より良い変換のための5つの最高のWooCommmerceチェックアウトフィールドエディタ
公開: 2017-11-10
最終更新日-2021年2月26日
顧客がeコマースストアのチェックアウトページに到達するまでに、コンバージョンの可能性は何倍にもなります。 これは、ほとんどの場合、カジュアルな訪問者はチェックアウトページにアクセスしないためです。 実際にチェックアウトページにアクセスしたユーザーの非常に高い割合が、購入を完了する必要があります。 また、販売目標到達プロセスのこの段階でコンバージョン率が非常に低い場合は、修正できることがいくつかある可能性があります。 チェックアウトフローを最適化するための情報に基づいた的を絞ったアプローチは、いくつかの良い結果を迅速にもたらす可能性があります。 WooCommerceは、顧客志向のチェックアウトフローを支援する優れたオプションを提供します。 チェックアウトのコア設定が不十分であると思われる場合は、いくつかの優れたWooCommerceチェックアウトフィールドエディタープラグインをチェックアウトできます。 この記事では、さまざまな効率的なプラグインに加えて、チェックアウトを改善するためのヒントをいくつか紹介します。
最適なチェックアウトフローのガイドライン
eコマースストアでのコンバージョンは、FoggBehaviorModelで説明できます。 行動が起こるためには、モチベーション、能力、トリガーの3つの要素が同時に起こる必要があると書かれています。 サイトでユーザーがこれらの3つの要素をどのように体験できるかによって、コンバージョン率とビジネスの運命が決まります。 基本的に、モチベーションと能力が高いときにアクションをトリガーする必要があります。 オンラインストアの場合、ユーザーがチェックアウトをどれだけ簡単に完了できるかによって、能力が決まります。 ほとんどの成功したストアは、コンバージョンにつながる最適なレベルでユーザーの行動をとることができます。 サイトでのチェックアウトを最適化するために焦点を当てることができるいくつかの側面を見てみましょう。
購入を促すためにショッピングカートを設計する
ユーザーがショッピングカートに何かを追加すると、そのユーザーは単にブラウジングしているだけでなく、実際にあなたの製品に興味を持っていることを意味します。 その瞬間から、サイトでのエクスペリエンスがスムーズでシームレスであることを確認する必要があります。 ここから先に進む方法はたくさんあります。 一部のサイトでは、右上隅のカートページが開き、カートに何かを追加したことをユーザーに通知します。 次に、ユーザーに買い物を続けさせます。 次に、ユーザーをカートページに直接誘導する他のサイトがあります。 買い物を続けたい場合は、もう一度クリックする必要があります。 これら2つのアプローチの有用性は、顧客の行動と製品を注意深く分析することで判断できます。 いずれにせよ、カートに商品を追加することについて顧客に警告することはあなたに有利に働くはずです。 WooCommerceは、デフォルトで2番目のオプションを提供します。
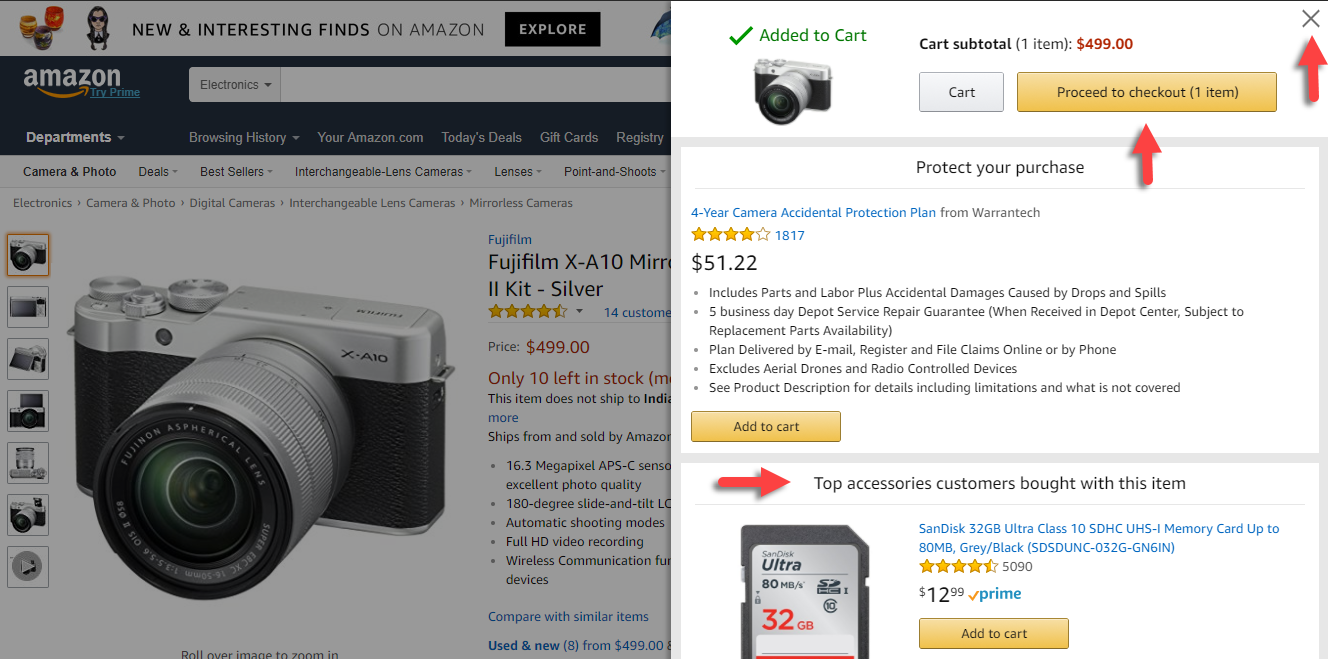
現在、両方のアプローチに課題があります。 顧客をカートページに直接誘導してチェックアウトを強制している場合、顧客がさらに購入する可能性は低くなります。 ここで革新的な方法を試すことができます。 たとえば、Amazonは、カートアイテムと、顧客が購入する可能性のある他の商品を含むポップアップウィンドウを開きます。 したがって、実際には顧客にすぐにチェックアウトするように強制することはありませんが、必要に応じて、チェックアウトボタンがすぐそこにあります。 ストア内のトランザクション数と注文額を考慮して、同様の戦略を考案することをお勧めします。

カート内の製品が整理されて表示されるようにします
カートページ自体は、ユーザーが追加したものとその数をユーザーに通知するために、明確で整理されたパターンを持っている必要があります。 製品のサムネイル、アイテムの数量、配送オプション、支払いゲートウェイ、支払いを完了するための召喚状などが表示されている必要があります。 このようにして、ユーザーは自分が何をしているのか、そしてそこからどのように進むのかについてかなり明確になります。
カートページは簡単に更新できるはずです
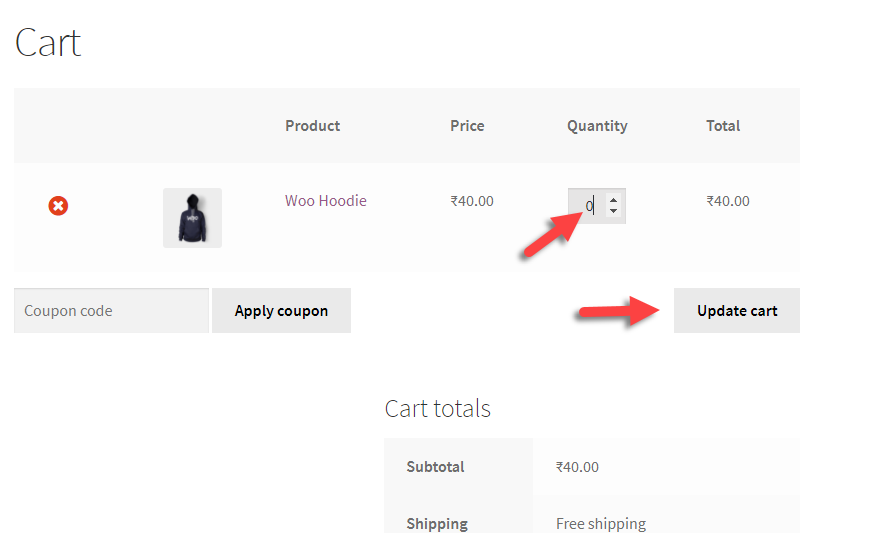
顧客がカートページにアクセスしたら、アイテムまたは数量を修正するための簡単なオプションを顧客に提供する必要があります。 カートの数量が正しくないと、サイトのユーザーに大きな不満をもたらす可能性があります。 ある調査によると、数量変更の自動更新でさえ必要になる可能性があります。 ほとんどのサイトには、番号を修正するオプションと、修正後にクリックする必要がある更新ボタンがあります。 研究者は、ユーザーが数値フィールドまたはドロップダウンを使用して数量を修正すると、ほとんどの場合、[更新]をクリックするのを忘れると主張しています。 その後、数に不一致があると、問題が発生する可能性があります。 オンラインストアの90%近くがこれに従わないものの、それがあなたのために働く可能性が高いです。 さらに、数量として「0」を選択するオプションを指定することもできます。
WooCommerceはカートページのアイテム数量の自動更新を提供していませんが、「0」アイテムのオプションがあります。

顧客がカートからチェックアウトまでスムーズに進むことができるようにします
カートからチェックアウトに顧客を導くことは、チェックアウトフローがどれだけ成功するかを決定するもう1つの決定要因です。 専門家は、チェックアウトページにつながるボタンを少なくとも2つ用意することを提案しています。1つはカートアイテムリストの上部と下部にあります。 または、ユーザーが常に表示できる目立つ位置に表示することもできます。
ゲストのチェックアウトを許可するかどうか
ユーザーがカートのアイテムを明確にした後、チェックアウトに進むと、次の大きな問題が発生します。 サインアップを強制するかどうか。 これも各店舗の個々の戦略に依存しますが、専門家はこれについて異なります。 登録ユーザーが後でサイトに戻ってくる可能性は高いですが、コンバージョンに悪影響を与える可能性もあります。 ある調査によると、登録が強制されると、ユーザーのほぼ25%がカートを放棄します。 あなたの戦略を注意深く検討し、あなたにとって何が良いかを決めるのはあなた次第です。
チェックアウトページの要素を決定します
顧客がチェックアウトページにアクセスすると、そこで利用できるすべての情報もコンバージョンに影響します。 顧客の関心が異なる場合があるため、チェックアウトページに複数の支払いオプションを含める必要がある場合があります。 同様に、購入を進めることを保証している側面を明確に描写する必要があります。 これらには、配送、返品、安全な取引などに関する情報が含まれます。実際、調査では、ここでの推定配達時間の重要性が指摘されています。 それをもっと詳しく見てみましょう。
配達予定時間を表示する
米国のオンラインストアの約40%は、チェックアウトページに配送速度を示しています。 日数の範囲になりますが、多くのユーザーが混乱する可能性があります。 これに対する解決策は、配送速度の代わりに配送予定日を表示することです。 ユーザーは、製品が届く日付をいつ確認するかを簡単に決定できます。 ただし、納期を正確に決定するために複数のパラメーターを考慮する必要がある場合があるため、このアプローチには課題があります。
クーポンを慎重に使用する
クーポンは、店舗での売り上げとコンバージョンを改善するために使用できる優れたマーケティング戦略です。 ただし、チェックアウトフローを考慮すると、これには欠点があります。 確かに、それはすでにクーポンコードを持っているユーザーにより多くのモチベーションを提供します。 しかし、クーポンコードを持っていない人はどうですか? 彼らがクーポンを探しに行ってグーグルで検索し、カートを放棄する可能性が高いです。 ありがたいことに、ここで悪い結果を回避するために複数の戦略を試すことができます。 クーポンフィールドを目立たなくすることができ、多くの人がそれに気付かないことを願っています。 さらに良いことに、チェックアウトページ自体に利用可能なクーポンコードを表示できます。 詳細については、WooCommerceSmartCouponsなどのツールをご覧ください。

WooCommerceCheckoutフィールドエディタプラグイン
チェックアウトフローの最適化を検討するときは、複数の側面を考慮する必要がある場合があります。 現在の業界、1日に受け取る注文数、顧客の人口統計などのように、分析の洞察に基づいて、チェックアウトページに含めるフィールドを決定できる場合があります。 また、WooCommerceのチェックアウトフィールドをカスタマイズしたい場合は、それを支援するプラグインがいくつかあります。 いくつか見てみましょう。
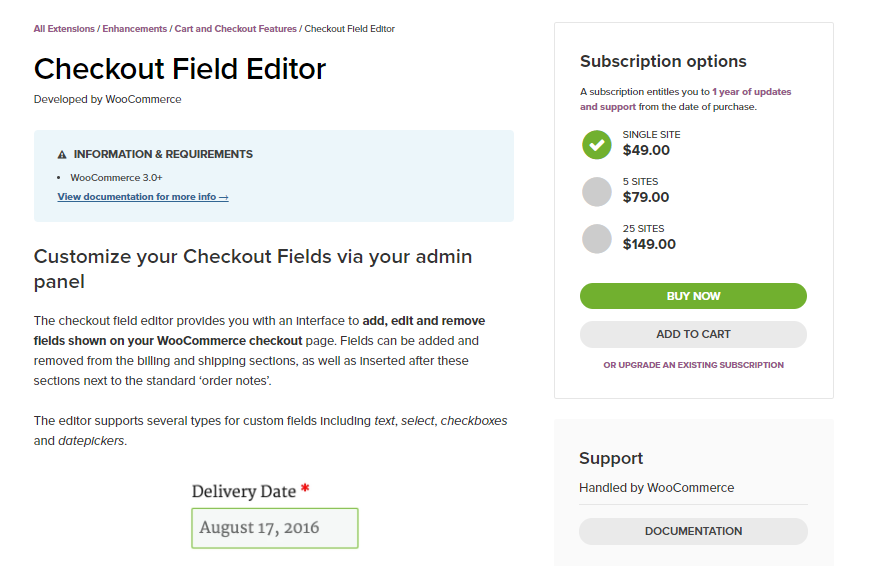
チェックアウトフィールドエディタ
このWooCommerce拡張機能は、ストアにチェックアウトフィールドを追加または削除するオプションを提供します。 フィールドは、請求先住所と配送先住所のセクションを含む、チェックアウトページの複数の場所に追加できます。 標準の「注文メモ」セクションの横にフィールドを挿入することもできます。 この拡張機能では、テキストフィールド、チェックボックス、日付ピッカーなど、さまざまな種類のカスタムフィールドを使用できます。 コアのWooCommerceチェックアウトフィールドをシフトするオプションもあります。

プラグインのシングルサイトサブスクリプションを49ドルで購入できます。
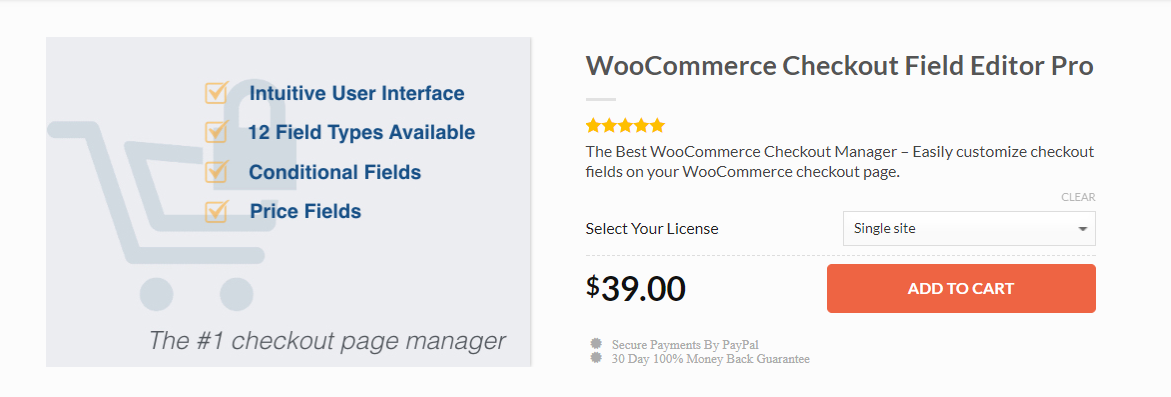
チェックアウトフィールドエディタプロ
直感的なユーザーインターフェイスとさまざまなフィールドタイプを備えたCheckoutFieldEditor Proは、このクラスで最高の1つです。 基本的に、チェックアウトフィールドを任意の方法でカスタマイズできます。 このプラグインの顕著な特徴の1つは、チェックアウトページのほぼどこにでもカスタムフィールドを配置できることです。 このために、選択できる10の事前定義された位置があります。 もう1つの興味深い側面は、チェックアウトページに12のフィールドタイプを選択できることです。 これらには、テキスト、選択、ラジオ、チェックボックスなどに加えて、複数選択やタイムピッカーなどのオプションが含まれます。 また、これらのカスタムフィールドを注文の詳細ページに含めるか、注文完了メールに含めるかを決定することもできます。

プラグインには、他のフィールドのカートアイテムと値に従って表示できる条件付きフィールドなどの機能があります。 さらに、プラグインは、顧客による特定の選択に基づいてカートに価格フィールドを追加するオプションを提供します。 さらに、このプラグインを使用して、デフォルトのWooCommerceフィールドを変更することもできます。 プラグインの価格は、単一サイトライセンスで39ドルです。
WooCommerceの配送予定日時
これは正確にはチェックアウトフィールドエディタプラグインではありませんが、チェックアウトフローの重要な側面に役立つため、さらに詳しく見ていきましょう。 このプラグインはWooCommerceストアと統合され、商品、カート、チェックアウトのページで配達の見積もりを提供します。 このプラグインを使用すると、条件付きルールを適用して、複数の要因に基づいて見積もりを設定できます。 配送ゾーン、クラス、および方法に基づいて推定日付を選択でき、日付範囲を計算するときに休日を除外できます。 さらに、日付形式、テキスト表示をカスタマイズし、タイムゾーンを選択するオプションがあります。

柔軟なチェックアウトフィールドプロ
このプラグインも、フィールドを追加または削除してチェックアウトページをカスタマイズするのに役立ちます。 これを際立たせるのは、ビジュアルウィザードを使用してすべてのカスタマイズを実行できることです。 テキスト、チェックボックス、ラジオ、選択、日付など、通常のすべてのフィールドタイプをサポートします。さらに、htmlフィールド、カラーピッカー、ファイルアップロードオプションもサポートします。 インターフェイスは強力で使いやすく、プラグインは翻訳の準備ができています。 これも、チェックアウトページの12以上の異なる位置にカスタムフィールドを配置することを可能にします。 さらに、条件付きロジックを使用して特定のフィールドを表示できます。

1つのサイトのプラグインを49ドルで購入できます。
WCチェックアウトフィールドエディタ
このプラグインは、既存の請求および配送フィールドの管理に役立ちます。 さらに、新しい請求フィールドと配送フィールドを追加のフィールドとともに追加できます。 このプラグインの主な機能には、複数のカスタムフィールドタイプのサポート、既存のフィールドの編集/削除、表示順序の変更などがあります。 また、カスタムフィールドの表示順序を変更したりファイルをアップロードしたりするためのオプションも提供します。 さらに、製品、カテゴリ、またはカートの値に基づいてフィールドの表示を設定できます。

プラグインは19ドルで購入できます。
結論
チェックアウトページは、ユーザーを顧客に変える絶好の機会です。 これは、チェックアウトページにアクセスするユーザーの大多数が真面目な買い物客であるためです。 あちこちで少し注意を払うことで、ユーザーに注文を完了するように促すことができます。 支払いと配送のオプション、配送予定日、製品のカスタマイズなどの複数の要素が、注文を確保する上で役割を果たします。 この記事では、チェックアウトを最適化するためのヒントをいくつか紹介します。 また、最高のWooCommerceチェックアウトフィールドエディタープラグインのいくつかを垣間見る必要があります。 関連する洞察を提供したい場合はお知らせください。
参考文献
- 最高のWooCommerceURLリダイレクトプラグイン。
- WooCommerceのありがとうページをカスタマイズするための最高のプラグイン。
