دليل كامل لإنشاء تصاميم زر السوائل في Divi
نشرت: 2021-05-28تصميم الزر المرن هو عملية تصميم زر يتناسب مع حجم نافذة المتصفح (أو منفذ العرض). يتضمن تطبيق ممارسات تصميم الويب المرن على جميع خصائص تصميم الزر. هذا يجعل تصميم الزر متوقعًا ومتسقًا على جميع الأجهزة. وهو بديل منعش لتقنيات التصميم المتجاوب التقليدية التي تتضمن إجراء العديد من التعديلات على التصميم في نقاط توقف معينة.
في هذا البرنامج التعليمي ، سنقوم بإرشادك خلال عملية إنشاء تصميمات الأزرار المرنة في Divi. إليك ما سنغطيه:
- تشريح زر Divi
- كيفية عمل زر انسيابي في Divi
- فهم وحدة طول em
- استخدام حجم خط انسيابي (أو مقياس) للزر
- تشريح زر Divi السائل
- إنشاء تصميمات الأزرار المرنة في Divi (5 أمثلة للتصميمات)
- أزرار السوائل باستخدام Clamp () لحجم الخط
نظرًا لأن تصميم الزر السائل يعتمد على تنفيذ الطباعة السائلة ، فقد يساعد في التحقق من دليلنا الكامل حول الطباعة السائلة في Divi.
هيا بنا نبدأ!
نظرة خاطفة
فيما يلي نظرة سريعة على التصميم الذي سنقوم ببنائه في هذا البرنامج التعليمي.
وإليك رمز الشفرة الذي يوضح مفهوم تصميم الزر السائل هذا.
قم بتنزيل Layout مجانًا
لتضع يديك على التصميمات من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيلها باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت موجودًا بالفعل في القائمة ، فما عليك سوى إدخال عنوان بريدك الإلكتروني أدناه والنقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى رسالة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد ونصائح وحيل Divi المذهلة والمجانية الأخرى. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
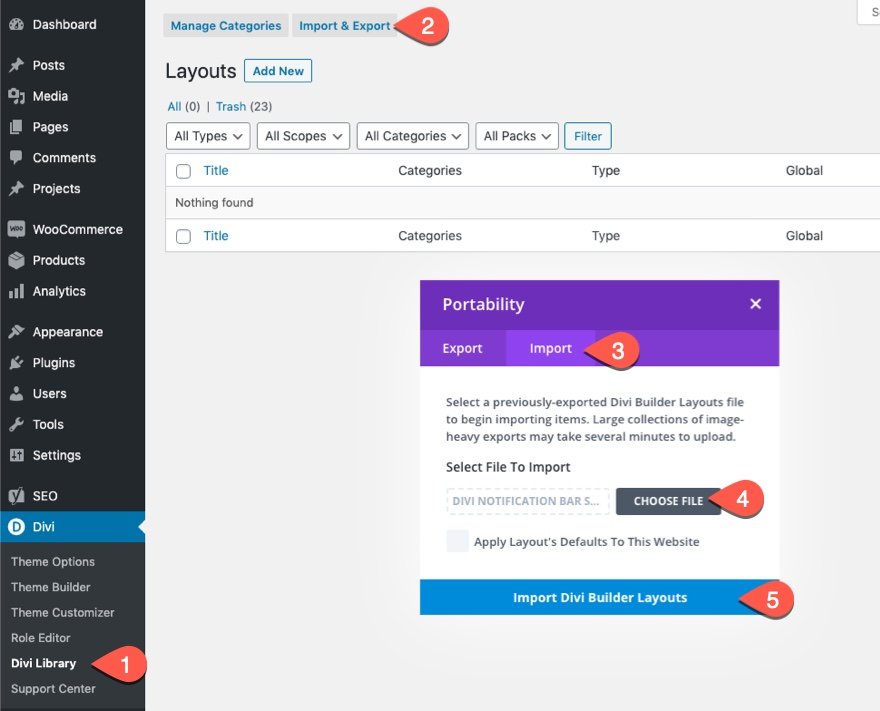
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، انتقل إلى مكتبة Divi.
انقر فوق الزر "استيراد".
في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد واختر ملف التنزيل من جهاز الكمبيوتر الخاص بك.
ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
ما تحتاجه للبدء

للبدء ، سوف تحتاج إلى القيام بما يلي:
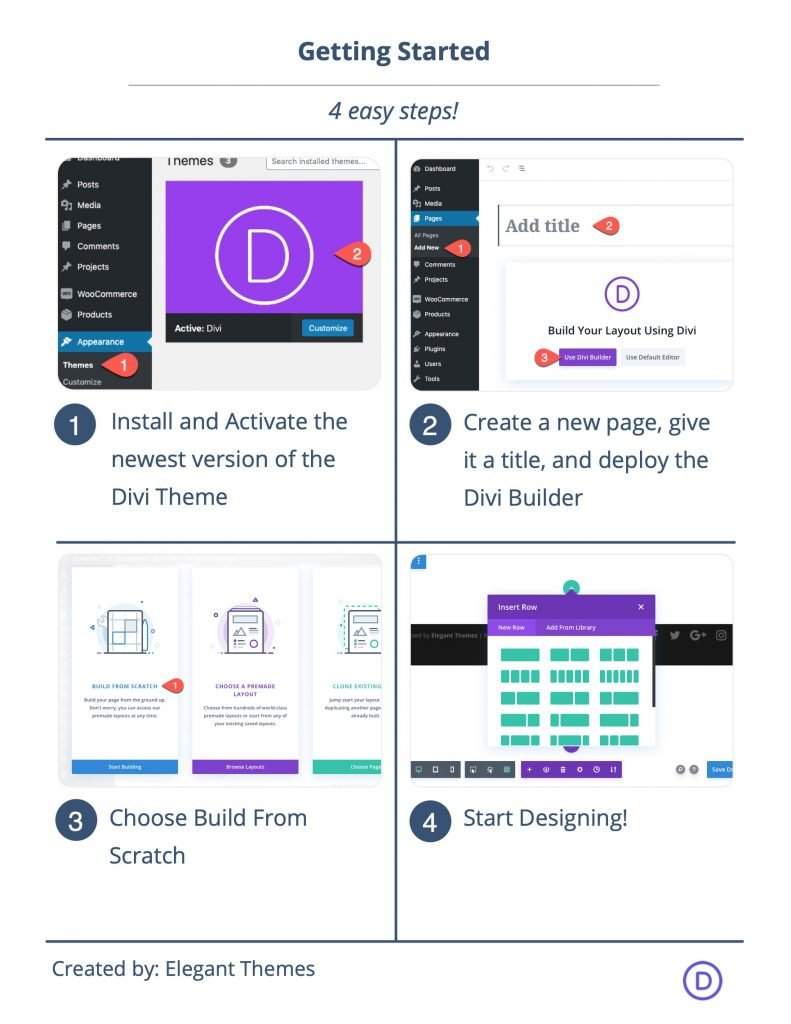
- إذا لم تكن قد قمت بذلك بعد ، فقم بتثبيت وتفعيل Divi Theme.
- قم بإنشاء صفحة جديدة في WordPress واستخدم Divi Builder لتحرير الصفحة على الواجهة الأمامية (منشئ مرئي).
- اختر الخيار "البناء من الصفر".
بعد ذلك ، سيكون لديك لوحة فارغة لبدء التصميم في Divi.
تشريح زر Divi

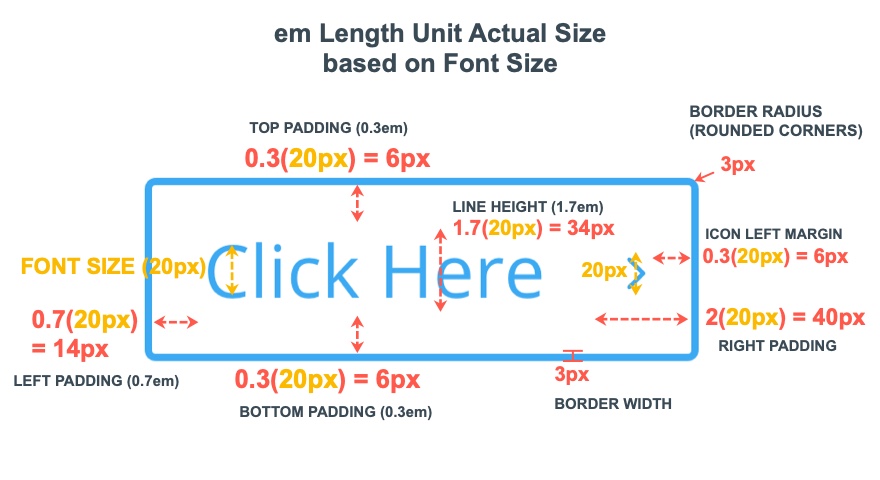
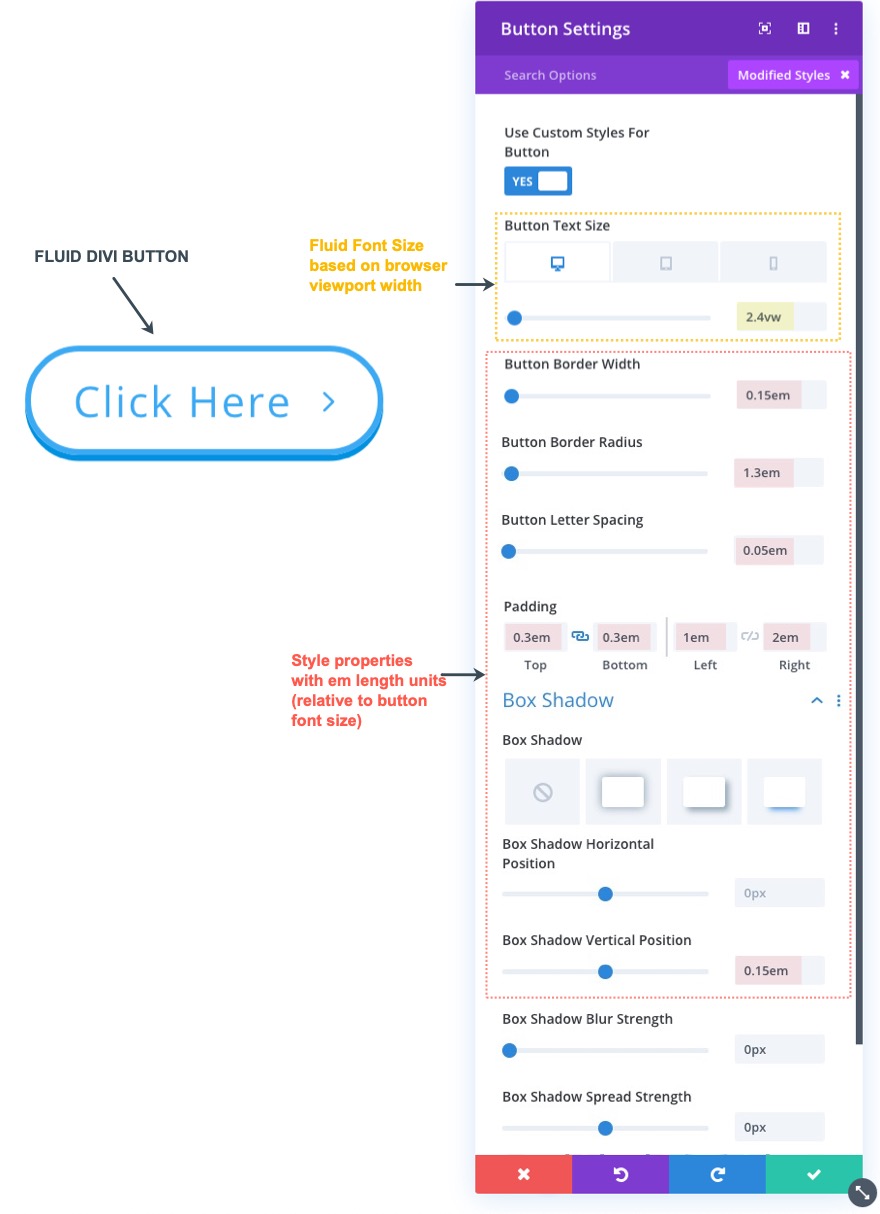
بشكل افتراضي ، سيكون لزر Divi أنماط مضمنة تتضمن وحدات طول بكسل وطول (انظر الشكل التوضيحي أعلاه). تشمل الخصائص التي تستخدم وحدة طول البكسل ما يلي:
- حجم الخط: 20 بكسل
- الزوايا الدائرية: 3 بكسل
- عرض الحدود: 3 بكسل
- حجم خط الرمز: موروث حسب حجم الخط (20 بكسل)
قيم البكسل هذه مطلقة وستظل كما هي بغض النظر عما إذا قمت بتغيير حجم الخط أو حجم إطار عرض المتصفح.
تشمل الخصائص التي تستخدم وحدة الطول الطويلة ما يلي:
- الحشو: 0.3em أعلى ، 0.3em أسفل ، 0.7em يسار ، 2em يمين
- ارتفاع الخط: 1.7em
- الهامش الأيسر للرمز: 0.3em
ترتبط قيم em هذه بحجم خط العنصر (أو الزر) وستتغير (مقياس) كلما تغير حجم الخط.
كيفية عمل زر انسيابي في Divi
فهم وحدة طول em
مفتاح إنشاء زر مرن في Divi هو فهم كيفية عمل وحدات الطول. تعتبر وحدة طول em متناسبة مع حجم خط العنصر (مهما كان). قيمة em هي في الأساس مضاعف حجم خط العنصر. على سبيل المثال ، إذا كان حجم خط العنصر هو 20 بكسل ، فإن 2em هو نفسه 2 (20 بكسل). هذا يعني أن وحدة طول em ستتغير كلما تغير حجم خط العنصر. ومع ذلك ، لن تتغير وحدة طول البكسل.

استمرارًا لمثالنا الافتراضي ، الحشو الأيمن الافتراضي للزر هو 2em (أو 2 من مضاعفات em). نظرًا لأن حجم خط الزر هو 20 بكسل ، فإن المساحة المتروكة اليمنى هي 2 مرة 20 بكسل (أي 40 بكسل). المساحة المتروكة العلوية والسفلية 0.3em. لذا فإن المساحة المتروكة العلوية والسفلية هي 6 بكسل (0.3 × 20 بكسل تساوي 6 بكسل).
راجع الرسم التوضيحي أدناه لفهم القيمة الفعلية لوحدات طول em بناءً على حجم الخط.

استخدام حجم خط انسيابي (أو مقياس) للزر
عند تصميم زر مرن باستخدام وحدات طول em ، يعتمد كل شيء على حجم حجم خط الزر. لقول ذلك بطريقة أخرى ، سيتم تطبيق حجم الخط على قيمة جميع الخصائص باستخدام وحدة طول em للزر. لذلك ، إذا كنت تريد أن تصبح أنماط الزر مرنة ، فيجب أن تعطي الزر حجم خط مرن (أو قشارة). وحدة طول السوائل الأكثر شيوعًا للاستخدام هي وحدة طول vw المرتبطة بعرض إطار عرض المتصفح. بمعنى آخر ، تتغير وحدة طول vw مع تغير عرض المتصفح.
لعمل زر انسيابي ، استبدل حجم الخط 20 بكسل بشيء مثل 2.4vw. نظرًا لأن هذه القيمة تتغير مع عرض المستعرض ، فإن جميع خصائص الزر ، باستخدام وحدة طول em ، ستتغير أيضًا مع عرض المتصفح.
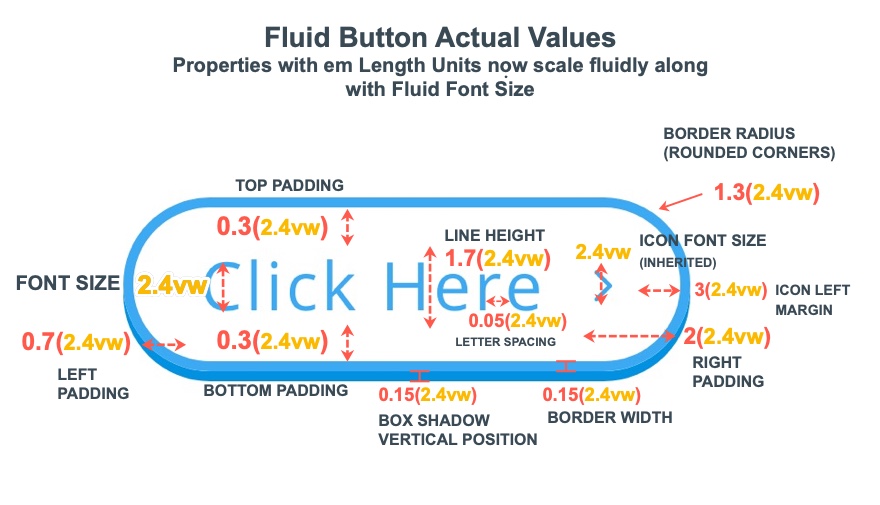
تشريح زر Divi السائل
ببساطة ، يتضمن إنشاء زر Divi سائل مبدأين رئيسيين:
- استخدم وحدة طول السوائل (vw) لحجم الخط
- استخدم قيم وحدة طول em لجميع خصائص نمط الزر
هذا يعني أنه يمكنك استخدام وحدات الطول الطويلة لعرض الحدود ، ونصف قطر الحد ، وحتى ظلال الصندوق.
فيما يلي توضيح لزر مرن يتضمن حجم خط مرن (2.4vw) ووحدات طول em لجميع خصائص النمط.

سترث القيم الفعلية لكل خاصية باستخدام وحدات الطول الطويلة قيمة حجم الخط المرن والمقياس المرتبط بعرض إطار عرض المتصفح (vw).

إنشاء تصاميم زر السوائل في Divi
الآن بعد أن أصبح لدينا فهم أفضل لكيفية إنشاء زر مرن. لنقم بإنشاء بعض تصميمات الأزرار المرنة في Divi.
# 1 مثال أساسي
للبدء ، لنقم بإنشاء المثال الأساسي الذي أوضحناه سابقًا.
من Divi Builder ، أنشئ صفًا جديدًا مكونًا من عمود واحد.

ضمن علامة تبويب التصميم ، حدِّث حجم نص الزر بقيمة وحدة طول فولكس فاجن بحيث يتناسب مع عرض منفذ العرض:
- حجم نص الزر: 2.4vw (سطح المكتب والجهاز اللوحي) ، 18.4 بكسل (الهاتف)
ثم قم بتحديث الخصائص التالية بقيمة وحدة طول em ذات صلة بحجم نص الزر:
- عرض حد الزر: 0.15em
- نصف قطر حدود الزر: 1.3em
- تباعد حرف الزر: 0.05em
- الحشو: 0.3em أعلى ، 0.3em أسفل ، 1em يسار ، 2em يمين
- Box Shadow: انظر لقطة الشاشة
- مربع الظل الرأسي: 0.15em


هنا هو النتيجة النهائية.
# 2 زر السوائل بزوايا مستديرة ومربع الظل
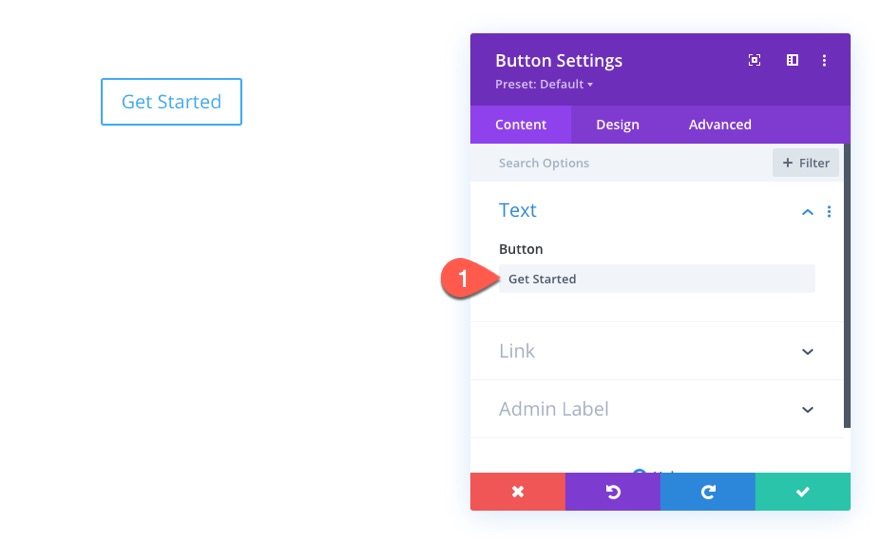
للبدء ، أنشئ زرًا جديدًا وقم بتحديث نص الزر ليقرأ "البدء".

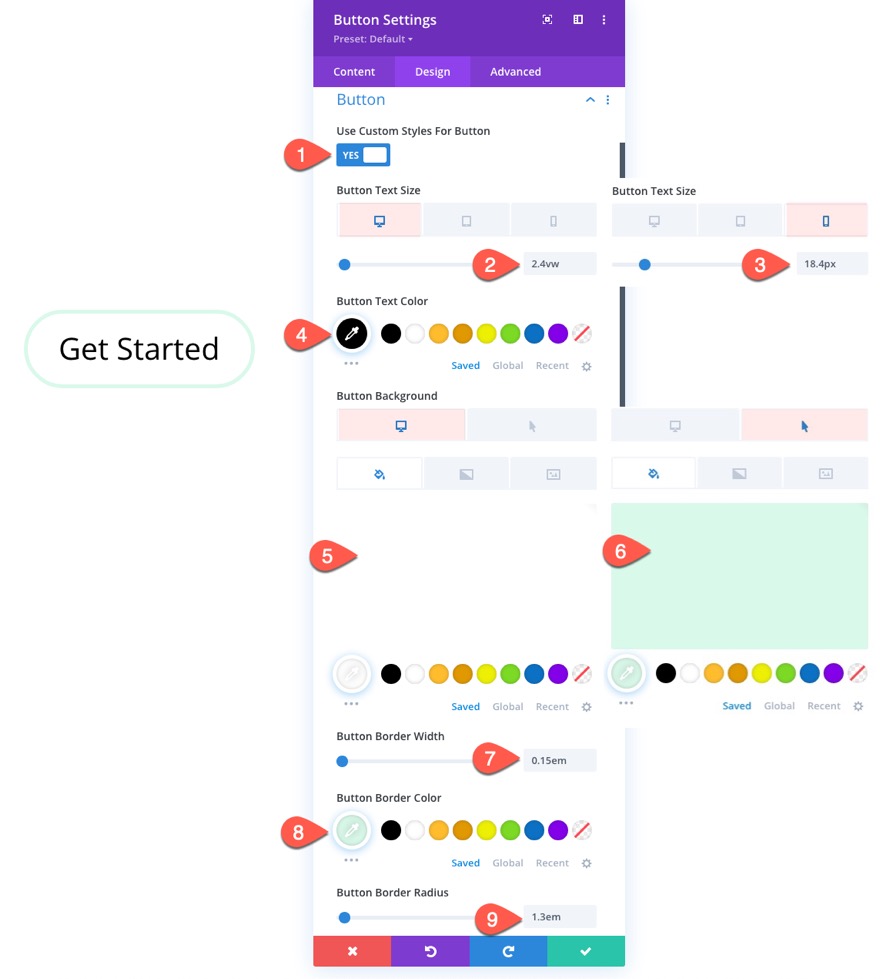
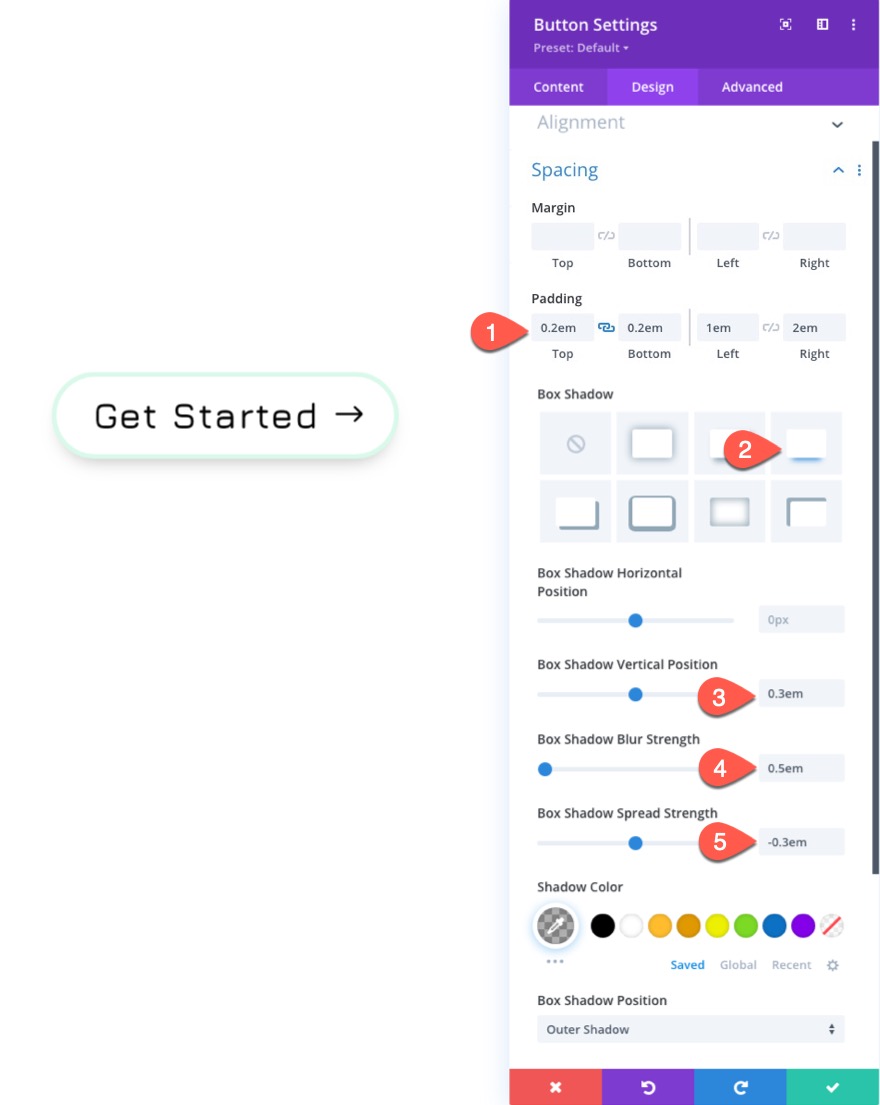
ضمن علامة تبويب التصميم ، قم بتحديث ما يلي:
- استخدام الأنماط المخصصة للزر: نعم
- حجم نص الزر: 2.4vw (سطح المكتب والجهاز اللوحي) ، 18.4 بكسل (الهاتف)
- لون نص الزر: # 000000
- لون خلفية الزر: #ffffff (سطح المكتب) ، # d9f9e9 (التمرير)
- عرض حد الزر: 0.15em
- لون حدود الزر: # d9f9e9
- نصف قطر حدود الزر: 1.3em

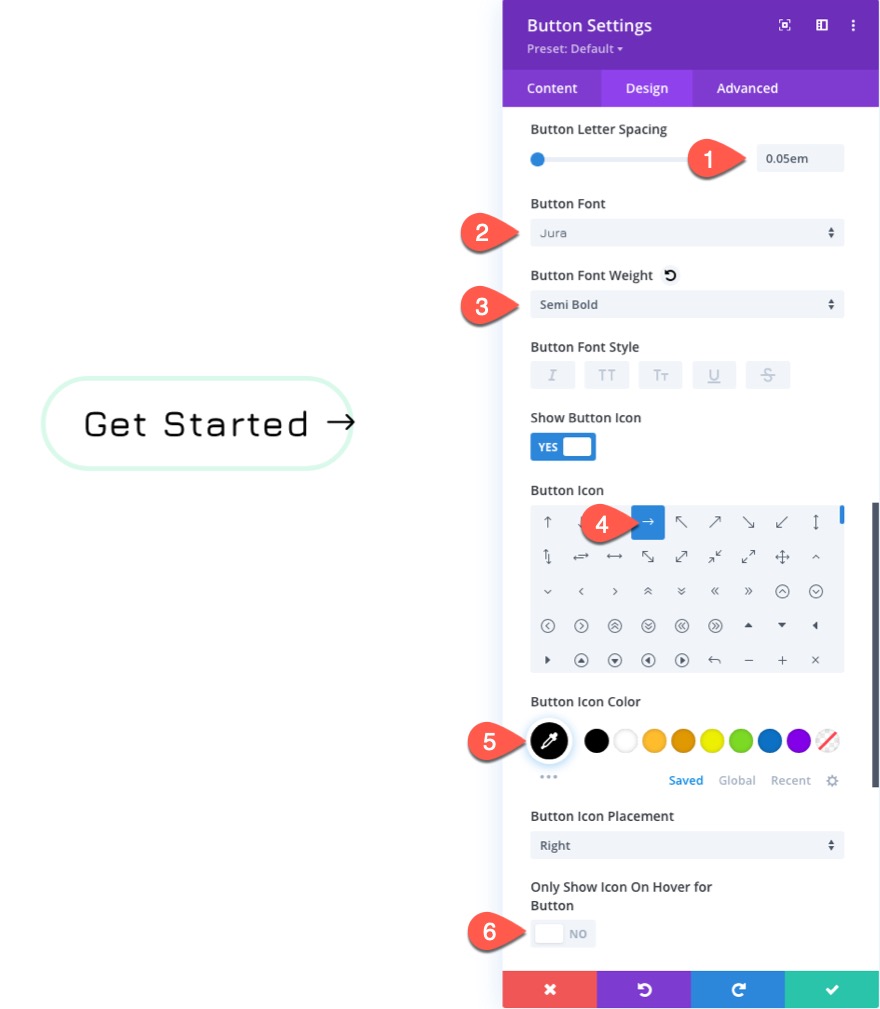
- تباعد حرف الزر: 0.05em
- خط الزر: Jura
- وزن خط الزر: شبه عريض
- رمز الزر: السهم الأيمن
- لون رمز الزر: # 000000
- فقط إظهار الأيقونة عند التحويم للزر: لا

- الحشو: 0.2em أعلى ، 0.2em أسفل ، 1em يسار ، 2em يمين
- Box Shadow: انظر لقطة الشاشة
- مربع الظل الرأسي: 0.3em
- قوة Box Shadow Blur: 0.5em
- قوة انتشار الظل المربع: -0.3em

ها هي النتيجة.
# 3 زر السوائل مع مربع الظل الفريد وموضع الأيقونة
بالنسبة لتصميم الزر المرن التالي ، سنستخدم مربع ظل فريد وموضع رمز.
للبدء ، قم بتكرار المثال السابق رقم 2. ثم افتح إعدادات الزر المكرر لتحديث التصميم.
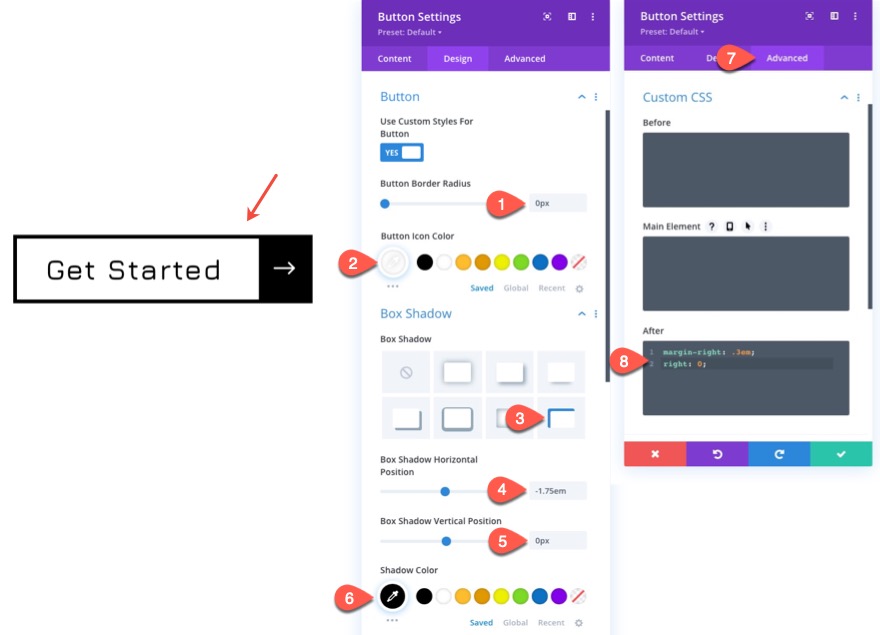
ضمن علامة تبويب التصميم ، قم بتحديث ما يلي:
- نصف قطر حدود الزر: 0 بكسل
- لون رمز الزر: #ffffff
- Box Shadow: انظر لقطة الشاشة
- مربع الظل الأفقي: -1.75em
- مربع الظل الوضع الرأسي: 0 بكسل
- لون الظل: # 000000
ضمن علامة التبويب خيارات متقدمة ، أضف CSS المخصص التالي إلى After Element:
margin-right: .3em; right: 0;

ها هي النتيجة.
# 4 زر السوائل مع تدرج خلفية ثلاثي الألوان
بالنسبة لتصميم الزر المرن التالي هذا ، سنقوم بإنشاء تدرج خلفية ثلاثي الألوان فريد للزر من خلال الجمع بين تدرج الخلفية مع نمط ظل الصندوق الفريد.
لإنشاء الزر ، قم بتكرار المثال رقم 3 المصمم مسبقًا.
ثم افتح إعدادات الزر لتحديث الأنماط.
ضمن علامة التبويب خيارات متقدمة ، احذف CSS المخصص داخل After Element.
ضمن علامة التبويب "تصميم" ، قم بتحديث ما يلي:
- لون نص الزر: #ffffff
- لون الخلفية متدرج للخلفية اليسرى: # f475ee
- لون خلفية الزر متدرج لليمين: # 9694fc
- اتجاه التدرج: 90 درجة
- موقف النهاية: 2.5em
- عرض حد الزر: 0 بكسل
- Box Shadow: انظر لقطة الشاشة
- مربع الظل الأفقي: -2.5em
- مربع الظل الوضع الرأسي: 0 بكسل
- قوة Box Shadow Blur: 1.5em
- قوة انتشار الظل المربع: -1em
- لون الظل: # 85c6f2

وها هي النتيجة.
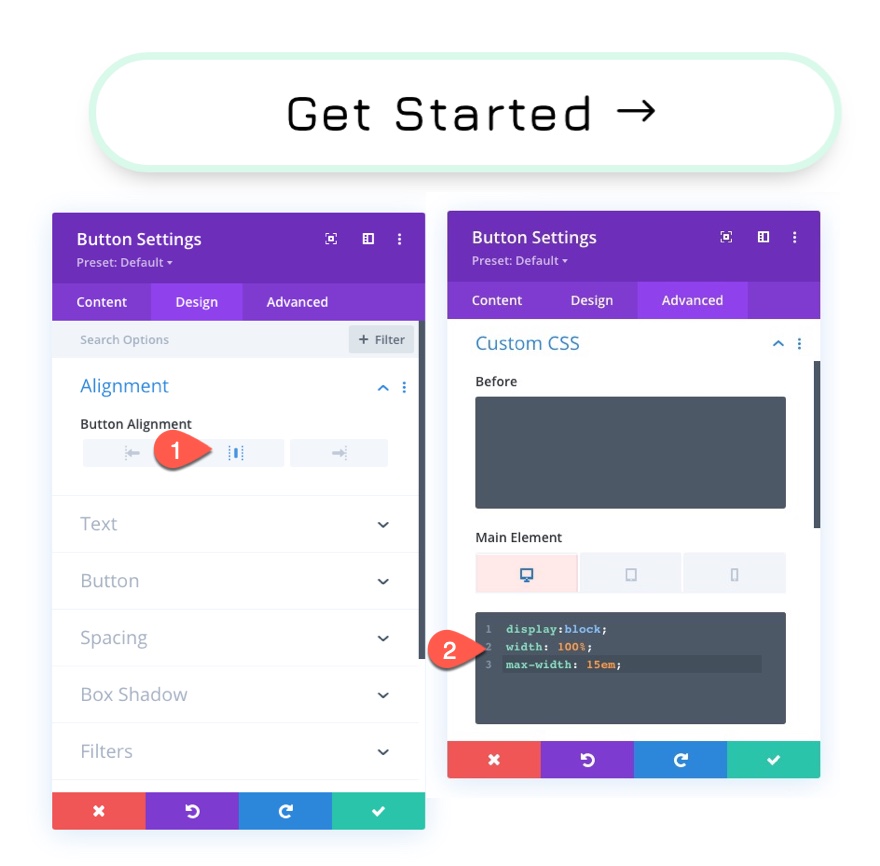
# 5 زر السوائل مع عرض السائل المخصص
لتصميم الزر المرن التالي هذا ، سنضيف عرضًا مرنًا مخصصًا إلى الزر الخاص بنا. سيسمح لنا ذلك بإنشاء أزرار أكبر تتناسب مع عرض المتصفح.
لإنشاء الزر ، قم بتكرار المثال رقم 2 الذي تم تصميمه مسبقًا.
ضمن علامة تبويب التصميم ، قم بتحديث الزر "محاذاة" إلى توسيط.
ضمن علامة التبويب خيارات متقدمة ، أضف CSS المخصص التالي إلى العنصر الرئيسي:
سطح المكتب
display:block; width: 100%; max-width: 15em;

ها هي النتيجة.
النتائج النهائية
شاهد الآن النتائج النهائية لتصميمات الأزرار الأربعة المرنة.
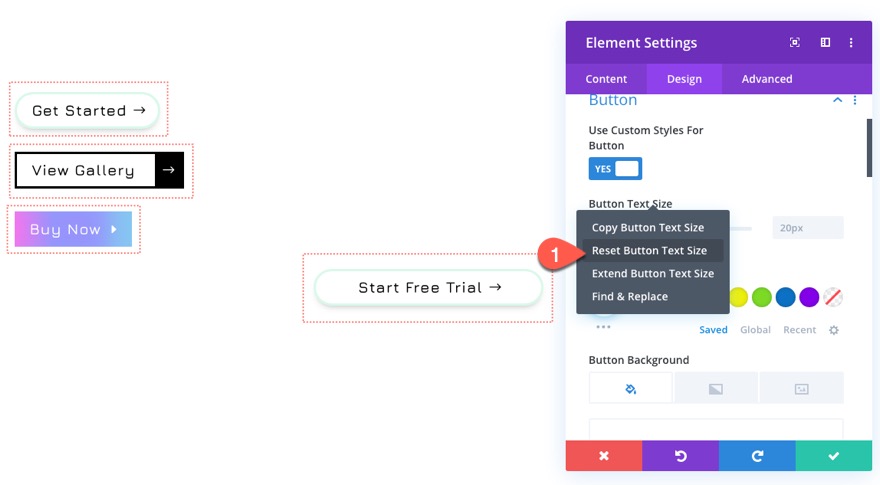
أزرار السوائل باستخدام Clamp () لحجم الخط
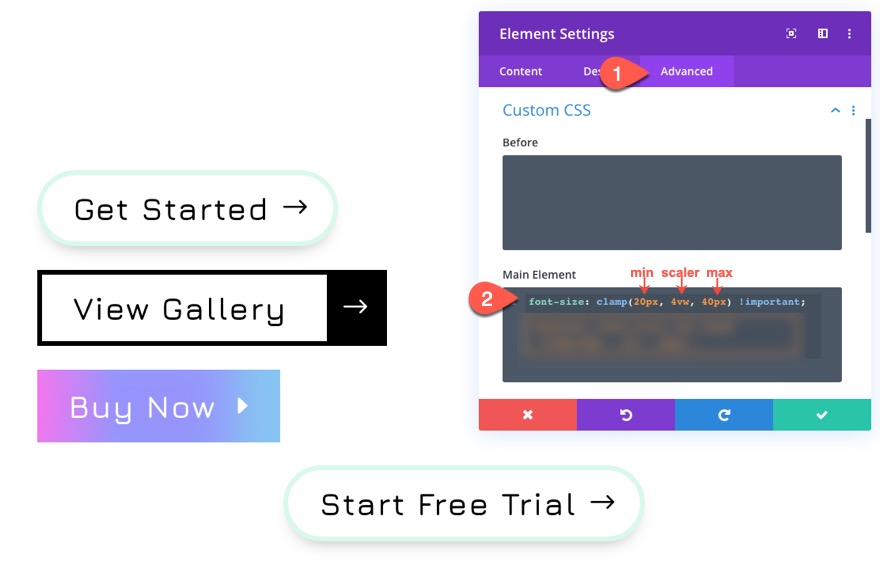
إذا كنت تريد مزيدًا من التحكم في الحد الأدنى والحد الأقصى لحجم الزر المرن ، فيمكنك استخدام وظيفة CSS Clamp () لتعيين حجم الخط الأدنى ، وحجم خط المقياس ، والحد الأقصى لحجم الخط.
للقيام بذلك ، ستحتاج إلى إعادة تعيين حجم نص الزر لكل زر من الأزرار بحيث يعود إلى الإعداد الافتراضي.

بعد ذلك ، ضمن علامة التبويب خيارات متقدمة ، أضف CSS التالي إلى العنصر الرئيسي لكل زر من الأزرار.

سيؤدي هذا إلى التأكد من أن حجم الخط يبلغ الحد الأدنى لحجمه 20 بكسل ، وحجم قشارة (أو سائل) 4vw ، وأقصى حجم 40 بكسل.
الفائدة الرئيسية من استخدام clamp () هي أنه يمكنك منع الزر من التحجيم كبير جدًا أو صغير جدًا مع الحفاظ على التصميم سريع الاستجابة.
النتائج النهائية مع المشبك ()
النتائج النهائية مرة أخرى
وإليك نظرة أخيرة على كل مجموعة من الأزرار المرنة مع وبدون المشبك () كحجم الخط.
استخدام حجم خط طول vw (سطح المكتب والجهاز اللوحي) ووحدة طول البكسل (الهاتف)
استخدام clamp () لتعيين الحد الأدنى ، والقشارة ، والحد الأقصى لحجم الخط
افكار اخيرة
يعتمد إنشاء أزرار انسيابية في Divi على مبدأين رئيسيين: (1) استخدام وحدة طول السوائل (مثل vw) لحجم خط الزر ، و (2) استخدام قيم وحدة طول em لجميع خصائص نمط الزر. بمجرد أن تفهم ذلك ، من المهم العثور على حجم الخط المرن الصحيح (باستخدام vw ، clamp () ، وما إلى ذلك) وضبطه ثم استخدام قيم em المختلفة لبقية تصميم الزر. سيؤدي هذا إلى التأكد من أن الزر يتسم بانسيابية تمامًا عند ضبط عرض إطار العرض في متصفحك.
تذكر. لا تعمل أزرار السوائل حقًا عندما لا تكون حاوياتها الأصلية سائلة أيضًا. على سبيل المثال ، إذا كان لديك زر انسيابي داخل صف بحجم 400 بكسل ، فلن يكون للزر مساحة للقياس وسوف ينكسر التصميم. سيكون إعطاء الصف بعرض 80٪ أو 90vw أكثر ملاءمة لتصميمات الأزرار المرنة.
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
