Ninja Tables VS TablePress | 比较研究
已发表: 2018-08-30毫无疑问,WordPress 是当今最全面的 CMS 平台,但由于存在一些限制,WordPress 自带插件来解决这些问题。 创建动态表是 WordPress 中的复杂问题之一,因为默认情况下,用户无法在没有原始编码的情况下创建任何表。 尽管 Gutenberg 引入了一种创建基本表的方法,但可能不足以满足您的目的。
在这种情况下,表格插件就可以解决这个问题。 目前,Ninja Tables 和 TablePress 是最先进的表格插件。 今天,我将讨论TablePress Vs Ninja Tables,这是WordPress中两个高端和快速增长的插件之间的比较视图。
TablePress 是一个很酷的简单 WordPress 插件,可帮助用户创建表格并将其添加到他们的 WordPress 帖子中。 尽管这两个插件都是为了实现用户的共同目标而设计的,但实际上,它们是两个不同的插件,具有一些共同的功能。
Ninja Tables 是 WordPress 目录中增长最快的表格插件。 下表总结了它们的一些主要异同。 在这里,我使用 Ninja Tables 插件来创建这个交互式动态比较表。
比较表:Ninja Tables 与 TablePress
| 特征 | 忍者桌 | 压桌机 |
|---|---|---|
| WooCommerce 集成 | 查看 | 消除 |
| 进出口 | 查看 | 检查(不是来自其他插件) |
| 高级造型 | 查看 | 查看 |
| 带有表单条目的表格 | 查看 | 消除 |
| 动态表数据 | 查看 | 消除 |
| JSON & CSV 支持 | 查看 | 查看 |
| 响应式 | 查看 | 消除 |
| 类似 Excel 的编辑器 | 查看 | 查看 |
| 过滤和排序 | 查看 | 查看 |
| 谷歌电子表格集成 | 查看 | 消除 |
| 图表 | 查看 | 消除 |
| 转换价值 | 查看 | 消除 |
| 表着色 | 查看 | 检查(使用 CSS) |
| 条件格式 | 查看 | 消除 |
注意:随着插件的更新,比较表可能会过时。 如有疑问,请联系我们。
对比分析
我们可以将某些方面视为标准参数,以使这种比较富有成效。 因此,事不宜迟,让我们进入主要业务。
- 插件接口
- 表接口
- 集成
- 列设置
- 样式和设计比较
- 响应能力
- 数据迁移工具
插件接口
让我们来到插件界面部分,插件的界面是一个非常关键的部分,它使用户更具交互性。 界面越简单,您获得的互动就越多。 对于复杂的表操作或具有海量数据的数据表,易用性起主要作用。
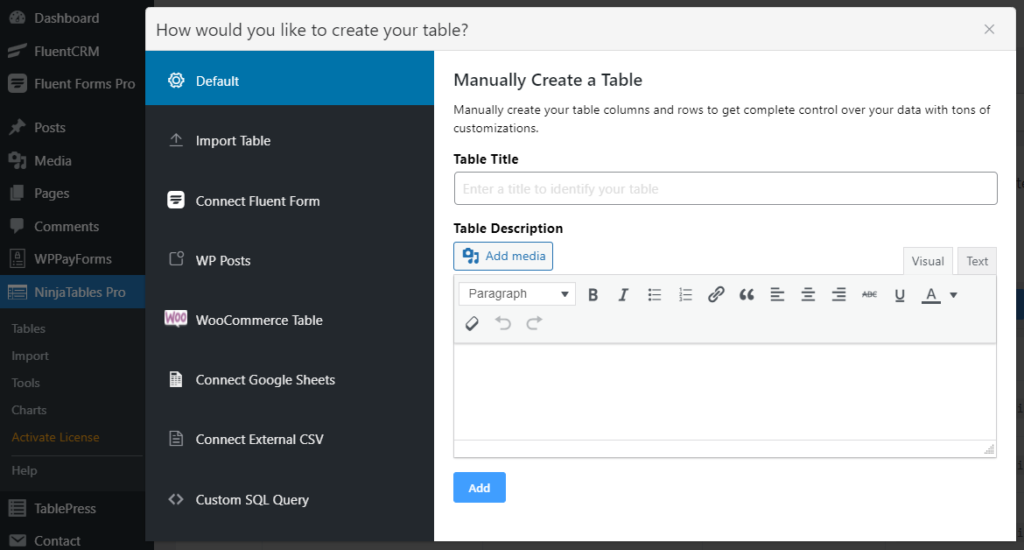
Ninja Tables带有一个易于使用的界面,新手用户可以轻松操作。 一项功能与另一项功能分开,用户可以使用任何类型的表格轻松管理插件。 这是使用 Ninja Tables 的表格后端自定义视图的外观,它显示了插件的用户友好界面。

另一方面,TablePress 的界面复杂而杂乱,看起来就像一堆食材挤在一个小房间里。
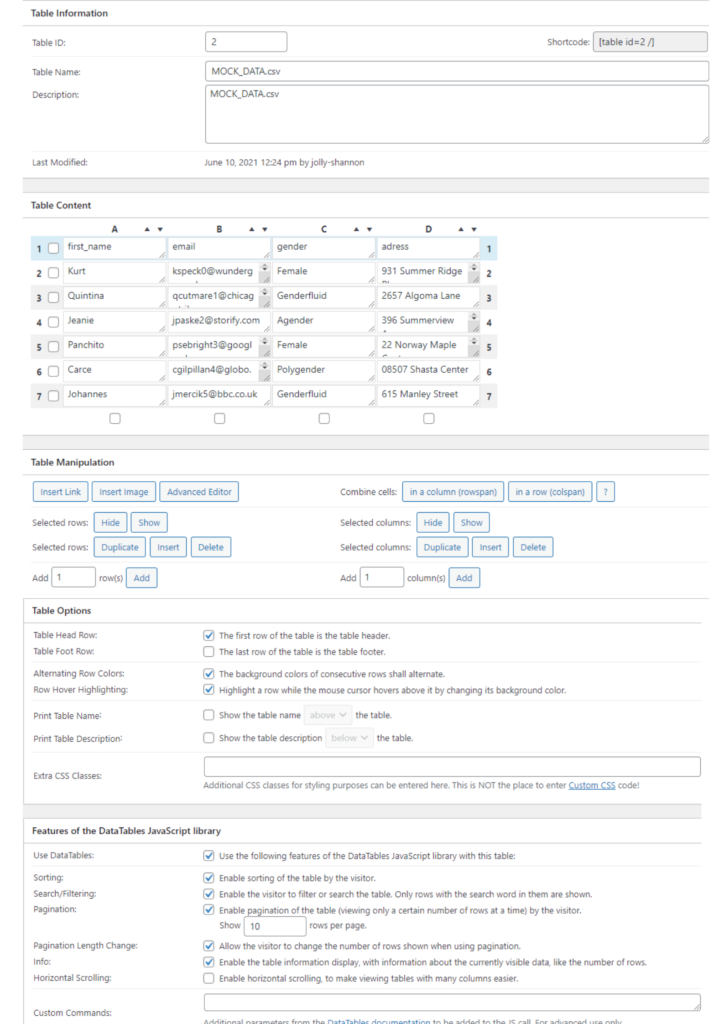
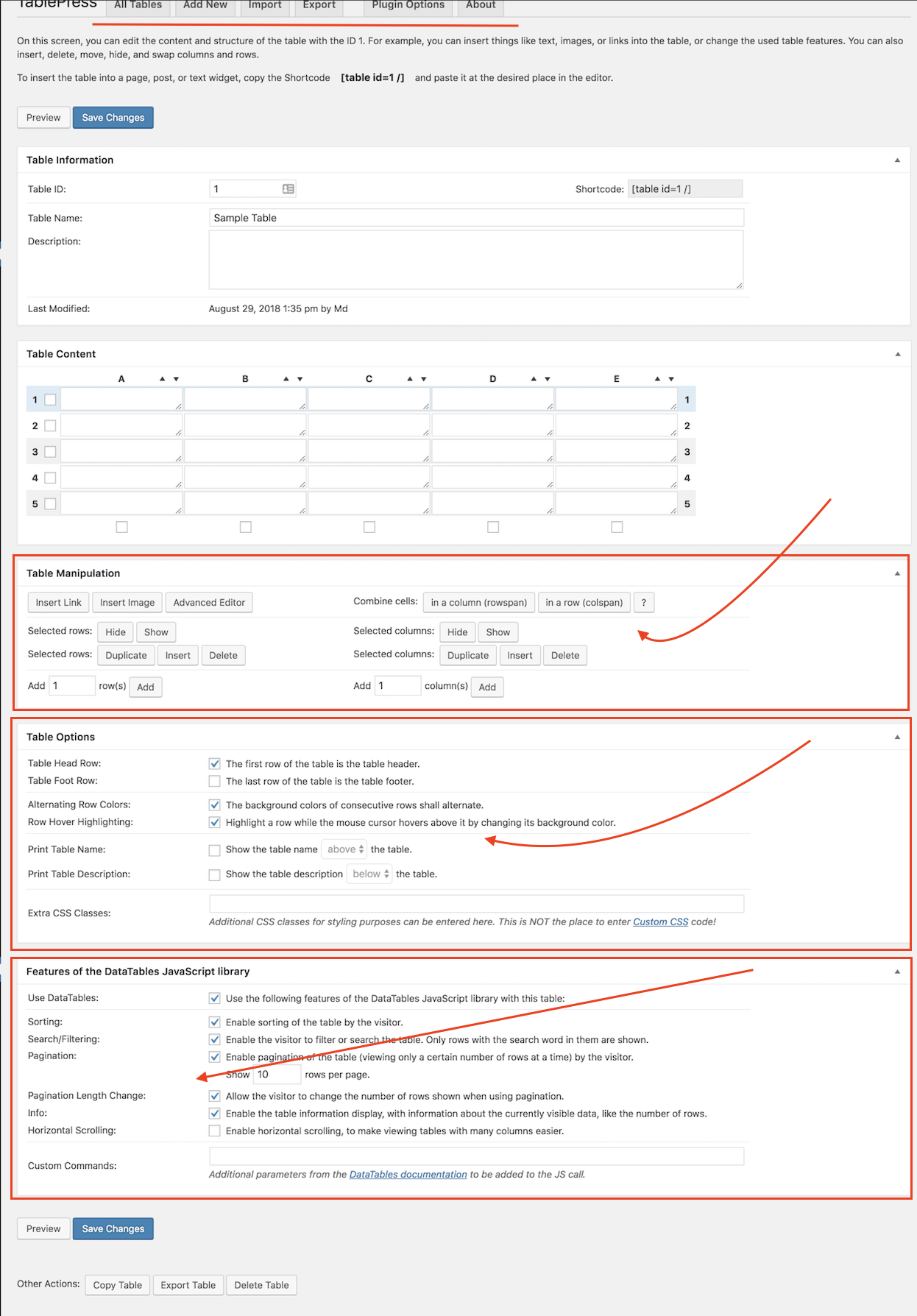
相比之下,使用 TablePress 管理任何表格都不是那么方便,因为它操作起来更加复杂。 这是一个表格的自定义视图,显示插件界面非常不整洁。


这就是插件界面的创建方式,看起来非常复杂。
表接口
界面是任何类型工具的重要组成部分。 通常有两种类型的接口。 一个是我们在预览部分看到的各个插件已经创建的表格界面,另一个是插件的外观,它决定了操作插件的难易程度。
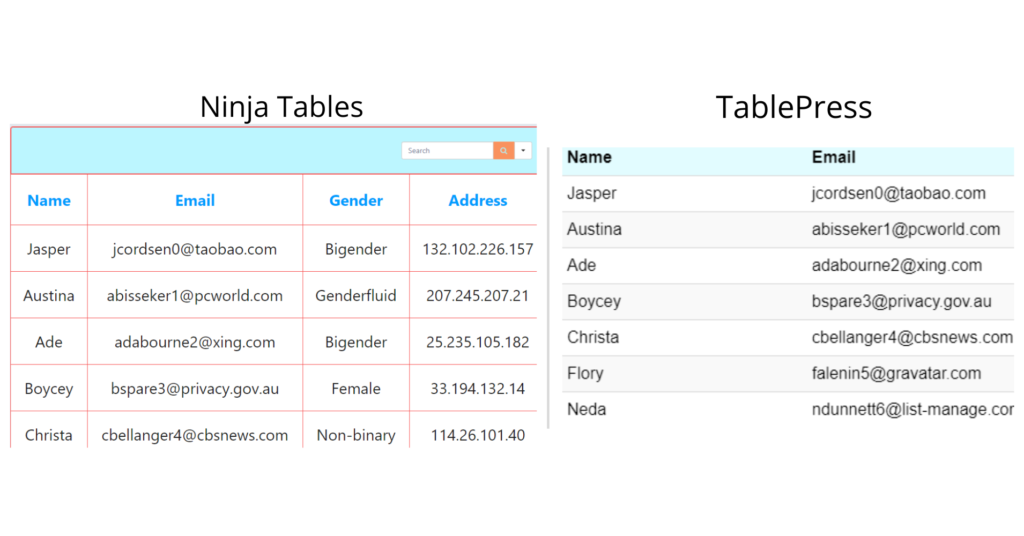
首先,在表格界面方面, Ninja Tables插件创建的表格看起来非常有条理,易于理解。 您可以使用Ninja Tables插件更好地预览您想要的表格。 在前端部分,表格设计看起来非常人性化。
这是由 Ninja Tables 和 TablePress 创建的表格的屏幕截图:

两者都使用了相同的数据,但是当我们放大时,TablePress 的响应速度不如 Ninja Tables。 您需要 pro 扩展来实现这种响应能力。
另外,您还需要使用 CSS 来对齐 TablePress 中的列文本。 另一方面,Ninja Tables 已经有了文本对齐选项
集成
在这里,Ninja Tables 遥遥领先,这一切都归功于它的多个第三方集成。 目前,该插件可以创建除基本数据表之外的 5 种以上类型的数据表。
WooCommerce 产品表
此功能最适合在线产品商店所有者。 您可以在 Ninja Tables 中创建包含 WooCommerce 产品的表格,并根据需要对其进行自定义,而不是以网格格式显示 WooCommerce 产品。
WP流利形式
与这个姊妹插件的集成是用户请求的结果。 您可以使用 WP Fluent Forms 条目创建表格并使用 Ninja Tables 功能设计表格。 一种解决方法还允许您在表格单元格中添加表单!
谷歌电子表格
您可以在 Ninja Tables 中呈现所有电子表格数据。 从 Google 电子表格中获取数据、链接、图像等,并在几分钟内创建一个表格。
WP帖子表
折叠所有 WordPress 帖子并使用 Ninja Tables 创建一个表格。 表格中的所有 WP 帖子将保持整齐排列。
图表
用户要求 Ninja Tables 成为表格和图表插件。 因此,2020 年的最后一次更新包括与 Ninja Charts(免费)的自动集成。
使用此功能,您可以在 Ninja Charts 中创建各种图表,包括来自 WP Fluent Forms 和 Ninja Tables 的数据。
查看创建表格的所有有效方法。
列设置
Ninja Tables为其用户提供了许多方便的选项。 每个功能都相互分割,以使事情变得简单。
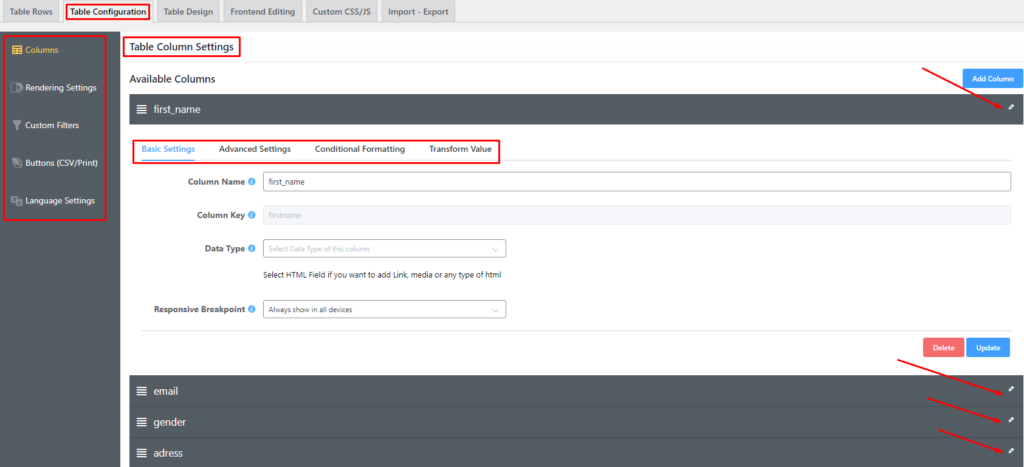
表格配置用于配置表格的每一列。 您将在插件的左侧边栏面板中获得许多高级选项。 在列选项中,您可以使用拖放功能重新排列表格的列。

使用此选项卡配置表格的任何特定部分,例如,“转换值”、“高级列设置”、“条件格式”、“基本设置”。
样式和设计比较
这两个插件的用户界面都遵循核心 WordPress UI 的样式。 这表明两个插件的后端页面可以顺利融入 WordPress 管理仪表板区域的其余部分,让它们感觉像是您网站的核心部分。
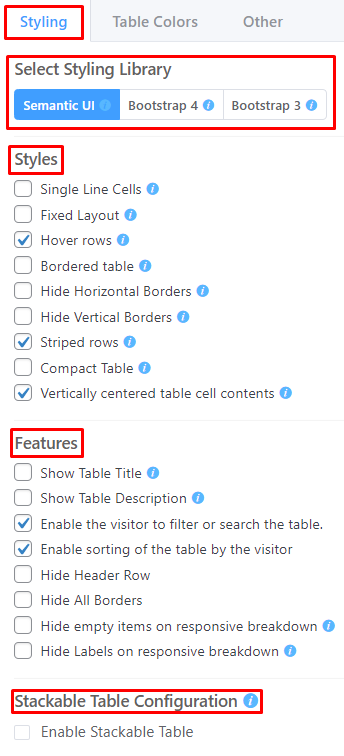
Ninja Tables 以简单的方式为您提供了一个很棒的样式选项。 这是通过样式管理表格的便捷方式。 这是 Ninja Tables 不同样式选项的外观。

在 TablePress 中,根本没有分段选项。 可以选择样式以及其他功能。

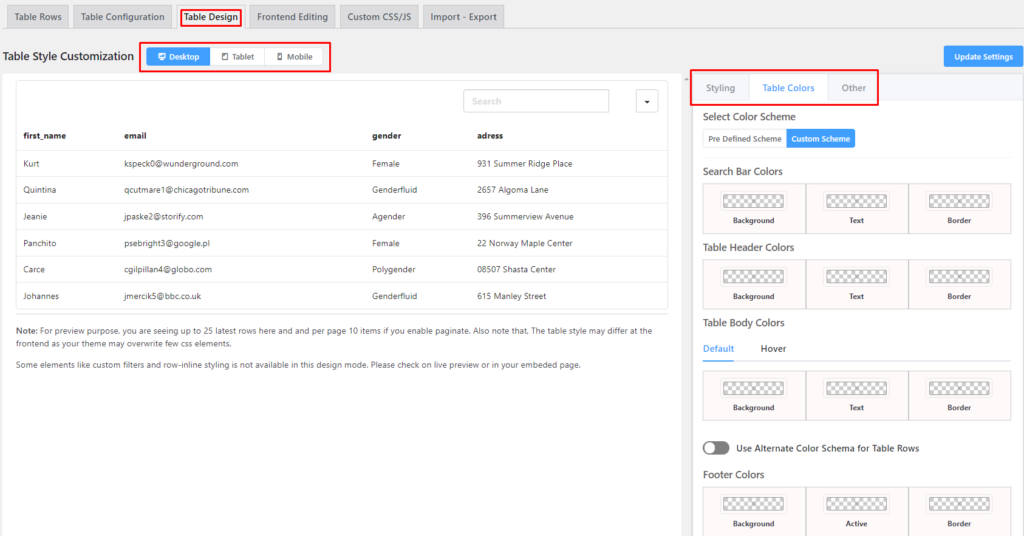
您还可以使用Table Design选项卡来自定义 Ninja Tables。
这是界面的屏幕截图,以便您更好地理解。

我们提供了有关如何自定义表格设计和布局的详细文档。 在这里查看 -设计忍者桌
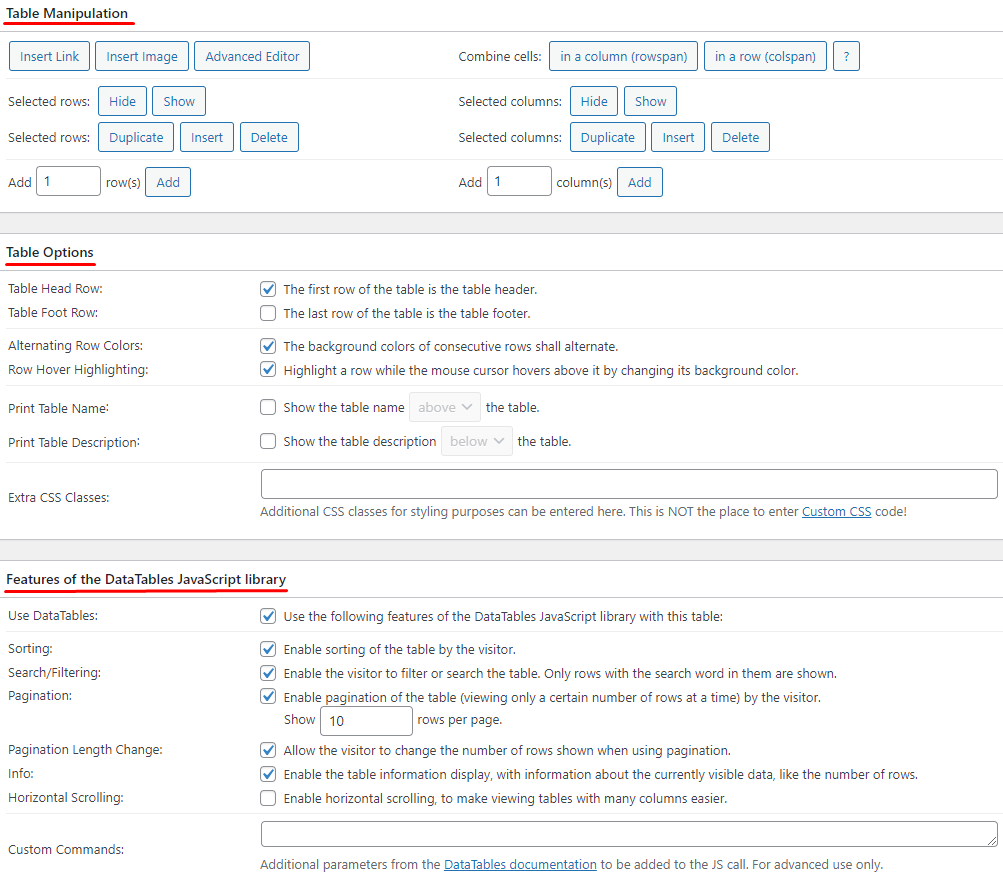
另一方面,在TablePress中,您不能有这样的分段选项。 单个页面上有很多选项,这使用户的事情变得复杂。
与Ninja Tables相比,没有设计和配置选项,而是具有复杂的界面。 这是TablePress插件的通用接口的外观。

而且,还需要使用 CSS 给表格添加颜色,这绝对不是菜鸟的一杯茶!
响应能力
Ninja Tables 具有响应式断点功能,最终在表格中提供了完整的响应式外观。 用户可以根据自己的选择选择要在任何特定设备上显示的任何特定列。 这是处理不同设备上所有表数据的一种聪明方法。
如何让您的表格完美响应不同的设备? 查看 Ninja Tables 提供的惊人的响应式断点选项!
TablePress 没有那种响应式断点设施,而是默认情况下它不是完全响应式的并且类型不适合移动设备。 要使其具有响应性,您需要购买并安装一个额外的附加组件以使其完全响应。
此外,Ninja Tables 具有“可堆叠表配置”功能,可让用户选择任何设备进行响应。
数据迁移工具
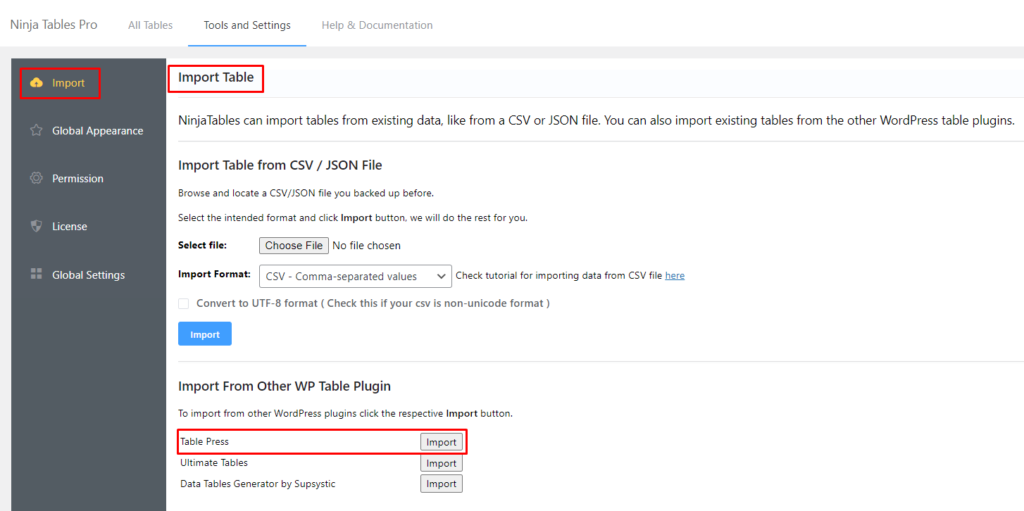
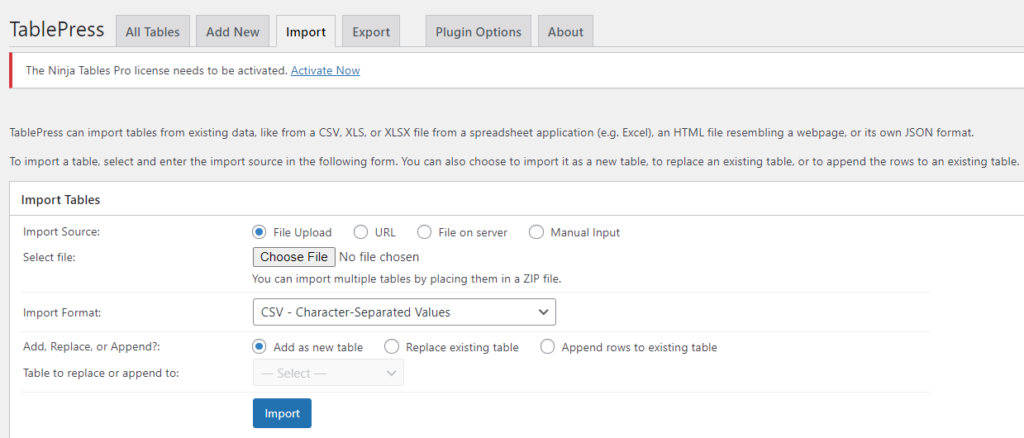
如果您使用 TablePress,好消息是您可以在很短的时间内轻松地将现有数据迁移到 Ninja Tables 中。 这是屏幕截图。

如果您想了解更多关于数据迁移的信息,可以点击这里。
另一方面,TablePress 没有任何从其他表迁移数据的工具。

关于这个问题的最终想法
在做出决定时,两个插件,应该记住一件事,当TablePress进入市场时,它被命名为WP-Table Reloaded并且已经发生了将近 10 年。
然后在 2013 年, WP-Table Reloaded被TablePress的名称所取代。 当时它是市场上领先的插件。 最重要的是,由于它已经存在了很长时间,它已经获得了大量的下载和活跃的安装数量。
但是,由于许多原因,它不再是唯一的最佳工具,包括新功能要求和灵活性。
另一方面,Ninja Tables 的需求持续增长,因为它提供了具有竞争力的功能、更好的支持和卓越的整体用户体验! 用户发现该插件更易于使用。
经过仔细讨论,现在您了解 TablePress 与 Ninja Tables 的所有信息。 似乎 Ninja Tables 显然是赢家。
最后,我强烈推荐 Ninja Tables,以便您可以创建动态和交互式数据表。 该插件具有所有丰富的功能,可为您的网站提供更好的表格外观。
你在等什么? 从现在开始使用最强大的表格插件。 如果您对此问题有任何意见,请通过下面的评论告诉我。 我希望这篇文章对你有很大帮助,以减轻你的困惑。

