Una guía completa para crear diseños de botones fluidos en Divi
Publicado: 2021-05-28El diseño fluido de botones es el proceso de diseñar un botón que se adapta de forma fluida al tamaño de la ventana del navegador (o ventana gráfica). Implica aplicar las prácticas del diseño web fluido a todas las propiedades de diseño de un botón. Esto hace que el diseño del botón sea predecible y consistente en todos los dispositivos. Y es una alternativa refrescante a las técnicas tradicionales de diseño receptivo que implican realizar numerosos ajustes al diseño en ciertos puntos de interrupción.
En este tutorial, le mostraremos una guía a través del proceso de creación de diseños de botones fluidos en Divi. Esto es lo que cubriremos:
- La anatomía de un botón Divi
- Cómo hacer un botón fluido en Divi
- Comprender la unidad de longitud em
- Uso de un tamaño de fuente fluido (o escalador) para el botón
- La anatomía de un botón Divi fluido
- Creación de diseños de botones fluidos en Divi (5 diseños de ejemplo)
- Botones fluidos con abrazadera () para tamaño de fuente
Debido a que el diseño de botones fluidos se basa en la implementación de tipografía fluida, puede ser útil consultar nuestra guía completa sobre tipografía fluida en Divi.
¡Empecemos!
Vistazo
Aquí hay un vistazo rápido al diseño que crearemos en este tutorial.
Y aquí hay un codepen que demuestra este concepto de diseño de botón fluido.
Descarga el diseño GRATIS
Para poner sus manos sobre los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestra lista de correo electrónico Divi Daily mediante el formulario a continuación. ¡Como nuevo suscriptor, recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No se le “volverá a suscribir” ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de toneladas de otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguelo y serás un maestro de Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
Te has suscripto satisfactoriamente. ¡Verifique su dirección de correo electrónico para confirmar su suscripción y obtenga acceso a paquetes de diseño Divi semanales gratuitos!
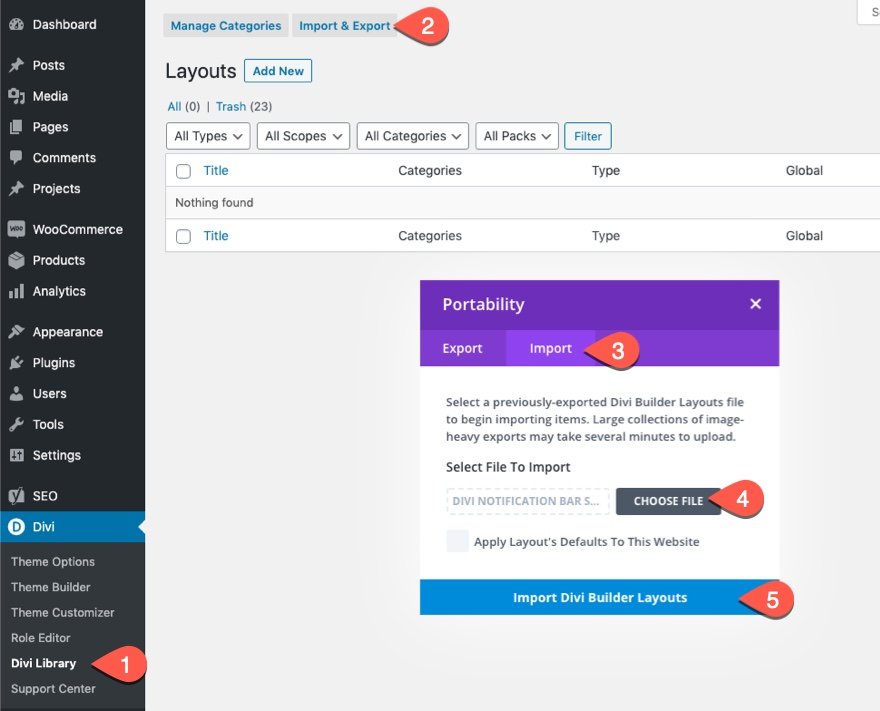
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón Importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

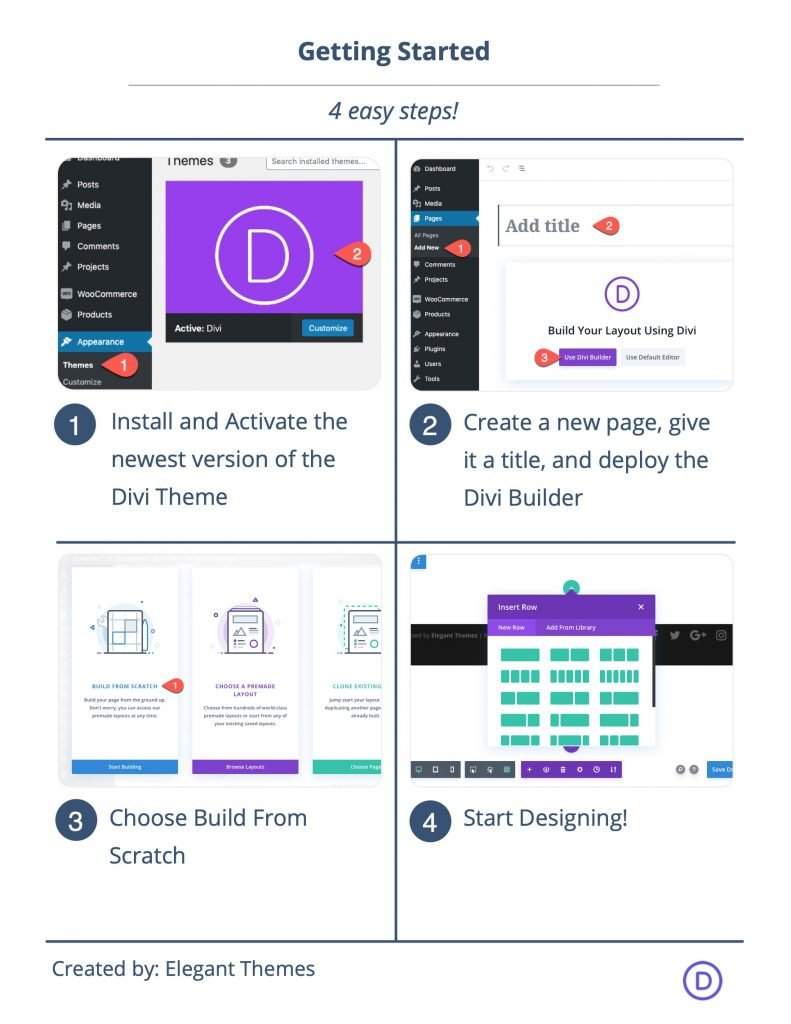
Para comenzar, deberá hacer lo siguiente:
- Si aún no lo ha hecho, instale y active Divi Theme.
- Cree una nueva página en WordPress y use Divi Builder para editar la página en el front-end (constructor visual).
- Elija la opción "Construir desde cero".
Después de eso, tendrá un lienzo en blanco para comenzar a diseñar en Divi.
La anatomía de un botón Divi

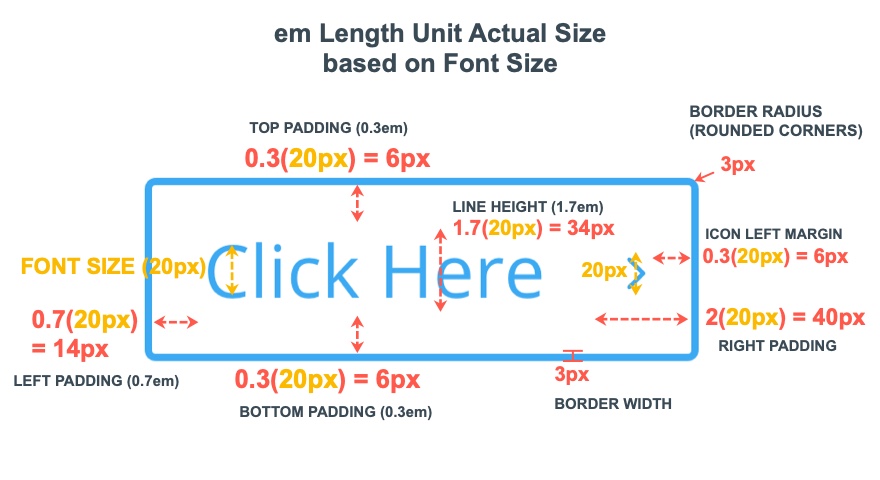
De forma predeterminada, un botón Divi tendrá estilos incorporados que incluyen unidades de longitud tanto px como em (vea la ilustración de arriba). Las propiedades que usan la unidad de longitud px incluyen:
- Tamaño de fuente: 20px
- Esquinas redondeadas: 3px
- Ancho del borde: 3px
- Tamaño de fuente del icono: heredado por tamaño de fuente (20px)
Estos valores de px son absolutos y permanecerán iguales sin importar si cambia el tamaño de fuente o el tamaño de la ventana del navegador.
Las propiedades que utilizan la unidad de longitud em incluyen:
- Acolchado: 0.3em superior, 0.3em inferior, 0.7em izquierdo, 2em derecho
- Altura de la línea: 1.7em
- Margen izquierdo del icono: 0.3em
Estos valores de em son relativos al tamaño de fuente del elemento (o botón) y cambiarán (escalarán) cada vez que cambie el tamaño de fuente.
Cómo hacer un botón fluido en Divi
Comprender la unidad de longitud em
La clave para crear un botón fluido en Divi es comprender cómo funcionan las unidades de longitud em. La unidad de longitud em es relativa al tamaño de fuente del elemento (cualquiera que sea). Básicamente, el valor de em es un múltiplo del tamaño de fuente del elemento. Por ejemplo, si el tamaño de fuente del elemento es 20px, 2em es lo mismo que 2 (20px). Esto significa que la unidad de longitud em cambiará siempre que cambie el tamaño de fuente del elemento. Sin embargo, la unidad de longitud en px no cambiará.

Continuando con nuestro ejemplo predeterminado, el relleno derecho predeterminado para el botón es 2em (o 2 múltiplos de em). Debido a que el tamaño de la fuente del botón es 20 px, el relleno derecho es 2 veces 20 px (que es 40 px). El acolchado superior e inferior es de 0,3 em. Entonces, el relleno superior e inferior es de 6 px (0.3 por 20 px es igual a 6 px).
Consulte la ilustración a continuación para comprender el valor real de las unidades de longitud em según el tamaño de fuente.

Uso de un tamaño de fuente fluido (o escalador) para el botón
Al diseñar un botón fluido usando unidades de longitud em, todo depende del tamaño de la fuente del botón. Para decirlo de otra manera, el tamaño de fuente se aplicará al valor de todas las propiedades usando la unidad de longitud em para el botón. Por lo tanto, si desea que los estilos de los botones se vuelvan fluidos, debe darle al botón un tamaño de fuente fluido (o escalador). La unidad de longitud de fluido más común que se utiliza es la unidad de longitud vw, que es relativa al ancho de la ventana del navegador. En otras palabras, la unidad de longitud de vw cambia a medida que cambia el ancho del navegador.
Para hacer un botón fluido, sustituya el tamaño de fuente de 20px por algo como 2.4vw. Debido a que este valor cambia con el ancho del navegador, todas las propiedades del botón, usando la unidad de longitud em, también se escalarán con el ancho del navegador.
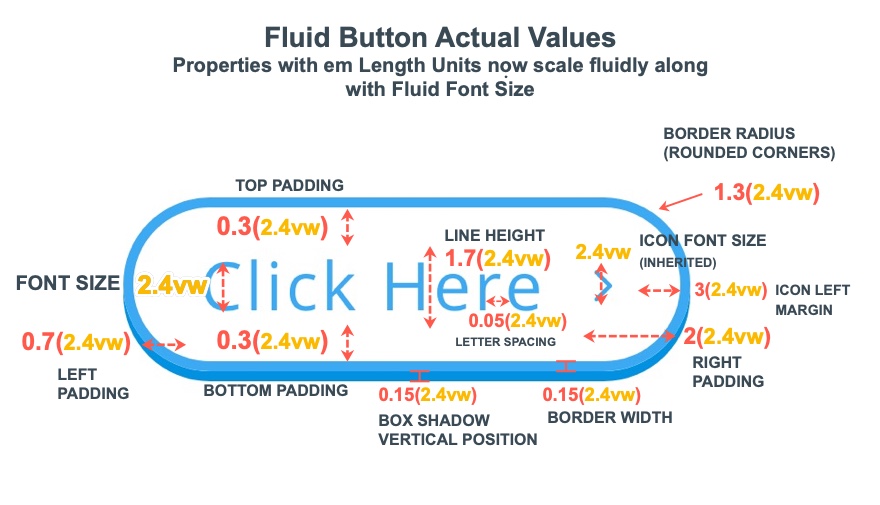
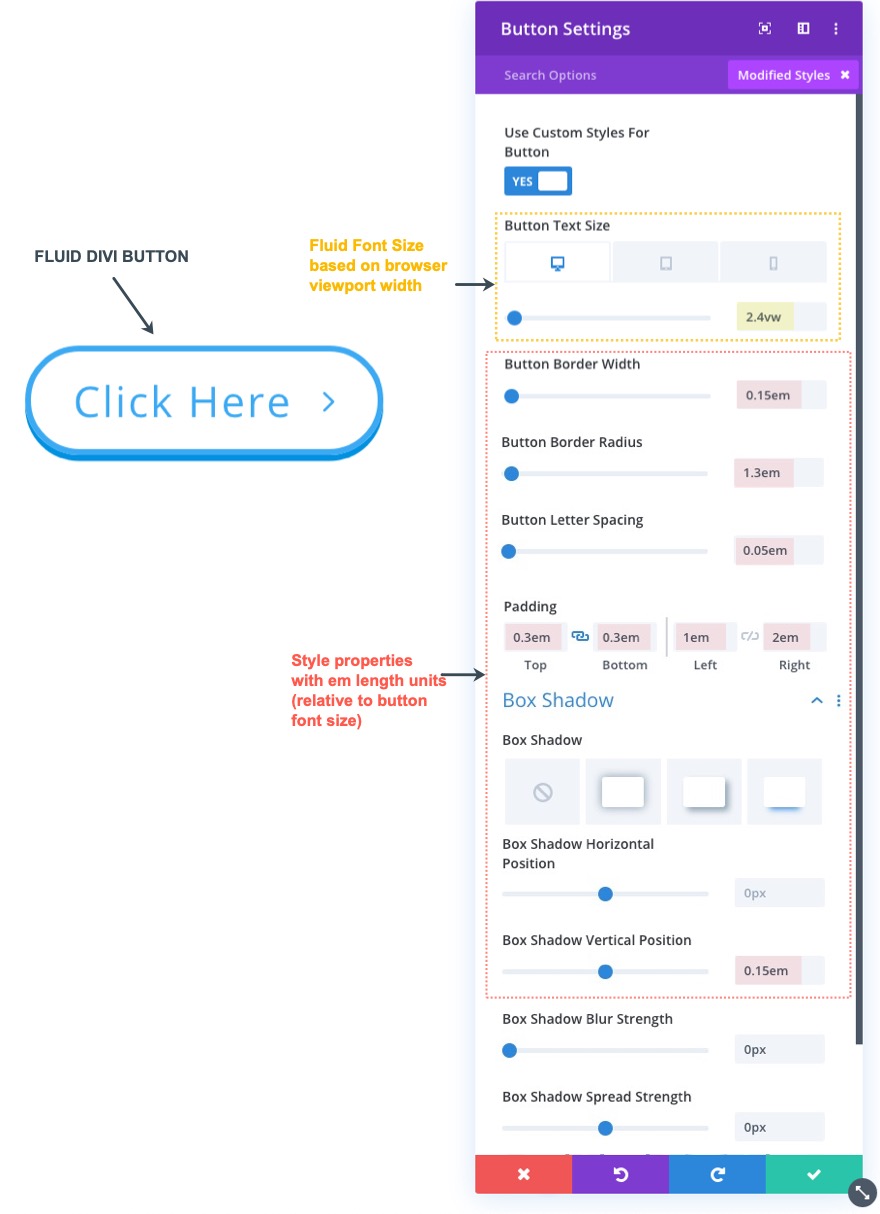
La anatomía de un botón Divi fluido
En pocas palabras, la construcción de un Divi Button fluido incluye dos principios clave:
- Use una unidad de longitud fluida (vw) para el tamaño de fuente
- Utilice valores de unidad de longitud em para todas las propiedades de estilo de botón
Esto significa que puede usar unidades de longitud em para el ancho del borde, el radio del borde e incluso las sombras de los cuadros.
Aquí hay una ilustración de un botón fluido que incluye un tamaño de fuente fluido (2.4vw) y unidades de longitud em para todas las propiedades de estilo.

Los valores reales de cada propiedad que utilizan unidades de longitud em heredarán el valor de tamaño de fuente fluido y la escala en relación con el ancho de la ventana gráfica del navegador (vw).

Creación de diseños de botones fluidos en Divi
Ahora que comprendemos mejor cómo crear un botón fluido. Creemos algunos diseños de botones fluidos en Divi.
# 1 ejemplo básico
Para empezar, creemos el ejemplo básico que ilustramos anteriormente.
Desde Divi Builder, cree una nueva fila de una columna.

En la pestaña de diseño, actualice el tamaño del texto del botón con un valor de unidad de longitud de vw para que se adapte al ancho de la ventana gráfica:
- Tamaño del texto del botón: 2.4vw (escritorio y tableta), 18.4px (teléfono)
Luego actualice las siguientes propiedades con un valor de unidad de longitud em que sea relativo al tamaño del texto del botón:

- Ancho del borde del botón: 0.15em
- Radio del borde del botón: 1.3em
- Espaciado de letras de botones: 0.05em
- Acolchado: 0.3em superior, 0.3em inferior, 1em a la izquierda, 2em a la derecha
- Box Shadow: ver captura de pantalla
- Posición vertical de la sombra de la caja: 0.15em

Aquí esta el resultado final.
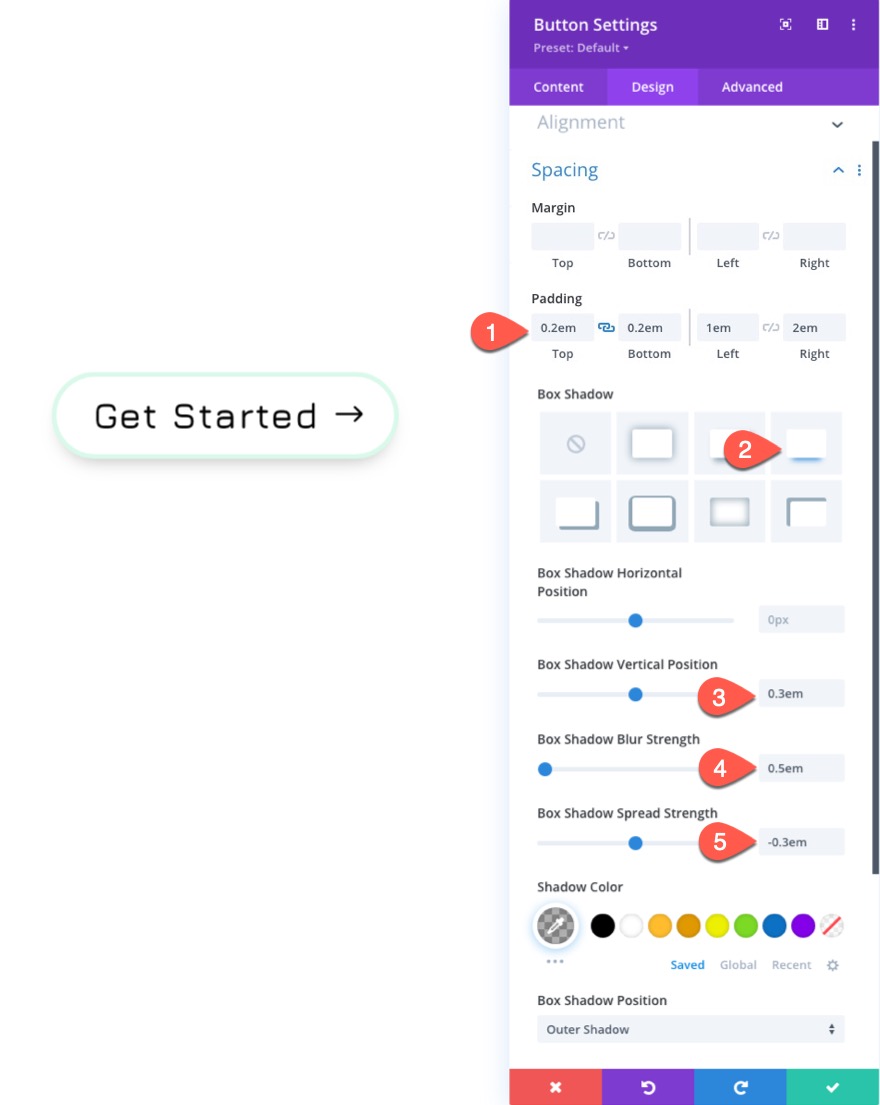
Botón fluido n. ° 2 con esquinas redondeadas y sombra de caja
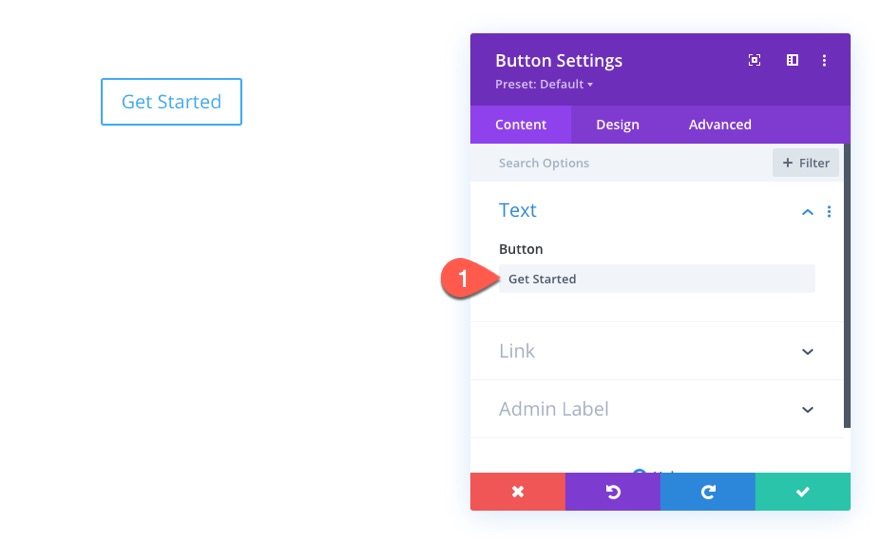
Para comenzar, cree un nuevo botón y actualice el texto del botón para que diga "Comenzar".

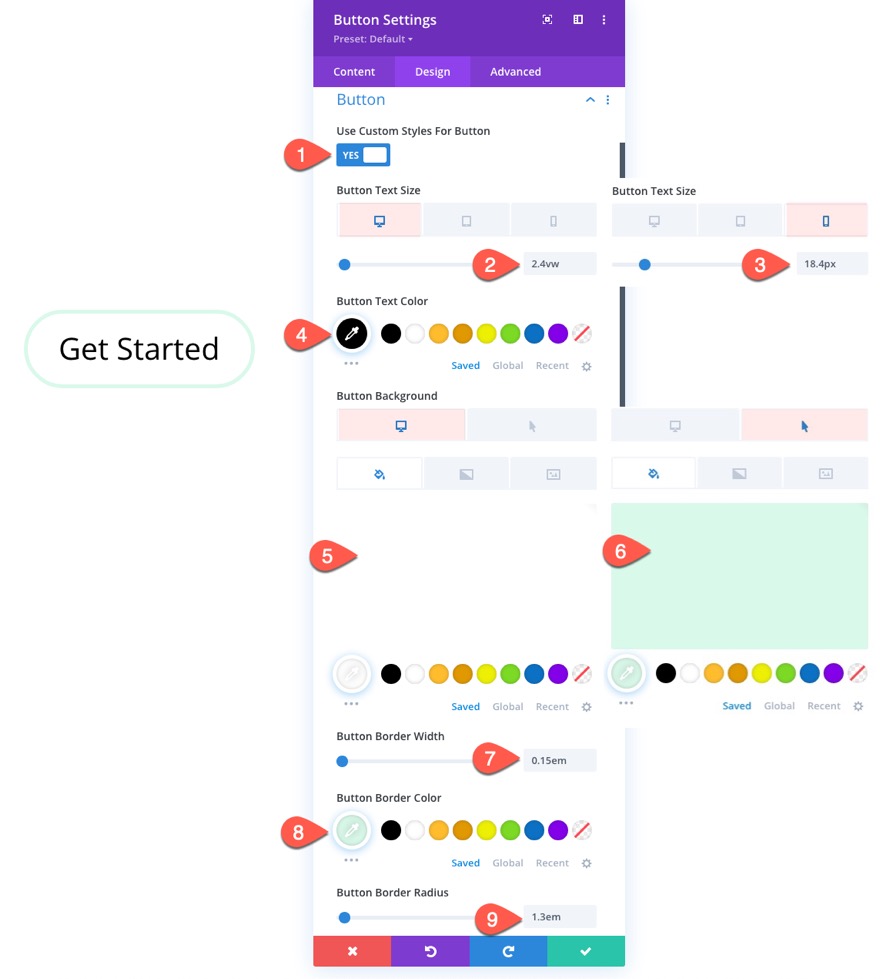
En la pestaña de diseño, actualice lo siguiente:
- Usar estilos personalizados para el botón: SÍ
- Tamaño del texto del botón: 2.4vw (escritorio y tableta), 18.4px (teléfono)
- Color del texto del botón: # 000000
- Color de fondo del botón: #ffffff (escritorio), # d9f9e9 (hover)
- Ancho del borde del botón: 0.15em
- Color del borde del botón: # d9f9e9
- Radio del borde del botón: 1.3em

- Espaciado de letras de botones: 0.05em
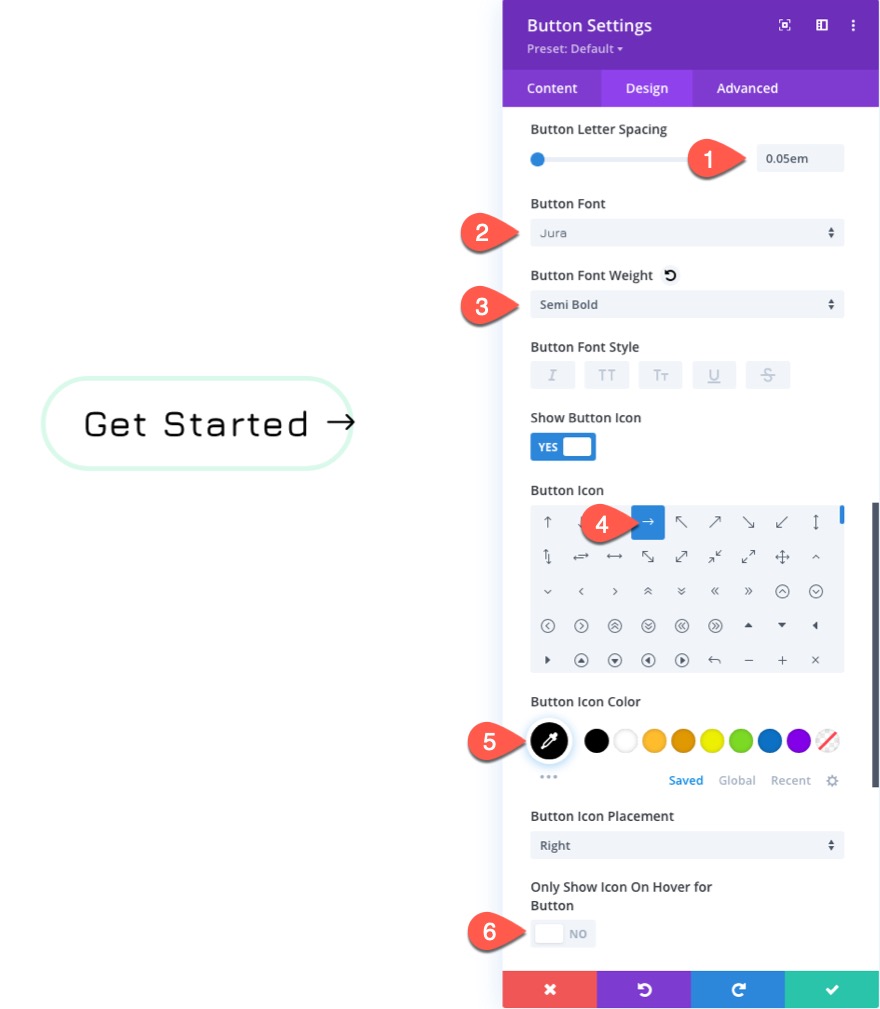
- Fuente del botón: Jura
- Peso de la fuente del botón: Semi negrita
- Icono de botón: flecha derecha
- Color del icono del botón: # 000000
- Mostrar solo el icono al pasar el mouse para el botón: NO

- Relleno: 0.2em arriba, 0.2em abajo, 1em a la izquierda, 2em a la derecha
- Box Shadow: ver captura de pantalla
- Posición vertical de la sombra de la caja: 0.3em
- Fuerza de desenfoque de sombra de caja: 0.5em
- Fuerza de propagación de la sombra de la caja: -0.3em

Aquí está el resultado.
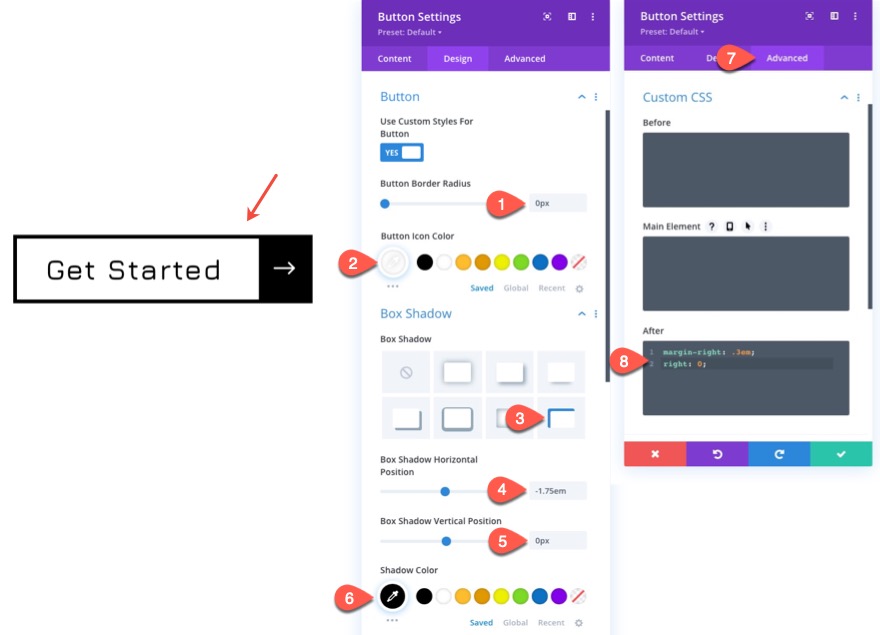
# 3 Botón fluido con sombra de cuadro única y ubicación de iconos
Para este próximo diseño de botón fluido, usaremos una sombra de cuadro única y una ubicación de íconos.
Para comenzar, duplique el ejemplo anterior # 2. Luego abra la configuración del botón duplicar para actualizar el diseño.
En la pestaña de diseño, actualice lo siguiente:
- Radio del borde del botón: 0px
- Color del icono del botón: #ffffff
- Box Shadow: ver captura de pantalla
- Posición horizontal de la sombra del cuadro: -1.75em
- Posición vertical de la sombra del cuadro: 0px
- Color de sombra: # 000000
En la pestaña Avanzado, agregue el siguiente CSS personalizado al elemento Después:
margin-right: .3em; right: 0;

Aquí está el resultado.
Botón fluido n. ° 4 con degradado de fondo tricolor
Para este próximo diseño de botón fluido, crearemos un degradado de fondo tricolor único para el botón combinando el degradado de fondo con un estilo de sombra de cuadro único.
Para crear el botón, duplique el botón de ejemplo # 3 diseñado previamente.
Luego abra la configuración del botón para actualizar los estilos.
En la pestaña Avanzado, elimine el CSS personalizado dentro del Elemento Después.
En la pestaña Diseño, actualice lo siguiente:
- Color del texto del botón: #ffffff
- Gradiente de fondo del botón Color a la izquierda: # f475ee
- Gradiente de fondo del botón Color derecho: # 9694fc
- Dirección del gradiente: 90 grados
- Posición final: 2.5em
- Ancho del borde del botón: 0px
- Box Shadow: ver captura de pantalla
- Posición horizontal de la sombra del cuadro: -2.5em
- Posición vertical de la sombra del cuadro: 0px
- Fuerza de desenfoque de sombra de caja: 1.5em
- Fuerza de propagación de la sombra de caja: -1em
- Color de sombra: # 85c6f2

Y aqui esta el resultado.
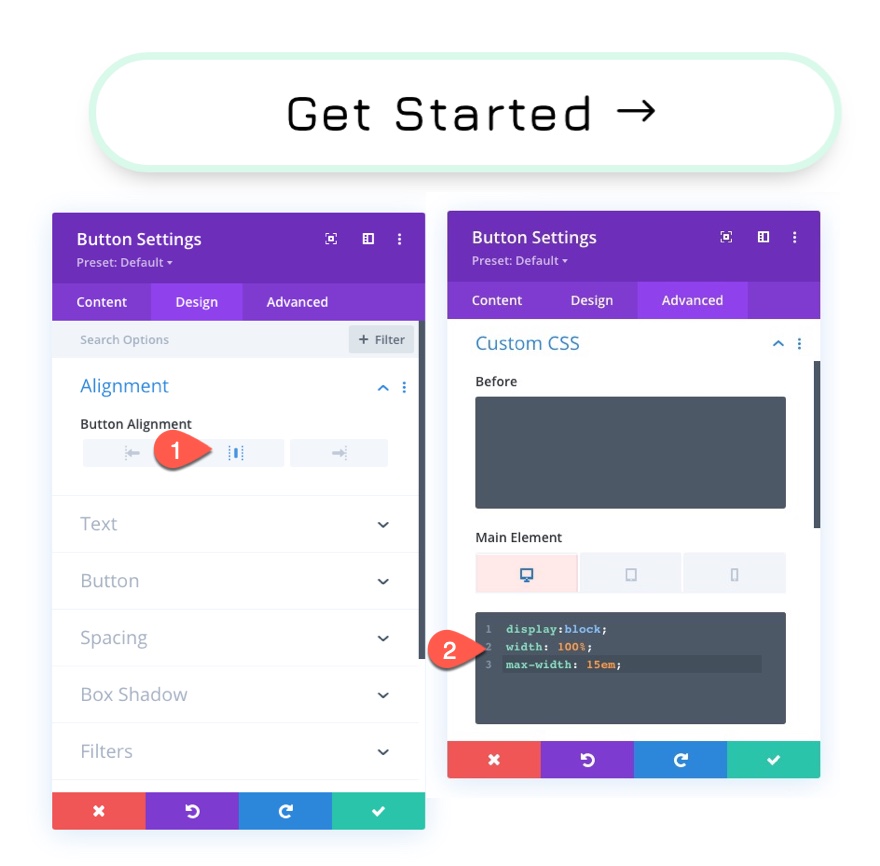
Botón de fluido n. ° 5 con ancho de fluido personalizado
Para este próximo diseño de botón fluido, vamos a agregar un ancho fluido personalizado a nuestro botón. Esto nos permitirá crear botones más grandes que se escalen de manera fluida con el ancho del navegador.
Para crear el botón, duplique el botón de ejemplo # 2 diseñado previamente.
En la pestaña de diseño, actualice la Alineación de botones a centrada.
En la pestaña Avanzado, agregue el siguiente CSS personalizado al elemento principal:
Escritorio
display:block; width: 100%; max-width: 15em;

Aquí está el resultado.
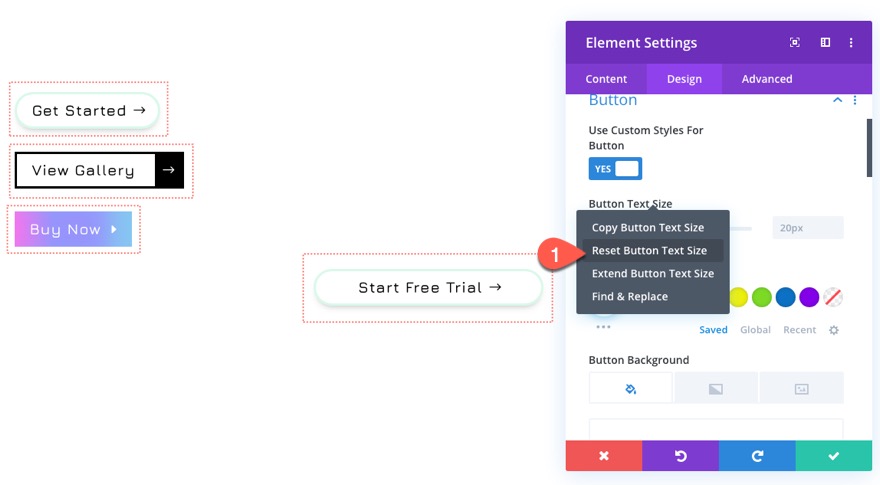
Resultados finales
Ahora vea los resultados finales de nuestros 4 diseños de botones fluidos.
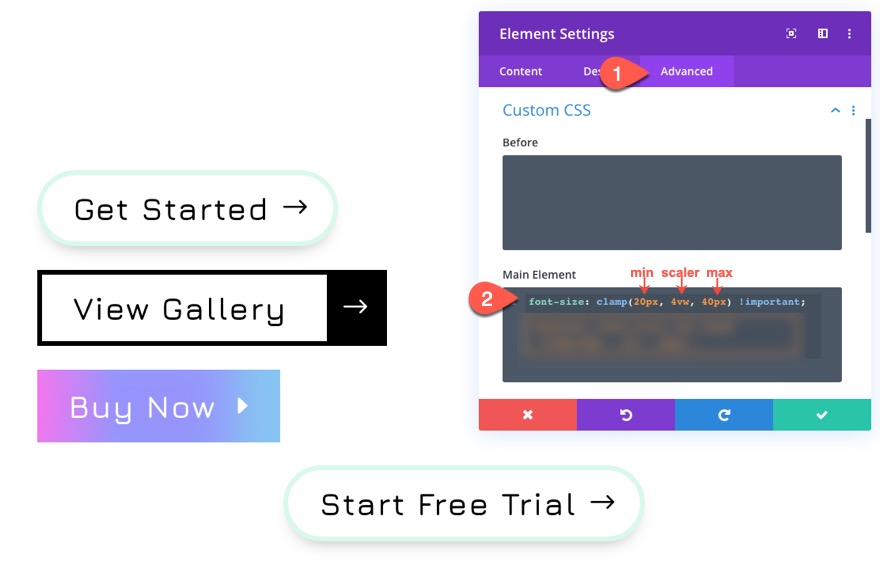
Botones fluidos con abrazadera () para tamaño de fuente
Si desea tener más control sobre el tamaño mínimo y máximo de su botón de fluido, puede usar la función CSS Clamp () para establecer un tamaño de fuente mínimo, un tamaño de fuente escalador y un tamaño de fuente máximo.
Para hacer esto, deberá restablecer el tamaño del texto del botón para cada uno de sus botones para que vuelva a la configuración predeterminada.

Luego, en la pestaña avanzada, agregue el siguiente CSS al elemento principal de cada uno de los botones.

Esto asegurará que el tamaño de fuente tenga un tamaño mínimo de 20px, un tamaño de escala (o fluido) de 4vw y un tamaño máximo de 40px.
El principal beneficio de usar abrazadera () es que puede evitar que el botón escale demasiado grande o demasiado pequeño mientras mantiene el diseño de respuesta fluida.
Resultados finales con abrazadera ()
Resultados finales de nuevo
Y aquí hay un vistazo final a cada colección de botones fluidos con y sin abrazadera () como tamaño de fuente.
Usando el tamaño de fuente vw length (escritorio y tableta) y la unidad de longitud px (teléfono)
Usando clamp () para establecer un tamaño de fuente mínimo, escalador y máximo
Pensamientos finales
La creación de botones fluidos en Divi se basa en dos principios principales: (1) Use una unidad de longitud fluida (como vw) para el tamaño de fuente del botón, y (2) use valores de unidad de longitud em para todas las propiedades de estilo del botón. Una vez que comprenda eso, es importante encontrar el tamaño de fuente fluido correcto (usando vw, abrazadera (), etc.) y ajustar y luego usar varios valores de em para el resto del diseño del botón. Esto asegurará que el botón se adapte perfectamente al ajustar el ancho de la ventana gráfica de su navegador.
Tenga en cuenta. Los botones de fluidos no funcionan realmente cuando sus recipientes principales no son también fluidos. Por ejemplo, si tiene un botón fluido dentro de una fila de 400 px, el botón no tendrá espacio para escalar y el diseño se romperá. Dar a la fila un ancho de 80% o 90vw sería más adecuado para diseños de botones fluidos.
Espero tener noticias tuyas en los comentarios.
¡Salud!
