5 migliori editor di campi di pagamento WooCommmerce per conversioni migliori
Pubblicato: 2017-11-10
Ultimo aggiornamento - 26 febbraio 2021
Quando un cliente raggiunge la pagina di pagamento di un negozio eCommerce, le possibilità di conversione aumentano di molte volte. Questo perché, la maggior parte delle volte, i visitatori occasionali non accedono alla pagina di pagamento. Una percentuale molto alta degli utenti che effettivamente raggiunge la pagina di checkout è destinata a completare l'acquisto. E se il tuo tasso di conversione è davvero basso in questa fase della canalizzazione di vendita, potrebbero esserci alcune cose che puoi fare per correggere. È probabile che un approccio informato e mirato per ottimizzare il flusso di pagamento ti porti rapidamente dei buoni risultati. WooCommerce offre ottime opzioni per aiutarti con un flusso di pagamento orientato al cliente. Se ritieni che le impostazioni di base per il checkout siano inadeguate, puoi controllare alcuni buoni plugin WooCommerce Checkout Field Editor. Insieme a una gamma di plugin efficienti, questo articolo intende anche fornire alcuni suggerimenti per una migliore verifica.
Linee guida per un flusso di cassa ottimale
Le conversioni su un negozio eCommerce possono essere spiegate dal Fogg Behaviour Model. Dice che affinché si verifichi un comportamento, tre elementi: motivazione, abilità e fattore scatenante dovrebbero verificarsi contemporaneamente. Il modo in cui il tuo sito consente agli utenti di sperimentare questi tre fattori determina il tasso di conversione e il destino della tua attività. Fondamentalmente, devi attivare un'azione quando ci sono alta motivazione e capacità. Per un negozio online, la facilità con cui un utente può completare il checkout determina l'abilità. I negozi di maggior successo riescono a rendere il comportamento degli utenti a un livello ottimale favorevole alle conversioni. Esaminiamo alcuni degli aspetti su cui puoi concentrarti per ottimizzare il checkout sul tuo sito.
Progetta il tuo carrello per ispirare l'acquisto
Quando un utente aggiunge qualcosa al carrello, significa che la persona non sta semplicemente navigando, ma è effettivamente interessata al tuo prodotto. Da quel momento, devi assicurarti che l'esperienza sul tuo sito sia fluida e senza interruzioni. Ci sono molti modi per procedere da qui. Alcuni siti aprono la pagina Carrello nell'angolo in alto a destra e informano l'utente che ha aggiunto qualcosa al carrello. Quindi consentono all'utente di continuare a fare acquisti. Poi ci sono altri siti, che portano l'utente direttamente alla pagina del carrello. Se vogliono continuare a fare acquisti, dovranno fare di nuovo clic per quello. L'utilità di questi due approcci può essere determinata da un'attenta analisi del comportamento dei clienti e dei prodotti. In ogni caso, avvisare il cliente dell'aggiunta di un prodotto al carrello dovrebbe funzionare a tuo favore. WooCommerce, per impostazione predefinita, offre la seconda opzione.
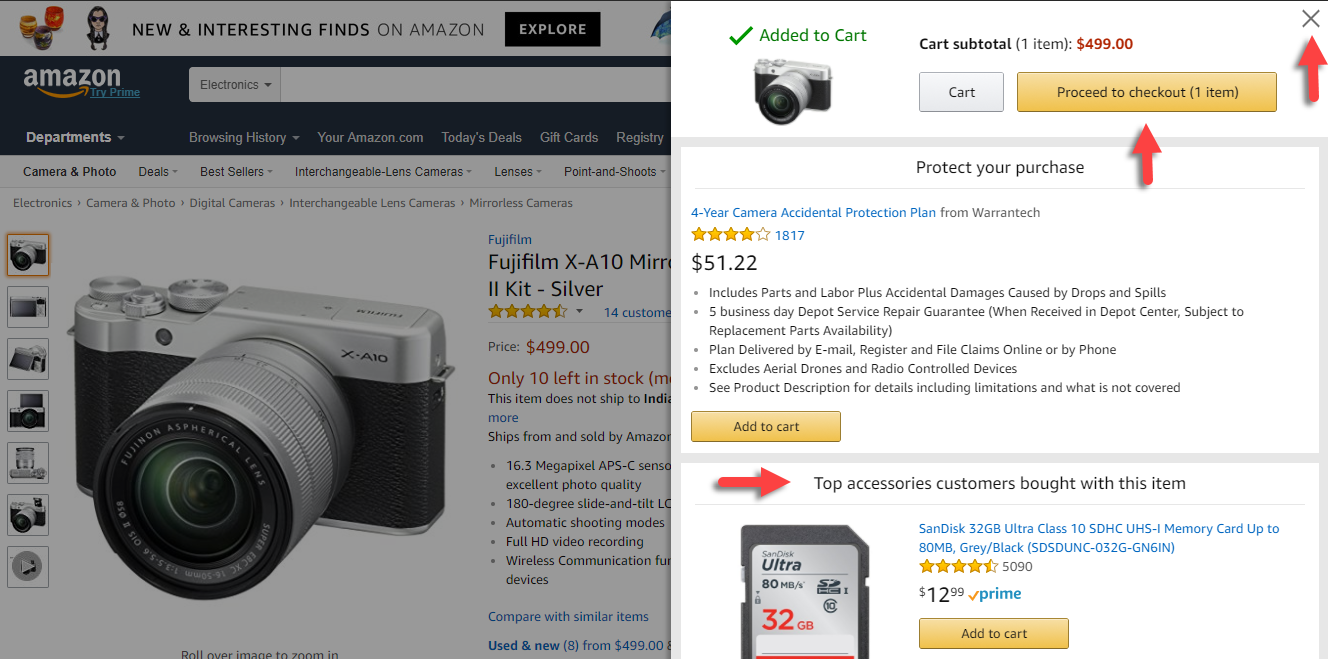
Ora, ci sono sfide per entrambi gli approcci. Se stai portando i clienti direttamente alla pagina del carrello e forzando un checkout, stai riducendo le possibilità che ne acquistino di più. Puoi provare modi innovativi qui. Ad esempio, Amazon apre una finestra pop-up con l'articolo del carrello insieme ad altri prodotti che il cliente potrebbe acquistare. Quindi in realtà non costringe i clienti a effettuare il check-out immediatamente, ma se lo desiderano, il pulsante di check-out è proprio lì. Potresti voler escogitare una strategia simile tenendo conto del numero di transazioni e del valore dell'ordine nel tuo negozio.

Garantire una visualizzazione organizzata dei prodotti nel carrello
La stessa pagina del carrello dovrebbe avere uno schema chiaro e organizzato per informare gli utenti su cosa hanno aggiunto e quanti. Dovrebbero essere presenti miniature dei prodotti, quantità dell'articolo, opzioni di spedizione, gateway di pagamento, invito all'azione per completare il pagamento, ecc. In questo modo, l'utente è abbastanza chiaro su cosa sta facendo e su come procederà da lì.
La pagina del carrello dovrebbe consentire facili aggiornamenti
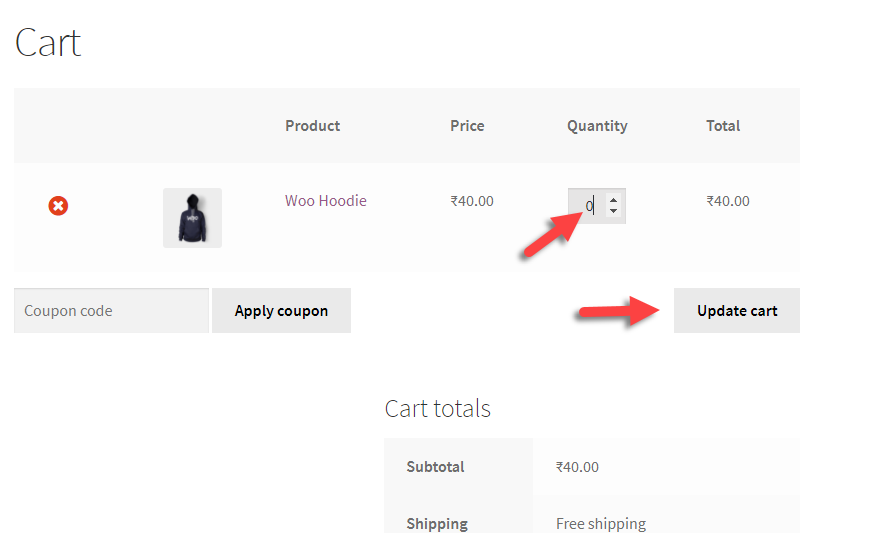
Una volta che il cliente è sulla pagina del carrello, dovresti fornire loro opzioni facili per rivedere gli articoli o la quantità. Quantità errate nel carrello possono causare grande frustrazione agli utenti del tuo sito. Secondo uno studio, anche l'aggiornamento automatico delle modifiche alla quantità potrebbe essere una necessità. La maggior parte dei siti ha un'opzione per rivedere il numero e un pulsante di aggiornamento, che deve essere cliccato dopo la revisione. Il ricercatore sostiene che quando l'utente modifica la quantità utilizzando il campo numerico o il menu a discesa, la maggior parte delle volte dimentica di fare clic su Aggiorna. E in seguito, se c'è una discrepanza nel numero, può causare problemi. Sebbene quasi il 90% dei negozi online non lo segua, c'è un'alta probabilità che possa funzionare per te. Inoltre, potresti voler dare un'opzione per scegliere "0" come quantità.
WooCommerce non offre un aggiornamento automatico della quantità di articoli nella pagina Carrello, ma c'è un'opzione per gli articoli "0".

Consenti ai clienti di procedere senza intoppi dal carrello alla cassa
Guidare i tuoi clienti dal carrello alla cassa è un altro fattore determinante per il successo del flusso di pagamento. Gli esperti suggeriscono di avere almeno due pulsanti che portano alla pagina di pagamento, uno ciascuno nella parte superiore e inferiore dell'elenco degli articoli del carrello. Oppure puoi visualizzarlo in una posizione prominente in cui gli utenti possono sempre vederlo.
Per consentire o meno il check-out degli ospiti
Una volta che l'utente ha chiarito gli articoli del carrello e quando procede al checkout, sorge la prossima domanda importante. Se obbligarli a registrarsi o meno. Dipende ancora una volta dalla strategia individuale di ciascun negozio, gli esperti differiscono su questo. Sebbene ci sia un'alta probabilità che gli utenti registrati possano tornare sul tuo sito per più tardi, può anche danneggiare le conversioni. Secondo uno studio, quasi il 25% degli utenti abbandona il carrello quando la registrazione è forzata. Sta a te considerare attentamente le tue strategie e decidere cosa è meglio per te.
Decidi gli elementi nella pagina di pagamento
Una volta che il cliente è sulla pagina di pagamento, anche tutte le informazioni disponibili hanno un ruolo nella conversione. Potrebbe essere necessario includere più opzioni di pagamento nella pagina di pagamento, poiché i clienti potrebbero avere interessi diversi. Allo stesso modo, è necessario rappresentare chiaramente gli aspetti che assicurano loro di procedere con l'acquisto. Questi includono informazioni su spedizione, resi, transazioni sicure, ecc. In effetti, uno studio sottolinea l'importanza dei tempi di consegna stimati qui. Vediamolo più in dettaglio.
Mostra il tempo di consegna stimato
Quasi il 40% dei negozi online negli Stati Uniti mostra la velocità di spedizione nella pagina di pagamento. Sarà un intervallo di giorni, ma può portare molti utenti a confusione. Una soluzione a questo sarebbe mostrare la data di consegna stimata invece della velocità di spedizione. Sarà più facile per gli utenti decidere quando vedranno una data in cui il prodotto li raggiungerà. Tuttavia, questo approccio non è privo di sfide, poiché potrebbe essere necessario considerare più parametri per determinare con precisione le date di consegna.

Usa i coupon con attenzione
I coupon sono un'ottima strategia di marketing che puoi utilizzare per migliorare le vendite e le conversioni nel tuo negozio. Ma c'è un aspetto negativo in questo se si considera il flusso di pagamento. Di sicuro, fornisce più motivazione agli utenti che hanno già un codice coupon con loro. Ma che dire di chi non ha un codice coupon? È molto probabile che vadano a cercare coupon su Google e molto probabilmente abbandonino il carrello. Per fortuna, puoi provare più strategie per evitare risultati negativi qui. Puoi rendere il campo del coupon meno prominente e sperare che molti non se ne accorgano. O meglio ancora, puoi visualizzare i codici coupon disponibili nella pagina di pagamento stessa. Puoi controllare uno strumento come WooCommerce Smart Coupons per saperne di più.
Plugin WooCommerce Checkout Field Editor
Quando consideri l'ottimizzazione del flusso di pagamento, potresti dover considerare più aspetti. Come il settore in cui ti trovi, quanti ordini ricevi in un giorno, i dati demografici dei tuoi clienti, ecc. In base alle tue informazioni analitiche, potresti essere in grado di decidere quali campi includere nella pagina di pagamento. E se vuoi personalizzare i tuoi campi di pagamento WooCommerce, ci sono diversi plugin che ti aiutano con questo. Diamo un'occhiata ad alcuni.
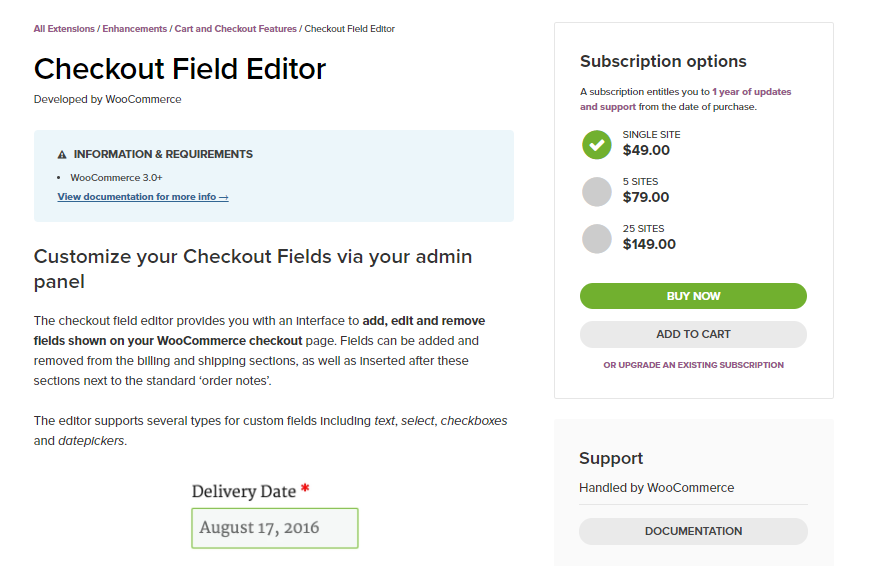
Editor del campo di pagamento
Questa estensione WooCommerce offre un'opzione per aggiungere o rimuovere i campi di pagamento dal tuo negozio. I campi possono essere aggiunti in più posizioni nella pagina di pagamento, inclusa la sezione dell'indirizzo di fatturazione e spedizione. Puoi anche inserire campi accanto alla sezione standard "note dell'ordine". L'estensione consente diversi tipi di campi personalizzati come campi di testo, caselle di controllo e selettori di date. Ti dà anche la possibilità di spostare i campi principali del checkout di WooCommerce.

Puoi acquistare l'abbonamento al sito singolo al plug-in per $ 49.
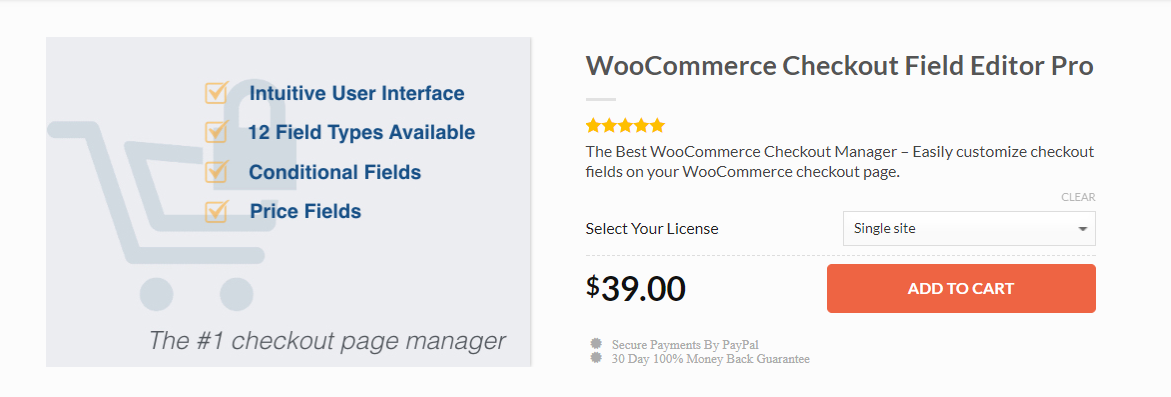
Checkout Field Editor Pro
Con la sua interfaccia utente intuitiva e la varietà di tipi di campo, Checkout Field Editor Pro è uno dei migliori della sua categoria. Fondamentalmente, ti consente di personalizzare i campi di pagamento in qualsiasi modo desideri. Una caratteristica sorprendente di questo plugin è che puoi posizionare i campi personalizzati quasi ovunque nella pagina di pagamento. Per questo, ci sono 10 posizioni predefinite che puoi scegliere. Un altro aspetto interessante è che puoi scegliere 12 tipi di campo per la tua pagina di pagamento. Questi includono testo, selezione, radio, casella di controllo, ecc. Insieme a opzioni come la selezione multipla e la selezione del tempo. Puoi anche decidere se vuoi includere questi campi personalizzati nella pagina dei dettagli dell'ordine o nell'e-mail di completamento dell'ordine.

Il plug-in ha più funzionalità come i campi condizionali, che possono essere visualizzati in base agli articoli del carrello e ai valori in altri campi. Inoltre, il plug-in offre un'opzione per aggiungere un campo prezzo al carrello in base alla selezione specifica dei clienti. Inoltre, puoi modificare anche i campi WooCommerce predefiniti utilizzando questo plugin. Il plug-in costa $ 39 per una singola licenza del sito.
Data e ora di consegna stimate per WooCommerce
Questo non è esattamente un plugin per l'editor di campi di pagamento, ma vediamone di più perché aiuta con un aspetto importante del flusso di pagamento. Questo plugin si integra con il tuo negozio WooCommerce e fornisce una stima di consegna su prodotti, carrello e pagine di pagamento. Con l'aiuto di questo plugin, puoi applicare regole condizionali per impostare una stima basata su più fattori. Puoi scegliere la data stimata in base a zone di spedizione, classi e metodi e puoi escludere le festività durante il calcolo dell'intervallo di date. Inoltre, ci sono opzioni per personalizzare i formati della data, la visualizzazione del testo e scegliere un fuso orario.

Campi di pagamento flessibili Pro
Anche questo plugin aiuta a personalizzare la tua pagina di pagamento aggiungendo o rimuovendo campi. Ciò che lo distingue è che puoi eseguire tutta la personalizzazione con l'aiuto di una procedura guidata visiva. Supporta tutti i soliti tipi di campo come testo, casella di controllo, radio, selezione, data, ecc. Inoltre, supporta anche il campo html, il selettore colore e l'opzione di caricamento file. L'interfaccia è potente e semplice da usare e il plugin è pronto per la traduzione. Anche questo ti consente di posizionare i campi personalizzati in oltre 12 diverse posizioni nella pagina di pagamento. Inoltre, puoi utilizzare la logica condizionale per visualizzare campi specifici.

Puoi acquistare il plug-in per un singolo sito a $ 49.
WC Checkout Field Editor
Questo plugin ti aiuta a gestire i campi di fatturazione e spedizione esistenti. Inoltre, puoi aggiungere nuovi campi di fatturazione e spedizione insieme a campi aggiuntivi. Alcune delle caratteristiche principali di questo plugin includono il supporto per più tipi di campi personalizzati, la modifica/rimozione dei campi esistenti e la modifica dell'ordine di visualizzazione. Offre inoltre opzioni per modificare l'ordine di visualizzazione dei campi personalizzati e caricare i file. Inoltre, puoi impostare la visibilità dei campi in base al prodotto, alla categoria o al valore del carrello.

Puoi acquistare il plug-in per $ 19.
Conclusione
La pagina di pagamento è dove si trova una grande opportunità per convertire gli utenti in clienti. Questo perché la maggior parte degli utenti che raggiungono la pagina di pagamento sono acquirenti seri. Un po' di attenzione e preoccupazione qua e là può aiutarti a spingere gli utenti a completare l'ordine. Diversi fattori come le opzioni di pagamento e spedizione, la data di consegna stimata, la personalizzazione del prodotto, ecc. Svolgono un ruolo nel garantire un ordine. Questo articolo si è concentrato sulla fornitura di alcuni suggerimenti per l'ottimizzazione del checkout. Devi anche aver dato un'occhiata ad alcuni dei migliori plugin per l'editor di campi di pagamento di WooCommerce. Facci sapere se vuoi fornirci una visione pertinente.
Ulteriori letture
- I migliori plugin di reindirizzamento URL di WooCommerce.
- I migliori plugin per personalizzare la pagina di ringraziamento di WooCommerce.
