Bloglama Deneyiminizi Değiştirebilecek Gutenberg WordPress Editörünün En İyi 10 Heyecan Verici Özelliği
Yayınlanan: 2018-03-06
Son güncelleme - 8 Eylül 2020
Gutenberg WordPress Editor'ün yakında WordPress 5.0 ile piyasaya sürülmesi bekleniyor. Yeni yerleşik WordPress Düzenleyicisi olacak. Bu yüzden yeni deneyime hazırlıklı olmak güzel. Gutenberg WordPress editörünün blog yazma şeklinizi değiştiren 10 özelliğini göreceğiz.
Peki, ilk WordPress Blogunuzu ne zaman yazdınız? Biçimlendirme deneyiminiz nasıldı? Klasik WordPress Editör ile ilk deneyimimi 2008 yılında yaşadım. Paralel olarak diğer sosyal platformlarda da yazıyordum. Yazma deneyimindeki farkı görebiliyordum. Yazma deneyimindeki bu fark muhtemelen WordPress'in açık kaynak kodlu olmasından kaynaklanmaktadır. Gelişmiş editörler piyasada mevcuttur ve eklentiler olarak kullanılabilir. Peki ya WordPress'i gelişmiş hale getirmeye ne dersiniz? İnternet sitelerinin %29'u WordPress tarafından desteklenmektedir ve çoğu temel TinyMCE düzenleyicisini kullanır. Diğer platformlardaki gelişmeleri göz önünde bulunduran WordPress Topluluğu, editöre bir canlanma sağlamaya karar verdi. Buna 'Gutenberg' demeye karar verdiler. Bu da Gutenberg'in Moving Printing Press'in Avrupa'ya satın aldığı benzer bir değişikliği getirme fikriyle. Hala Gutenberg'in ne olduğunu merak ediyorsanız, Gutenberg'e hazırlanmayı düşünün.
WordPress'teki blog deneyiminizi değiştirebilecek Gutenberg WordPress Editor'ün 10 heyecan verici özelliğini keşfedelim.
bloklar
Klasik TinyMCE
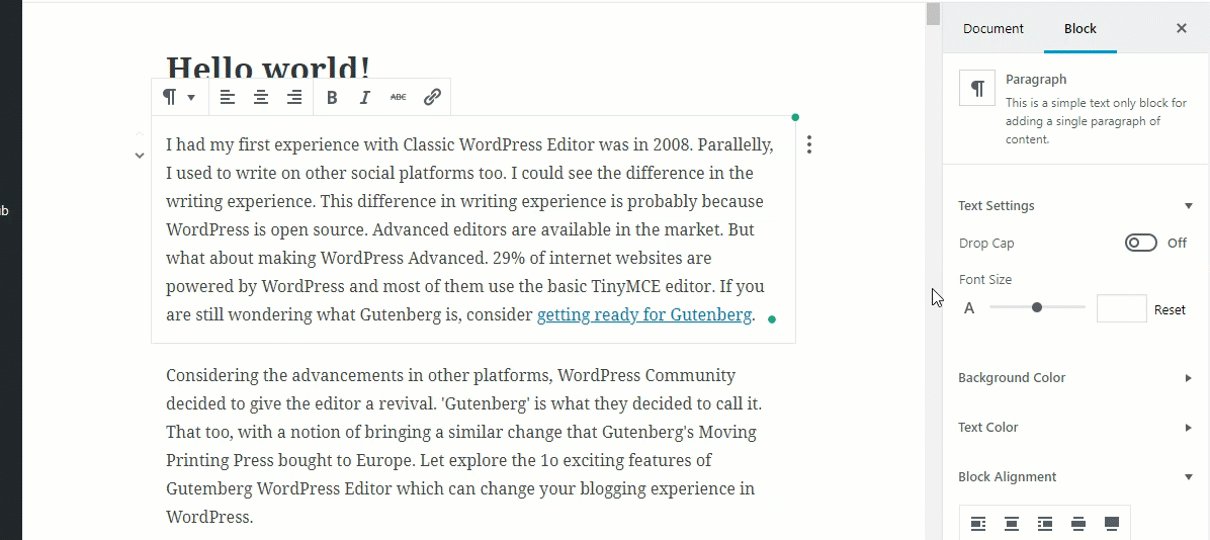
Mevcut düzenleyicide herhangi bir içerik sayfasını düzenlemek en çok zaman alan işlemdir. Düzenleme yapıyorsanız, tüm sayfa düzenlemenin bir parçası olacaktır. Ayrı bir bloğu olan sayfa başlığını tek düzenleme alanı takip eder. Herhangi bir blogun farklı bölümleri, örneğin. metin, resimler, alıntılar vb. sürekli sayfaya eklenecek veya düzenlenecektir.

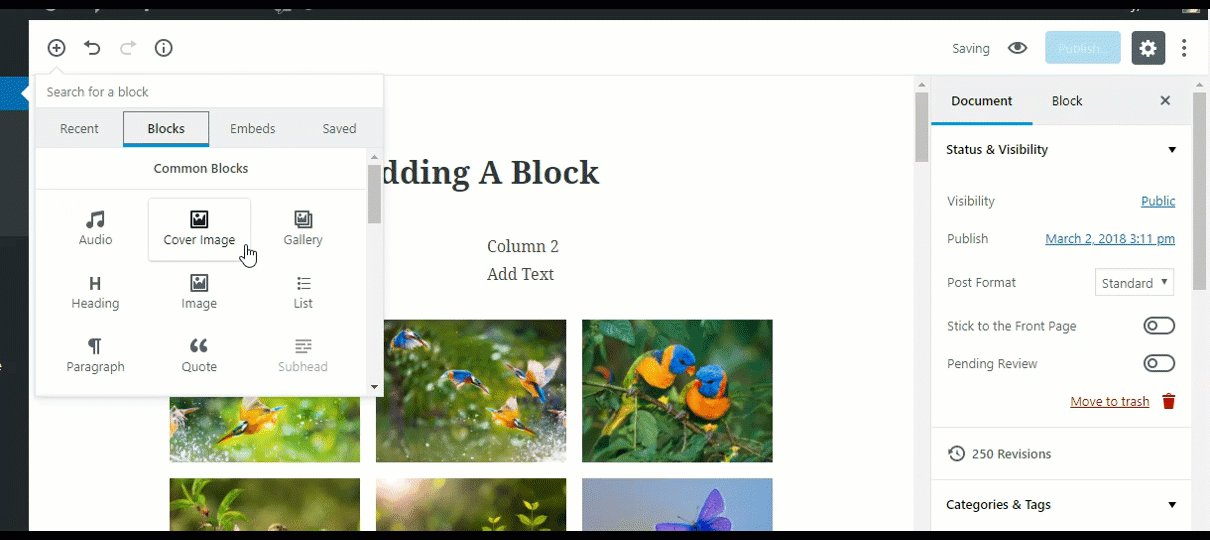
Gutenberg
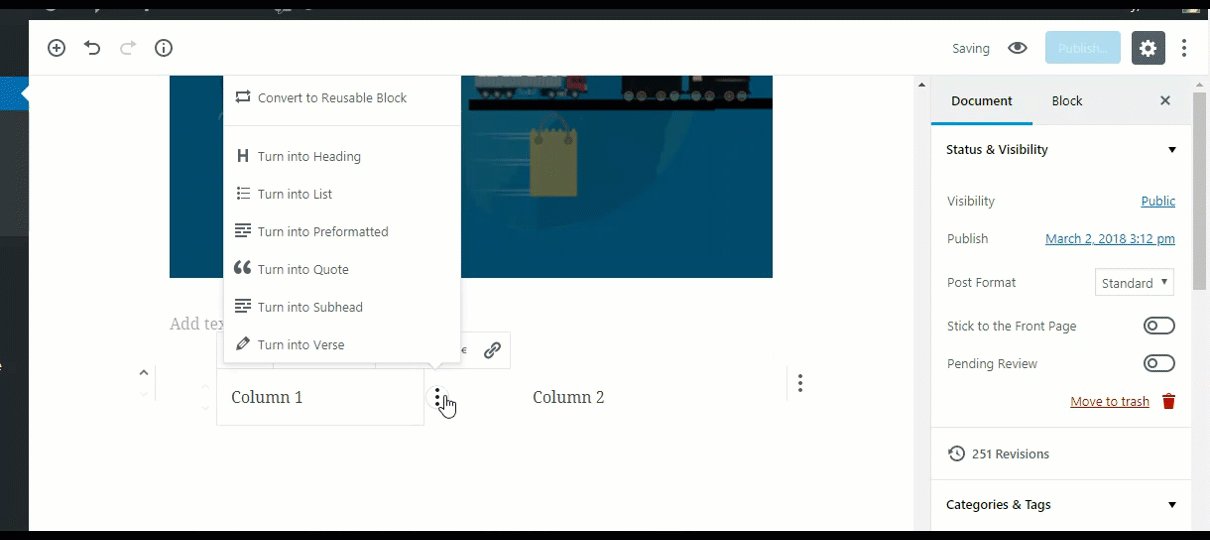
Gutenberg ile farklı tipte bölümlerden ayrı bloklar ekleyebilirsiniz. Blok türünü bloğun kendisinden de değiştirebilirsiniz. Yalnızca Paragraf bloğu diğer bloklara dönüştürülebilir. Örneğin, Alıntı bloğunuzu Liste bloğuna dönüştürmek için önce onu bir paragraf bloğuna, ardından onu Liste bloğuna dönüştürmeniz gerekir.
Bloklarla yapabileceğiniz şeyler
- İki blok arasına yeni bir blok ekleyin
- Her bloğu yukarı veya aşağı hareket ettirin
- Her bloğu ayrı ayrı düzenleyin
- Bir bloğu diğerine dönüştürün
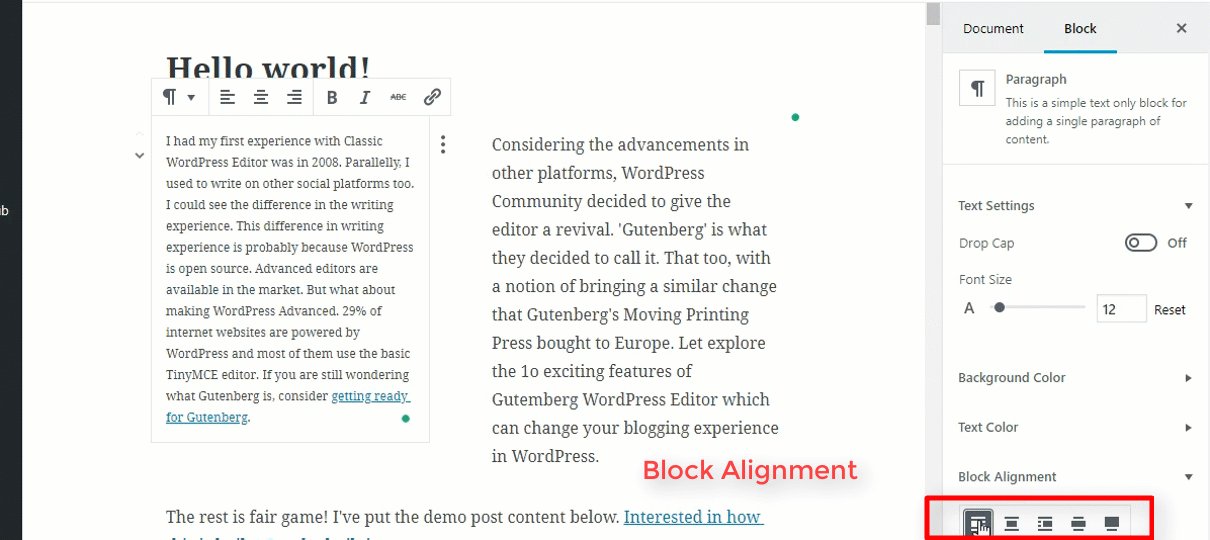
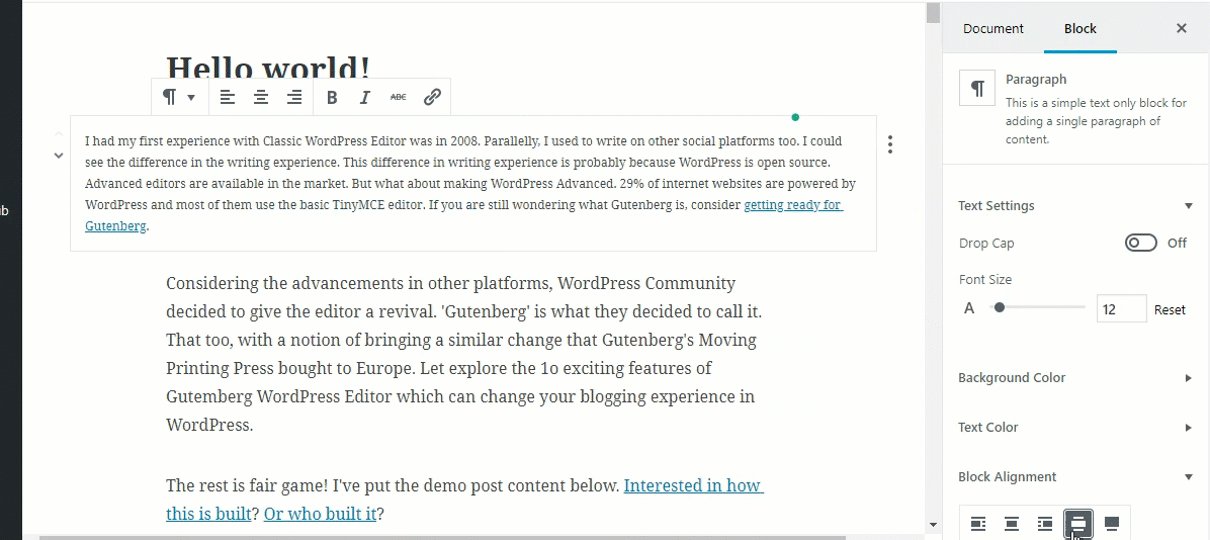
- Her blogu farklı şekilde hizalayın
Masa
Klasik TinyMCE
Blogunuza 4×4 tablo ekleyerek, ya bir eklenti kullanırsınız ya da Metin modunda bunun gibi bir HTML kodu yazarsınız ve ardından tablonun girişlerini girmek için Görsel Mod'a geçersiniz.
<table class=”wp-block-table”>
<vücut>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
</tbody>
</tablo>

Gutenberg
Gutenberg ile 2×2'lik bir Tablo Bloğu elde edersiniz ve 'HTML Olarak Düzenle'yi kullanarak istediğiniz sayıda satır ve sütun ekleyebilirsiniz. Pek bir fark yaratmasa da en azından kodlama yapmadan tablo ekleyebilirsiniz. Yayınlanmasıyla birlikte tamamen özelleştirilebilir bir Tablo bloğu bekleyebiliriz.
Kısa kodlar
Klasik TinyMCE
İçinde sınırlı özellikler bulunan blog yazarları, bloga istenen bölümleri eklemek için kısa kodlara ve özel HTML'ye geçmek zorunda kaldı. Aslında sayfaları özelleştirmek için eksiksiz bir sayfa düzenleyici ve temalar pazarımız var.
Gutenberg
Yaygın olarak kullanılan kısa kodları Bloklar olarak dahil etmeye çalışır. Bu belirli bloklar hala birincil aşamadadır, ancak geliştiricilerin katkıları ve kullanıcılardan gelen incelemeler bazı gelişmiş bloklara yol açabilir. Gutenberg Ekibi, Resmi Test Gutenberg Eklentisinde bulunmayan bazı gizli özellikler olan “Gizemli etler”den bahsetmeye devam ediyor.
Yazı Tipi Boyutu Ayarlayıcı
Klasik TinyMCE
Mevcut düzenleyici ile yalnızca Başlıklar 6 yazı tipi boyutunda özelleştirilebilir.

Gutenberg
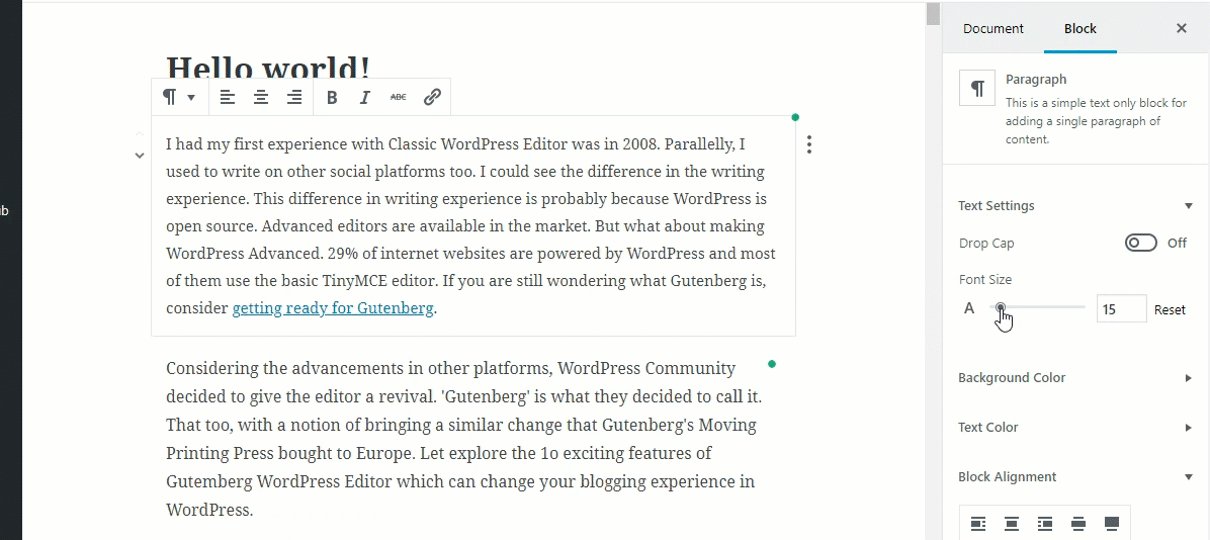
Bu, her Paragraf Bloğunun yazı tipi boyutunu değiştirmenize olanak tanır. Bunu yapmak için Gelişmiş Ayarlar Sekmesi< Paragraf< Yazı Tipi Boyutuna gitmeniz gerekir. Ölçeği kullanabilir veya manuel olarak bir değer girebilir ve yazı tipi boyutunu ayarlayabilirsiniz. Bununla Paragraf Bloğu'nu 5 farklı şekilde de Hizalayabilirsiniz.

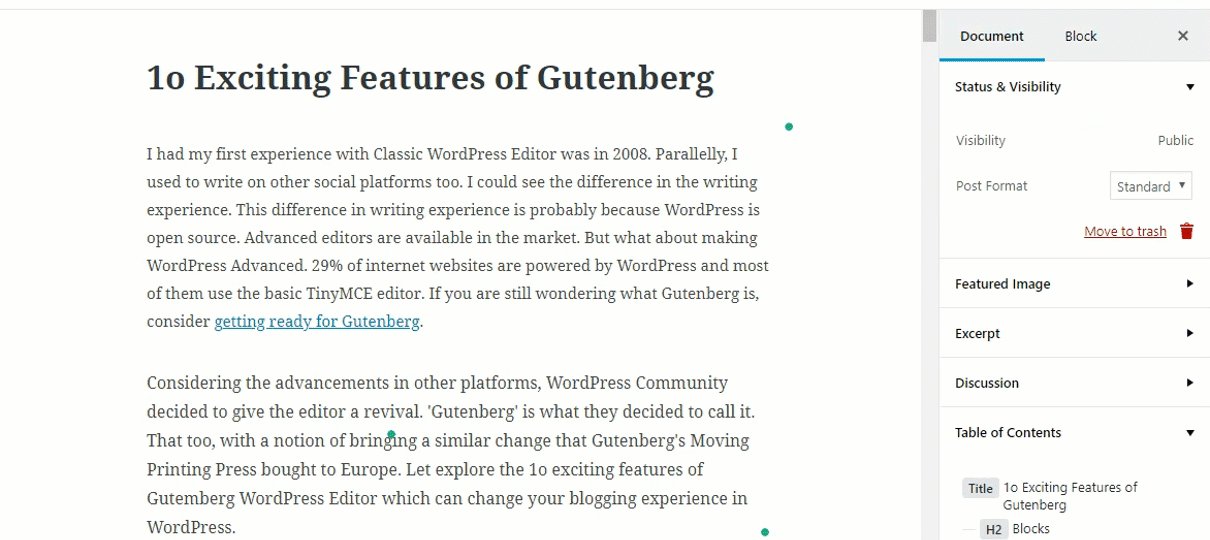
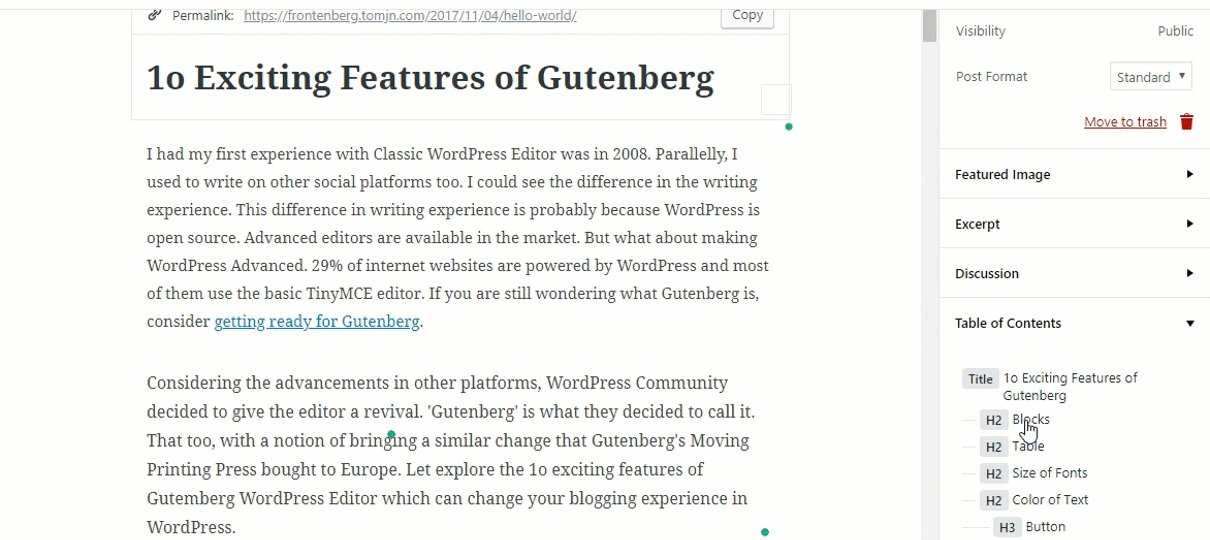
İçerik tablosu
Klasik TinyMCE
Mevcut düzenleyicide İçindekiler Tablosu diye bir şey yoktur.

Gutenberg
İki farklı yerde bir İçindekiler Tablosu alıyoruz. Biri Sağ Üst menüdeki Bilgi Düğmesinde. Diğeri ise Gelişmiş Ayar Sekmesinin en altında. Tüm başlıkları ve alt başlıkları içerir. Başlık türleri de buradan değiştirilebilir. Başlık yazı tipi boyutları bir sıra izlemiyorsa bir hata mesajı gösterir. Buna ek olarak, İçindekiler Tablosu'na tıkladığınız Başlığa götürülürsünüz.
Resim Galerisi
Klasik TinyMCE
Mevcut düzenleyiciye galeri eklemek çok yaygın. Seçeneklerin çoğu mevcut ancak blog yazarlarının yapmak istedikleri her düzenlemede farklı bir iletişim kutusuna geçmeleri gerekiyor. Bu, galerileri düzenlemeyi klasik düzenleyiciyle zaman zaman hantal ve sinir bozucu hale getirir.

Gutenberg
Gutenberg'de düzenleyiciden sütun sayısını değiştirebilirsiniz. Kırpma düğmesini açık tutarsanız, görüntüler hizalamaya uyacak şekilde otomatik olarak kırpılır. Bu, farklı boyutlarda resimler kullanıyorsak kullanışlıdır. Görüntülerin kırpılması da kapatılabilir. Daha fazla özelleştirmeye ihtiyaç duymanız durumunda ek CSS Sınıfı da sağlanır.
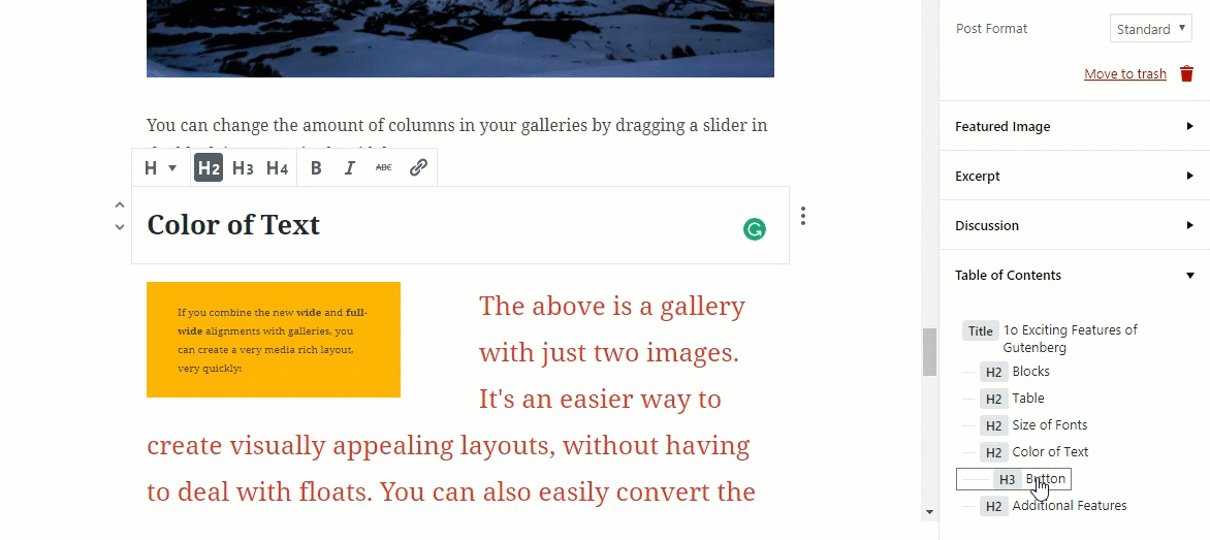
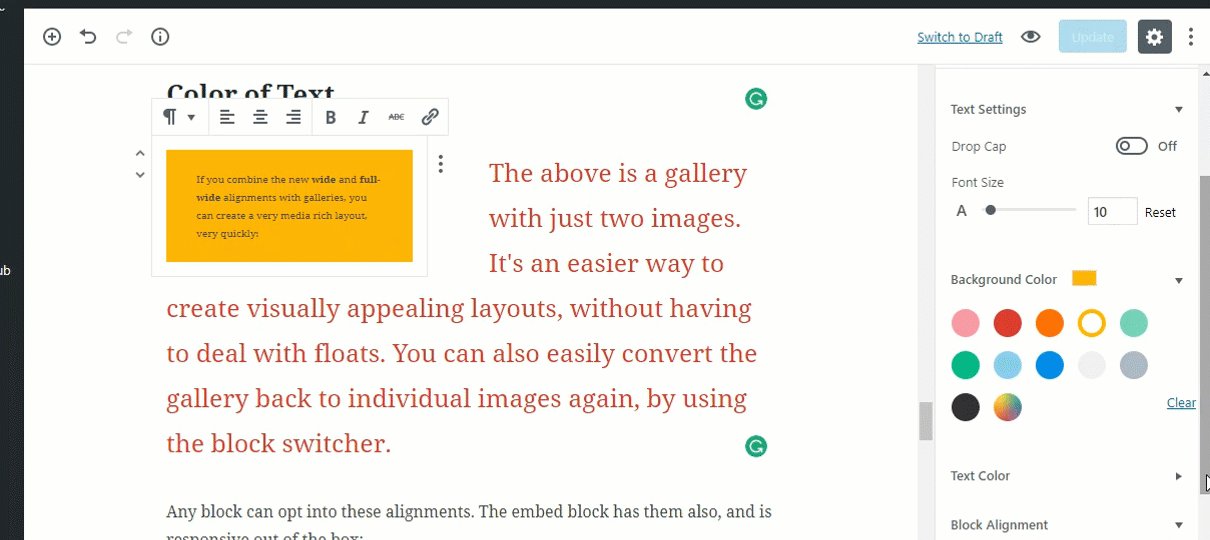
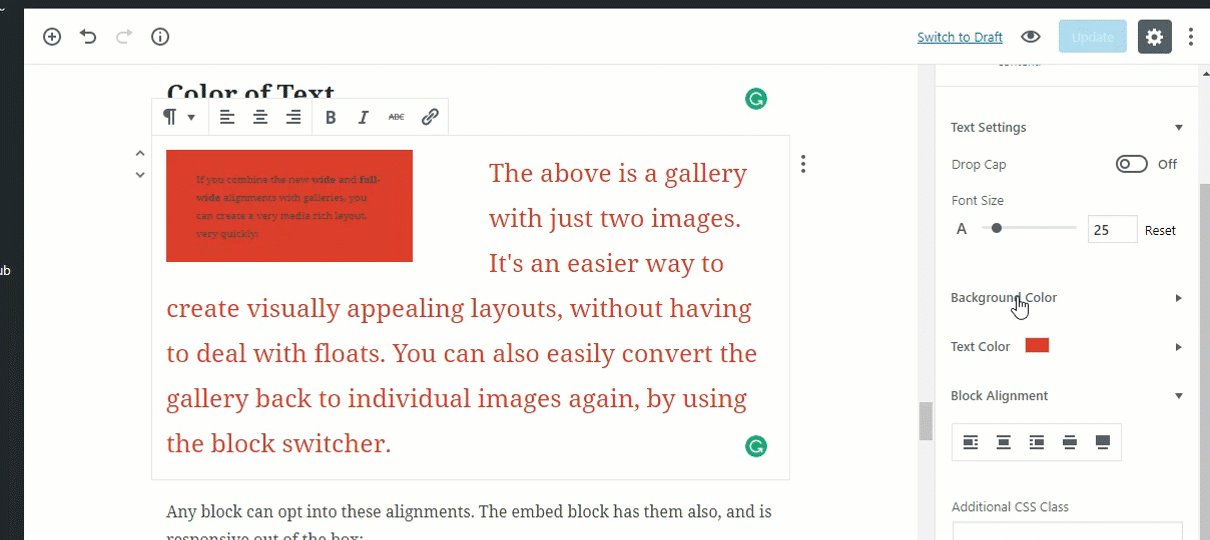
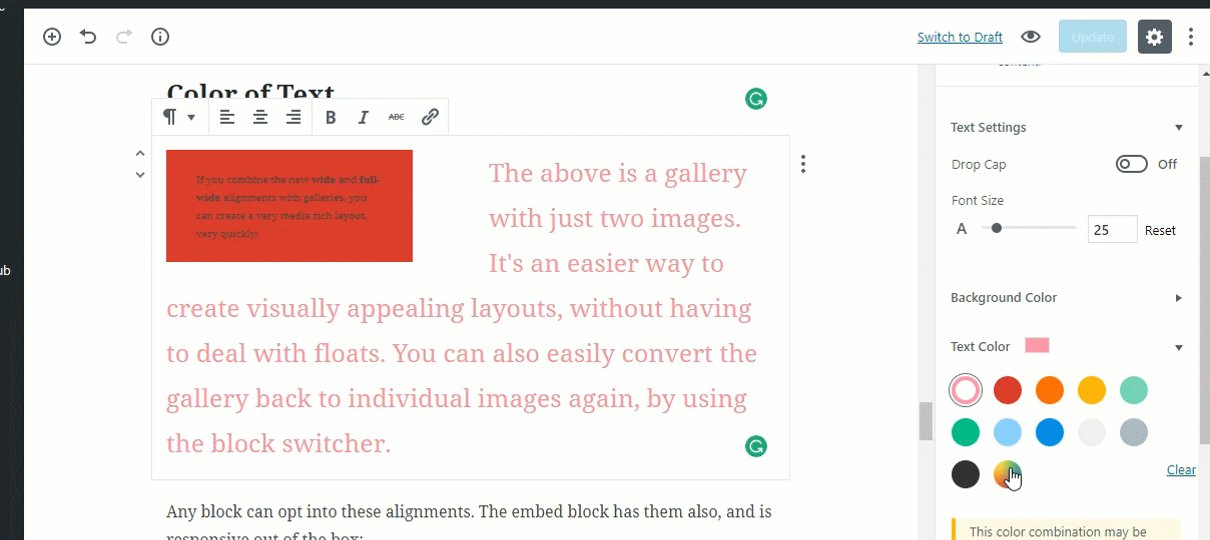
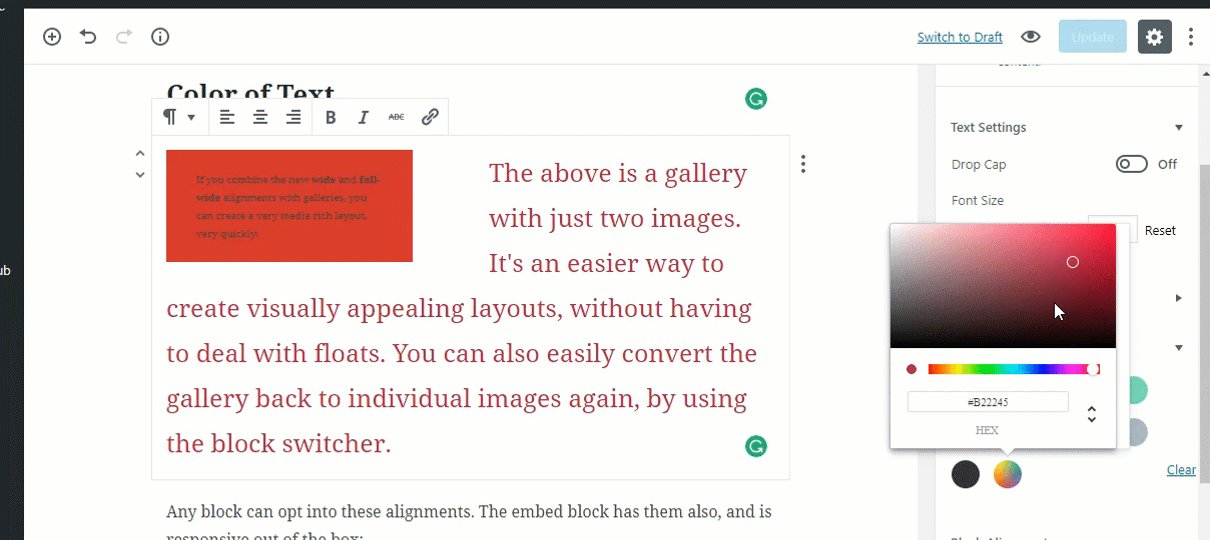
Renk Ekleme
Klasik TinyMCE
Mevcut düzenleyicideki varsayılan yazı tipi rengi siyahtır. Ve arka plan rengi beyazdır.

Gutenberg
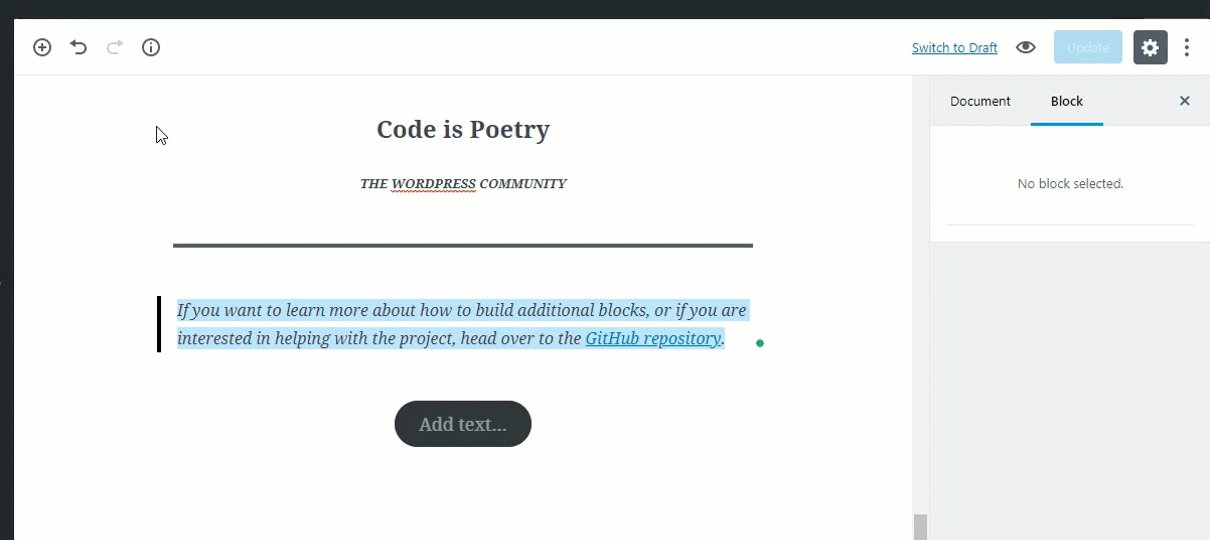
Gutenberg ile tüm Paragraf Bloklarının yazı tipini ve arka plan rengini değiştirebilirsiniz.
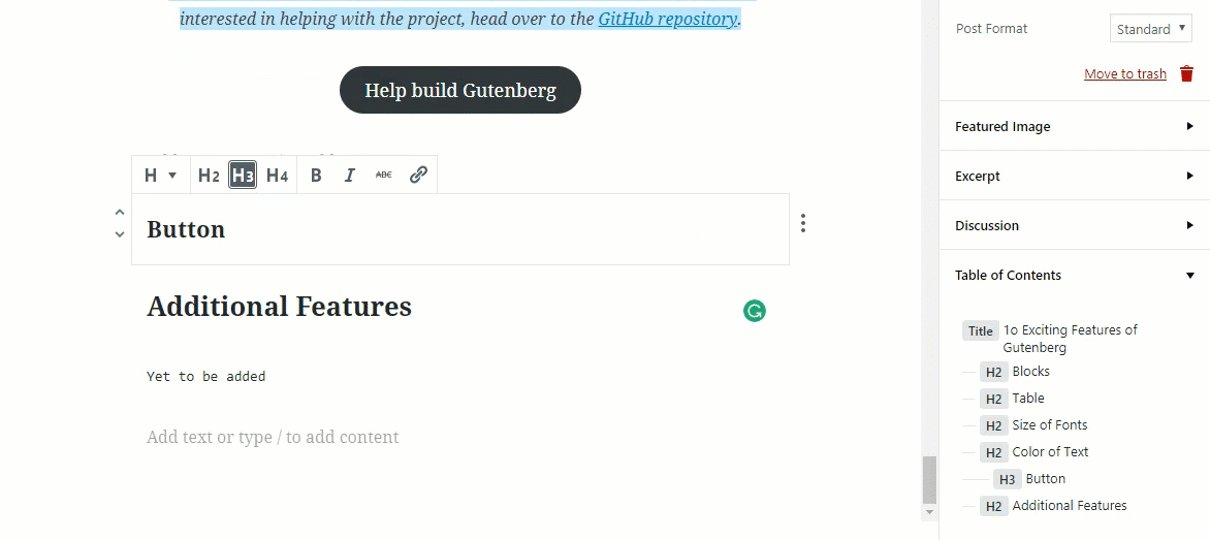
Eylem Düğmesine Çağrı
Klasik TinyMCE
Mevcut düzenleyicide böyle bir özellik mevcut değildir. Düzenleyicide Harekete Geçirici Çağrı Düğmelerini cezbetmek için kodlar yazmanız ve CSS uygulamanız gerekir. Ayrıca bunun için birçok eklentimiz var.

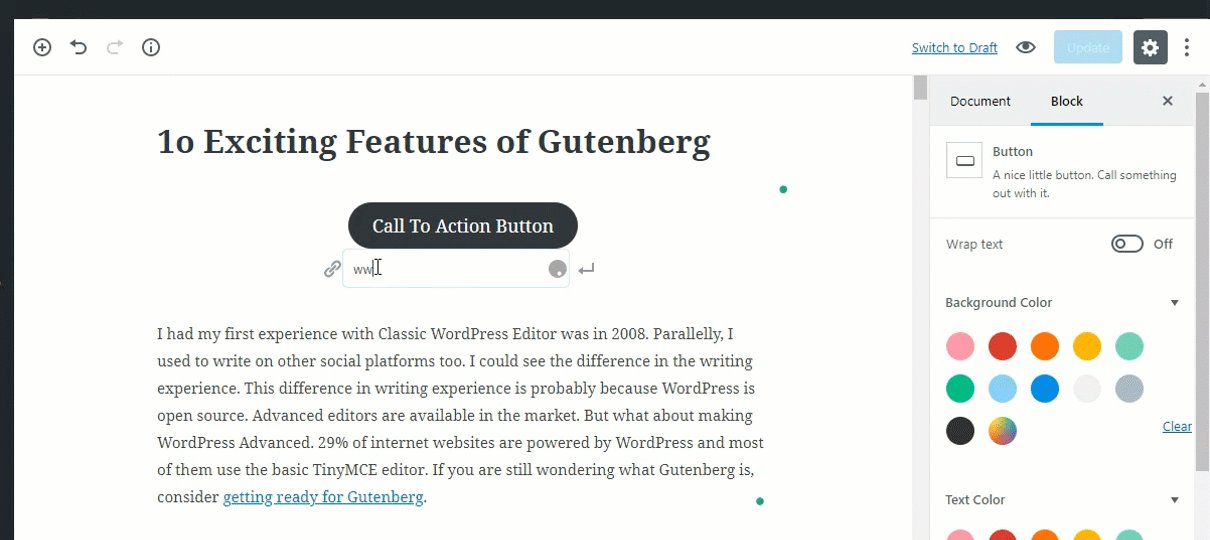
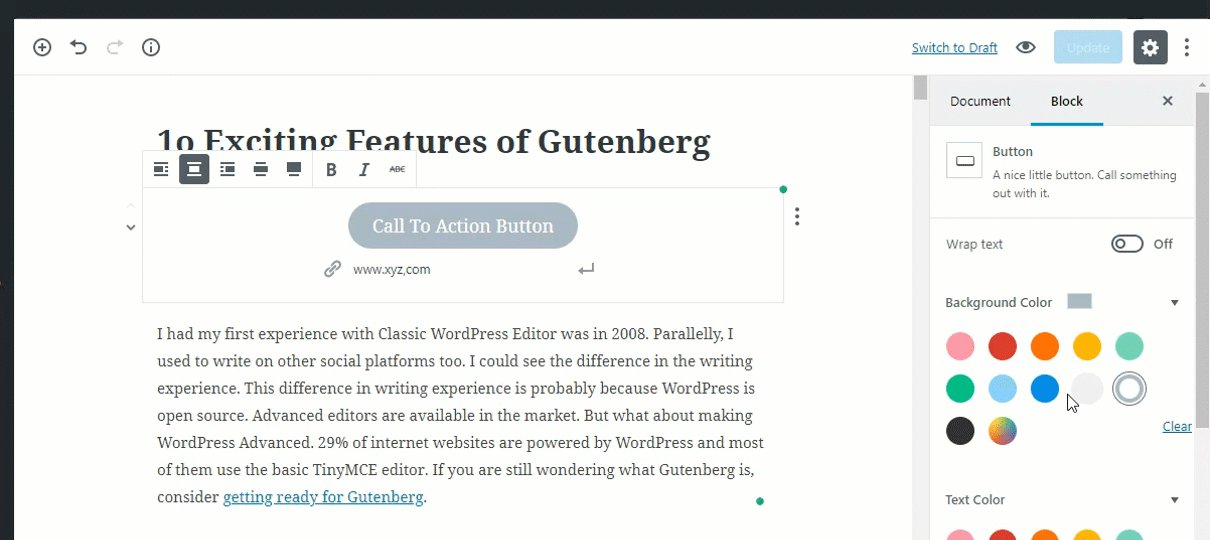
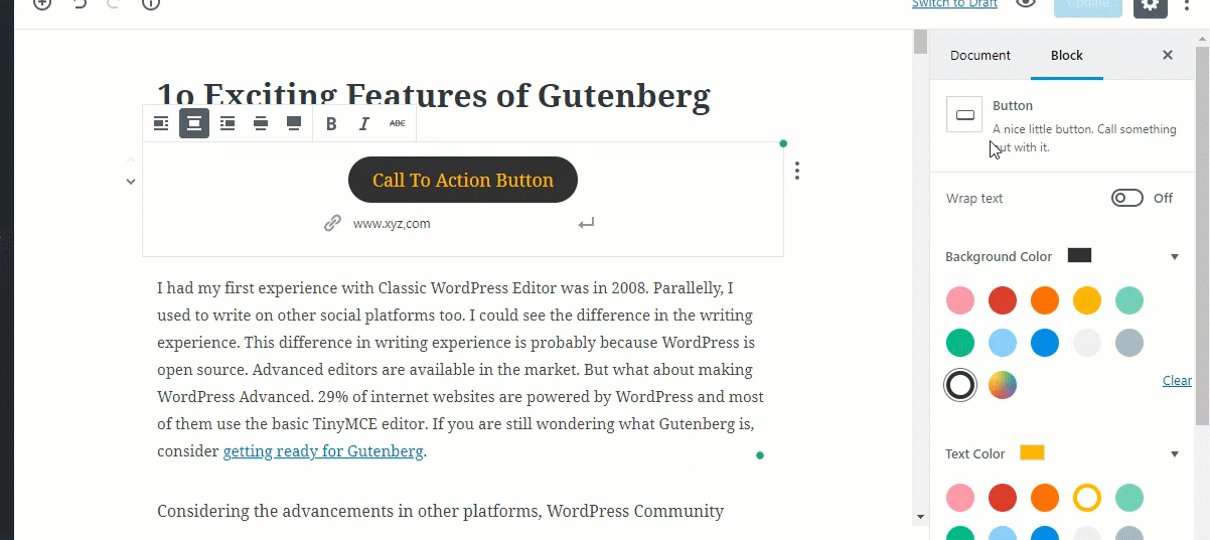
Gutenberg
Size, düğmeyi özelleştirmek için kullanılabilecek bir Ek CSS Sınıfı seçeneğiyle birlikte bir temel Harekete Geçirici Çağrı Düğmesi sağlar. Yine de, yalnızca boş kutuları doldurarak düzenleyicinin kendisinden bağlantı ekleyebilirsiniz.
Metin Sütunu
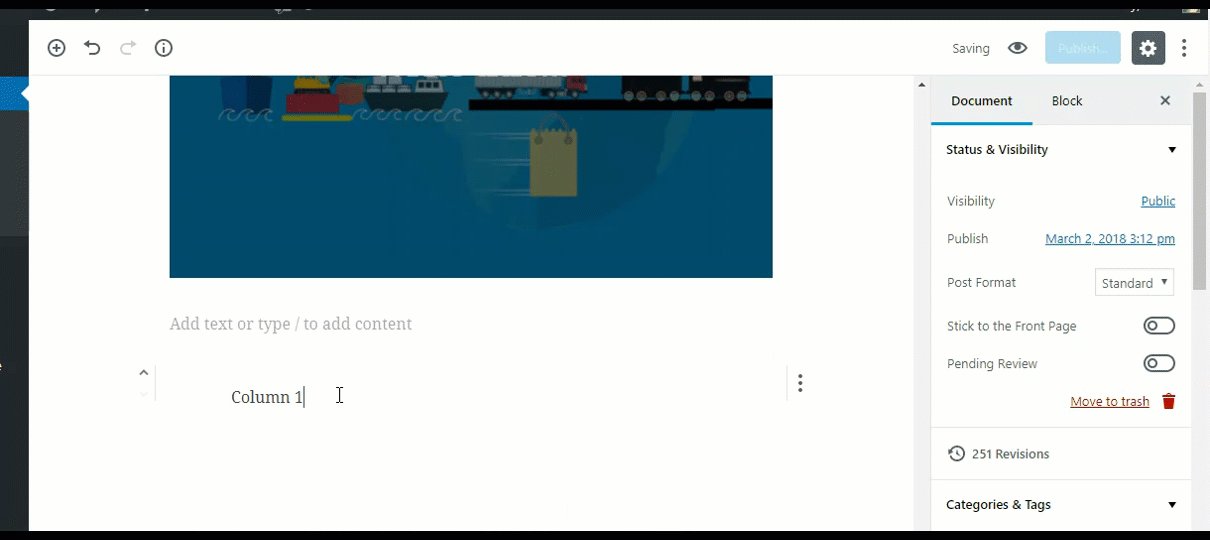
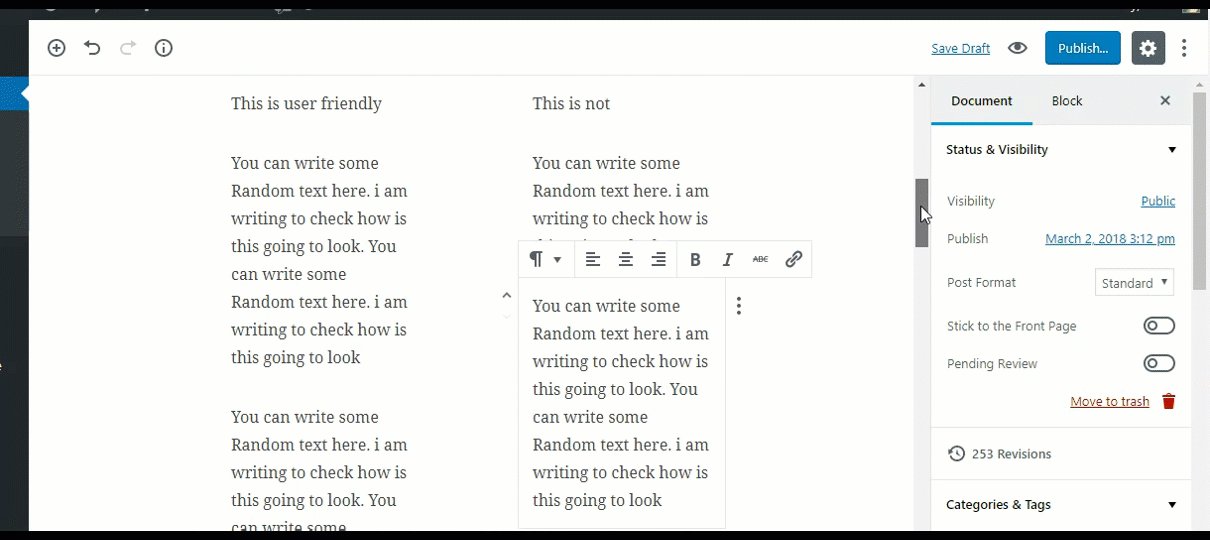
Gutenberg

Gutenberg, deneysel olarak metin sütun bloğunu dahil etti. Her Metin Sütun Bloğu ile yazabileceğiniz iki bölüm elde edersiniz. Bu metin bölümlerinin her biri ayrı ayrı düzenlenebilir. Yakın gelecekte daha güçlü bir metin sütun bloğu bekleyebiliriz.
Gutenberg Devre Dışı Bırakılabilir
Gutenberg, varsayılan WordPress düzenleyicisi olarak Classic TinyMCE'nin yerini alacak. Ama aynı zamanda devre dışı bırakılabilir. Eklenti olarak zaten mevcut olduğundan, kullanıcılar Classic TinyMCE düzenleyicisini kullanmaya devam edebilecek.
Ek özellikler
Öne Çıkan Görseldeki Metin
Artık Özellik görüntüsünün ortasına Metin ekleyebilir ve görüntünün opaklığını ayarlayabilirsiniz. Metnin rengi yalnızca beyaz olabilir ve metnin konumu görüntünün ortasında sabitlenir.
Kapak Metni
Kapak Metni, yani arka plan rengine sahip metni görebilirsiniz ve sayfa boyunca yatay olarak hizalanabilir.
Son Gönderi Bölümü
Web sitesinde yayınlanan en son gönderiyi içeren Son Gönderi adlı bir blok ekleyebilirsiniz. Göstermek istediğiniz gönderi sayısını özelleştirebilir, kaydırma efekti ekleyebilir ve bloğu hizalayabilirsiniz.
Çözüm
Gutenberg, blog yazarlarının daha iyileri için geliştiriliyor. Sadece bu değil, dergi, kartlar ve süslü bir görünüm gerektiren web siteleri gibi birçok web sitesi, açılış sayfalarının güzel görünmesini sağlamak için bu düzenleyiciyi kullanabilir. Fotoğraf siteleri de bu editörden çok faydalanacak. WooCommerce tabanlı web sitesi sayfalarını özelleştirmek için ayrı bir blok da görebiliriz. Gutenberg, kategorilere kayma efektini zaten dahil etti. Düzenlemelerin çoğu yalnızca belgeden yapılabilir. Ayrıca kaynak kodunu tek tıklamayla düzenleyebilirsiniz. Muhtemelen fazladan tıklamaları ve belgelerinizi düzenlemek için harcadığınız zamanı azaltacaktır. İşte WordPress Gutenberg ile ne yapmayı planlıyor? ve Gutenberg'deki yenilikler neler?
Bu nedenle, eklentiyi daha verimli hale getirmek için eklentiyi kurun ve herhangi bir parçasının daha da geliştirilebileceğini düşünüyorsanız, Gutenberg'i Geliştirmek için Bir Sorun Bildirin veya GitHub'da Geliştirme Ekibine Katılın. Umarım Gutenberg'i kullanma konusunda yeterince deneyim kazanırsınız. Bu, yere çarptığında etkili bir şekilde kullanmanıza yardımcı olacaktır. Gutenberg hakkındaki görüşlerinizi yorumlar bölümünde paylaşın.
