คู่มือฉบับสมบูรณ์สำหรับการสร้างการออกแบบปุ่มของไหลใน Divi
เผยแพร่แล้ว: 2021-05-28การออกแบบปุ่มแบบไหลคือขั้นตอนการออกแบบปุ่มที่ปรับขนาดได้อย่างลื่นไหลตามขนาดของหน้าต่างเบราว์เซอร์ (หรือวิวพอร์ต) มันเกี่ยวข้องกับการใช้แนวทางปฏิบัติของการออกแบบเว็บแบบไหลกับคุณสมบัติการออกแบบทั้งหมดของปุ่ม ทำให้การออกแบบปุ่มสามารถคาดเดาได้และสอดคล้องกันในทุกอุปกรณ์ และเป็นทางเลือกที่สดชื่นสำหรับเทคนิคการออกแบบที่ตอบสนองแบบเดิมซึ่งเกี่ยวข้องกับการปรับเปลี่ยนการออกแบบจำนวนมากที่จุดพักบางจุด
ในบทช่วยสอนนี้ เราจะแนะนำคุณตลอดขั้นตอนการสร้างการออกแบบปุ่มแบบไหลใน Divi นี่คือสิ่งที่เราจะกล่าวถึง:
- กายวิภาคของปุ่ม Divi
- วิธีสร้างปุ่มของเหลวใน Divi
- ทำความเข้าใจหน่วยความยาว
- การใช้ขนาดแบบอักษรของไหล (หรือ Scaler) สำหรับปุ่ม
- กายวิภาคของปุ่ม Divi ของไหล
- การสร้างการออกแบบปุ่มของเหลวใน Divi (5 ตัวอย่างการออกแบบ)
- ปุ่มของเหลวโดยใช้แคลมป์ () สำหรับขนาดตัวอักษร
เนื่องจากการออกแบบปุ่มแบบไหลขึ้นอยู่กับการใช้งานการพิมพ์แบบไหล การดูคู่มือฉบับสมบูรณ์เกี่ยวกับการพิมพ์แบบไหลใน Divi อาจช่วยได้
มาเริ่มกันเลย!
แอบมอง
ต่อไปนี้คือภาพรวมคร่าวๆ เกี่ยวกับการออกแบบที่เราจะสร้างในบทช่วยสอนนี้
และนี่คือ codepen ที่สาธิตแนวคิดการออกแบบปุ่มแบบไหลลื่นนี้
ดาวน์โหลดเค้าโครงฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ คุณจะต้องดาวน์โหลดโดยใช้ปุ่มด้านล่างก่อน ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
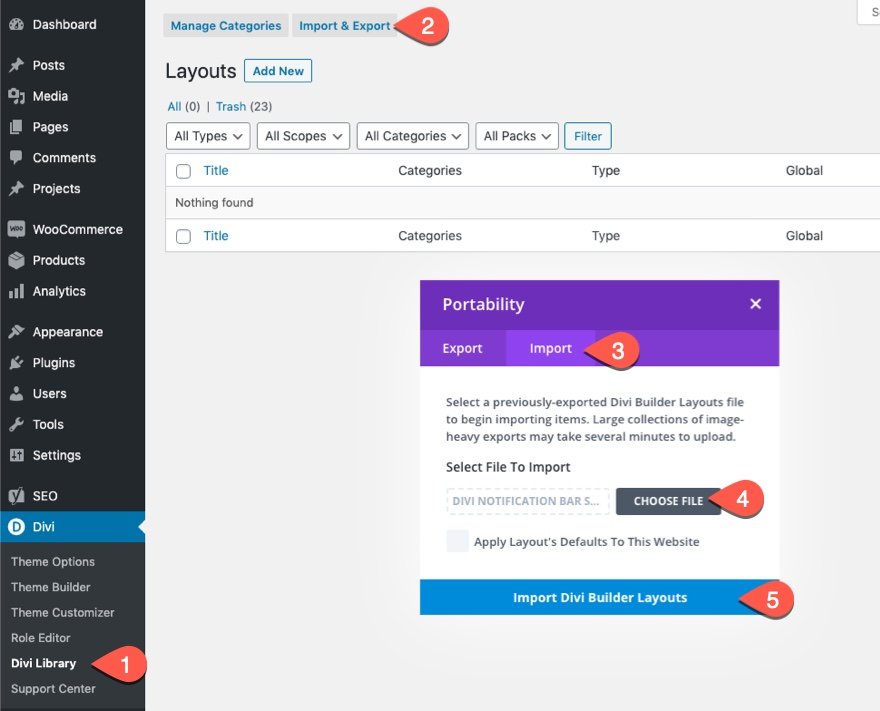
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ไปที่ Divi Library
คลิกปุ่มนำเข้า
ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้าและเลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ
จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปกวดวิชากันเถอะ
สิ่งที่คุณต้องการเพื่อเริ่มต้น

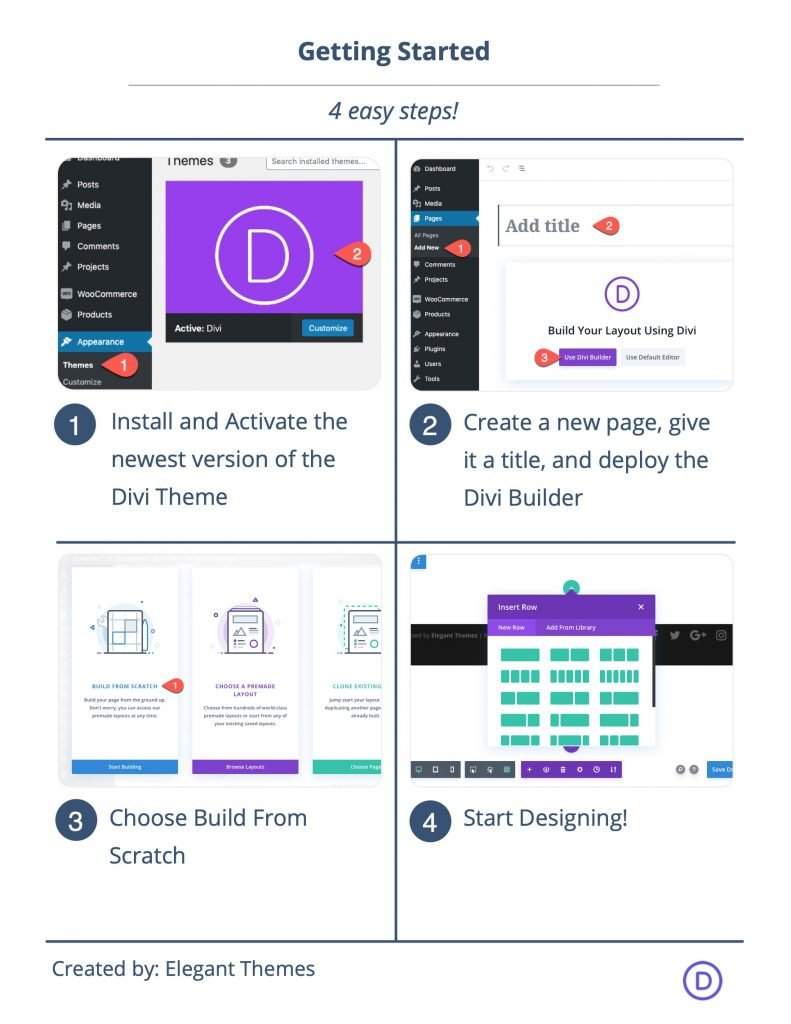
ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
- หากคุณยังไม่ได้ติดตั้ง ให้ติดตั้งและเปิดใช้งานธีม Divi
- สร้างหน้าใหม่ใน WordPress และใช้ Divi Builder เพื่อแก้ไขหน้าในส่วนหน้า (ตัวสร้างภาพ)
- เลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น"
หลังจากนั้น คุณจะมีผืนผ้าใบเปล่าเพื่อเริ่มออกแบบใน Divi
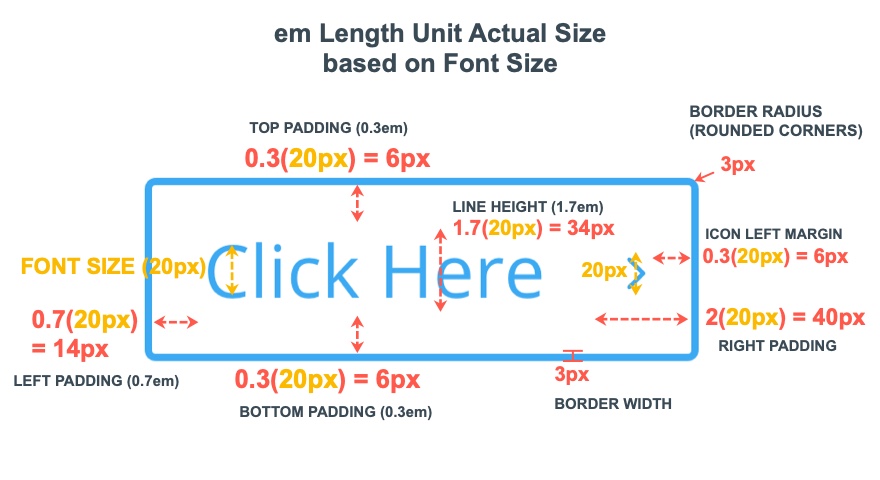
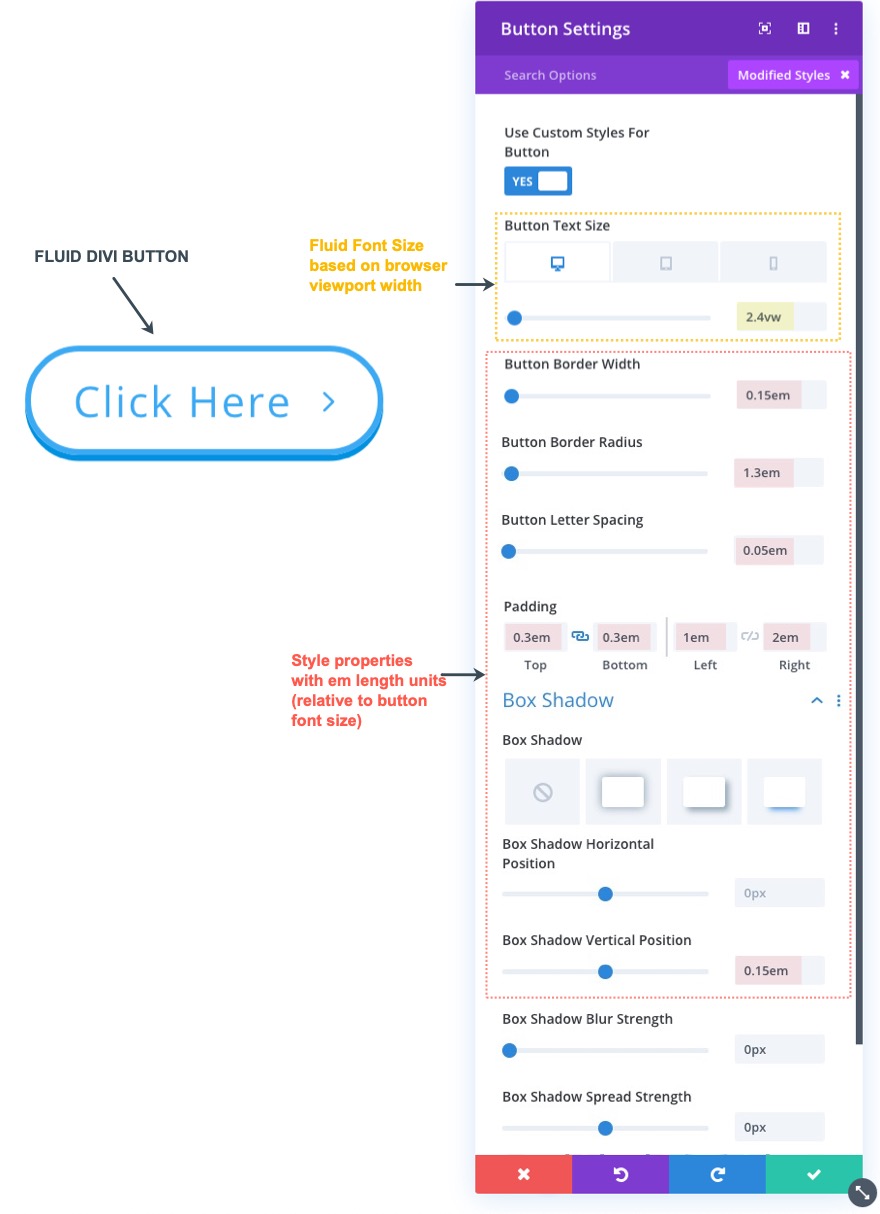
กายวิภาคของปุ่ม Divi

ตามค่าเริ่มต้น ปุ่ม Divi จะมีสไตล์ในตัวที่มีทั้งหน่วยความยาว px และหน่วยความยาว (ดูภาพประกอบด้านบน) คุณสมบัติที่ใช้หน่วยความยาว px ได้แก่ :
- ขนาดตัวอักษร: 20px
- มุมโค้งมน: 3px
- ความกว้างของเส้นขอบ: 3px
- ขนาดแบบอักษรของไอคอน: สืบทอดตามขนาดแบบอักษร (20px)
ค่า px เหล่านี้เป็นค่าสัมบูรณ์และจะยังคงเหมือนเดิม ไม่ว่าคุณจะเปลี่ยนขนาดแบบอักษรหรือขนาดของวิวพอร์ตของเบราว์เซอร์
คุณสมบัติที่ใช้หน่วยความยาว em รวมถึง:
- ช่องว่างภายใน: 0.3em บน, 0.3em ด้านล่าง, 0.7em ซ้าย, 2em right
- ความสูงของสาย: 1.7em
- ไอคอนขอบซ้าย: 0.3em
ค่า em เหล่านี้สัมพันธ์กับขนาดฟอนต์ขององค์ประกอบ (หรือปุ่ม) และจะเปลี่ยน (สเกล) เมื่อใดก็ตามที่ขนาดฟอนต์เปลี่ยนแปลง
วิธีสร้างปุ่มของเหลวใน Divi
ทำความเข้าใจหน่วยความยาว
กุญแจสำคัญในการสร้างปุ่มของเหลวใน Divi คือการทำความเข้าใจว่าหน่วยความยาว em ทำงานอย่างไร หน่วยความยาว em สัมพันธ์กับขนาดตัวอักษรขององค์ประกอบ (สิ่งที่อาจเป็น) โดยพื้นฐานแล้ว ค่าของ em คือขนาดตัวอักษรขององค์ประกอบหลายเท่า ตัวอย่างเช่น หากขนาดแบบอักษรขององค์ประกอบคือ 20px, 2em จะเท่ากับ 2(20px) ซึ่งหมายความว่าหน่วยความยาว em จะเปลี่ยนเมื่อใดก็ตามที่ขนาดแบบอักษรขององค์ประกอบเปลี่ยนแปลง อย่างไรก็ตาม หน่วยความยาว px จะไม่เปลี่ยนแปลง

ต่อด้วยตัวอย่างเริ่มต้นของเรา ช่องว่างด้านขวาเริ่มต้นสำหรับปุ่มคือ 2em (หรือ 2 ทวีคูณของ em) เนื่องจากขนาดตัวอักษรของปุ่มคือ 20px การเติมด้านขวาคือ 2 คูณ 20px (ซึ่งก็คือ 40px) แผ่นรองด้านบนและด้านล่าง 0.3 มม. ดังนั้นช่องว่างด้านบนและด้านล่างคือ 6px (0.3 คูณ 20px เท่ากับ 6px)
ดูภาพประกอบด้านล่างเพื่อทำความเข้าใจค่าจริงของหน่วยความยาว em ตามขนาดแบบอักษร

การใช้ขนาดแบบอักษรของไหล (หรือ Scaler) สำหรับปุ่ม
เมื่อออกแบบปุ่มแบบไหลโดยใช้หน่วยความยาว em ทุกอย่างขึ้นอยู่กับขนาดของขนาดแบบอักษรของปุ่ม กล่าวอีกนัยหนึ่ง ขนาดแบบอักษรจะถูกนำไปใช้กับค่าของคุณสมบัติทั้งหมดโดยใช้หน่วยความยาว em สำหรับปุ่ม ดังนั้น หากคุณต้องการให้สไตล์ปุ่มเป็นแบบไหล คุณต้องกำหนดขนาดฟอนต์แบบไหล (หรือตัวปรับขนาด) ให้ปุ่ม หน่วยความยาวของเหลวที่ใช้กันมากที่สุดคือหน่วยความยาว vw ซึ่งสัมพันธ์กับความกว้างของวิวพอร์ตของเบราว์เซอร์ กล่าวอีกนัยหนึ่ง หน่วยความยาว vw จะเปลี่ยนเมื่อความกว้างของเบราว์เซอร์เปลี่ยนไป
ในการสร้างปุ่มแบบไหล ให้แทนที่ขนาดฟอนต์ 20px เป็น 2.4vw เนื่องจากค่านี้เปลี่ยนแปลงตามความกว้างของเบราว์เซอร์ คุณสมบัติของปุ่มทั้งหมด การใช้หน่วยความยาว em จะปรับขนาดด้วยความกว้างของเบราว์เซอร์ด้วย
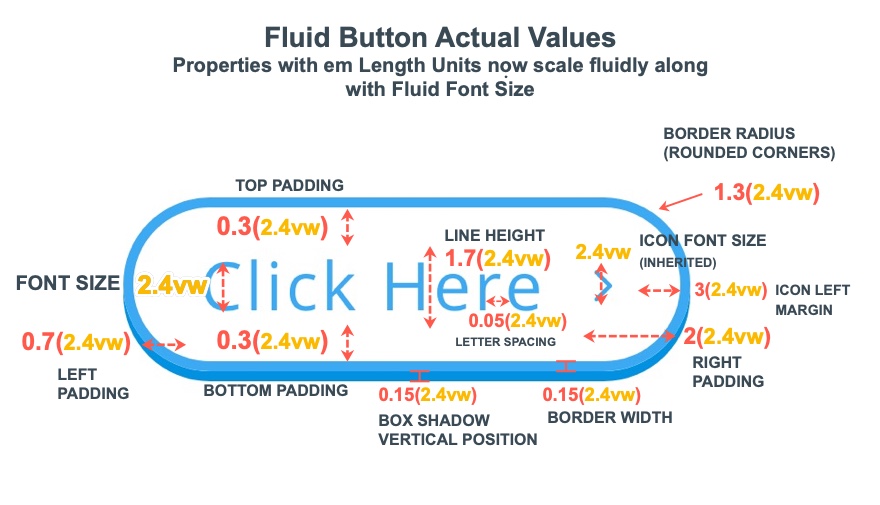
กายวิภาคของปุ่ม Divi ของไหล
พูดง่ายๆ ก็คือ การสร้างปุ่ม Divi แบบไหลประกอบด้วยหลักการสำคัญสองประการ:
- ใช้หน่วยความยาวของเหลว (vw) สำหรับขนาดตัวอักษร
- ใช้ค่าหน่วยความยาว em สำหรับคุณสมบัติลักษณะปุ่มทั้งหมด
ซึ่งหมายความว่าคุณสามารถใช้หน่วยความยาว em สำหรับความกว้างของเส้นขอบ รัศมีเส้นขอบ และแม้กระทั่งเงาของกล่อง
นี่คือภาพประกอบของปุ่มของเหลวที่มีขนาดฟอนต์แบบไหล (2.4vw) และหน่วยความยาว em สำหรับคุณสมบัติสไตล์ทั้งหมด

ค่าจริงของแต่ละคุณสมบัติโดยใช้หน่วยความยาว em จะสืบทอดค่าขนาดฟอนต์และขนาดที่สัมพันธ์กับความกว้างวิวพอร์ตของเบราว์เซอร์ (vw)

การสร้างการออกแบบปุ่มของไหลใน Divi
ตอนนี้เราเข้าใจวิธีสร้างปุ่มของเหลวมากขึ้นแล้ว มาสร้างการออกแบบปุ่มของเหลวใน Divi กัน
#1 ตัวอย่างพื้นฐาน
ในการเริ่มต้น มาสร้างตัวอย่างพื้นฐานที่เราแสดงไว้ก่อนหน้านี้
จาก Divi Builder ให้สร้างแถวหนึ่งคอลัมน์ใหม่

ภายใต้แท็บการออกแบบ ให้อัปเดตขนาดข้อความของปุ่มด้วยค่าหน่วยความยาว vw เพื่อให้มีขนาดตามความกว้างของวิวพอร์ต:
- ขนาดข้อความของปุ่ม: 2.4vw (เดสก์ท็อปและแท็บเล็ต), 18.4px (โทรศัพท์)
จากนั้นอัปเดตคุณสมบัติต่อไปนี้ด้วยค่าหน่วยความยาว em ที่สัมพันธ์กับขนาดข้อความของปุ่ม:
- ความกว้างของขอบปุ่ม: 0.15em
- รัศมีเส้นขอบของปุ่ม: 1.3em
- ระยะห่างระหว่างตัวอักษรของปุ่ม: 0.05em
- ช่องว่างภายใน: 0.3em บน, 0.3em ด้านล่าง, 1em ซ้าย, 2em right
- กล่องเงา: ดูภาพหน้าจอ
- ตำแหน่งแนวตั้งของกล่องเงา: 0.15em


นี่คือผลลัพธ์สุดท้าย
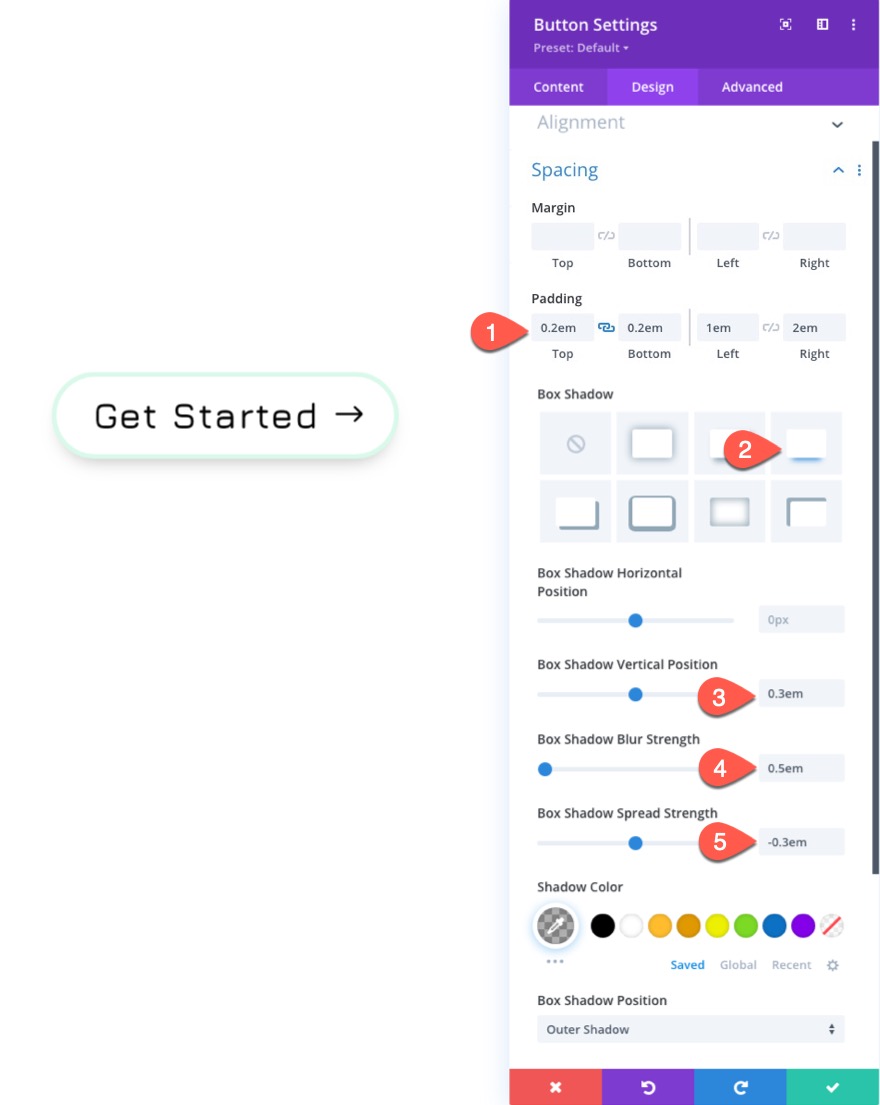
#2 ปุ่มของเหลวที่มีมุมโค้งมนและเงากล่อง
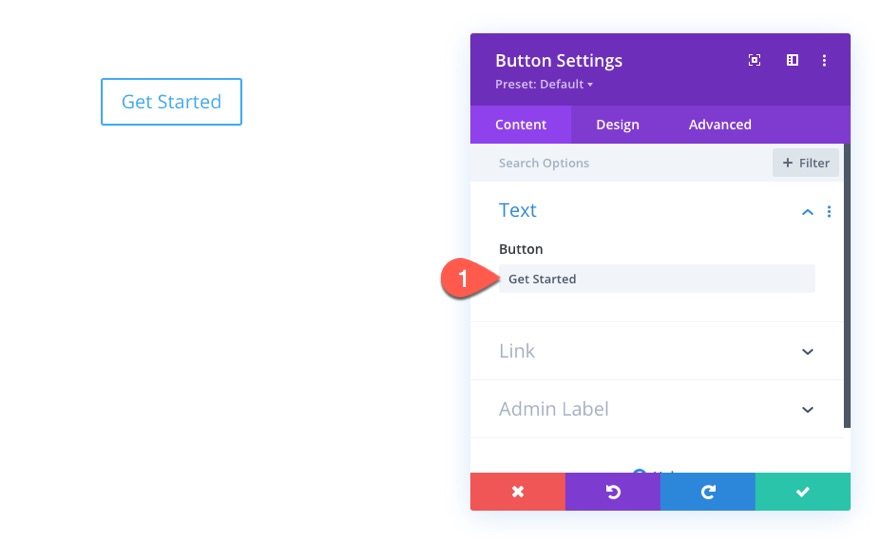
ในการเริ่มต้น ให้สร้างปุ่มใหม่และอัปเดตข้อความของปุ่มเป็น "เริ่มต้นใช้งาน"

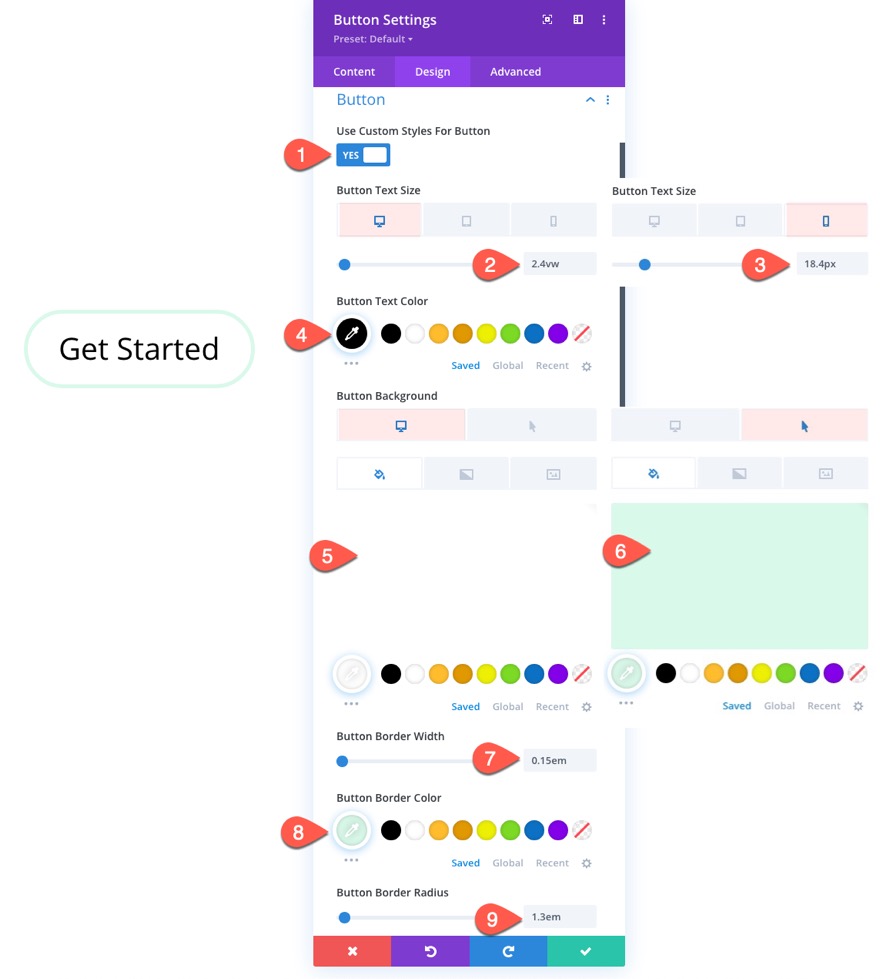
ภายใต้แท็บการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 2.4vw (เดสก์ท็อปและแท็บเล็ต), 18.4px (โทรศัพท์)
- สีข้อความของปุ่ม: #000000
- สีพื้นหลังของปุ่ม: #ffffff (เดสก์ท็อป), #d9f9e9 (โฮเวอร์)
- ความกว้างของขอบปุ่ม: 0.15em
- สีเส้นขอบของปุ่ม: #d9f9e9
- รัศมีเส้นขอบของปุ่ม: 1.3em

- ระยะห่างระหว่างตัวอักษรของปุ่ม: 0.05em
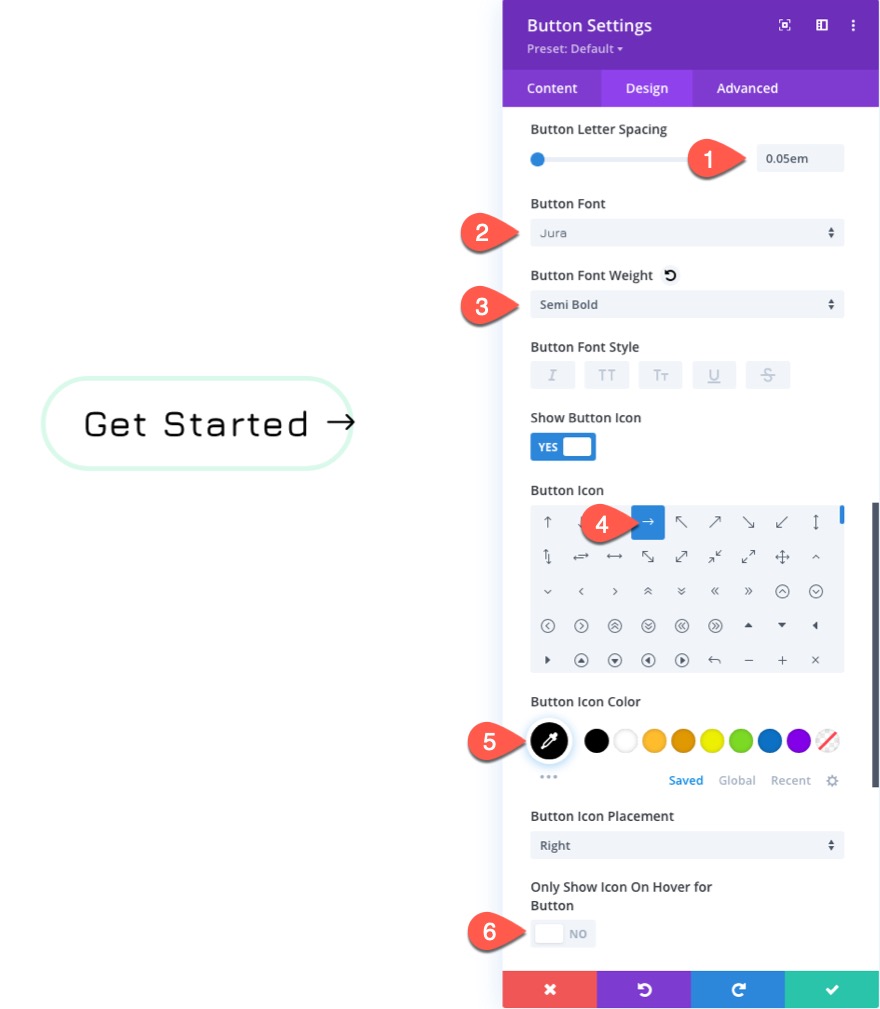
- แบบอักษรของปุ่ม: Jura
- น้ำหนักแบบอักษรของปุ่ม: กึ่งหนา
- ไอคอนปุ่ม: ลูกศรขวา
- ปุ่มไอคอนสี: #000000
- แสดงเฉพาะไอคอนเมื่อวางเมาส์เหนือปุ่ม: NO

- ช่องว่างภายใน: บน 0.2em, ด้านล่าง 0.2em, 1em ซ้าย, 2em ขวา
- กล่องเงา: ดูภาพหน้าจอ
- ตำแหน่งแนวตั้งของกล่องเงา: 0.3em
- Box Shadow Blur Strength: 0.5em
- ความแรงของการกระจายเงาของกล่อง: -0.3em

นี่คือผลลัพธ์
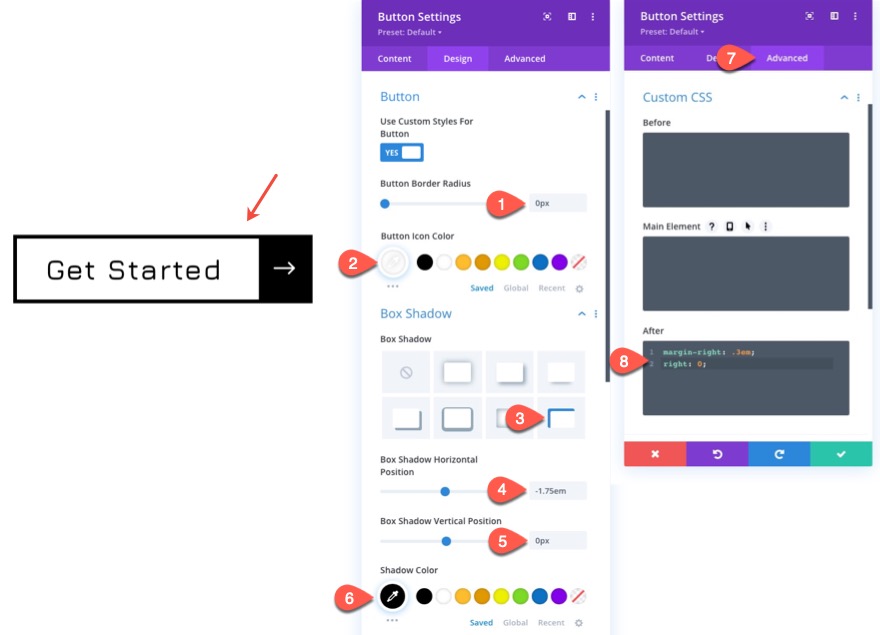
#3 ปุ่มของเหลวพร้อมเงากล่องและตำแหน่งไอคอนที่ไม่เหมือนใคร
สำหรับการออกแบบปุ่มแบบไหลต่อไป เราจะใช้การวางตำแหน่งกล่องเงาและไอคอนที่ไม่ซ้ำใคร
ในการเริ่มต้น ให้ทำซ้ำตัวอย่างก่อนหน้า #2 จากนั้นเปิดการตั้งค่าสำหรับปุ่มที่ซ้ำกันเพื่ออัปเดตการออกแบบ
ภายใต้แท็บการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- รัศมีเส้นขอบของปุ่ม: 0px
- สีไอคอนปุ่ม: #ffffff
- กล่องเงา: ดูภาพหน้าจอ
- ตำแหน่งแนวนอนของกล่องเงา: -1.75em
- ตำแหน่งแนวตั้งเงาของกล่อง: 0px
- เงาสี: #000000
ใต้แท็บ Advanced ให้เพิ่ม CSS แบบกำหนดเองต่อไปนี้ไปยัง After Element:
margin-right: .3em; right: 0;

นี่คือผลลัพธ์
#4 ปุ่มของเหลวพร้อมการไล่ระดับสีพื้นหลังสามสี
สำหรับการออกแบบปุ่มแบบไหลต่อไปนี้ เราจะสร้างการไล่ระดับสีพื้นหลังสามสีที่ไม่ซ้ำใครสำหรับปุ่มโดยการรวมการไล่ระดับสีพื้นหลังเข้ากับสไตล์เงากล่องที่ไม่ซ้ำใคร
ในการสร้างปุ่ม ให้ทำซ้ำปุ่มตัวอย่าง #3 ที่ออกแบบไว้ก่อนหน้านี้
จากนั้นเปิดการตั้งค่าปุ่มเพื่ออัปเดตสไตล์
ใต้แท็บขั้นสูง ให้ลบ CSS ที่กำหนดเองภายในองค์ประกอบหลัง
ภายใต้แท็บ ออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- สีข้อความของปุ่ม: #ffffff
- ปุ่มไล่ระดับสีพื้นหลังซ้าย: #f475ee
- ปุ่มไล่ระดับสีพื้นหลังขวา: #9694fc
- ทิศทางการไล่ระดับสี: 90deg
- ตำแหน่งสิ้นสุด: 2.5em
- ความกว้างของขอบปุ่ม: 0px
- กล่องเงา: ดูภาพหน้าจอ
- ตำแหน่งแนวนอนของกล่องเงา: -2.5em
- ตำแหน่งแนวตั้งเงาของกล่อง: 0px
- Box Shadow Blur Strength: 1.5em
- ความแรงของการกระจายเงาของกล่อง: -1em
- สีเงา: #85c6f2

และนี่คือผลลัพธ์
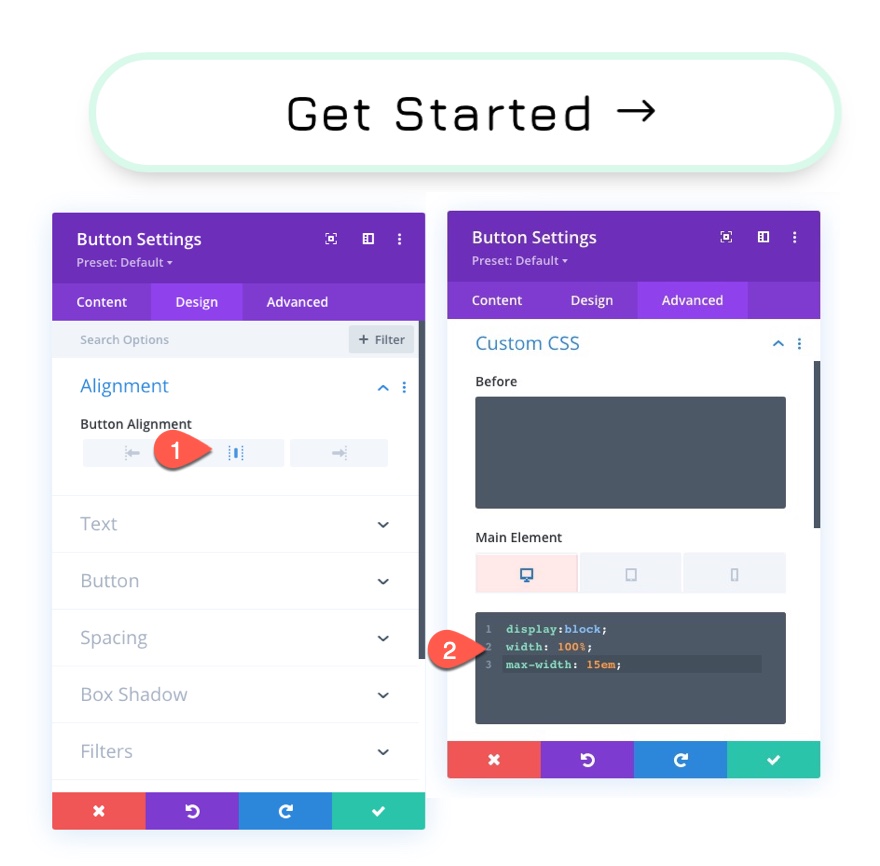
#5 ปุ่มของเหลวพร้อมความกว้างของไหลแบบกำหนดเอง
สำหรับการออกแบบปุ่มแบบไหลต่อไป เราจะเพิ่มความกว้างของไหลแบบกำหนดเองให้กับปุ่มของเรา ซึ่งจะทำให้เราสามารถสร้างปุ่มขนาดใหญ่ขึ้นซึ่งปรับขนาดตามความกว้างของเบราว์เซอร์ได้อย่างคล่องตัว
ในการสร้างปุ่ม ให้ทำซ้ำตัวอย่างปุ่ม #2 ที่ออกแบบไว้ก่อนหน้านี้
ภายใต้แท็บการออกแบบ ให้อัปเดตการจัดตำแหน่งปุ่มให้อยู่กึ่งกลาง
ใต้แท็บขั้นสูง เพิ่ม CSS แบบกำหนดเองต่อไปนี้ในองค์ประกอบหลัก:
เดสก์ทอป
display:block; width: 100%; max-width: 15em;

นี่คือผลลัพธ์
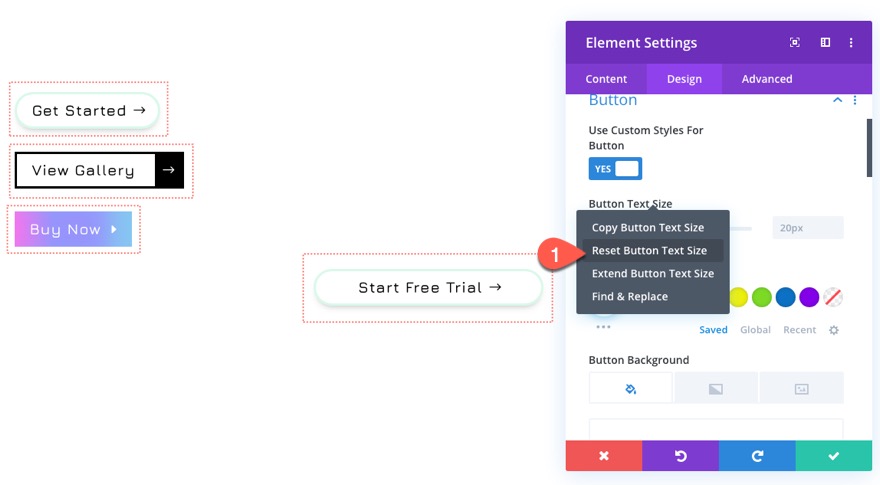
ผลลัพธ์สุดท้าย
ตอนนี้ดูผลลัพธ์สุดท้ายของการออกแบบปุ่มแบบไหล 4 ปุ่มของเรา
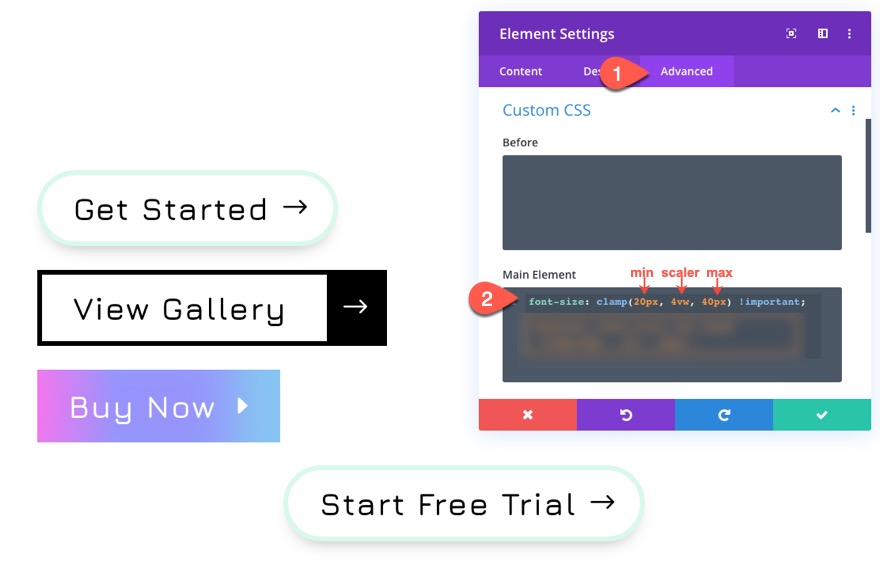
ปุ่มของเหลวโดยใช้แคลมป์ () สำหรับขนาดตัวอักษร
หากคุณต้องการควบคุมขนาดต่ำสุดและสูงสุดของปุ่มของเหลว คุณสามารถใช้ฟังก์ชัน CSS Clamp() เพื่อกำหนดขนาดฟอนต์ขั้นต่ำ ขนาดฟอนต์ scaler และขนาดฟอนต์สูงสุด
ในการดำเนินการนี้ คุณจะต้องรีเซ็ตขนาดข้อความของปุ่มสำหรับปุ่มแต่ละปุ่มเพื่อให้กลับเป็นการตั้งค่าเริ่มต้น

จากนั้น ภายใต้แท็บขั้นสูง ให้เพิ่ม CSS ต่อไปนี้ไปยังองค์ประกอบหลักของแต่ละปุ่ม

เพื่อให้แน่ใจว่าขนาดแบบอักษรมีขนาดต่ำสุดที่ 20px ขนาดตัวปรับขนาด (หรือแบบไหล) เป็น 4vw และขนาดสูงสุดคือ 40px
ประโยชน์หลักของการใช้แคลมป์ () คือคุณสามารถหยุดปุ่มไม่ให้ปรับขนาดใหญ่เกินไปหรือเล็กเกินไปในขณะที่ยังคงการออกแบบที่ตอบสนองต่อของไหล
ผลลัพธ์สุดท้ายพร้อมแคลมป์()
ผลลัพธ์สุดท้ายอีกครั้ง
และนี่คือภาพสุดท้ายที่แต่ละคอลเลกชันของปุ่มของเหลวที่มีและไม่มี clamp() เป็นขนาดแบบอักษร
การใช้ขนาดตัวอักษรความยาว vw (เดสก์ท็อปและแท็บเล็ต) และหน่วยความยาว px (โทรศัพท์)
ใช้แคลมป์ () เพื่อกำหนดขนาดฟอนต์ขั้นต่ำ สเกล และสูงสุด
ความคิดสุดท้าย
การสร้างปุ่มแบบไหลใน Divi ขึ้นอยู่กับหลักการหลักสองประการ: (1) ใช้หน่วยความยาวแบบไหล (เช่น vw) สำหรับขนาดแบบอักษรของปุ่ม และ (2) ใช้ค่าหน่วยความยาว em สำหรับคุณสมบัติสไตล์ทั้งหมดของปุ่ม เมื่อคุณเข้าใจแล้ว สิ่งสำคัญคือต้องหาขนาดฟอนต์แบบไหลที่เหมาะสม (โดยใช้ vw, clamp() ฯลฯ) แล้วปรับ จากนั้นจึงใช้ค่าต่างๆ ของ em สำหรับการออกแบบปุ่มที่เหลือ วิธีนี้จะช่วยให้แน่ใจว่าปุ่มปรับขนาดได้อย่างไหลลื่นเมื่อปรับความกว้างวิวพอร์ตของเบราว์เซอร์ของคุณ
เก็บไว้ในใจ ปุ่มแบบไหลไม่ทำงานจริง ๆ เมื่อคอนเทนเนอร์หลักไม่ไหลด้วย ตัวอย่างเช่น หากคุณมีปุ่มของเหลวภายในแถวที่มีขนาด 400px ปุ่มนั้นจะไม่มีที่สำหรับปรับขนาดและการออกแบบจะพัง การให้ความกว้างแถว 80% หรือ 90vw จะเหมาะกับการออกแบบปุ่มแบบไหลมากกว่า
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
