如何在 WordPress 中創建多語言網站
已發表: 2023-05-24想在 WordPress 中創建多語言網站?
有多種方法可以提高站點的訪問者數量和收入。 將網站翻譯成多種語言是最有效的方法之一。
問題在於翻譯網站的每一頁都是一項繁重的工作。 您很容易不知所措並犯錯誤。 但是沒有什麼可擔心的,因為有了正確的指南,創建多語言網站是輕而易舉的事。
將 WordPress 網站翻譯成多種語言非常耗時,因此我們建議留出一兩個小時來學習如何將整個網站翻譯成一種或多種語言。
讓我們開始吧。
為什麼要創建多語言 WordPress 網站?
將您的 WordPress 網站轉換為多語言網站有兩大優勢。 那些是:
更多自然流量:到目前為止,您的網站主要以單一語言出現在用戶面前。 翻譯後,谷歌會將翻譯後的頁面作為單獨的內容編入索引,您的網站將出現在用戶說(和搜索)不同語言之前。 這意味著相同的內容將吸引更多的訪問者,並顯著增加您每月的自然流量。
更好的信任和信譽:與您的訪客說同一種語言可以營造一種熟悉感和舒適感,有助於建立信任和信譽,表明您了解他們的需求並正在專門滿足他們的需求。 消除語言障礙將消除誤解,並帶來更流暢、更積極的用戶體驗。
考慮到這些優勢,讓我們將您的 WordPress 網站翻譯成多種語言。
如何創建多語言 WordPress 網站?
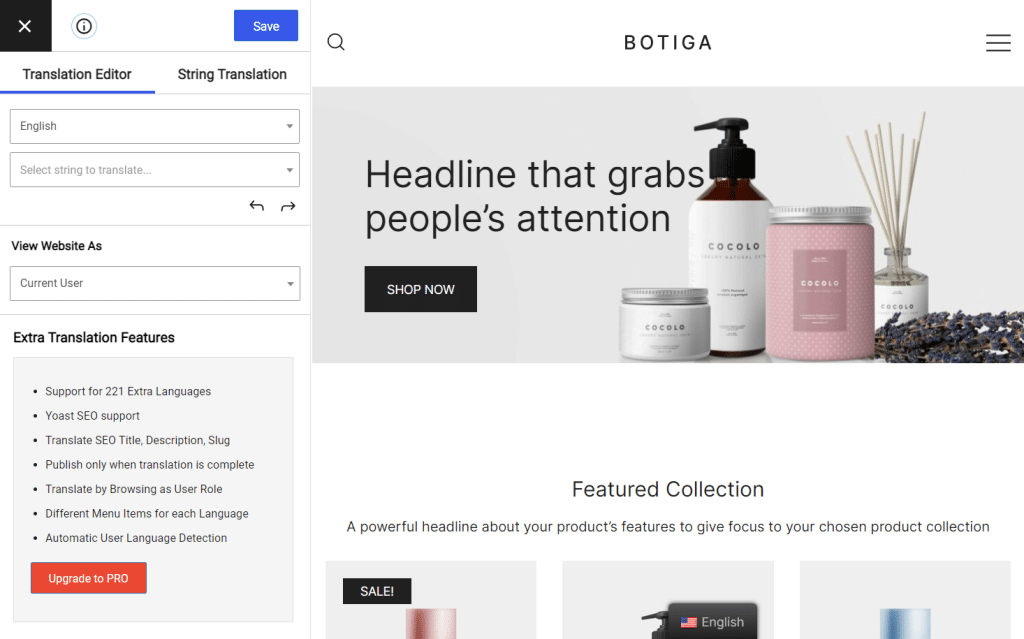
要創建多語言 WordPress 網站,您需要一個翻譯插件。 雖然有多種翻譯插件可供選擇,但我們建議使用最流行、最可靠且易於使用的插件 TranslatePress。 該插件非常人性化,可讓您從類似於 WordPress 定制器的可視化界面翻譯您網站的內容:

TranslatePress 加載了一些令人難以置信的功能,例如:
- 使用瀏覽器設置或 IP 地址自動檢測用戶語言
- 使用谷歌翻譯或 DeepL 自動翻譯
- 手動優化自動翻譯
- 通過專用的翻譯帳戶手動翻譯自己或僱用翻譯
- 對頁面標題、別名、描述等的 SEO 支持有助於提高本地搜索排名
- 語言切換器允許網站訪問者選擇他們喜歡的語言
- 支持 200 多種語言等
您可以在此處了解 TranslatePress 提供的所有功能。
TranslatePress 有免費版和付費版。 免費版提供了大量功能,可讓您手動或自動將 WordPress 網站翻譯成一種新語言。 然而,專業版讓您可以訪問更高級的功能,如多語言 SEO 支持、自動將用戶重定向到他們的首選語言、通過 DeepL(最準確的翻譯引擎)自動翻譯等。
對於本文,我們使用插件的免費版本來翻譯您的 WordPress 網站。 免費版本足以讓您創建功能齊全的多語言 WordPress 網站,訪問者可以從中選擇 2 種語言。
第 1 步:安裝 TranslatePress
安裝並激活TranslatePress 在您的 WordPress 網站上。 只需在 WordPress 存儲庫中搜索它(插件 > 添加新插件)並將其添加到您的站點。
安裝後,您將自動進入 TranslatePress 設置頁面。
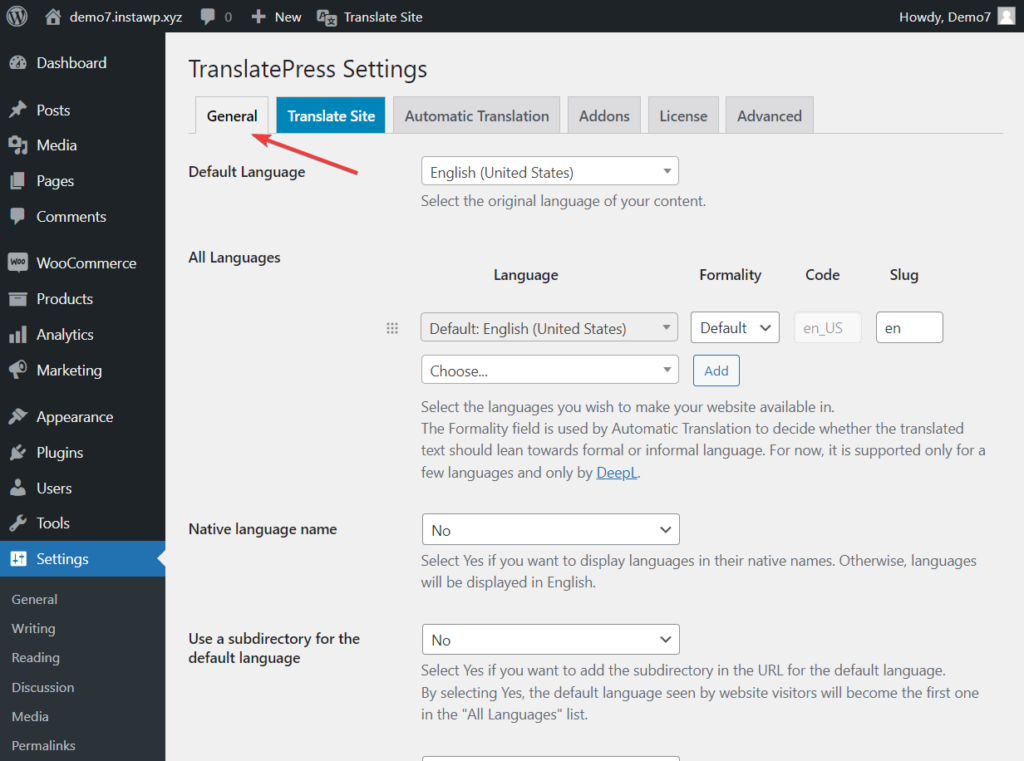
您還可以通過轉到 WordPress 儀表板上的設置 > TranslatePress > 常規選項卡手動訪問設置頁面。

第 2 步:選擇您的翻譯語言
您需要做的第一件事是為您的網站設置默認語言,並選擇您希望翻譯網站的語言。
假設您網站的大多數訪問者都說英語,位於美國。 您的網絡分析顯示您的網站也吸引了一些挪威訪問者。
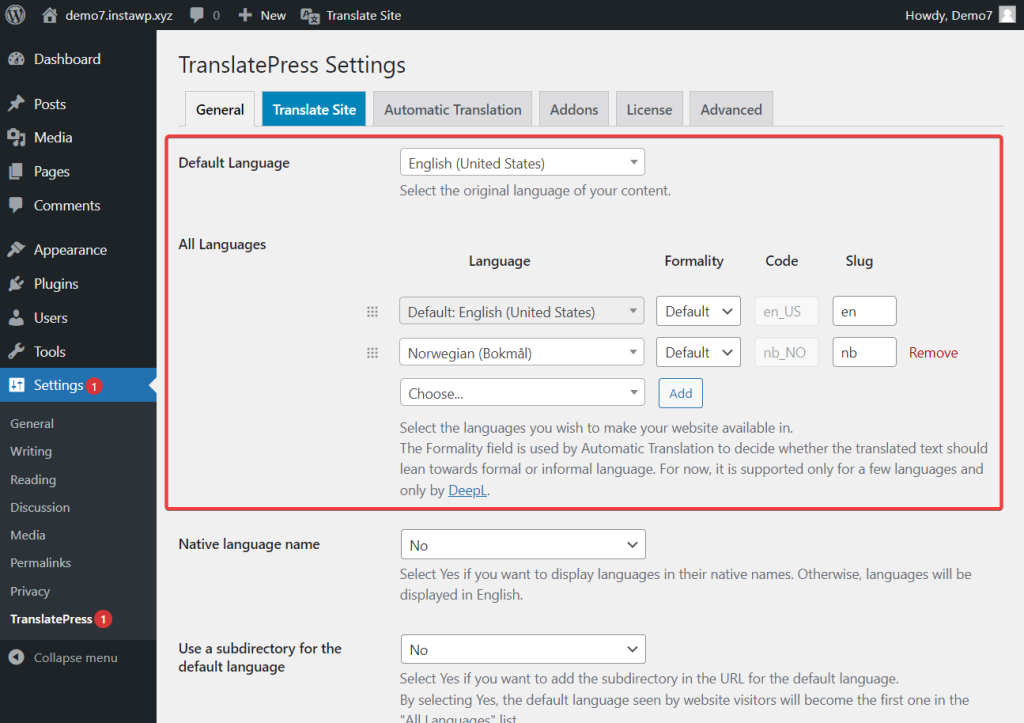
在這種情況下,您可以將默認語言設置為英語(美國)並將 Norweigan 添加為您的翻譯語言。
至於formality和slug選項,我們建議將它們保留在默認狀態。

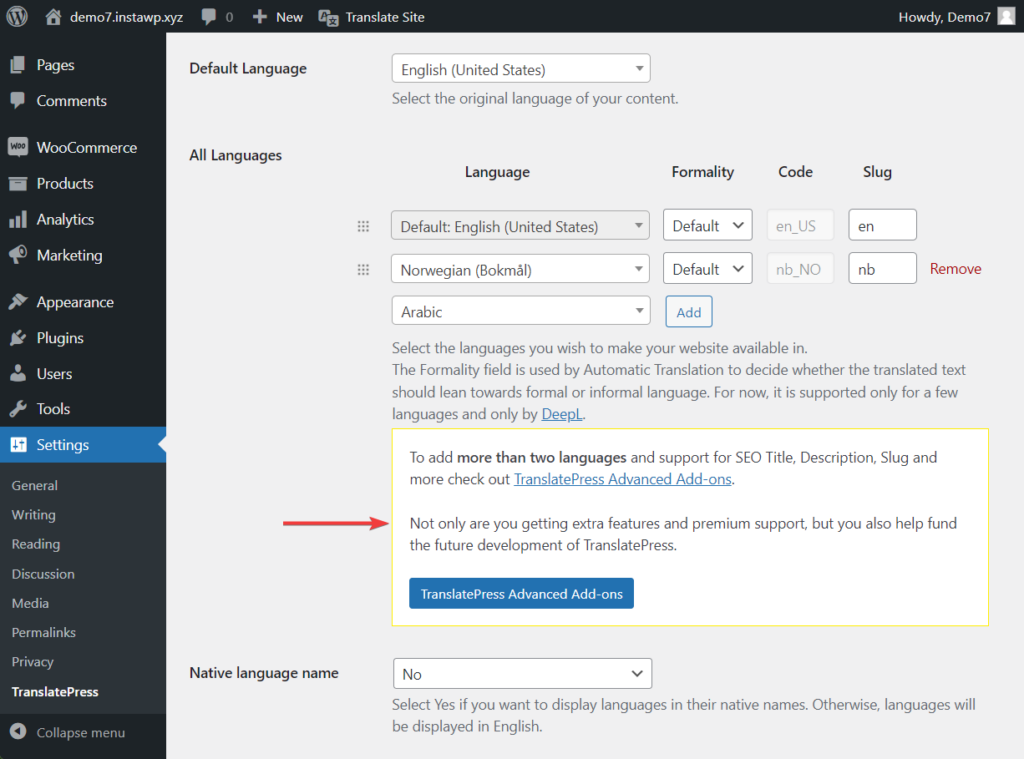
請注意,使用免費版的 TranslatePress,您可以添加一種翻譯語言。 為了能夠將您的網站翻譯成更多語言,您需要插件的高級版本。

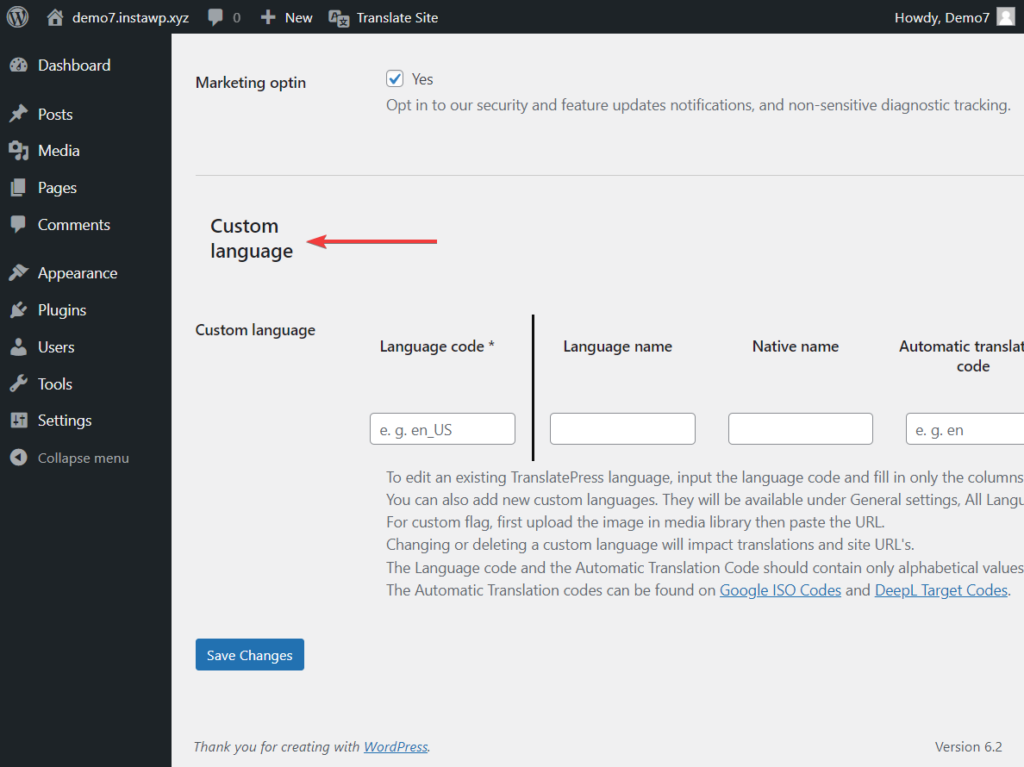
雖然 TranslatePress 支持多種語言,但有時您無法從下拉菜單中找到您選擇的語言。 在這種情況下,您可以通過轉到設置 > TranslatePress > 高級選項卡 > 自定義語言部分來添加自定義語言。 如果您需要一點額外的幫助,這裡有一份關於如何將自定義語言添加到 TranslatePress 的指南。

第 3 步:設置自動翻譯(可選)
您可以使用 TranslatePress 手動或自動翻譯您的網站。
在手動方法中,您需要編輯每個頁面並手動將翻譯後的內容插入您的網站。 就像我在本文開頭向您展示的那樣,使用可視化編輯器。 但如果這對您來說聽起來工作量很大,那麼您始終可以改用自動翻譯方法。 使用這種方法,您需要做的就是啟用自動翻譯並正確設置它。
要使用手動方法,請跳過此部分並直接進入第 4 步。
要設置自動翻譯,您需要執行以下操作:
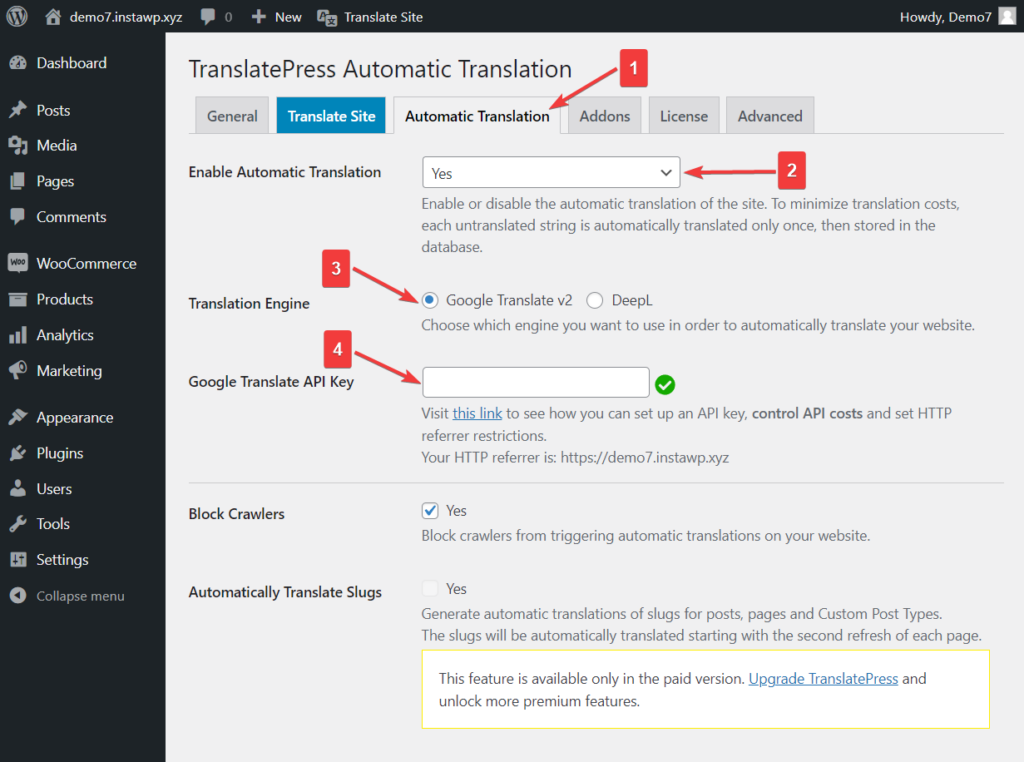
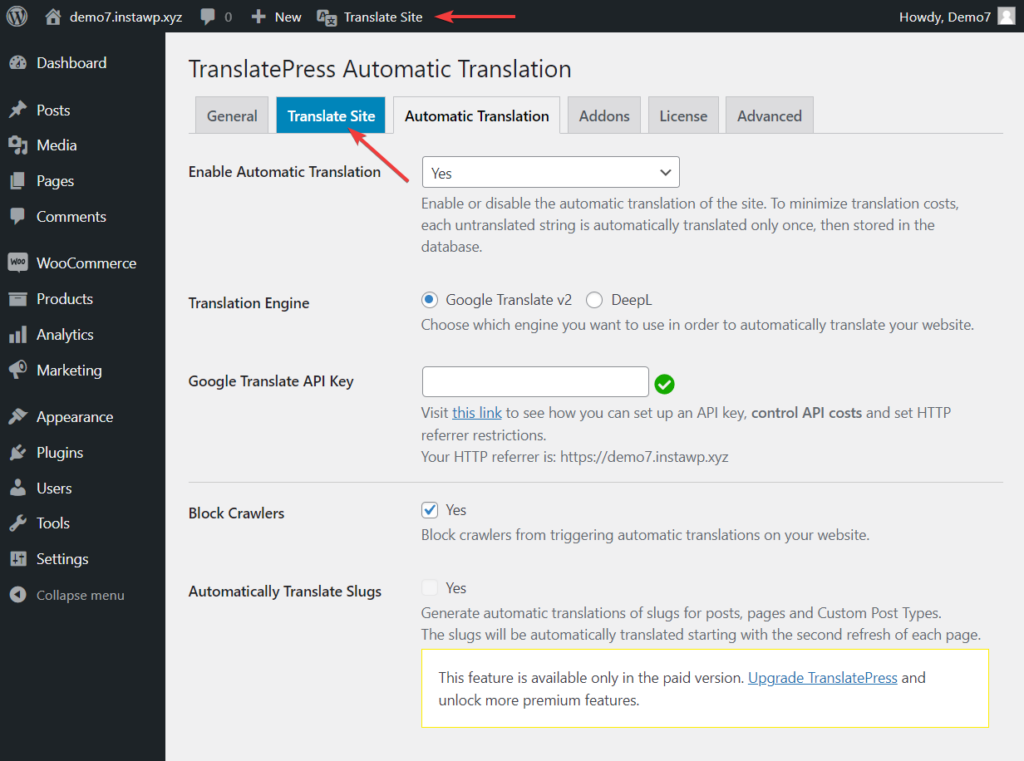
轉到TranslatePress 設置頁面中的自動翻譯選項卡,然後從下拉菜單中選擇是。 將顯示其餘設置。
您可以選擇使用 Google Translate v2 或 DeepL 來自動翻譯。 DeepL 僅適用於高級用戶,因此在本教程中,我們將繼續使用 Google Translate,因為我們使用的是免費版本。
您可以在此處詳細了解 Google 翻譯與 DeepL 的比較。
要啟用Google Translate v2 ,您需要設置一個 Google API 密鑰 並將其添加到插件中。

請注意,即使您選擇免費套餐,Google 也會在您設置帳戶以生成 API 密鑰時詢問您的銀行卡詳細信息。 但是,除非您手動升級到付費計劃,否則他們不會收費。
添加 API 密鑰後,讓我們轉到更高級的設置選項。 以下是這些選項的含義的簡要說明:
阻止抓取工具:免費的 Google 翻譯工具可讓您每月翻譯有限數量的字符。 阻止機器人將使您免於浪費翻譯配額。
自動翻譯 slugs:來自您的帖子、頁面和自定義帖子類型的 Slugs 將被自動翻譯。 這是一項高級功能。
每天限制機器翻譯/字符數:谷歌翻譯讓您每月免費翻譯 500,000 個字符,即大約 100,000 個單詞。 如果您需要超出此限制使用 Translator,則需要訂閱付費計劃。 通過為翻譯添加字符限制,您可以確保永遠不會超過 500,000 個字符的限制。
今天的字符數:這顯示給定日期內翻譯了多少字符。
記錄機器翻譯查詢:通過啟用它,您將允許插件記錄對 Google 翻譯 API 的請求並將它們保存在您網站的數據庫中。 在您的網站上測試和調試錯誤時,API 請求帳戶會派上用場。
第 4 步:使用翻譯編輯器手動翻譯內容
如果您想手動翻譯您的網站或調整 Google 翻譯的自動翻譯,請選擇翻譯網站按鈕 位於管理欄或 TranslatePress 設置頁面。

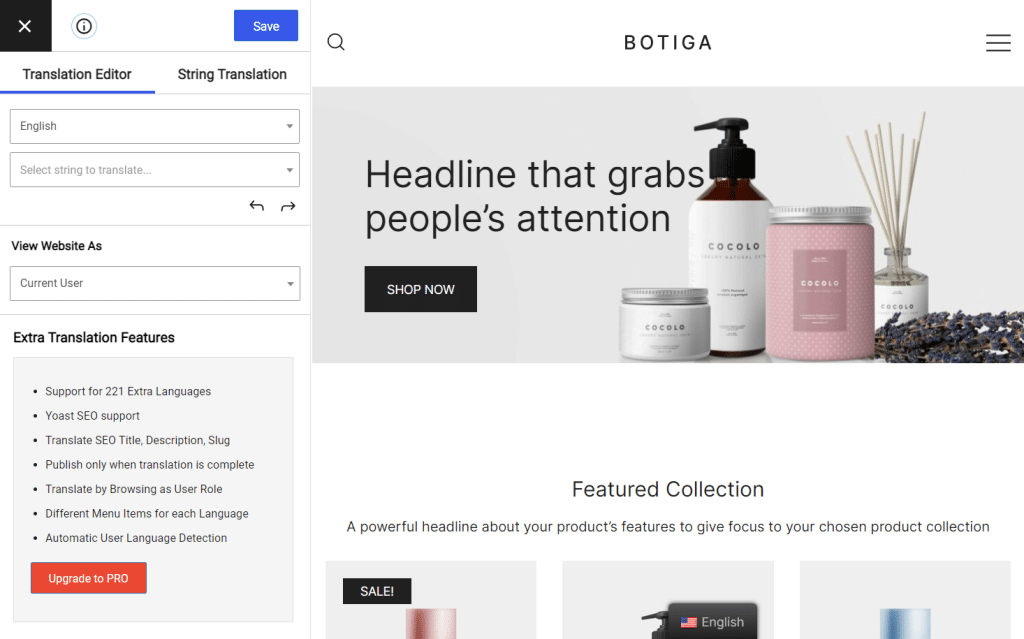
您將立即被帶到您網站的前端。


屏幕左側的界面可能看起來很熟悉,但它不是主題的定制器。
這是一個名為 Translation Editor 的 TranslatePress 工具,它將幫助您手動翻譯您網站的內容。
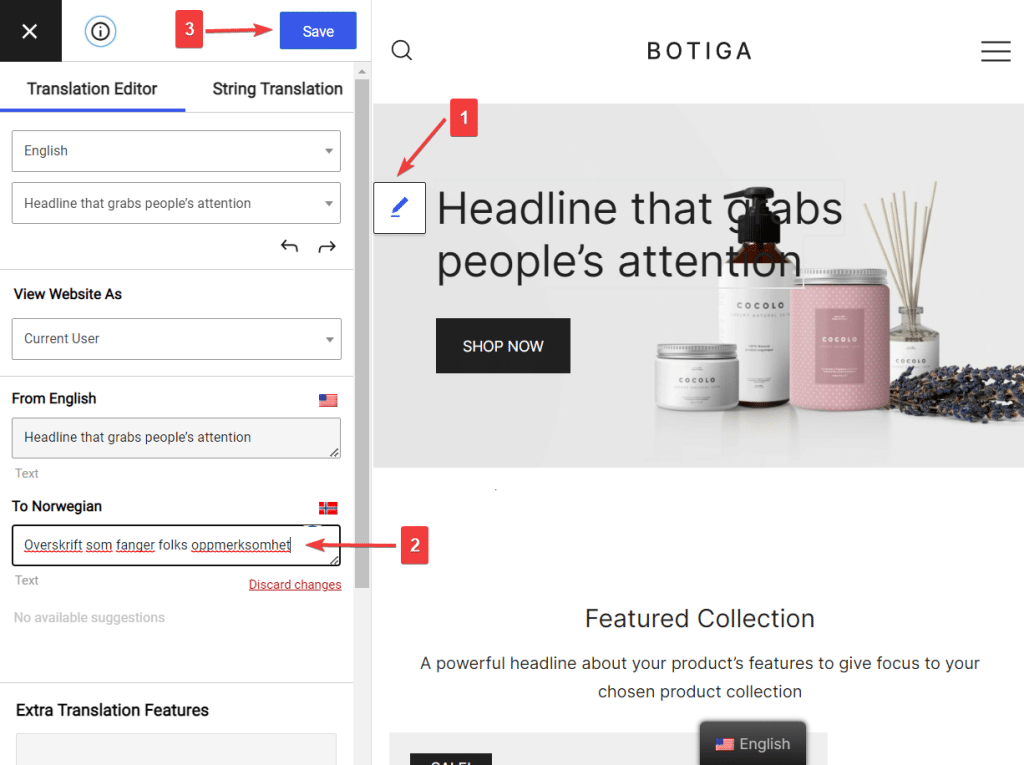
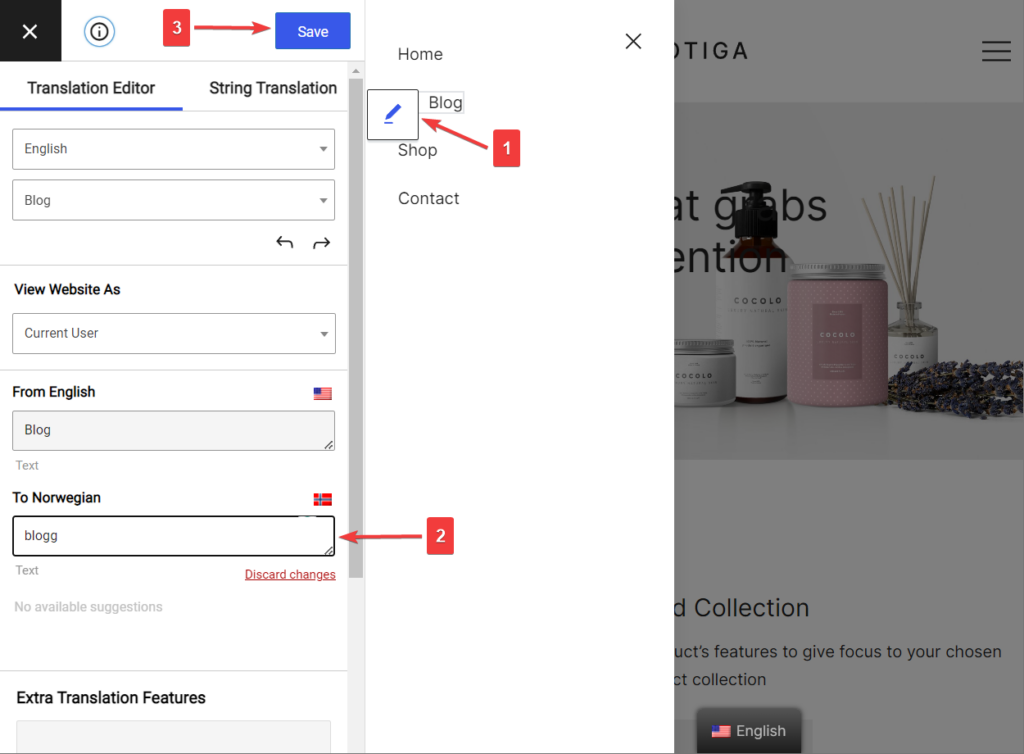
繼續並將鼠標懸停在屏幕上的任何內容上。 您會看到每個項目旁邊都會出現一個鉛筆圖標。 單擊它,然後您就可以在左側的邊欄中插入該項目的翻譯。
添加翻譯後的文本並點擊保存按鈕。 就是這樣。 這就是使用此插件翻譯內容的簡單之處。

您可以使用向右或向左的箭頭選擇下一個或上一個文本。
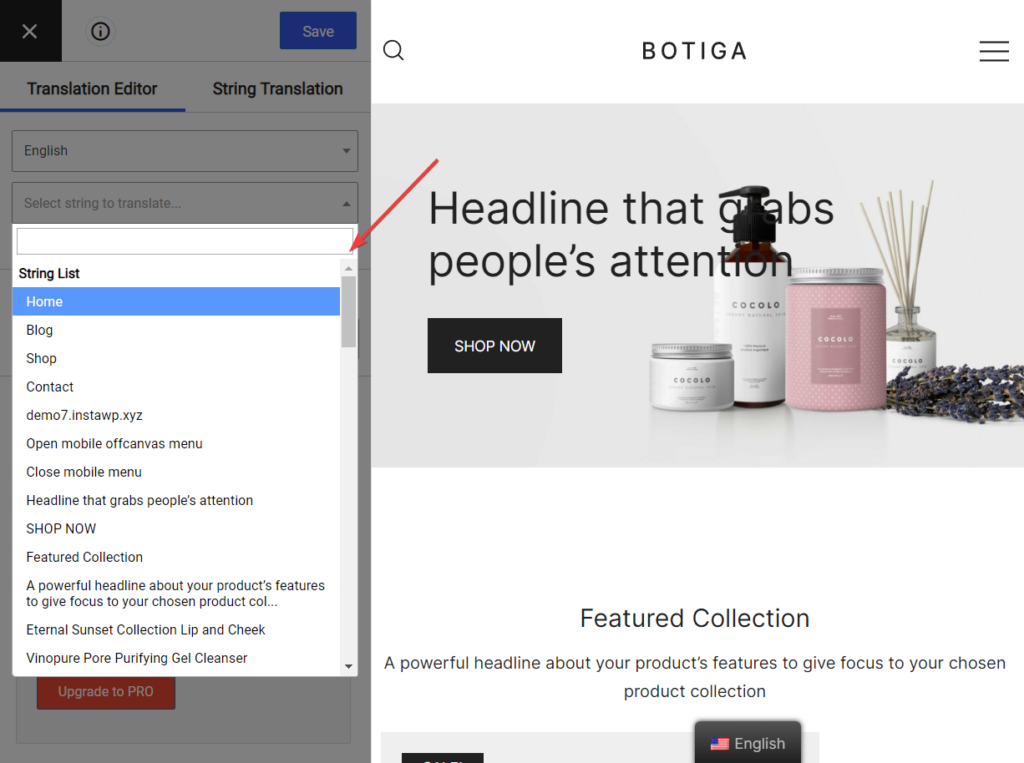
或者,選擇編輯器上的下拉菜單(位於箭頭正上方)以選擇屏幕上可用的文本。

除了翻譯文本,TranslatePress 還允許您更改不同類型的內容。 您可以使用插件來翻譯:
- 圖片
- 菜單
- 聯絡表格
- 彈出窗口
- WooCommerce 產品
- SEO 數據和 slug
讓我們快速了解一下如何翻譯這些類型的內容。
圖片
包含默認語言文本的圖像需要替換為包含翻譯語言的圖像。
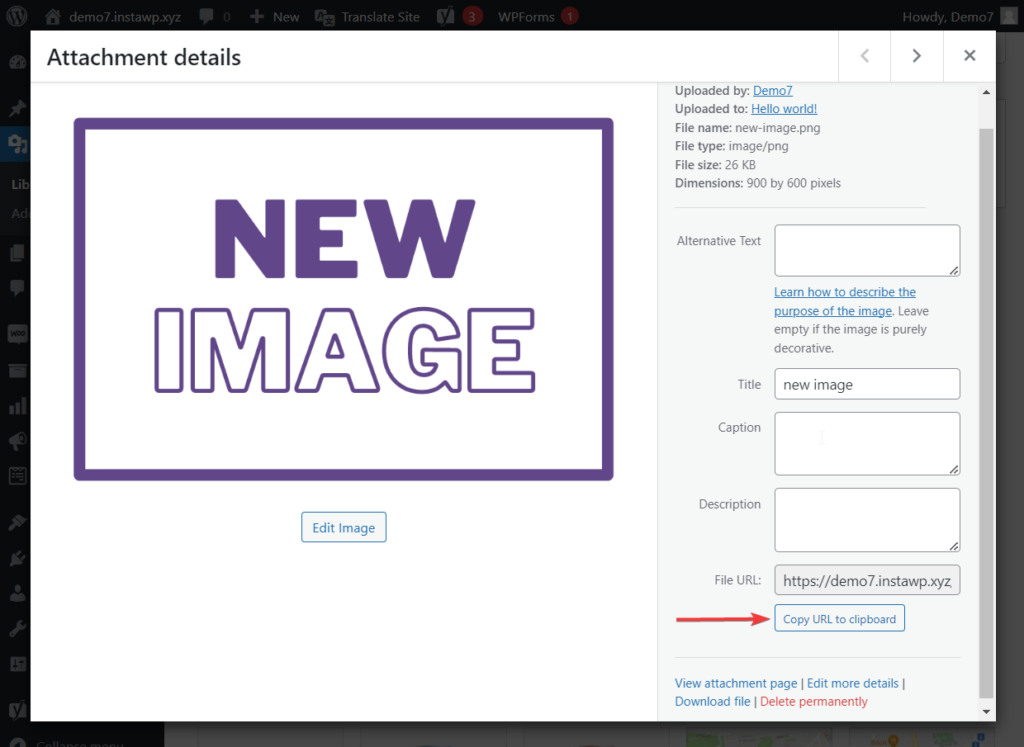
您需要先創建一個新圖像,然後通過轉至媒體 > 添加新圖像將其上傳到您的 WordPress 網站。
複製新圖像的 URL 。

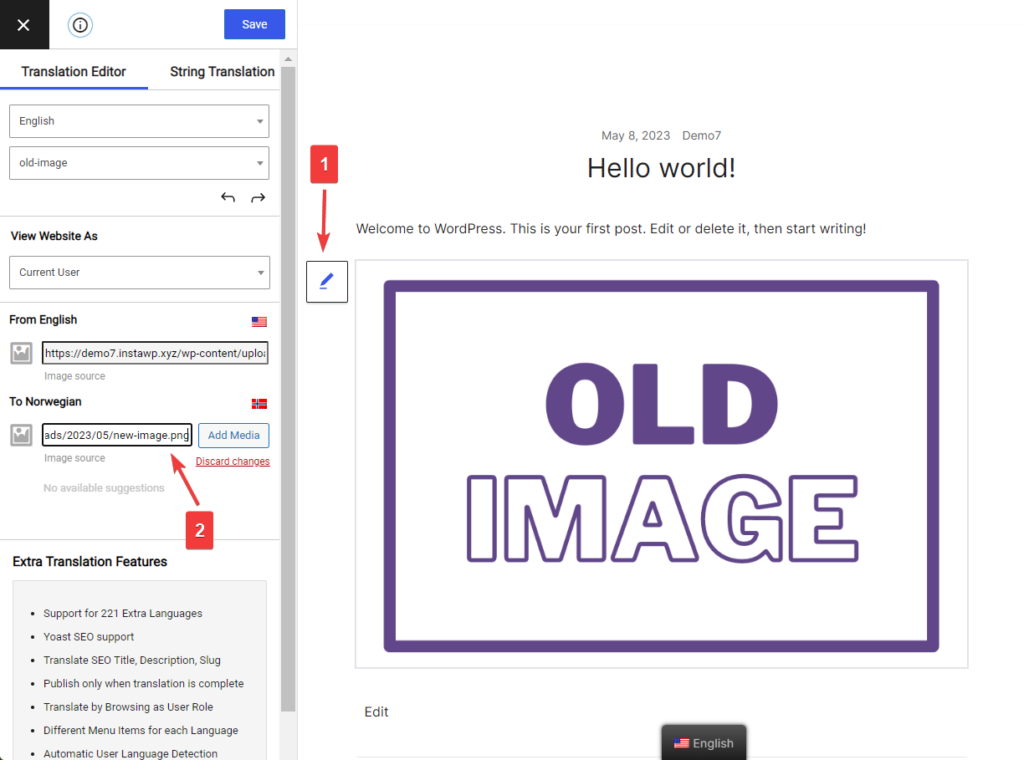
接下來,打開帶有默認文本的圖像所在的頁面並啟動翻譯編輯器。
使用鉛筆圖標選擇圖像。 然後在翻譯側邊欄中,添加新圖像的 URL 。

或者,您可以簡單地使用翻譯編輯器中的添加媒體按鈕並直接從界面添加圖像。
如果您想更進一步,TranslatePress 的專業版還可以讓您翻譯該圖像的替代文本。
菜單
菜單可以像翻譯屏幕上的任何其他文本一樣翻譯。
選擇文本,將翻譯後的內容插入翻譯編輯器,然後點擊保存按鈕。

聯繫表格、彈出窗口、WooCommerce 產品
聯繫表格、彈出窗口和 WooCommerce 產品可以用完全相同的方式輕鬆翻譯。 通過啟動翻譯編輯器,選擇內容,並將其替換為他們的翻譯。
SEO 數據和 Slug
為了能夠處理 SEO 元素和 URL slugs,您需要升級到插件的高級版本。
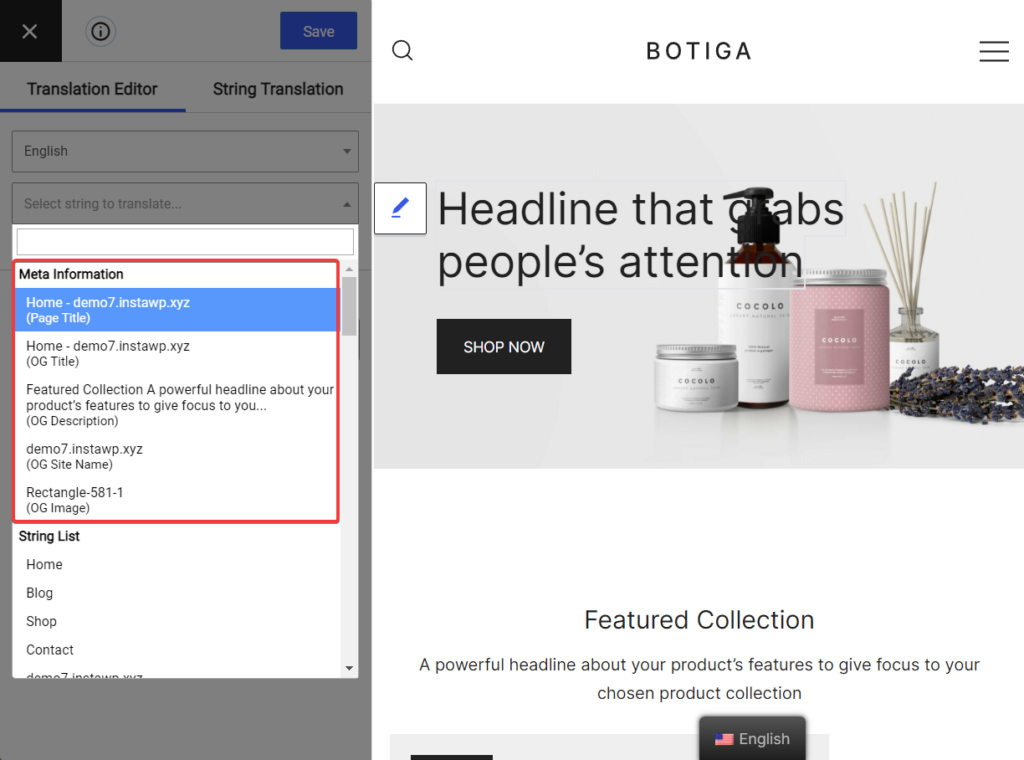
升級後,這些新元素現在將顯示在翻譯編輯器的字符串下拉菜單中。
菜單的開頭包含元信息,如頁面標題、元描述等。
選擇任何一個元信息並開始翻譯。

您也可以在該下拉列表中找到當前正在翻譯的頁面的特定 URL 段。 但是,如果您想讓事情變得更簡單一些,您可以在一個地方處理您網站上的所有 slug,即String Translation界面。
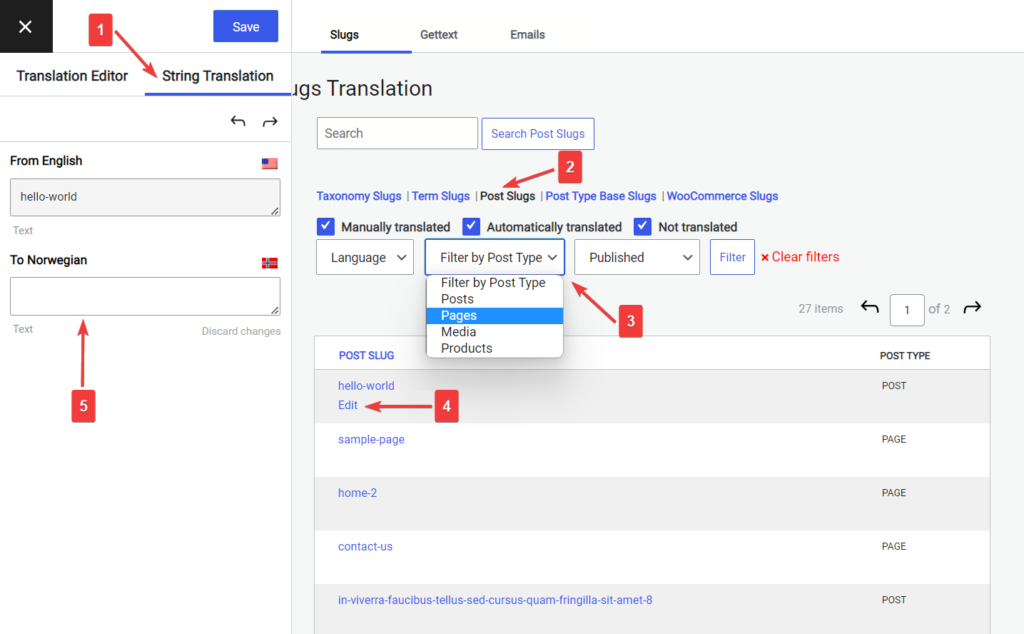
在同一個翻譯編輯器中,轉到String Translation > Post Slugs 。 您可以使用“按帖子類型過濾”過濾器來選擇帖子、頁面、媒體或產品。
然後單擊出現在屏幕上的 slug 下方的編輯按鈕。 接下來,在編輯器中添加翻譯後的文本並點擊保存按鈕。

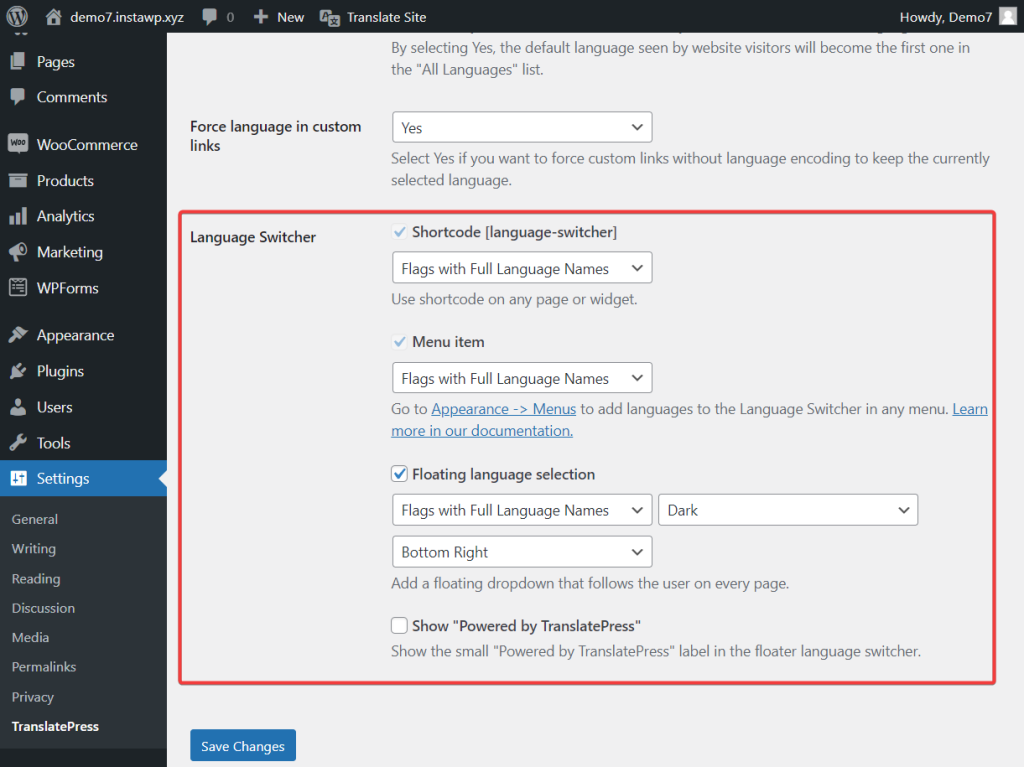
第 5 步:為您的多語言網站設置語言切換器
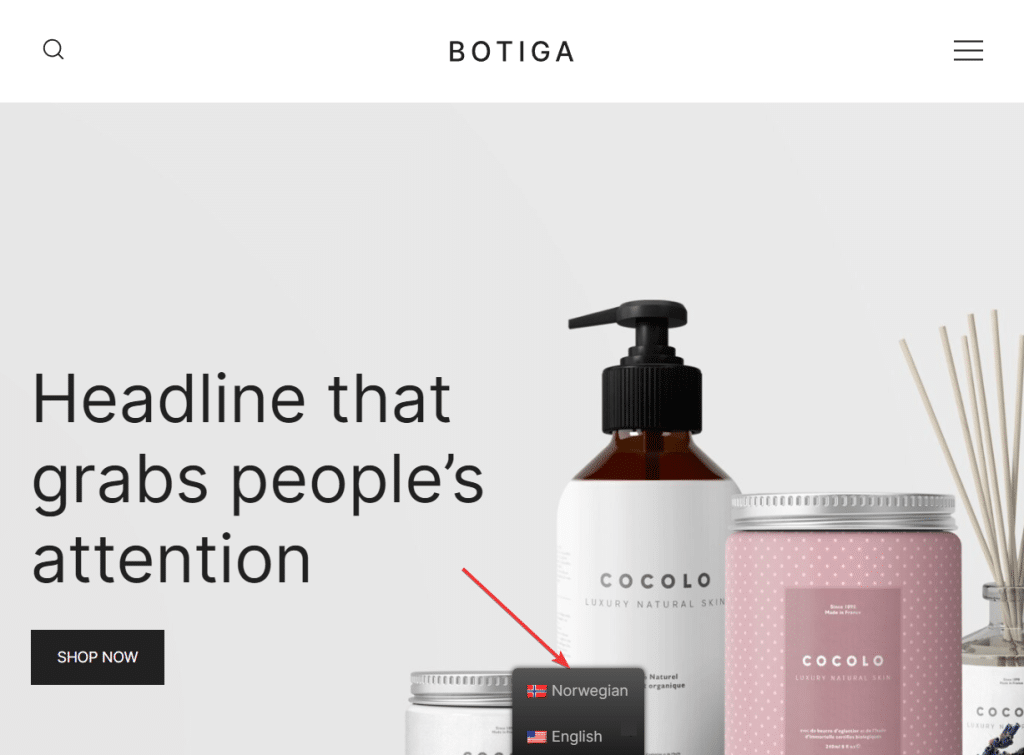
為了讓訪問者選擇他們喜歡的語言,TranslatePress 默認在屏幕底部添加了一個浮動語言切換器。

您可以從TranslatePress 設置頁面設置切換器的樣式。 您可以更改切換器的顏色、位置和其他設計方面。

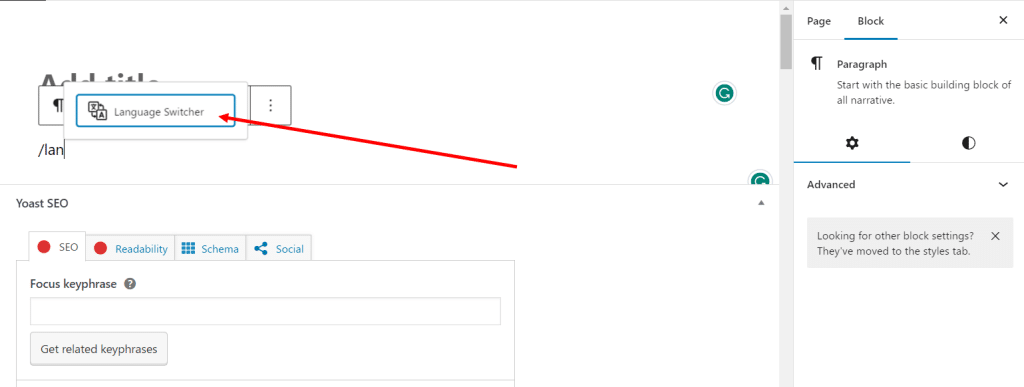
除了浮動選擇器之外,您還可以選擇在任何菜單中顯示您的語言切換器,或者使用短代碼或語言切換器塊將其添加到您網站上的其他任何地方。

您準備好創建您的多語言網站了嗎?
在 WordPress 中創建多語言網站是迎合更廣泛受眾和擴大網站影響力的好方法。 翻譯整個網站似乎是一項繁重的工作,但多虧了 TranslatePress 等插件,創建多語言 WordPress 網站變得非常容易。 您需要做的就是:
- 安裝 TranslatePress;
- 選擇您的翻譯語言;
- 自動翻譯或手動翻譯所有帖子、頁面、自定義帖子類型、slug、SEO 數據、圖像和彈出窗口;
- 配置語言切換器;
- 並熟悉插件的高級設置,因為它可能會在某些時候對插件進行故障排除時派上用場。
如果您對如何在 WordPress 中創建多語言網站有任何疑問,請在下面的評論部分告訴我們。
