Divi 플러그인 하이라이트: Divi/Gutenberg/Woo Divi 및 Gutenberg용 도메인 간 복사 붙여넣기
게시 됨: 2023-01-28Divi/Gutenberg/Woo CCPS(Cross-Domain Content Copy Paste System) 플러그인을 사용하면 서로 다른 도메인의 웹사이트에서 Divi, Gutenberg 및 WooCommerce 레이아웃을 쉽게 복사하여 붙여넣을 수 있습니다. 이것은 Divi 라이브러리로 레이아웃을 내보내고 가져올 필요 없이 한 사이트에서 레이아웃을 구축하고 다른 사이트로 이동할 때 편리할 수 있습니다. 또한 이 플러그인을 사용하여 디자인 프로젝트를 위한 자신만의 레이아웃 저장소를 만들 수 있습니다. 이 플러그인 하이라이트에서는 Divi/Gutenberg/Woo CCPS(Cross-Domain Content Copy Paste System) 플러그인을 살펴보고 적합한 플러그인인지 결정하는 데 도움을 드립니다.
시작하자!
Divi/Gutenberg/Woo CCPS(Cross-Domain Content Copy Paste System) 설치
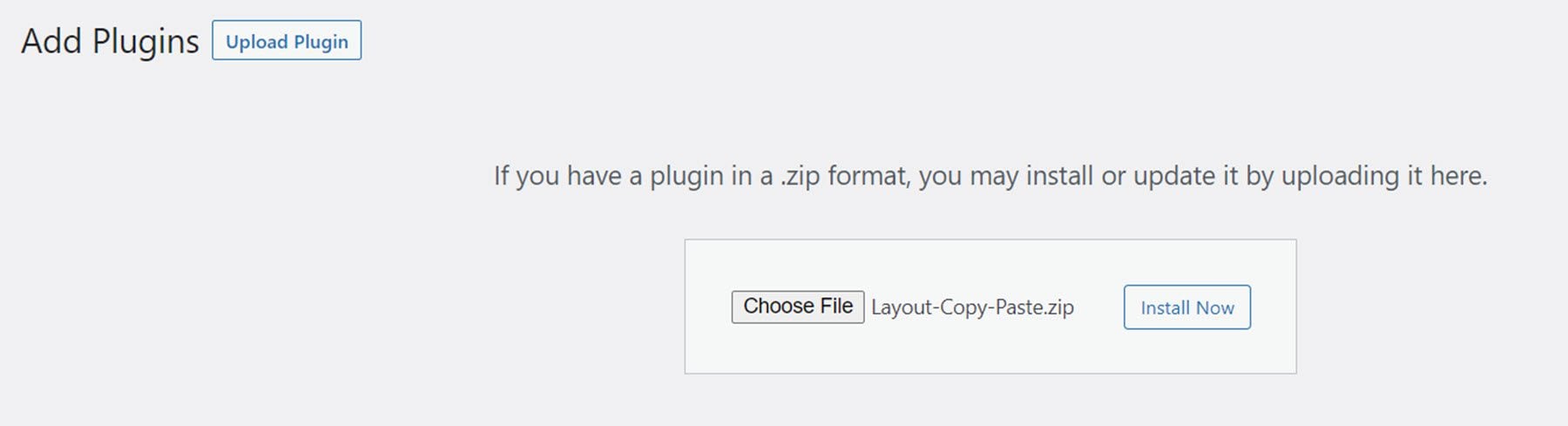
플러그인은 .ZIP 플러그인 파일로 제공됩니다. 플러그인을 설치하려면 WordPress 대시보드에서 플러그인 페이지를 열고 새로 추가를 클릭하십시오. 파일 선택을 클릭하고 .ZIP 플러그인 파일을 선택한 다음 지금 설치를 클릭합니다. 플러그인이 설치되면 플러그인을 활성화합니다.

항목을 붙여넣을 수 있도록 하려는 웹사이트에 플러그인을 설치하려면 이 단계를 반복합니다. 레이아웃을 복사하여 붙여넣으려면 이 플러그인을 설치하고 활성화해야 합니다.
Divi/Gutenberg/Woo 교차 도메인 콘텐츠 복사 붙여넣기 시스템(CCPS)
이제 이 플러그인이 정확히 어떻게 작동하는지 살펴보겠습니다.
설정 페이지
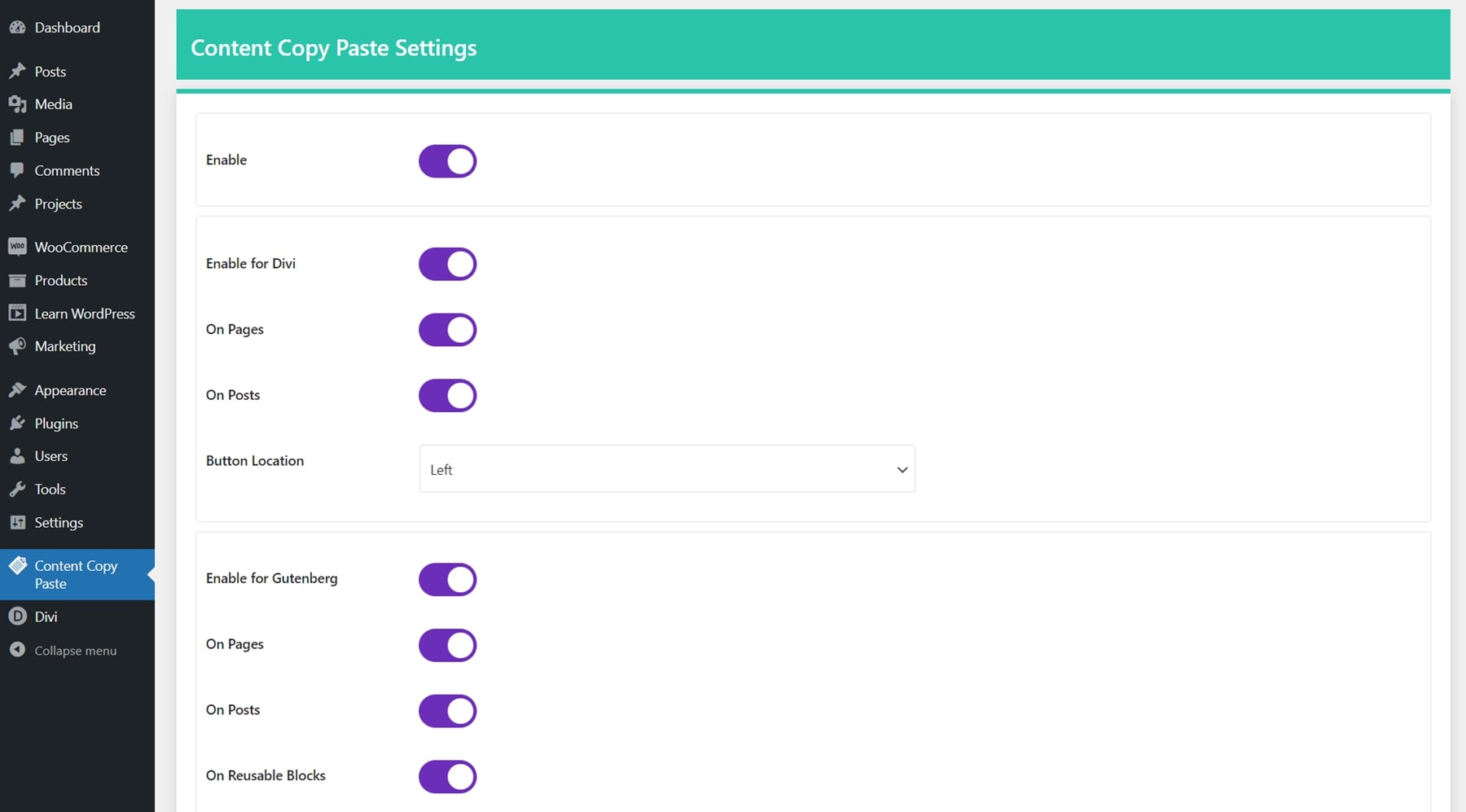
플러그인이 설치되면 WordPress 대시보드 메뉴에 플러그인에 대한 새로운 설정 페이지가 나타납니다. 이러한 설정을 사용하여 복사-붙여넣기 기능이 활성화된 위치를 변경하고 버튼 위치를 변경할 수 있습니다.

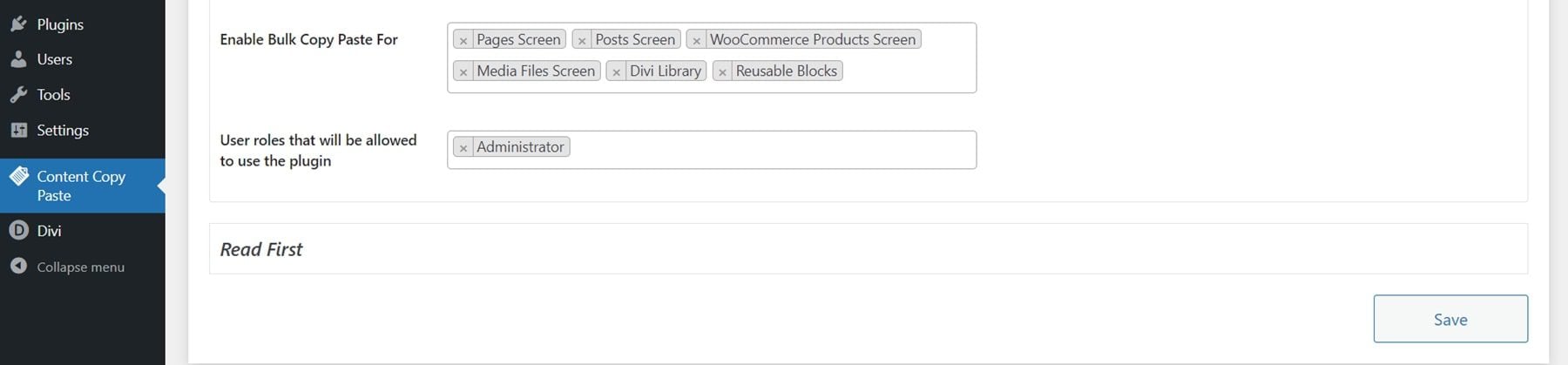
대량 복사 및 붙여넣기 기능이 활성화된 페이지를 변경하고 사용자 역할별로 플러그인 사용을 제한할 수도 있습니다. 기본적으로 모든 설정이 활성화되어 있으며 플러그인을 사용하기 전에 변경할 필요가 없습니다. 이 페이지에는 플러그인 사용에 대한 몇 가지 팁과 지침도 나열되어 있습니다.

Divi 레이아웃 복사
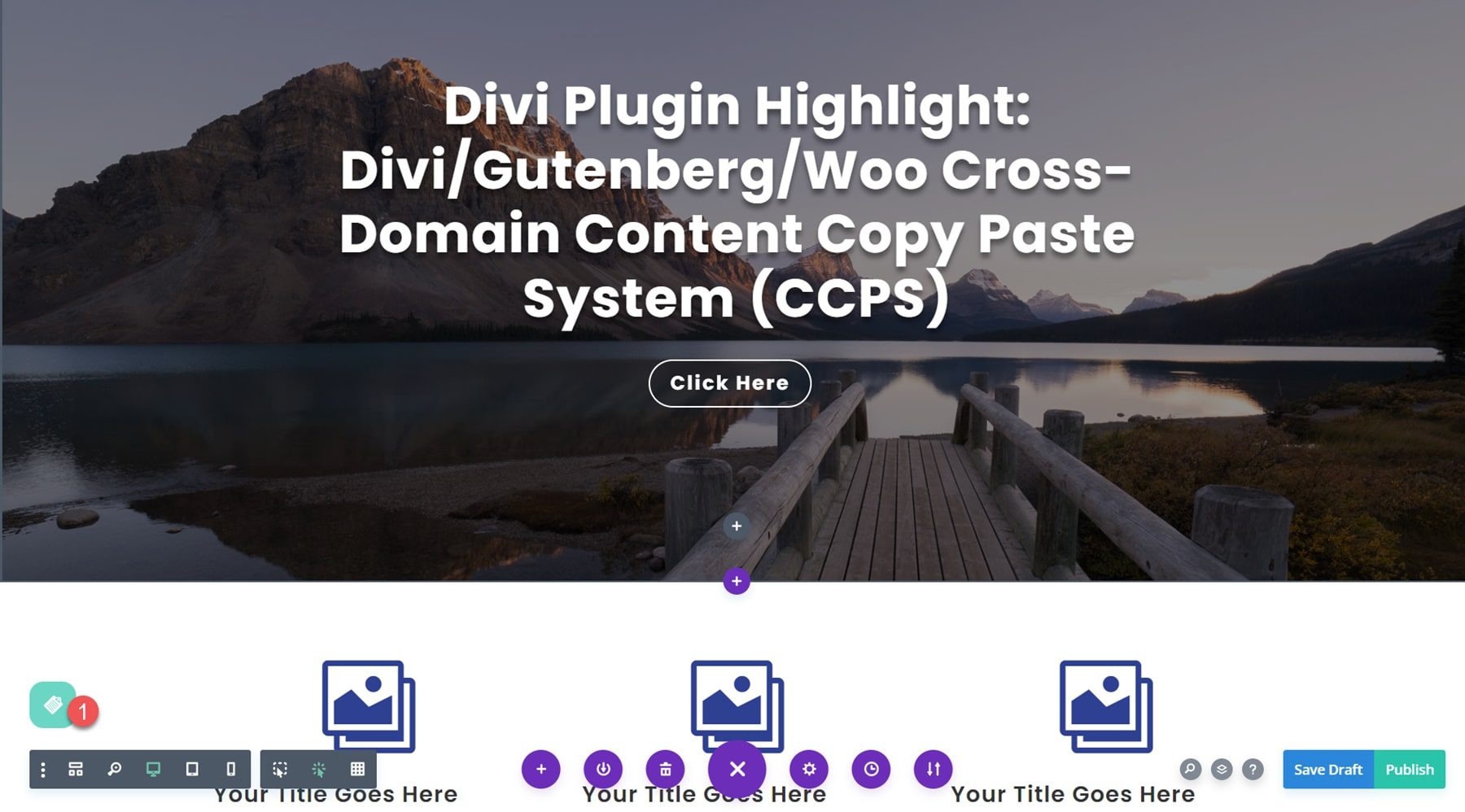
여기에서는 다른 웹사이트에 복사하고 싶은 Divi의 비주얼 빌더에서 레이아웃을 만들었습니다. 보시다시피 이제 플러그인이 활성화되었으므로 Visual Builder의 왼쪽 하단 모서리에 녹색 아이콘이 있습니다.

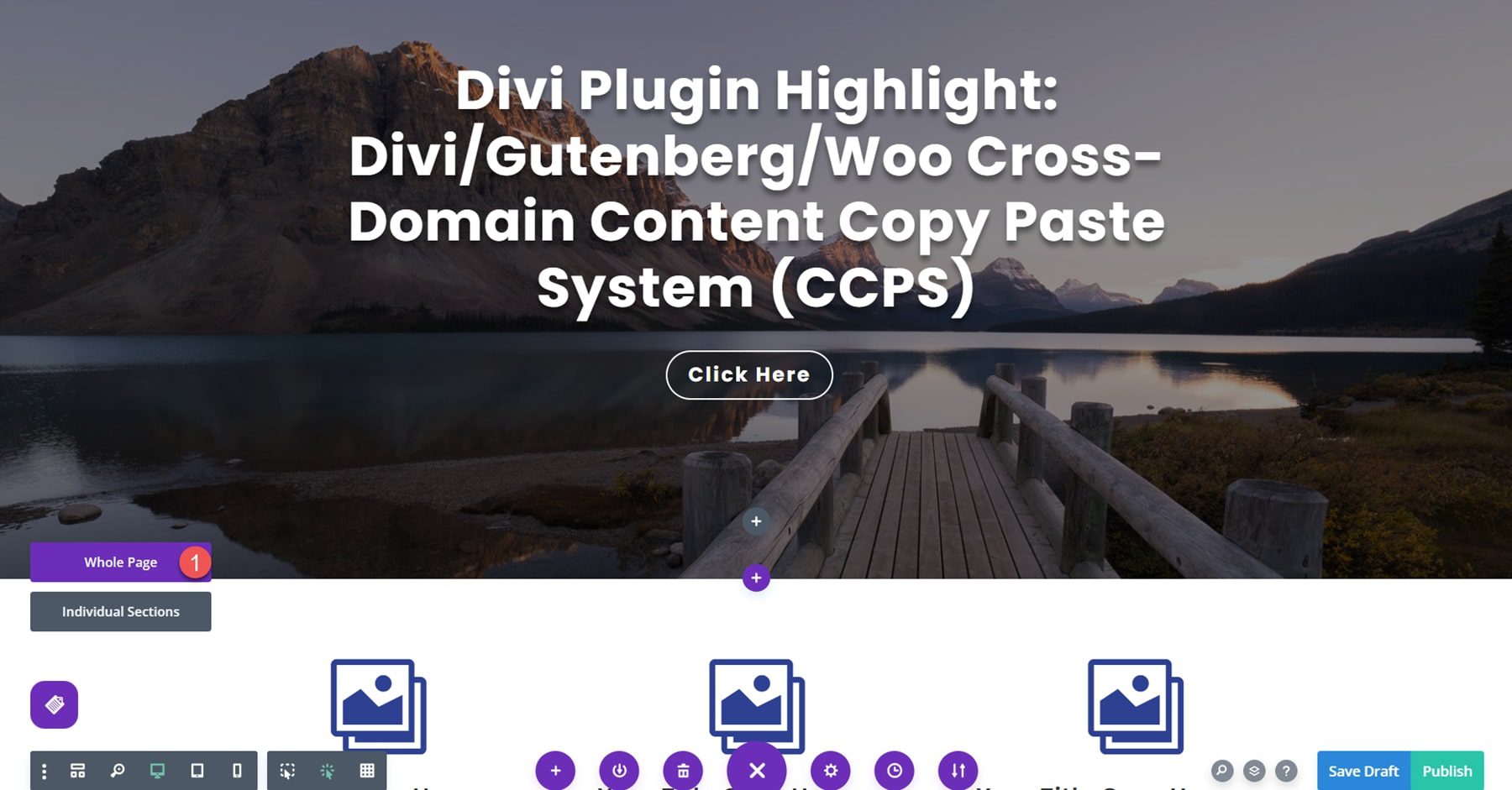
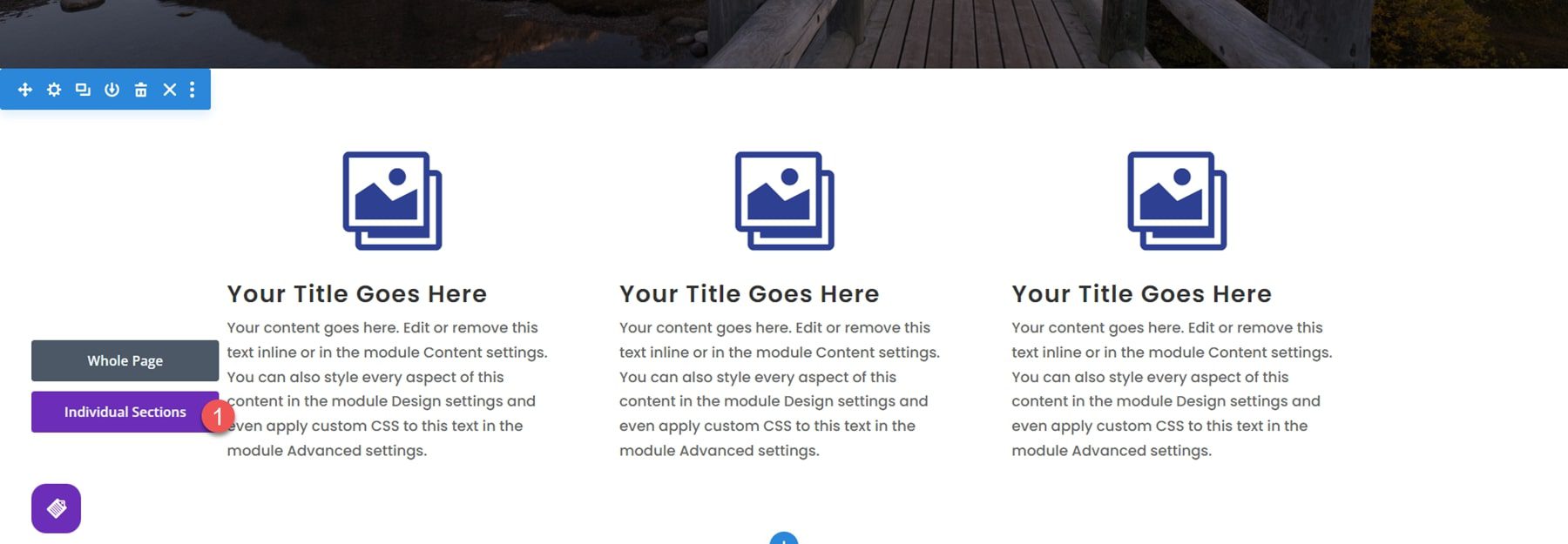
녹색 아이콘을 클릭하면 전체 페이지 또는 개별 섹션의 두 가지 옵션이 있습니다.

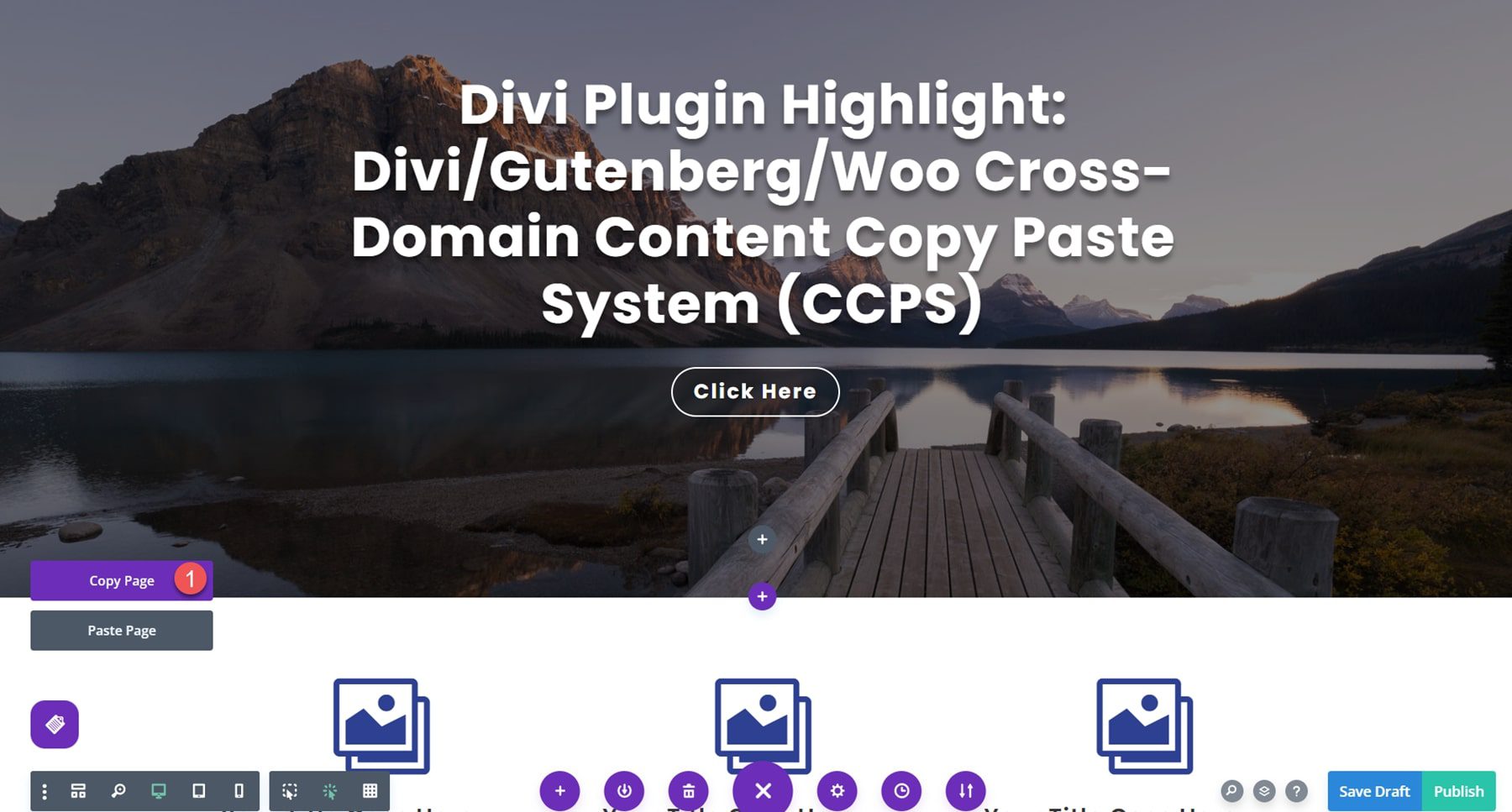
전체 페이지를 선택하면 페이지를 복사하거나 페이지를 붙여넣을 수 있는 옵션이 제공됩니다. 이 레이아웃을 복사하여 다른 웹사이트에 붙여넣기 때문에 복사 옵션을 선택하겠습니다.

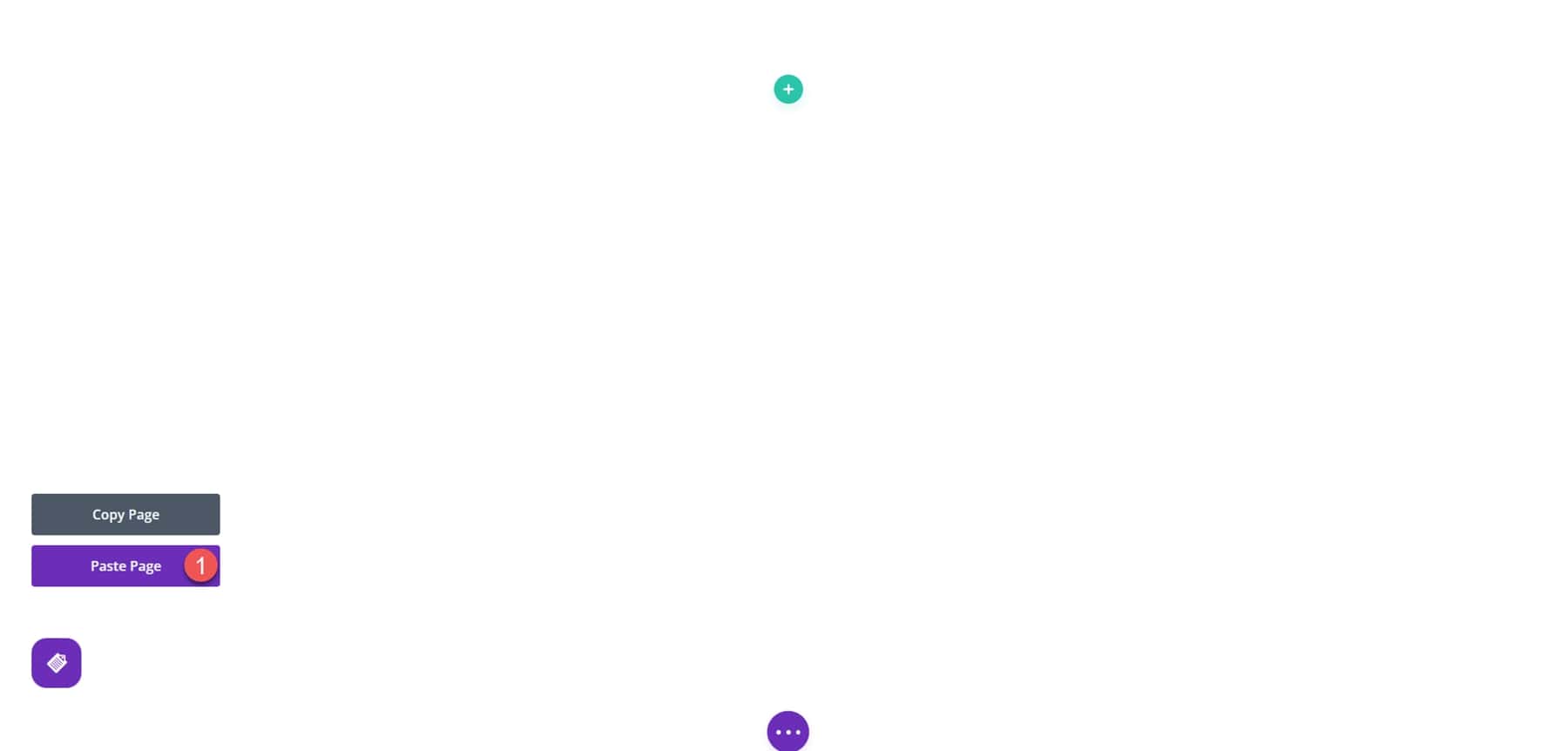
이제 새 사이트에서 플러그인을 설치 및 활성화하고 새 페이지를 추가했습니다. 복사 및 붙여넣기 아이콘은 비주얼 빌더에 있으므로 아이콘을 클릭한 다음 전체 페이지 옵션을 선택하고 페이지 붙여넣기를 클릭합니다.

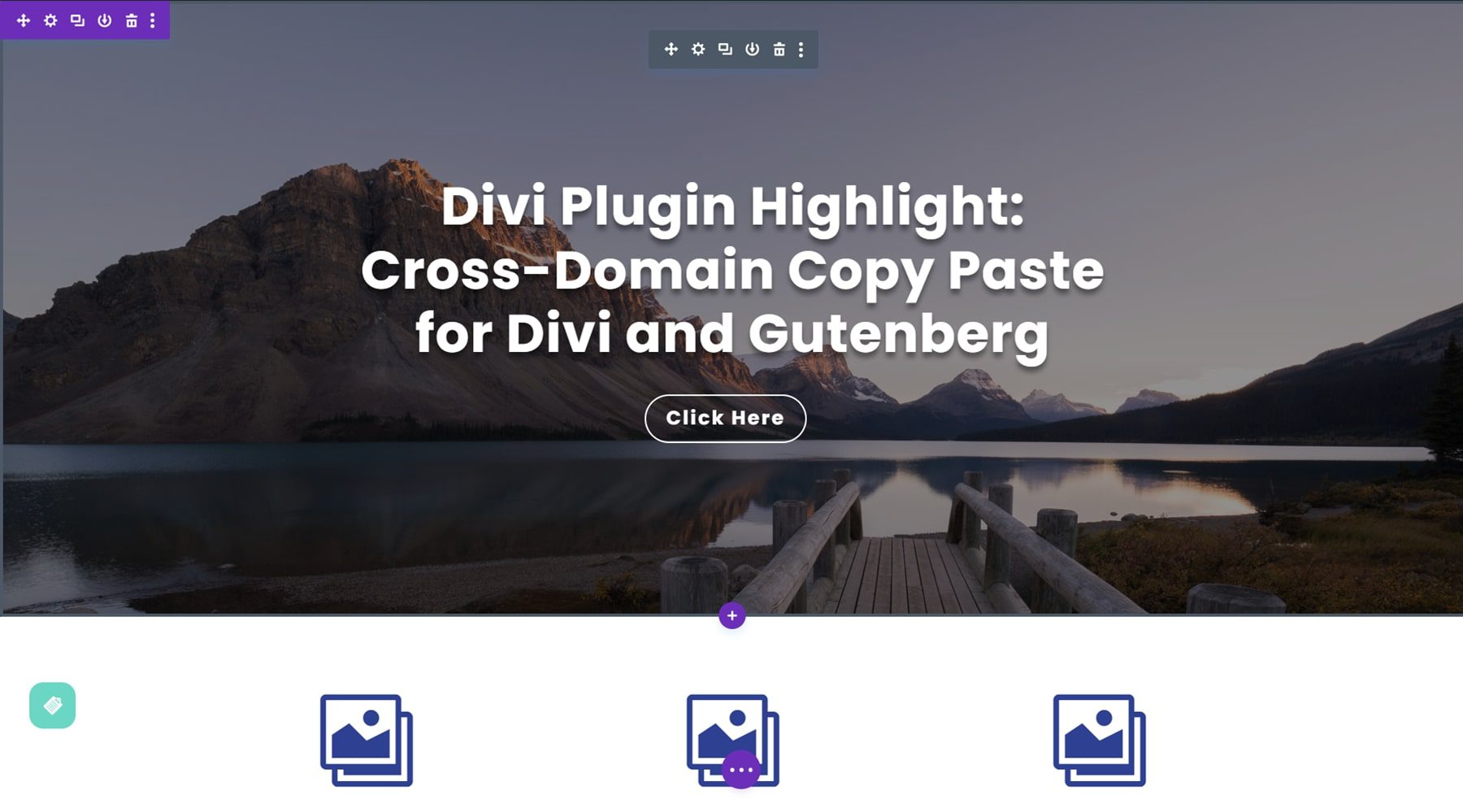
이제 레이아웃이 새 페이지에 로드되었습니다! 전체 페이지를 붙여넣으면 페이지에 있던 모든 콘텐츠가 대체됩니다.

또는 개별 섹션을 복사하도록 선택할 수 있습니다. 이렇게 하려면 복사 및 붙여넣기 아이콘을 클릭한 다음 개별 섹션을 선택합니다.

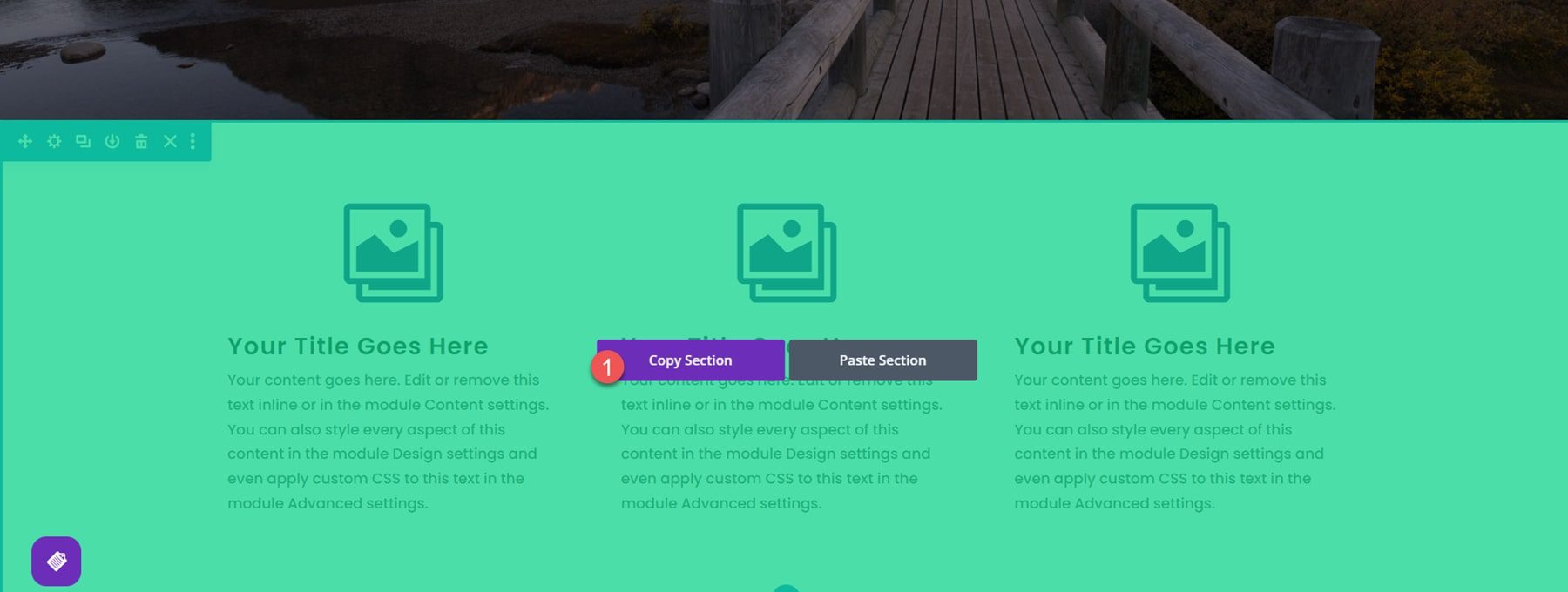
섹션 위로 마우스를 가져가면 섹션을 복사하는 버튼과 섹션을 붙여넣는 버튼이 있는 녹색 오버레이가 나타납니다. 복사 버튼을 클릭합니다.

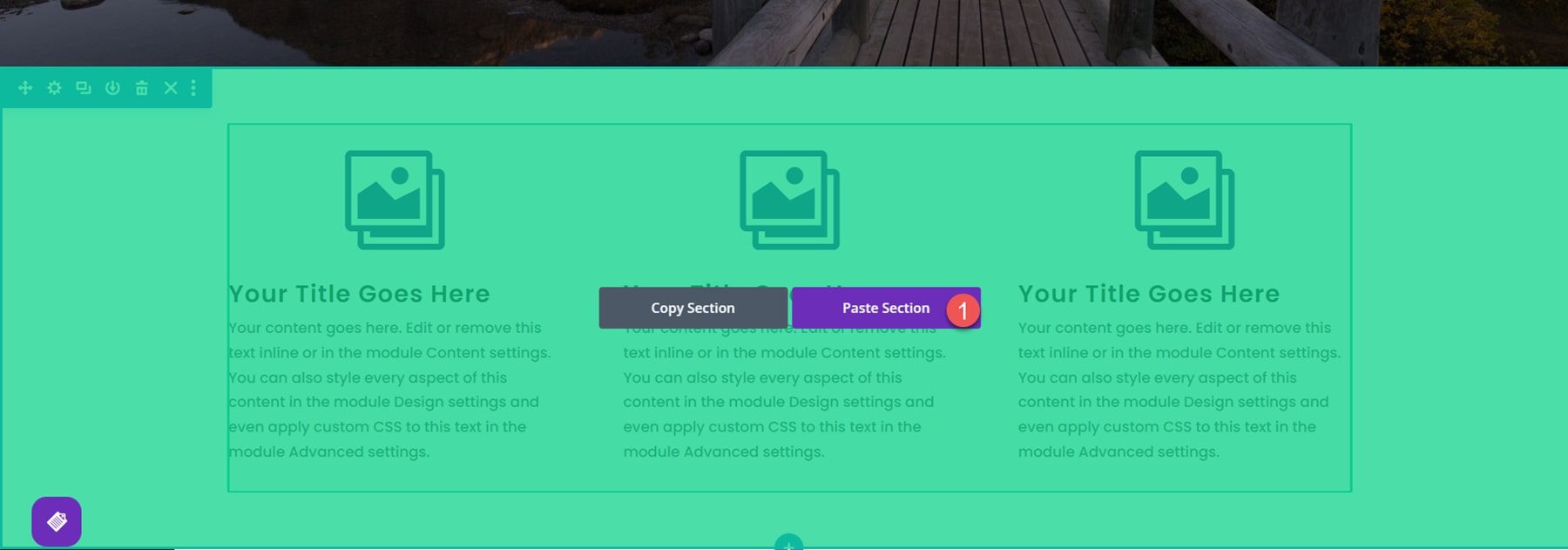
새 웹 사이트에서 복사 및 붙여넣기 아이콘을 클릭하고 개별 섹션을 선택합니다. 기존 섹션을 강조 표시하고 붙여넣기를 클릭하면 해당 섹션이 복사된 섹션으로 대체됩니다. 새 페이지에서 섹션을 교체하지 않으려면 새 빈 섹션을 만들어 붙여넣을 수 있습니다.

구텐베르크 레이아웃 복사
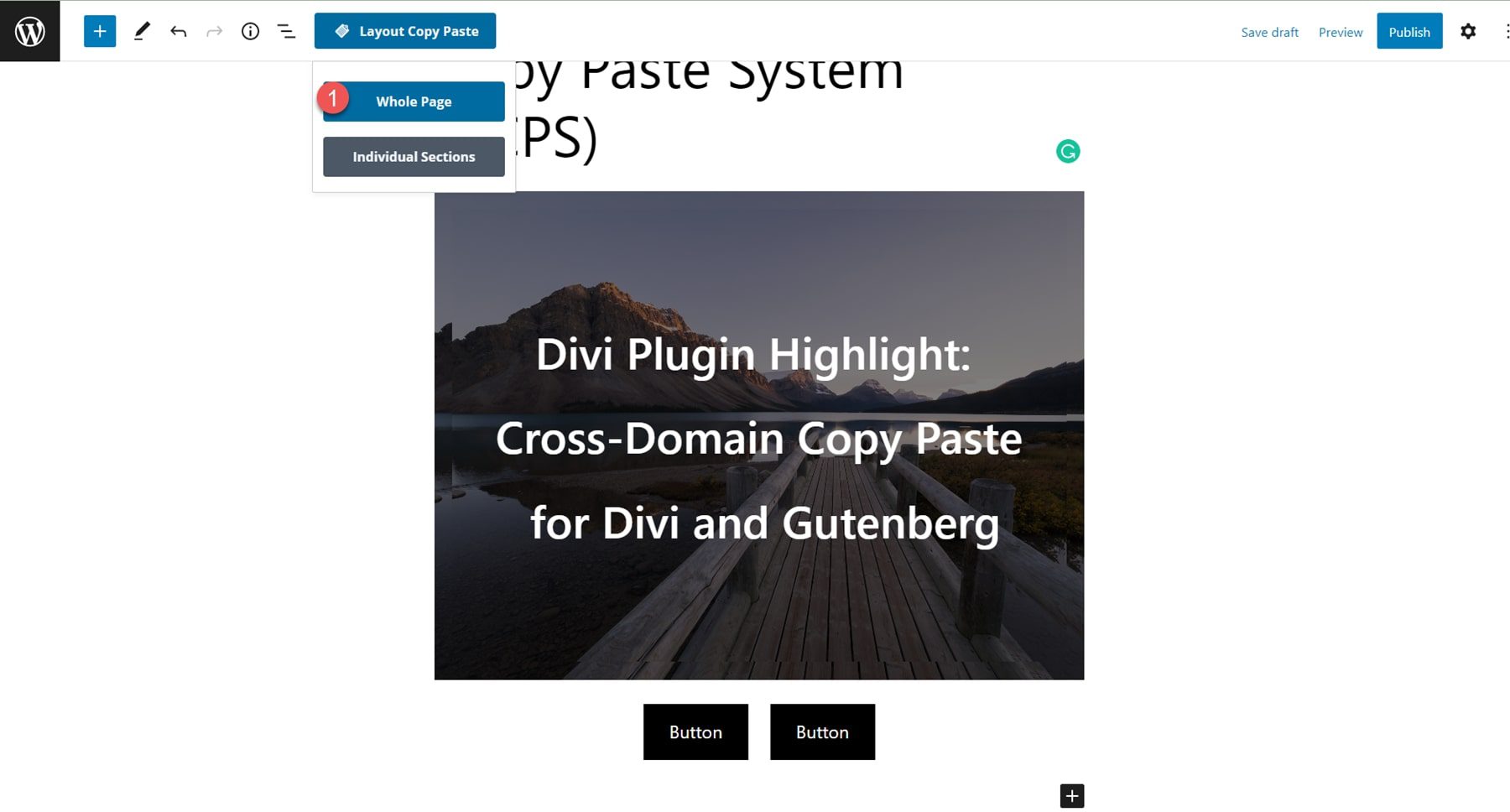
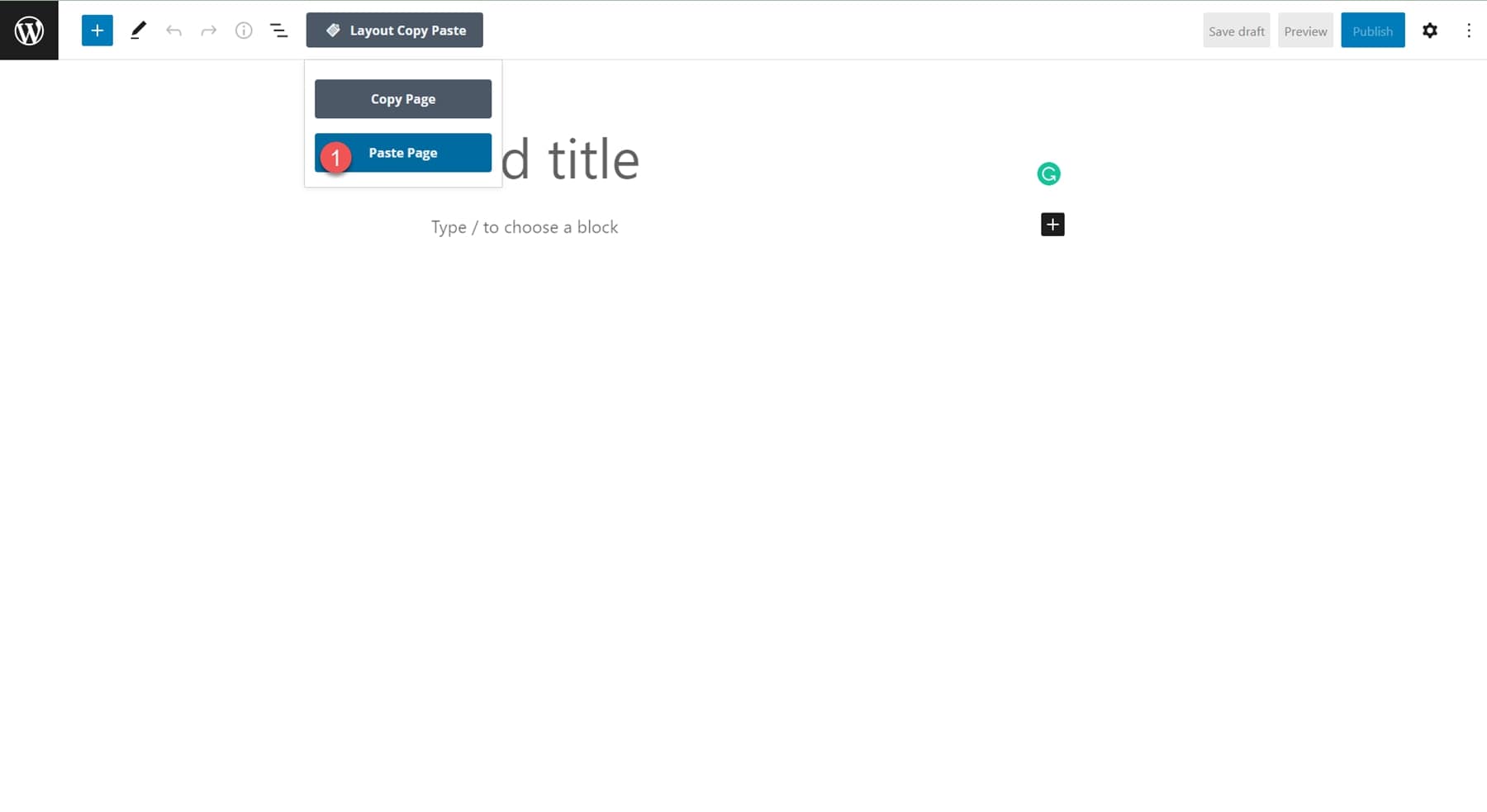
이 플러그인을 사용하면 Gutenberg 레이아웃을 다른 사이트에 복사할 수도 있습니다. 이렇게 하려면 기본 편집기(Divi 빌더가 아닌 Gutenberg 편집기)로 레이아웃을 열거나 생성합니다. 페이지 상단에는 레이아웃 복사 붙여넣기 버튼이 있습니다. 버튼을 클릭한 다음 전체 페이지 또는 개별 섹션을 선택합니다. 이 예에서는 전체 페이지를 복사하겠습니다.


새 웹사이트에서 기본 편집기로 페이지를 엽니다. 다시 맨 위에 레이아웃 복사 붙여넣기 버튼이 표시되어야 합니다. 버튼을 클릭하고 전체 페이지를 선택한 다음 페이지 붙여넣기를 클릭합니다.

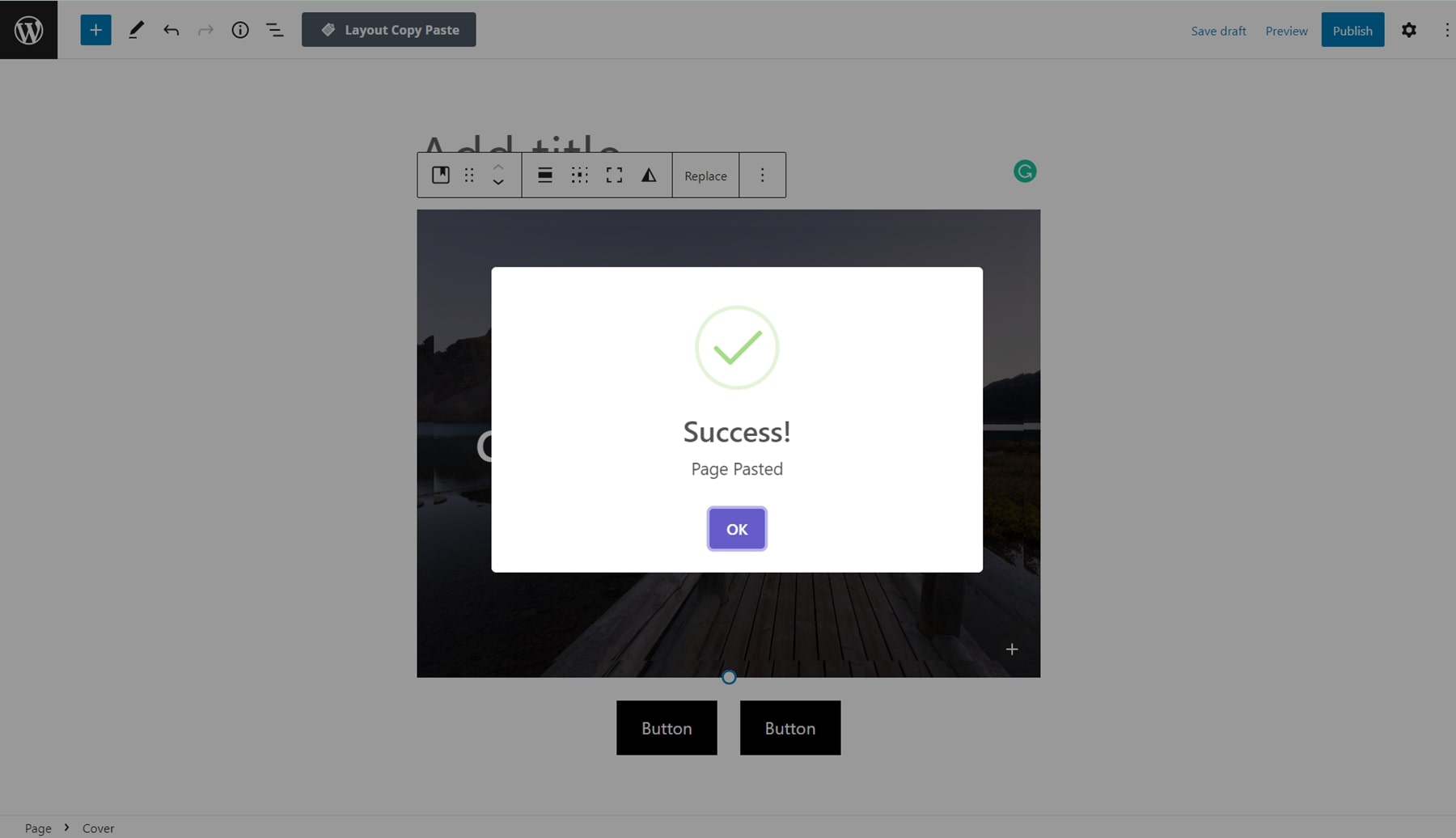
이제 레이아웃이 새 사이트에 붙여넣어집니다.

대량 복사 및 다운로드 페이지, 게시물, WooCommerce 제품 및 미디어 파일
이 플러그인의 버전 2에 추가된 새로운 기능은 한 사이트에서 다른 사이트로 페이지, 게시물, WooCommerce 제품 및 미디어 파일을 대량 복사하는 기능입니다. 이 기능을 통해 페이지, 게시물, 제품 또는 미디어의 내보낸 파일을 다운로드하여 다른 사이트에 업로드할 수도 있습니다. 이것은 한 사이트에서 다른 사이트로 많은 콘텐츠를 이동하는 경우 매우 유용하고 시간을 절약해 주는 기능입니다.
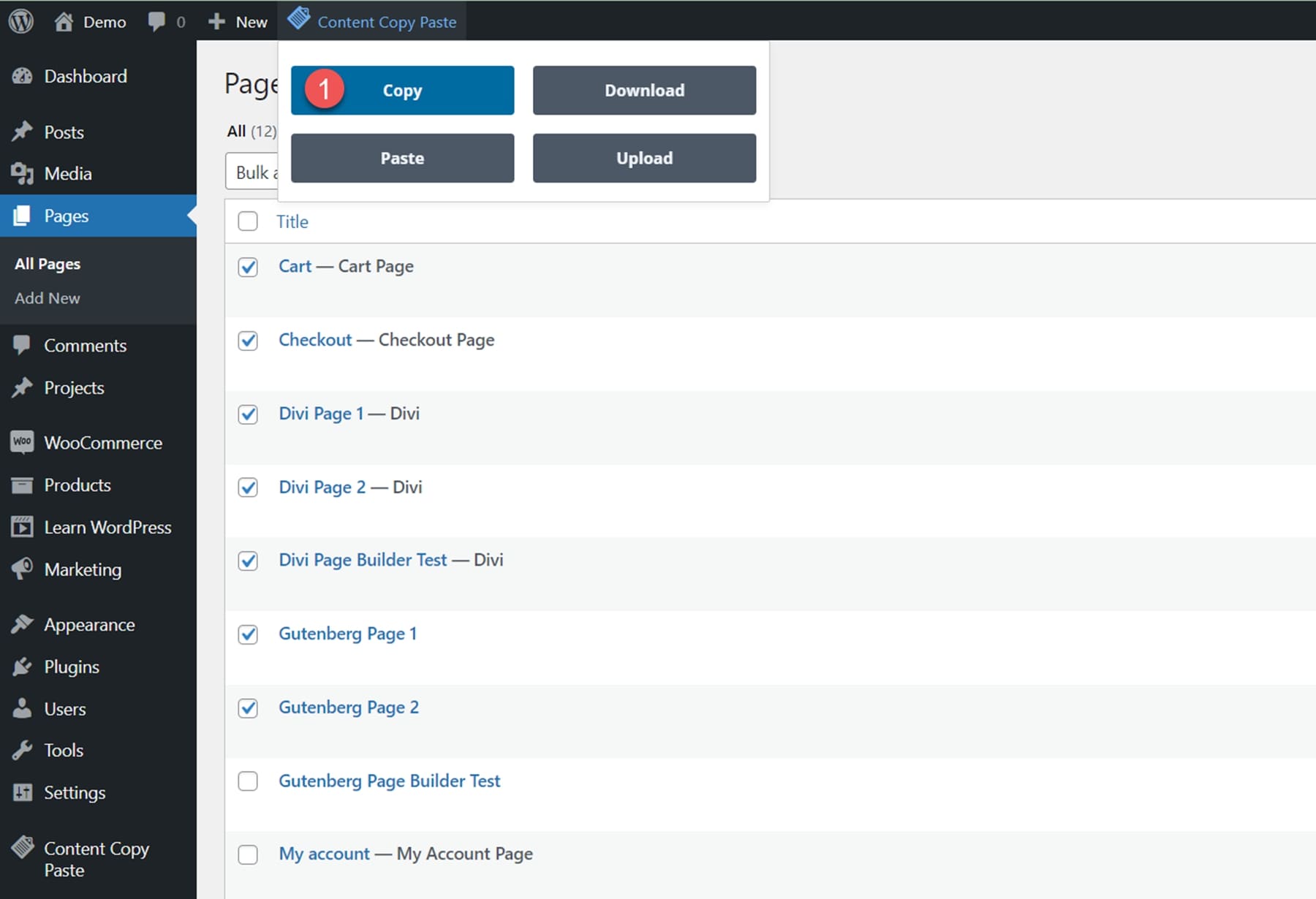
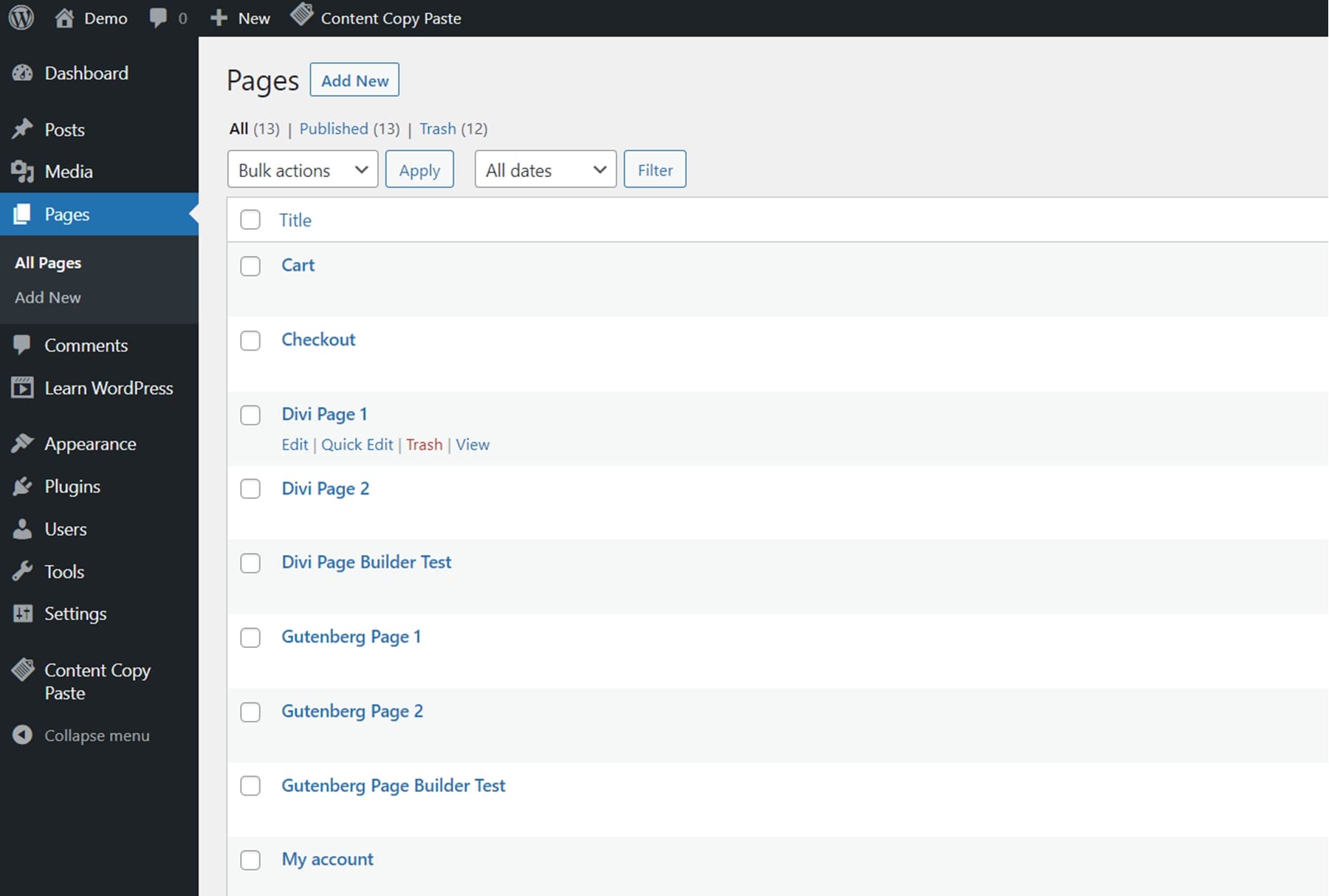
여기 WordPress 대시보드에서 내 페이지를 보고 있습니다. 페이지 맨 위에 콘텐츠 복사 붙여넣기 버튼이 있습니다. 복사할 페이지를 선택한 다음 복사 버튼을 클릭합니다.

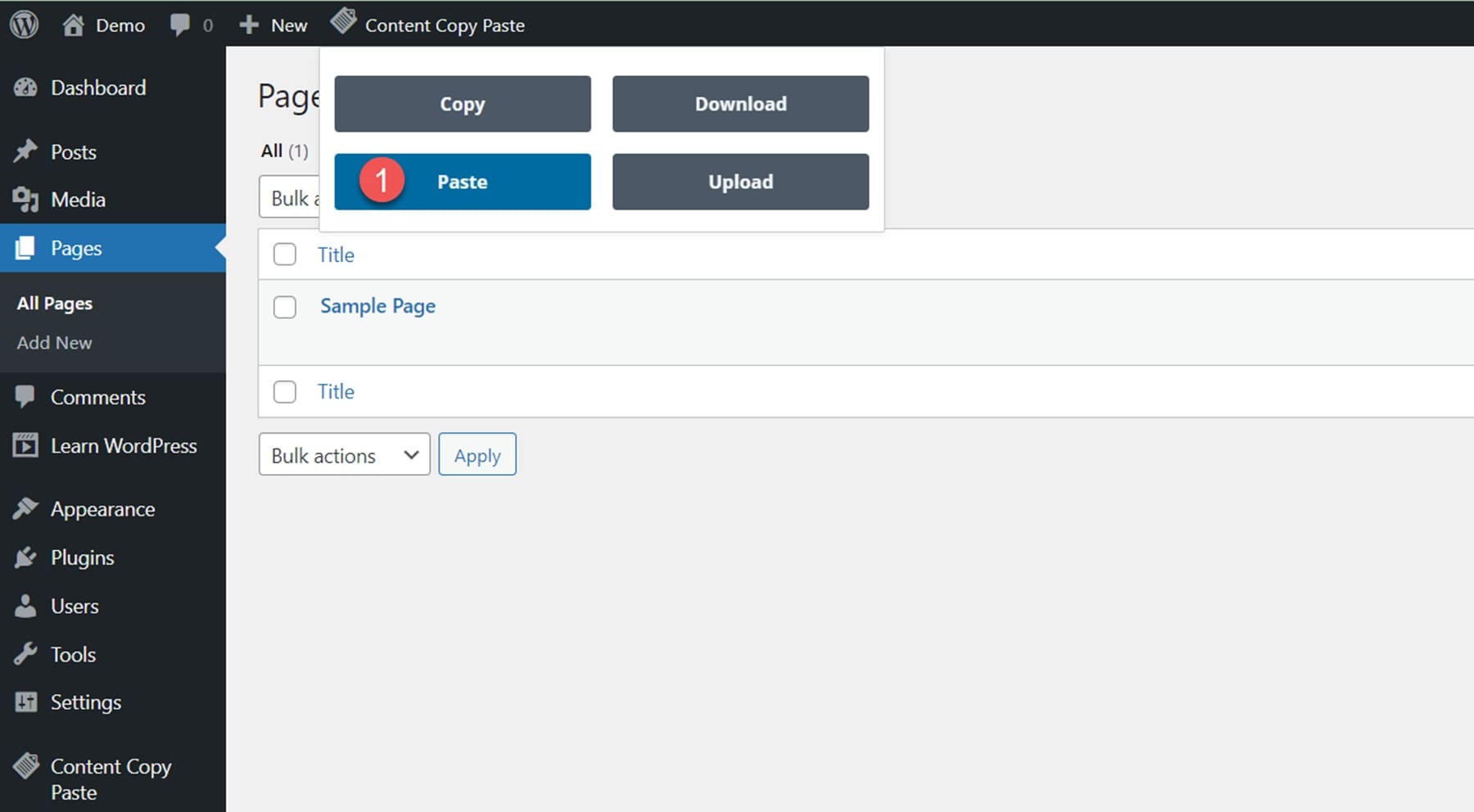
다른 웹사이트에서 Pages로 이동한 다음 상단의 붙여넣기 버튼을 클릭합니다.

복사한 페이지가 새 웹사이트에 붙여넣어집니다.

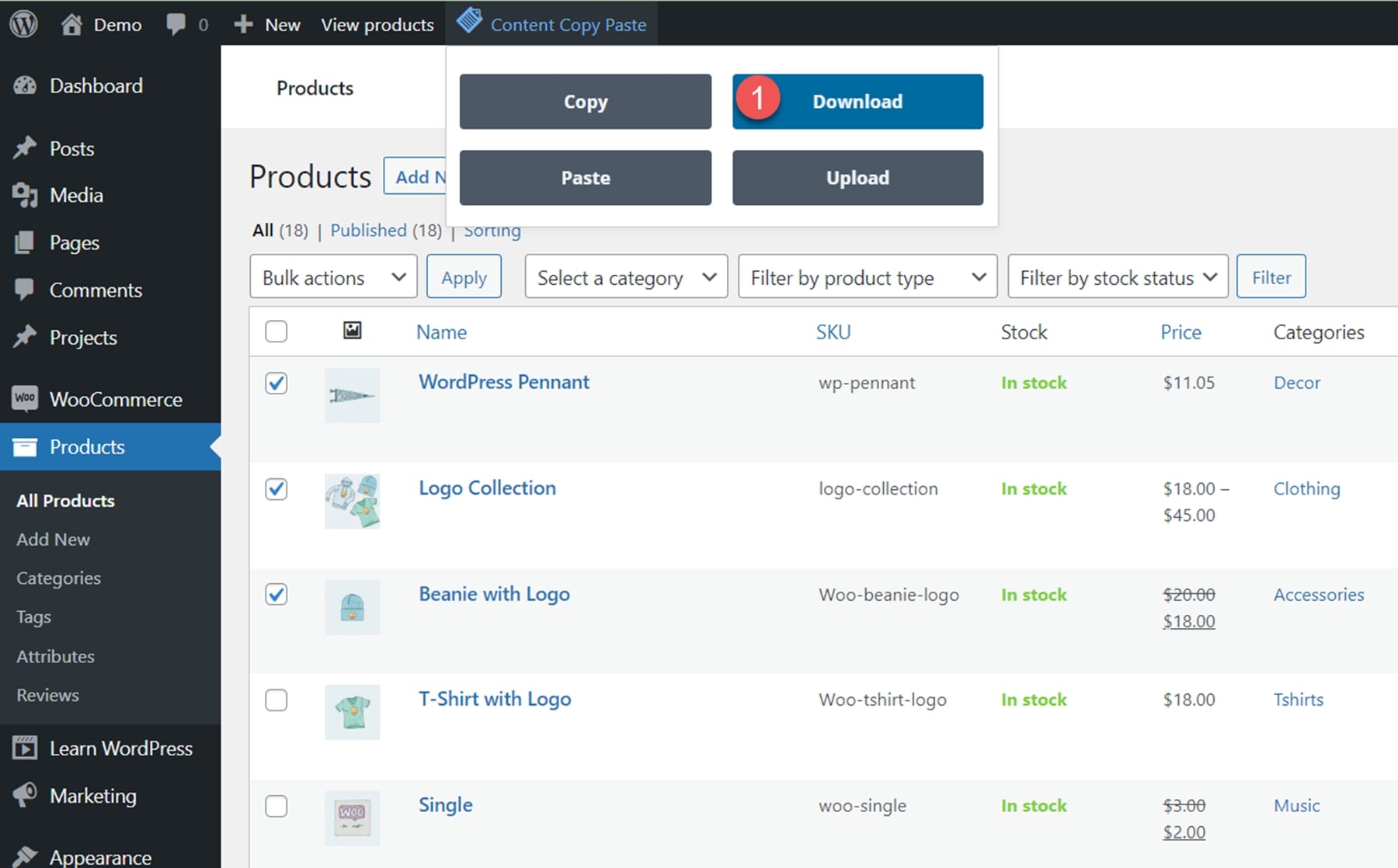
콘텐츠가 포함된 .ZIP 파일을 생성하려면 대신 다운로드 버튼을 사용하여 콘텐츠를 저장할 수 있습니다. 다음은 WooCommerce 제품 페이지의 모습입니다.

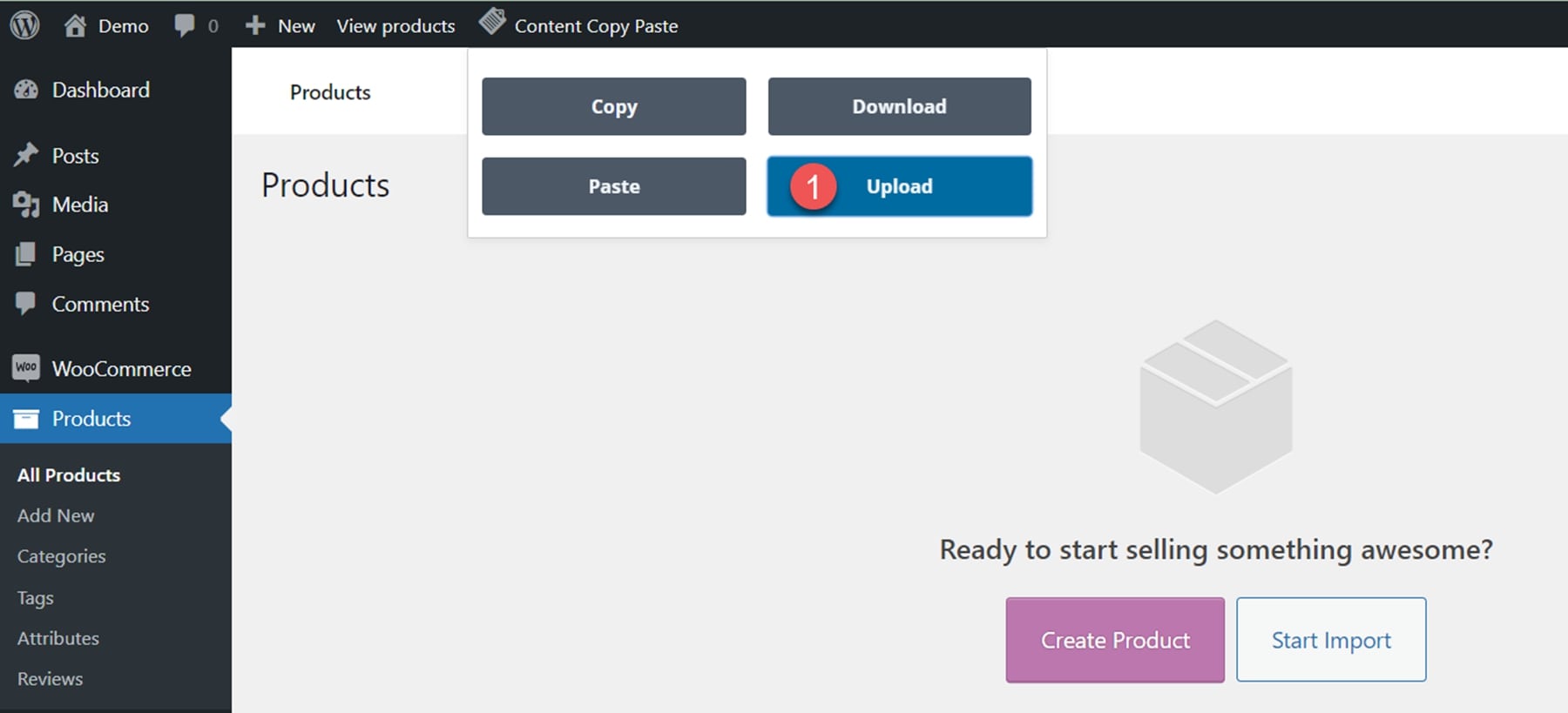
이제 내 새 사이트에서 제품 페이지의 콘텐츠 복사 붙여넣기 버튼을 클릭하고 업로드를 클릭하여 제품 콘텐츠가 포함된 .ZIP 파일을 업로드할 수 있습니다.

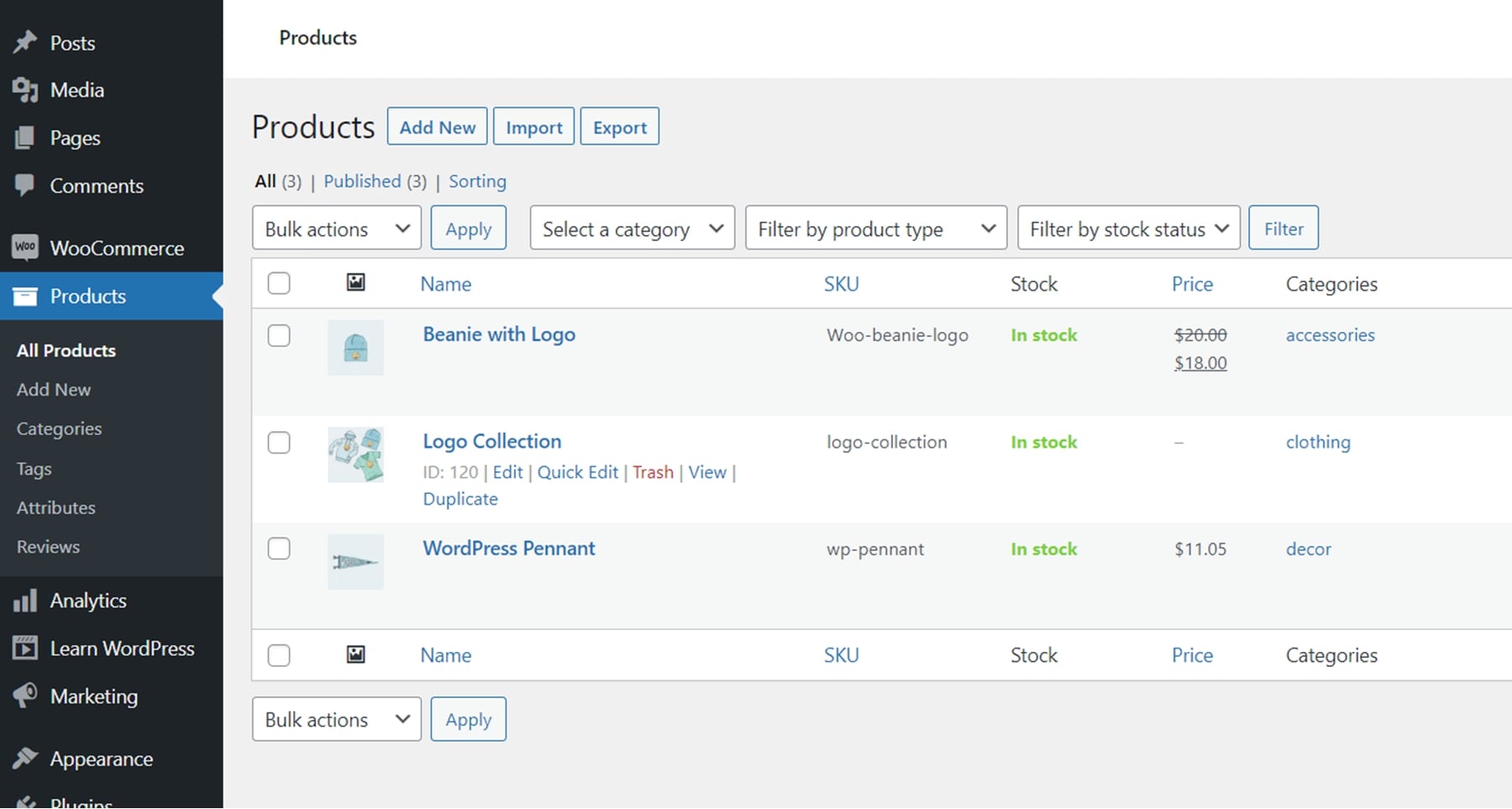
성공 메시지가 나타난 후 제품이 새 사이트에 업로드된 것을 볼 수 있습니다.

Divi/Gutenberg/Woo CCPS(Cross-Domain Content Copy Paste System) 팁 및 업데이트
이 플러그인을 사용하기 전에 알아야 할 몇 가지 사항이 있습니다. 첫째, 복사하거나 붙여넣기 전에 항상 복사하거나 붙여넣는 페이지를 저장해야 합니다. 서로 다른 브라우저 간에 또는 시크릿 창 내에서는 복사 및 붙여넣기가 불가능합니다. 또한 Safari 웹 브라우저에서는 교차 도메인 복사-붙여넣기가 지원되지 않습니다. 마지막으로 이 플러그인은 Divi 테마 빌더 환경 내에서 작동하지 않습니다. 이러한 제한에도 불구하고 이 플러그인은 Divi 및 WordPress에 몇 가지 훌륭한 기능을 제공하며 자체적으로 미리 만들어진 레이아웃을 사용하고 종종 여러 도메인 간에 작업하는 경우 매우 유용할 수 있습니다.
Divi/Gutenberg/Woo 교차 도메인 콘텐츠 복사 붙여넣기 시스템(CCPS) 구입
Divi/Gutenberg/Woo CCPS(Cross-Domain Content Copy Paste System)는 Divi Marketplace에서 사용할 수 있습니다. 무제한 웹 사이트 사용과 1년 지원 및 업데이트 비용은 $49입니다. 가격에는 30일 환불 보장도 포함되어 있습니다.

마지막 생각들
Divi/Gutenberg/Woo CCPS(Cross-Domain Content Copy Paste System)는 Divi 및 Gutenberg 레이아웃을 다른 도메인의 사이트에 쉽게 복사하여 붙여넣을 수 있게 해주는 흥미로운 플러그인입니다. 이 플러그인을 사용하면 새 프로젝트에 대한 디자인 레이아웃을 쉽게 재사용할 수 있으며 쉽게 복사하여 붙여넣을 수 있는 자신만의 레이아웃 리포지토리를 만들 수도 있습니다. 페이지, 게시물, 미디어 파일, 심지어 WooCommerce 제품까지 대량 복사 및 다운로드하는 기능이 추가된 버전 2의 새로운 기능을 통해 이 플러그인은 콘텐츠를 다른 웹사이트로 전송할 때 상당한 시간을 절약할 수 있습니다. 설치가 간단하고 간단하며 플러그인도 사용하기 매우 쉽습니다. Divi Builder 파일을 새 웹사이트로 가져오고 내보내는 데 지쳤고 Divi Cloud와 같은 클라우드 기반 레이아웃 리포지토리의 대안을 원하는 경우 이 플러그인이 훌륭한 플러그인이 될 수 있습니다.
우리는 당신의 의견을 듣고 싶습니다! Divi/Gutenberg/Woo CCPS(Cross-Domain Content Copy Paste System)를 사용해 보셨습니까? 의견에 대해 어떻게 생각하는지 알려주세요!
