5 个最佳 WooCommmerce 结帐字段编辑器,可实现更好的转换
已发表: 2017-11-10
最后更新 - 2021 年 2 月 26 日
当客户到达电子商务商店的结帐页面时,转换的机会增加了许多倍。 这是因为,大多数情况下,临时访问者不会去结帐页面。 实际到达结帐页面的用户中有很大一部分肯定会完成购买。 如果在销售漏斗的这个阶段你的转化率真的很低,你可能需要做一些事情来解决。 优化结帐流程的明智且有针对性的方法可能会快速为您带来一些好的结果。 WooCommerce 提供了很好的选项来帮助您实现以客户为导向的结账流程。 如果您觉得结帐的核心设置不足,您可以查看一些不错的 WooCommerce Checkout Field Editor 插件。 除了一系列高效的插件外,本文还打算提供一些提示以更好地结帐。
最佳结账流程指南
电子商务商店的转化可以通过 Fogg 行为模型来解释。 它说,要发生一种行为,三个要素——动机、能力和触发器,应该同时发生。 您的网站如何让用户体验这三个因素决定了转化率和您的业务命运。 基本上,当你有很高的动机和能力时,你需要触发一个动作。 对于在线商店,用户完成结账的难易程度决定了其能力。 大多数成功的商店都设法使用户行为处于有利于转化的最佳水平。 让我们来看看您可以关注哪些方面来优化您网站上的结帐。
设计您的购物车以激发购买
当用户将某些东西添加到购物车时,这意味着该人不仅在浏览,而且实际上对您的产品感兴趣。 从那一刻起,您需要确保您网站上的体验是流畅和无缝的。 有很多方法可以从这里开始。 一些网站会在右上角打开购物车页面,并通知用户他/她已将某些内容添加到购物车中。 然后他们让用户继续购物。 然后还有其他网站,将用户直接带到购物车页面。 如果他们想继续购物,他们将不得不再次点击。 这两种方法的有用性可以通过仔细分析您的客户行为和产品来确定。 无论哪种方式,提醒客户将产品添加到购物车应该对您有利。 默认情况下,WooCommerce 提供第二个选项。
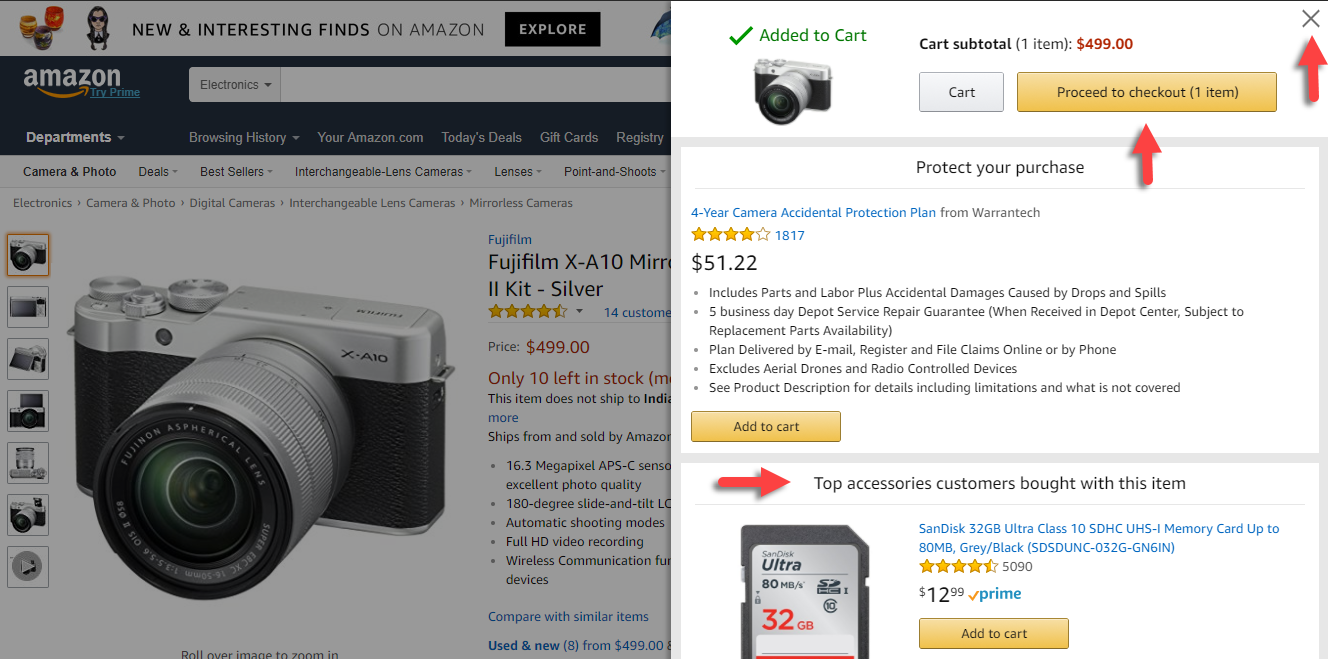
现在,这两种方法都面临挑战。 如果您直接将客户带到购物车页面并强制结帐,那么您将关闭他们购买更多商品的机会。 您可以在这里尝试创新方法。 例如,亚马逊会打开一个弹出窗口,其中包含购物车项目以及客户可能购买的其他一些产品。 所以它真的不会强迫客户立即结账,但如果他们愿意,结账按钮就在那里。 您可能需要考虑商店中的交易数量和订单价值来设计类似的策略。

确保购物车中产品的有序展示
购物车页面本身应该有一个清晰、有条理的模式,以告知用户他们添加了哪些内容以及添加了多少。 产品缩略图、项目数量、运输选项、支付网关、完成支付的号召性用语等应该在那里。 这样,用户就很清楚他们在做什么以及他们将如何从那里进行。
购物车页面应该允许轻松更新
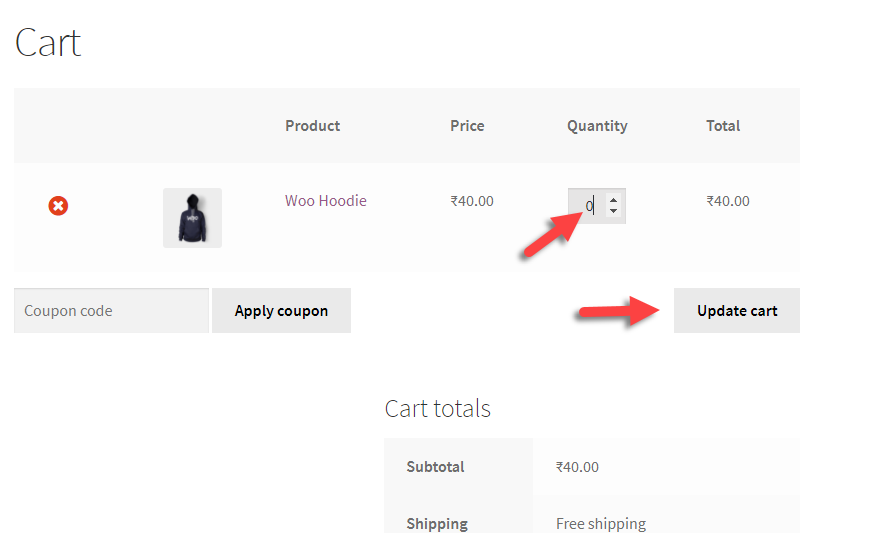
一旦客户进入购物车页面,您应该为他们提供修改商品或数量的简单选项。 购物车上的数量不正确可能会给您网站上的用户带来极大的挫败感。 根据一项研究,即使自动更新数量变化也可能是必要的。 大多数网站都有修改号码的选项和更新按钮,修改后需要点击。 研究人员认为,当用户使用数字字段或下拉菜单修改数量时,大多数时候他们会忘记点击更新。 后来,如果数量不匹配,可能会导致问题。 尽管接近 90% 的在线商店不遵循这一点,但它很有可能对您有用。 此外,您可能希望提供选择“0”作为数量的选项。
WooCommerce 不提供购物车页面上商品数量的自动更新,但有“0”商品的选项。

让客户顺利从购物车到结账
引导您的客户从购物车到结帐是您结帐流程成功与否的另一个决定因素。 专家建议至少有两个按钮可以通向结帐页面——购物车项目列表的顶部和底部各一个。 或者,您可以将其显示在用户始终可以看到的显眼位置。
是否允许客人结帐
一旦用户清楚购物车物品并且当他/她继续结账时,就会出现下一个主要问题。 是否强制他们注册。 这又取决于每个商店的个人策略,专家对此有所不同。 虽然注册用户很可能会在以后再次访问您的网站,但这也可能会损害转化率。 根据一项研究,当强制注册时,几乎 25% 的用户会放弃购物车。 您可以仔细考虑您的策略并决定什么对您有利。
确定结帐页面上的元素
一旦客户进入结帐页面,那里的所有可用信息也会在转换中发挥作用。 您可能需要在结帐页面上包含多个付款选项,因为客户可能有不同的兴趣。 同样,您需要清楚地描述确保他们继续购买的方面。 其中包括有关运输、退货、安全交易等的信息。事实上,一项研究指出了预计交货时间的重要性。 让我们更详细地看一下。
显示预计交货时间
美国近 40% 的在线商店在结帐页面上显示发货速度。 这将是几天的范围,但它可能会导致许多用户感到困惑。 对此的解决方案是显示预计交货日期而不是运输速度。 用户将更容易决定何时看到产品到达他们的日期。 但是,这种方法并非没有挑战,因为您可能需要考虑多个参数才能准确确定交货日期。
谨慎使用优惠券
优惠券是一种很好的营销策略,您可以使用它来提高商店的销售和转化率。 但是当您考虑结帐流程时,这有一个缺点。 当然,它为已经拥有优惠券代码的用户提供了更多动力。 但是那些没有优惠券代码的人呢? 他们很可能会去谷歌搜索优惠券,很可能会放弃购物车。 值得庆幸的是,您可以在这里尝试多种策略来避免不良结果。 您可以使优惠券字段不那么突出,并希望许多人不会注意到它。 或者更好的是,您可以在结帐页面本身显示可用的优惠券代码。 您可以查看 WooCommerce 智能优惠券之类的工具以了解更多信息。

WooCommerce 结帐字段编辑器插件
当您考虑优化结帐流程时,您可能需要考虑多个方面。 就像您所在的行业一样,您一天收到多少订单,您的客户人口统计数据等。根据您的分析见解,您可以决定在结帐页面上包含哪些字段。 如果您想自定义您的 WooCommerce 结帐字段,有几个插件可以帮助您。 让我们看几个。
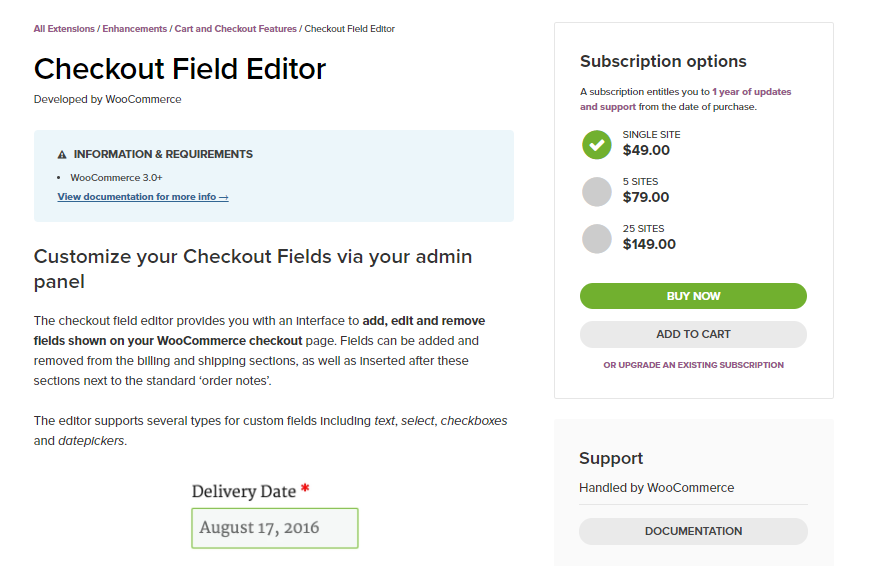
结帐字段编辑器
这个 WooCommerce 扩展提供了从商店添加或删除结帐字段的选项。 可以在结帐页面上的多个位置添加字段,包括帐单和送货地址部分。 您甚至可以在标准的“订单备注”部分旁边插入字段。 该扩展允许不同类型的自定义字段,例如文本字段、复选框和日期选择器。 它甚至为您提供了转移核心 WooCommerce 结帐字段的选项。

您可以以 49 美元的价格购买该插件的单站点订阅。
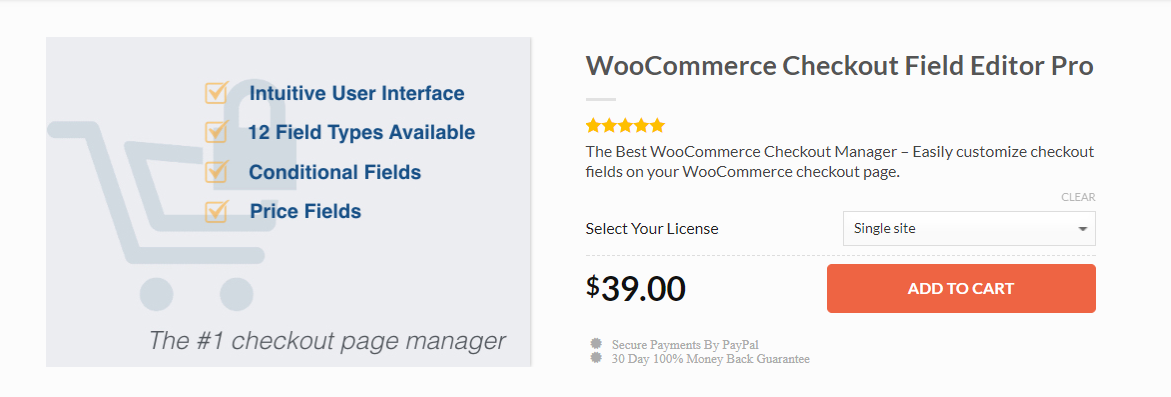
结帐字段编辑器专业版
凭借其直观的用户界面和多种字段类型,Checkout Field Editor Pro 是同类产品中最好的之一。 基本上,它允许您以任何您想要的方式自定义结帐字段。 该插件的一个显着特点是您可以将自定义字段放置在结帐页面上的几乎任何位置。 为此,您可以选择 10 个预定义的位置。 另一个有趣的方面是您可以为结帐页面选择 12 种字段类型。 这些包括文本、选择、单选、复选框等,以及多选和时间选择器等选项。 您还可以决定是否要将这些自定义字段包含在订单详细信息页面或订单完成电子邮件中。

该插件具有更多功能,例如条件字段,可以根据购物车项目和其他字段中的值显示。 此外,该插件还提供了一个选项,可根据客户的特定选择将价格字段添加到购物车。 此外,您还可以使用此插件修改默认 WooCommerce 字段。 该插件的单个站点许可证费用为 39 美元。
WooCommerce 的预计交货日期和时间
这不完全是一个结帐字段编辑器插件,但让我们更多地了解它,因为它有助于结帐流程的一个重要方面。 该插件与您的 WooCommerce 商店集成,并在产品、购物车和结帐页面上提供交货估算。 借助此插件,您可以应用条件规则来设置基于多个因素的估计值。 您可以根据运输区域、类别和方法选择预计日期,并且可以在计算日期范围时排除节假日。 此外,还有自定义日期格式、文本显示和选择时区的选项。

灵活的结帐领域专业版
这个插件也有助于通过添加或删除字段来自定义您的结帐页面。 让这个与众不同的是,您可以在可视化向导的帮助下进行所有自定义。 它支持所有常用的字段类型,如文本、复选框、单选、选择、日期等。此外,它还支持 html 字段、颜色选择器和文件上传选项。 该界面功能强大且易于使用,并且该插件已准备好进行翻译。 这也允许您将自定义字段放置在结帐页面上超过 12 个不同的位置。 此外,您可以使用条件逻辑来显示特定字段。

您可以以 49 美元的价格购买单个站点的插件。
WC 结帐字段编辑器
此插件可帮助您管理现有的计费和运输字段。 此外,您可以添加新的计费和运输字段以及其他字段。 该插件的一些突出功能包括支持多种自定义字段类型、编辑/删除现有字段以及更改显示顺序。 它还提供了更改自定义字段的显示顺序和上传文件的选项。 此外,您可以根据产品、类别或购物车值设置字段的可见性。

您可以花 19 美元购买该插件。
结论
结帐页面是您将用户转化为客户的绝佳机会。 这是因为大多数到达结账页面的用户都是认真的购物者。 一点点关心和关心可以帮助您推动用户完成订单。 支付和运输选项、预计交货日期、产品定制等多种因素在确保订单方面发挥着作用。 本文重点介绍了结帐优化的一些技巧。 您一定也看到了一些最好的 WooCommerce 结帐字段编辑器插件。 如果您想为我们提供相关的见解,请告诉我们。
进一步阅读
- 最佳 WooCommerce URL 重定向插件。
- 自定义 WooCommerce 感谢页面的最佳插件。
