Gutenberg WordPress 编辑器的 10 大令人兴奋的功能可以改变您的博客体验
已发表: 2018-03-06
最后更新 - 2020 年 9 月 8 日
Gutenberg WordPress 编辑器预计将很快与 WordPress 5.0 一起发布。 它将是新的内置 WordPress 编辑器。 所以很高兴为新的体验做好准备。 我们将看到 Gutenberg WordPress 编辑器的 10 个功能,这些功能改变了您的博客方式。
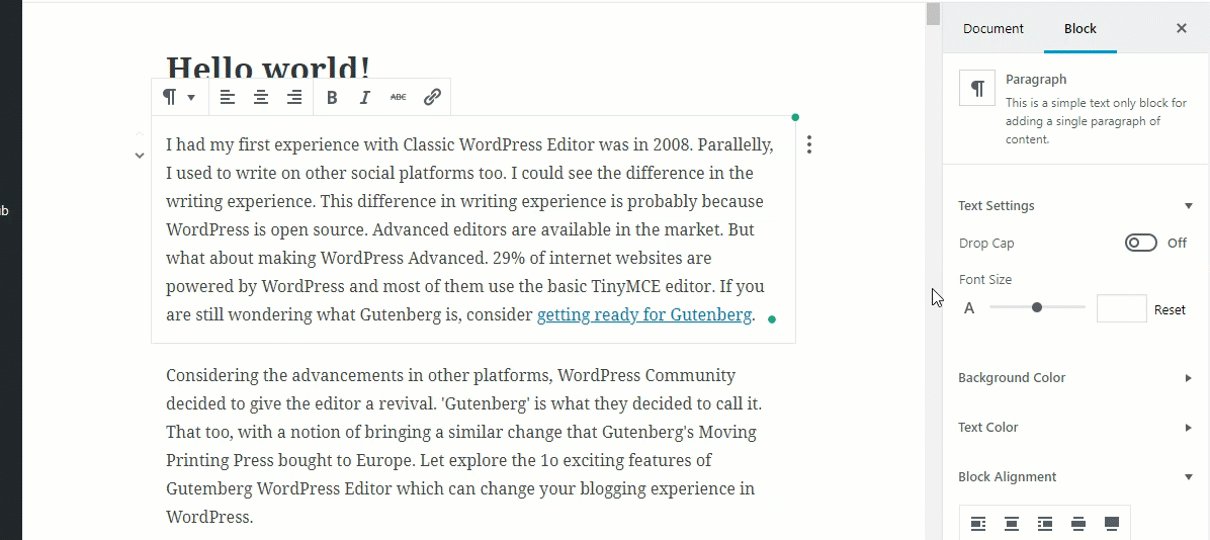
那么,您是什么时候写的第一个 WordPress 博客的呢? 格式化它的经验如何? 我第一次使用 Classic WordPress Editor 是在 2008 年。与此同时,我也曾在其他社交平台上写作。 我可以看到写作体验的不同。 这种写作体验上的差异可能是因为 WordPress 是开源的。 市场上有高级编辑器,可以用作插件。 但是如何让 WordPress 更先进呢? 29% 的互联网网站由 WordPress 提供支持,其中大多数使用基本的 TinyMCE 编辑器。 考虑到其他平台的进步,WordPress社区决定给编辑一个复兴。 “古腾堡”是他们决定称之为的。 这也是,将古腾堡移动印刷机购买的类似改变带到欧洲的想法。 如果您仍然想知道古腾堡是什么,请考虑为古腾堡做好准备。
让我们探索一下 Gutenberg WordPress 编辑器的 10 个令人兴奋的功能,它们可以改变您在 WordPress 中的博客体验。
块
经典 TinyMCE
在当前编辑器中编辑任何内容页面是最耗时的。 如果您正在编辑,则整个页面将成为编辑的一部分。 页面标题有一个单独的块,后面是单个编辑区域。 任何博客的不同部分,例如。 文本、图像、引用等将在连续工作表中添加或编辑。

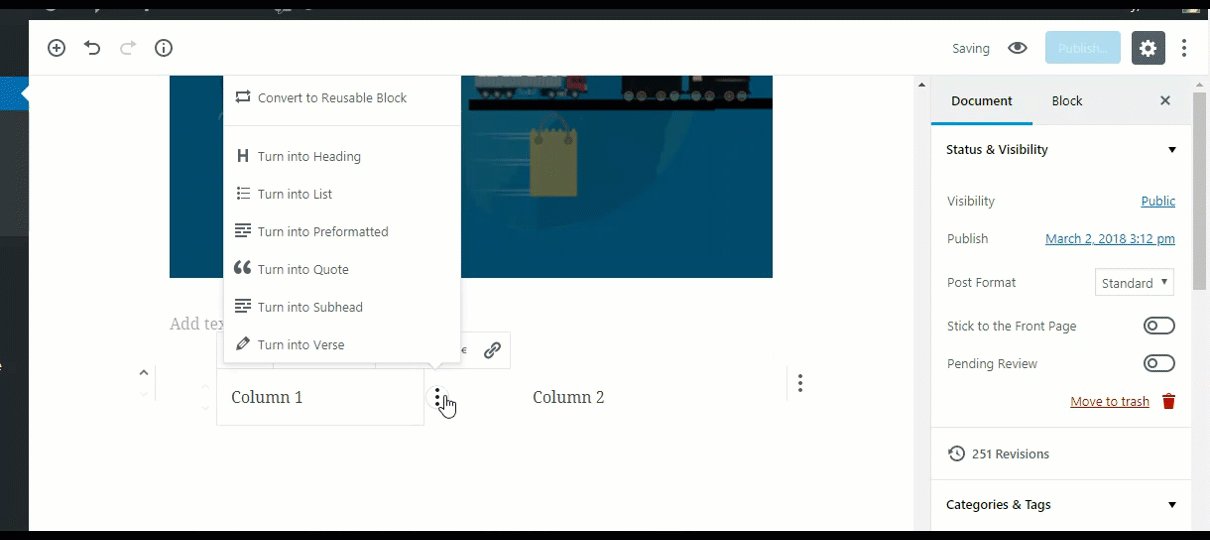
古腾堡
使用古腾堡,您可以添加不同类型部分的单独块。 您还可以从块本身更改块的类型。 只有段落块可以转换为其他块。 例如,要将Quote块转换为List块,首先需要将其转换为段落块,然后将其转换为 List 块。
你可以用积木做的事情
- 在两个块之间添加一个新块
- 向上或向下移动每个块
- 分别编辑每个块
- 将一个块转换为另一个块
- 以不同的方式排列每个博客
桌子
经典 TinyMCE
在您的博客中插入一个 4×4 表格,您可以使用插件或在文本模式下编写这样的 HTML 代码,然后转到可视模式以输入表格的条目。
<table class=”wp-block-table”>
<tbody>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
</tbody>
</table>

古腾堡
使用 Gutenberg,您可以获得 2×2 表格块,并且通过使用“编辑为 HTML”,您可以添加所需的行数和列数。 虽然没有太大区别,但至少可以不用编码就可以插入表格。 我们可以期待一个完全可定制的 Table 块与它的发布。
简码
经典 TinyMCE
由于其中的功能有限,博主不得不转向简码和自定义 HTML 以将所需的部分包含到博客中。 我们实际上有一个完整的页面编辑器和主题市场来定制页面。
古腾堡
尝试将常用的简码包含为块。 这些特定区块仍处于初级阶段,但开发人员的贡献和用户的评论可能会导致一些高级区块。 古腾堡团队不断提到“神秘肉”,这是官方测试古腾堡插件中未包含的一些隐藏功能。
字体大小调整器
经典 TinyMCE
使用目前的编辑器,只有 Headings 可以自定义为 6 种字体大小。

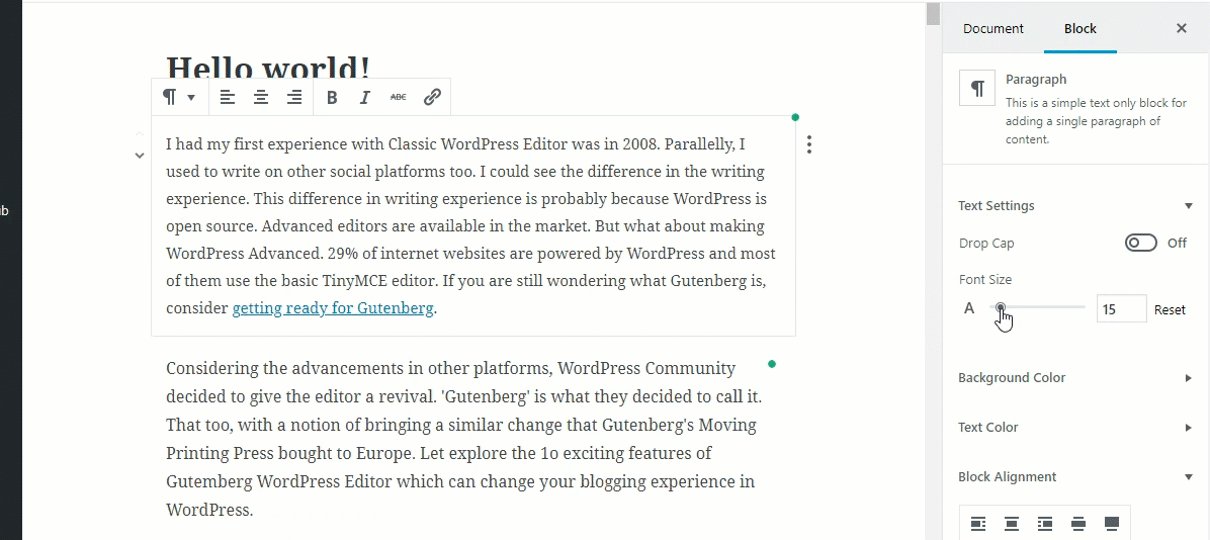
古腾堡
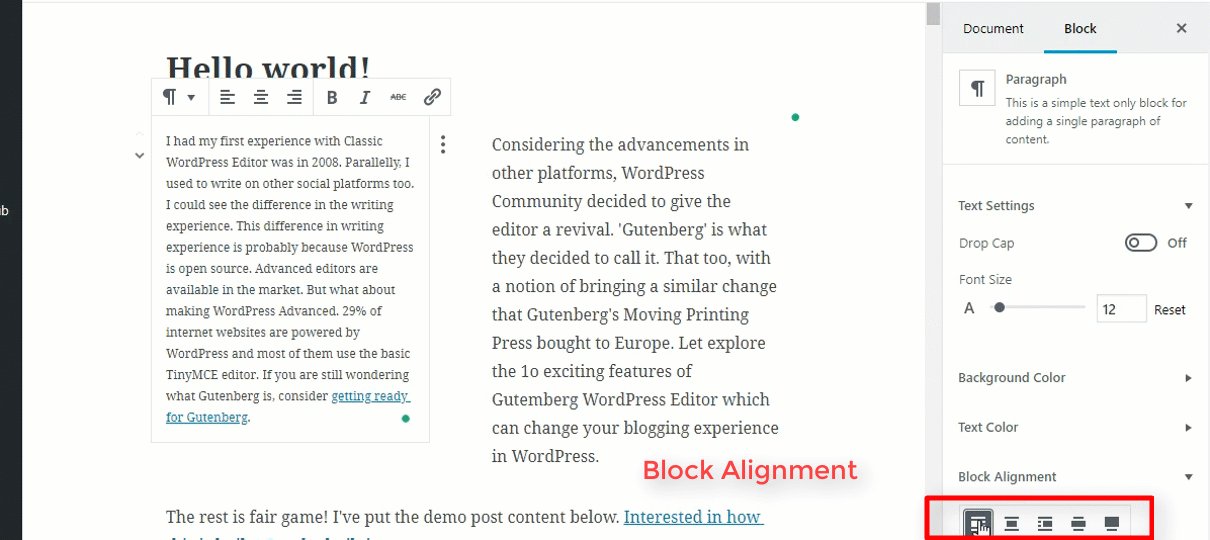
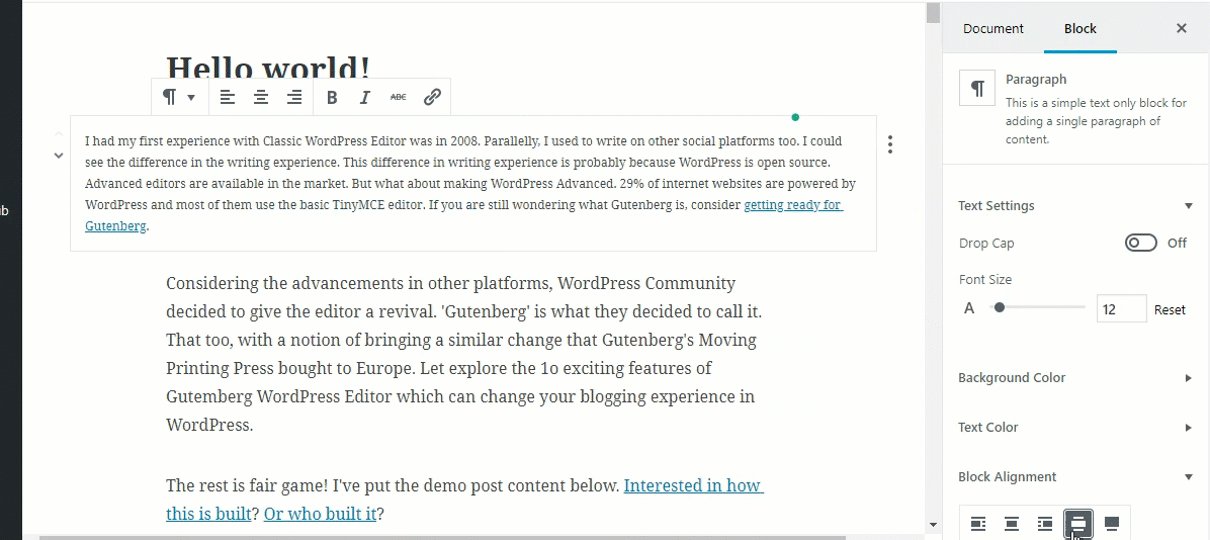
这允许您更改每个段落块的字体大小。 为此,您需要转到高级设置选项卡<段落<字体大小。 您可以使用比例或手动输入值并调整字体大小。 有了这个,您还可以用 5 种不同的方式对齐段落块。

表中的内容
经典 TinyMCE
当前编辑器没有任何称为目录的东西。

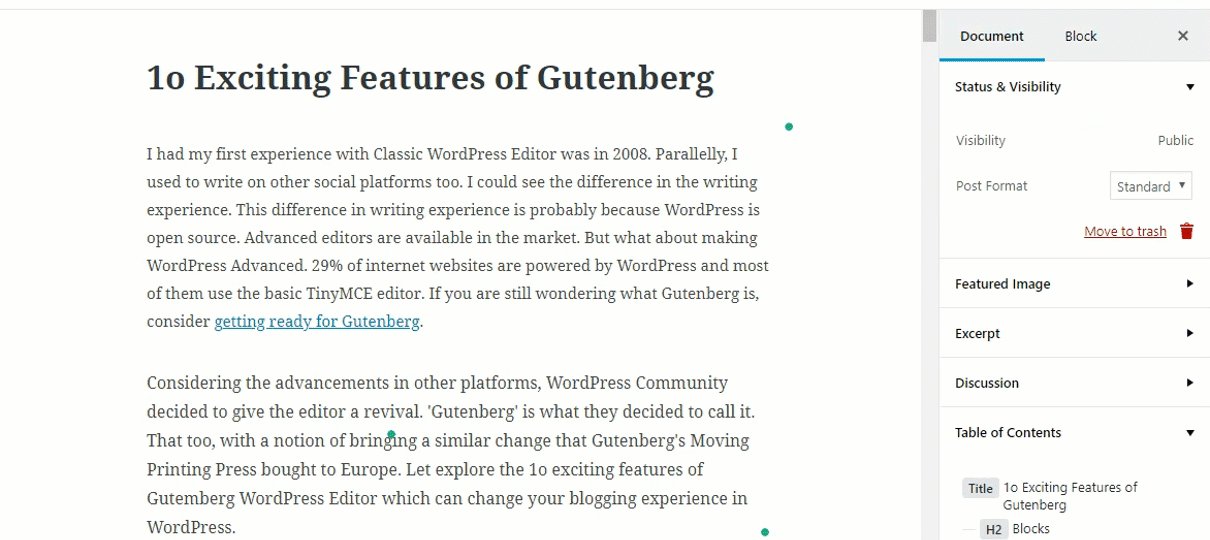
古腾堡
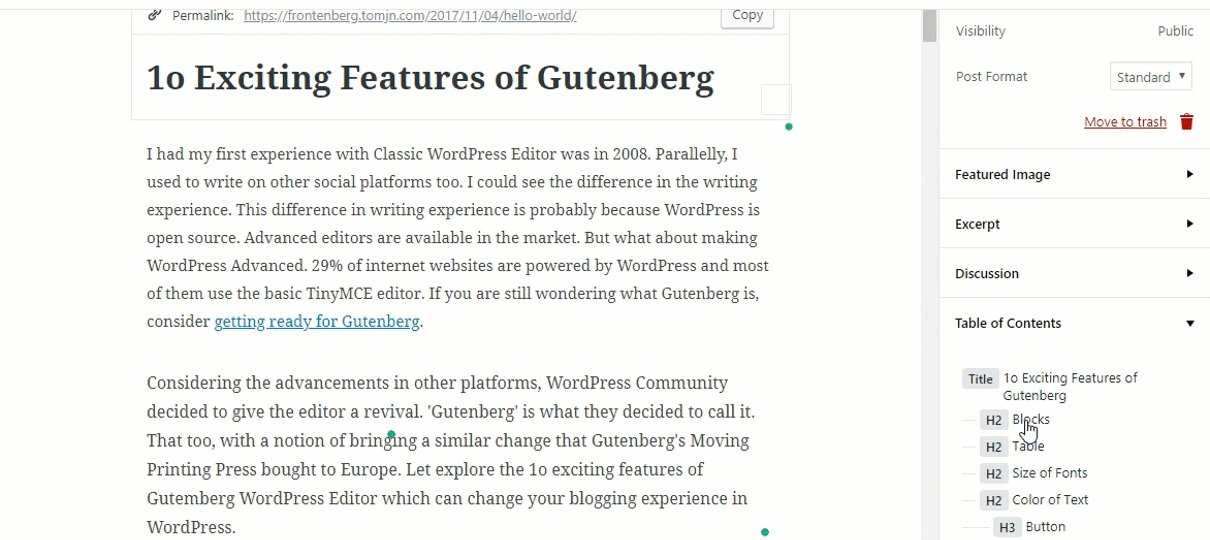
我们在两个不同的地方得到了一个目录。 一个在右上角菜单的信息按钮上。 另一个在高级设置选项卡的底部。 它具有所有标题和副标题。 标题类型也可以从这里更改。 如果标题字体大小不按顺序显示,则会显示错误消息。 除此之外,您还可以点击目录中的标题。
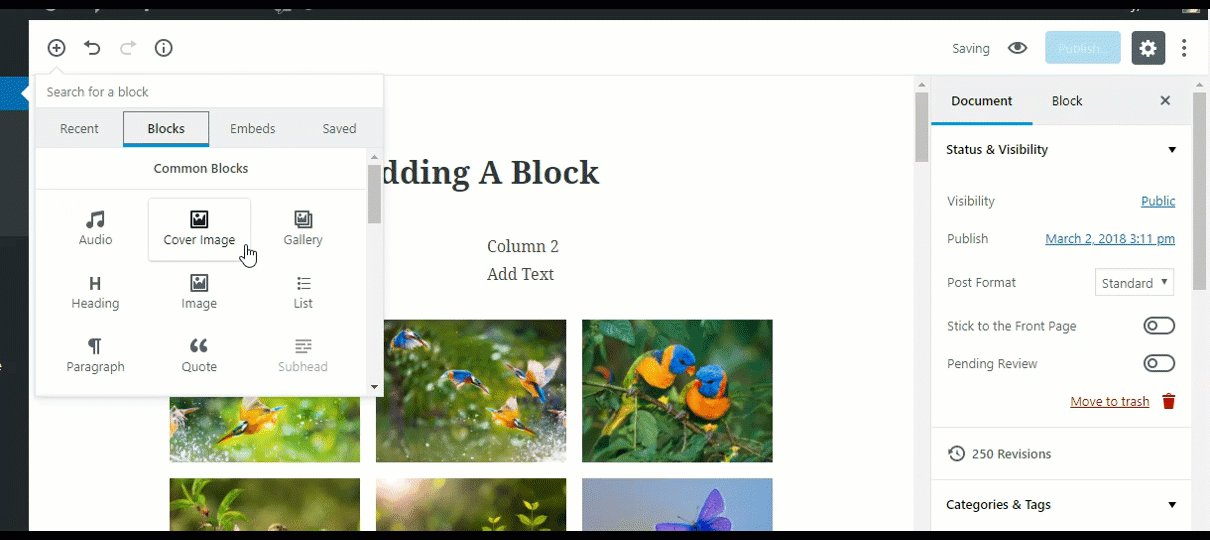
图片库
经典 TinyMCE
在当前编辑器中添加画廊太主流了。 大多数选项都在那里,但博主需要在他们想要进行的每次编辑时转到不同的对话框。 这使得使用经典编辑器编辑画廊变得繁琐且有时令人沮丧。

古腾堡
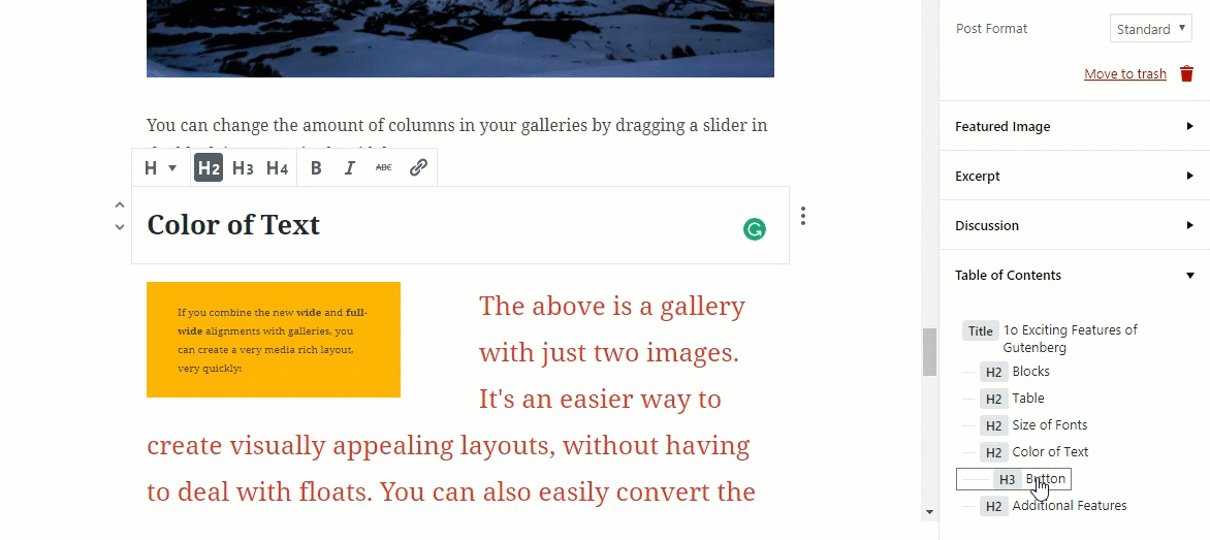
在 Gutenberg 中,您可以从编辑器中更改列数。 如果您保持裁剪按钮打开,图像会自动裁剪以适应对齐方式。 如果我们使用不同尺寸的图片,这很有用。 图像的裁剪也可以关闭。 还提供了额外的 CSS 类,以防您需要更多自定义。
添加颜色
经典 TinyMCE
当前编辑器中的默认字体颜色为黑色。 并且背景颜色是白色的。

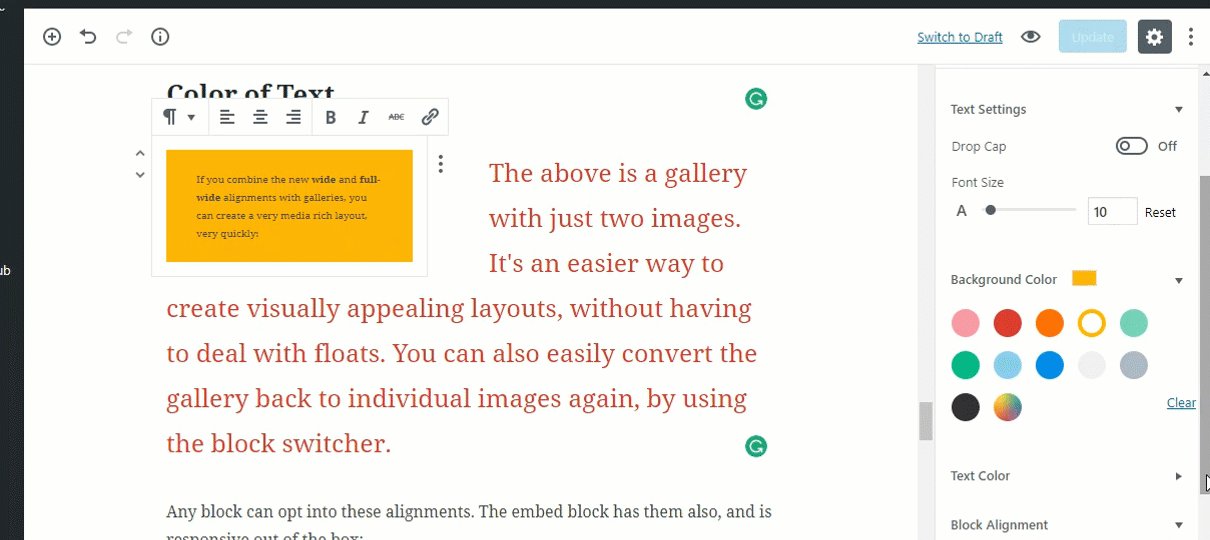
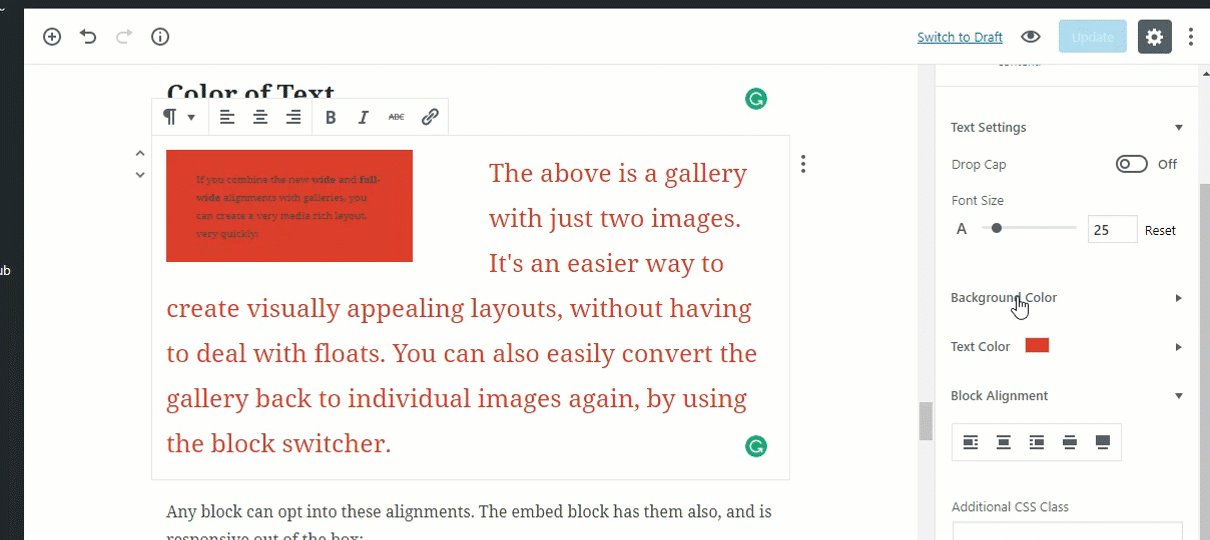
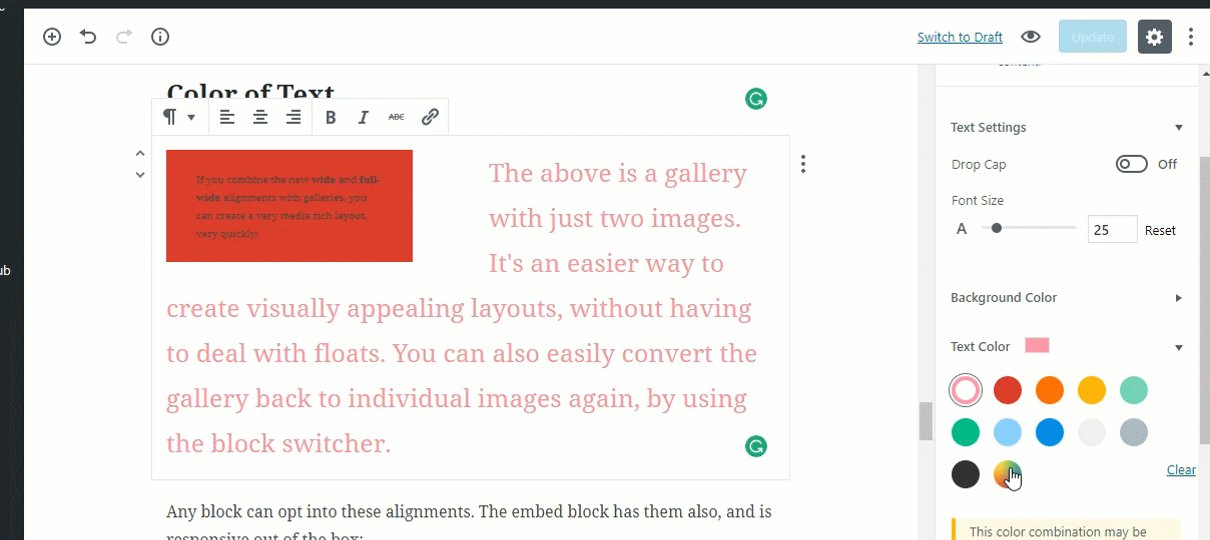
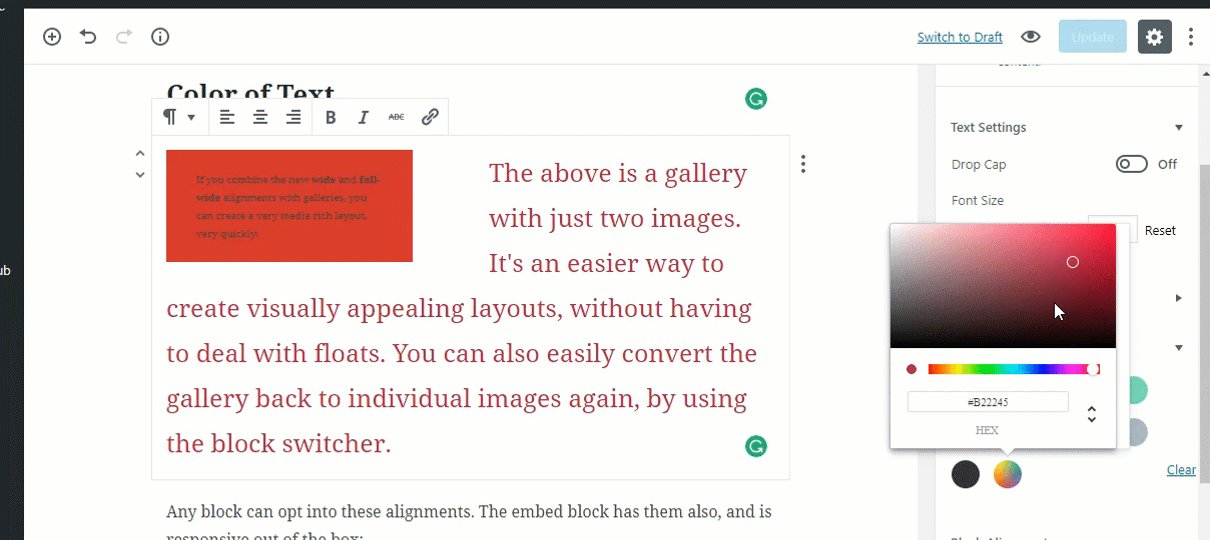
古腾堡
使用 Gutenberg,您可以更改所有段落块的字体和背景颜色。
号召性用语按钮
经典 TinyMCE
当前编辑器不提供此类功能。 您应该编写代码并应用 CSS 来在编辑器中创建诱人的号召性用语按钮。 我们也有很多相同的插件。

古腾堡
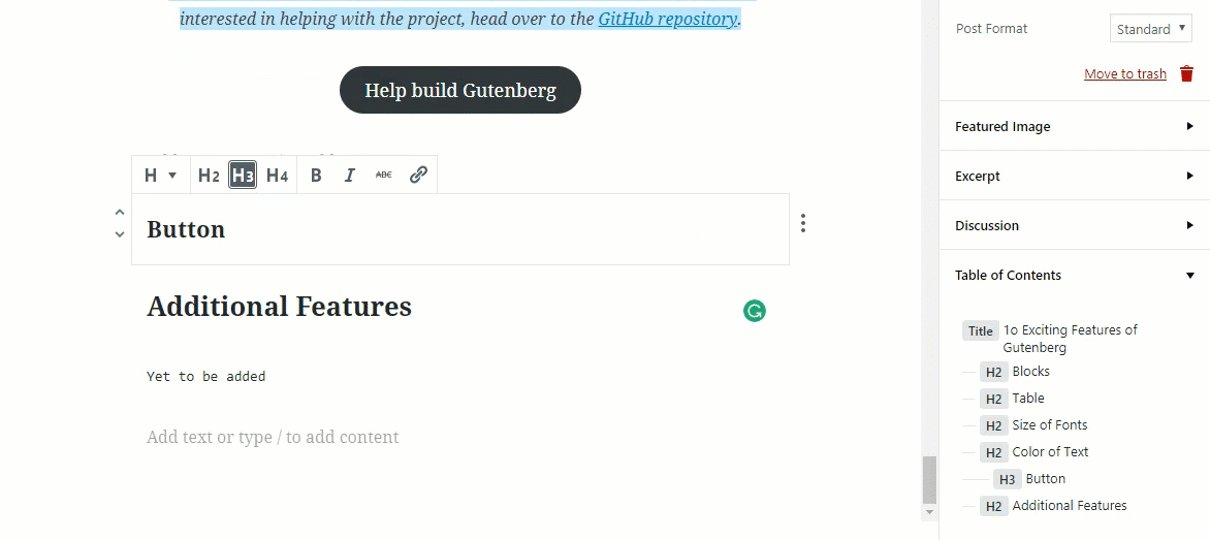
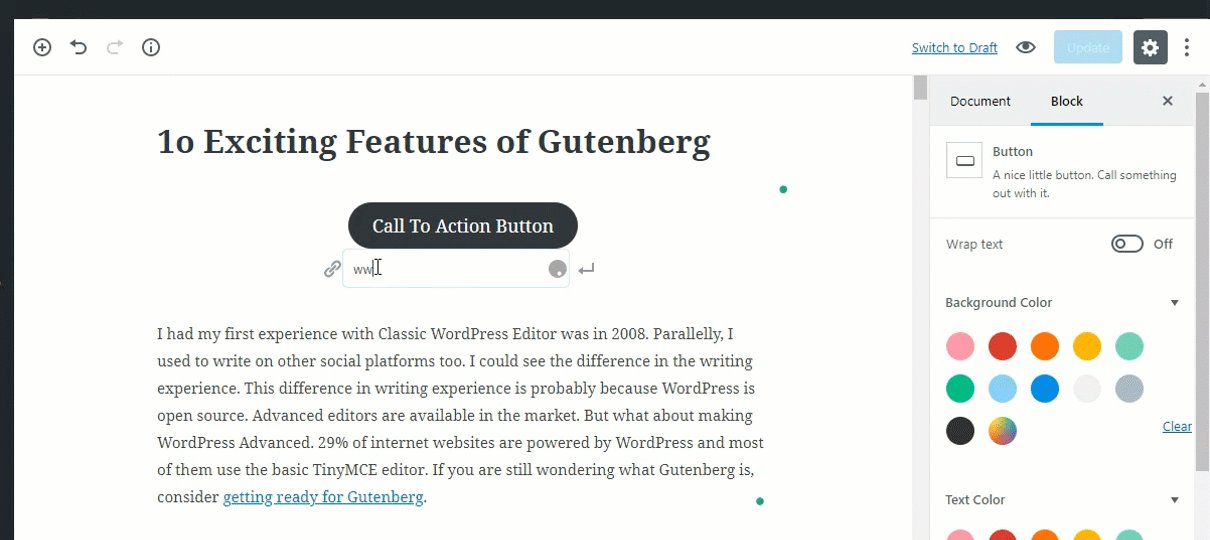
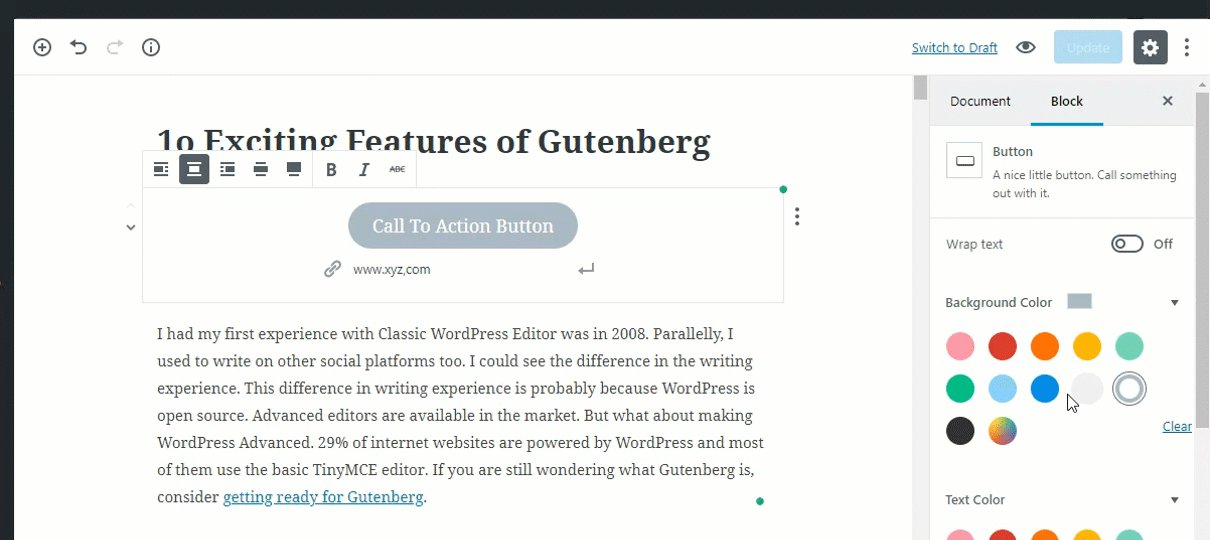
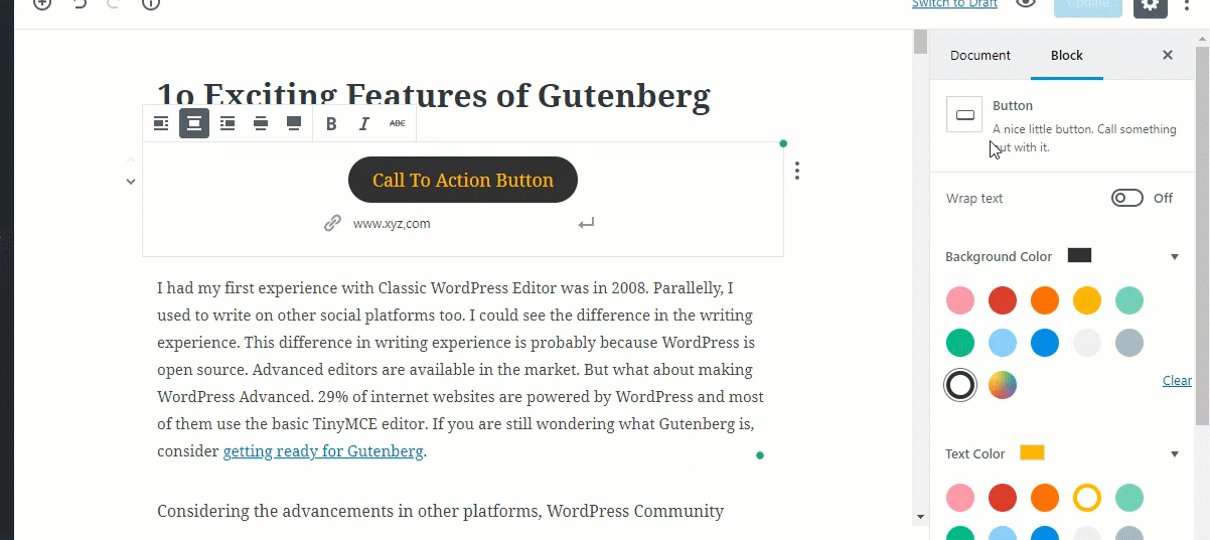
它为您提供了一个基本的号召性用语按钮,带有附加 CSS 类选项,可用于自定义按钮。 您仍然可以通过仅填充空白框从编辑器本身添加链接。
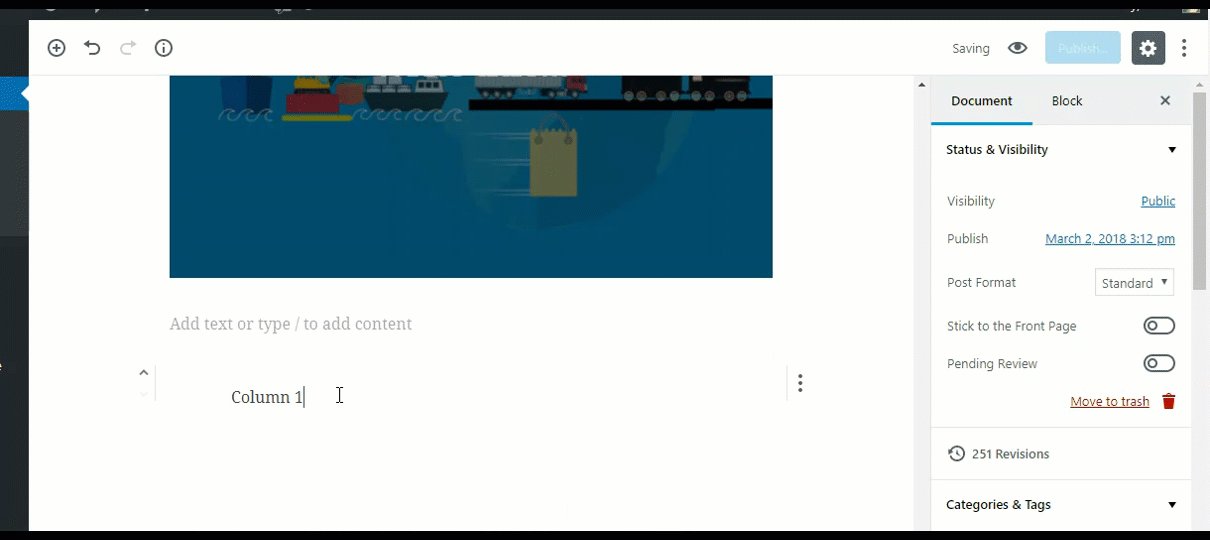
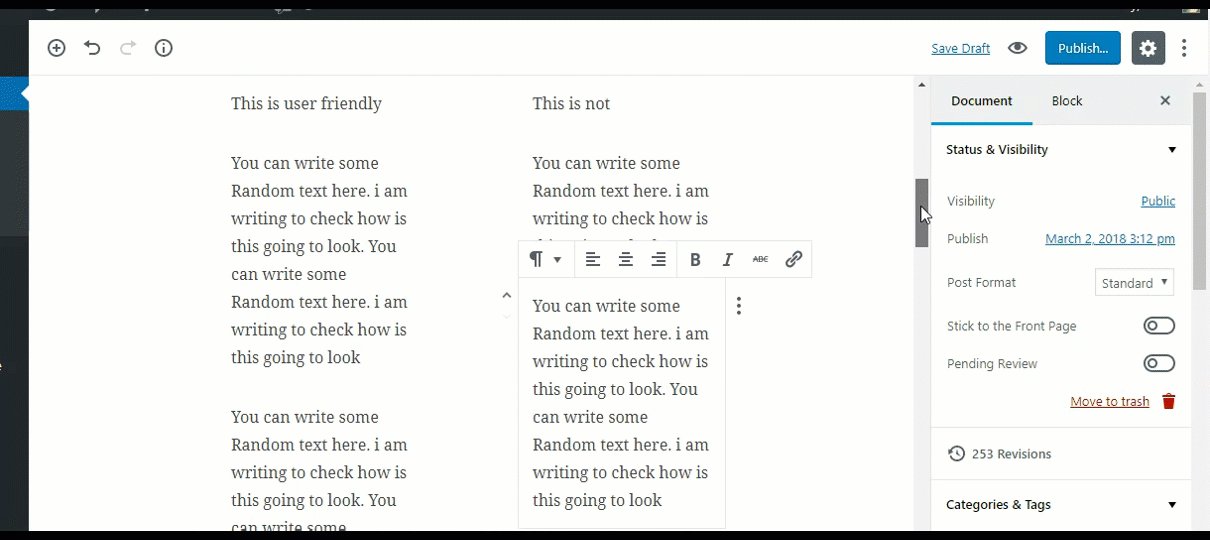
文本栏
古腾堡

Gutenberg 在实验基础上包含了文本列块。 使用每个文本列块,您可以写入两个部分。这些文本部分中的每一个都可以单独编辑。 我们可以期待在不久的将来有一个更强大的文本列块。
古腾堡可以禁用
Gutenberg 将取代 Classic TinyMCE 作为默认的 WordPress 编辑器。 但它也可以被禁用。 用户仍然可以使用 Classic TinyMCE 编辑器,因为它已经作为插件提供。
附加的功能
特色图片中的文字
您现在可以在特征图像的中心添加文本并调整图像的不透明度。 文字的颜色只能是白色,文字的位置固定在图像的中心。
封面文字
您可能会看到封面文本,即带有背景颜色的文本,并且可以在页面上水平对齐。
最新帖子部分
您可以添加一个名为“最新帖子”的块,其中包含网站上发布的最新帖子。 您可以自定义要显示的帖子数量,添加滑动效果并对齐块。
结论
古腾堡是为博主的更大利益而开发的。 不仅如此,许多其他网站,如杂志、卡片和需要精美外观的网站,都可以使用此编辑器使他们的目标网页看起来不错。 摄影网站也将从这个编辑器中获得很多好处。 我们还可以看到用于自定义基于 WooCommerce 的网站页面的单独块。 Gutenberg 已经在类别中加入了滑动效果。 大多数编辑只能从文档中完成。 您还可以一键编辑源代码。 它可能会减少额外的点击次数和大量编辑文档的时间。 这是 WordPress 计划对古腾堡做什么? 古腾堡有什么新东西?
因此,为了更高效地安装插件,如果您觉得它的任何部分都可以进一步改进,请提出问题以改进 Gutenberg 或加入 GitHub 的开发团队。 我希望您将获得足够的使用 Gutenberg 的经验。 这将帮助您在它落地时有效地使用它。 在评论部分分享您对古腾堡的看法。
