13 migliori esempi di progettazione di piè di pagina di WordPress (+ migliori pratiche)
Pubblicato: 2021-11-12Stai cercando i migliori esempi di design del footer per aiutarti a trarre ispirazione?
Il footer è l'area nella parte inferiore del tuo sito Web ed è spesso trascurato dai proprietari di siti Web. Dai un'occhiata ai fantastici piè di pagina del sito Web, puoi trarre ispirazione dal design e migliorare il tuo piè di pagina.
In questo articolo, ti mostreremo alcuni dei migliori esempi di progettazione di piè di pagina e offriremo best practice e suggerimenti per aiutarti ad agire.

Perché è importante un buon design del footer di WordPress?
Il footer è l'area del tuo sito web che appare in fondo alla pagina. Normalmente sarà su ogni pagina del tuo sito Web WordPress.
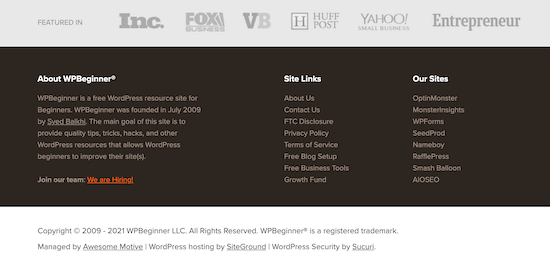
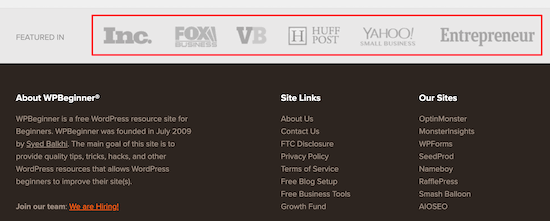
Ecco un esempio del nostro footer su WPBeginner che milioni di lettori vedono ogni mese.

Poiché si trova nella parte inferiore del sito Web, la maggior parte dei principianti dimentica di ottimizzare quest'area.
Tuttavia, il piè di pagina del tuo sito web è un'area molto importante del tuo sito web. Ti consente di mostrare dettagli importanti e risultati finali in un unico posto.
Personalizzando il tuo footer, puoi migliorare l'esperienza utente complessiva del tuo sito Web e persino ottimizzare il tuo sito per la SEO di WordPress.
Inoltre, i visitatori che scorrono fino in fondo alla pagina sono molto coinvolti, quindi puoi catturare la loro attenzione con un invito all'azione, una casella di iscrizione via email o inviarli alle pagine più importanti del tuo sito web.
Detto questo, ti mostriamo alcuni dei migliori esempi di progettazione del piè di pagina e le migliori pratiche per ottimizzare il tuo piè di pagina.
I migliori esempi di progettazione di piè di pagina di WordPress
Abbiamo raccolto alcuni degli esempi di design del piè di pagina in alto per aiutarti a trarre ispirazione dal design per la tua area del piè di pagina.
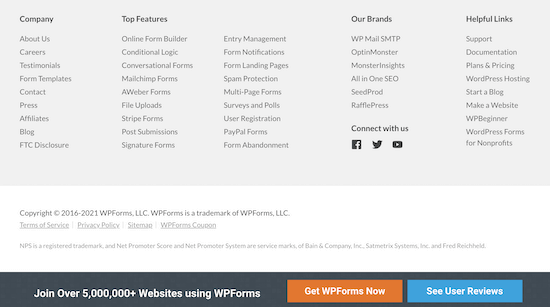
1. WPForms

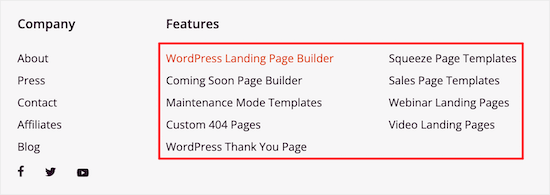
WPForms ha un piè di pagina con tutti i tipi di link utili. Troverai collegamenti che portano alle pagine aziendali più utili, alle principali funzionalità del plug-in e utili collegamenti WordPress.
Ciò garantisce che quando il lettore arriva in fondo alla pagina e ha ancora domande, troverà esattamente le risorse di cui ha bisogno. C'è anche una barra di avviso mobile nella parte inferiore della pagina con un invito all'azione.
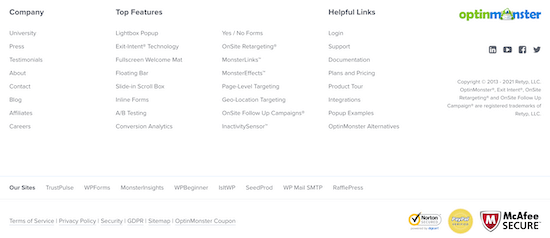
2. OptinMonster

OptinMonster ha un piè di pagina che offre ai lettori collegamenti a pagine aziendali importanti, funzionalità principali, utili collegamenti a prodotti e molto altro.
Ha anche semplici icone dei social media, icone di fiducia e un logo aziendale per scopi di branding.
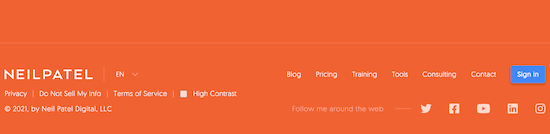
3. Neil Patel

Neil Patel ha un piè di pagina compatto e semplice che offre ai lettori collegamenti di navigazione rapida. Il menu a piè di pagina è lo stesso del menu di navigazione nella parte superiore del sito.
Inoltre, i lettori hanno la possibilità di seguire Neil Patel anche sui social media.
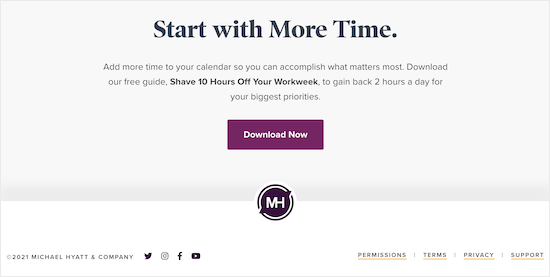
4. Michael Hyatt

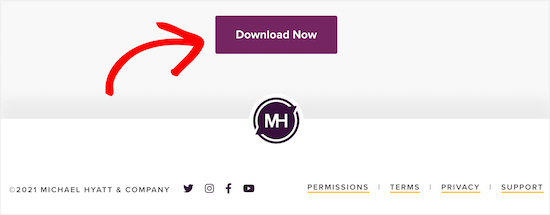
Michael Hyatt ha un altro piè di pagina semplice e compatto. Evidenzia la data del copyright, semplici pulsanti di condivisione sui social e collegamenti a pagine come i termini di servizio e l'informativa sulla privacy.
Direttamente sopra il piè di pagina, vedrai un invito all'azione per scaricare una guida gratuita, che può convertire molti visitatori che arrivano in fondo alla pagina.
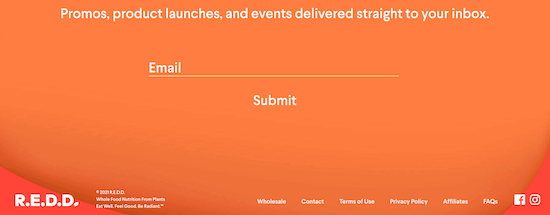
5. ReddBar

ReddBar è un negozio WooCommerce con un footer che incoraggia le iscrizioni via e-mail. Direttamente sopra i collegamenti a piè di pagina, c'è un'enorme casella di registrazione per i lettori.
Alcuni dei collegamenti utili includono un collegamento alla loro pagina delle domande frequenti, alla pagina dei contatti, alla pagina dei prezzi all'ingrosso e altro ancora.
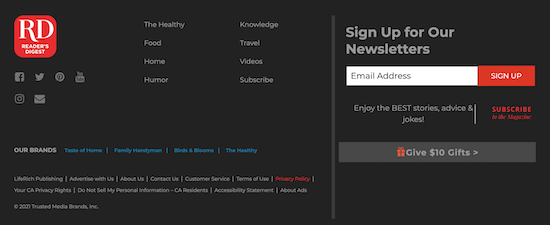
6. Riepilogo del lettore

Il footer del Reader's Digest contiene molte informazioni per i visitatori. Troverai collegamenti alle loro pagine di categoria, altri marchi aziendali, pulsanti di condivisione sui social media e altro ancora.
Inoltre, c'è un'accattivante casella di iscrizione e-mail per incoraggiare i visitatori a unirsi alla loro lista e-mail.
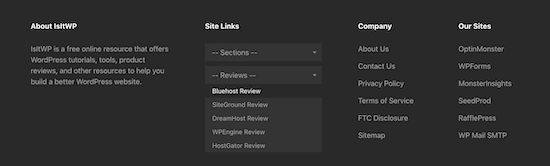
7. IsItWP

Il footer di IsItWP ha una sezione rapida su cosa tratta il sito Web e collegamenti ad altri siti e pagine aziendali.
Ha anche un menu a discesa dei collegamenti del sito davvero unico che consente ai lettori di fare clic per trovare il tipo esatto di contenuto che stanno cercando.
8. Nato fitness

Born Fitness ha un footer molto minimalista che si concentra sull'aiutare i lettori a trovare le informazioni di cui hanno bisogno. Ci sono collegamenti ai loro servizi premium, risorse gratuite e pagine aziendali.
Inoltre, c'è una barra di ricerca per aiutare i visitatori a trovare ciò che stanno cercando, insieme a pulsanti di condivisione social.
9. Stampa New York


Printing New York è un negozio online che spedisce in tutto il mondo. Il piè di pagina evidenzia il loro indirizzo, servizi e prodotti popolari.
Usano la struttura dei loro collegamenti per aumentare la loro SEO locale e il posizionamento sui motori di ricerca.
10. Nalgene

Nalgene ha una sezione del piè di pagina pulita e ben organizzata. Direttamente sopra il piè di pagina, c'è una semplice casella di iscrizione e-mail.
Successivamente, ci sono collegamenti ben organizzati per aiutare i visitatori a trovare i prodotti esatti che stanno cercando, insieme a collegamenti relativi all'azienda.
11. ProBlogger

Il footer di ProBlogger contiene collegamenti ai post più popolari, alle risorse principali e ai nuovi lavori pubblicati nella bacheca dei lavori.
C'è anche un grande modulo di iscrizione e-mail direttamente sopra il piè di pagina e un piccolo menu di navigazione del piè di pagina con le stesse opzioni di menu della navigazione dell'intestazione.
12. Frutti di mare personalizzati

Custom Seafoods è un popolare marchio di eCommerce che ha un footer molto diverso. Invece di includere la navigazione o i collegamenti alle pagine, presentano solo una casella di iscrizione alla newsletter via e-mail.
Sebbene sia diverso dalla maggior parte degli altri marchi, un footer minimalista come questo può convertire bene, poiché non ci sono altre distrazioni o azioni che il visitatore può intraprendere.
13. Il prossimo Web

The Next Web ha un piè di pagina che si distingue dal resto del sito web. Ha pulsanti di condivisione dei social media, collegamenti a pagine importanti e altro ancora.
Vedrai una sezione di prova sociale direttamente sopra il piè di pagina in cui presentano loghi di marchi famosi e siti Web di cui sono stati menzionati o presentati.
Progettazione del footer di WordPress: suggerimenti e best practice
Esistono molti modi per migliorare la tua esperienza utente e creare un piè di pagina migliore per il tuo blog WordPress.
Diamo una rapida occhiata ad alcune delle best practice da tenere a mente quando modifichi il piè di pagina del tuo sito web.
Includi le informazioni di contatto della tua attività
Avere le informazioni di contatto elencate sul tuo sito è essenziale. Dovresti avere una pagina del modulo di contatto separata sul tuo sito Web, in modo che i tuoi visitatori possano mettersi in contatto.
Tuttavia, il footer è anche un buon posto per includere le tue informazioni di contatto, soprattutto se hai clienti locali che cercheranno il tuo indirizzo fisico.

Per le attività locali, più modi in cui puoi mettere in evidenza le tue informazioni di contatto, indirizzo e persino orari di lavoro, meglio è.
Aggiungi collegamenti a pagine di siti Web importanti
È importante avere una navigazione chiara in tutto il tuo sito web. Ecco perché è così comune che i siti Web includano collegamenti nei loro piè di pagina.
Puoi aggiungere collegamenti alle pagine dei tuoi prodotti più importanti, ai migliori post del blog, alle informazioni sulla pagina e altro ancora.

Pensa alle pagine più preziose del tuo sito Web e a ciò che i tuoi visitatori troveranno più utile.
L'aggiunta e l'ottimizzazione dei tuoi collegamenti può anche darti un vantaggio SEO e aumentare il posizionamento nei motori di ricerca.
Aggiungi la prova sociale per migliorare le conversioni
Una cosa che potresti aver visto fare in alcuni siti Web nel loro footer è aggiungere una prova sociale. Questo può aiutare a guadagnare la fiducia dei tuoi clienti e posizionarti come un esperto nel tuo spazio.
Può essere semplice come una testimonianza di un cliente o loghi di siti Web popolari su cui sei stato presentato.
Qui su WPBeginner, mettiamo in evidenza i loghi di siti Web popolari in cui siamo stati presentati direttamente sopra il piè di pagina del sito Web.

Aggiungi un invito all'azione
Quando i tuoi visitatori arrivano in fondo al tuo sito web, vorrai dire loro l'azione esatta che dovrebbero intraprendere e come dovrebbero farlo.
Per alcuni siti Web, questo sarà un invito all'azione per iscriversi alla loro newsletter via e-mail. Per altri, saranno collegamenti per esplorare le funzionalità dei prodotti più popolari o persino un pulsante di invito all'azione.

Il tuo footer è l'ultima possibilità per attirare l'attenzione dei tuoi visitatori e incoraggiarli a diventare abbonati, clienti o semplicemente a trascorrere più tempo sul tuo sito web.
Per ulteriori suggerimenti per l'ottimizzazione, consulta il nostro elenco di controllo su dieci elementi da aggiungere al piè di pagina del tuo sito web.
Ci auguriamo che questo articolo ti abbia aiutato a trovare alcuni dei migliori esempi di piè di pagina per aiutarti a ottimizzare il piè di pagina del tuo sito web. Potresti anche voler vedere la nostra guida su come scegliere la migliore piattaforma di blogging e le nostre scelte sulle migliori app di numeri di telefono aziendali virtuali per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
