13 ตัวอย่างการออกแบบส่วนท้ายของ WordPress ที่ดีที่สุด (+ แนวทางปฏิบัติที่ดีที่สุด)
เผยแพร่แล้ว: 2021-11-12คุณกำลังมองหาตัวอย่างการออกแบบส่วนท้ายที่ดีที่สุดเพื่อช่วยให้คุณได้รับแรงบันดาลใจหรือไม่?
ส่วนท้ายคือพื้นที่ที่ด้านล่างของเว็บไซต์ของคุณ และเจ้าของเว็บไซต์มักมองข้ามไป การดูส่วนท้ายของเว็บไซต์ที่ยอดเยี่ยมจะช่วยให้คุณได้รับแรงบันดาลใจในการออกแบบและปรับปรุงส่วนท้ายของคุณ
ในบทความนี้ เราจะแสดงตัวอย่างการออกแบบส่วนท้ายที่ดีที่สุดบางส่วน และเสนอแนวทางปฏิบัติที่ดีที่สุดและเคล็ดลับเพื่อช่วยให้คุณดำเนินการได้

ทำไมการออกแบบส่วนท้ายของ WordPress ที่ดีจึงสำคัญ?
ส่วนท้ายคือพื้นที่ของเว็บไซต์ของคุณที่ปรากฏที่ด้านล่างสุดของหน้า ปกติจะอยู่ทุกหน้าของเว็บไซต์ WordPress ของคุณ
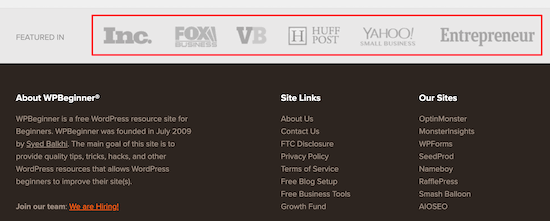
นี่คือตัวอย่างส่วนท้ายของเราใน WPBeginner ที่ผู้อ่านหลายล้านคนเห็นทุกเดือน

เนื่องจากอยู่ที่ด้านล่างของเว็บไซต์ ผู้เริ่มต้นส่วนใหญ่จึงลืมปรับพื้นที่นี้ให้เหมาะสม
อย่างไรก็ตาม ส่วนท้ายของเว็บไซต์ของคุณเป็นส่วนสำคัญของเว็บไซต์ของคุณ ช่วยให้คุณแสดงรายละเอียดที่สำคัญและสรุปประเด็นสำคัญได้ในที่เดียว
ด้วยการปรับแต่งส่วนท้ายของคุณ คุณสามารถปรับปรุงประสบการณ์ผู้ใช้โดยรวมของเว็บไซต์ของคุณและแม้กระทั่งเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับ WordPress SEO
นอกจากนี้ ผู้เยี่ยมชมที่เลื่อนไปที่ด้านล่างของหน้าจะมีส่วนร่วมอย่างมาก ดังนั้นคุณสามารถดึงดูดความสนใจของพวกเขาด้วยการเรียกร้องให้ดำเนินการ กล่องสมัครรับข้อมูลทางอีเมล หรือส่งพวกเขาไปยังหน้าที่สำคัญที่สุดในเว็บไซต์ของคุณ
อย่างที่กล่าวไปแล้ว มาแสดงตัวอย่างการออกแบบส่วนท้ายที่ดีที่สุดและแนวทางปฏิบัติที่ดีที่สุดในการปรับส่วนท้ายของคุณให้เหมาะสม
ตัวอย่างการออกแบบส่วนท้ายของ WordPress ที่ดีที่สุด
เราได้รวบรวมตัวอย่างการออกแบบส่วนท้ายด้านบนบางส่วนเพื่อช่วยให้คุณได้รับแรงบันดาลใจในการออกแบบสำหรับพื้นที่ส่วนท้ายของคุณเอง
1. WPForms

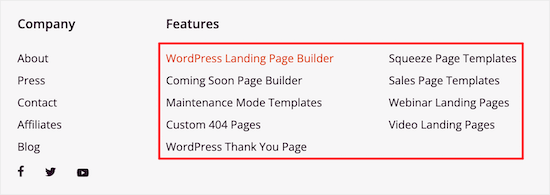
WPForms มีส่วนท้ายพร้อมลิงก์ที่มีประโยชน์ทุกประเภท คุณจะพบลิงก์ที่ไปยังหน้าบริษัทที่เป็นประโยชน์ที่สุด คุณลักษณะเด่นของปลั๊กอิน และลิงก์ WordPress ที่เป็นประโยชน์
เพื่อให้แน่ใจว่าเมื่อผู้อ่านไปที่ด้านล่างของหน้าและยังมีคำถาม พวกเขาจะพบแหล่งข้อมูลที่ต้องการ นอกจากนี้ยังมีแถบการแจ้งเตือนแบบลอยที่ด้านล่างของหน้าพร้อมคำกระตุ้นการตัดสินใจ
2. OptinMonster

Jared Ritchey มีส่วนท้ายที่ให้ลิงก์ผู้อ่านไปยังหน้าของบริษัทที่สำคัญ คุณลักษณะเด่น ลิงก์ผลิตภัณฑ์ที่เป็นประโยชน์ และอื่นๆ อีกมากมาย
นอกจากนี้ยังมีไอคอนโซเชียลมีเดียอย่างง่าย ไอคอนความน่าเชื่อถือ และโลโก้บริษัทเพื่อวัตถุประสงค์ในการสร้างแบรนด์
3. Neil Patel

Neil Patel มีส่วนท้ายที่กะทัดรัดและตรงไปตรงมาซึ่งให้ลิงก์การนำทางอย่างรวดเร็วแก่ผู้อ่าน เมนูส่วนท้ายจะเหมือนกับเมนูนำทางที่ด้านบนของไซต์
นอกจากนี้ ผู้อ่านยังสามารถติดตาม Neil Patel บนโซเชียลมีเดียได้อีกด้วย
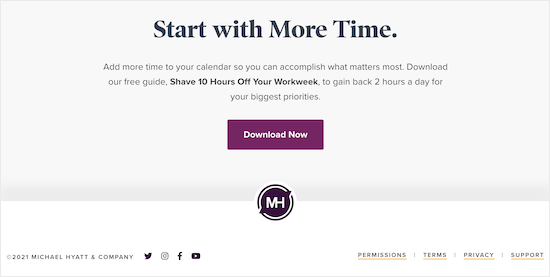
4. ไมเคิล ไฮแอท

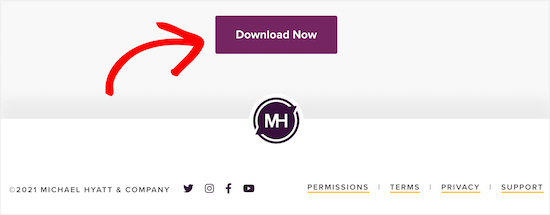
Michael Hyatt มีส่วนท้ายที่เรียบง่ายและกะทัดรัดอีกอัน โดยจะเน้นที่วันที่ลิขสิทธิ์ ปุ่มแบ่งปันทางสังคมแบบง่ายๆ และลิงก์ไปยังหน้าต่างๆ เช่น ข้อกำหนดในการให้บริการและนโยบายความเป็นส่วนตัว
ตรงเหนือส่วนท้าย คุณจะเห็นคำกระตุ้นการตัดสินใจให้ดาวน์โหลดคู่มือฟรี ซึ่งสามารถแปลงผู้เข้าชมจำนวนมากไปยังด้านล่างสุดของหน้าได้
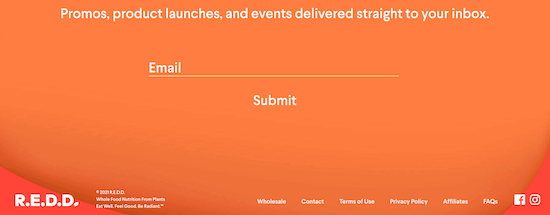
5. เรดบาร์

ReddBar เป็นร้านค้า WooCommerce ที่มีส่วนท้ายที่สนับสนุนการลงทะเบียนอีเมล ตรงเหนือลิงก์ส่วนท้ายมีกล่องลงทะเบียนขนาดใหญ่สำหรับผู้อ่าน
ลิงก์ที่เป็นประโยชน์บางส่วน ได้แก่ ลิงก์ไปยังหน้าคำถามที่พบบ่อย หน้าติดต่อ หน้าราคาขายส่ง และอื่นๆ
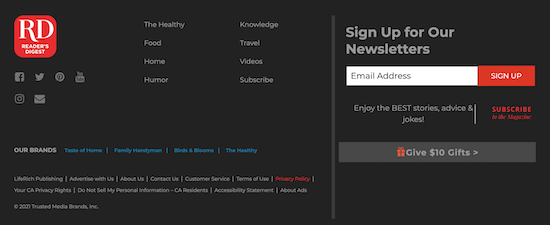
6. รีดเดอร์สไดเจสท์

ส่วนท้ายของ Reader's Digest มีข้อมูลมากมายสำหรับผู้เยี่ยมชม คุณจะพบลิงก์ไปยังหน้าหมวดหมู่ แบรนด์บริษัทอื่นๆ ปุ่มแชร์บนโซเชียลมีเดีย และอื่นๆ
นอกจากนี้ยังมีกล่องลงทะเบียนอีเมลที่น่าดึงดูดใจเพื่อกระตุ้นให้ผู้เยี่ยมชมเข้าร่วมรายการอีเมลของพวกเขา
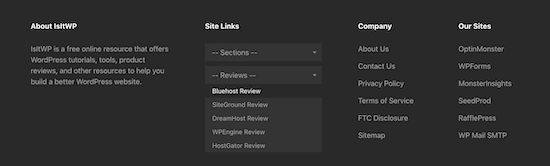
7. IsItWP

ส่วนท้ายของ IsItWP มีส่วนอย่างรวดเร็วเกี่ยวกับสิ่งที่เว็บไซต์เป็นเรื่องเกี่ยวกับ และลิงก์ไปยังเว็บไซต์อื่นๆ และหน้าของบริษัท
นอกจากนี้ยังมีลิงก์เว็บไซต์แบบดรอปดาวน์ที่ช่วยให้ผู้อ่านคลิกเพื่อค้นหาประเภทเนื้อหาที่ต้องการได้อย่างแม่นยำ
8. กำเนิดฟิตเนส

Born Fitness มีส่วนท้ายที่เรียบง่ายมากซึ่งเน้นที่การช่วยเหลือผู้อ่านในการค้นหาข้อมูลที่ต้องการ มีลิงก์ไปยังบริการระดับพรีเมียม แหล่งข้อมูลฟรี และหน้าบริษัท
นอกจากนี้ยังมีแถบค้นหาเพื่อช่วยให้ผู้เยี่ยมชมพบสิ่งที่พวกเขากำลังมองหา พร้อมกับปุ่มแบ่งปันทางสังคม

9. พิมพ์นิวยอร์ก

Printing New York เป็นร้านค้าออนไลน์ที่จัดส่งทั่วโลก ส่วนท้ายเน้นที่อยู่ บริการ และผลิตภัณฑ์ยอดนิยม
พวกเขาใช้โครงสร้างของลิงก์เพื่อช่วยเพิ่ม SEO ในพื้นที่และการจัดอันดับของเครื่องมือค้นหา
10. นัลจีน

Nalgene มีส่วนท้ายที่สะอาดและจัดอย่างดี ตรงเหนือส่วนท้ายมีกล่องลงทะเบียนอีเมลแบบง่ายๆ
หลังจากนั้น จะมีลิงก์ที่จัดระเบียบอย่างดีเพื่อช่วยให้ผู้เยี่ยมชมพบผลิตภัณฑ์ที่ต้องการพร้อมกับลิงก์ที่เกี่ยวข้องกับบริษัท
11. ProBlogger

ส่วนท้ายของ ProBlogger มีลิงก์ไปยังโพสต์ยอดนิยม แหล่งข้อมูลยอดนิยม และงานใหม่ที่โพสต์บนกระดานงานของพวกเขา
นอกจากนี้ยังมีแบบฟอร์มลงทะเบียนอีเมลขนาดใหญ่ที่อยู่เหนือส่วนท้าย และเมนูการนำทางส่วนท้ายขนาดเล็กที่มีตัวเลือกเมนูเดียวกันกับการนำทางส่วนหัว
12. อาหารทะเลตามสั่ง

Custom Seafoods เป็นแบรนด์อีคอมเมิร์ซยอดนิยมที่มีส่วนท้ายที่แตกต่างกันมาก แทนที่จะรวมการนำทางหรือลิงก์ของหน้า พวกเขาจะแสดงเฉพาะกล่องสมัครรับจดหมายข่าวทางอีเมลเท่านั้น
แม้ว่าจะแตกต่างจากแบรนด์อื่นๆ ส่วนใหญ่ แต่ส่วนท้ายแบบมินิมอลแบบนี้สามารถแปลงได้ดี เนื่องจากไม่มีสิ่งรบกวนหรือการกระทำอื่นๆ ที่ผู้เยี่ยมชมสามารถทำได้
13. เว็บถัดไป

Next Web มีส่วนท้ายที่โดดเด่นกว่าส่วนอื่นๆ ของเว็บไซต์ มีปุ่มแชร์บนโซเชียลมีเดีย ลิงก์ไปยังหน้าสำคัญ และอื่นๆ
คุณจะเห็นส่วนหลักฐานทางสังคมเหนือส่วนท้ายซึ่งมีโลโก้จากแบรนด์และเว็บไซต์ยอดนิยมที่พวกเขาได้รับการกล่าวถึงหรือให้ความสำคัญ
การออกแบบส่วนท้ายของ WordPress – เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุด
มีหลายวิธีที่คุณสามารถปรับปรุงประสบการณ์ผู้ใช้ของคุณและสร้างส่วนท้ายที่ดีขึ้นสำหรับบล็อก WordPress ของคุณ
มาดูแนวทางปฏิบัติที่ดีที่สุดบางส่วนที่ควรทราบเมื่อคุณแก้ไขส่วนท้ายของเว็บไซต์
รวมข้อมูลติดต่อธุรกิจของคุณ
การมีข้อมูลติดต่ออยู่ในเว็บไซต์ของคุณเป็นสิ่งสำคัญ คุณควรมีหน้าแบบฟอร์มการติดต่อแยกต่างหากบนเว็บไซต์ เพื่อให้ผู้เยี่ยมชมสามารถติดต่อคุณได้
อย่างไรก็ตาม ส่วนท้ายยังเป็นที่ที่ดีในการใส่ข้อมูลติดต่อของคุณ โดยเฉพาะอย่างยิ่งถ้าคุณมีลูกค้าในพื้นที่ที่จะมองหาที่อยู่จริงของคุณ

สำหรับธุรกิจในท้องถิ่น ยิ่งคุณมีวิธีแสดงข้อมูลติดต่อ ที่อยู่ หรือแม้แต่เวลาทำการได้มากเท่าไร ก็ยิ่งดีเท่านั้น
เพิ่มลิงค์ไปยังหน้าเว็บไซต์ที่สำคัญ
สิ่งสำคัญคือต้องมีการนำทางที่ชัดเจนทั่วทั้งเว็บไซต์ของคุณ ด้วยเหตุนี้จึงเป็นเรื่องปกติที่เว็บไซต์จะใส่ลิงก์ไว้ในส่วนท้าย
คุณสามารถเพิ่มลิงก์สำหรับหน้าผลิตภัณฑ์ที่สำคัญที่สุด โพสต์บนบล็อก เกี่ยวกับหน้า และอื่นๆ ได้

คิดถึงหน้าที่มีค่าที่สุดในเว็บไซต์ของคุณและสิ่งที่ผู้เยี่ยมชมจะพบว่ามีประโยชน์มากที่สุด
การเพิ่มและเพิ่มประสิทธิภาพลิงก์ของคุณยังช่วยให้คุณได้รับประโยชน์จาก SEO และเพิ่มอันดับในเครื่องมือค้นหาของคุณได้อีกด้วย
เพิ่มหลักฐานทางสังคมเพื่อปรับปรุงการแปลง
สิ่งหนึ่งที่คุณอาจเคยเห็นบางเว็บไซต์ทำในส่วนท้ายคือเพิ่มหลักฐานทางสังคม ซึ่งจะช่วยให้ได้รับความไว้วางใจจากลูกค้าและกำหนดตำแหน่งให้คุณเป็นผู้เชี่ยวชาญในพื้นที่ของคุณ
อาจเป็นเรื่องง่ายๆ เช่น คำรับรองจากลูกค้าหรือโลโก้ของเว็บไซต์ยอดนิยมที่คุณเคยแสดง
ที่ WPBeginner เราเน้นโลโก้ของเว็บไซต์ยอดนิยมที่เราได้แสดงไว้เหนือส่วนท้ายของเว็บไซต์โดยตรง

เพิ่มคำกระตุ้นการตัดสินใจ
เมื่อผู้เข้าชมไปที่ด้านล่างสุดของเว็บไซต์ของคุณ คุณจะต้องบอกพวกเขาถึงการดำเนินการที่แน่นอนที่พวกเขาควรทำและวิธีที่พวกเขาควรทำ
สำหรับบางเว็บไซต์ นี่จะเป็นการเรียกร้องให้ดำเนินการสมัครรับจดหมายข่าวทางอีเมล สำหรับคนอื่น ๆ จะเป็นลิงก์เพื่อสำรวจคุณลักษณะของผลิตภัณฑ์ยอดนิยม หรือแม้แต่ปุ่มคำกระตุ้นการตัดสินใจ

ส่วนท้ายของคุณเป็นโอกาสสุดท้ายที่จะดึงดูดความสนใจของผู้เข้าชมและกระตุ้นให้พวกเขาสมัครเป็นสมาชิก ลูกค้า หรือเพียงแค่ใช้เวลามากขึ้นในเว็บไซต์ของคุณ
สำหรับเคล็ดลับในการเพิ่มประสิทธิภาพเพิ่มเติม โปรดดูรายการตรวจสอบสิบสิ่งที่จะเพิ่มลงในส่วนท้ายของเว็บไซต์ของคุณ
เราหวังว่าบทความนี้จะช่วยคุณค้นหาตัวอย่างส่วนท้ายที่ดีที่สุดเพื่อช่วยคุณเพิ่มประสิทธิภาพส่วนท้ายของเว็บไซต์ของคุณ คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีเลือกแพลตฟอร์มบล็อกที่ดีที่สุด และเลือกแอปหมายเลขโทรศัพท์ธุรกิจเสมือนที่ดีที่สุดสำหรับธุรกิจขนาดเล็ก
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
