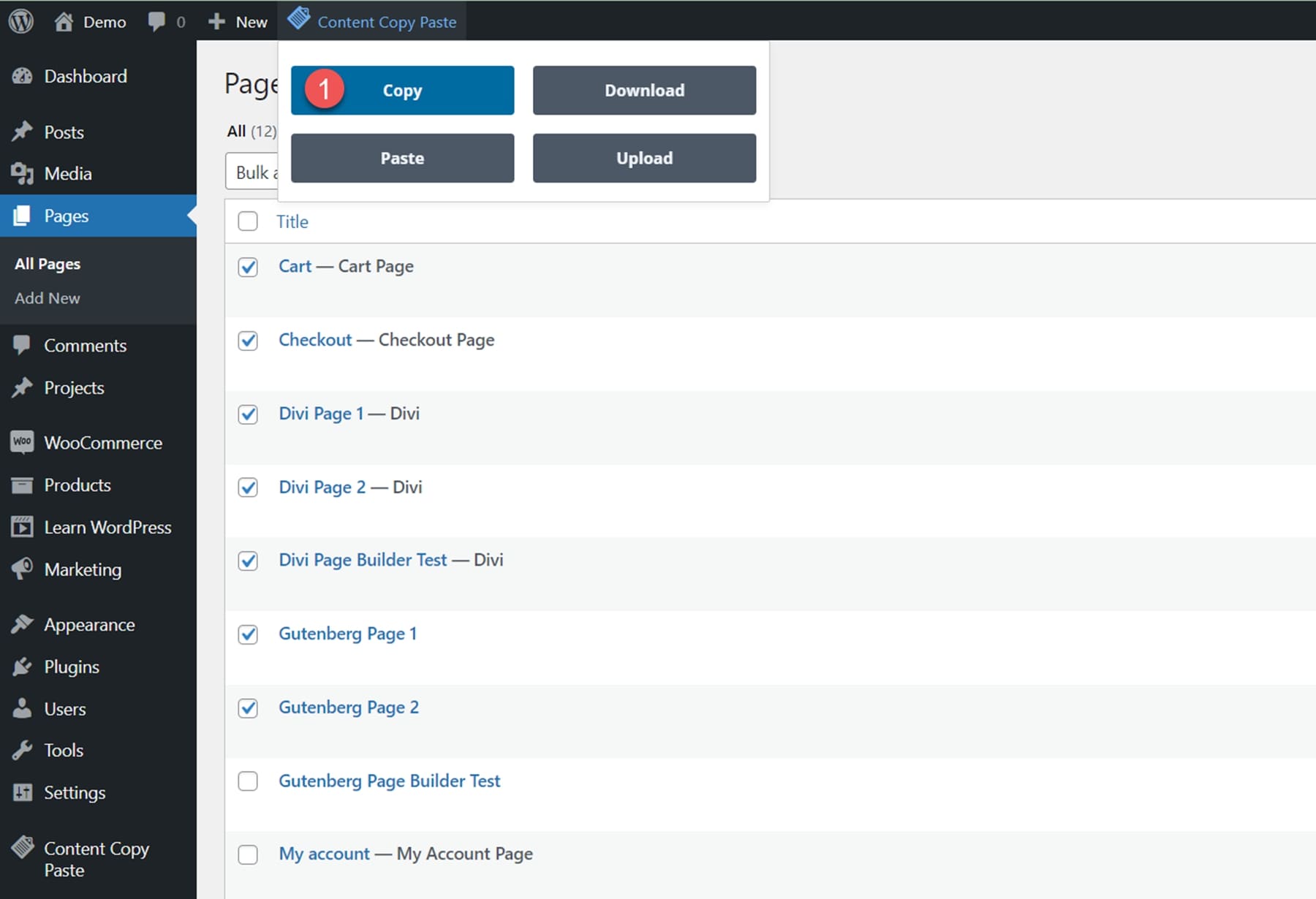
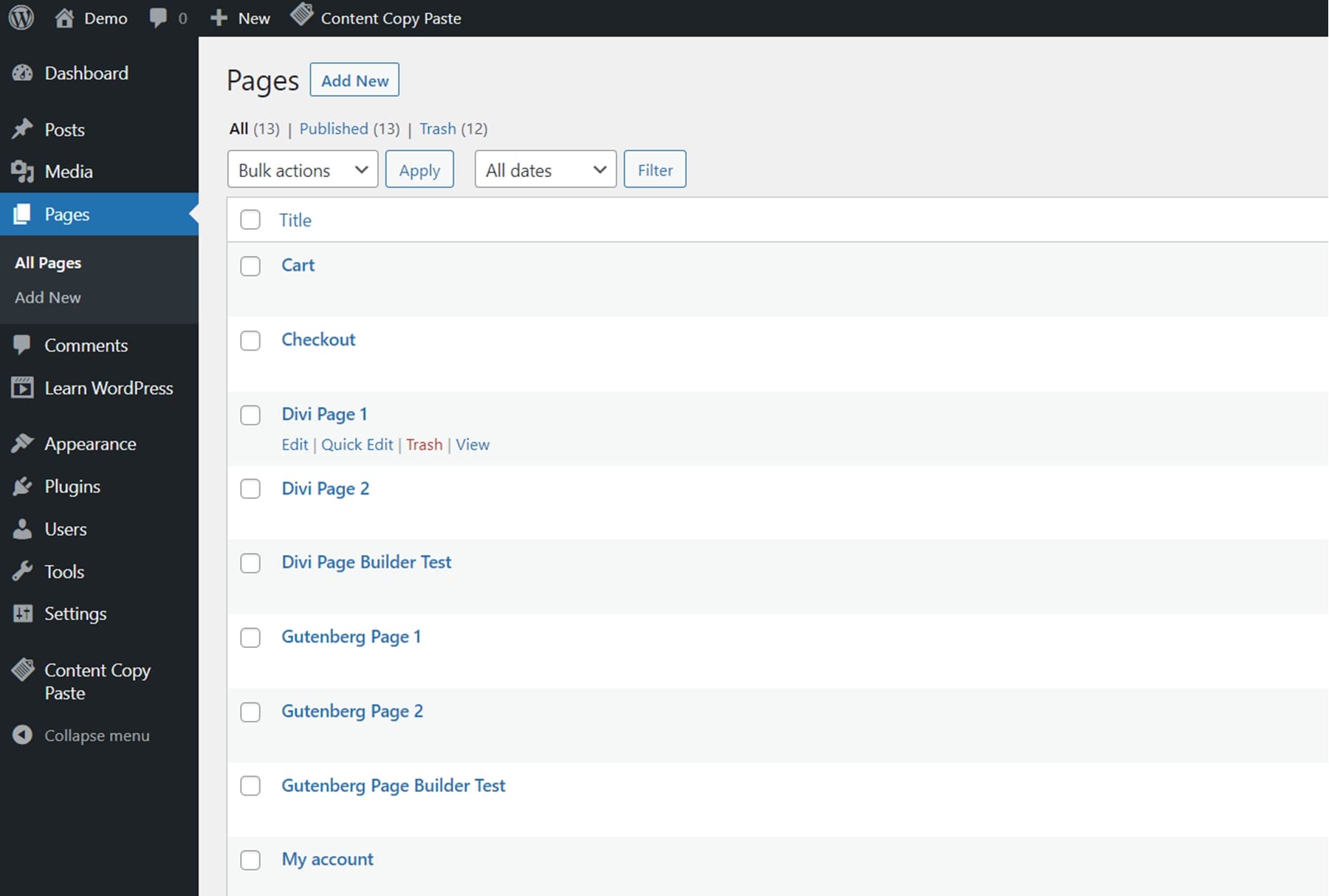
Здесь я смотрю на свои страницы в панели управления WordPress. Вы можете увидеть кнопку Content Copy Paste в самом верху страницы. Выберите страницы, которые вы хотите скопировать, затем нажмите кнопку копирования.

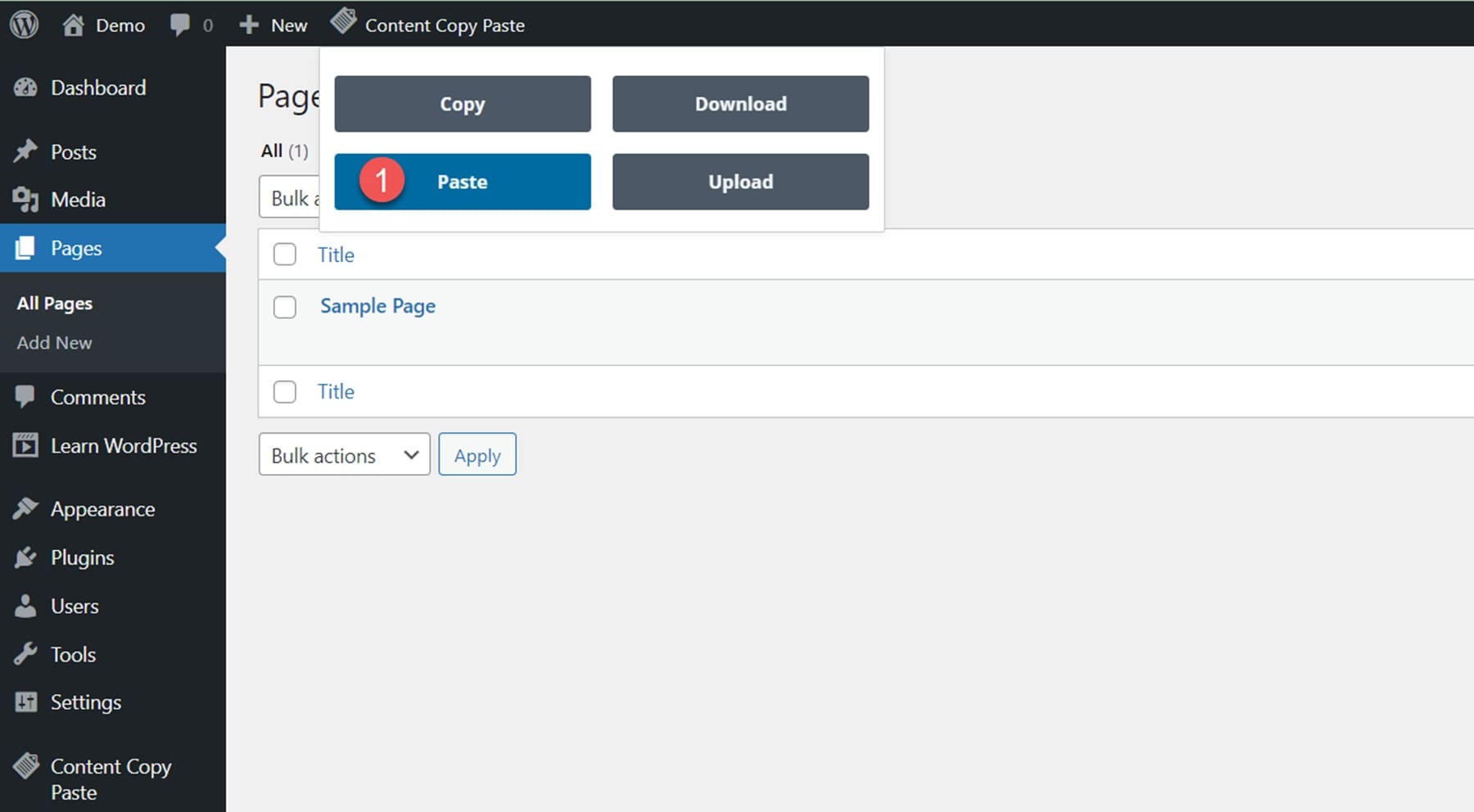
На другом веб-сайте перейдите к страницам, затем нажмите кнопку вставки вверху.

Скопированные вами страницы будут вставлены на новый сайт.

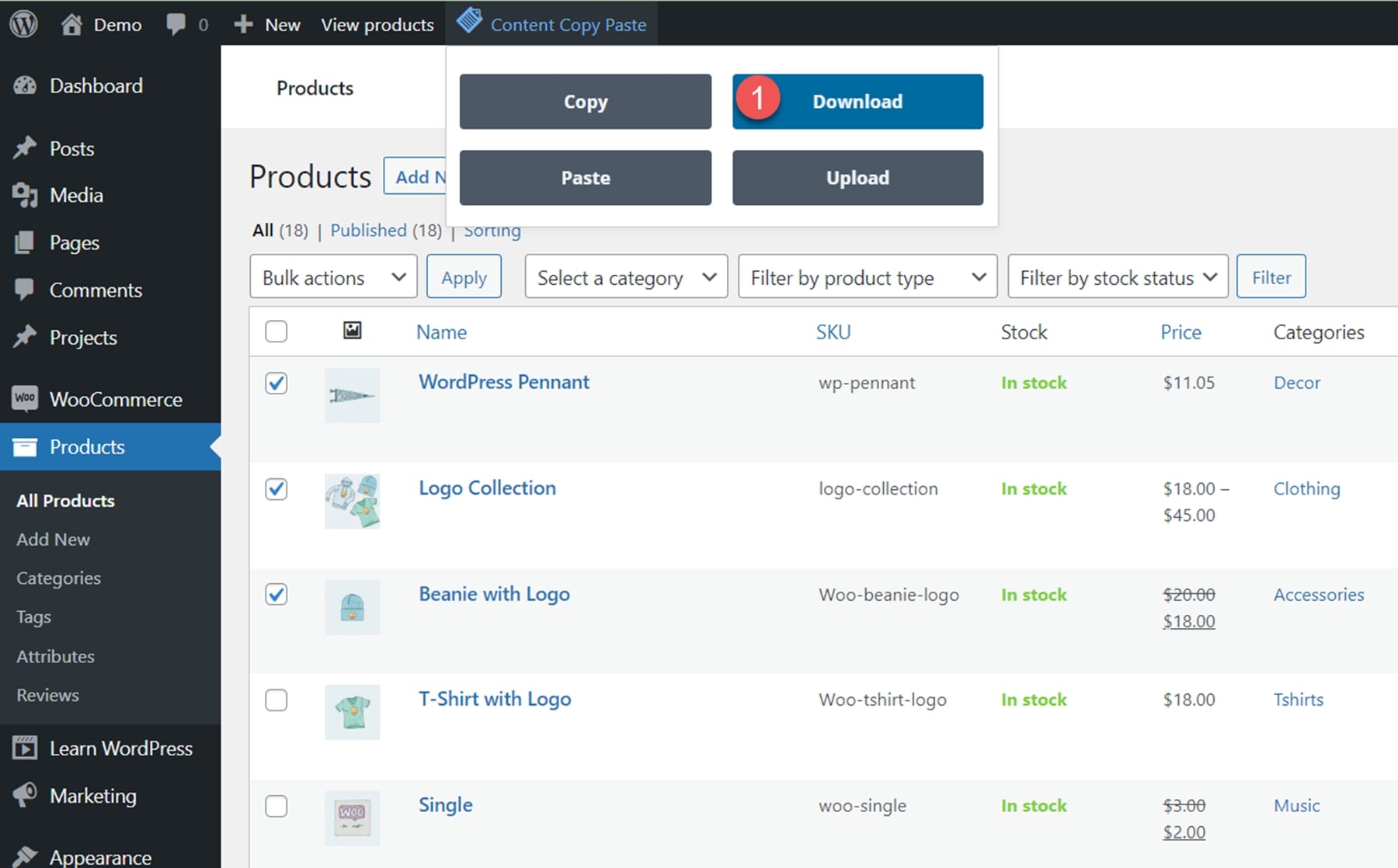
Если вы предпочитаете создать файл .ZIP с вашим контентом, вы можете вместо этого использовать кнопку загрузки, чтобы сохранить свой контент. Вот как это выглядит на странице продуктов WooCommerce.

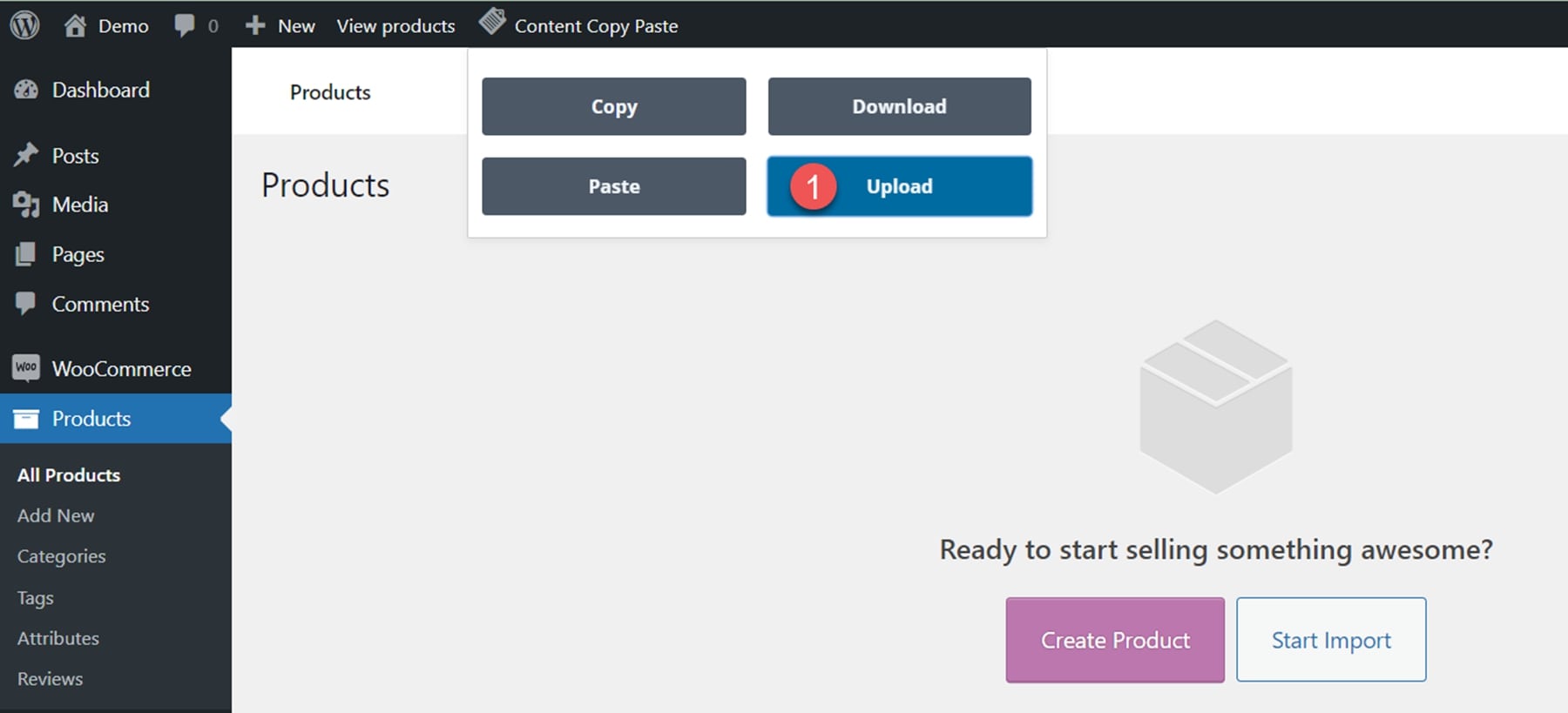
Теперь на моем новом сайте я могу нажать кнопку «Копировать и вставить содержимое» на странице «Продукты» и нажать «Загрузить», чтобы загрузить файл .ZIP с содержимым продукта.

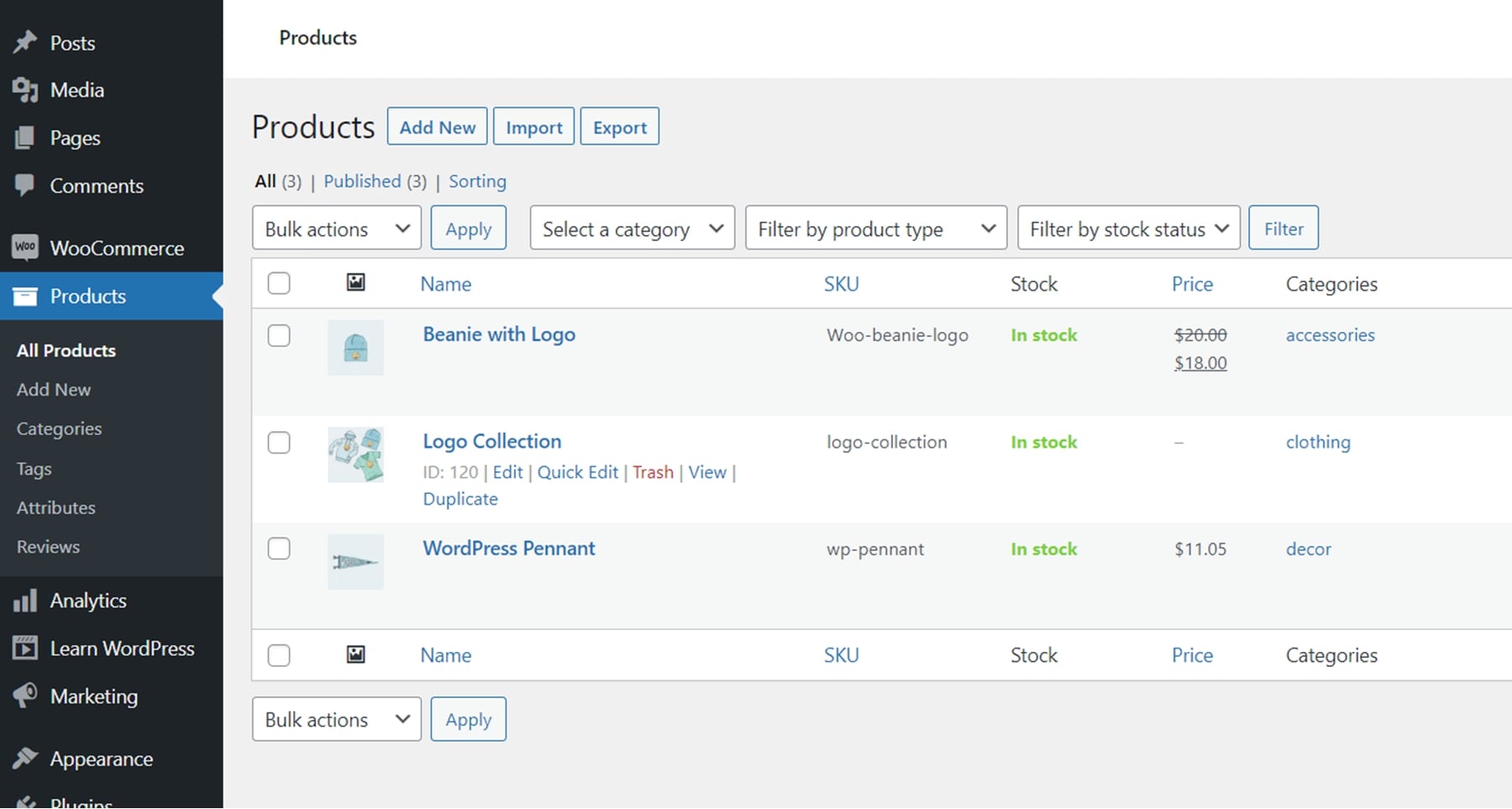
После появления сообщения об успешном завершении вы увидите, что продукты были загружены на новый сайт.

Divi/Gutenberg/Woo Cross-Domain Content Copy Paste System (CCPS) Советы и обновления
Есть несколько вещей, которые нужно знать, прежде чем использовать этот плагин. Во-первых, вы всегда должны сохранять страницу, с которой копируете или на которую вставляете, прежде чем копировать или вставлять. Копирование и вставка невозможны между разными браузерами или в окнах инкогнито. Кроме того, веб-браузер Safari не поддерживает междоменное копирование и вставку. Наконец, этот плагин не работает в среде конструктора тем Divi. Несмотря на эти ограничения, этот плагин предоставляет отличные функциональные возможности для Divi и WordPress и может быть очень полезен, если вы используете свои собственные готовые макеты и часто работаете между несколькими доменами.
Приобрести междоменную систему копирования и вставки контента Divi/Gutenberg/Woo (CCPS)
Междоменная система копирования и вставки контента Divi/Gutenberg/Woo (CCPS) доступна на Divi Marketplace. Это стоит 49 долларов за неограниченное использование веб-сайта и 1 год поддержки и обновлений. Цена также включает 30-дневную гарантию возврата денег.

Последние мысли
Divi/Gutenberg/Woo Cross-Domain Content Copy Paste System (CCPS) — интересный плагин, который позволяет легко копировать и вставлять макеты Divi и Gutenberg на сайты в разных доменах. С помощью этого плагина вы можете легко повторно использовать макеты дизайна для новых проектов и даже создавать собственный репозиторий макетов, который вы можете легко копировать и вставлять. С новыми функциями в версии 2, добавляющими возможность массового копирования и загрузки страниц, сообщений, медиафайлов и даже продуктов WooCommerce, этот плагин может серьезно сэкономить время при передаче контента на другие веб-сайты. Установка проста и понятна, и плагин очень прост в использовании. Если вы устали от импорта и экспорта файлов Divi Builder на новые веб-сайты и вам нужна альтернатива облачному репозиторию макетов, такому как Divi Cloud, этот плагин может стать для вас отличным.
Мы были бы рады получить известия от вас! Пробовали ли вы Divi/Gutenberg/Woo кросс-доменную систему копирования и вставки контента (CCPS)? Дайте нам знать, что вы думаете об этом в комментариях!
