5 meilleurs éditeurs de champs de paiement WooCommmerce pour de meilleures conversions
Publié: 2017-11-10
Dernière mise à jour - 26 février 2021
Au moment où un client atteint la page de paiement d'un magasin de commerce électronique, les chances de conversion augmentent de plusieurs fois. En effet, la plupart du temps, les visiteurs occasionnels n'iront pas à la page de paiement. Un pourcentage très élevé d'utilisateurs qui atteignent réellement la page de paiement est tenu de finaliser l'achat. Et si votre taux de conversion est vraiment faible à ce stade de l'entonnoir de vente, vous pouvez peut-être corriger certaines choses. Une approche éclairée et ciblée pour optimiser le flux de paiement est susceptible de vous apporter rapidement de bons résultats. WooCommerce offre d'excellentes options pour vous aider avec un flux de paiement orienté client. Si vous pensez que les paramètres de base pour le paiement sont inadéquats, vous pouvez consulter quelques bons plugins WooCommerce Checkout Field Editor. Outre une gamme de plugins efficaces, cet article vise également à fournir quelques conseils pour un meilleur paiement.
Lignes directrices pour un flux de paiement optimal
Les conversions sur une boutique eCommerce peuvent être expliquées par le Fogg Behavior Model. Il dit que pour qu'un comportement se produise, trois éléments - la motivation, la capacité et le déclencheur, doivent se produire en même temps. La manière dont votre site permet aux utilisateurs de découvrir ces trois facteurs détermine le taux de conversion et le sort de votre entreprise. Fondamentalement, vous devez déclencher une action lorsque la motivation et la capacité sont élevées. Pour une boutique en ligne, la facilité avec laquelle un utilisateur peut effectuer le paiement détermine la capacité. Les magasins les plus performants parviennent à rendre le comportement des utilisateurs à un niveau optimal propice aux conversions. Examinons certains des aspects sur lesquels vous pouvez vous concentrer pour optimiser le paiement sur votre site.
Concevez votre panier pour inspirer l'achat
Lorsqu'un utilisateur ajoute quelque chose au panier, cela signifie que la personne ne fait pas que naviguer, mais qu'elle est réellement intéressée par votre produit. À partir de ce moment, vous devez vous assurer que l'expérience sur votre site est fluide et transparente. Il y a plusieurs façons de procéder à partir d'ici. Certains sites ouvrent la page Panier dans le coin supérieur droit et informent l'utilisateur qu'il a ajouté quelque chose au panier. Ensuite, ils laissent l'utilisateur continuer ses achats. Ensuite, il existe d'autres sites, qui amènent l'utilisateur directement à la page du panier. S'ils veulent continuer leurs achats, ils devront cliquer à nouveau pour cela. L'utilité de ces deux approches peut être déterminée par une analyse minutieuse de votre comportement client et de vos produits. Dans tous les cas, alerter le client sur l'ajout d'un produit au panier devrait jouer en votre faveur. WooCommerce, par défaut, propose la deuxième option.
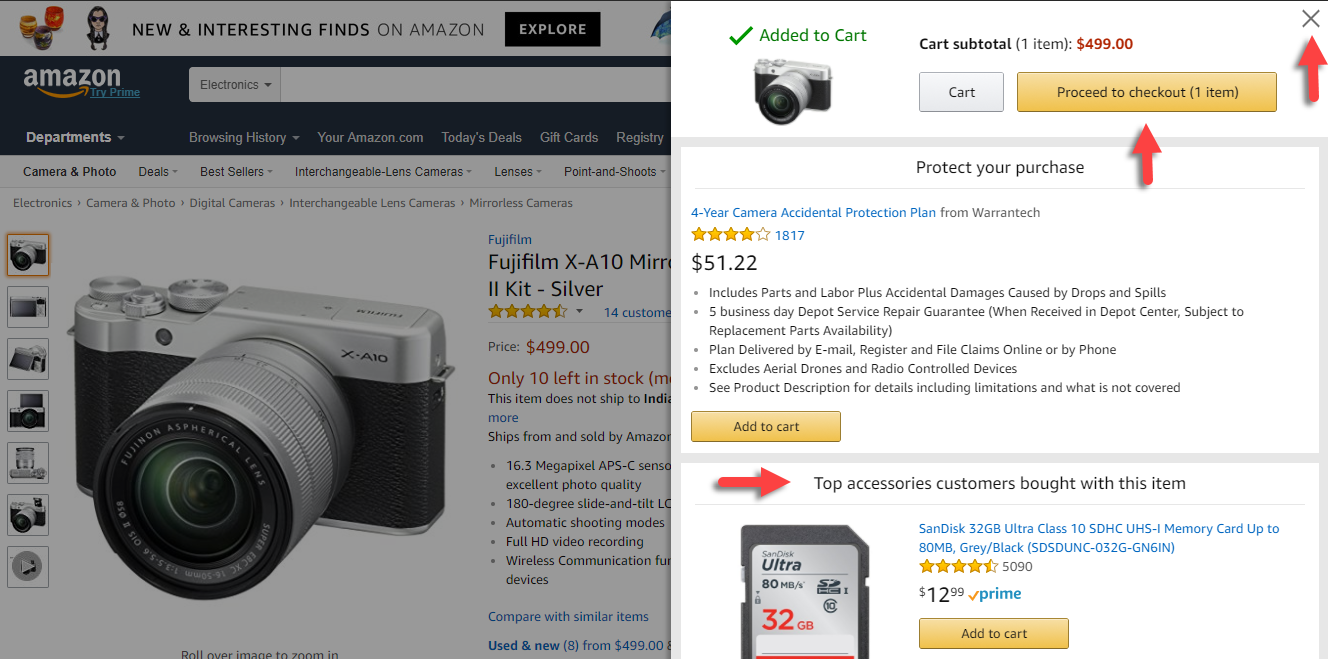
Maintenant, il y a des défis aux deux approches. Si vous dirigez directement les clients vers la page du panier et que vous forcez un paiement, vous réduisez les chances qu'ils achètent plus. Vous pouvez essayer des moyens innovants ici. Par exemple, Amazon ouvre une fenêtre contextuelle avec l'article du panier ainsi que d'autres produits que le client pourrait acheter. Donc, cela n'oblige pas vraiment les clients à payer immédiatement, mais s'ils le souhaitent, le bouton de paiement est juste là. Vous voudrez peut-être concevoir une stratégie similaire en tenant compte du nombre de transactions et de la valeur des commandes dans votre magasin.

Assurer un affichage organisé des produits dans le panier
La page Panier elle-même doit avoir un modèle clair et organisé pour informer les utilisateurs de tout ce qu'ils ont ajouté et combien. Les vignettes des produits, la quantité d'articles, les options d'expédition, les passerelles de paiement, l'appel à l'action pour effectuer le paiement, etc. devraient être là. De cette façon, l'utilisateur est assez clair sur ce qu'il fait et comment il va procéder à partir de là.
La page du panier doit permettre des mises à jour faciles
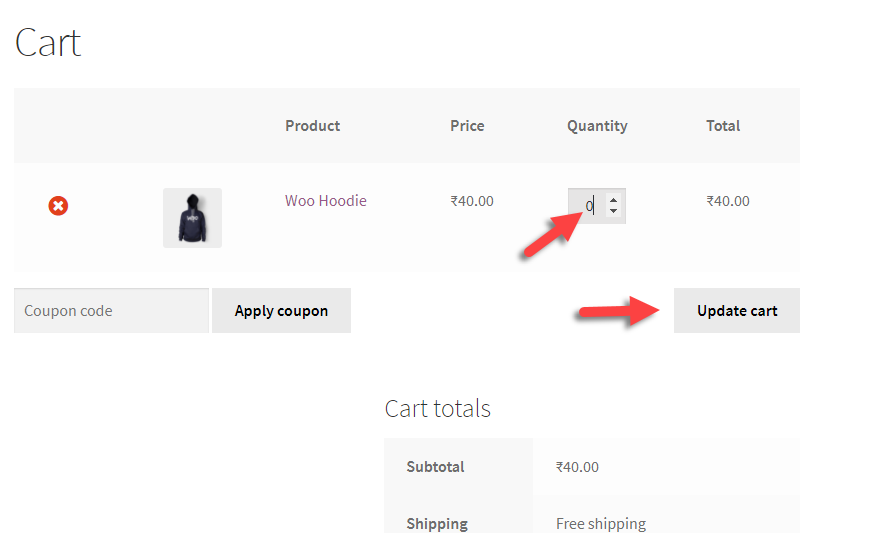
Une fois que le client est sur la page du panier, vous devez lui proposer des options simples pour réviser les articles ou la quantité. Des quantités incorrectes sur le panier peuvent entraîner une frustration majeure pour les utilisateurs de votre site. Selon une étude, même la mise à jour automatique des changements de quantité pourrait être une nécessité. La plupart des sites ont une option pour réviser le numéro et un bouton de mise à jour, sur lequel il faut cliquer après la révision. Le chercheur affirme que lorsque l'utilisateur révise la quantité à l'aide du champ numérique ou de la liste déroulante, la plupart du temps, il oublie de cliquer sur mettre à jour. Et plus tard, s'il y a un décalage dans le nombre, cela peut entraîner des problèmes. Bien que près de 90% des magasins en ligne ne suivent pas cela, il y a de fortes chances que cela fonctionne pour vous. De plus, vous pouvez donner une option pour choisir '0' comme quantité.
WooCommerce n'offre pas de mise à jour automatique de la quantité d'articles sur la page du panier, mais il existe une option pour les articles « 0 ».

Laissez les clients passer en douceur du panier à la caisse
Diriger vos clients du panier à la caisse est un autre facteur déterminant du succès de votre flux de paiement. Les experts suggèrent d'avoir au moins deux boutons qui mènent à la page de paiement - un en haut et un en bas de la liste des articles du panier. Ou, vous pouvez l'afficher à un endroit bien en vue où les utilisateurs peuvent toujours le voir.
Autoriser ou non le paiement en tant qu'invité
Une fois que l'utilisateur est clair avec les articles du panier et lorsqu'il passe à la caisse, la prochaine question majeure se pose. Que ce soit pour les forcer à s'inscrire ou non. Cela dépend encore une fois de la stratégie individuelle de chaque magasin, les experts diffèrent à ce sujet. Bien qu'il y ait une forte probabilité que les utilisateurs enregistrés reviennent plus tard sur votre site, cela peut également nuire aux conversions. Selon une étude, près de 25% des utilisateurs abandonnent le panier lorsque l'inscription est forcée. C'est à vous d'examiner attentivement vos stratégies et de décider de ce qui est bon pour vous.
Décidez des éléments sur la page de paiement
Une fois que le client est sur la page de paiement, toutes les informations qui y sont disponibles jouent également un rôle dans la conversion. Vous devrez peut-être inclure plusieurs options de paiement sur votre page de paiement, car les clients peuvent avoir des intérêts différents. De même, vous devez décrire clairement les aspects qui leur assurent de poursuivre l'achat. Il s'agit notamment d'informations sur l'expédition, les retours, les transactions sécurisées, etc. En fait, une étude souligne l'importance du délai de livraison estimé ici. Voyons cela plus en détail.
Afficher le délai de livraison estimé
Près de 40 % des magasins en ligne aux États-Unis affichent la vitesse d'expédition sur la page de paiement. Ce sera une plage de jours, mais cela peut prêter à confusion chez de nombreux utilisateurs. Une solution à cela serait d'afficher la date de livraison estimée au lieu de la vitesse d'expédition. Il sera plus facile pour les utilisateurs de décider quand ils verront une date à laquelle le produit leur parviendra. Cependant, cette approche n'est pas sans défis, car vous devrez peut-être prendre en compte plusieurs paramètres pour déterminer avec précision les dates de livraison.

Utilisez les coupons avec précaution
Les coupons sont une excellente stratégie marketing que vous pouvez utiliser pour améliorer les ventes et les conversions sur votre boutique. Mais il y a un inconvénient à cela lorsque vous considérez le flux de paiement. Bien sûr, cela motive davantage les utilisateurs qui ont déjà un code de réduction avec eux. Mais qu'en est-il de ceux qui n'ont pas de code promo ? Il y a de fortes chances qu'ils aillent chercher des coupons sur Google et qu'ils abandonnent très probablement leur panier. Heureusement, vous pouvez essayer plusieurs stratégies pour éviter de mauvais résultats ici. Vous pouvez rendre le champ du coupon moins visible et espérer que beaucoup ne le remarqueront pas. Ou mieux encore, vous pouvez afficher les codes de réduction disponibles sur la page de paiement elle-même. Vous pouvez consulter un outil comme WooCommerce Smart Coupons pour en savoir plus.
Plugins d'éditeur de champ de paiement WooCommerce
Lorsque vous envisagez d'optimiser votre flux de paiement, vous devrez peut-être prendre en compte plusieurs aspects. Comme le secteur dans lequel vous vous trouvez, le nombre de commandes que vous recevez par jour, les données démographiques de vos clients, etc. Selon vos informations analytiques, vous pourrez peut-être décider des champs à inclure sur votre page de paiement. Et si vous souhaitez personnaliser vos champs de paiement WooCommerce, il existe plusieurs plugins qui vous aident. Regardons quelques-uns.
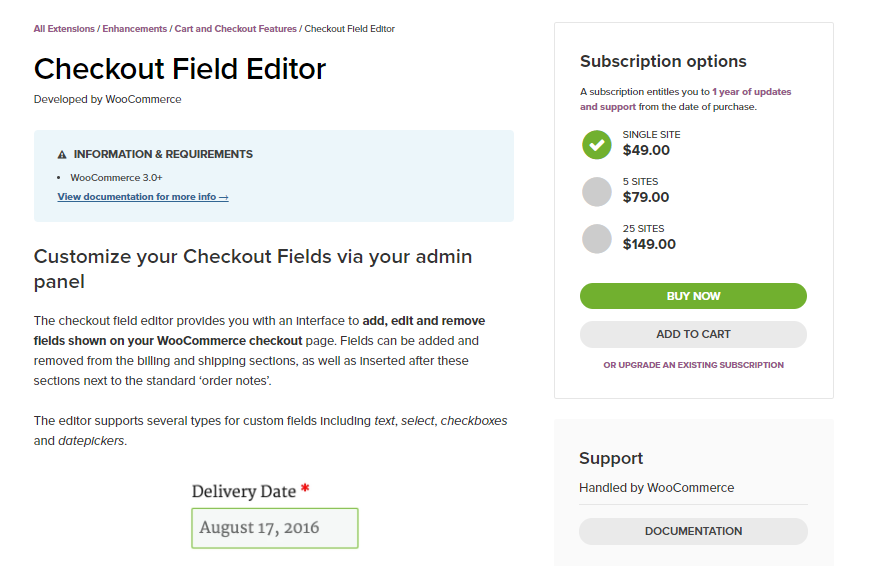
Éditeur de champ de paiement
Cette extension WooCommerce offre une option pour ajouter ou supprimer des champs de paiement de votre boutique. Les champs peuvent être ajoutés à plusieurs endroits sur la page de paiement, y compris la section des adresses de facturation et de livraison. Vous pouvez même insérer des champs à côté de la section standard "notes de commande". L'extension permet différents types de champs personnalisés tels que les champs de texte, les cases à cocher et les sélecteurs de date. Il vous donne même la possibilité de déplacer les principaux champs de paiement WooCommerce.

Vous pouvez acheter l'abonnement de site unique au plugin pour 49 $.
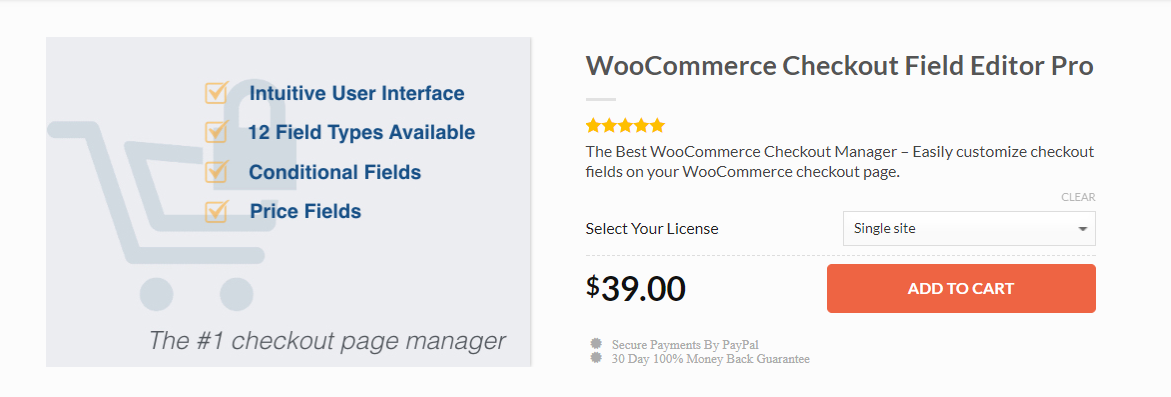
Éditeur de champ de paiement Pro
Avec son interface utilisateur intuitive et la variété des types de champs, Checkout Field Editor Pro est l'un des meilleurs de sa catégorie. Fondamentalement, il vous permet de personnaliser les champs de paiement comme vous le souhaitez. Une caractéristique frappante de ce plugin est que vous pouvez placer les champs personnalisés presque n'importe où sur la page de paiement. Pour cela, vous avez le choix entre 10 positions prédéfinies. Un autre aspect intéressant est que vous pouvez choisir 12 types de champs pour votre page de paiement. Ceux-ci incluent le texte, la sélection, la radio, la case à cocher, etc. ainsi que des options telles que la sélection multiple et le sélecteur de temps. Vous pouvez également décider si vous souhaitez inclure ces champs personnalisés dans la page de détail de la commande ou dans l'e-mail de fin de commande.

Le plugin a plus de fonctionnalités comme les champs conditionnels, qui peuvent être affichés en fonction des éléments du panier et des valeurs dans d'autres champs. De plus, le plugin offre une option pour ajouter un champ de prix au panier en fonction d'une sélection spécifique par les clients. De plus, vous pouvez également modifier les champs WooCommerce par défaut à l'aide de ce plugin. Le plugin coûte 39 $ pour une licence de site unique.
Date et heure de livraison estimées pour WooCommerce
Ce n'est pas exactement un plugin d'éditeur de champ de paiement, mais voyons-en plus car il aide avec un aspect important du flux de paiement. Ce plugin s'intègre à votre boutique WooCommerce et fournit une estimation de livraison sur les pages de produit, de panier et de paiement. Avec l'aide de ce plugin, vous pouvez appliquer des règles conditionnelles pour définir une estimation basée sur plusieurs facteurs. Vous pouvez choisir la date estimée en fonction des zones d'expédition, des classes et des méthodes, et vous pouvez exclure les jours fériés lors du calcul de la plage de dates. De plus, il existe des options pour personnaliser les formats de date, l'affichage du texte et choisir un fuseau horaire.

Champs de paiement flexibles Pro
Ce plugin permet également de personnaliser votre page de paiement en ajoutant ou en supprimant des champs. Ce qui distingue celui-ci, c'est que vous pouvez effectuer toute la personnalisation à l'aide d'un assistant visuel. Il prend en charge tous les types de champs habituels tels que le texte, la case à cocher, la radio, la sélection, la date, etc. En outre, il prend également en charge le champ html, le sélecteur de couleurs et l'option de téléchargement de fichiers. L'interface est puissante et simple à utiliser, et le plugin est prêt pour la traduction. Celui-ci vous permet également de placer les champs personnalisés dans plus de 12 positions différentes sur la page de paiement. De plus, vous pouvez utiliser une logique conditionnelle pour afficher des champs spécifiques.

Vous pouvez acheter le plugin pour un seul site à 49 $.
Éditeur de champ de paiement WC
Ce plugin vous aide à gérer les champs de facturation et d'expédition existants. De plus, vous pouvez ajouter de nouveaux champs de facturation et d'expédition ainsi que des champs supplémentaires. Certaines des principales fonctionnalités de ce plug-in incluent la prise en charge de plusieurs types de champs personnalisés, la modification/la suppression de champs existants et la modification de l'ordre d'affichage. Il offre également des options pour modifier l'ordre d'affichage des champs personnalisés et télécharger des fichiers. De plus, vous pouvez définir la visibilité des champs en fonction du produit, de la catégorie ou de la valeur du panier.

Vous pouvez acheter le plugin pour 19 $.
Conclusion
La page de paiement est l'endroit idéal pour convertir les utilisateurs en clients. En effet, la majorité des utilisateurs qui accèdent à la page de paiement sont des acheteurs sérieux. Un peu de soin et d'inquiétude ici et là peuvent vous aider à pousser les utilisateurs à terminer la commande. Plusieurs facteurs tels que les options de paiement et d'expédition, la date de livraison estimée, la personnalisation du produit, etc. jouent un rôle dans la sécurisation d'une commande. Cet article s'est concentré sur la fourniture de quelques conseils pour l'optimisation de la caisse. Vous devez également avoir un aperçu de certains des meilleurs plugins d'éditeur de champ de paiement WooCommerce. Faites-nous savoir si vous souhaitez nous fournir un aperçu pertinent.
Lectures complémentaires
- Meilleurs plugins de redirection d'URL WooCommerce.
- Meilleurs plugins pour personnaliser la page de remerciement WooCommerce.
