古騰堡與 Elementor:誰是贏家?
已發表: 2023-05-23作為網站所有者,您可能面臨的最大困境之一是選擇完美的頁面構建器插件來創建令人驚嘆的網站。 市場上充斥著無數插件,但其中兩個最受歡迎的插件是 Gutenberg 和 Elementor。 這兩個插件都有其獨特的特性和能力,使它們彼此脫穎而出。 Gutenberg 是默認的 WordPress 編輯器,被廣泛使用。 另一方面,Elementor 是一個拖放式頁面構建器,允許用戶在沒有任何編碼知識的情況下創建動態網站。 那麼,問題是,誰將贏得古騰堡與 Elementor 的戰鬥? 在這篇博文中,我們將探索這兩個插件並確定哪個插件最重要。
古騰堡 Vs Elementor:背景
古騰堡

Gutenberg 是 WordPress 自 2018 年推出以來的默認塊編輯器。它的創建是為了讓非技術用戶更易於管理和訪問網站構建過程。 編輯器使用拖放功能添加稱為塊的微小元素來創建頁面和帖子,而無需大量的 HTML 和 CSS 編碼。
Gutenberg 更依賴於 WordPress 主題,要釋放其全部潛力,使用附加組件和擴展是必要的。 該編輯器提供了一個功能強大的拖放系統,適用於簡單的內容和佈局。 儘管 Gutenberg 與 Classic 編輯器相比有更多的改進,但它仍然存在局限性並且缺少許多高級功能。 幸運的是,您可以使用擴展和插件的幫助來解決這些缺點。
元素者

Elementor 被認為是 2016 年推出的最一流的頁面構建器之一,並受到全球許多 WordPress 用戶的信任。 通過使用此頁面構建器,您無需具備任何技術知識即可設計出漂亮的網站。 由於它帶有一系列強大的功能和有用的小部件,幾乎涵蓋了所有類型的網站內容類型。 此外,它還擁有豐富、易於使用的預建模板,幫助您輕鬆快速地構建引人注目的網站。 總的來說,Elementor 改變了 WordPress 網絡開發的時代,讓每個人都可以使用它。
Gutenberg Vs Elementor:功能比較
WordPress 生態系統中的兩個流行選項是 Gutenberg 與 Elementor。 在本節中,我們將在關鍵功能方面比較 Gutenberg 與 Elementor。 現在,讓我們看看下面的主要區別,以幫助您就哪個頁面構建器更適合您的需求做出明智的決定。
| 特徵 | 古騰堡 | 元素者 |
| 用戶界面 | 古騰堡帶有乾淨簡約的界面。 重點是在各個塊內創建和編輯內容。 古騰堡只允許您添加塊並上下移動它們。 | Elementor 提供了一個可視化的拖放界面,帶有用於元素選擇的側邊欄和設計的實時預覽。 它提供了更直觀和交互式的編輯體驗。 此外,您可以完全改變塊的高度和寬度,設計複雜的佈局,甚至可以在其他塊中插入更多塊。 |
| 設計定制 | Gutenberg 只為單個塊提供基本的自定義選項,例如字體樣式、顏色和對齊方式。 它專注於內容佈局的設計能力有限。 | Elementor 為每個元素提供了一系列廣泛的樣式選項,包括排版設置、背景自定義、動畫和高級效果。 此外,它還為創建具有視覺吸引力的頁面提供了廣泛的設計可能性。 |
| 預建模板和塊 | Gutenberg 僅提供基本塊列表。 它缺少很多高級塊,例如手風琴、滑塊等。此外,它不包含預先設計的模板的內置庫。 但是,您可以使用 WordPress Gutenberg Blocks 插件的支持。 | Elementor 提供了一個龐大的庫,其中包含可以導入和自定義的漂亮的預建模板和塊。 這樣可以快速創建頁面並為設計靈感提供起點。 |
| 主題建築 | 它不包括本機主題構建功能。 | 它允許您設計自定義頁眉、頁腳和其他主題元素。 此外,Elementor 還提供了對整體網站設計和佈局的更多控制。 |
| 動態內容和自定義字段 | Gutenberg 本身不支持動態內容或與自定義字段的集成。 | Elementor Pro 包括動態內容功能,允許您根據條件顯示內容並與自定義字段集成,使您能夠從 WordPress 數據庫中獲取和顯示數據。 |
| 頁面速度 | 與 Elementor 相比,Gutenberg 在頁面速度方面往往略有優勢。 由於 Gutenberg 是默認的 WordPress 編輯器,並且設計為輕量級並針對性能進行了優化,因此默認情況下它不會引入額外的代碼或腳本層,從而加快頁面加載時間。 | Elementor 是一個功能豐富的頁面構建器,具有高級設計功能,因此它可能需要額外的資源,例如 CSS 和 JavaScript 文件來支持其拖放界面和設計元素。 此外,如果您使用預建模板和復雜的小部件,則需要更多時間來加載頁面內容。 |
客戶支持
古騰堡
如果您打算使用 Gutenberg,那麼 Gutenberg 非常依賴 WordPress 社區。 如您所知,Gutenberg 是 WordPress 不可或缺的一部分,因此您可以訪問 WordPress 社區提供的支持資源。 目前,互聯網上有無限的文章和文檔資源。 因此,您完全可以找到有效的解決方案來處理您的問題。

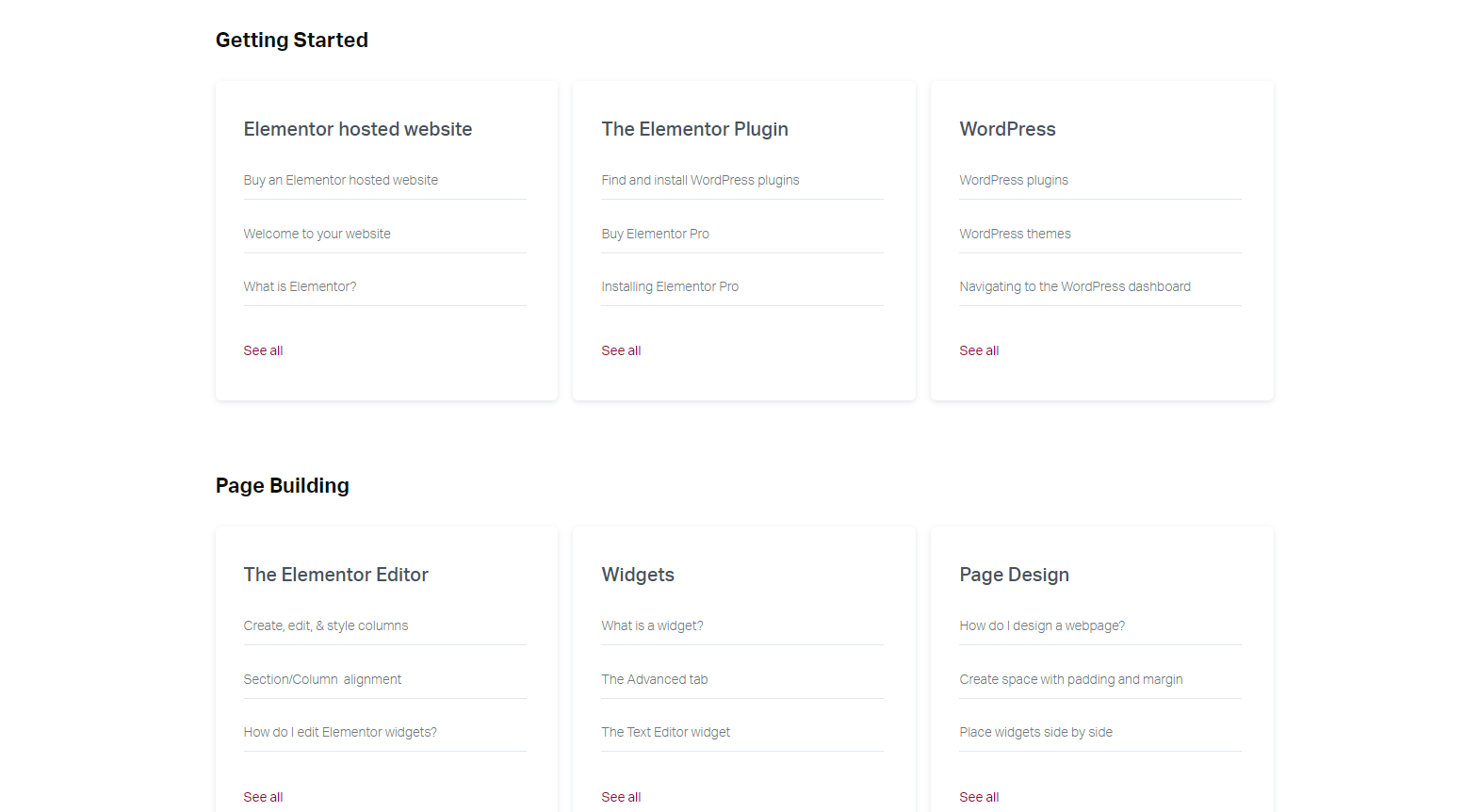
元素者
另一方面,Elementor 為其用戶提供專門的支持渠道。 這包括一個基於滴答的支持系統,用戶可以在其中提交他們的問題,然後 Elementor 熱情的支持團隊將為您提供詳細的支持。 Elementor 還擁有一個龐大而活躍的在線社區,例如 Elementor 官方社區、Facebook 群組和在線論壇。 它在 WordPress 用戶中廣受歡迎,並培養了一個充滿活力的用戶、開發人員和愛好者社區。
此外,Elementor 有一個有用的知識庫和文檔庫,因此您可以輕鬆找到它們的教程、常見問題解答和分步指南,以幫助您有效地了解它們的功能。

定價計劃
古騰堡
Gutenberg 是 WordPress 中的默認編輯器,因此完全免費使用。 使用 Gutenberg 不會產生額外費用,因為它與 WordPress 軟件捆綁在一起。
元素者

相比之下,Elementor 同時提供免費版和付費版。 儘管如此,免費版只提供了一套基本的特性和功能,因此適合那些預算緊張且要求簡單的人。
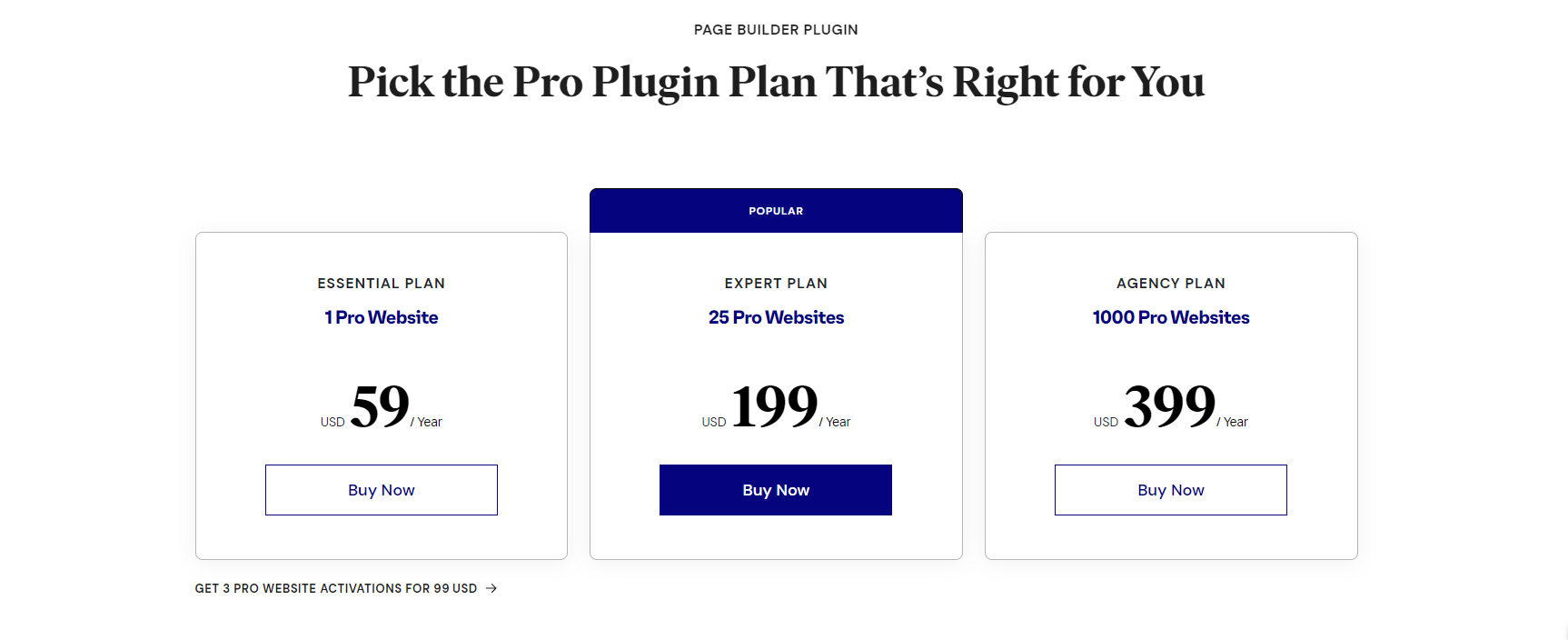
目前,Elementor 的付費版本附帶 3 個計劃,包括 Essential 計劃、Expert 計劃和 Agency 計劃。 付費版本起價為每年 59 美元。 每個計劃的價格將根據您要使用它的網站數量和訂閱期限(每年或每月)而有所不同。 使用 Pro 版本的最大優勢是您可以解鎖許多高級功能,例如動態內容、彈出窗口生成器、woocommerce 生成器、表單集成等等。
優點和缺點
古騰堡
| 優點 | 缺點 |
|
|
元素者
| 優點 | 缺點 |
|
|
Gutenberg 與 Elementor:最終判決
Gutenberg 和 Elementor 都有自己的長處和短處,因此在確定哪一個更適合您之前考慮各種因素很重要。 如果您更喜歡專注於內容創建的更簡單和集成的編輯體驗,古騰堡是一個不錯的選擇。 另一方面,如果您優先考慮高級設計定制選項和用戶友好的界面,Elementor 的頁面構建器可能是更好的選擇。 Elementor 將幫助您輕鬆構建無限複雜而美觀的網站。
您認為哪個頁面構建器更好? 請在下面的評論中留下您的意見。 此外,不要忘記與您的朋友分享我們的博客。
此外,您可以訪問我們的網站以發現大量令人驚嘆、引人注目、響應迅速的免費 WordPress 主題。

