13 najlepszych przykładów projektowania stopek WordPress (+ najlepsze praktyki)
Opublikowany: 2021-11-12Szukasz najlepszych przykładów projektowania stopek, które pomogą Ci się zainspirować?
Stopka to obszar na dole witryny i często jest pomijany przez właścicieli witryn. Sprawdzając świetne stopki witryny, możesz czerpać inspiracje do projektowania i ulepszać swoją stopkę.
W tym artykule pokażemy Ci niektóre z najlepszych przykładów projektowania stopek oraz przedstawimy sprawdzone metody i wskazówki, które pomogą Ci podjąć działanie.

Dlaczego dobry projekt stopki WordPressa jest ważny?
Stopka to obszar Twojej witryny, który pojawia się na samym dole strony. Zwykle będzie znajdować się na każdej stronie Twojej witryny WordPress.
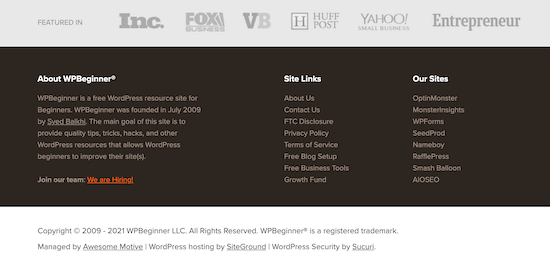
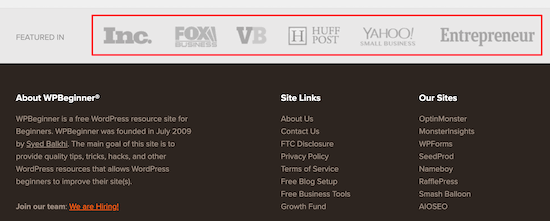
Oto przykład naszej stopki na WPBeginner, którą co miesiąc widzą miliony czytelników.

Ponieważ znajduje się na dole strony, większość początkujących zapomina o optymalizacji tego obszaru.
Jednak stopka Twojej witryny jest bardzo ważnym obszarem Twojej witryny. Pozwala pokazać ważne szczegóły i końcowe wnioski w jednym miejscu.
Dostosowując stopkę, możesz poprawić ogólne wrażenia użytkownika swojej witryny, a nawet zoptymalizować witrynę pod kątem SEO WordPress.
Ponadto odwiedzający, którzy przewijają się na dół strony, są bardzo zaangażowani, więc możesz przyciągnąć ich uwagę za pomocą wezwania do działania, pola subskrypcji e-mail lub wysłać ich do najważniejszych stron w Twojej witrynie.
Mając to na uwadze, pokażemy Ci niektóre z najlepszych przykładów projektowania stopek i najlepszych praktyk, aby zoptymalizować stopkę.
Najlepsze przykłady projektowania stopek WordPress
Zebraliśmy niektóre z najlepszych przykładów projektów stopek, aby pomóc Ci uzyskać inspirację do projektowania własnego obszaru stopki.
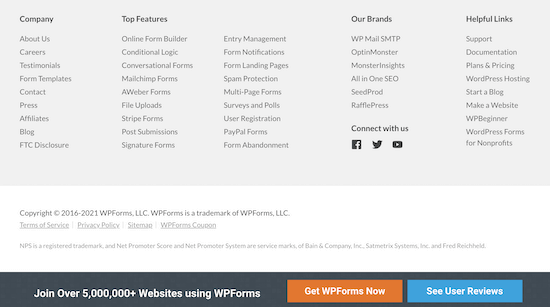
1. Formularze WP

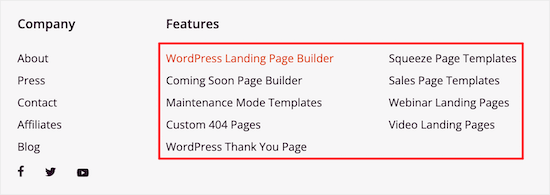
WPForms ma stopkę z wszelkiego rodzaju przydatnymi linkami. Znajdziesz linki prowadzące do najbardziej przydatnych stron firmowych, najważniejsze funkcje wtyczki i przydatne linki WordPress.
Gwarantuje to, że gdy czytelnik znajdzie się na samym dole strony i nadal ma pytania, znajdzie dokładnie potrzebne zasoby. Na dole strony znajduje się również pływający pasek alertu z wezwaniem do działania.
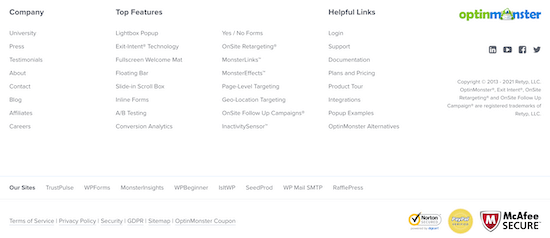
2. OptinMonster

OptinMonster ma stopkę, która oferuje czytelnikom linki do ważnych stron firmowych, najważniejszych funkcji, pomocnych linków do produktów i wiele więcej.
Zawiera również proste ikony mediów społecznościowych, ikony zaufania i logo firmy do celów brandingowych.
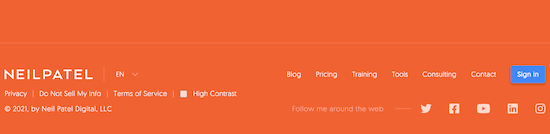
3. Neil Patel

Neil Patel ma zwartą i prostą stopkę, która oferuje czytelnikom szybkie linki nawigacyjne. Menu stopki jest takie samo jak menu nawigacyjne u góry strony.
Ponadto czytelnicy mają również możliwość śledzenia Neila Patela w mediach społecznościowych.
4. Michael Hyatt

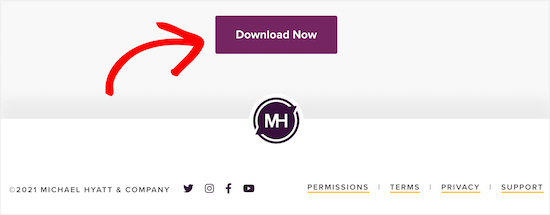
Michael Hyatt ma jeszcze jedną prostą i kompaktową stopkę. Podkreśla datę praw autorskich, łatwe przyciski udostępniania w serwisach społecznościowych oraz linki do stron, takich jak warunki korzystania z usługi i polityka prywatności.
Bezpośrednio nad stopką zobaczysz wezwanie do pobrania bezpłatnego przewodnika, który może skłonić wielu odwiedzających, którzy trafią na dół strony.
5. ReddBar

ReddBar to sklep WooCommerce ze stopką, która zachęca do rejestracji e-mail. Bezpośrednio nad linkami w stopce znajduje się ogromne pole rejestracji dla czytelników.
Niektóre z pomocnych linków zawierają łącze do ich strony z najczęściej zadawanymi pytaniami, strony kontaktowej, strony z cenami hurtowymi i nie tylko.
6. Przegląd czytelnika

Stopka Reader's Digest zawiera wiele informacji dla odwiedzających. Znajdziesz linki do ich stron kategorii, innych marek firmowych, przycisków udostępniania w mediach społecznościowych i nie tylko.
Dodatkowo, istnieje przyciągające wzrok pole rejestracji e-mail, które zachęca odwiedzających do dołączenia do swojej listy e-mailowej.
7. IsItWP

Stopka IsItWP zawiera krótką sekcję dotyczącą tego, o czym jest witryna, oraz linki do innych witryn i stron firmowych.
Zawiera również bardzo unikalne rozwijane linki do witryn, które pozwalają czytelnikom kliknąć, aby znaleźć dokładnie taki rodzaj treści, jakiego szukają.
8. Urodzony fitness

Born Fitness ma bardzo minimalistyczną stopkę, która koncentruje się na pomaganiu czytelnikom w znajdowaniu potrzebnych informacji. Znajdują się tam linki do ich usług premium, bezpłatnych zasobów i stron firmowych.
Ponadto dostępny jest pasek wyszukiwania, który pomaga odwiedzającym znaleźć to, czego szukają, wraz z przyciskami udostępniania społecznościowego.
9. Drukowanie w Nowym Jorku


Printing New York to sklep internetowy, który jest wysyłany na cały świat. W stopce wyróżniono ich adres, usługi i popularne produkty.
Wykorzystują strukturę swoich linków, aby poprawić lokalne SEO i rankingi w wyszukiwarkach.
10. Nalgene

Nalgene ma przejrzystą i dobrze zorganizowaną sekcję stopki. Bezpośrednio nad stopką znajduje się proste pole rejestracji e-mail.
Następnie są dobrze zorganizowane linki, które pomagają odwiedzającym znaleźć dokładnie te produkty, których szukają, wraz z linkami związanymi z firmą.
11. ProBlogger

Stopka ProBloggera zawiera linki do ich najpopularniejszych postów, najlepszych zasobów i nowych ofert pracy opublikowanych na ich tablicy ogłoszeń.
Istnieje również duży formularz rejestracji e-mail bezpośrednio nad stopką oraz małe menu nawigacyjne stopki z tymi samymi opcjami menu, co nawigacja w nagłówku.
12. Niestandardowe owoce morza

Custom Seafoods to popularna marka eCommerce, która ma zupełnie inną stopkę. Zamiast dołączać nawigację lub linki do stron, zawierają tylko pole do zapisywania się do biuletynu e-mail.
Chociaż różni się od większości innych marek, minimalistyczna stopka taka jak ta może dobrze konwertować, ponieważ nie ma innych rozpraszaczy ani działań, które odwiedzający może podjąć.
13. Następna sieć

The Next Web ma stopkę, która wyróżnia się na tle reszty witryny. Zawiera przyciski udostępniania w mediach społecznościowych, linki do ważnych stron i nie tylko.
Zobaczysz sekcję dowodów społecznościowych bezpośrednio nad stopką, w której znajdują się logo popularnych marek i witryn, o których wspominano lub polecano.
Projektowanie stopek WordPress – porady i najlepsze praktyki
Istnieje wiele sposobów na poprawę komfortu użytkowania i stworzenie lepszej stopki dla swojego bloga WordPress.
Rzućmy okiem na niektóre ze sprawdzonych metod, o których należy pamiętać podczas edytowania stopki witryny.
Dołącz informacje kontaktowe firmy
Posiadanie informacji kontaktowych wymienionych w Twojej witrynie jest niezbędne. Powinieneś mieć osobną stronę formularza kontaktowego w swojej witrynie, aby odwiedzający mogli się z nimi skontaktować.
Stopka jest jednak również dobrym miejscem na umieszczenie informacji kontaktowych, zwłaszcza jeśli masz lokalnych klientów, którzy będą szukać Twojego adresu fizycznego.

W przypadku firm lokalnych im więcej sposobów możesz udostępniać swoje dane kontaktowe, adres, a nawet godziny pracy, tym lepiej.
Dodaj linki do ważnych stron internetowych
Ważne jest, aby mieć przejrzystą nawigację w całej witrynie. Dlatego tak często strony internetowe umieszczają linki w stopkach.
Możesz dodać linki do najważniejszych stron produktów, najlepszych postów na blogu, o stronie i nie tylko.

Pomyśl o najbardziej wartościowych stronach w Twojej witrynie i o tym, co odwiedzający uznają za najbardziej przydatne.
Dodanie i optymalizacja linków może również przynieść korzyści SEO i zwiększyć pozycję w rankingu wyszukiwarek.
Dodaj dowód społecznościowy, aby poprawić konwersje
Jedną z rzeczy, które mogłeś zobaczyć w stopce niektórych witryn, jest dodanie dowodu społecznościowego. Może to pomóc w zdobyciu zaufania klientów i pozycjonować Cię jako eksperta w Twojej przestrzeni.
Może to być tak proste, jak referencje klientów lub logo popularnych witryn, na których byłeś polecany.
W WPBeginner wyróżniamy logo popularnych witryn internetowych, na których zostaliśmy wyróżnieni bezpośrednio nad stopką witryny.

Dodaj wezwanie do działania
Gdy odwiedzający dotrą na sam dół Twojej witryny, będziesz chciał im powiedzieć, jakie dokładnie działania powinni podjąć i jak powinni to zrobić.
W przypadku niektórych witryn będzie to wezwanie do zapisania się do biuletynu e-mail. Dla innych będą to linki do odkrywania popularnych funkcji produktu, a nawet przycisk wezwania do działania.

Twoja stopka to ostatnia szansa na przyciągnięcie uwagi odwiedzających i zachęcenie ich do zostania subskrybentem, klientem lub po prostu spędzenia większej ilości czasu na Twojej stronie.
Aby uzyskać więcej wskazówek dotyczących optymalizacji, zapoznaj się z naszą listą kontrolną dotyczącą dziesięciu rzeczy, które należy dodać do stopki witryny.
Mamy nadzieję, że ten artykuł pomógł Ci znaleźć najlepsze przykłady stopek, które pomogą Ci zoptymalizować stopkę witryny. Możesz również zapoznać się z naszym przewodnikiem, jak wybrać najlepszą platformę do blogowania i naszymi typami najlepszych aplikacji do wirtualnego numeru telefonu dla małych firm.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube dla samouczków wideo WordPress. Możesz nas również znaleźć na Twitterze i Facebooku.
