在 Divi 中創建流體按鈕設計的完整指南
已發表: 2021-05-28流暢按鈕設計是設計一個可隨瀏覽器窗口(或視口)大小靈活縮放的按鈕的過程。 它涉及將流體網頁設計的實踐應用於按鈕的所有設計屬性。 這使得按鈕的設計在所有設備上都具有可預測性和一致性。 而且,它是傳統響應式設計技術的一種令人耳目一新的替代方案,傳統響應式設計技術涉及在某些斷點處對設計進行大量調整。
在本教程中,我們將向您展示在 Divi 中創建流體按鈕設計的過程。 以下是我們將介紹的內容:
- Divi 按鈕的剖析
- 如何在 Divi 中製作流體按鈕
- 了解 em 長度單位
- 為按鈕使用流體(或縮放器)字體大小
- Fluid Divi 按鈕的剖析
- 在 Divi 中創建流體按鈕設計(5 個示例設計)
- 使用 Clamp() 設置字體大小的流體按鈕
由於流體按鈕設計依賴於流體排版的實現,因此查看我們關於 Divi 中流體排版的完整指南可能會有所幫助。
讓我們開始吧!
搶先看
這是我們將在本教程中構建的設計的快速瀏覽。
這是一個演示這種流暢按鈕設計概念的代碼筆。
免費下載佈局
要了解本教程中的設計,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂戶,您每週一將收到更多的 Divi 善良和免費的 Divi 佈局包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送一份最終的 Divi 登陸頁面佈局包,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將很快成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載即可訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
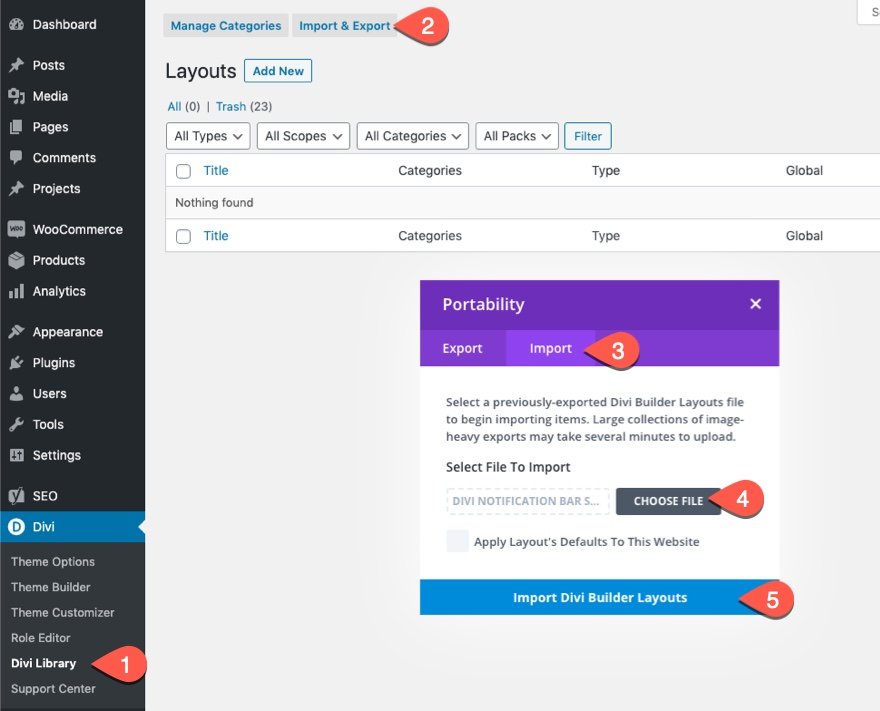
要將部分佈局導入您的 Divi 庫,請導航到 Divi 庫。
單擊導入按鈕。
在可移植性彈出窗口中,選擇導入選項卡並從您的計算機中選擇下載文件。
然後點擊導入按鈕。

完成後,分區佈局將在 Divi Builder 中可用。
讓我們進入教程,好嗎?
你需要什麼開始

首先,您需要執行以下操作:
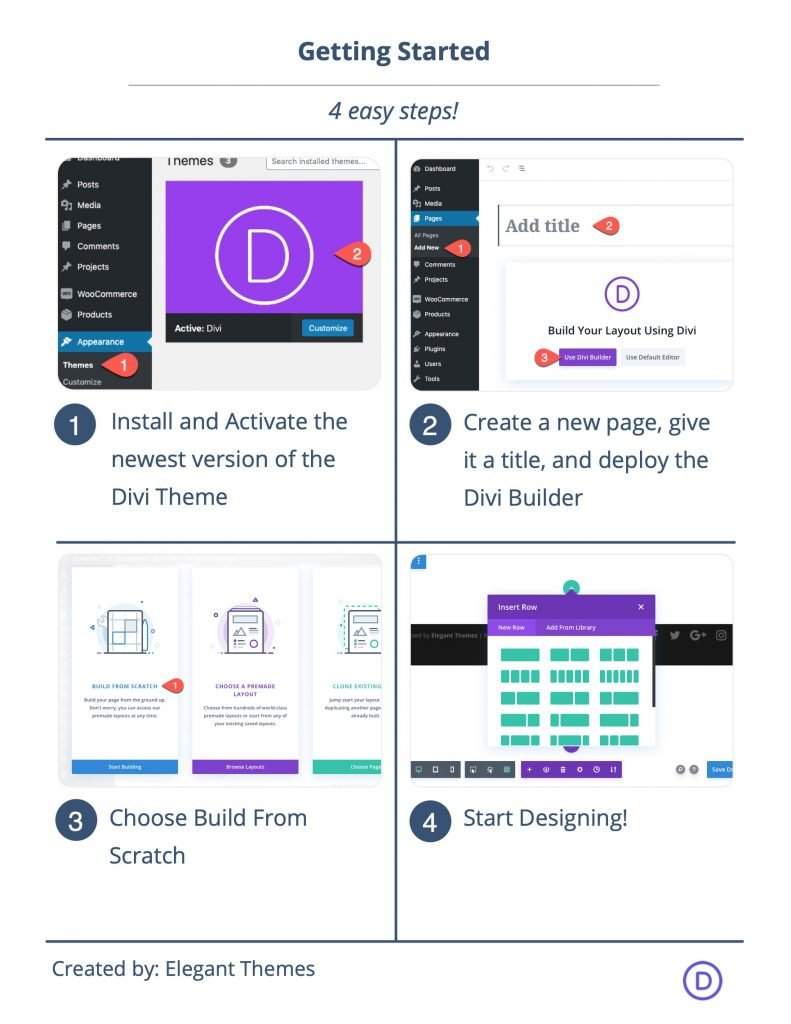
- 如果您還沒有安裝並激活 Divi 主題。
- 在WordPress中新建一個頁面,在前端使用Divi Builder編輯頁面(visual builder)。
- 選擇“從頭開始構建”選項。
之後,您將有一個空白畫布開始在 Divi 中進行設計。
Divi 按鈕的剖析

默認情況下,Divi Button 將具有包含 px 和 em 長度單位的內置樣式(見上圖)。 使用 px 長度單位的屬性包括:
- 字體大小:20px
- 圓角:3px
- 邊框寬度:3px
- 圖標字體大小:由字體大小繼承(20px)
這些 px 值是絕對值,無論您更改字體大小還是瀏覽器視口的大小,都將保持不變。
使用 em 長度單位的屬性包括:
- 填充:頂部 0.3em,底部 0.3em,左側 0.7em,右側 2em
- 線高:1.7em
- 圖標左邊距:0.3em
這些 em 值與元素(或按鈕)的字體大小相關,並且會在字體大小更改時更改(縮放)。
如何在 Divi 中製作流體按鈕
了解 em 長度單位
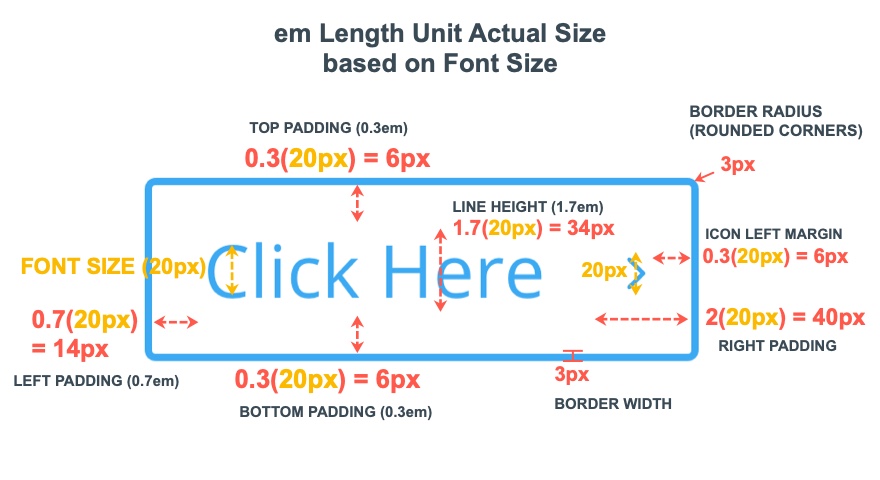
在 Divi 中創建流體按鈕的關鍵是了解 em 長度單位的工作原理。 em 長度單位是相對於元素的字體大小(無論它是什麼)。 本質上,em 的值是元素字體大小的倍數。 例如,如果元素的字體大小為 20px,則 2em 與 2(20px) 相同。 這意味著每當元素的字體大小改變時,em 長度單位就會改變。 但是,px 長度單位不會改變。

繼續我們的默認示例,按鈕的默認右填充為 2em(或 em 的 2 倍)。 因為按鈕字體大小是 20px,所以右邊的 padding 是 20px 的 2 倍(也就是 40px)。 頂部和底部填充為 0.3em。 所以頂部和底部的內邊距是 6px(0.3 乘以 20px 等於 6px)。
請參閱下圖以了解基於字體大小的 em 長度單位的實際值。

為按鈕使用流體(或縮放器)字體大小
使用 em 長度單位設計流體按鈕時,一切都取決於按鈕字體大小的大小。 換句話說,字體大小將應用於使用按鈕的 em 長度單位的所有屬性的值。 所以,如果你想讓按鈕樣式變得流暢,你必須給按鈕一個流體(或縮放器)字體大小。 最常用的流體長度單位是相對於瀏覽器視口寬度的 vw 長度單位。 換句話說,vw 長度單位隨著瀏覽器寬度的變化而變化。
要製作流暢的按鈕,請將 20px 字體大小替換為 2.4vw 之類的大小。 因為這個值會隨著瀏覽器的寬度而變化,所有使用 em 長度單位的按鈕屬性也會隨著瀏覽器的寬度而縮放。
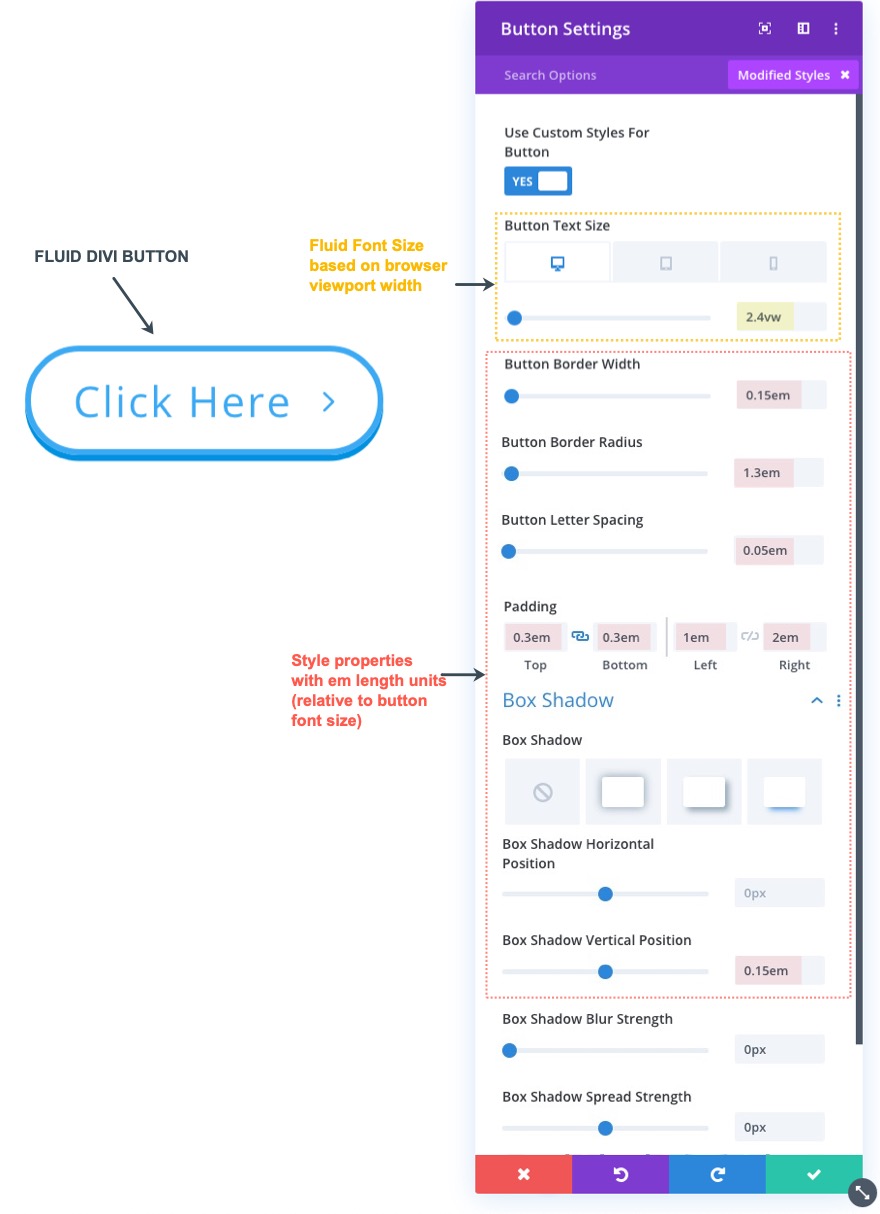
Fluid Divi 按鈕的剖析
簡而言之,構建流暢的 Divi Button 包括兩個關鍵原則:
- 使用流體長度單位 (vw) 作為字體大小
- 對所有按鈕樣式屬性使用 em 長度單位值
這意味著您可以將 em 長度單位用於邊框寬度、邊框半徑甚至框陰影。
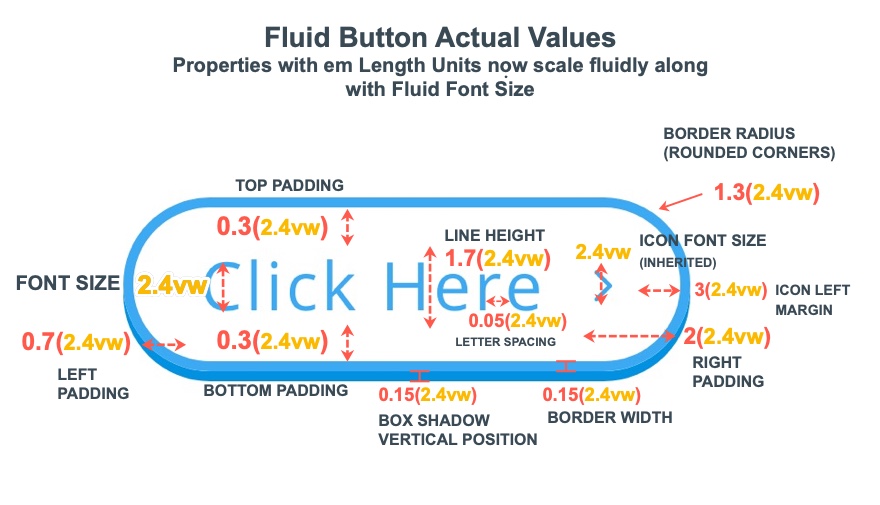
這是一個流體按鈕的插圖,其中包括所有樣式屬性的流體字體大小 (2.4vw) 和 em 長度單位。

使用 em 長度單位的每個屬性的實際值將繼承相對於瀏覽器視口寬度 (vw) 的流體字體大小值和比例。

在 Divi 中創建流體按鈕設計
現在我們對如何創建流體按鈕有了更好的了解。 讓我們在 Divi 中創建一些流暢的按鈕設計。
#1 基本示例
首先,讓我們創建我們之前說明的基本示例。
在 Divi Builder 中,創建一個新的單列行。

在設計選項卡下,使用 vw 長度單位值更新按鈕文本大小,使其隨視口寬度縮放:
- 按鈕文字大小:2.4vw(桌面和平板電腦),18.4px(手機)
然後使用相對於按鈕文本大小的 em 長度單位值更新以下屬性:
- 按鈕邊框寬度:0.15em
- 按鈕邊框半徑:1.3em
- 按鈕字母間距:0.05em
- 填充:頂部 0.3em,底部 0.3em,左側 1em,右側 2em
- 盒子陰影:見截圖
- 框陰影垂直位置:0.15em

這是最終結果。

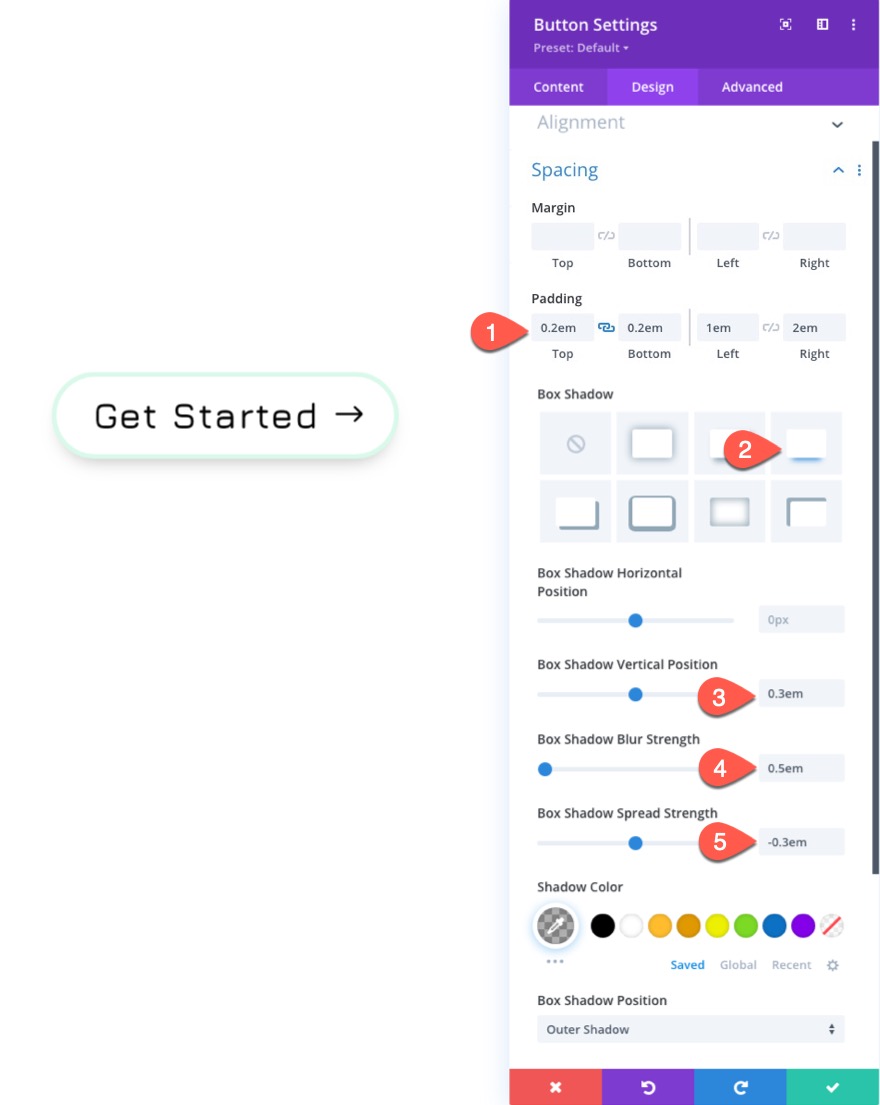
#2 帶有圓角和方框陰影的流體按鈕
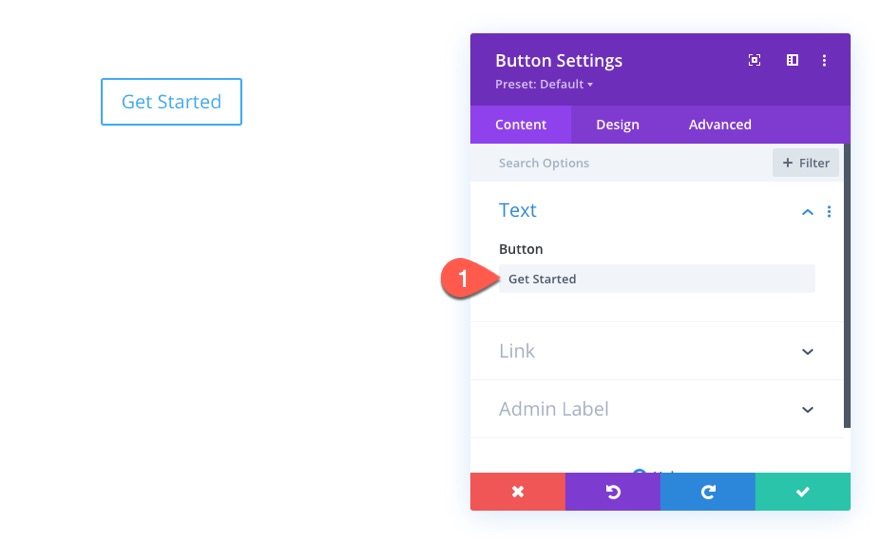
首先,創建一個新按鈕並將按鈕文本更新為“開始使用”。

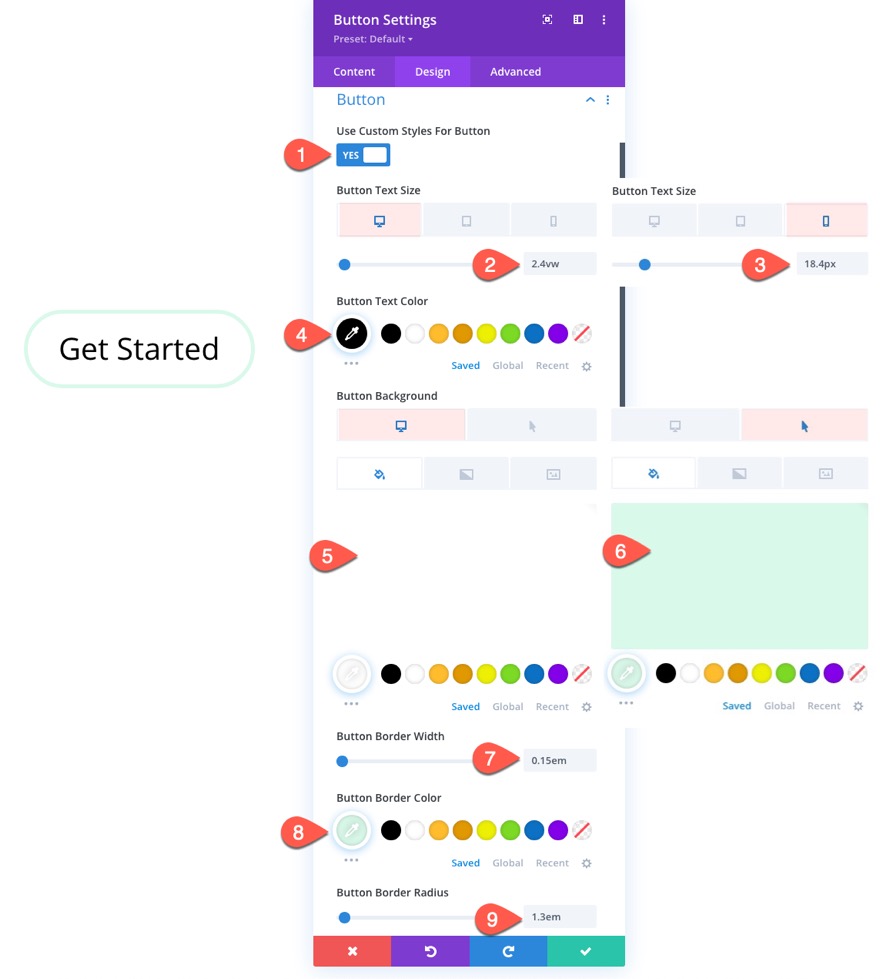
在設計選項卡下,更新以下內容:
- 為按鈕使用自定義樣式:是
- 按鈕文字大小:2.4vw(桌面和平板電腦),18.4px(手機)
- 按鈕文字顏色:#000000
- 按鈕背景顏色:#ffffff(桌面),#d9f9e9(懸停)
- 按鈕邊框寬度:0.15em
- 按鈕邊框顏色:#d9f9e9
- 按鈕邊框半徑:1.3em

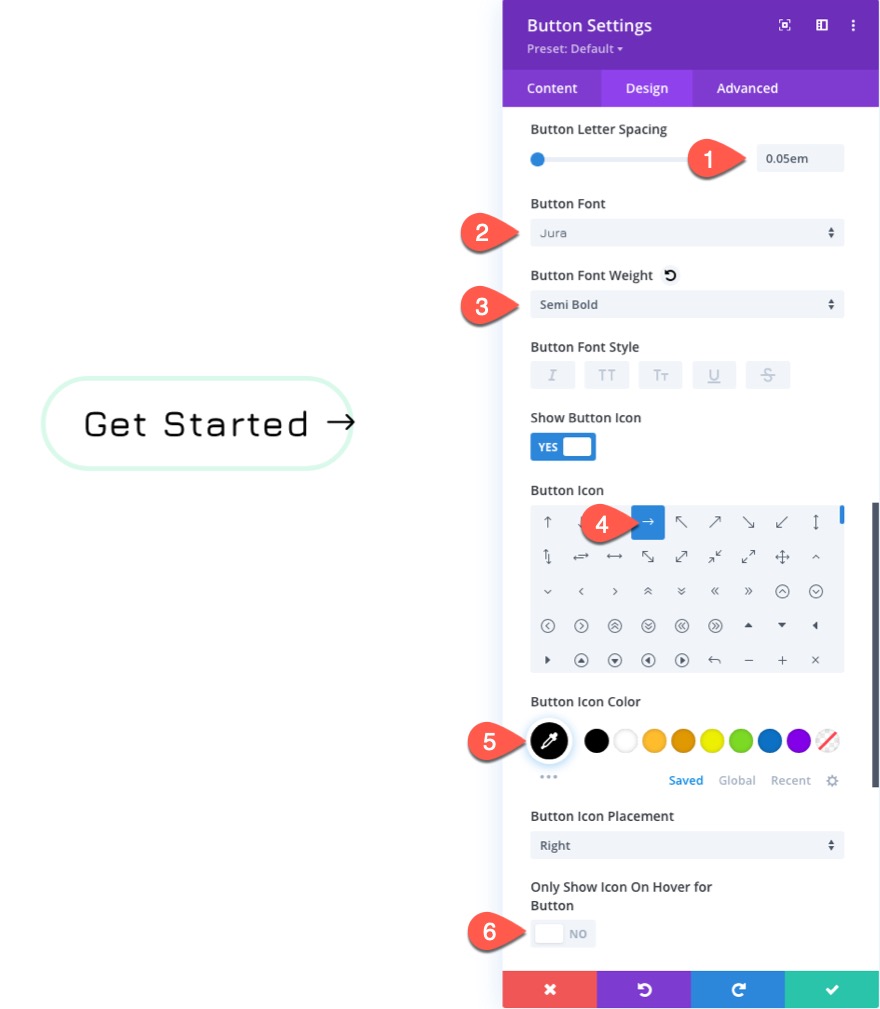
- 按鈕字母間距:0.05em
- 按鈕字體:Jura
- 按鈕字體粗細:半粗體
- 按鈕圖標:向右箭頭
- 按鈕圖標顏色:#000000
- 僅在懸停按鈕時顯示圖標:否

- 填充:頂部 0.2em,底部 0.2em,左側 1em,右側 2em
- 盒子陰影:見截圖
- 框陰影垂直位置:0.3em
- 框陰影模糊強度:0.5em
- 箱體陰影擴散強度:-0.3em

這是結果。
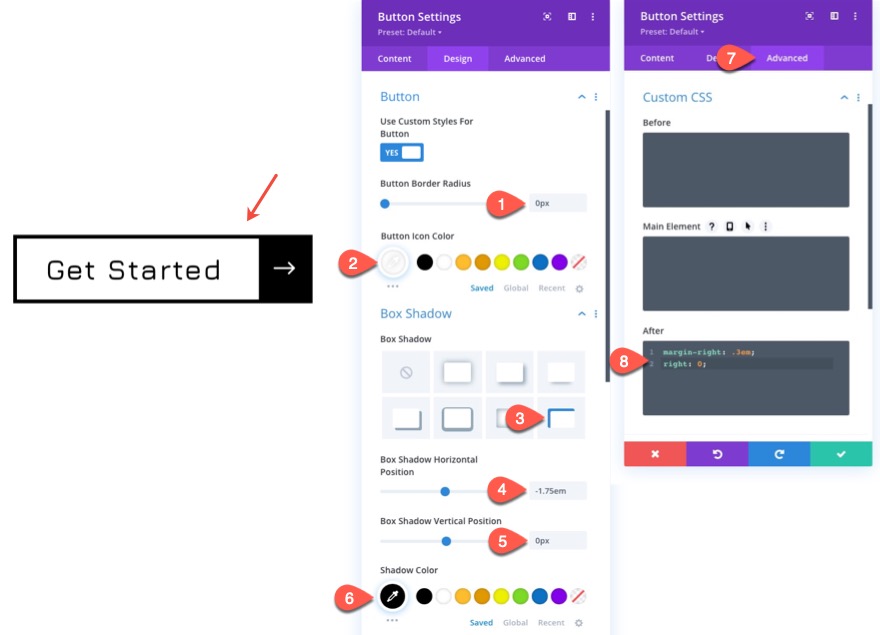
#3 具有獨特框陰影和圖標放置的流體按鈕
對於下一個流暢的按鈕設計,我們將使用獨特的框陰影和圖標放置。
首先,複製前面的示例#2。 然後打開復制按鈕的設置以更新設計。
在設計選項卡下,更新以下內容:
- 按鈕邊框半徑:0px
- 按鈕圖標顏色:#ffffff
- 盒子陰影:見截圖
- 框陰影水平位置:-1.75em
- 框陰影垂直位置:0px
- 陰影顏色:#000000
在 Advanced 選項卡下,將以下自定義 CSS 添加到 After 元素:
margin-right: .3em; right: 0;

這是結果。
#4 帶有三色背景漸變的流體按鈕
對於下一個流暢的按鈕設計,我們將通過將背景漸變與獨特的框陰影樣式相結合,為按鈕創建獨特的三色背景漸變。
要創建按鈕,請複制之前設計的示例 #3 按鈕。
然後打開按鈕設置以更新樣式。
在高級選項卡下,刪除 After 元素內的自定義 CSS。
在設計選項卡下,更新以下內容:
- 按鈕文字顏色:#ffffff
- 按鈕背景漸變左側顏色:#f475ee
- 按鈕背景漸變右顏色:#9694fc
- 梯度方向:90度
- 結束位置:2.5em
- 按鈕邊框寬度:0px
- 盒子陰影:見截圖
- 框陰影水平位置:-2.5em
- 框陰影垂直位置:0px
- 框陰影模糊強度:1.5em
- 箱體陰影擴散強度:-1em
- 陰影顏色:#85c6f2

這是結果。
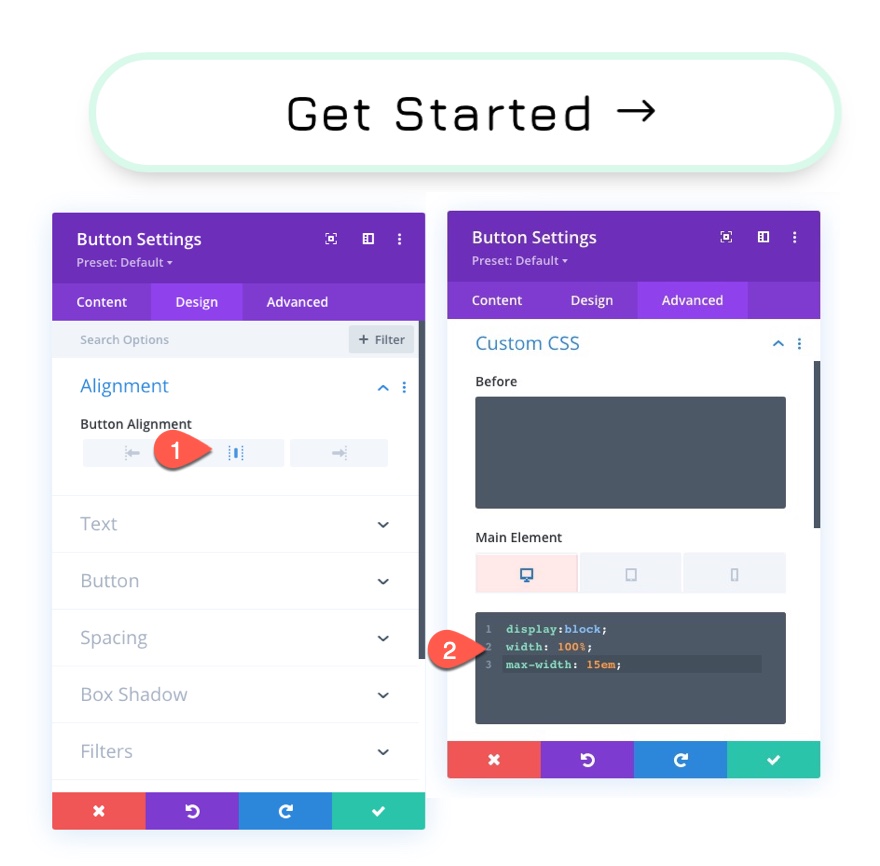
#5 具有自定義流體寬度的流體按鈕
對於下一個流體按鈕設計,我們將向按鈕添加自定義流體寬度。 這將允許我們創建更大的按鈕,可以隨著瀏覽器的寬度靈活地縮放。
要創建按鈕,請複制之前設計的示例 #2 按鈕。
在設計選項卡下,將按鈕對齊更新為居中。
在高級選項卡下,將以下自定義 CSS 添加到主元素:
桌面
display:block; width: 100%; max-width: 15em;

這是結果。
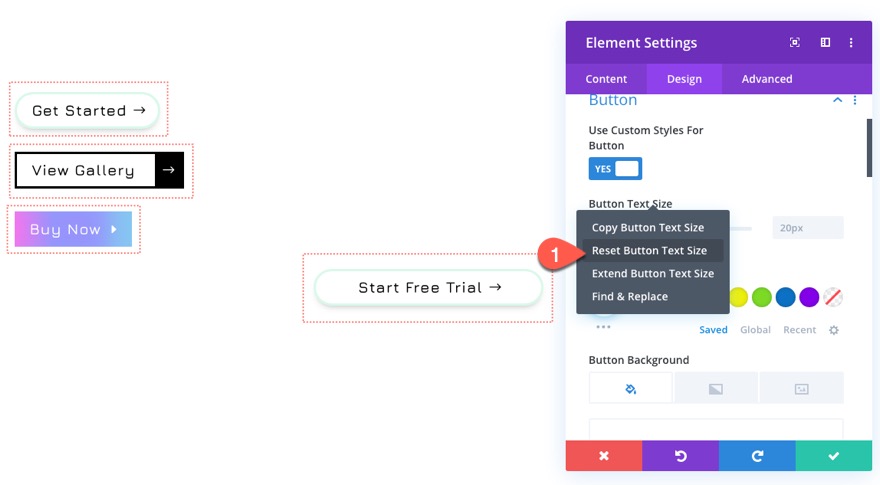
最終結果
現在看看我們的 4 個流體按鈕設計的最終結果。
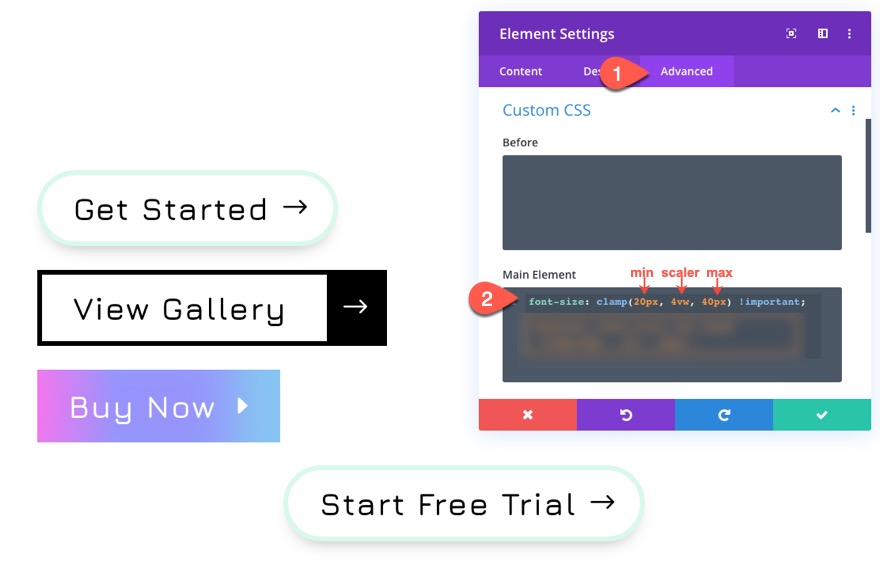
使用 Clamp() 設置字體大小的流體按鈕
如果您想更好地控制流體按鈕的最小和最大大小,可以使用 CSS Clamp() 函數來設置最小字體大小、縮放字體大小和最大字體大小。
為此,您需要重置每個按鈕的按鈕文本大小,使其恢復為默認設置。

然後,在高級選項卡下,將以下 CSS 添加到每個按鈕的主元素。

這將確保字體大小的最小大小為 20px,縮放器(或流體)大小為 4vw,最大大小為 40px。
使用clamp() 的主要好處是你可以阻止按鈕縮放過大或過小,同時保持流暢的響應式設計。
Clamp() 的最終結果
再次最終結果
這是最終查看每個帶有和不帶有 clip() 作為字體大小的流體按鈕集合。
使用 vw 長度字體大小(桌面和平板電腦)和 px 長度單位(手機)
使用clamp() 設置最小、縮放和最大字體大小
最後的想法
在 Divi 中創建流體按鈕依賴於兩個主要原則:(1)對按鈕的字體大小使用流體長度單位(如 vw),以及(2)對按鈕的所有樣式屬性使用 em 長度單位值。 一旦你理解了這一點,找到合適的流體字體大小(使用 vw、clamp() 等)並調整然後使用 em 的各種值用於按鈕設計的其餘部分是很重要的。 這將確保在調整瀏覽器的視口寬度時按鈕縮放完美流暢。
記住。 當它們的父容器也不是流體時,流體按鈕實際上不起作用。 例如,如果您在 400 像素的行內有一個流體按鈕,則該按鈕將沒有縮放空間並且設計將中斷。 為行提供 80% 或 90vw 的寬度將更適合流體按鈕設計。
我期待在評論中收到您的來信。
乾杯!
