Un ghid complet pentru crearea de modele de butoane fluide în Divi
Publicat: 2021-05-28Proiectarea butoanelor fluide este procesul de proiectare a unui buton care se dimensionează fluid cu dimensiunea ferestrei browserului (sau a ferestrei). Aceasta implică aplicarea practicilor de design web fluid la toate proprietățile de proiectare ale unui buton. Acest lucru face ca designul butonului să fie previzibil și consecvent pe toate dispozitivele. Și, este o alternativă răcoritoare la tehnicile tradiționale de proiectare receptive, care implică efectuarea de numeroase ajustări ale designului la anumite puncte de întrerupere.
În acest tutorial, vă vom arăta ghidul prin procesul de creare a design-urilor de butoane fluide în Divi. Iată ce vom acoperi:
- Anatomia unui buton Divi
- Cum se face un buton fluid în Divi
- Înțelegerea unității de lungime em
- Folosind o dimensiune a fontului fluid (sau Scaler) pentru buton
- Anatomia unui buton Divi fluid
- Crearea de modele de butoane fluide în Divi (5 modele de exemplu)
- Butoane fluide folosind Clamp () pentru dimensiunea fontului
Deoarece proiectarea butoanelor cu fluid se bazează pe implementarea tipografiei cu fluid, poate fi util să consultați ghidul nostru complet despre tipografia cu fluid în Divi.
Să începem!
Trage cu ochiul
Iată o privire rapidă asupra designului pe care îl vom construi în acest tutorial.
Iată un codepen care demonstrează acest concept de design al butoanelor fluide.
Descărcați aspectul GRATUIT
Pentru a pune mâna pe desenele din acest tutorial, va trebui mai întâi să îl descărcați folosind butonul de mai jos. Pentru a avea acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily folosind formularul de mai jos. Ca nou abonat, veți primi și mai multe bunătăți Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail mai jos și faceți clic pe descărcare. Nu veți fi „resubscris” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Înscrieți-vă la buletinul informativ Divi și vă vom trimite prin e-mail o copie a pachetului final de planificare a paginii de destinație Divi, plus o mulțime de alte resurse, sfaturi și trucuri uimitoare și gratuite Divi. Urmăriți-vă și veți fi un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare pentru a accesa pachetul de aspect.
V-ați abonat cu succes. Vă rugăm să verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele de layout Divi săptămânale gratuite!
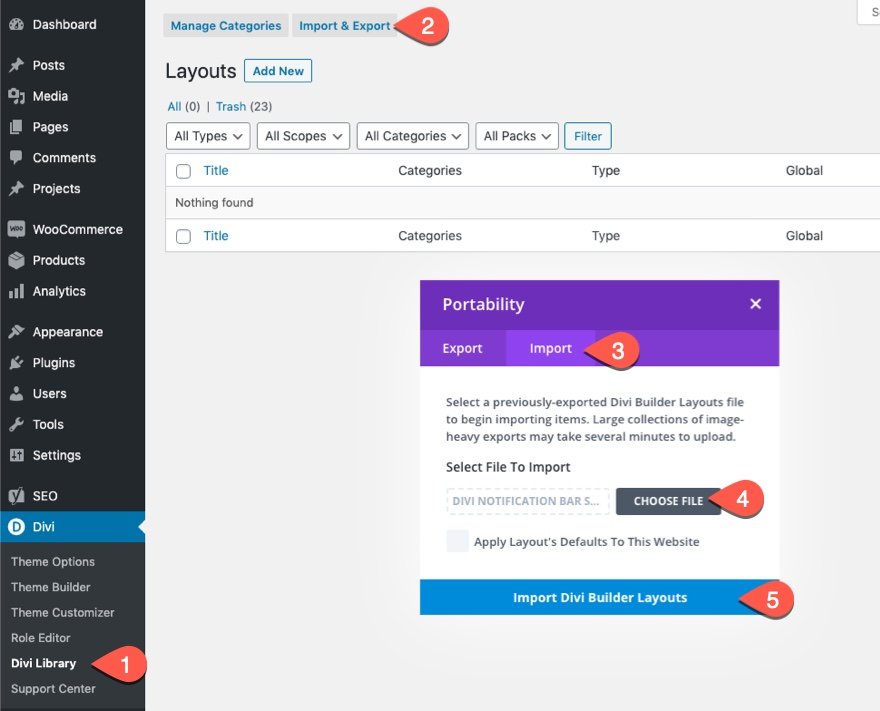
Pentru a importa aspectul secțiunii în biblioteca Divi, navigați la biblioteca Divi.
Faceți clic pe butonul Import.
În fereastra pop-up de portabilitate, selectați fila de import și alegeți fișierul de descărcare de pe computer.
Apoi faceți clic pe butonul de import.

După ce ați terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Să trecem la tutorial, nu-i așa?
Ce trebuie să începeți

Pentru a începe, va trebui să faceți următoarele:
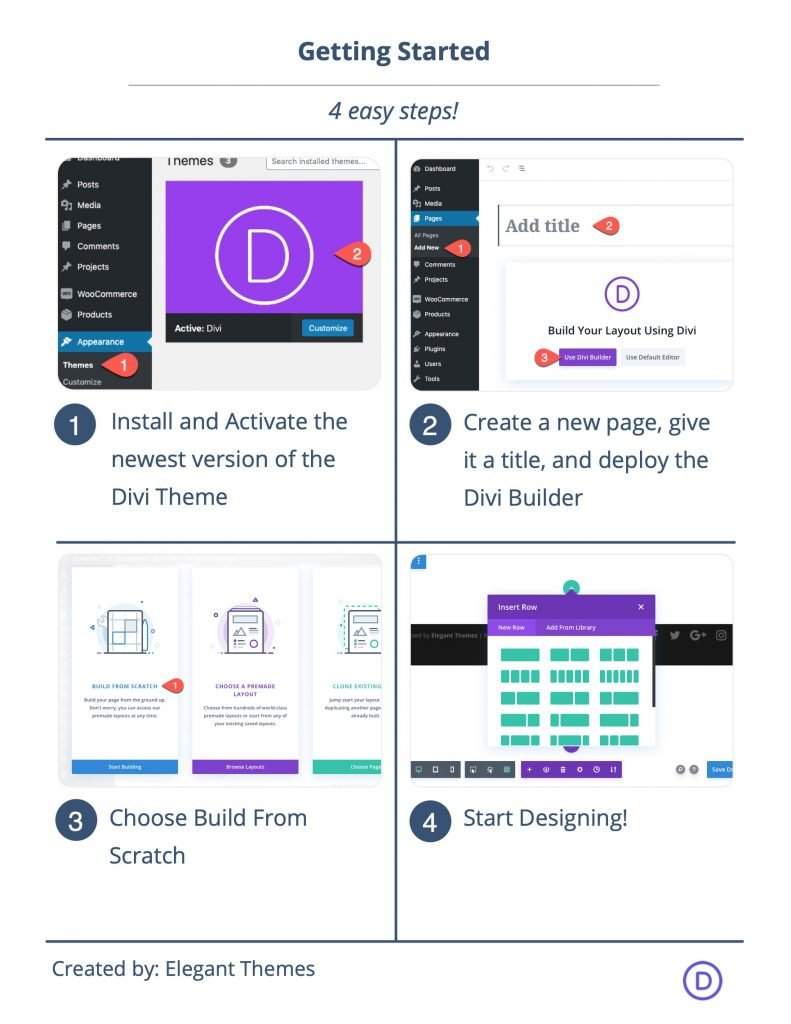
- Dacă nu ați făcut-o încă, instalați și activați tema Divi.
- Creați o pagină nouă în WordPress și utilizați Divi Builder pentru a edita pagina din partea frontală (builder vizual).
- Alegeți opțiunea „Build From Scratch”.
După aceea, veți avea o pânză goală pentru a începe să proiectați în Divi.
Anatomia unui buton Divi

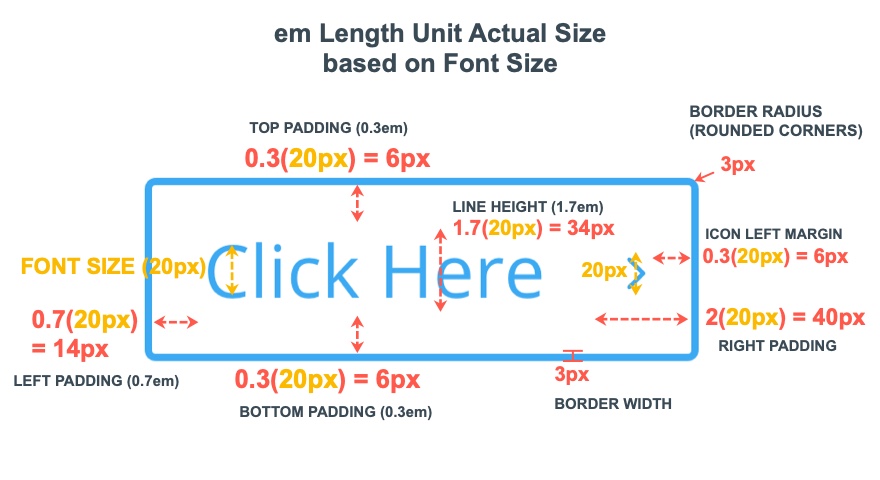
În mod implicit, un buton Divi va avea stiluri încorporate care includ atât unități px, cât și unități de lungime em (a se vedea ilustrația de mai sus). Proprietățile care utilizează unitatea de lungime px includ:
- Dimensiunea fontului: 20 px
- Colțuri rotunjite: 3 px
- Lățimea chenarului: 3 px
- Pictogramă Dimensiune font: moștenită de dimensiunea fontului (20 px)
Aceste valori px sunt absolute și vor rămâne aceleași indiferent dacă modificați dimensiunea fontului sau dimensiunea ferestrei de vizualizare a browserului.
Proprietățile care utilizează unitatea de lungime em includ:
- Căptușeală: 0,3em sus, 0,3em jos, 0,7em stânga, 2em dreapta
- Înălțimea liniei: 1.7em
- Pictogramă Margă stângă: 0.3em
Aceste valori em sunt relative la dimensiunea fontului elementului (sau butonului) și se vor schimba (scala) ori de câte ori se modifică dimensiunea fontului.
Cum se face un buton fluid în Divi
Înțelegerea unității de lungime em
Cheia creării unui buton fluid în Divi este înțelegerea modului în care funcționează unitățile de lungime em. Unitatea de lungime em este relativă la dimensiunea fontului elementului (oricare ar fi aceasta). În esență, valoarea em este un multiplu al dimensiunii fontului elementului. De exemplu, dacă dimensiunea fontului elementului este de 20 px, 2em este același cu 2 (20 px). Aceasta înseamnă că unitatea de lungime em se va schimba ori de câte ori se modifică dimensiunea fontului elementului. Cu toate acestea, unitatea de lungime px nu se va schimba.

Continuând cu exemplul nostru implicit, umplerea dreaptă implicită a butonului este 2em (sau 2 multipli de em). Deoarece dimensiunea fontului butonului este de 20 px, umplutura dreaptă este de 2 ori 20 px (adică 40 px). Căptușeala superioară și inferioară este de 0,3em. Deci, umplutura de sus și de jos este de 6 px (de 0,3 ori 20 px este egal cu 6 px).
Vedeți ilustrația de mai jos pentru a înțelege valoarea reală a unităților de lungime em pe baza dimensiunii fontului.

Folosind o dimensiune a fontului fluid (sau Scaler) pentru buton
Când proiectați un buton fluid folosind unități de lungime em, totul depinde de dimensiunea fontului butonului. Pentru a o spune altfel, dimensiunea fontului va fi aplicată valorii tuturor proprietăților folosind unitatea de lungime em pentru buton. Deci, dacă doriți ca stilurile butoanelor să devină fluide, trebuie să dați butonului o dimensiune a fontului fluid (sau scaler). Cea mai obișnuită unitate de lungime a fluidului de utilizat este unitatea de lungime vw, care este relativă la lățimea ferestrei de vizualizare a browserului. Cu alte cuvinte, unitatea de lungime vw se modifică pe măsură ce se modifică lățimea browserului.
Pentru a crea un buton fluid, înlocuiți dimensiunea fontului de 20 px cu ceva de genul 2.4vw. Deoarece această valoare se modifică odată cu lățimea browserului, toate proprietățile butoanelor, folosind unitatea de lungime em se vor scala și odată cu lățimea browserului.
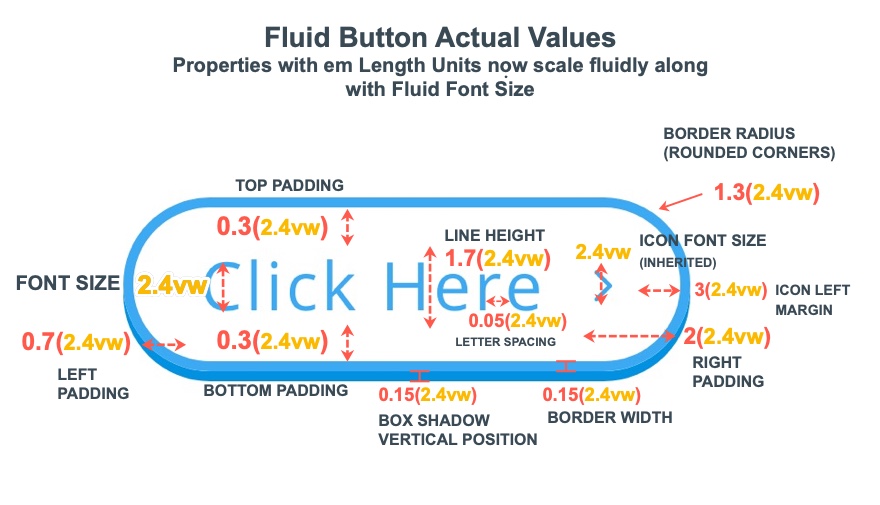
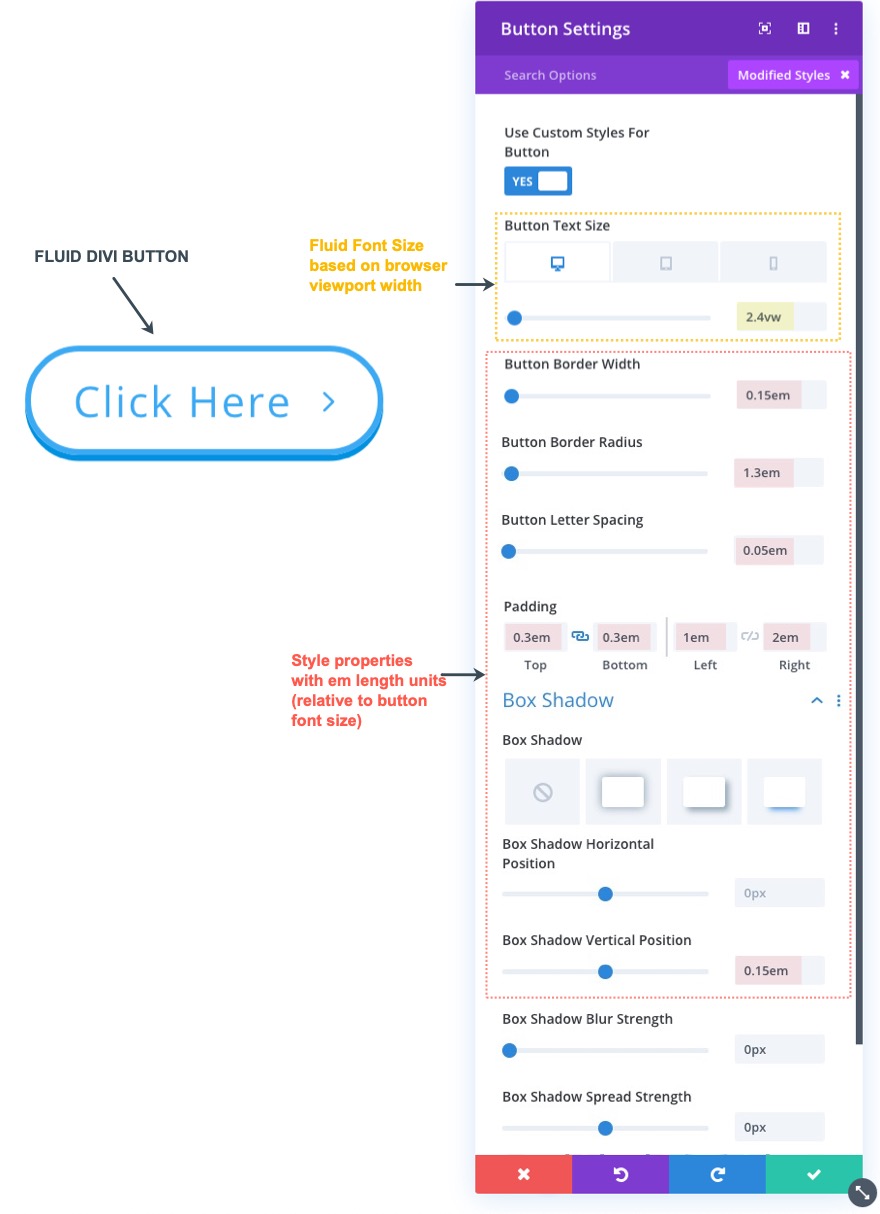
Anatomia unui buton Divi fluid
Pur și simplu, crearea unui buton Divi fluid include două principii cheie:
- Utilizați o unitate de lungime a fluidului (vw) pentru dimensiunea fontului
- Utilizați valorile unității de lungime em pentru toate proprietățile stilului butonului
Acest lucru înseamnă că puteți utiliza unități de lungime em pentru lățimea chenarului, raza chenarului și chiar umbrele casetei.
Iată o ilustrare a unui buton fluid care include o dimensiune a fontului fluid (2.4vw) și unități de lungime em pentru toate proprietățile stilului.

Valorile reale ale fiecărei proprietăți care utilizează unități de lungime em vor moșteni valoarea dimensiunii fontului și scala în raport cu lățimea ferestrei de vizualizare a browserului (vw).

Crearea modelelor de butoane fluide în Divi
Acum, că avem o mai bună înțelegere a modului de creare a unui buton fluid. Să creăm câteva modele de butoane fluide în Divi.
# 1 Exemplu de bază
Pentru început, să creăm exemplul de bază pe care l-am ilustrat anterior.
Din Divi Builder, creați un nou rând cu o singură coloană.

Sub fila de proiectare, actualizați dimensiunea textului butonului cu o valoare a unității de lungime vw, astfel încât să se scaleze cu lățimea ferestrei:

- Dimensiune text buton: 2.4vw (desktop și tabletă), 18.4px (telefon)
Apoi actualizați următoarele proprietăți cu o valoare a unității de lungime em care este relativă la dimensiunea textului butonului:
- Lățimea chenarului butonului: 0,15 em
- Raza chenarului butonului: 1.3em
- Distanța dintre litere și butoane: 0,05em
- Căptușeală: 0,3em sus, 0,3em jos, 1em stânga, 2em dreapta
- Box Shadow: vezi captura de ecran
- Box Shadow Vertical Position: 0.15em

Iată rezultatul final.
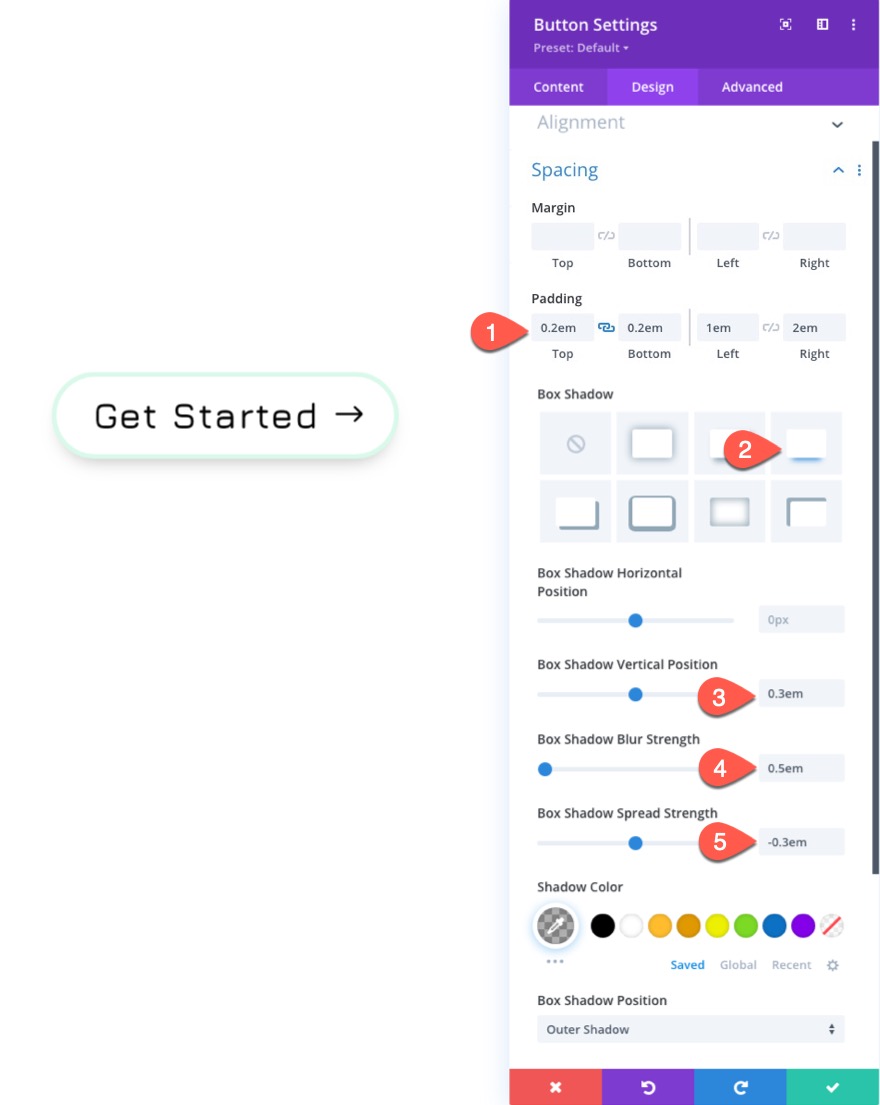
Butonul fluid # 2 cu colțuri rotunjite și umbra cutiei
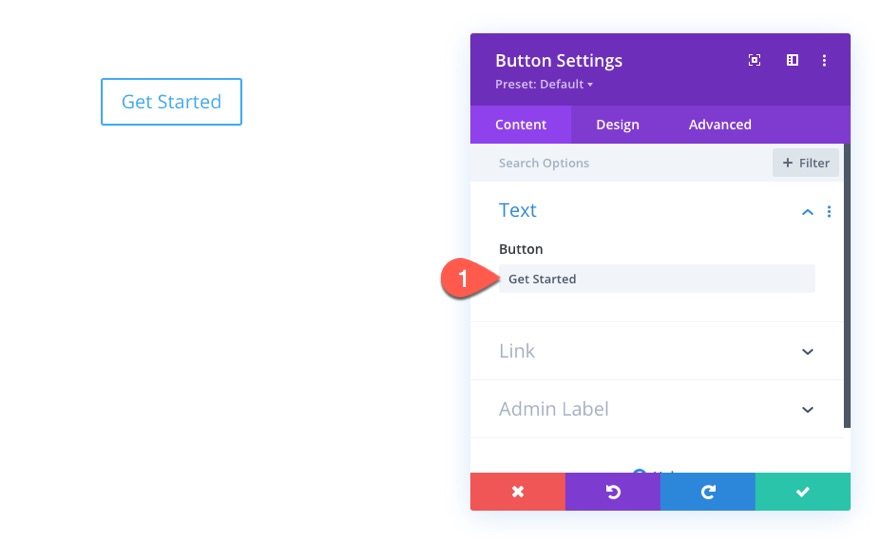
Pentru a începe, creați un buton nou și actualizați textul butonului pentru a citi „Începeți”.

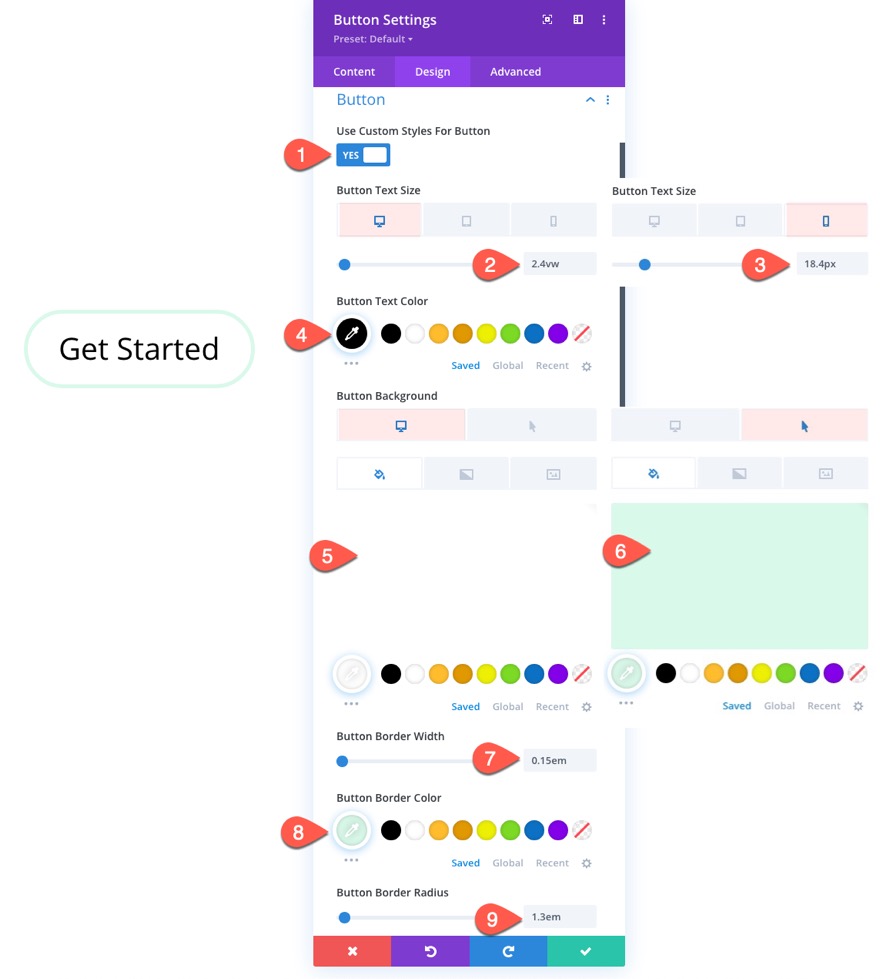
Sub fila Proiectare, actualizați următoarele:
- Utilizați stiluri personalizate pentru buton: DA
- Dimensiune text buton: 2.4vw (desktop și tabletă), 18.4px (telefon)
- Culoarea textului butonului: # 000000
- Culoarea fundalului butonului: #ffffff (desktop), # d9f9e9 (hover)
- Lățimea chenarului butonului: 0,15 em
- Culoarea chenarului butonului: # d9f9e9
- Raza chenarului butonului: 1.3em

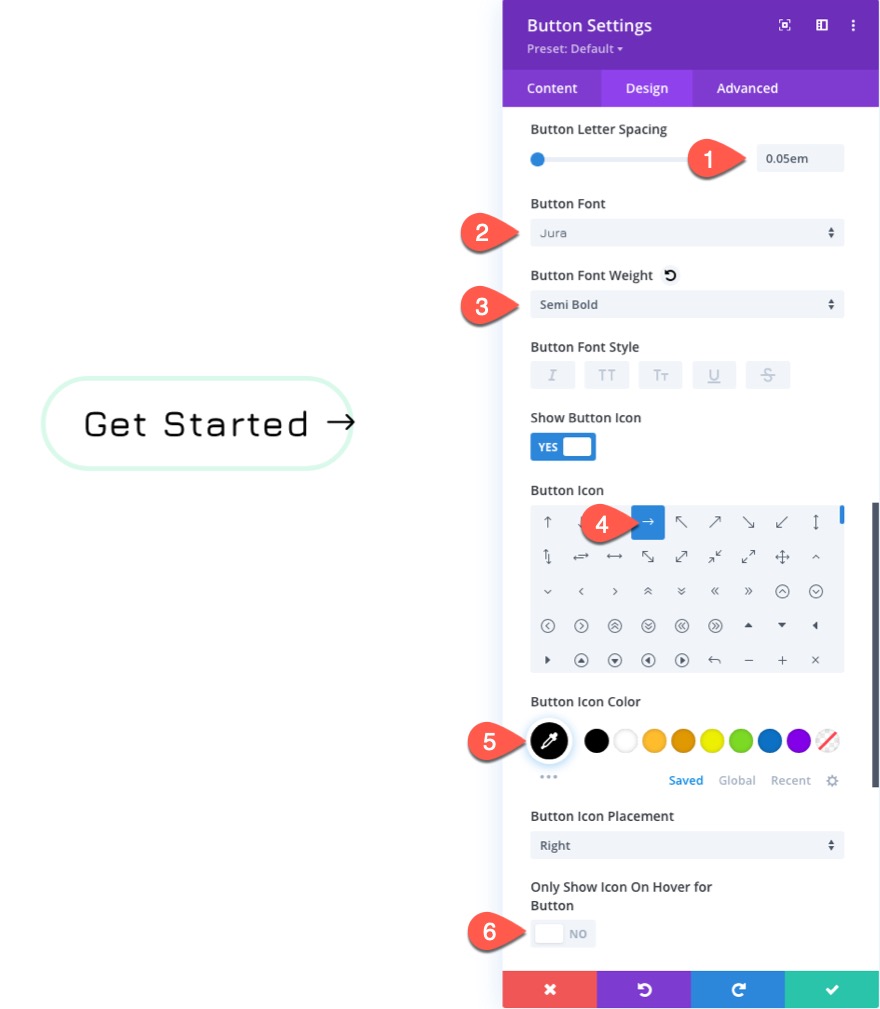
- Distanța dintre litere și butoane: 0,05em
- Buton Font: Jura
- Buton Font Greutate: Semi Bold
- Pictogramă buton: săgeată dreapta
- Culoare pictogramă buton: # 000000
- Afișați pictograma doar pe cursor pentru buton: NU

- Căptușeală: 0,2em sus, 0,2em jos, 1em stânga, 2em dreapta
- Box Shadow: vezi captura de ecran
- Box Shadow Vertical Position: 0.3em
- Puterea neclarității umbrei cutiei: 0,5em
- Puterea răspândirii umbrei cutiei: -0.3em

Iată rezultatul.
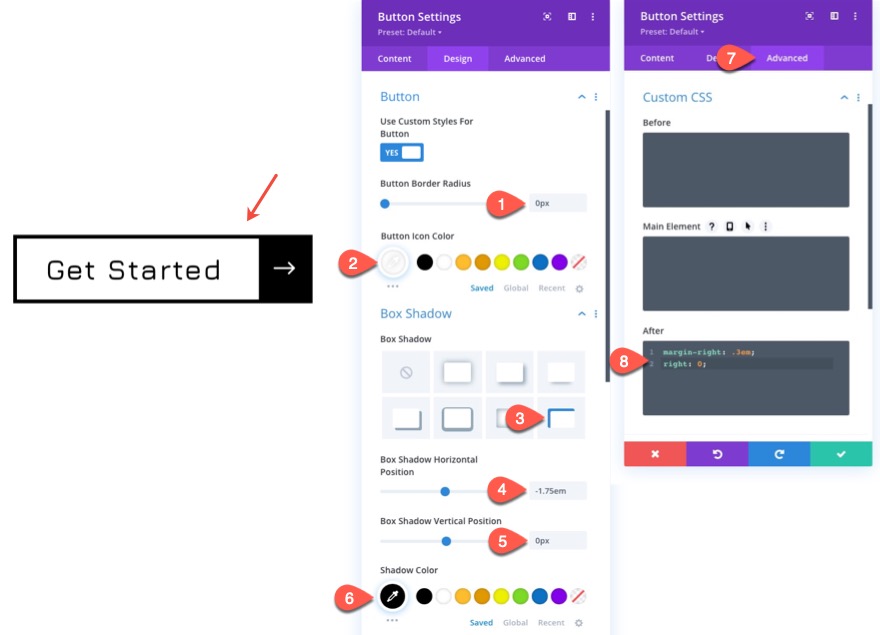
# 3 Buton fluid cu umbra cutiei unice și plasarea pictogramelor
Pentru următorul design de butoane fluide, vom folosi o plasare unică de umbră și pictogramă.
Pentru a începe, copiați exemplul anterior nr. 2. Apoi deschideți setările pentru butonul duplicat pentru a actualiza designul.
Sub fila Proiectare, actualizați următoarele:
- Raza chenarului butonului: 0 px
- Culoare pictogramă buton: #ffffff
- Box Shadow: vezi captura de ecran
- Poziție orizontală a umbrei cutiei: -1.75em
- Box Shadow Vertical Position: 0px
- Culoare umbră: # 000000
Sub fila Advanced, adăugați următorul CSS personalizat la After Element:
margin-right: .3em; right: 0;

Iată rezultatul.
# 4 Buton fluid cu gradient de fundal tri-colorat
Pentru următorul design al butonului fluid, vom crea un gradient unic de fundal tri-colorat pentru buton, combinând gradientul de fundal cu un stil unic cutie-umbră.
Pentru a crea butonul, copiați exemplul # 3 buton proiectat anterior.
Apoi deschideți setările butonului pentru a actualiza stilurile.
Sub fila Advanced, ștergeți CSS-ul personalizat din After Element.
Sub fila Proiectare, actualizați următoarele:
- Culoarea textului butonului: #ffffff
- Buton Gradient de fundal Culoare stânga: # f475ee
- Buton Gradient de fundal Culoare dreaptă: # 9694fc
- Direcția gradientului: 90 grade
- Poziția finală: 2.5em
- Lățimea chenarului butonului: 0 px
- Box Shadow: vezi captura de ecran
- Poziție orizontală a umbrei cutiei: -2,5em
- Box Shadow Vertical Position: 0px
- Puterea neclarității umbrei cutiei: 1,5em
- Puterea răspândirii umbrei cutiei: -1em
- Culoare umbră: # 85c6f2

Și iată rezultatul.
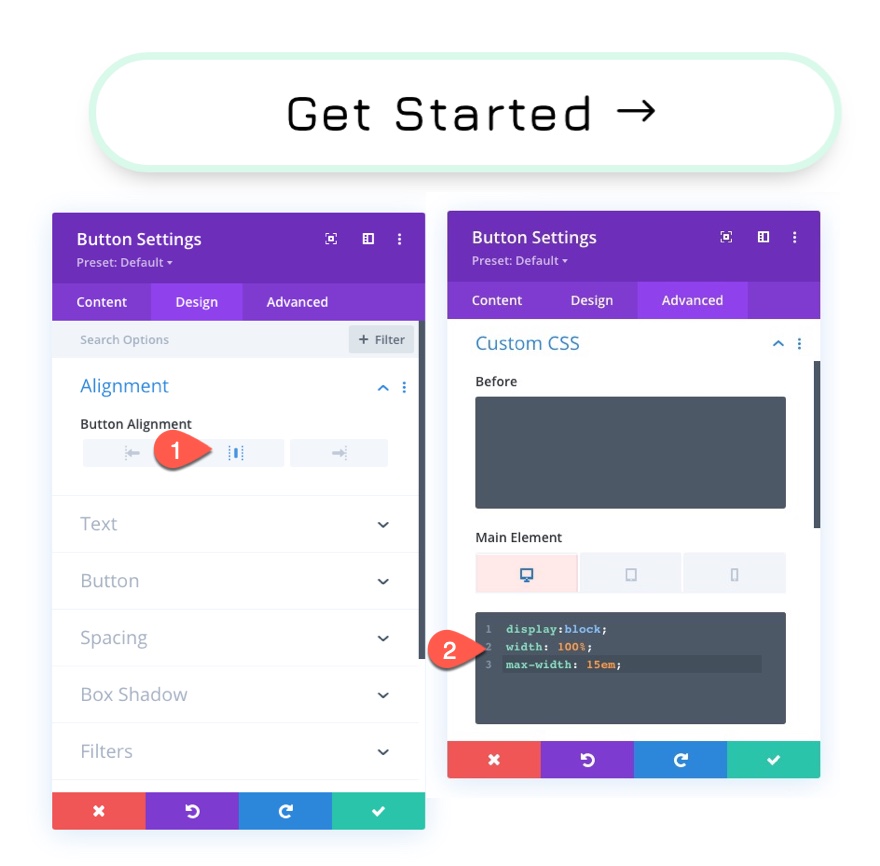
Butonul fluidului # 5 cu lățimea fluidului personalizată
Pentru următorul design al butonului fluid, vom adăuga o lățime fluidă personalizată butonului nostru. Acest lucru ne va permite să creăm butoane mai mari, care să se redimensioneze fluid cu lățimea browserului.
Pentru a crea butonul, copiați exemplul butonului # 2 proiectat anterior.
Sub fila de proiectare, actualizați Aliniere buton la centrat.
Sub fila Advanced, adăugați următorul CSS personalizat la elementul principal:
Desktop
display:block; width: 100%; max-width: 15em;

Iată rezultatul.
Rezultate finale
Vedeți acum rezultatele finale ale celor 4 modele de butoane fluide.
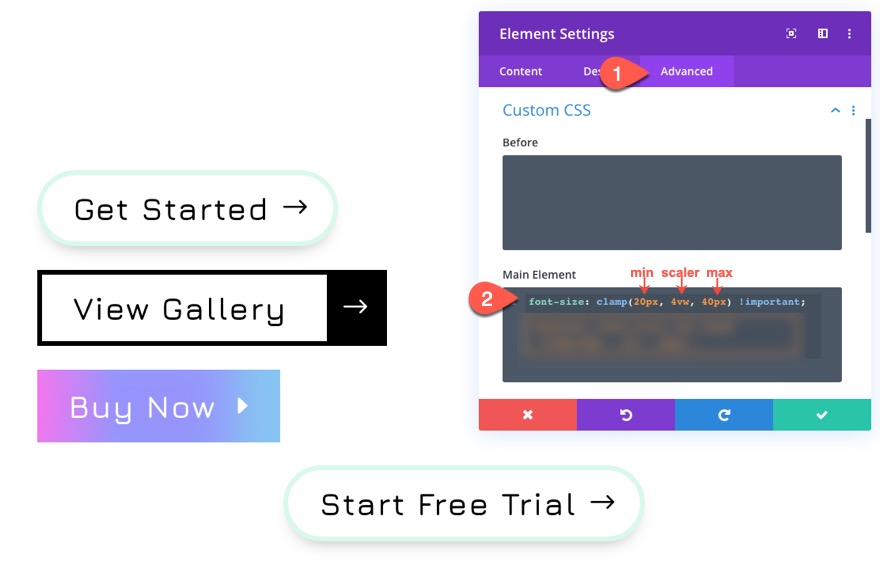
Butoane fluide folosind Clamp () pentru dimensiunea fontului
Dacă doriți un control mai mare asupra dimensiunii min și max a butonului fluid, puteți utiliza funcția CSS Clamp () pentru a seta o dimensiune min. A fontului, o dimensiune a fontului scaler și o dimensiune maximă a fontului.
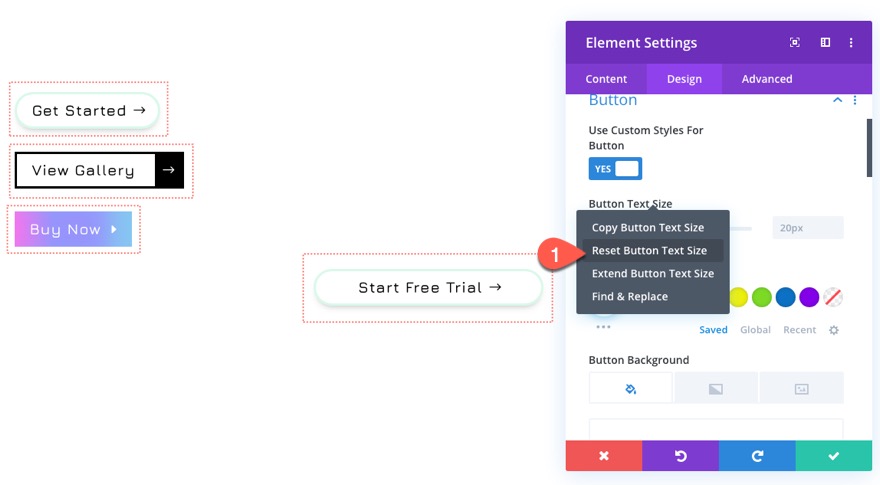
Pentru a face acest lucru, va trebui să resetați dimensiunea textului butonului pentru fiecare buton, astfel încât să revină la setarea implicită.

Apoi, sub fila avansată, adăugați următorul CSS la Elementul principal al fiecăruia dintre butoane.

Acest lucru vă va asigura că dimensiunea fontului are o dimensiune minimă de 20 px, o dimensiune a scalerului (sau fluidului) de 4vw și o dimensiune maximă de 40 px.
Principalul beneficiu al utilizării clemei () este că puteți opri butonul să se redimensioneze prea mare sau prea mic, păstrând în același timp designul cu reacție fluidă.
Rezultate finale cu clema ()
Rezultate finale din nou
Iată o ultimă privire asupra fiecărei colecții de butoane fluide cu și fără clemă () ca dimensiune a fontului.
Utilizarea dimensiunii fontului lungimea vw (desktop și tabletă) și a unității de lungime px (telefon)
Folosind clamp () pentru a seta o dimensiune de font min, scaler și max
Gânduri finale
Crearea butoanelor de fluid în Divi se bazează pe două principii principale: (1) Utilizați o unitate de lungime a fluidului (cum ar fi vw) pentru dimensiunea fontului butonului și (2) utilizați valorile unității de lungime em pentru toate proprietățile de stil ale butonului. Odată ce ați înțeles acest lucru, este important să găsiți dimensiunea corectă a fontului fluid (folosind vw, clamp () etc.) și să ajustați apoi să utilizați diferite valori ale em pentru restul designului butonului. Acest lucru se va asigura că butonul este perfect fluid atunci când reglați lățimea ferestrei de vizualizare a browserului.
Ține minte. Butoanele cu fluid nu funcționează cu adevărat atunci când containerele părinte nu sunt, de asemenea, fluide. De exemplu, dacă aveți un buton fluid în interiorul unui rând de 400 px, butonul nu va avea spațiu pentru scalare și designul se va rupe. A da rândului o lățime de 80% sau 90vw ar fi mai potrivit pentru proiectarea butoanelor fluide.
Aștept cu nerăbdare să aud de la dvs. în comentarii.
Noroc!
