5 najlepszych edytorów pól kasy WooCommmerce dla lepszych konwersji
Opublikowany: 2017-11-10
Ostatnia aktualizacja - 26 lutego 2021
Zanim klient dotrze do strony kasy sklepu eCommerce, szanse na konwersję wzrastają wielokrotnie. Dzieje się tak, ponieważ w większości przypadków przypadkowi odwiedzający nie przechodzą na stronę kasy. Bardzo wysoki odsetek użytkowników, którzy faktycznie dotrą do strony kasy, musi dokonać zakupu. A jeśli Twój współczynnik konwersji jest naprawdę niski na tym etapie lejka sprzedaży, może być kilka rzeczy, które możesz zrobić, aby to naprawić. Świadome i ukierunkowane podejście do optymalizacji przepływu transakcji prawdopodobnie szybko przyniesie dobre wyniki. WooCommerce zapewnia świetne opcje, które pomogą Ci w realizacji transakcji zorientowanej na klienta. Jeśli uważasz, że podstawowe ustawienia płatności są niewystarczające, możesz wypróbować kilka dobrych wtyczek WooCommerce Checkout Field Editor. Wraz z szeregiem wydajnych wtyczek, ten artykuł ma również na celu dostarczenie kilku wskazówek dotyczących lepszego płacenia.
Wskazówki dotyczące optymalnego przepływu kasy
Konwersje w sklepie eCommerce można wyjaśnić za pomocą modelu zachowania Fogg. Mówi, że aby zachowanie wystąpiło, trzy elementy – motywacja, zdolność i wyzwalacz, powinny zachodzić w tym samym czasie. Sposób, w jaki Twoja witryna umożliwia użytkownikom korzystanie z tych trzech czynników, decyduje o współczynniku konwersji i losie Twojej firmy. Zasadniczo musisz wyzwolić akcję, gdy masz wysoką motywację i umiejętności. W przypadku sklepu internetowego to, jak łatwo użytkownik może dokonać zakupu, decyduje o możliwości. Najbardziej udanym sklepom udaje się sprawić, by zachowanie użytkownika na optymalnym poziomie sprzyjało konwersji. Przyjrzyjmy się niektórym aspektom, na których możesz się skupić, aby zoptymalizować realizację transakcji w swojej witrynie.
Zaprojektuj swój koszyk, aby zainspirować zakup
Kiedy użytkownik dodaje coś do koszyka, oznacza to, że nie tylko przegląda, ale jest rzeczywiście zainteresowany Twoim produktem. Od tego momentu musisz upewnić się, że Twoja witryna będzie płynna i bezproblemowa. Od tego momentu można przejść na wiele sposobów. Niektóre witryny otwierają stronę Koszyk w prawym górnym rogu i informują użytkownika, że dodał coś do koszyka. Następnie pozwalają użytkownikowi kontynuować zakupy. Są też inne witryny, które przenoszą użytkownika bezpośrednio na stronę koszyka. Jeśli chcą kontynuować zakupy, będą musieli ponownie kliknąć. Przydatność tych dwóch podejść można określić poprzez dokładną analizę zachowań klientów i produktów. Tak czy inaczej, powiadomienie klienta o dodaniu produktu do koszyka powinno działać na Twoją korzyść. WooCommerce domyślnie oferuje drugą opcję.
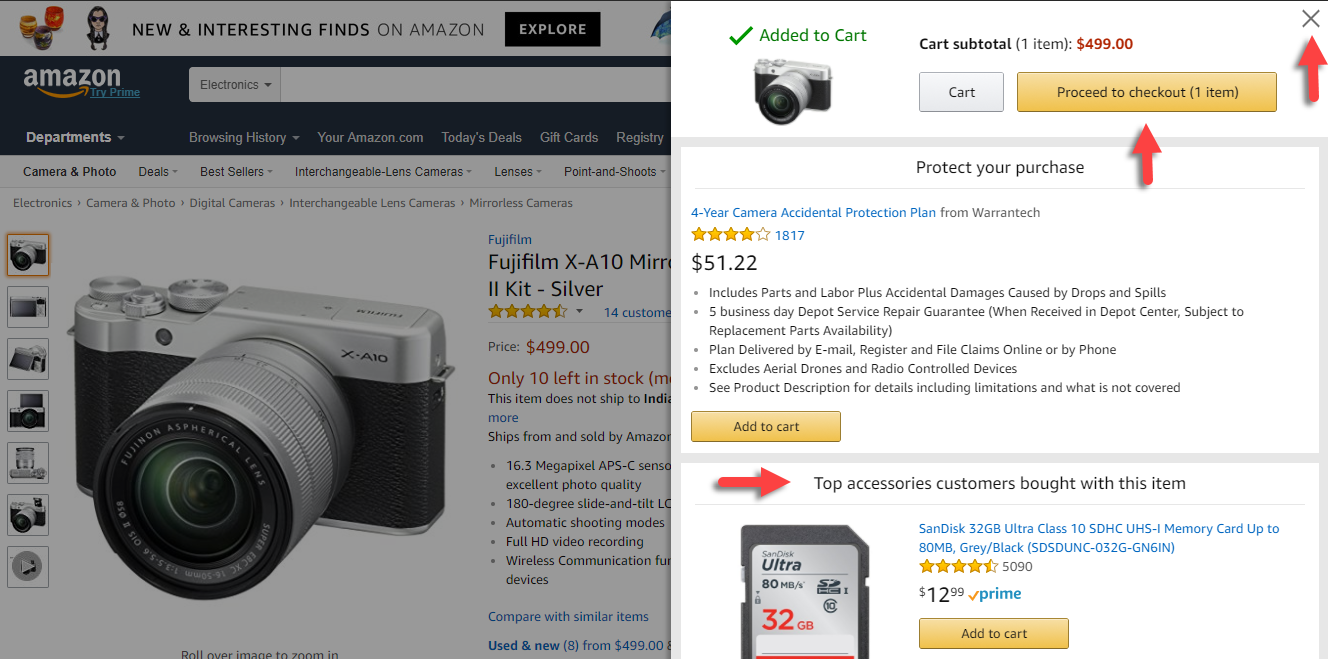
Teraz istnieją wyzwania dla obu podejść. Jeśli kierujesz klientów bezpośrednio na stronę koszyka i wymuszasz kasę, zmniejszasz szanse, że kupią więcej. Tutaj możesz wypróbować innowacyjne sposoby. Na przykład Amazon otwiera wyskakujące okienko z elementem koszyka wraz z innymi produktami, które klient może kupić. Więc to naprawdę nie zmusza klientów do natychmiastowej płatności, ale jeśli chcą, przycisk kasy jest właśnie tam. Możesz obmyślić podobną strategię, biorąc pod uwagę liczbę transakcji i wartość zamówień w Twoim sklepie.

Zapewnij zorganizowaną ekspozycję produktów w koszyku
Sama strona koszyka powinna mieć jasny, uporządkowany wzór informujący użytkowników o tym, co i ile dodali. Powinny tam być miniatury produktów, ilość produktów, opcje wysyłki, bramki płatności, wezwanie do działania w celu dokonania płatności itp. W ten sposób użytkownik ma jasność co do tego, co zamierza i jak zamierza dalej postępować.
Strona koszyka powinna umożliwiać łatwe aktualizacje
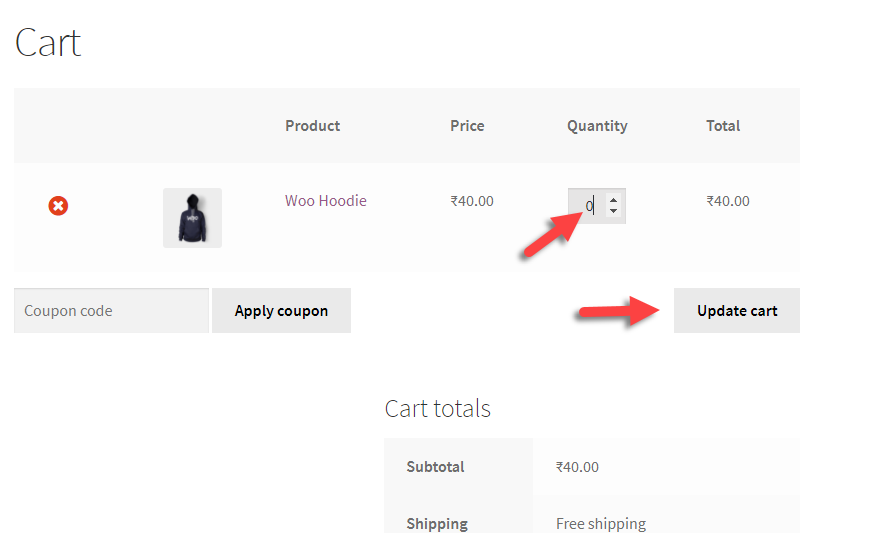
Gdy klient znajdzie się na stronie koszyka, powinieneś zapewnić mu łatwe opcje zmiany pozycji lub ilości. Nieprawidłowe ilości w koszyku mogą prowadzić do dużej frustracji użytkowników Twojej witryny. Według badań nawet automatyczna aktualizacja zmian ilościowych może być koniecznością. Większość witryn ma opcję zmiany numeru i przycisk aktualizacji, który należy kliknąć po dokonaniu korekty. Badacz twierdzi, że gdy użytkownik poprawia ilość za pomocą pola liczbowego lub listy rozwijanej, w większości przypadków zapomina o kliknięciu aktualizacji. A później, jeśli wystąpi niezgodność w liczbie, może to prowadzić do problemów. Chociaż prawie 90% sklepów internetowych tego nie przestrzega, istnieje duża szansa, że może to dla Ciebie zadziałać. Ponadto możesz chcieć dać opcję wybrania „0” jako ilości.
WooCommerce nie oferuje automatycznej aktualizacji ilości produktów na stronie koszyka, ale istnieje opcja dla pozycji „0”.

Pozwól klientom płynnie przejść od koszyka do kasy
Prowadzenie klientów od koszyka do kasy to kolejny wyznacznik powodzenia procesu realizacji transakcji. Eksperci sugerują posiadanie co najmniej dwóch przycisków prowadzących do strony kasy – po jednym na górze i na dole listy pozycji koszyka. Możesz też wyświetlić go w widocznym miejscu, gdzie użytkownicy zawsze mogą go zobaczyć.
Aby zezwolić na wymeldowanie jako gość, czy nie
Gdy użytkownik jest jasny co do pozycji koszyka i kiedy przechodzi do kasy, pojawia się kolejne ważne pytanie. Czy zmusić ich do zarejestrowania się, czy nie. To znowu zależy od indywidualnej strategii każdego sklepu, eksperci różnią się w tym zakresie. Chociaż istnieje duże prawdopodobieństwo, że zarejestrowani użytkownicy mogą wrócić do Twojej witryny po więcej później, może to również zaszkodzić konwersji. Według badań prawie 25% użytkowników porzuca koszyk, gdy rejestracja jest wymuszona. Od Ciebie zależy, czy dokładnie rozważysz swoje strategie i zdecydujesz, co jest dla Ciebie dobre.
Zdecyduj się na elementy na stronie kasy
Gdy klient znajdzie się na stronie kasy, wszystkie dostępne tam informacje również odgrywają rolę w konwersji. Może być konieczne podanie wielu opcji płatności na stronie realizacji transakcji, ponieważ klienci mogą mieć różne zainteresowania. Podobnie musisz jasno przedstawić aspekty, które zapewnią im, że dokonają zakupu. Obejmują one informacje o wysyłce, zwrotach, bezpiecznych transakcjach itp. W rzeczywistości badanie wskazuje na znaczenie tutaj szacowanego czasu dostawy. Zobaczmy to bardziej szczegółowo.
Pokaż szacowany czas dostawy
Prawie 40% sklepów internetowych w USA pokazuje prędkość wysyłki na stronie kasy. Będzie to zakres dni, ale może wprowadzić wielu użytkowników w błąd. Rozwiązaniem byłoby pokazanie szacowanej daty dostawy zamiast szybkości wysyłki. Użytkownikom łatwiej będzie decydować, kiedy zobaczą datę, w której produkt do nich dotrze. Takie podejście nie jest jednak pozbawione wyzwań, ponieważ może być konieczne rozważenie wielu parametrów, aby dokładnie określić daty dostawy.

Używaj kuponów ostrożnie
Kupony to świetna strategia marketingowa, którą możesz wykorzystać do poprawy sprzedaży i konwersji w swoim sklepie. Ale jest to wada, jeśli weźmiesz pod uwagę przepływ kasy. Z pewnością zapewnia to większą motywację użytkownikom, którzy mają już przy sobie kod kuponu. Ale co z tymi, którzy nie mają kodu kuponu? Jest duża szansa, że pójdą i poszukają kuponów w Google i całkiem możliwe, że porzucą swój koszyk. Na szczęście możesz wypróbować wiele strategii, aby uniknąć złych wyników. Możesz zmniejszyć widoczność pola kuponu i mieć nadzieję, że wielu go nie zauważy. Albo jeszcze lepiej, możesz wyświetlić dostępne kody kuponów na samej stronie kasy. Możesz sprawdzić narzędzie takie jak WooCommerce Smart Coupons, aby dowiedzieć się więcej.
Wtyczki WooCommerce Checkout Field Editor
Rozważając optymalizację procesu realizacji transakcji, być może będziesz musiał wziąć pod uwagę wiele aspektów. Podobnie jak branża, w której się znajdujesz, liczba otrzymywanych zamówień dziennie, dane demograficzne Twoich klientów itp. Zgodnie z danymi analitycznymi możesz zdecydować, które pola należy uwzględnić na stronie kasy. A jeśli chcesz dostosować pola kasy WooCommerce, istnieje kilka wtyczek, które ci w tym pomogą. Spójrzmy na kilka.
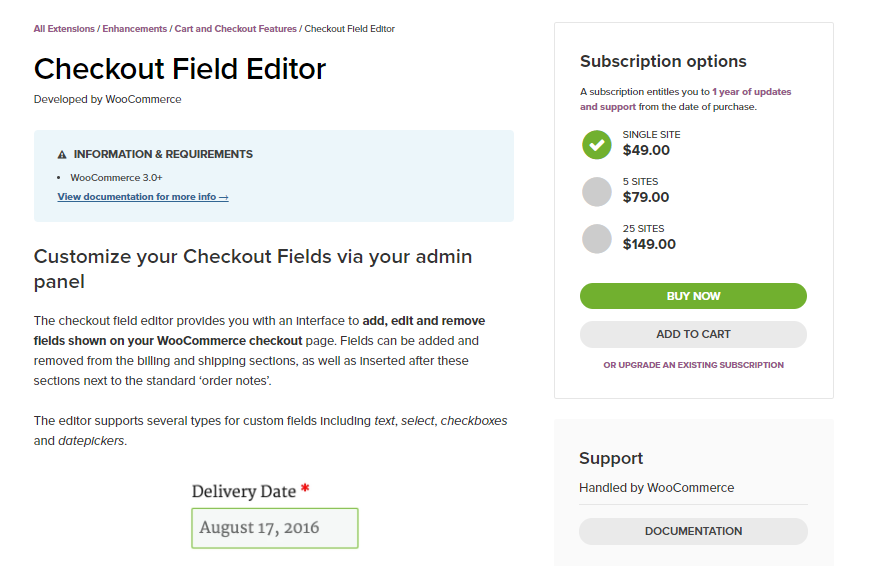
Edytor pola kasy
To rozszerzenie WooCommerce oferuje opcję dodawania lub usuwania pól kasy ze sklepu. Pola można dodać w wielu lokalizacjach na stronie kasy, w tym w sekcji rozliczeń i adresu wysyłki. Możesz nawet wstawić pola obok standardowej sekcji „Uwagi do zamówienia”. Rozszerzenie umożliwia korzystanie z różnych typów pól niestandardowych, takich jak pola tekstowe, pola wyboru i selektory dat. Daje nawet możliwość przesunięcia podstawowych pól kasowych WooCommerce.

Możesz kupić subskrypcję na jedną stronę do wtyczki za 49 USD.
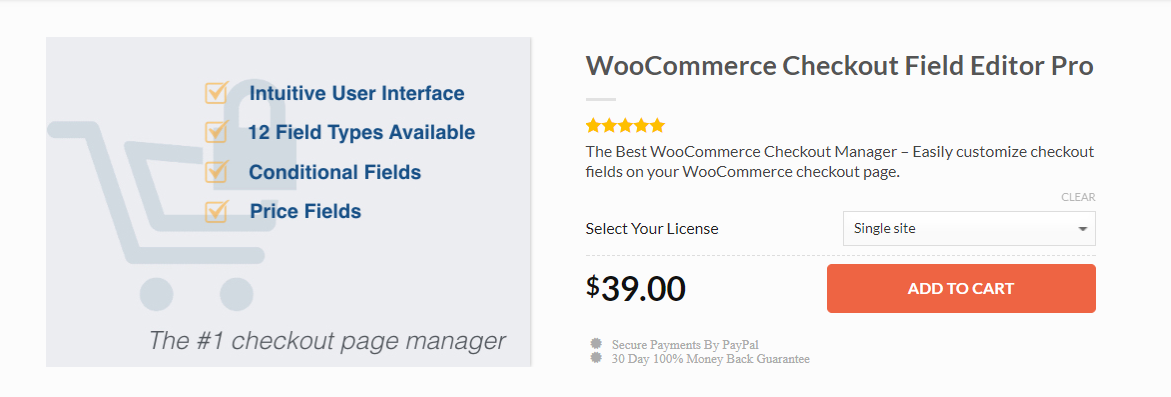
Profesjonalny edytor pól kasy
Dzięki intuicyjnemu interfejsowi użytkownika i różnorodności typów pól Checkout Field Editor Pro jest jednym z najlepszych w swojej klasie. Zasadniczo pozwala ci dostosować pola kasy w dowolny sposób. Jedną z uderzających cech tej wtyczki jest to, że możesz umieścić niestandardowe pola prawie w dowolnym miejscu na stronie kasy. W tym celu możesz wybrać 10 wstępnie zdefiniowanych pozycji. Innym interesującym aspektem jest możliwość wyboru 12 typów pól na stronie kasy. Należą do nich tekst, zaznacz, radio, pole wyboru itp. wraz z opcjami, takimi jak wielokrotny wybór i selektor czasu. Możesz również zdecydować, czy chcesz uwzględnić te niestandardowe pola na stronie szczegółów zamówienia, czy w wiadomości e-mail dotyczącej zakończenia zamówienia.

Wtyczka ma więcej funkcji, takich jak pola warunkowe, które mogą być wyświetlane zgodnie z pozycjami koszyka i wartościami w innych polach. Dodatkowo wtyczka daje możliwość dodania pola ceny do koszyka na podstawie konkretnego wyboru przez klientów. Co więcej, możesz również modyfikować domyślne pola WooCommerce za pomocą tej wtyczki. Wtyczka kosztuje 39 USD za licencję na jedną witrynę.
Szacowana data i godzina dostawy dla WooCommerce
Nie jest to dokładnie wtyczka do edytora pól kasy, ale zobaczmy więcej, ponieważ pomaga w ważnym aspekcie przepływu kasy. Ta wtyczka integruje się ze sklepem WooCommerce i zapewnia oszacowanie dostawy na stronach produktów, koszyka i kasy. Za pomocą tej wtyczki możesz zastosować reguły warunkowe, aby ustawić oszacowanie na podstawie wielu czynników. Możesz wybrać szacowaną datę na podstawie stref wysyłki, klas i metod, a podczas obliczania zakresu dat możesz wykluczyć święta. Dodatkowo dostępne są opcje dostosowania formatów dat, wyświetlania tekstu i wyboru strefy czasowej.

Elastyczne pola kasy Pro
Ta wtyczka również pomaga dostosować stronę kasy, dodając lub usuwając pola. To, co wyróżnia ten, to to, że możesz dokonać wszystkich dostosowań za pomocą wizualnego kreatora. Obsługuje wszystkie typowe typy pól, takie jak tekst, pole wyboru, radio, wybierz, data itp. Ponadto obsługuje również pole html, próbnik kolorów i opcję przesyłania plików. Interfejs jest potężny i prosty w użyciu, a wtyczka jest gotowa do tłumaczenia. Ten również pozwala umieścić niestandardowe pola w ponad 12 różnych pozycjach na stronie kasy. Co więcej, możesz użyć logiki warunkowej, aby wyświetlić określone pola.

Możesz kupić wtyczkę dla jednej witryny za 49 USD.
Edytor pól kasy WC
Ta wtyczka pomaga zarządzać istniejącymi polami rozliczeń i wysyłki. Ponadto możesz dodać nowe pola rozliczeniowe i wysyłkowe wraz z dodatkowymi polami. Niektóre z najważniejszych funkcji tej wtyczki obejmują obsługę wielu niestandardowych typów pól, edycję / usuwanie istniejących pól i zmianę kolejności wyświetlania. Oferuje również opcje zmiany kolejności wyświetlania pól niestandardowych i przesyłania plików. Ponadto możesz ustawić widoczność pól na podstawie produktu, kategorii lub wartości koszyka.

Możesz kupić wtyczkę za 19 USD.
Wniosek
Strona kasy to świetna okazja, aby przekształcić użytkowników w klientów. Dzieje się tak, ponieważ większość użytkowników, którzy trafiają na stronę kasy, to poważni klienci. Trochę troski i troski tu i tam może pomóc skłonić użytkowników do zrealizowania zamówienia. Wiele czynników, takich jak opcje płatności i wysyłki, szacowana data dostawy, dostosowanie produktu itp., odgrywa rolę w zabezpieczeniu zamówienia. W tym artykule skupiliśmy się na dostarczeniu kilku wskazówek dotyczących optymalizacji realizacji transakcji. Musisz także rzucić okiem na niektóre z najlepszych wtyczek edytora pól kasy WooCommerce. Daj nam znać, jeśli chcesz przekazać nam odpowiedni wgląd.
Dalsza lektura
- Najlepsze wtyczki przekierowujące adresy URL WooCommerce.
- Najlepsze wtyczki do dostosowywania strony z podziękowaniami WooCommerce.
