ไฮไลต์ปลั๊กอิน Divi: วางสำเนาข้ามโดเมน Divi/Gutenberg/Woo สำหรับ Divi และ Gutenberg
เผยแพร่แล้ว: 2023-01-28ปลั๊กอิน Divi/Gutenberg/Woo Cross-Domain Content Copy Paste System (CCPS) ช่วยให้คุณคัดลอกและวางเลย์เอาต์ Divi, Gutenberg และ WooCommerce บนเว็บไซต์ในโดเมนต่างๆ ได้อย่างง่ายดาย สิ่งนี้อาจสะดวกสำหรับการสร้างเลย์เอาต์บนไซต์หนึ่งและย้ายไปยังไซต์อื่นโดยไม่ต้องส่งออกและนำเข้าเลย์เอาต์ด้วย Divi Library คุณยังสามารถใช้ปลั๊กอินนี้เพื่อสร้างที่เก็บเค้าโครงของคุณเองสำหรับโครงการออกแบบ ในไฮไลต์ของปลั๊กอินนี้ เราจะดูที่ปลั๊กอิน Divi/Gutenberg/Woo Cross-Domain Content Copy Paste System (CCPS) และช่วยคุณตัดสินใจว่าเป็นปลั๊กอินที่เหมาะกับคุณหรือไม่
มาเริ่มกันเลย!
การติดตั้ง Divi/Gutenberg/Woo Cross-Domain Content Copy Paste System (CCPS)
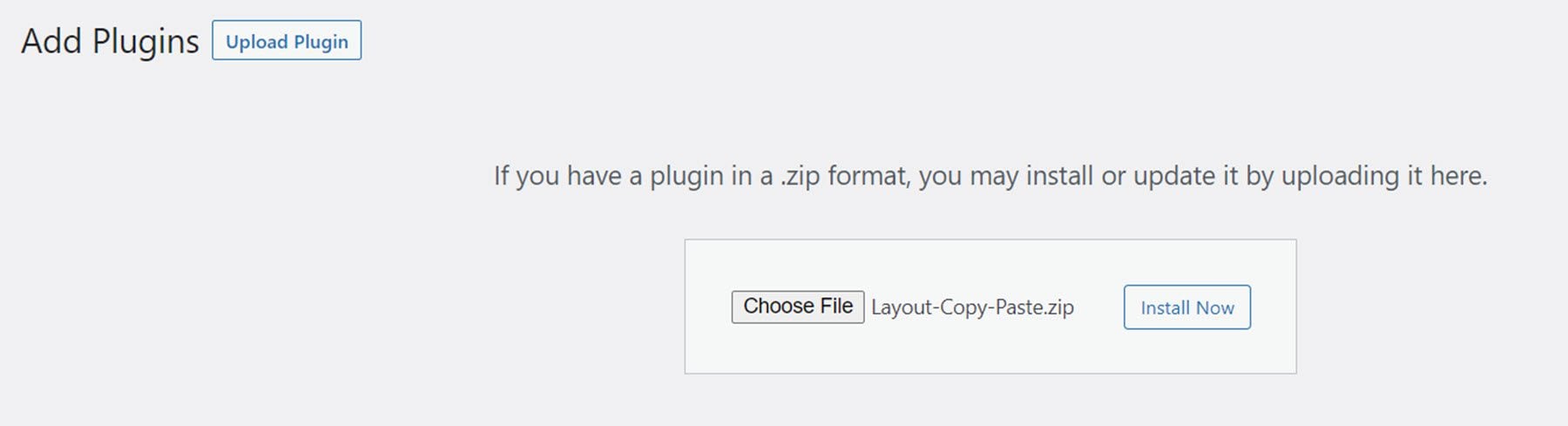
ปลั๊กอินมาในรูปแบบไฟล์ปลั๊กอิน .ZIP ในการติดตั้งปลั๊กอิน ให้เปิดหน้าปลั๊กอินในแดชบอร์ด WordPress แล้วคลิกเพิ่มใหม่ คลิก เลือกไฟล์ และเลือกไฟล์ปลั๊กอิน .ZIP จากนั้นคลิก ติดตั้งทันที เมื่อติดตั้งปลั๊กอินแล้ว ให้เปิดใช้งานปลั๊กอิน

ทำซ้ำขั้นตอนเหล่านี้เพื่อติดตั้งปลั๊กอินบนเว็บไซต์ใดๆ ที่คุณต้องการวางรายการ ปลั๊กอินนี้จะต้องได้รับการติดตั้งและเปิดใช้งาน เพื่อให้คุณสามารถคัดลอกและวางเลย์เอาต์ใดๆ ได้
ระบบวางสำเนาเนื้อหาข้ามโดเมน Divi/Gutenberg/Woo (CCPS)
ตอนนี้เรามาดูกันว่าปลั๊กอินนี้ทำงานอย่างไร
หน้าการตั้งค่า
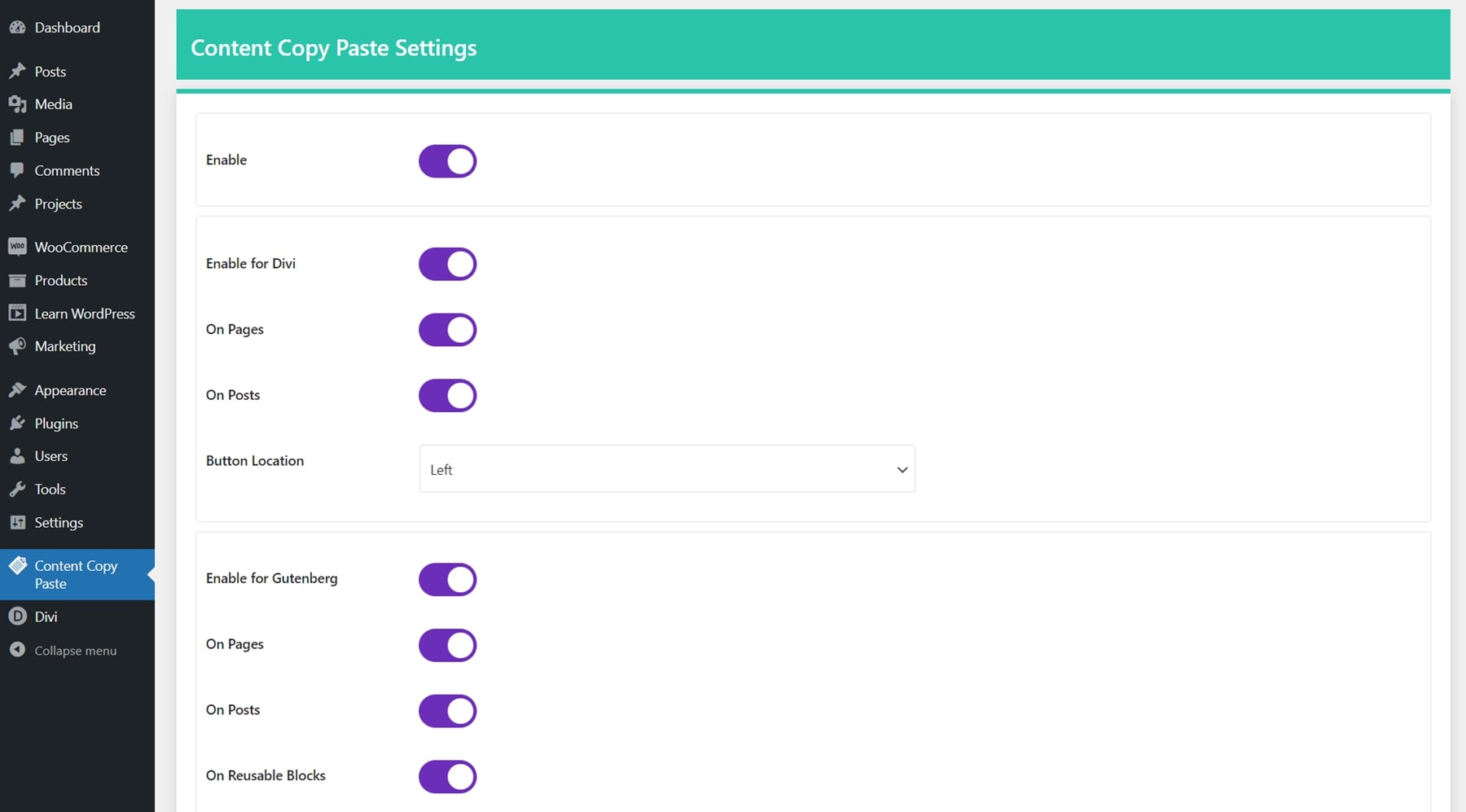
เมื่อติดตั้งปลั๊กอินแล้ว คุณจะเห็นหน้าการตั้งค่าใหม่สำหรับปลั๊กอินปรากฏในเมนูแดชบอร์ด WordPress ของคุณ ด้วยการตั้งค่าเหล่านี้ คุณสามารถเปลี่ยนตำแหน่งที่เปิดใช้งานฟังก์ชันการคัดลอกและวาง และเปลี่ยนตำแหน่งปุ่มได้

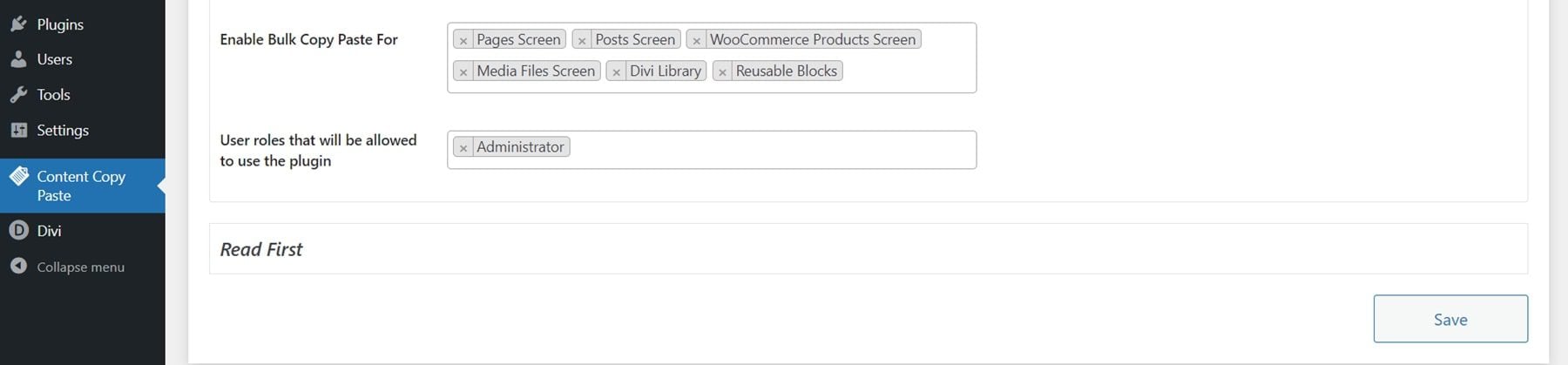
คุณยังสามารถเปลี่ยนหน้าที่เปิดใช้ฟังก์ชันคัดลอกและวางจำนวนมาก และจำกัดการใช้ปลั๊กอินตามบทบาทของผู้ใช้ ตามค่าเริ่มต้น การตั้งค่าทั้งหมดจะเปิดใช้งาน และคุณไม่จำเป็นต้องทำการเปลี่ยนแปลงใดๆ ก่อนใช้ปลั๊กอิน หน้านี้ยังแสดงเคล็ดลับและคำแนะนำในการใช้ปลั๊กอิน

คัดลอกเค้าโครง Divi
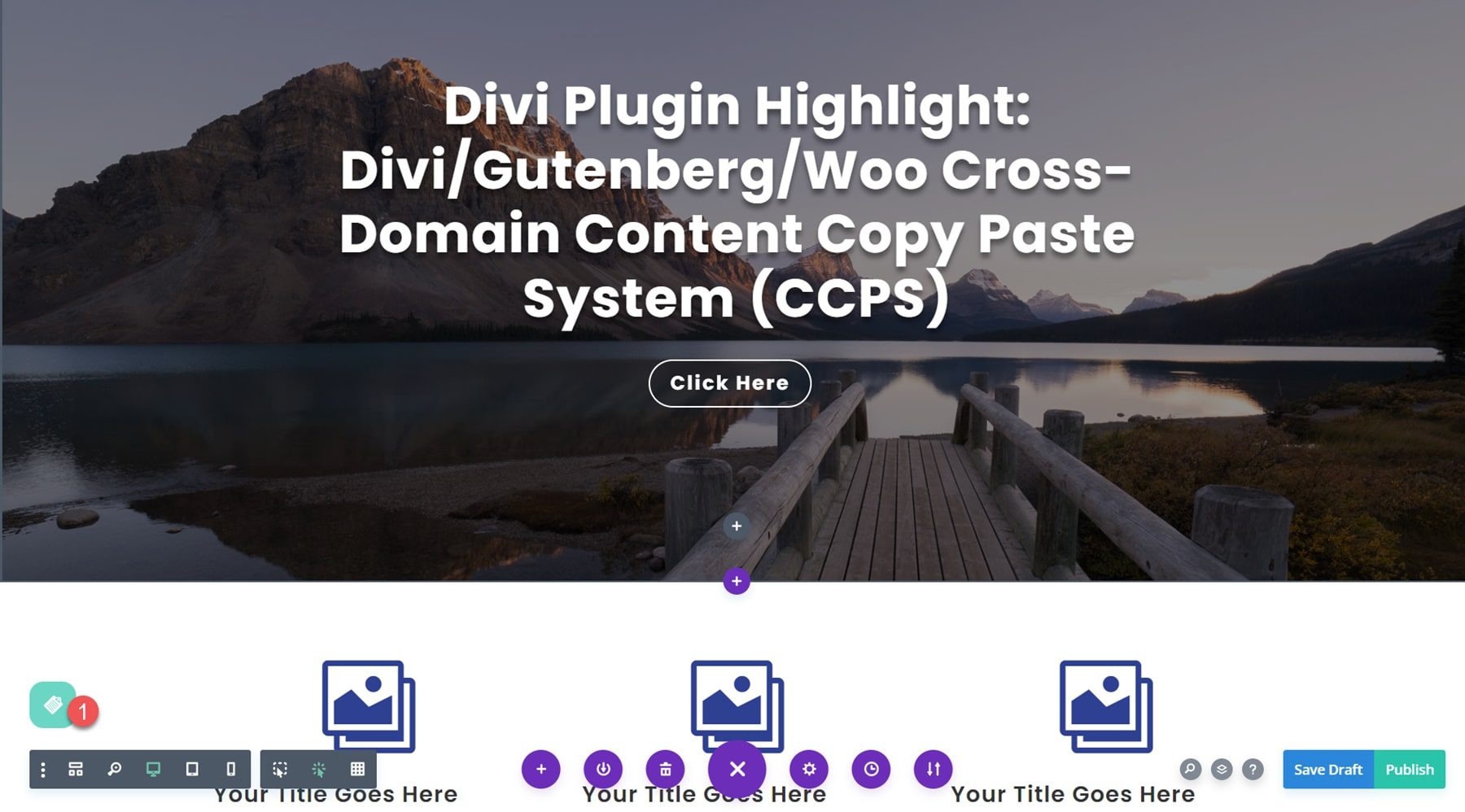
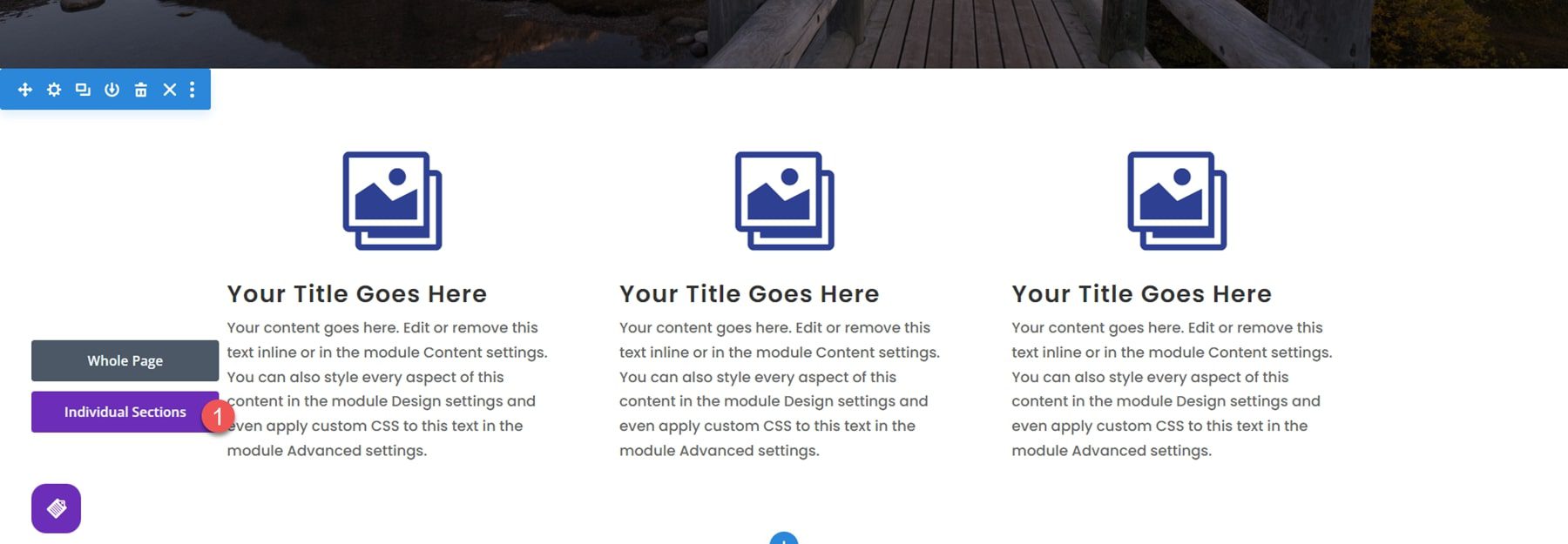
ที่นี่ฉันได้สร้างเลย์เอาต์ในตัวสร้างภาพของ Divi ที่ฉันต้องการคัดลอกไปยังเว็บไซต์อื่น อย่างที่คุณเห็น เมื่อเปิดใช้งานปลั๊กอินแล้ว จะมีไอคอนสีเขียวที่มุมล่างซ้ายของ Visual Builder

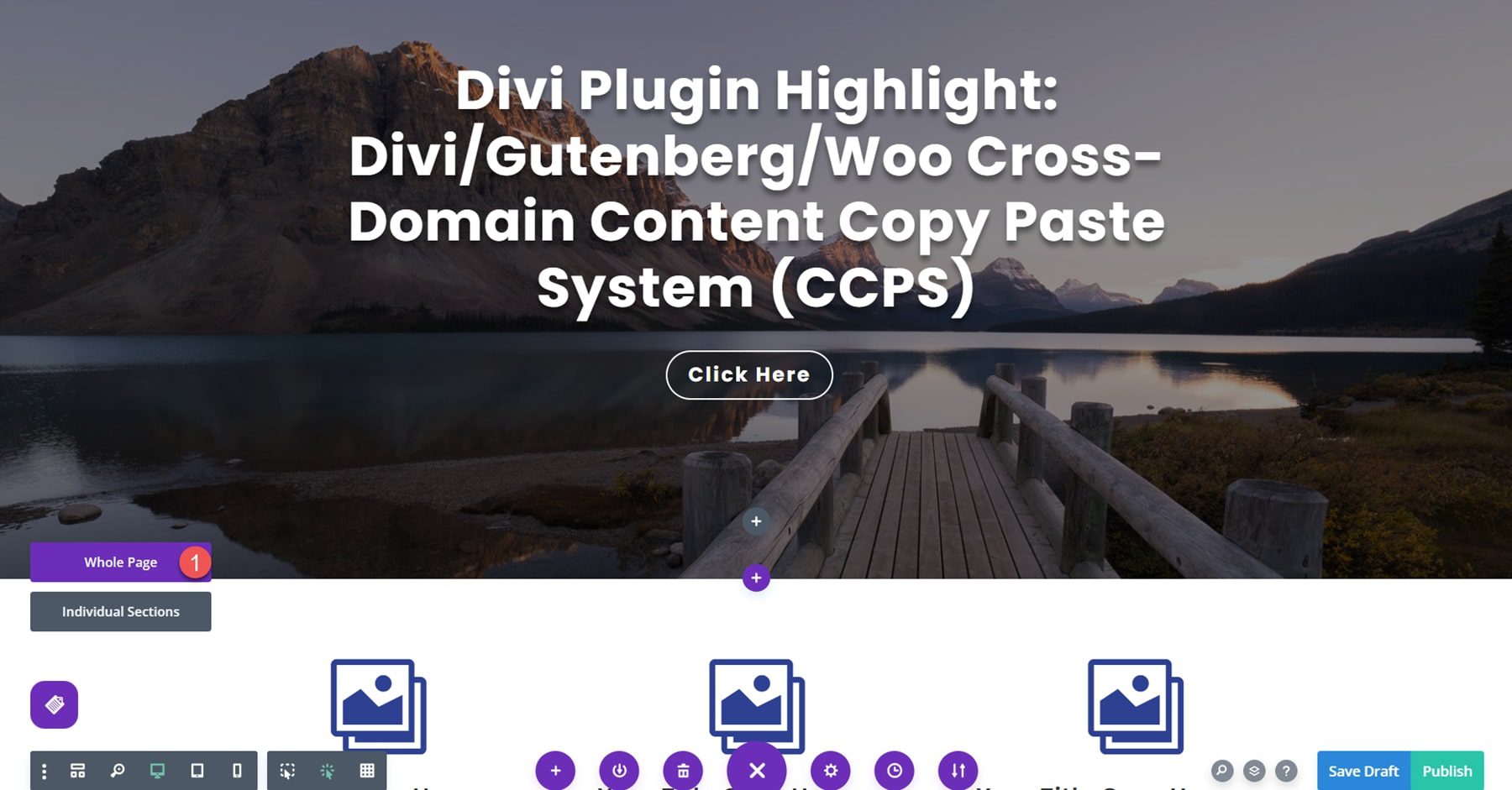
เมื่อคุณคลิกไอคอนสีเขียว คุณมีสองตัวเลือก: ทั้งหน้าหรือแต่ละส่วน

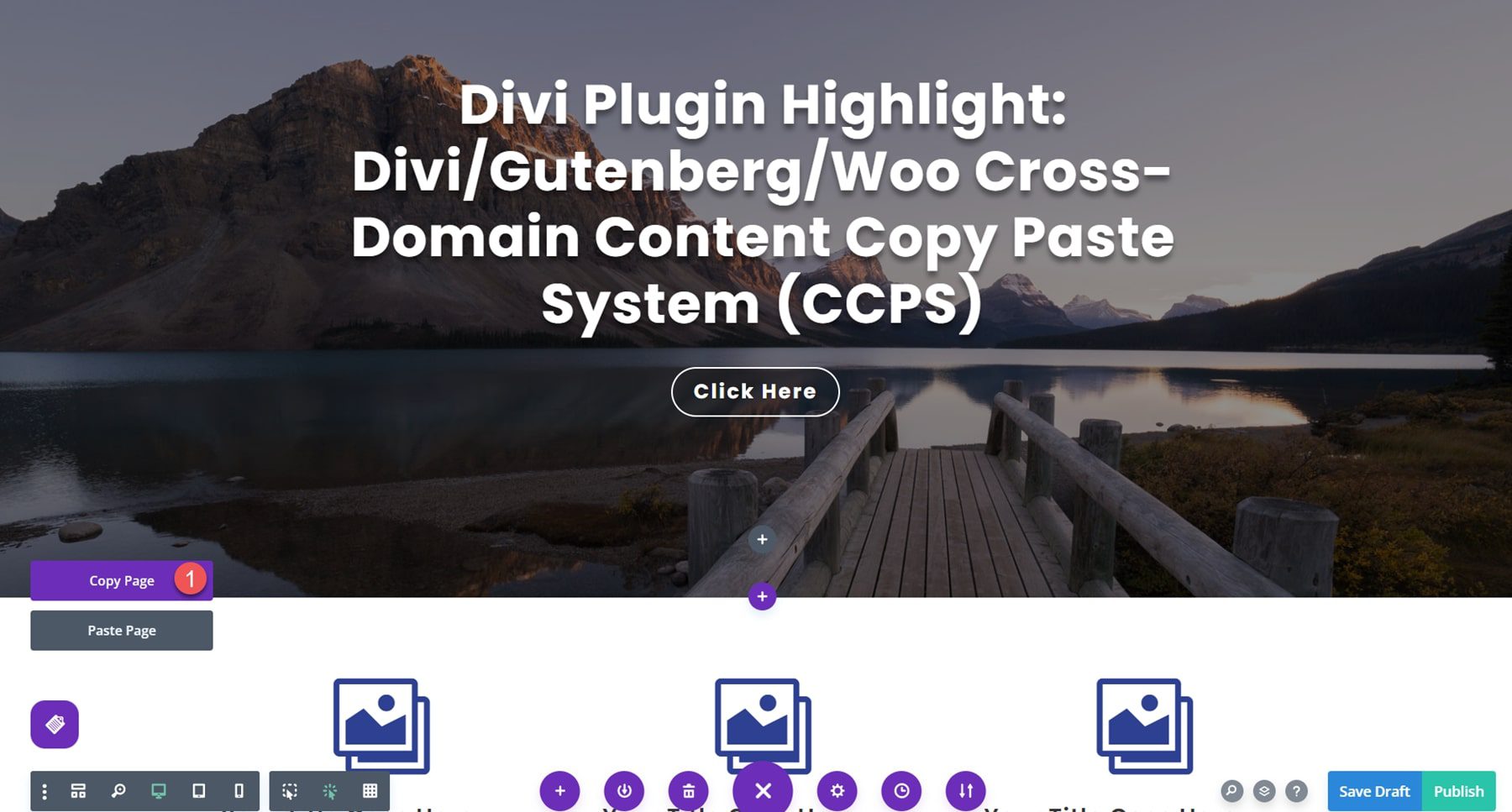
หากคุณเลือกทั้งหน้า คุณจะได้รับตัวเลือกในการคัดลอกหน้าหรือวางหน้า เนื่องจากเราต้องการคัดลอกเลย์เอาต์นี้และวางในเว็บไซต์อื่น เราจึงเลือกตัวเลือกการคัดลอก

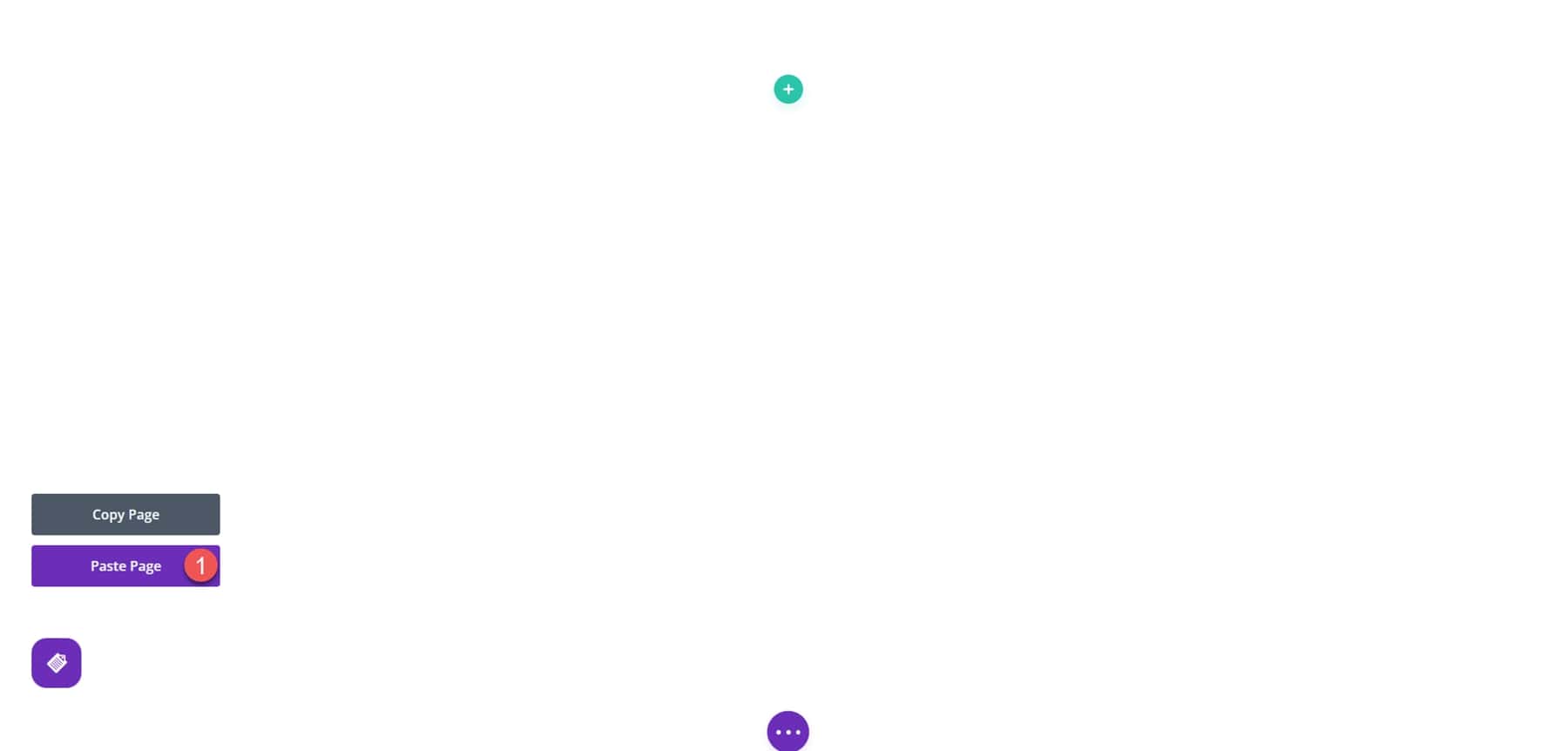
ตอนนี้บนไซต์ใหม่ของฉัน ฉันได้ติดตั้งและเปิดใช้งานปลั๊กอิน และเพิ่มหน้าใหม่แล้ว ไอคอนคัดลอกและวางอยู่ในเครื่องมือสร้างภาพ ดังนั้นฉันจะคลิกไอคอน จากนั้นเลือกตัวเลือกทั้งหน้า แล้วคลิกวางหน้า

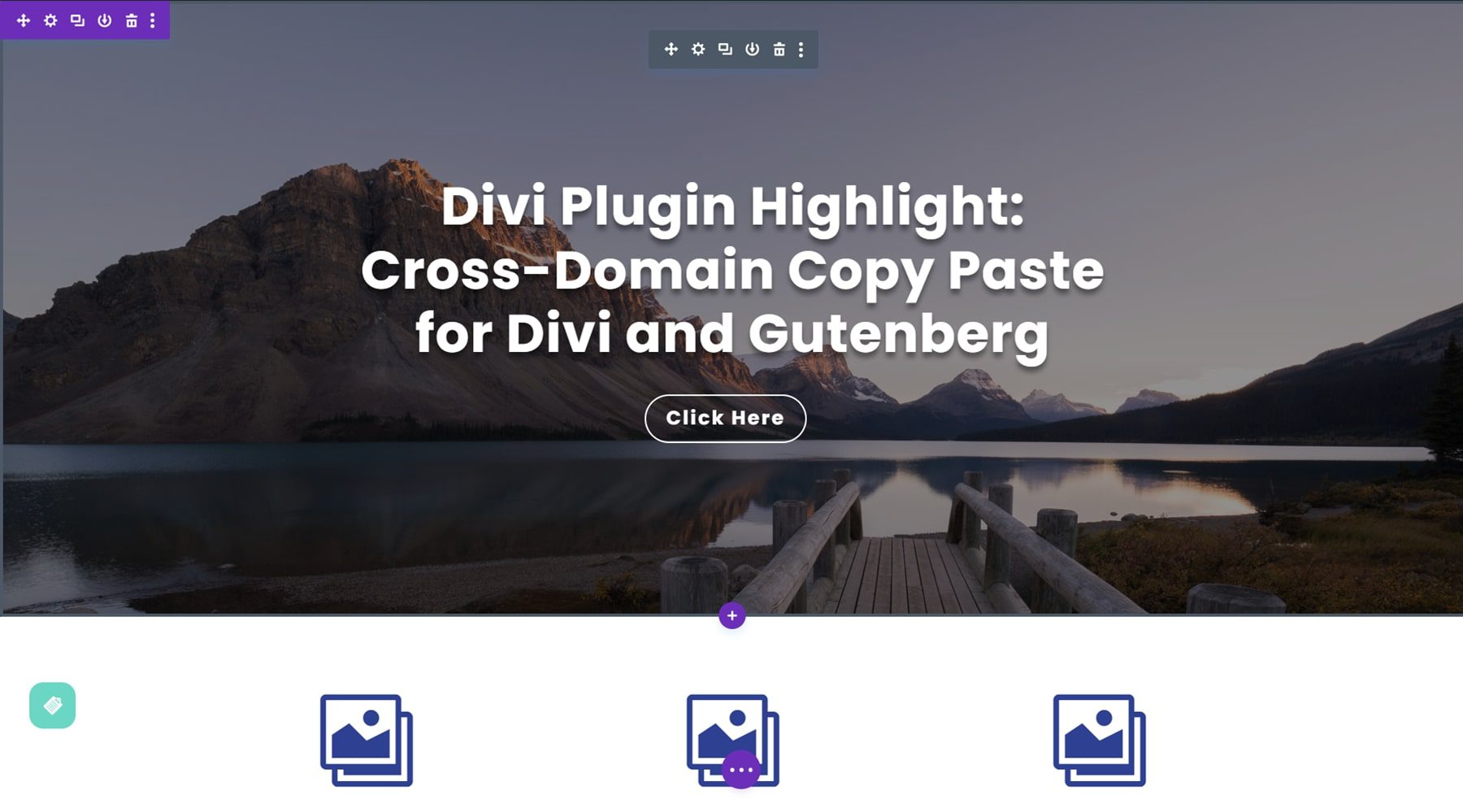
ตอนนี้เลย์เอาต์ถูกโหลดไปยังหน้าใหม่แล้ว! โปรดทราบว่าการวางทั้งหน้าจะแทนที่เนื้อหาใดๆ ที่คุณมีบนหน้านั้น

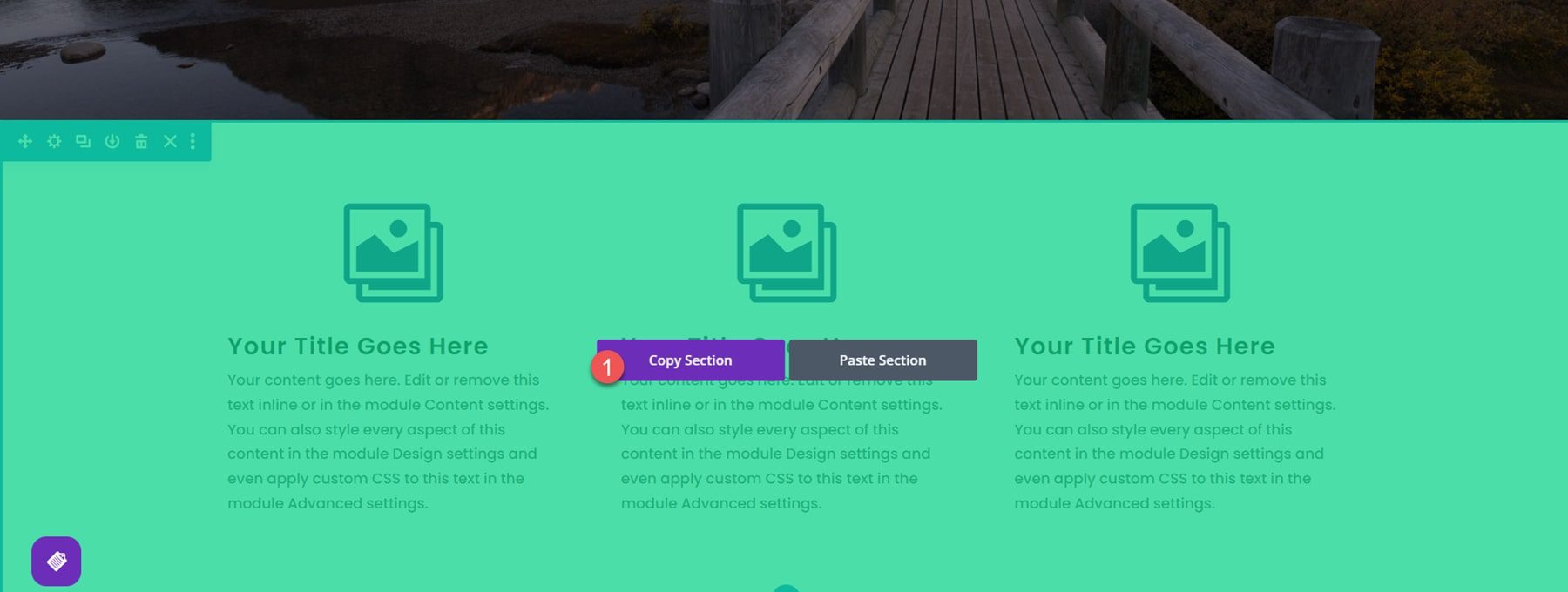
หรือคุณสามารถเลือกที่จะคัดลอกแต่ละส่วน โดยคลิกไอคอนคัดลอกและวาง จากนั้นเลือกแต่ละส่วน

เมื่อคุณวางเมาส์เหนือส่วนนั้น จะมีการวางซ้อนสีเขียวพร้อมปุ่มสำหรับคัดลอกส่วนและปุ่มสำหรับวางส่วน คลิกปุ่มคัดลอก

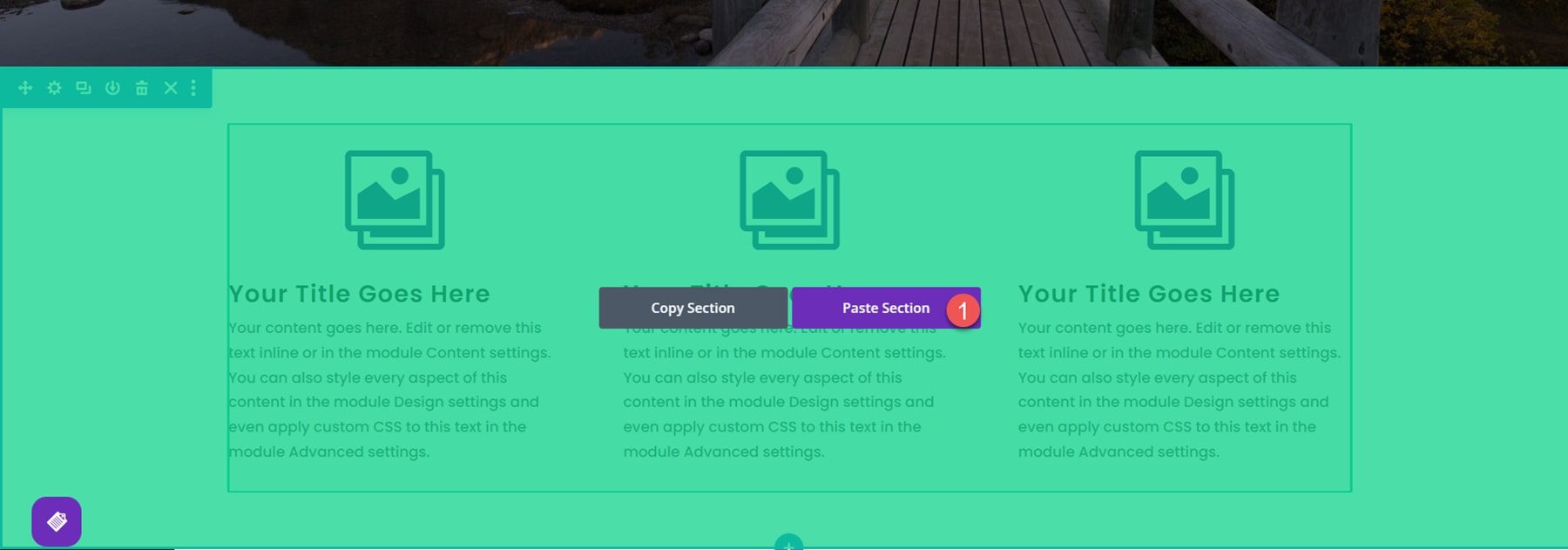
ในเว็บไซต์ใหม่ คลิกไอคอนคัดลอกและวาง แล้วเลือกแต่ละส่วน หากคุณเน้นส่วนที่มีอยู่และคลิกวาง ส่วนนั้นจะถูกแทนที่ด้วยส่วนที่คัดลอกของคุณ หากคุณไม่ต้องการแทนที่ส่วนในหน้าใหม่ของคุณ คุณสามารถสร้างส่วนใหม่เปล่าแล้ววางส่วนนั้น

คัดลอกเค้าโครง Gutenberg
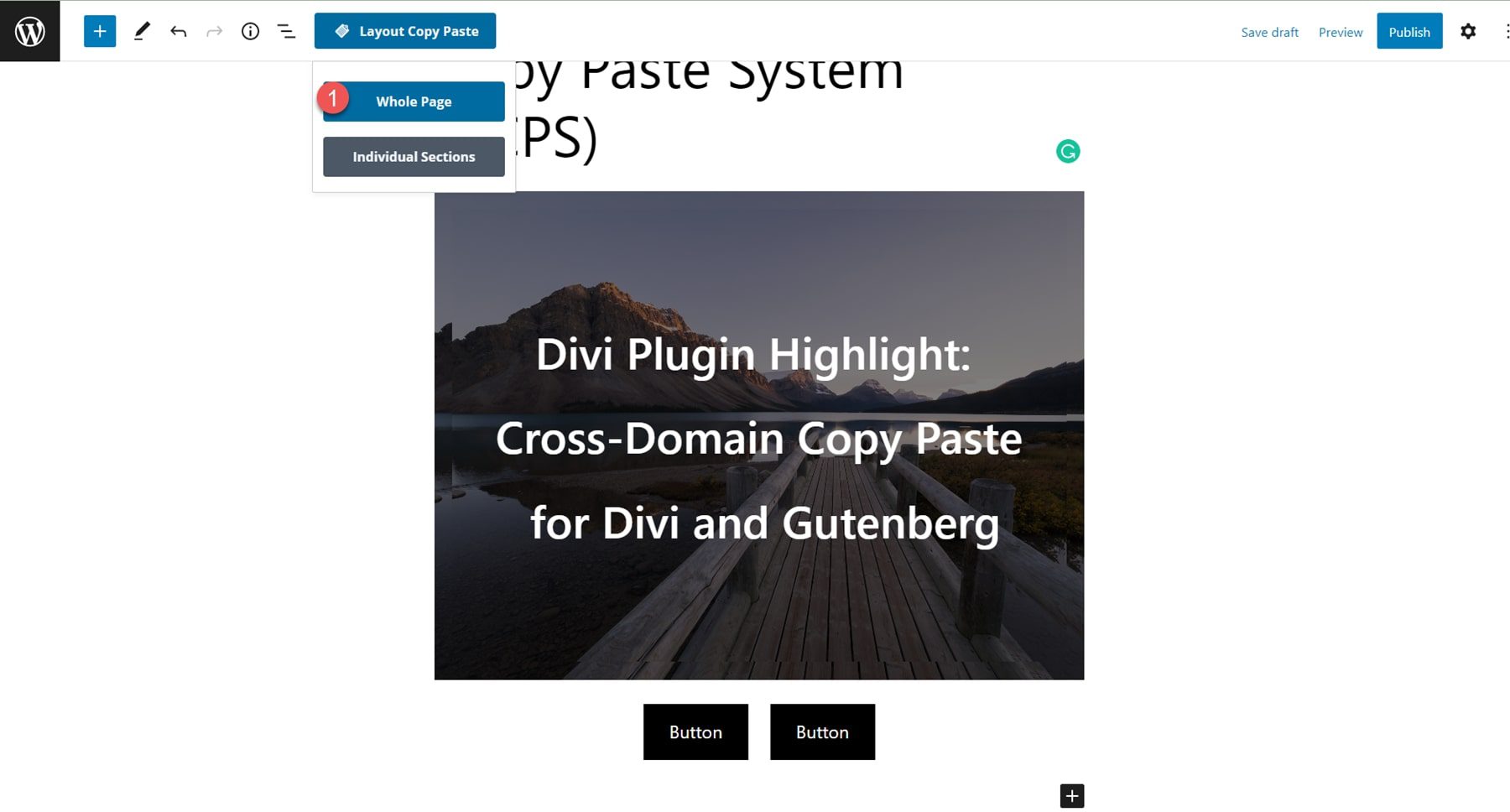
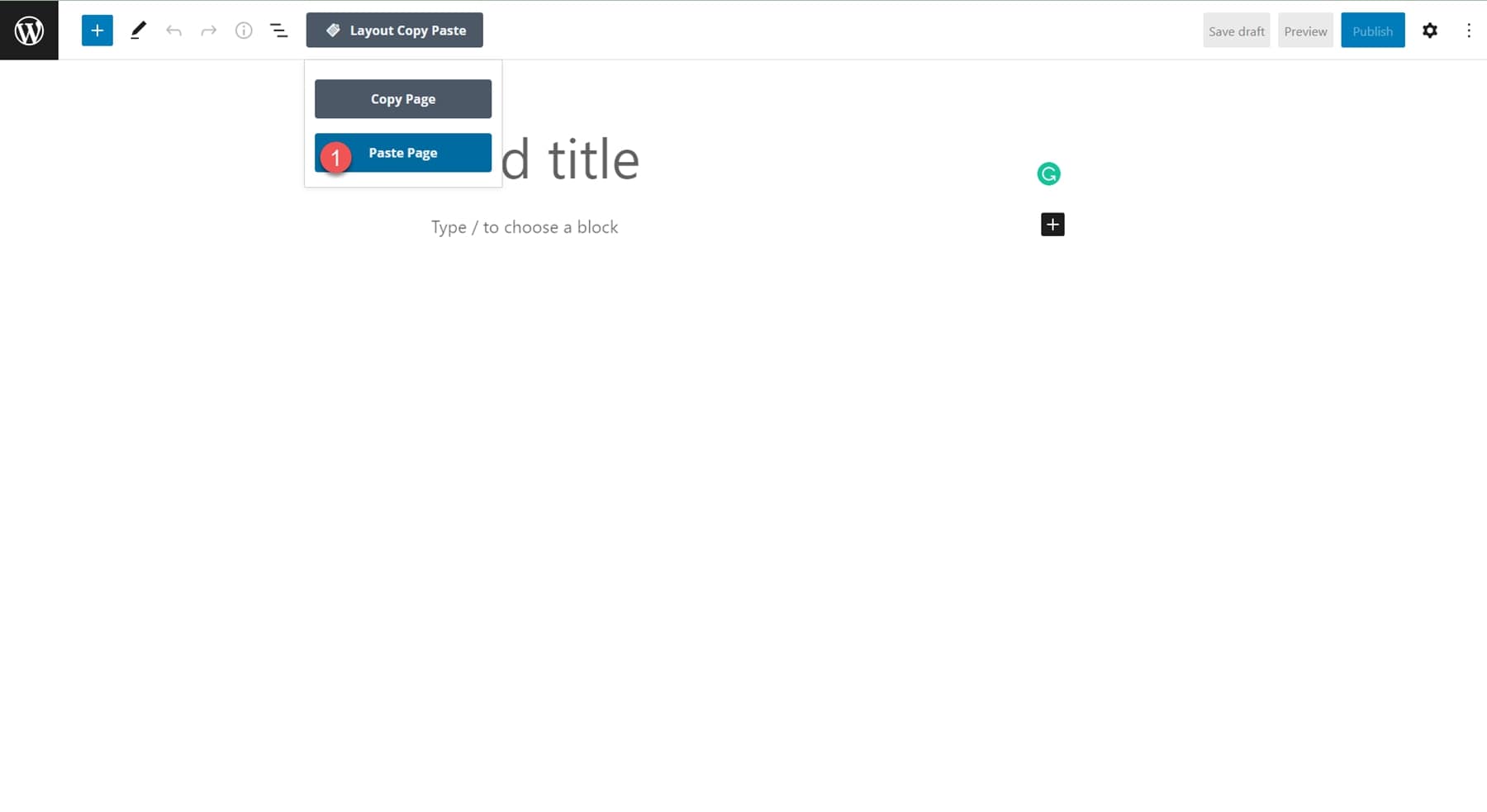
ปลั๊กอินนี้ยังอนุญาตให้คุณคัดลอกเลย์เอาต์ Gutenberg ไปยังไซต์อื่น ในการทำเช่นนั้น ให้เปิดหรือสร้างเค้าโครงด้วยตัวแก้ไขเริ่มต้น (ตัวแก้ไข Gutenberg ไม่ใช่ตัวสร้าง Divi) ที่ด้านบนของหน้าคือปุ่มสำหรับเค้าโครง คัดลอกและวาง คลิกปุ่ม จากนั้นเลือกทั้งหน้าหรือแต่ละส่วน ฉันจะคัดลอกทั้งหน้าในตัวอย่างนี้


ในเว็บไซต์ใหม่ ให้เปิดหน้าด้วยตัวแก้ไขเริ่มต้น คุณควรเห็นปุ่มคัดลอกเค้าโครงวางที่ด้านบนอีกครั้ง คลิกปุ่มและเลือกทั้งหน้า จากนั้นคลิกวางหน้า

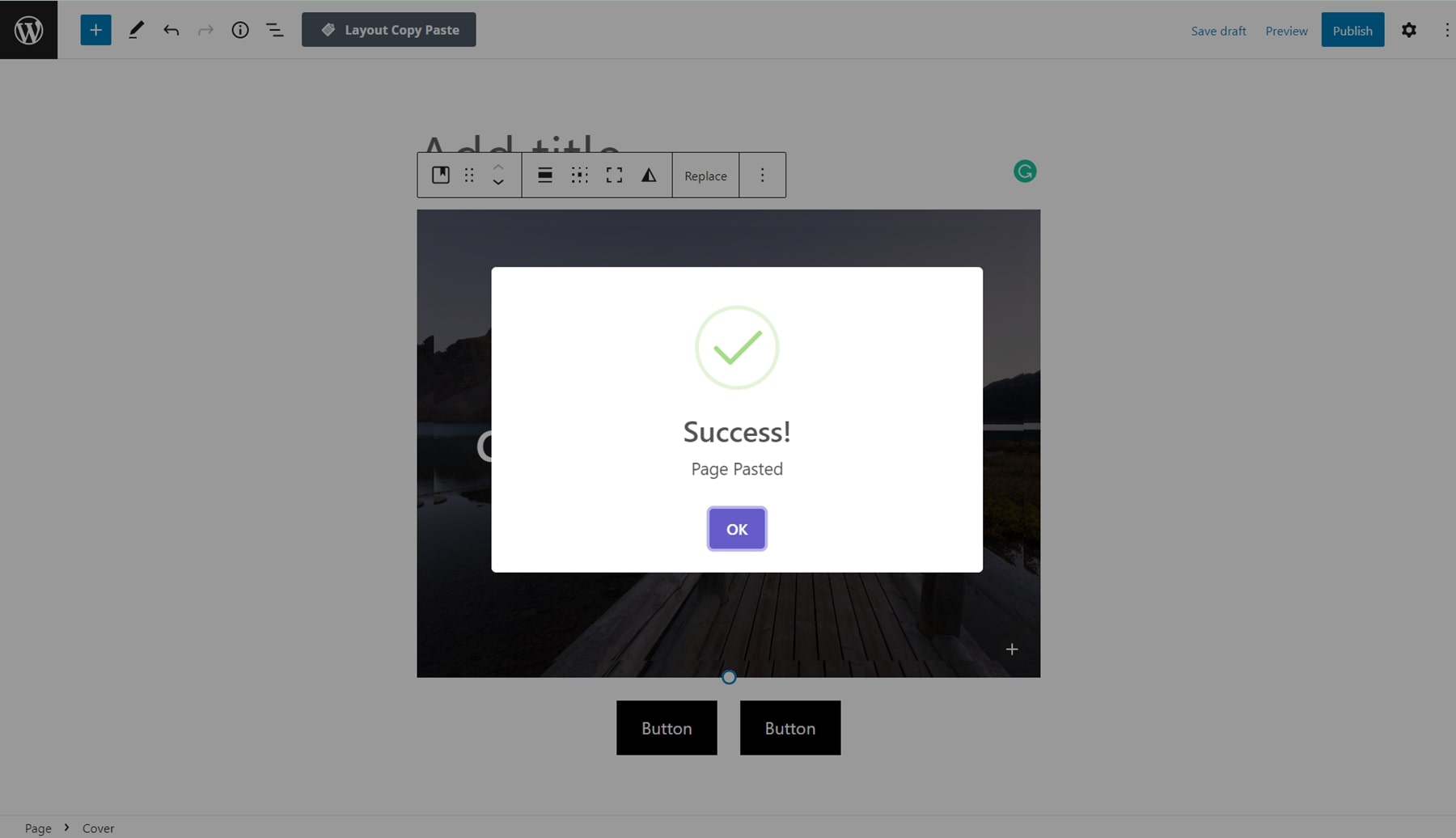
ตอนนี้เค้าโครงของคุณจะถูกวางลงในไซต์ใหม่

คัดลอกและดาวน์โหลดเพจ, โพสต์, ผลิตภัณฑ์ WooCommerce และไฟล์สื่อจำนวนมาก
คุณลักษณะใหม่ที่เพิ่มเข้ามาในเวอร์ชัน 2 ของปลั๊กอินนี้คือความสามารถในการคัดลอกหน้า โพสต์ ผลิตภัณฑ์ WooCommerce และไฟล์มีเดียจำนวนมากจากไซต์หนึ่งไปยังอีกไซต์หนึ่ง คุณยังสามารถดาวน์โหลดไฟล์ที่ส่งออกของหน้า โพสต์ ผลิตภัณฑ์ หรือสื่อ และอัปโหลดไปยังไซต์อื่นผ่านคุณลักษณะนี้ นี่เป็นคุณลักษณะที่มีประโยชน์และช่วยประหยัดเวลาหากคุณจะย้ายเนื้อหาจำนวนมากจากไซต์หนึ่งไปยังอีกไซต์หนึ่ง
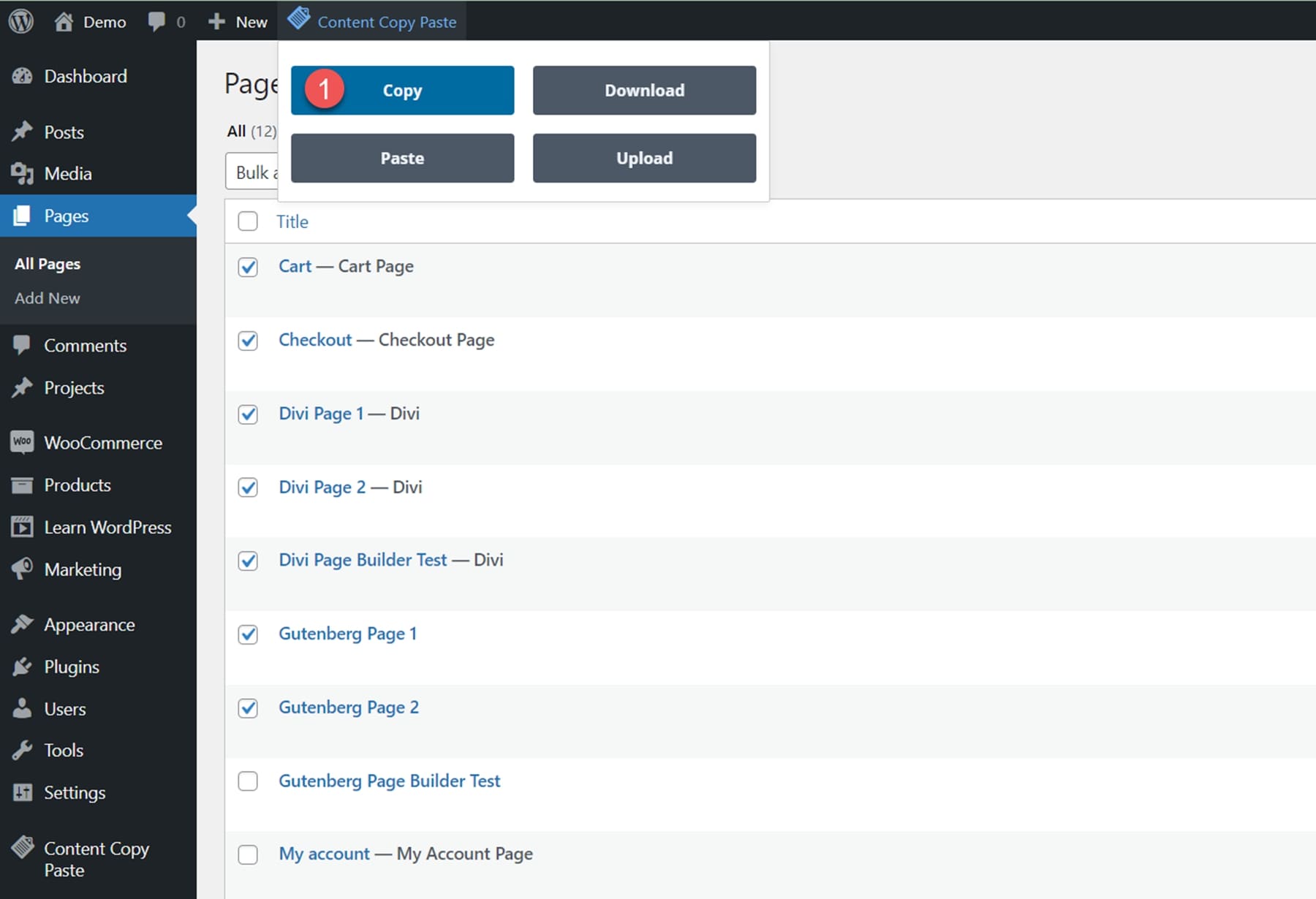
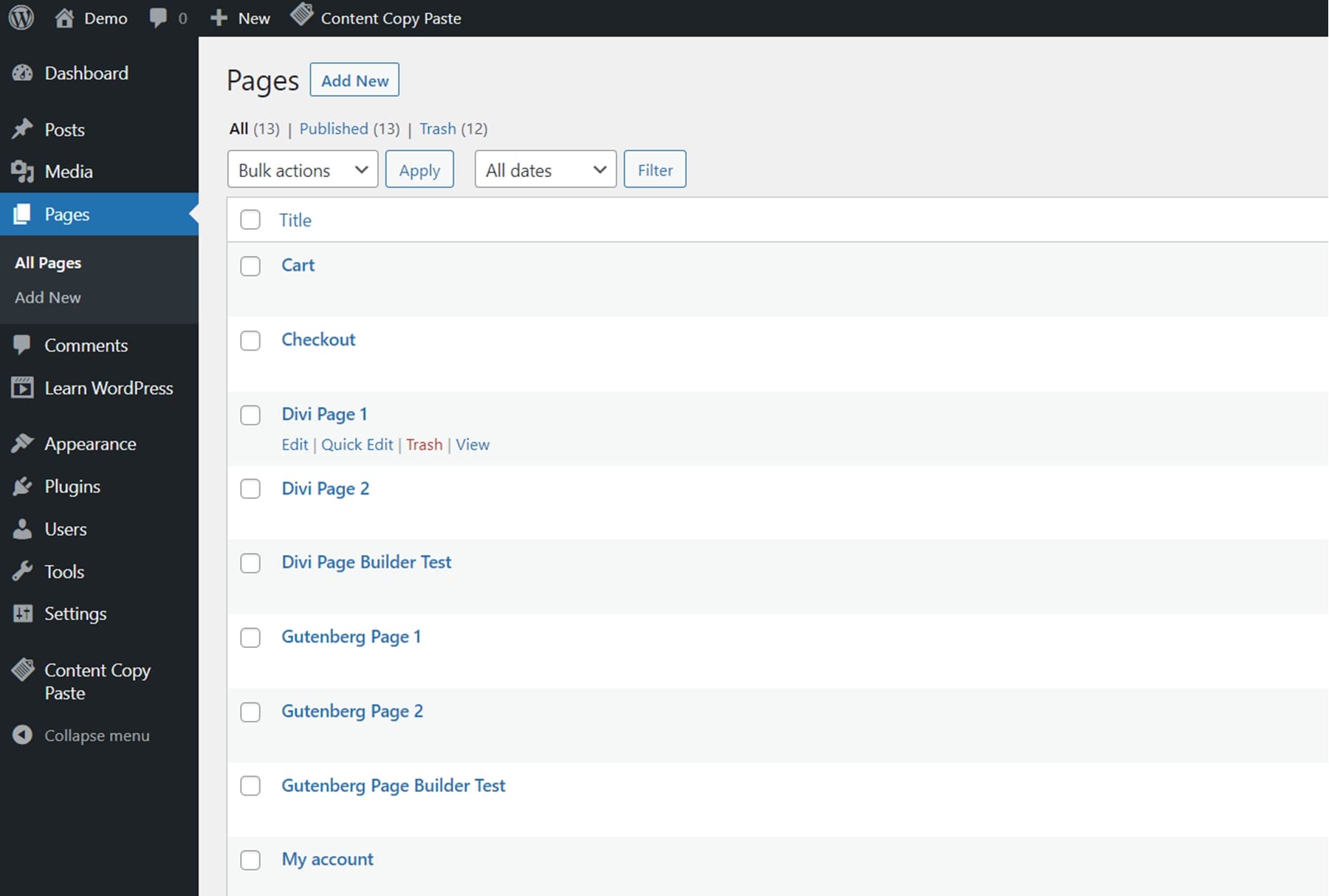
ฉันกำลังดูหน้าเว็บของฉันในแดชบอร์ด WordPress คุณจะเห็นปุ่มคัดลอกเนื้อหาวางที่ด้านบนสุดของหน้า เลือกหน้าที่คุณต้องการคัดลอก จากนั้นคลิกปุ่มคัดลอก

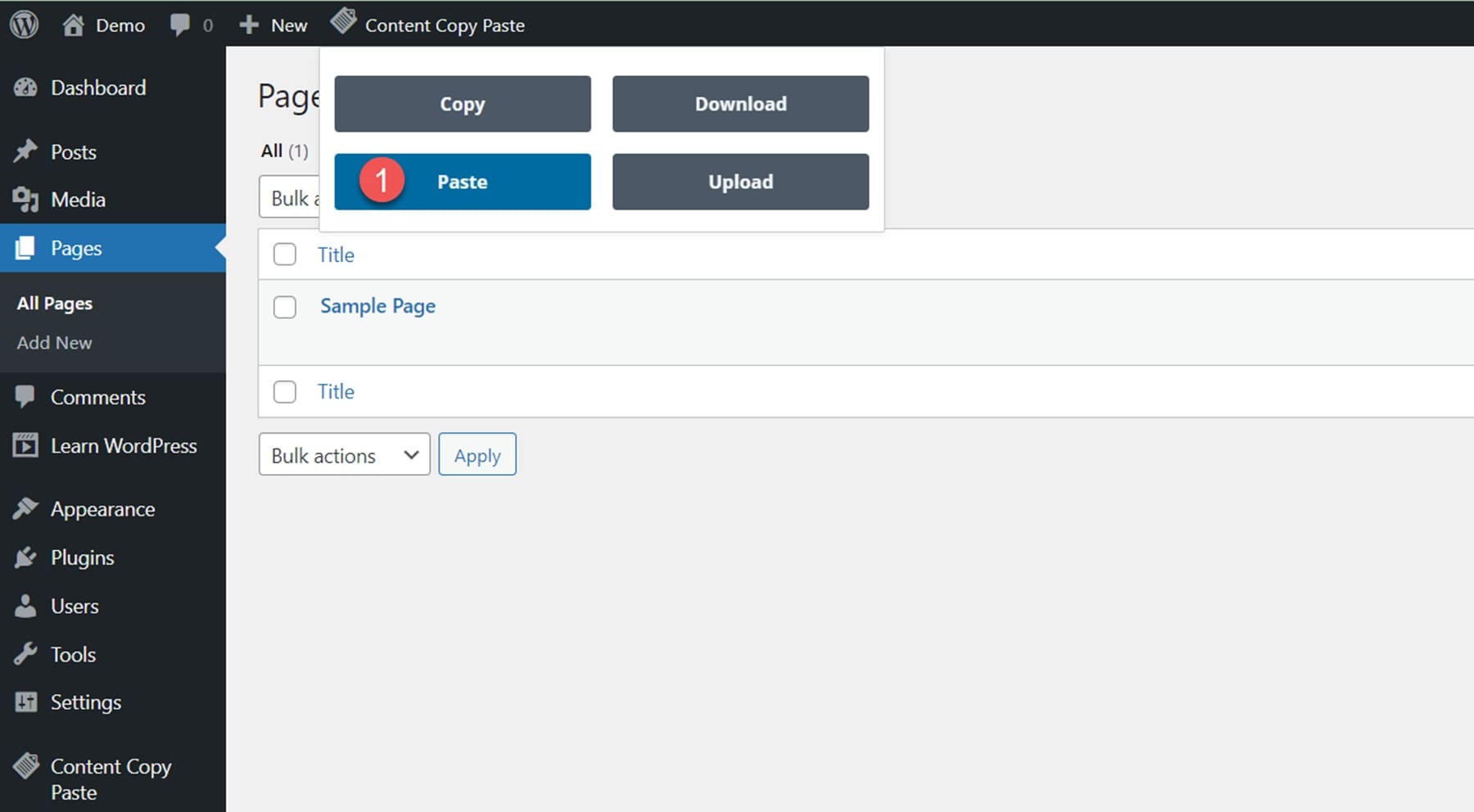
ในเว็บไซต์อื่น ให้ไปที่หน้า จากนั้นคลิกปุ่มวางที่ด้านบนสุด

หน้าที่คัดลอกของคุณจะถูกวางลงบนเว็บไซต์ใหม่

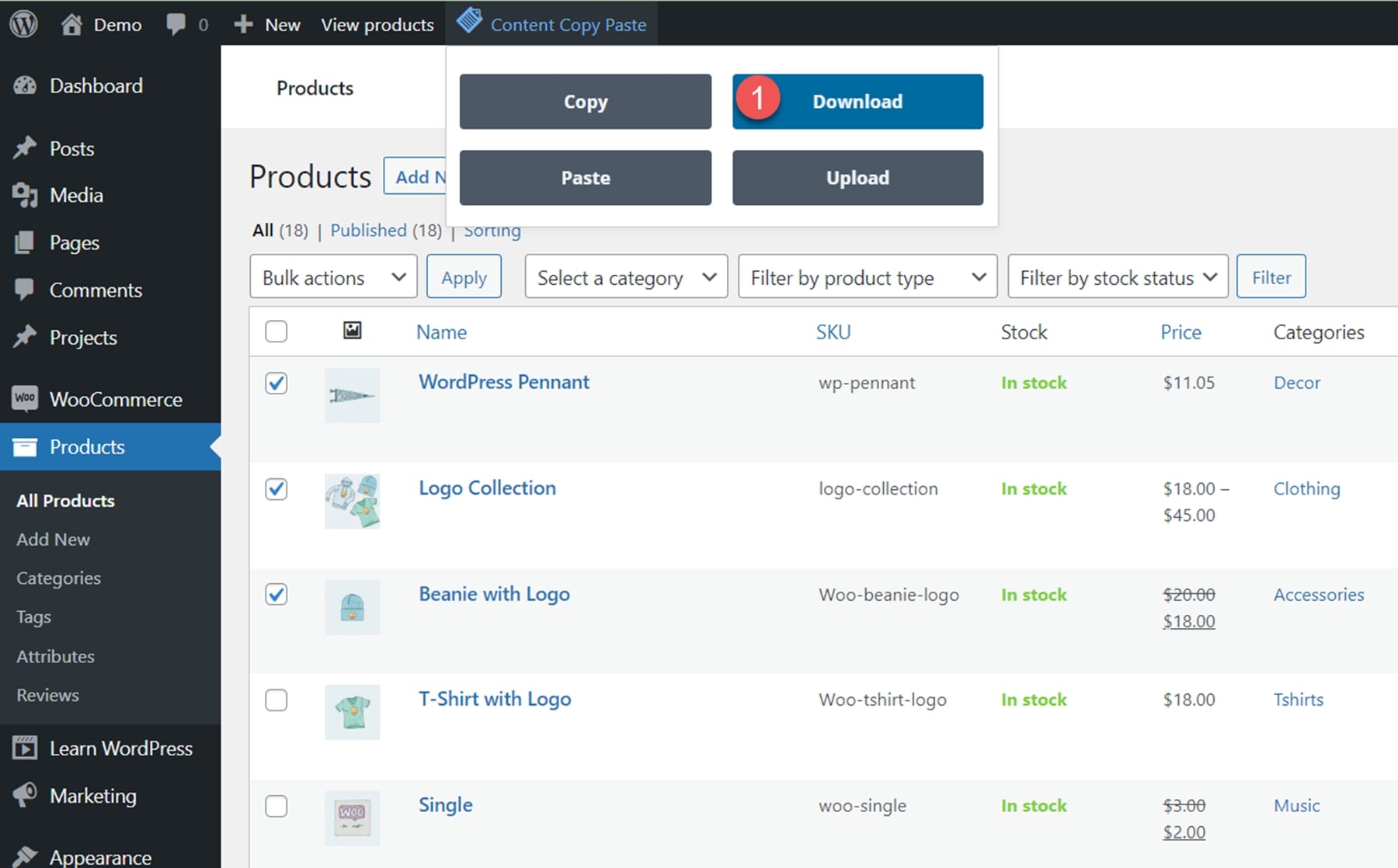
หากคุณต้องการสร้างไฟล์ .ZIP ที่มีเนื้อหาของคุณ คุณสามารถใช้ปุ่มดาวน์โหลดเพื่อบันทึกเนื้อหาของคุณแทนได้ นี่คือลักษณะที่ปรากฏจากหน้าผลิตภัณฑ์ WooCommerce

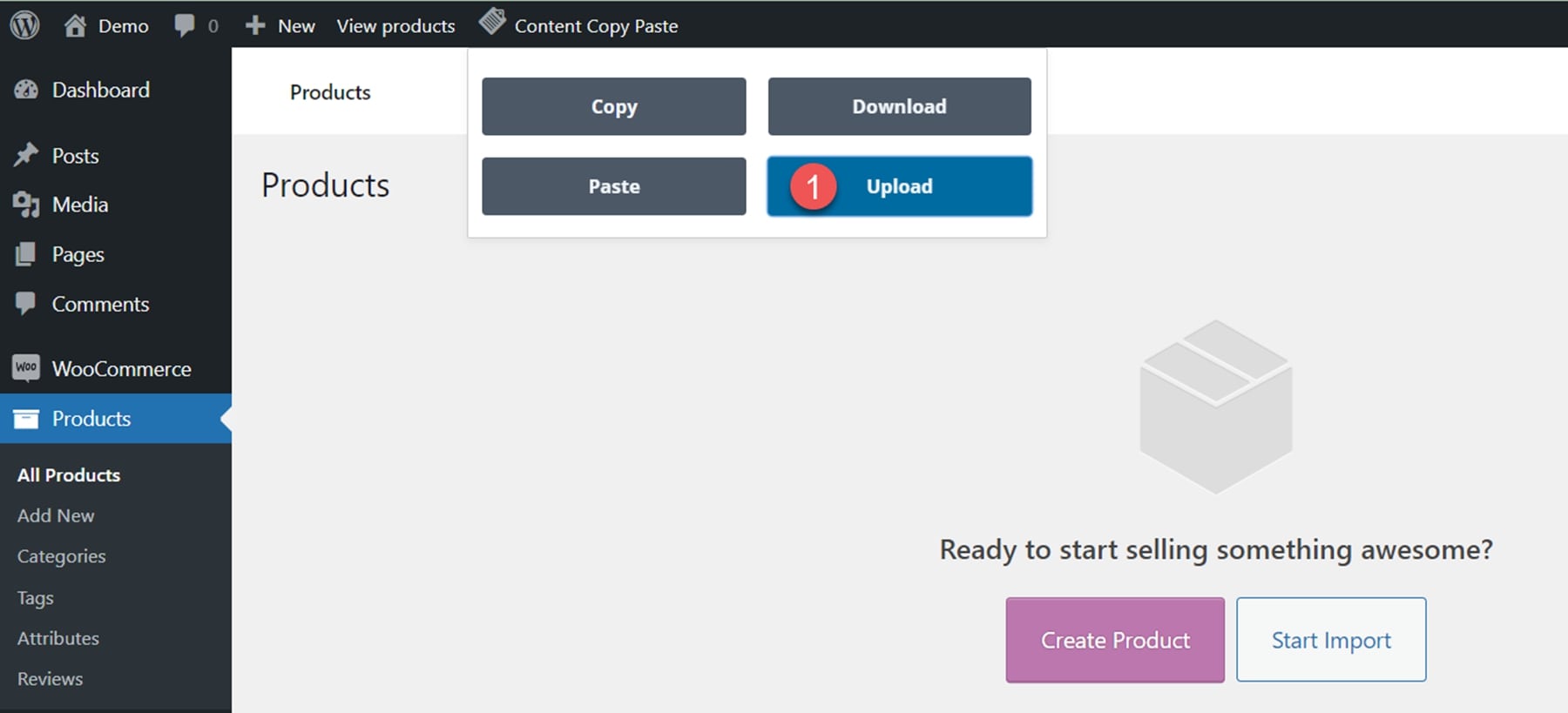
ตอนนี้บนไซต์ใหม่ของฉัน ฉันสามารถคลิกปุ่มคัดลอกเนื้อหาและวางจากหน้าผลิตภัณฑ์แล้วคลิกอัปโหลดเพื่ออัปโหลดไฟล์ .ZIP ที่มีเนื้อหาของผลิตภัณฑ์

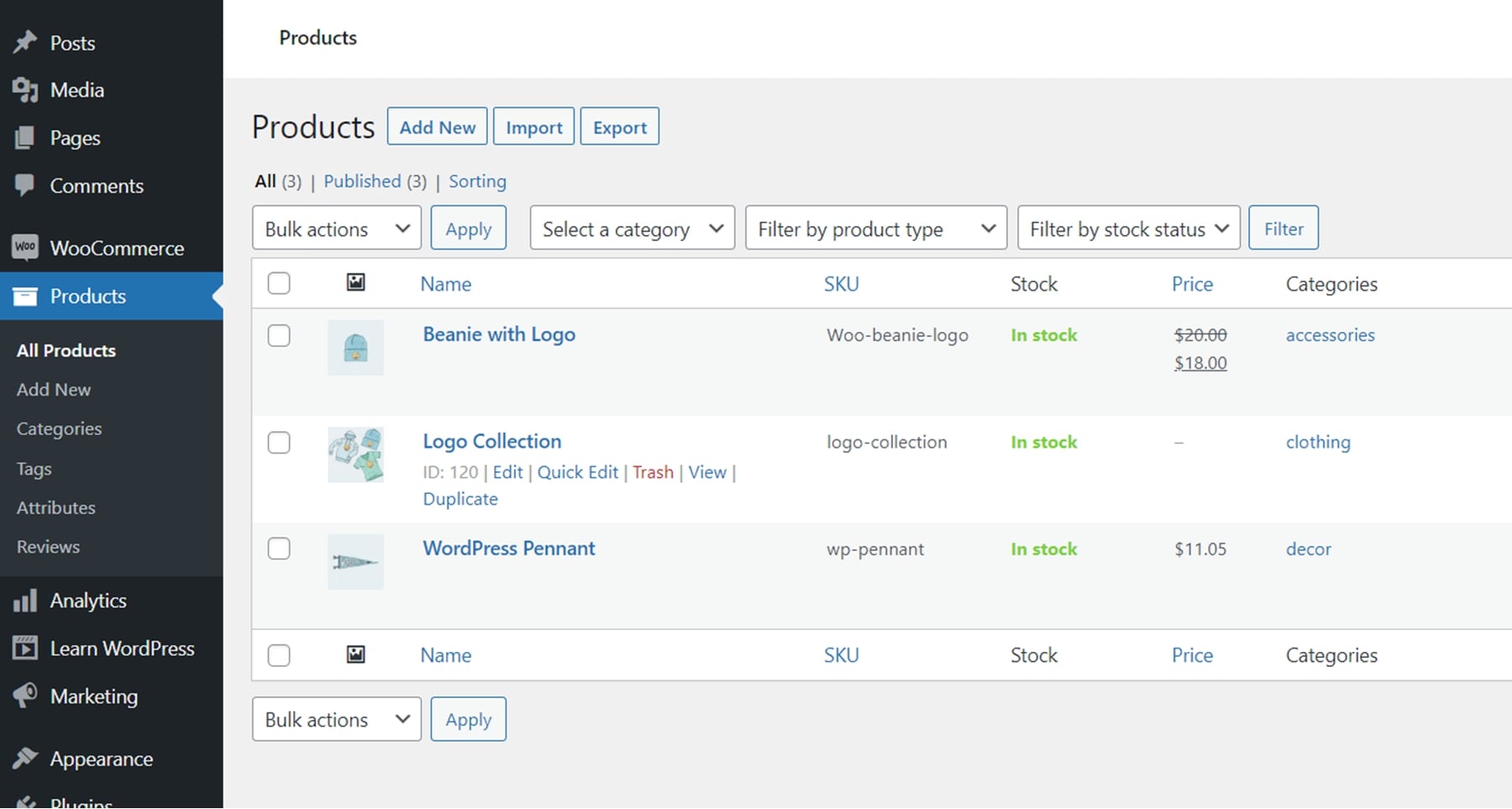
หลังจากข้อความแสดงความสำเร็จปรากฏขึ้น คุณจะเห็นว่าผลิตภัณฑ์ได้รับการอัปโหลดไปยังไซต์ใหม่แล้ว

เคล็ดลับและการอัปเดต Divi/Gutenberg/Woo Cross-Domain Content Copy Paste System (CCPS)
มีบางสิ่งที่ต้องรู้ก่อนที่คุณจะใช้ปลั๊กอินนี้ ขั้นแรก คุณต้องบันทึกหน้าที่คุณกำลังคัดลอกหรือวางก่อนที่จะคัดลอกหรือวาง ไม่สามารถคัดลอกและวางระหว่างเบราว์เซอร์ต่างๆ หรือภายในหน้าต่างที่ไม่ระบุตัวตน นอกจากนี้ เว็บเบราว์เซอร์ Safari ยังไม่รองรับการคัดลอกและวางข้ามโดเมน สุดท้าย ปลั๊กอินนี้ใช้ไม่ได้ในสภาพแวดล้อมตัวสร้างธีม Divi แม้จะมีข้อจำกัดเหล่านี้ ปลั๊กอินนี้นำฟังก์ชันการทำงานที่ยอดเยี่ยมมาสู่ Divi และ WordPress และอาจมีประโยชน์มากหากคุณใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าของคุณเองและมักทำงานระหว่างหลายโดเมน
ซื้อระบบการคัดลอกเนื้อหาข้ามโดเมน Divi/Gutenberg/Woo (CCPS)
Divi/Gutenberg/Woo Cross-Domain Content Copy Paste System (CCPS) มีอยู่ใน Divi Marketplace มีค่าใช้จ่าย $49 สำหรับการใช้งานเว็บไซต์ไม่จำกัด และการสนับสนุนและอัปเดต 1 ปี ราคานี้ยังรวมถึงการรับประกันคืนเงินภายใน 30 วัน

ความคิดสุดท้าย
Divi/Gutenberg/Woo Cross-Domain Content Copy Paste System (CCPS) เป็นปลั๊กอินที่น่าสนใจที่ช่วยให้คัดลอกและวางเลย์เอาต์ Divi และ Gutenberg ไปยังไซต์ในโดเมนต่างๆ ได้ง่าย ด้วยปลั๊กอินนี้ คุณสามารถใช้เลย์เอาต์การออกแบบซ้ำสำหรับโครงการใหม่ได้อย่างง่ายดาย และสร้างที่เก็บเลย์เอาต์ของคุณเองซึ่งคุณสามารถคัดลอกและวางได้อย่างง่ายดาย ด้วยคุณสมบัติใหม่ในเวอร์ชัน 2 ที่เพิ่มความสามารถในการคัดลอกและดาวน์โหลดเพจ โพสต์ ไฟล์สื่อ และแม้แต่ผลิตภัณฑ์ WooCommerce จำนวนมาก ปลั๊กอินนี้อาจช่วยประหยัดเวลาอย่างมากเมื่อถ่ายโอนเนื้อหาไปยังเว็บไซต์อื่น การติดตั้งทำได้ง่ายและตรงไปตรงมา และปลั๊กอินก็ใช้งานง่ายเช่นกัน หากคุณเบื่อที่จะนำเข้าและส่งออกไฟล์ Divi Builder ไปยังเว็บไซต์ใหม่ และต้องการทางเลือกอื่นแทนพื้นที่เก็บข้อมูลรูปแบบบนคลาวด์ เช่น Divi Cloud ปลั๊กอินนี้อาจเป็นปลั๊กอินที่ยอดเยี่ยมสำหรับคุณ
เราชอบที่จะได้ยินจากคุณ! คุณได้ลอง Divi/Gutenberg/Woo Cross-Domain Content Copy Paste System (CCPS) แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น!
