ブログ体験を変えることができるGutenbergWordPressEditorのエキサイティングな機能トップ10
公開: 2018-03-06
最終更新日-2020年9月8日
Gutenberg WordPress Editorは、WordPress5.0でまもなくリリースされる予定です。 これは、新しい組み込みのWordPressエディターになります。 ですから、新しい経験に備えるのは素晴らしいことです。 ブログの書き方を変えるGutenbergWordPressエディターの10の機能を紹介します。
では、最初のWordPressブログを書いたのはいつですか? フォーマットはどうでしたか? 私はClassicWordPressEditorを初めて体験したのは2008年でした。並行して、私は他のソーシャルプラットフォームでも書いていました。 筆記体験の違いがわかりました。 執筆経験のこの違いは、おそらくWordPressがオープンソースであるためです。 高度なエディターが市場で入手可能であり、プラグインとして使用できます。 しかし、WordPressを高度にするのはどうですか? インターネットWebサイトの29%はWordPressを利用しており、ほとんどのWebサイトは基本的なTinyMCEエディターを使用しています。 他のプラットフォームの進歩を考慮して、WordPressコミュニティは編集者に復活を与えることにしました。 「グーテンベルク」は彼らがそれを呼ぶことに決めたものです。 それも、グーテンベルクのムービング印刷機がヨーロッパに購入したのと同様の変化をもたらすという考えで。 それでもグーテンベルクとは何か疑問に思っている場合は、グーテンベルクの準備を検討してください。
WordPressでのブログ体験を変えることができるGutenbergWordPressEditorの10のエキサイティングな機能を調べてみましょう。
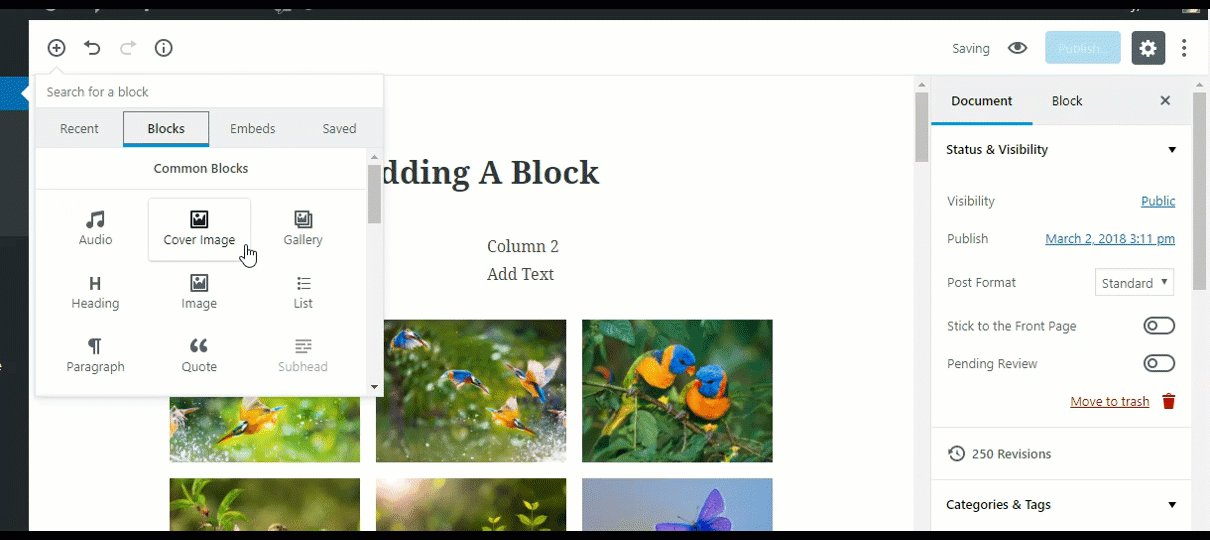
ブロック
クラシックTinyMCE
現在のエディタでコンテンツページを編集するのは最も時間がかかります。 編集している場合は、ページ全体が編集の一部になります。 別のブロックがあるページタイトルの後には、単一の編集領域が続きます。 ブログのさまざまなセクション。 テキスト、画像、引用などは、連続シートに追加または編集されます。

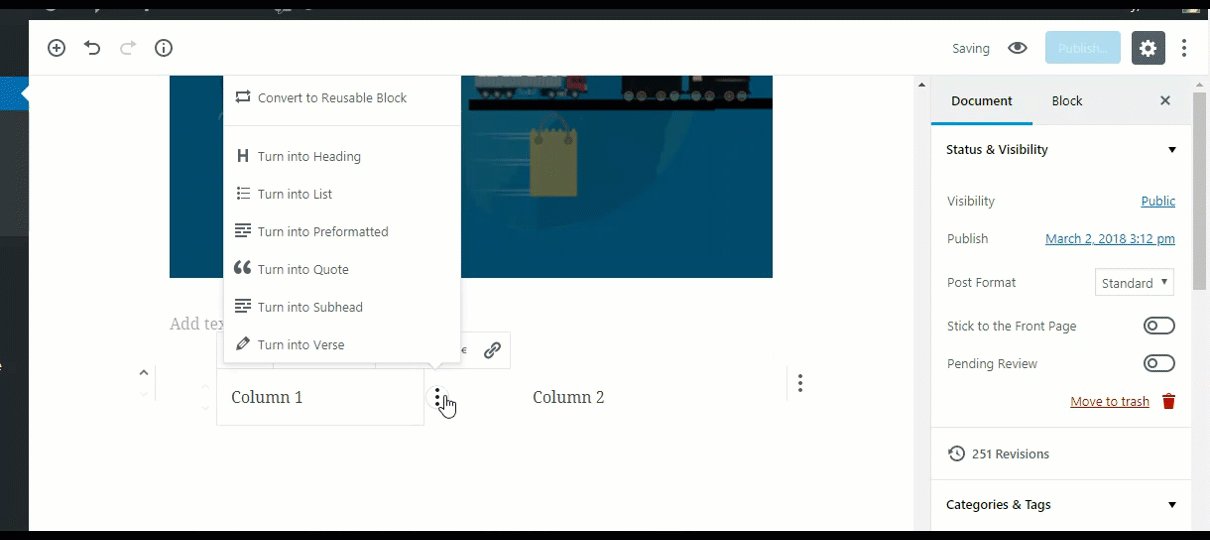
グーテンベルク
Gutenbergを使用すると、さまざまなタイプのセクションの個別のブロックを追加できます。 ブロック自体からブロックのタイプを変更することもできます。 段落ブロックのみを他のブロックに変換できます。 たとえば、 QuoteブロックをListブロックに変換するには、最初にそれを段落ブロックに変換してから、Listブロックに変換する必要があります。
ブロックでできること
- 2つのブロックの間に新しいブロックを追加します
- 各ブロックを上または下に移動します
- 各ブロックを個別に編集する
- あるブロックを別のブロックに変換する
- 各ブログを異なる方法で配置します
テーブル
クラシックTinyMCE
ブログに4×4のテーブルを挿入するには、プラグインを使用するか、テキストモードでこのようなHTMLコードを記述してから、ビジュアルモードに移動してテーブルのエントリを入力します。
<table class =” wp-block-table”>
<tbody>
<tr>
<td> <br/> </ td>
<td> <br/> </ td>
<td> <br/> </ td>
<td> <br/> </ td>
</ tr>
<tr>
<td> <br/> </ td>
<td> <br/> </ td>
<td> <br/> </ td>
<td> <br/> </ td>
</ tr>
<tr>
<td> <br/> </ td>
<td> <br/> </ td>
<td> <br/> </ td>
<td> <br/> </ td>
</ tr>
<tr>
<td> <br/> </ td>
<td> <br/> </ td>
<td> <br/> </ td>
<td> <br/> </ td>
</ tr>
</ tbody>
</ table>

グーテンベルク
Gutenbergを使用すると、2×2のテーブルブロックを取得できます。[HTMLとして編集]を使用すると、必要な数の行と列を追加できます。 大きな違いはありませんが、少なくともコーディングせずにテーブルを挿入できます。 そのリリースで完全にカスタマイズ可能なTableブロックを期待できます。
ShortCodes
クラシックTinyMCE
機能が制限されているため、ブロガーはブログに目的のセクションを含めるためにショートコードとカスタムHTMLに移行する必要がありました。 実際には、ページをカスタマイズするためのページエディタとテーマの市場全体があります。
グーテンベルク
一般的に使用されるショートコードをブロックとして含めようとします。 これらの特定のブロックはまだ主要な段階にありますが、開発者からの貢献とユーザーからのレビューは、いくつかの高度なブロックにつながる可能性があります。 グーテンベルクチームは、公式テストグーテンベルクプラグインに含まれていないいくつかの隠された機能である「ミステリーミート」について言及し続けています。
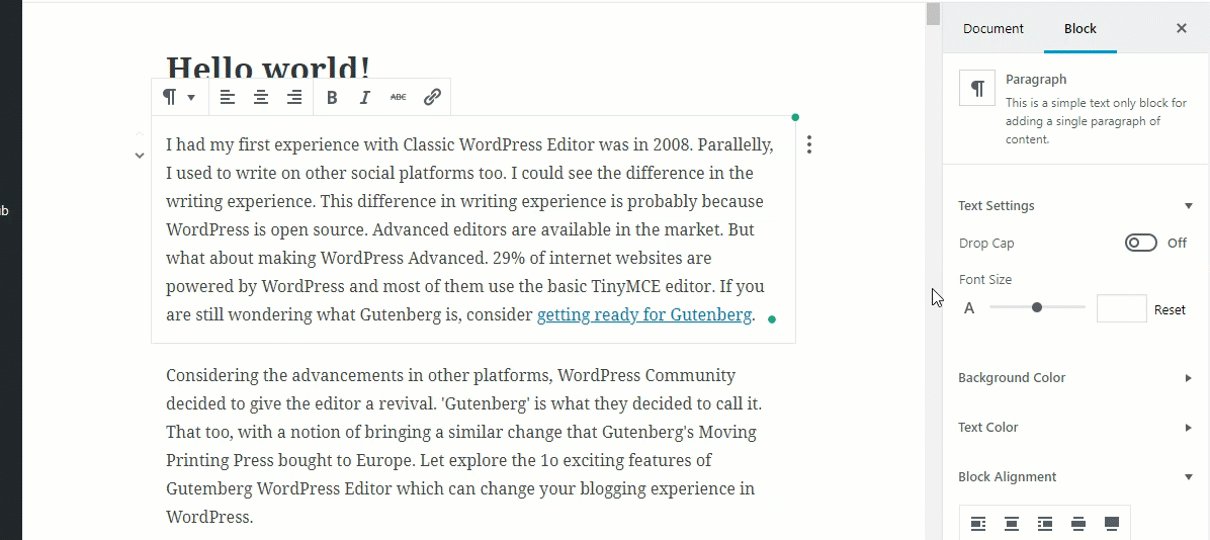
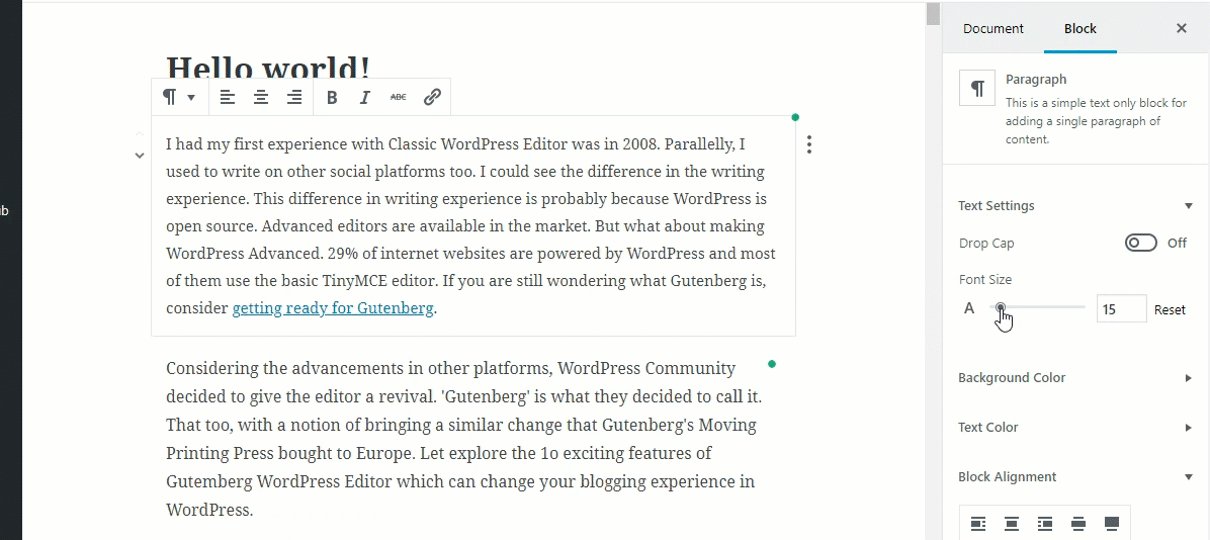
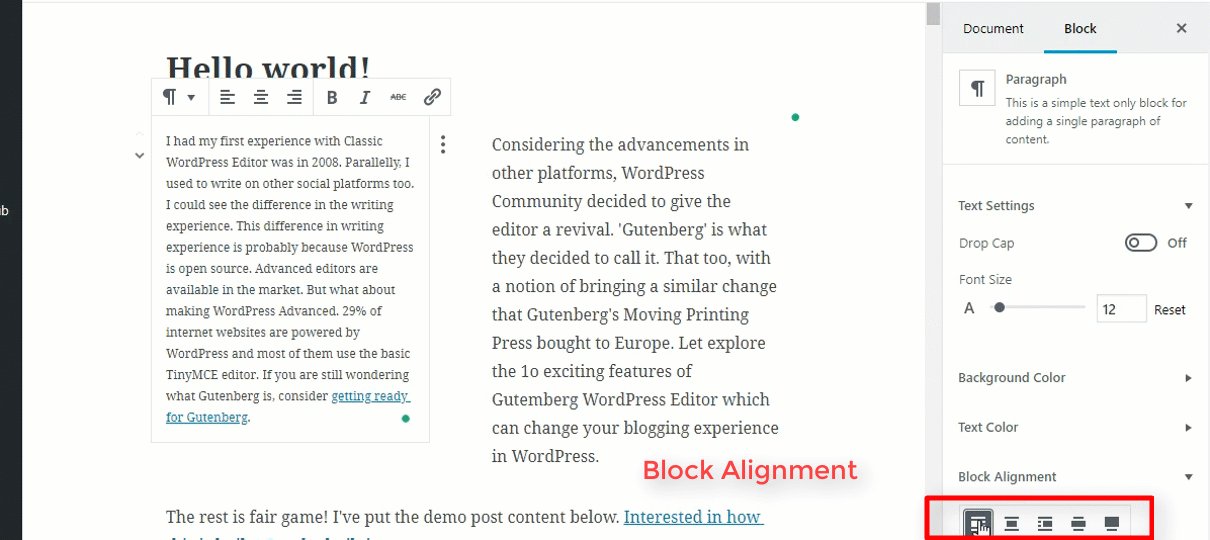
フォントサイズアジャスター
クラシックTinyMCE
現在のエディターでは、見出しのみを6つのフォントサイズにカスタマイズできます。

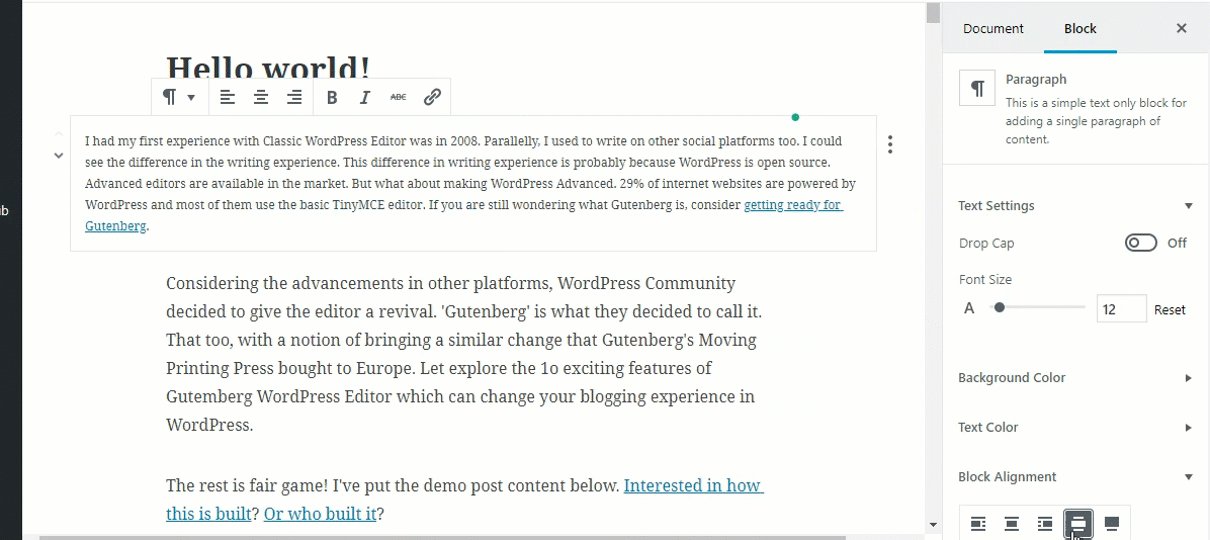
グーテンベルク
これにより、各段落ブロックのフォントサイズを変更できます。 これを行うには、 [詳細設定]タブ<段落<フォントサイズに移動する必要があります。 スケールを使用するか、手動で値を入力してフォントサイズを調整できます。 これにより、5つの異なる方法で段落ブロックを整列させることもできます。

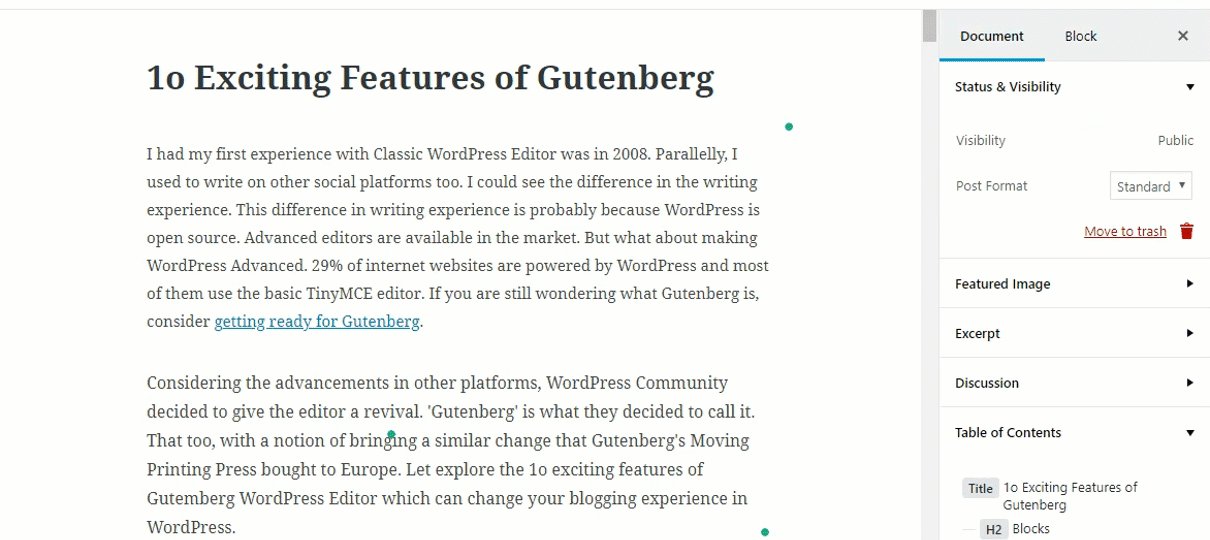
目次
クラシックTinyMCE
現在のエディタには、目次と呼ばれるものはありません。

グーテンベルク
2つの異なる場所で目次を取得します。 1つは右上のメニューの情報ボタンにあります。 もう1つは、[詳細設定]タブの下部にあります。 すべての見出しと小見出しが特徴です。 見出しの種類もここから変更できます。 見出しのフォントサイズがシーケンスに従わない場合は、エラーメッセージが表示されます。 これに加えて、目次をクリックした見出しが表示されます。
イメージギャラリー
クラシックTinyMCE
現在のエディターでギャラリーを追加することはあまりにも主流です。 ほとんどのオプションがありますが、ブロガーは編集するたびに別のダイアログボックスに移動する必要があります。 これにより、従来のエディターでギャラリーを編集するのが面倒でイライラすることがあります。

グーテンベルク
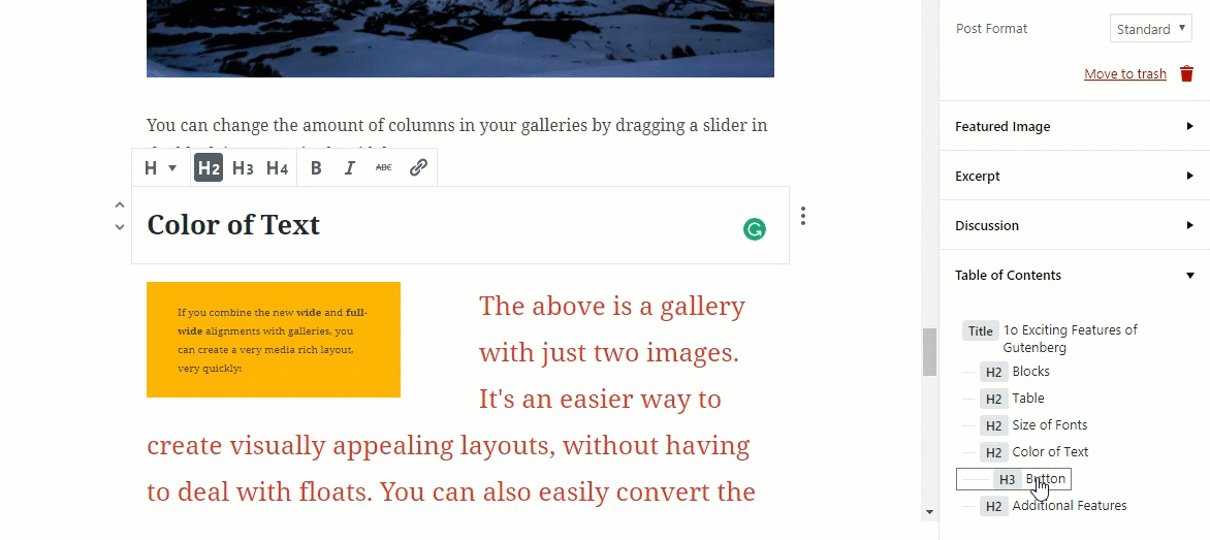
グーテンベルクでは、エディターから列数を変更できます。 また、トリミングボタンをオンのままにすると、画像は配置に合わせて自動的にトリミングされます。 これは、さまざまなサイズの写真を使用している場合に便利です。 画像のトリミングもオフにすることができます。 さらにカスタマイズが必要な場合に備えて、追加のCSSクラスも提供されます。
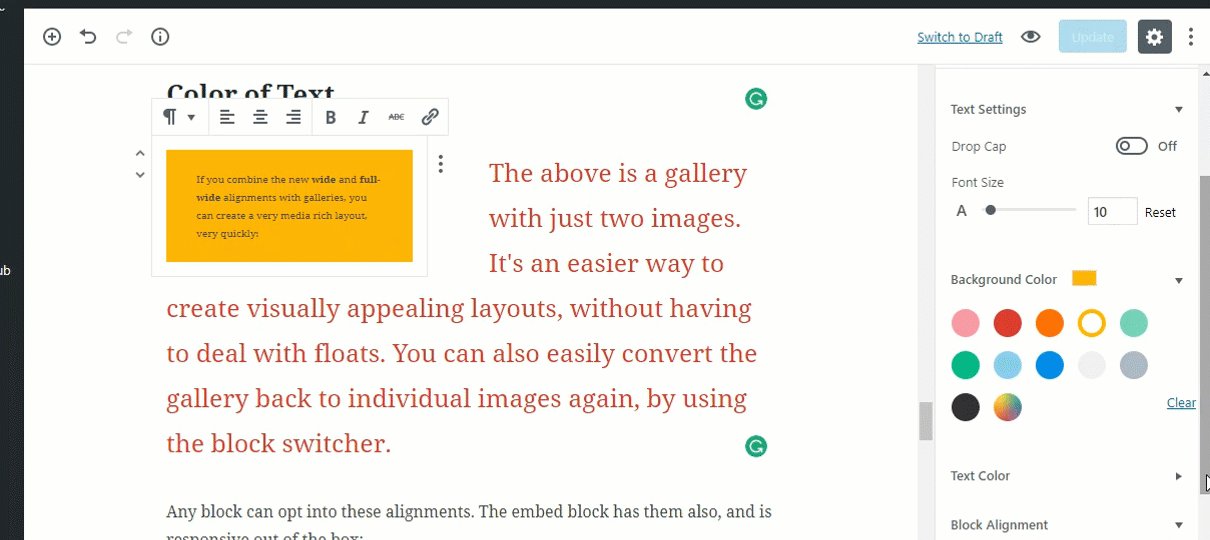
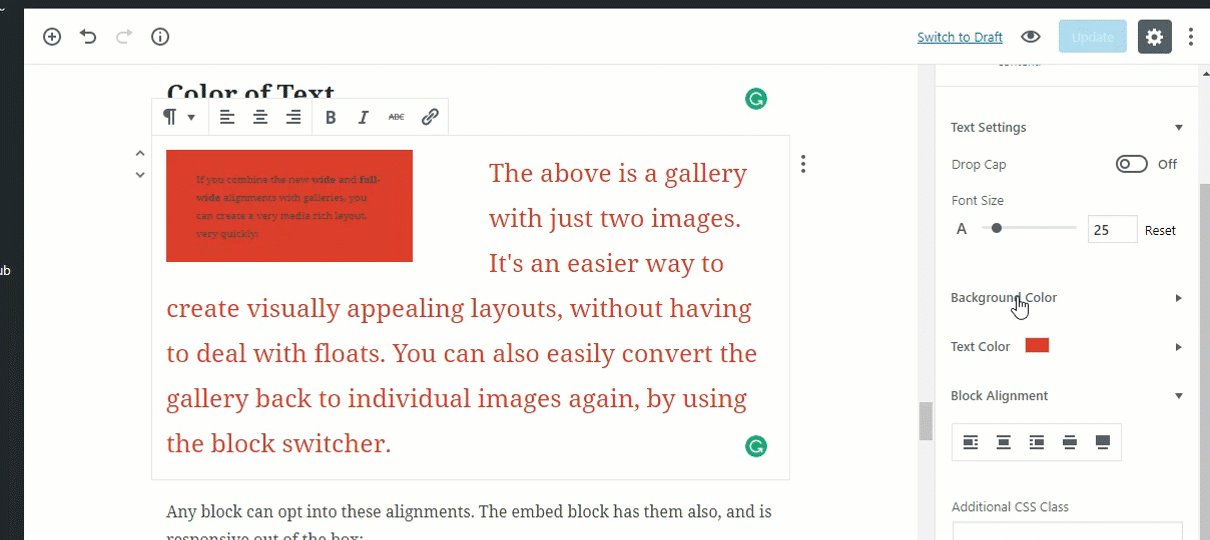
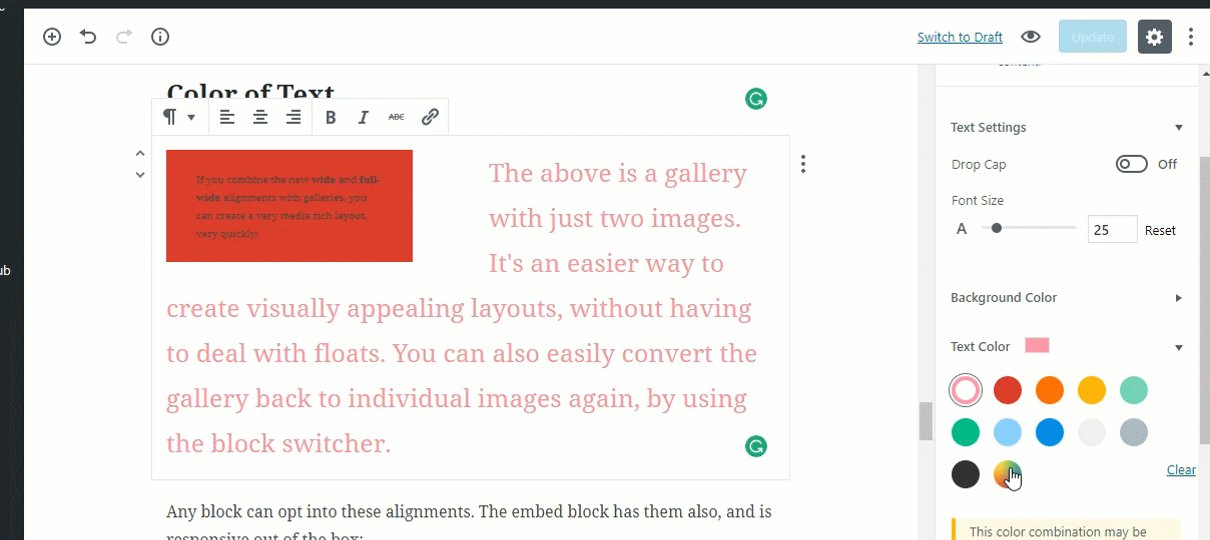
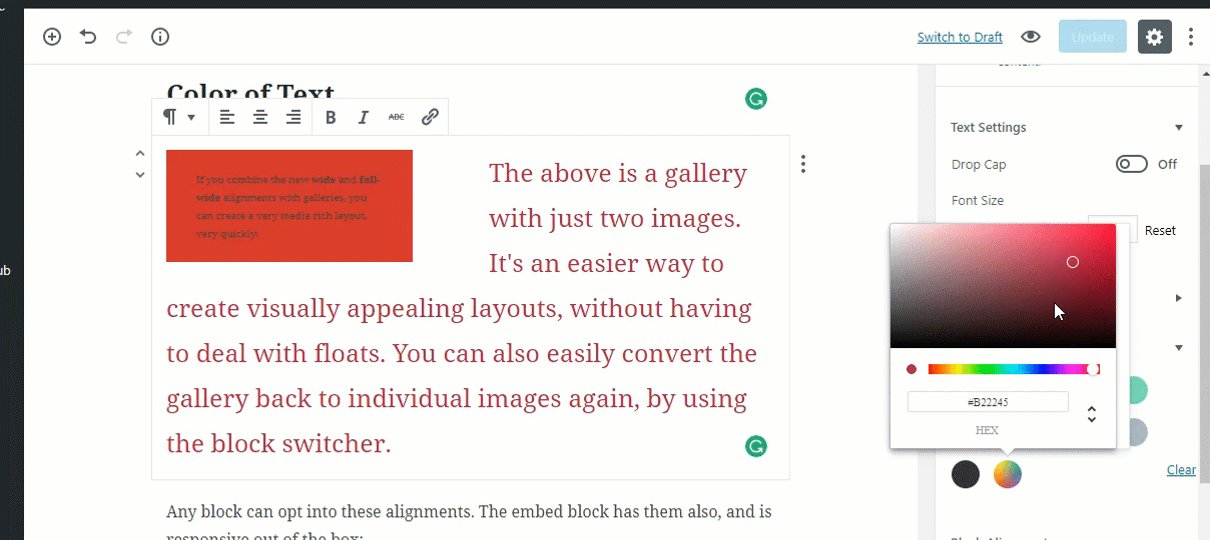
色を追加する
クラシックTinyMCE
現在のエディタのデフォルトのフォントの色は黒です。 そして背景色は白です。

グーテンベルク
グーテンベルクを使用すると、すべての段落ブロックのフォントと背景色を変更できます。
アクションボタンへの呼び出し
クラシックTinyMCE
現在のエディターでは、そのような機能は利用できません。 エディターでアクションボタンを呼び出すためのコードを記述し、CSSを適用することになっています。 同じプラグインもたくさんあります。

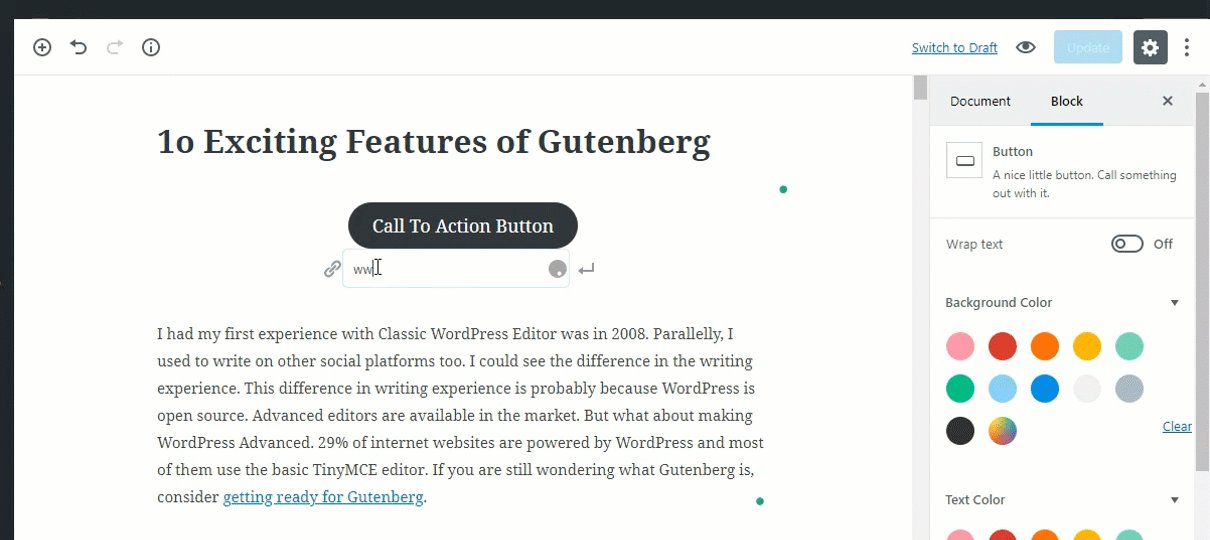
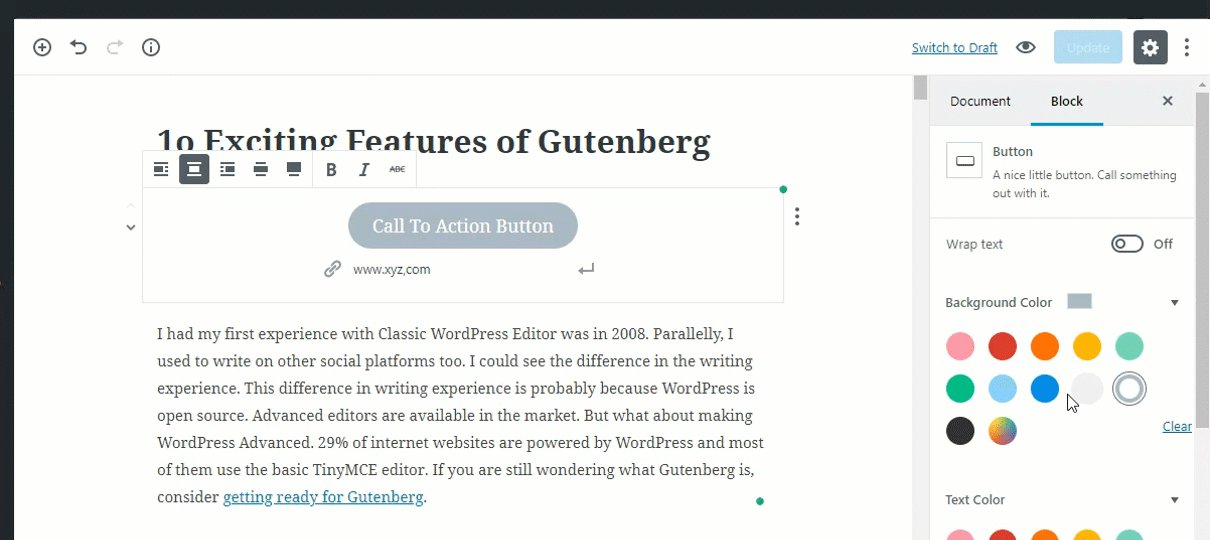
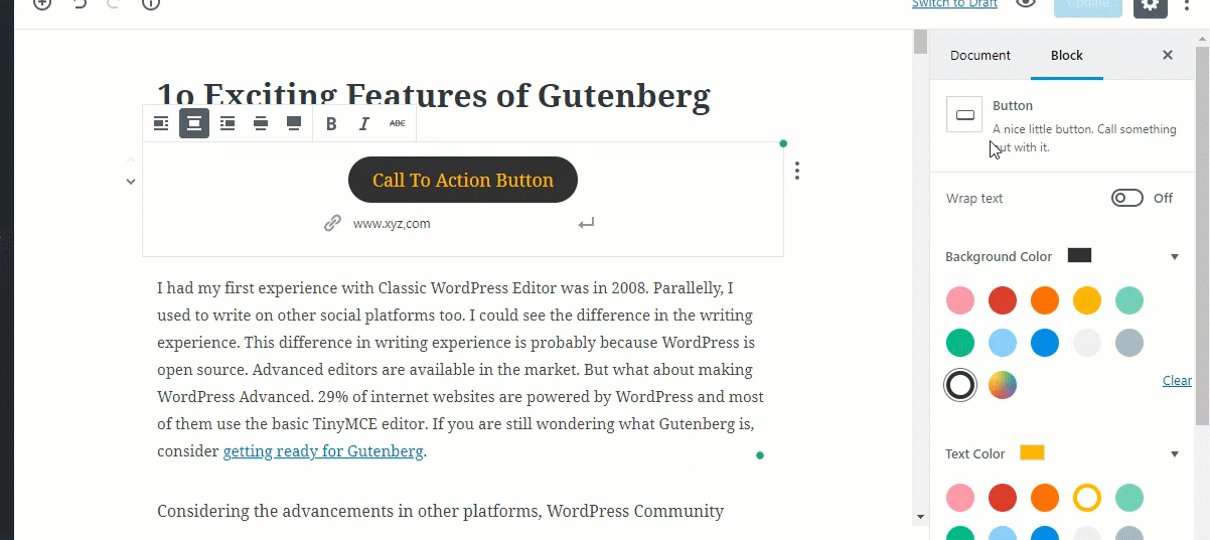
グーテンベルク
これは、ボタンをカスタマイズするために使用できる追加のCSSクラスのオプションを備えた1つの基本的なCallToActionボタンを提供します。 空白のボックスに入力するだけで、エディター自体からリンクを追加できます。
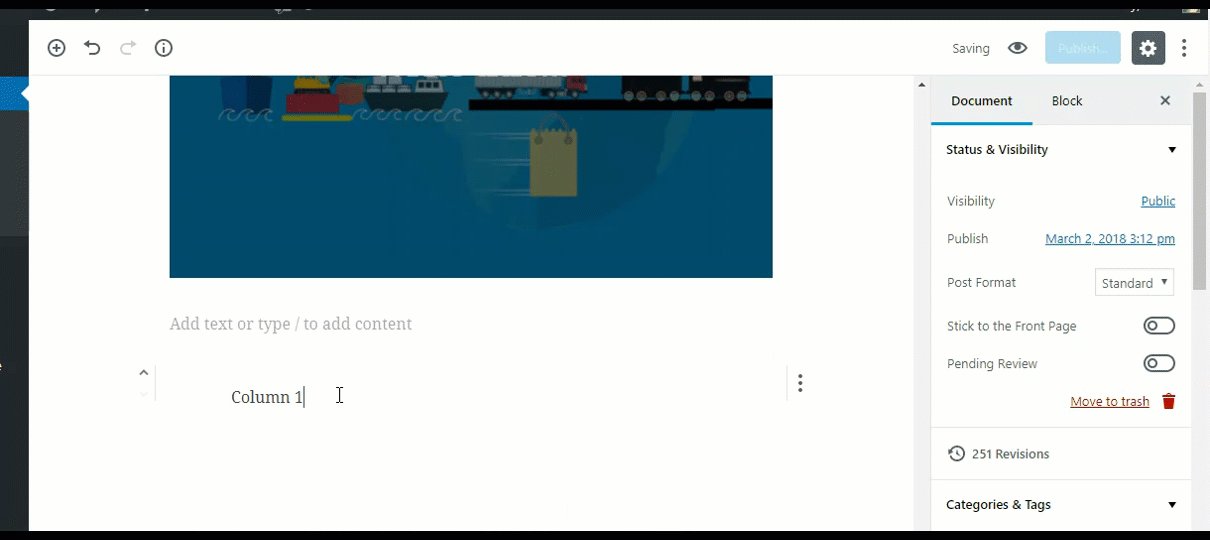
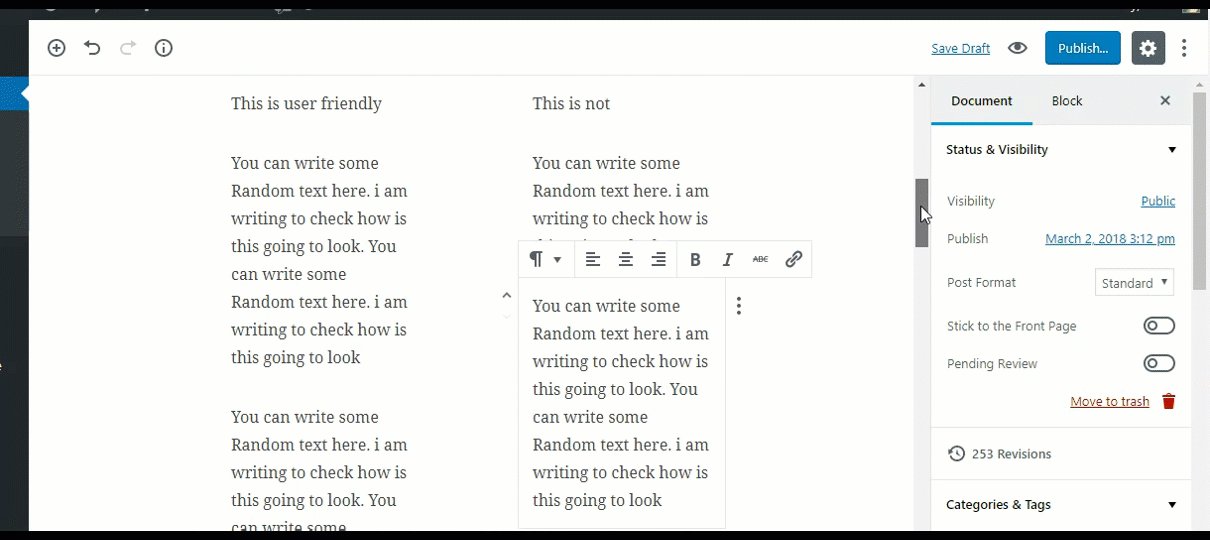
テキスト列
グーテンベルク

グーテンベルクは実験的にテキスト列ブロックを含めました。 各テキスト列ブロックには、書き込むセクションが2つあります。これらのテキストセクションはそれぞれ個別に編集できます。 近い将来、より強力なテキスト列ブロックが期待できます。
グーテンベルクは無効にすることができます
Gutenbergは、デフォルトのWordPressエディターとしてClassicTinyMCEに取って代わります。 ただし、無効にすることもできます。 すでにプラグインとして利用可能であるため、ユーザーは引き続きClassicTinyMCEエディターを使用できます。
追加機能
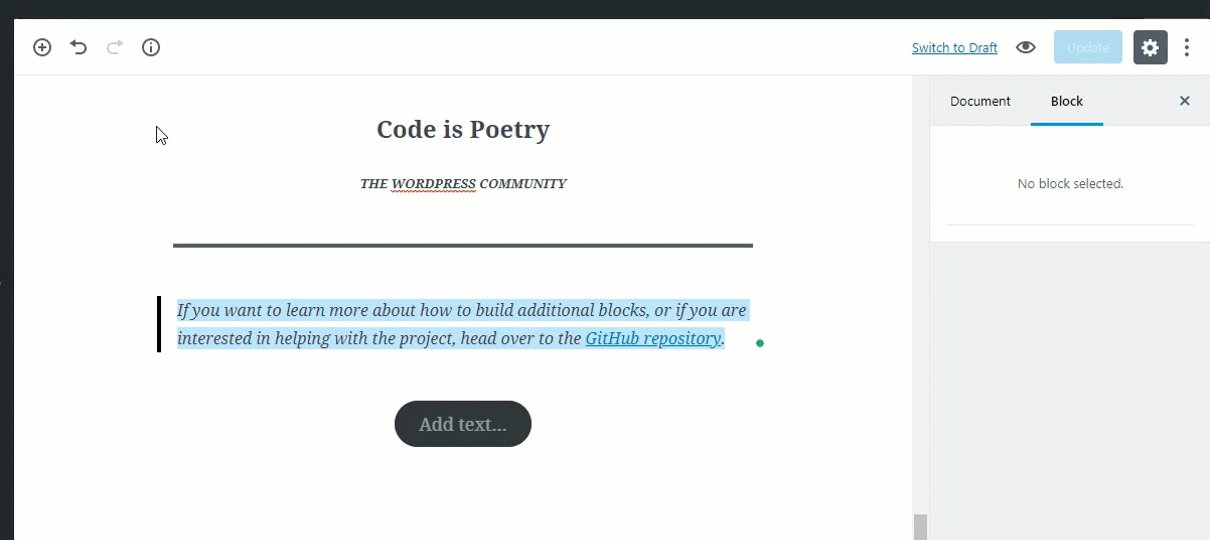
注目の画像のテキスト
これで、フィーチャー画像の中央にテキストを追加し、画像の不透明度を調整できます。 テキストの色は白のみで、テキストの位置は画像の中央に固定されています。
カバーテキスト
カバーテキスト、つまり背景色のテキストが表示される場合があり、ページ全体に水平方向に配置できます。
最新の投稿セクション
最新の投稿と呼ばれるブロックを追加できます。このブロックには、Webサイトに投稿された最新の投稿が表示されます。 表示する投稿の数をカスタマイズしたり、スライド効果を追加したり、ブロックを配置したりできます。
結論
グーテンベルクはブロガーのより大きな利益のために開発されています。 これだけでなく、雑誌、カード、および派手な見通しを必要とするWebサイトなど、他の多くのWebサイトでも、このエディターを使用してランディングページの見栄えを良くすることができます。 写真のウェブサイトもこのエディターから多くの利益を得るでしょう。 WooCommerceベースのWebサイトページをカスタマイズするための別のブロックも表示されます。 グーテンベルクはすでにカテゴリーへのスライディング効果を含んでいます。 ほとんどの編集は、ドキュメントからのみ実行できます。 ワンクリックでソースコードを編集することもできます。 それはおそらく余分なクリックとあなたの文書を編集する多くの時間を減らすでしょう。 WordPressがグーテンベルクで何をする予定ですか? グーテンベルクの新機能は何ですか?
したがって、プラグインをより効率的にインストールし、プラグインの一部をさらに改善できると思われる場合は、問題を提起してGutenbergを改善するか、GitHubの開発チームに参加してください。 グーテンベルクの使用経験を十分に積んでいただければ幸いです。 これは、床にぶつかったときに効果的に使用するのに役立ちます。 コメントセクションでグーテンベルクについてのあなたの意見を共有してください。
