5 Melhores Editores de Campo de Checkout WooCommerce para Melhores Conversões
Publicados: 2017-11-10
Última atualização - 26 de fevereiro de 2021
Quando um cliente chega à página de checkout de uma loja de comércio eletrônico, as chances de conversão aumentam em muitas vezes. Isso ocorre porque, na maioria das vezes, os visitantes casuais não vão para a página de checkout. Uma porcentagem muito alta dos usuários que realmente acessam a página de checkout deve concluir a compra. E se sua taxa de conversão for muito baixa nesse estágio do funil de vendas, pode haver algumas coisas que você pode fazer para corrigir. Uma abordagem informada e direcionada para otimizar o fluxo de checkout provavelmente trará bons resultados rapidamente. O WooCommerce oferece ótimas opções para ajudá-lo com um fluxo de checkout orientado ao cliente. Se você acha que as configurações principais para o checkout são inadequadas, você pode conferir alguns bons plugins do WooCommerce Checkout Field Editor. Juntamente com uma variedade de plugins eficientes, este artigo também pretende fornecer algumas dicas para um melhor checkout.
Diretrizes para um fluxo de checkout ideal
As conversões em uma loja de comércio eletrônico podem ser explicadas pelo Fogg Behavior Model. Ele diz que para que um comportamento ocorra, três elementos – motivação, habilidade e gatilho – devem acontecer ao mesmo tempo. Como seu site permite que os usuários experimentem esses três fatores decide a taxa de conversão e o destino do seu negócio. Basicamente, você precisa desencadear uma ação quando há alta motivação e habilidade. Para uma loja online, a facilidade com que um usuário pode concluir o checkout determina a capacidade. As lojas mais bem-sucedidas conseguem tornar o comportamento do usuário em um nível ideal propício às conversões. Vamos analisar alguns dos aspectos nos quais você pode se concentrar para otimizar o checkout em seu site.
Projete seu carrinho de compras para inspirar a compra
Quando um usuário adiciona algo ao carrinho de compras, significa que a pessoa não está apenas navegando, mas está realmente interessada em seu produto. A partir desse momento, você precisa garantir que a experiência em seu site seja suave e perfeita. Há muitas maneiras de proceder a partir daqui. Alguns sites abrem a página Carrinho no canto superior direito e informam ao usuário que ele adicionou algo ao carrinho. Em seguida, eles permitem que o usuário continue comprando. Depois, há outros sites, que levam o usuário diretamente para a página do carrinho. Se eles quiserem continuar comprando, terão que clicar novamente para isso. A utilidade dessas duas abordagens pode ser determinada por uma análise cuidadosa do comportamento do cliente e de seus produtos. De qualquer forma, alertar o cliente sobre a adição de um produto ao carrinho deve funcionar a seu favor. O WooCommerce, por padrão, oferece a segunda opção.
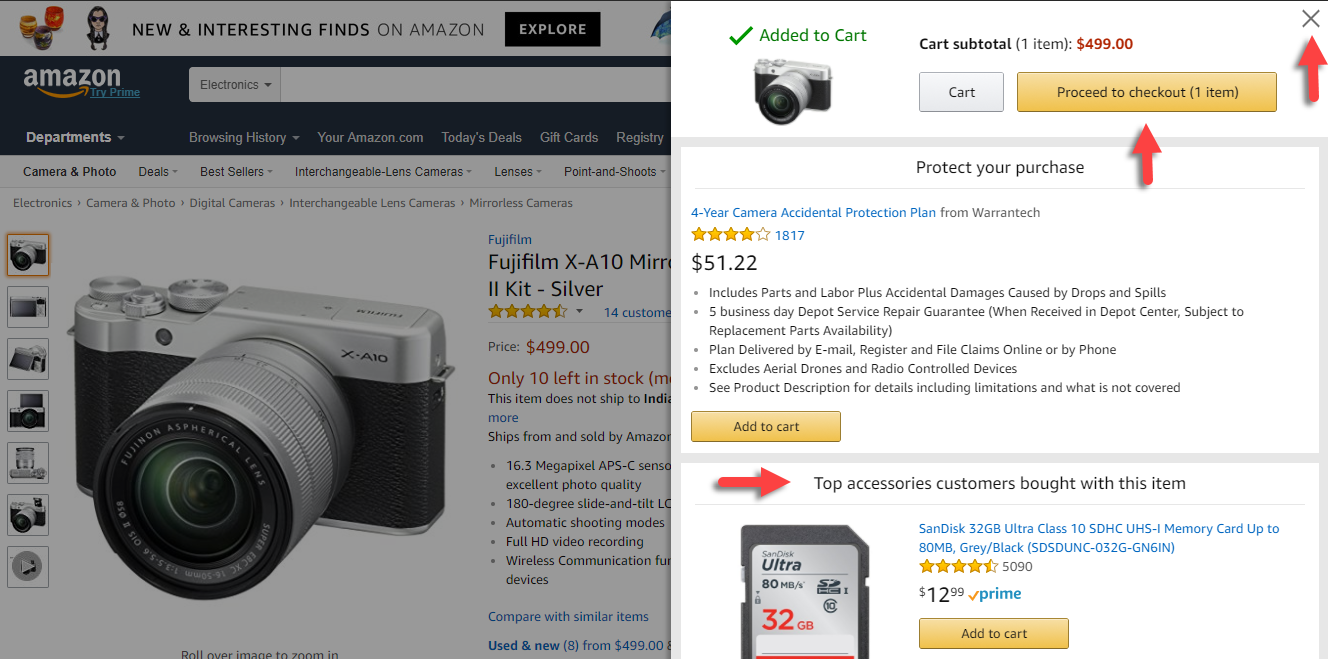
Agora, há desafios para ambas as abordagens. Se você está levando os clientes diretamente para a página do carrinho e forçando um checkout, você está fechando as chances de eles comprarem mais. Você pode experimentar formas inovadoras aqui. Por exemplo, a Amazon abre uma janela pop-up com o item do carrinho junto com alguns outros produtos que o cliente pode comprar. Portanto, ele realmente não força os clientes a fazer o checkout imediatamente, mas se quiserem, o botão de checkout está bem ali. Você pode planejar uma estratégia semelhante levando em consideração o número de transações e o valor do pedido em sua loja.

Garanta uma exibição organizada dos produtos no carrinho
A própria página do carrinho deve ter um padrão claro e organizado para informar aos usuários o que eles adicionaram e quantos. Miniaturas de produtos, quantidade de itens, opções de envio, gateways de pagamento, call to action para concluir o pagamento, etc., devem estar lá. Dessa forma, o usuário fica bem claro sobre o que está fazendo e como vai proceder a partir daí.
A página do carrinho deve permitir atualizações fáceis
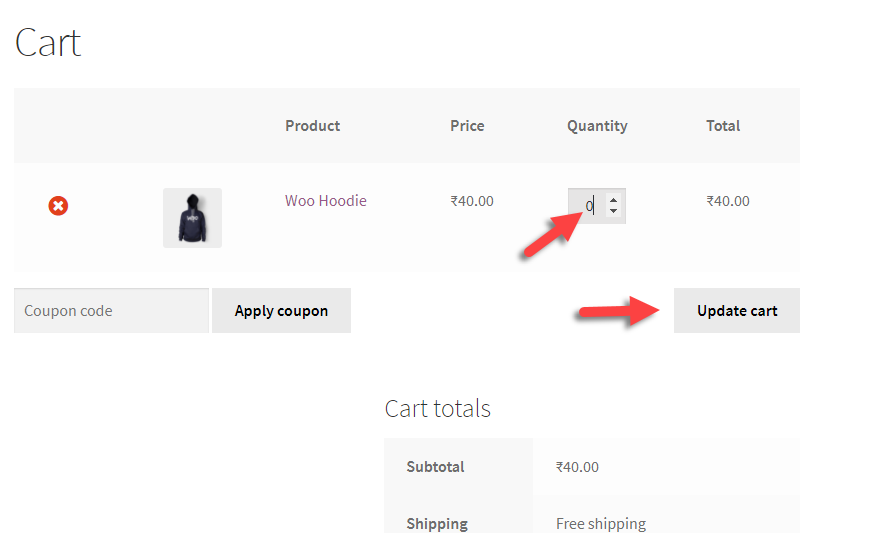
Quando o cliente estiver na página do carrinho, você deve fornecer opções fáceis para revisar os itens ou a quantidade. Quantidades incorretas no carrinho podem causar grande frustração aos usuários do seu site. De acordo com um estudo, até mesmo a atualização automática das alterações de quantidade pode ser uma necessidade. A maioria dos sites tem a opção de revisar o número e um botão de atualização, que precisa ser clicado após a revisão. O pesquisador argumenta que, quando o usuário revisa a quantidade usando o campo de número ou o menu suspenso, na maioria das vezes esquece de clicar em atualizar. E mais tarde, se houver uma incompatibilidade de número, isso pode levar a problemas. Embora cerca de 90% das lojas online não sigam isso, há uma grande chance de que funcione para você. Além disso, você pode querer dar a opção de escolher '0' como quantidade.
O WooCommerce não oferece uma atualização automática da quantidade de itens na página do carrinho, mas há uma opção para itens '0'.

Permita que os clientes prossigam sem problemas do carrinho para o checkout
Levar seus clientes do carrinho ao checkout é outro determinante do sucesso do seu fluxo de checkout. Os especialistas sugerem ter pelo menos dois botões que levam à página Checkout – um na parte superior e inferior da lista de itens do carrinho. Ou você pode exibi-lo em uma posição de destaque onde os usuários sempre possam vê-lo.
Para permitir o check-out de convidados ou não
Uma vez que o usuário é claro com os itens do carrinho e quando ele/ela procede ao checkout, surge a próxima grande questão. Seja para forçá-los a se inscrever ou não. Novamente depende da estratégia individual de cada loja, os especialistas divergem sobre isso. Embora haja uma alta probabilidade de que os usuários registrados voltem ao seu site para mais tarde, isso também pode prejudicar as conversões. De acordo com um estudo, quase 25% dos usuários abandonam o carrinho quando o registro é forçado. Cabe a você considerar cuidadosamente suas estratégias e decidir o que é bom para você.
Decida sobre os elementos na página de checkout
Uma vez que o cliente está na página de checkout, todas as informações disponíveis também desempenham um papel na conversão. Talvez seja necessário incluir várias opções de pagamento em sua página do Google Checkout, pois os clientes podem ter interesses diferentes. Da mesma forma, você precisa descrever claramente os aspectos que garantem que eles continuem com a compra. Estes incluem informações sobre envios, devoluções, transações seguras, etc. De fato, um estudo aponta para a importância do tempo estimado de entrega aqui. Vamos ver isso com mais detalhes.
Mostrar tempo estimado de entrega
Quase 40% das lojas online nos EUA mostram a velocidade de envio na página de checkout. Será um intervalo de dias, mas pode levar muitos usuários à confusão. Uma solução para isso seria mostrar a Data de Entrega Estimada em vez da velocidade de envio. Será mais fácil para os usuários decidirem quando verão uma data em que o produto chegará a eles. No entanto, essa abordagem não é isenta de desafios, pois pode ser necessário considerar vários parâmetros para determinar com precisão as datas de entrega.

Use os cupons com cuidado
Os cupons são uma ótima estratégia de marketing que você pode usar para melhorar as vendas e as conversões em sua loja. Mas há uma desvantagem nisso quando você considera o fluxo de checkout. Com certeza, ele fornece mais motivação para os usuários que já possuem um código de cupom com eles. Mas e aqueles que não têm um código de cupom? As chances são altas de que eles vão procurar cupons no Google e, possivelmente, abandonar o carrinho. Felizmente, você pode tentar várias estratégias para evitar resultados ruins aqui. Você pode tornar o campo do cupom menos proeminente e esperar que muitos não percebam. Ou melhor ainda, você pode exibir os códigos de cupom disponíveis na própria página de checkout. Você pode conferir uma ferramenta como WooCommerce Smart Coupons para saber mais.
Plugins do Editor de Campo de Checkout WooCommerce
Ao considerar otimizar seu fluxo de checkout, talvez seja necessário considerar vários aspectos. Como o setor em que você atua, quantos pedidos você recebe em um dia, os dados demográficos de seus clientes etc. De acordo com suas informações de análise, você pode decidir quais campos incluir em sua página de checkout. E se você quiser personalizar seus campos de checkout do WooCommerce, existem vários plugins que o ajudam com isso. Vejamos alguns.
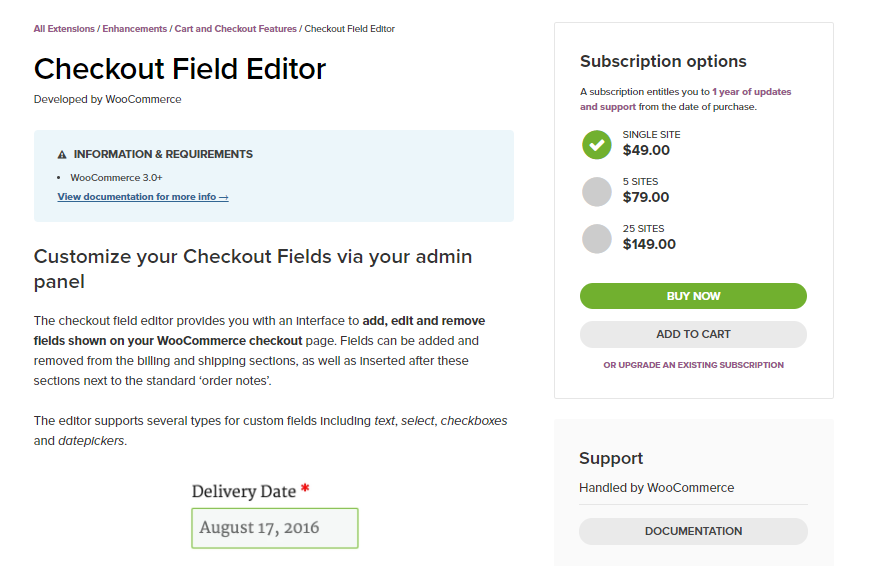
Editor de campo de checkout
Esta extensão WooCommerce oferece uma opção para adicionar ou remover campos de checkout da sua loja. Os campos podem ser adicionados em vários locais na página de checkout, incluindo a seção de endereço de cobrança e entrega. Você pode até inserir campos ao lado da seção padrão de 'notas de pedido'. A extensão permite diferentes tipos de campos personalizados, como campos de texto, caixas de seleção e seletores de data. Ele ainda oferece a opção de mudar os campos principais de checkout do WooCommerce.

Você pode comprar a assinatura do site único para o plugin por $ 49.
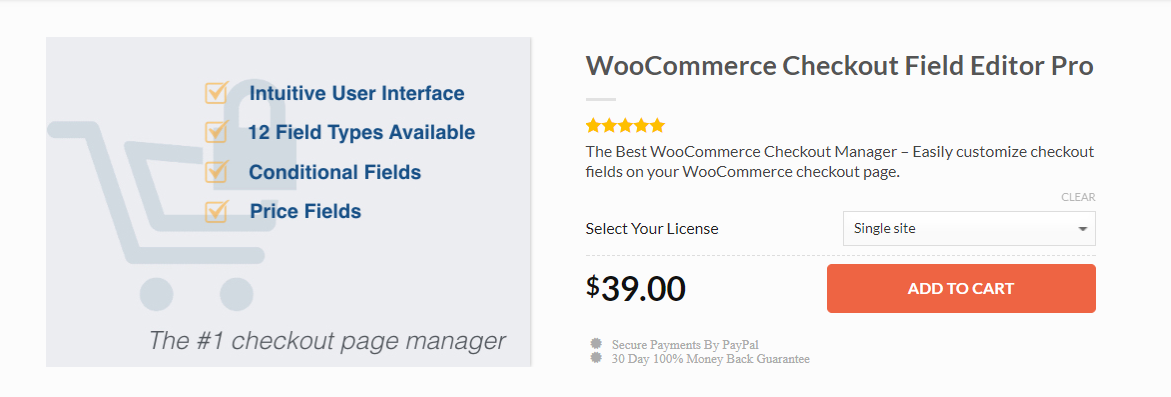
Editor de Campo Pro
Com sua interface de usuário intuitiva e a variedade de tipos de campo, o Checkout Field Editor Pro é um dos melhores de sua classe. Basicamente, ele permite que você personalize os campos de checkout da maneira que desejar. Uma característica marcante deste plugin é que você pode colocar os campos personalizados em quase qualquer lugar na página de checkout. Para isso, existem 10 posições pré-definidas que você pode escolher. Outro aspecto interessante é que você pode escolher 12 tipos de campo para sua página de checkout. Isso inclui texto, seleção, rádio, caixa de seleção etc., além de opções como seleção múltipla e seletor de tempo. Você também pode decidir se deseja incluir esses campos personalizados na página de detalhes do pedido ou no e-mail de conclusão do pedido.

O plugin possui mais recursos como campos condicionais, que podem ser exibidos de acordo com os itens do carrinho e valores em outros campos. Além disso, o plug-in oferece a opção de adicionar um campo de preço ao carrinho com base na seleção específica dos clientes. Além disso, você também pode modificar os campos padrão do WooCommerce usando este plugin. O plug-in custa US $ 39 para uma licença de site único.
Data e hora estimadas de entrega para WooCommerce
Este não é exatamente um plug-in de editor de campo de checkout, mas vamos ver mais porque ajuda em um aspecto importante do fluxo de checkout. Este plug-in se integra à sua loja WooCommerce e fornece uma estimativa de entrega nas páginas de produtos, carrinho e checkout. Com a ajuda deste plugin, você pode aplicar regras condicionais para definir uma estimativa com base em vários fatores. Você pode escolher a data estimada com base nas zonas de envio, classes e métodos, e pode excluir feriados ao calcular o intervalo de datas. Além disso, existem opções para personalizar formatos de data, exibição de texto e escolher um fuso horário.

Campos de checkout flexíveis Pro
Este plugin também ajuda a personalizar sua página de checkout adicionando ou removendo campos. O que diferencia este é que você pode fazer toda a personalização com a ajuda de um assistente visual. Ele suporta todos os tipos de campos usuais, como texto, caixa de seleção, rádio, selecionar, data, etc. Além disso, também suporta campo html, seletor de cores e opção de upload de arquivo. A interface é poderosa e simples de usar, e o plugin está pronto para tradução. Este também permite que você coloque os campos personalizados em mais de 12 posições diferentes na página de checkout. Além disso, você pode usar a lógica condicional para exibir campos específicos.

Você pode comprar o plugin para um único site por $49.
Editor de campo de check-out do WC
Este plug-in ajuda você a gerenciar os campos de cobrança e envio existentes. Além disso, você pode adicionar novos campos de cobrança e envio junto com campos adicionais. Alguns dos recursos proeminentes deste plug-in incluem suporte para vários tipos de campos personalizados, editar/remover campos existentes e alterar a ordem de exibição. Ele também oferece opções para alterar a ordem de exibição de campos personalizados e fazer upload de arquivos. Além disso, você pode definir a visibilidade dos campos com base no produto, categoria ou valor do carrinho.

Você pode comprar o plugin por $ 19.
Conclusão
A página de checkout é onde está a grande oportunidade para você converter usuários em clientes. Isso ocorre porque a maioria dos usuários que chegam à página de checkout são compradores sérios. Um pouco de cuidado e preocupação aqui e ali pode ajudá-lo a pressionar os usuários a concluir o pedido. Vários fatores, como opções de pagamento e envio, data de entrega estimada, personalização do produto, etc., desempenham um papel na segurança de um pedido. Este artigo se concentrou em fornecer algumas dicas para otimização de checkout. Você também deve ter um vislumbre de alguns dos melhores plugins de editor de campo de checkout do WooCommerce. Deixe-nos saber se você deseja nos fornecer uma visão relevante.
Leitura adicional
- Melhores plugins de redirecionamento de URL WooCommerce.
- Melhores plugins para personalizar a página de agradecimento do WooCommerce.
