أفضل 10 ميزات مثيرة لمحرر Gutenberg WordPress والتي يمكنها تغيير تجربة التدوين الخاصة بك
نشرت: 2018-03-06
آخر تحديث - 8 سبتمبر 2020
من المتوقع إطلاق محرر Gutenberg WordPress قريبًا مع WordPress 5.0. سيكون محرر WordPress المدمج الجديد. لذلك من الجيد أن تكون مستعدًا للتجربة الجديدة. سنرى الميزات العشر لمحرر Gutenberg WordPress التي تغير طريقة تدوينك.
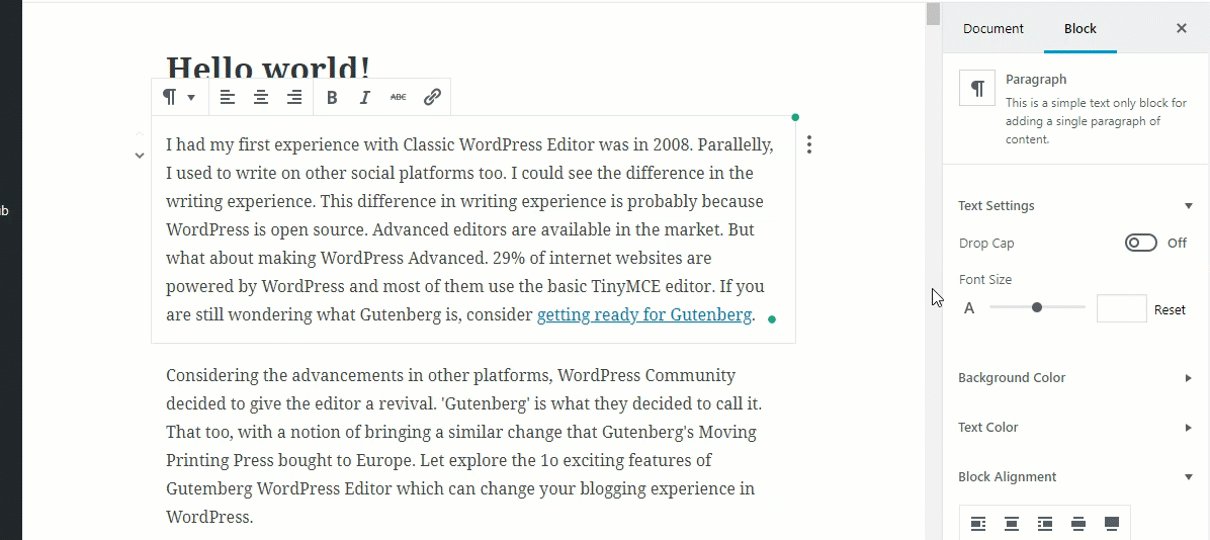
إذن ، متى كتبت أول مدونة لك على WordPress؟ كيف كانت تجربتك في تنسيقها؟ كانت تجربتي الأولى مع Classic WordPress Editor في عام 2008. Parallelly ، كنت أكتب على منصات اجتماعية أخرى أيضًا. استطعت أن أرى الاختلاف في تجربة الكتابة. ربما يرجع هذا الاختلاف في تجربة الكتابة إلى أن WordPress مفتوح المصدر. تتوفر برامج تحرير متقدمة في السوق ويمكن استخدامها كمكونات إضافية. ولكن ماذا عن جعل WordPress متقدمًا؟ يتم تشغيل 29٪ من مواقع الإنترنت بواسطة WordPress ويستخدم معظمها محرر TinyMCE الأساسي. بالنظر إلى التطورات في الأنظمة الأساسية الأخرى ، قرر مجتمع WordPress منح المحرر إحياءًا. "جوتنبرج" هو ما قرروا تسميته. هذا أيضًا ، مع فكرة إحداث تغيير مشابه اشترته مطبعة غوتنبرغ المتحركة إلى أوروبا. إذا كنت لا تزال تتساءل عن ماهية Gutenberg ، ففكر في الاستعداد لـ Gutenberg.
دعنا نستكشف الميزات العشر المثيرة لمحرر Gutenberg WordPress والتي يمكنها تغيير تجربة التدوين في WordPress.
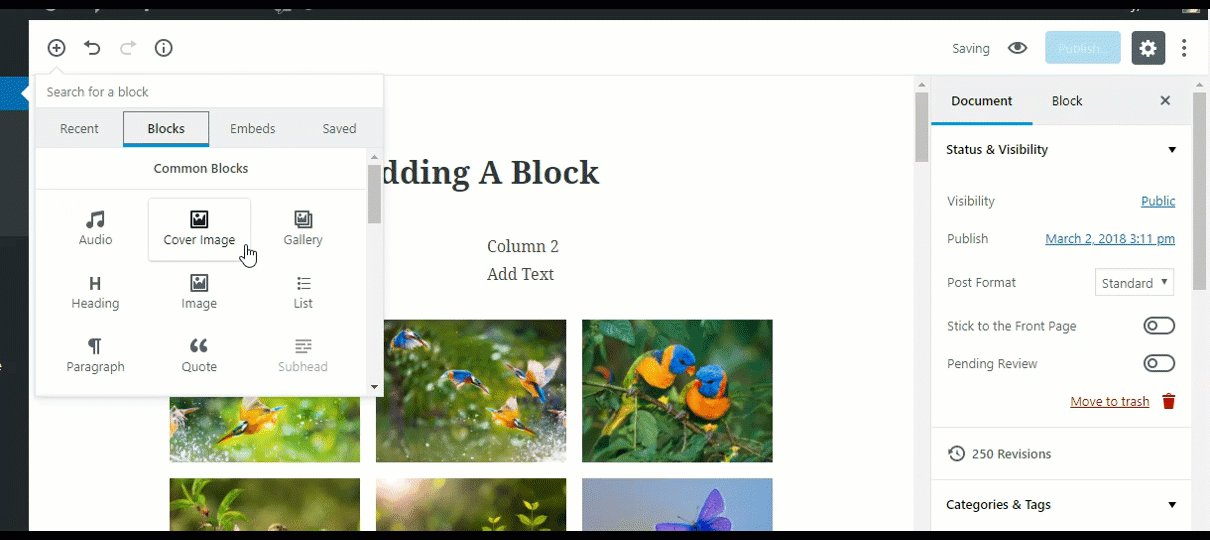
كتل
كلاسيك TinyMCE
يعد تحرير أي صفحة محتوى في المحرر الحالي هو الأكثر استهلاكًا للوقت. إذا كنت تقوم بالتحرير ، فستكون الصفحة بأكملها جزءًا من التعديل. عنوان الصفحة ، الذي يحتوي على كتلة منفصلة ، متبوعًا بمنطقة التحرير الفردية. أقسام مختلفة من أي مدونة على سبيل المثال. يجب إضافة النصوص والصور والاقتباسات وما إلى ذلك أو تحريرها في الورقة المستمرة.

جوتنبرج
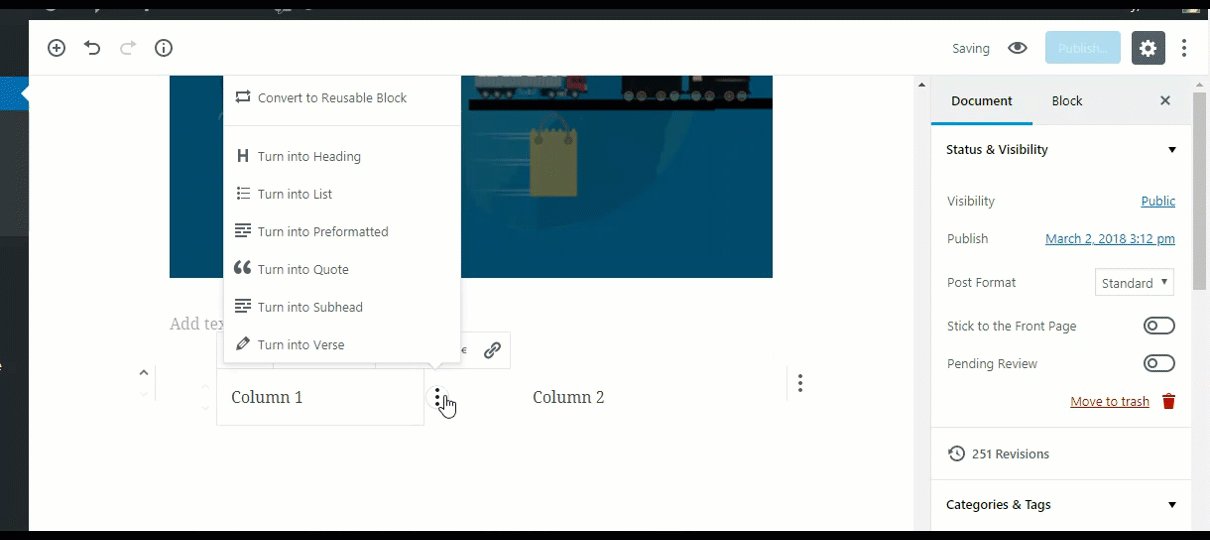
باستخدام Gutenberg ، يمكنك إضافة كتل منفصلة من أنواع مختلفة من الأقسام. يمكنك أيضًا تغيير نوع الكتلة من الكتلة نفسها. يمكن تحويل كتلة الفقرة فقط إلى كتل أخرى. على سبيل المثال ، لتحويل كتلة الاقتباس إلى كتلة القائمة ، تحتاج أولاً إلى تحويلها إلى كتلة فقرة ، ثم تحويلها إلى كتلة قائمة.
أشياء يمكنك القيام بها مع الكتل
- إضافة كتلة جديدة بين كتلتين
- حرك كل كتلة لأعلى أو لأسفل
- قم بتحرير كل كتلة على حدة
- تحويل كتلة إلى أخرى
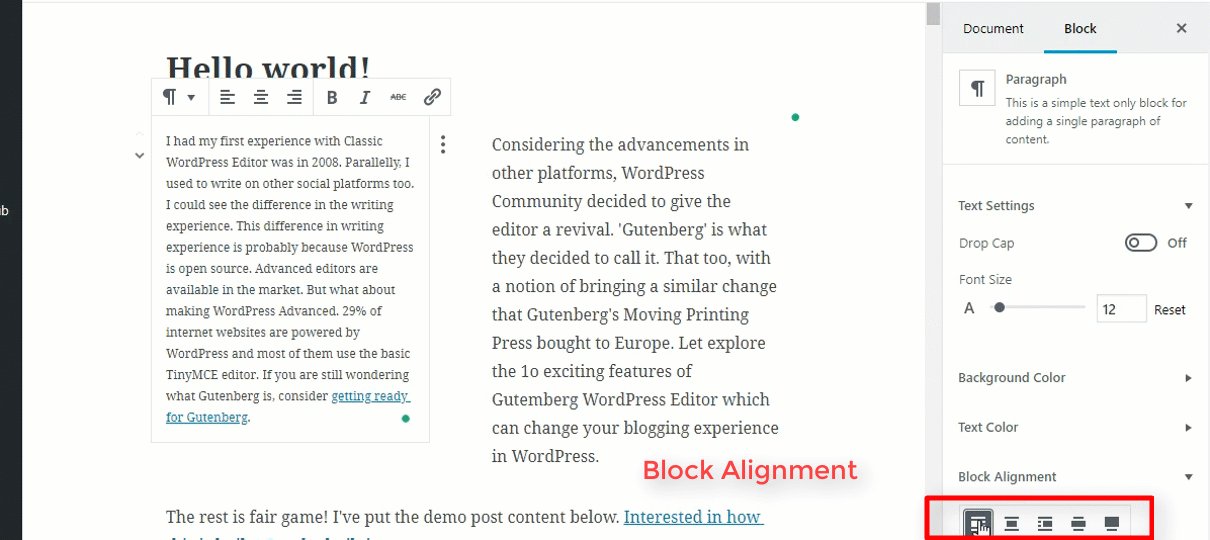
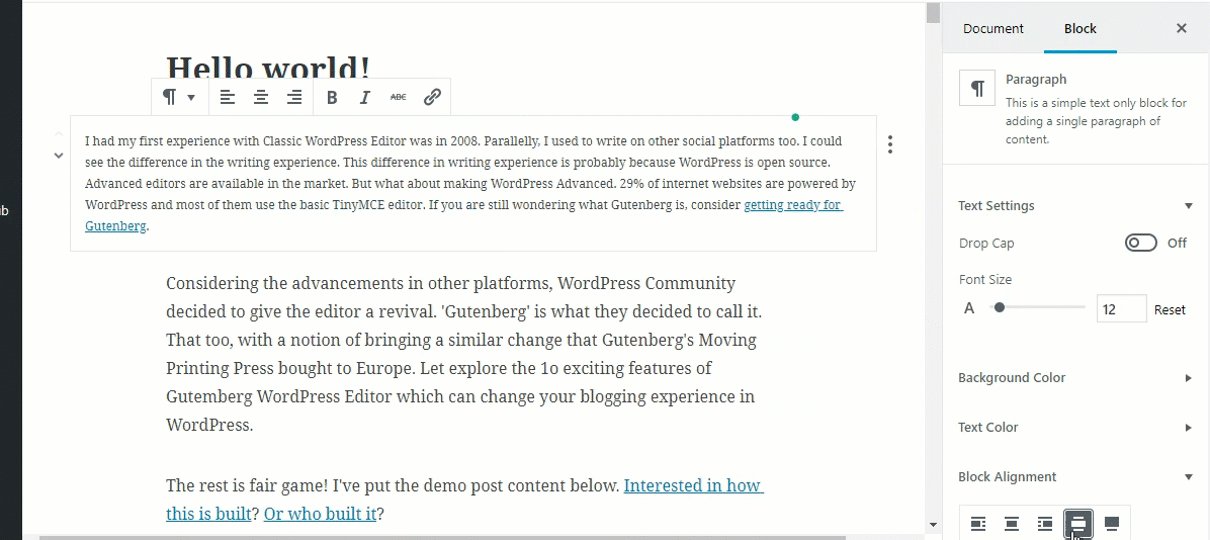
- قم بمحاذاة كل مدونة بشكل مختلف
الطاولة
كلاسيك TinyMCE
عند إدراج جدول 4 × 4 في مدونتك ، يمكنك إما استخدام مكون إضافي أو كتابة رمز HTML مثل هذا في وضع النص ثم الانتقال إلى الوضع المرئي لإدخال مدخلات الجدول.
<table class = ”wp-block-table”>
<tbody>
<tr>
<td> <br/> </td>
<td> <br/> </td>
<td> <br/> </td>
<td> <br/> </td>
</tr>
<tr>
<td> <br/> </td>
<td> <br/> </td>
<td> <br/> </td>
<td> <br/> </td>
</tr>
<tr>
<td> <br/> </td>
<td> <br/> </td>
<td> <br/> </td>
<td> <br/> </td>
</tr>
<tr>
<td> <br/> </td>
<td> <br/> </td>
<td> <br/> </td>
<td> <br/> </td>
</tr>
</tbody>
</table>

جوتنبرج
باستخدام Gutenberg ، تحصل على كتلة جدول 2 × 2 ، وباستخدام "تحرير بتنسيق HTML" ، يمكنك إضافة العدد المطلوب من الصفوف والأعمدة. على الرغم من أن ذلك لا يحدث فرقًا كبيرًا ، إلا أنه يمكنك على الأقل إدراج جدول بدون تشفير. يمكننا أن نتوقع كتلة جدول كاملة قابلة للتخصيص مع إصدارها.
الرموز القصيرة
كلاسيك TinyMCE
مع وجود ميزات محدودة فيه ، كان على المدونين الانتقال إلى الرموز القصيرة و HTML المخصص لتضمين الأقسام المطلوبة في المدونة. لدينا بالفعل سوق كامل لمحرر الصفحات والسمات لتخصيص الصفحات.
جوتنبرج
يحاول تضمين الرموز القصيرة شائعة الاستخدام مثل الكتل. لا تزال هذه المجموعات المحددة في مرحلتها الأساسية ، ولكن المساهمات من المطورين والمراجعات من المستخدمين قد تؤدي إلى بعض المجموعات المتقدمة. يواصل فريق Gutenberg الإشارة إلى "اللحوم الغامضة" ، وهي بعض الميزات المخفية غير المدرجة في اختبار Gutenberg Plugin الرسمي .
أداة ضبط حجم الخط
كلاسيك TinyMCE
باستخدام المحرر الحالي ، يمكن تخصيص العناوين فقط إلى 6 أحجام خطوط.

جوتنبرج
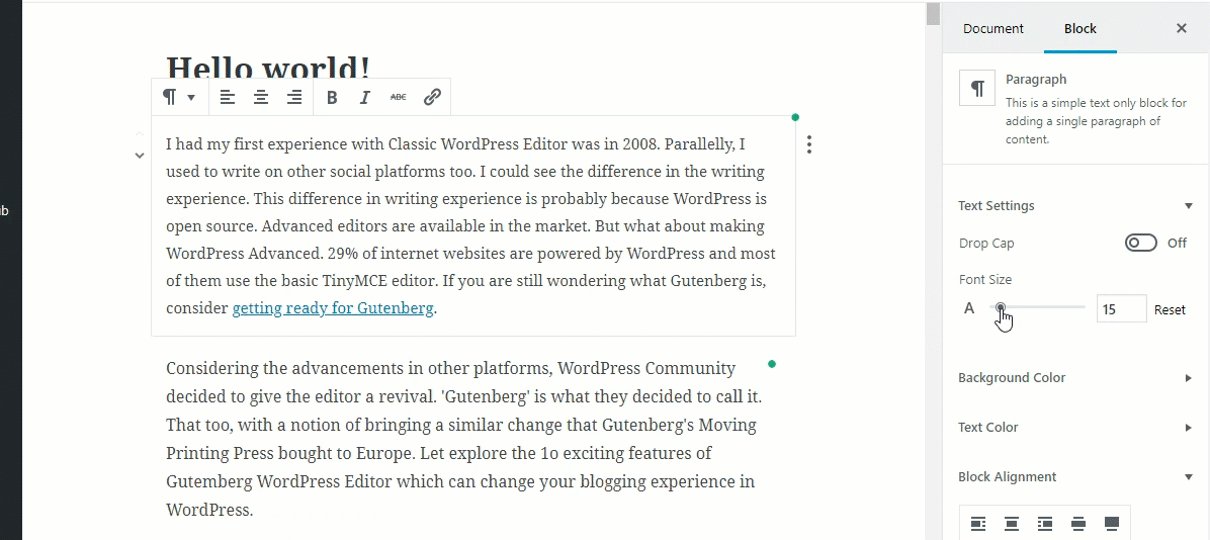
هذا يسمح لك بتغيير حجم الخط لكل كتلة فقرة. للقيام بذلك ، تحتاج إلى الانتقال إلى علامة التبويب "الإعدادات المتقدمة" <الفقرة <حجم الخط. يمكنك استخدام المقياس أو إدخال قيمة يدويًا وضبط حجم الخط. باستخدام هذا ، يمكنك أيضًا محاذاة كتلة الفقرة بخمسة طرق مختلفة.

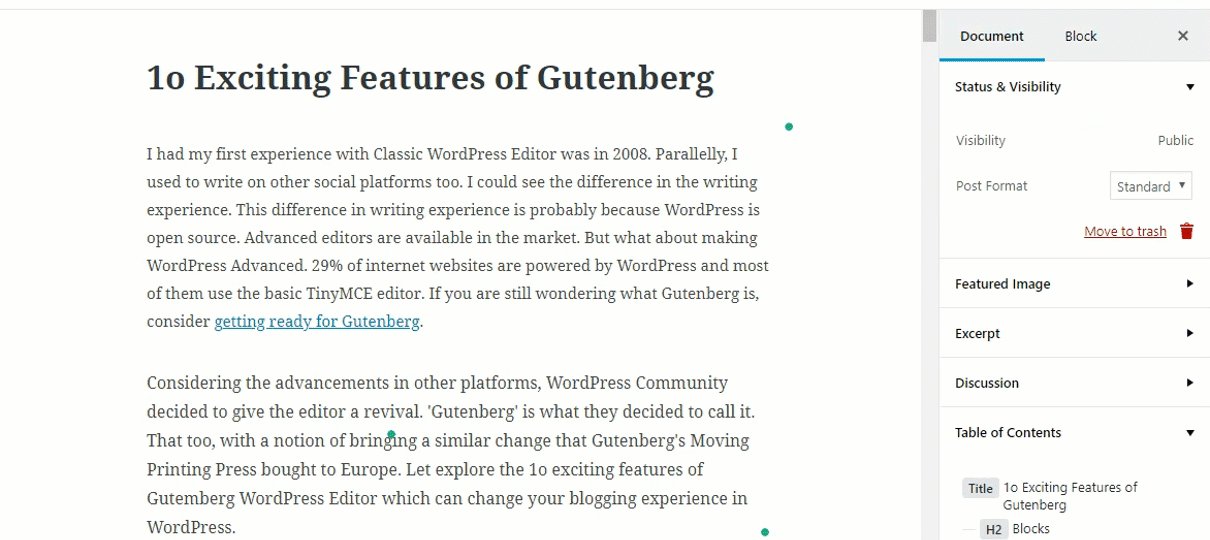
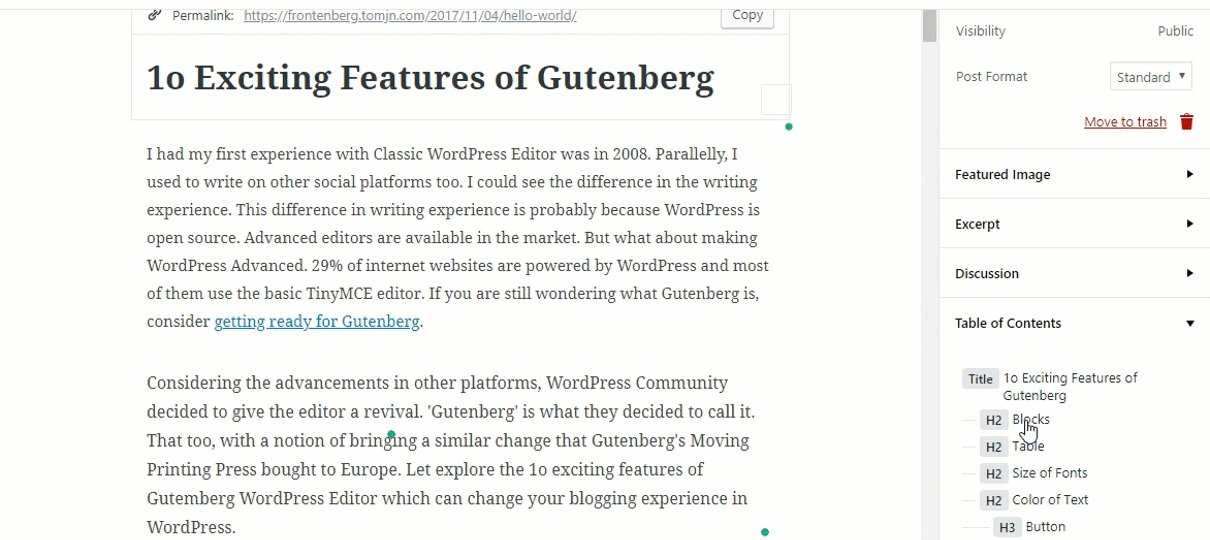
قائمة المحتويات
كلاسيك TinyMCE
لا يوجد أي شيء يسمى "جدول المحتويات" مع المحرر الحالي.

جوتنبرج
نحصل على جدول محتويات في مكانين مختلفين. واحد على زر المعلومات في القائمة العلوية اليمنى. والآخر في أسفل علامة تبويب الإعداد المتقدم. يضم جميع العناوين والعناوين الفرعية. يمكن تغيير أنواع العناوين من هنا أيضًا. تظهر رسالة خطأ إذا كانت أحجام خطوط العنوان لا تتبع تسلسلاً. بالإضافة إلى ذلك ، يتم أخذ العنوان الذي تنقر عليه في "جدول المحتويات".
معرض الصور
كلاسيك TinyMCE
تعد إضافة معرض في المحرر الحالي أمرًا سائدًا للغاية. معظم الخيارات موجودة ولكن يحتاج المدونون إلى الانتقال إلى مربع حوار مختلف مع كل تعديل يريدون إجراؤه. هذا يجعل تحرير المعارض مرهقًا ومحبطًا في بعض الأحيان باستخدام المحرر الكلاسيكي.

جوتنبرج
في Gutenberg ، يمكنك تغيير عدد الأعمدة من المحرر. وإذا حافظت على زر الاقتصاص قيد التشغيل ، فسيتم اقتصاص الصور تلقائيًا لتلائم المحاذاة. هذا مفيد إذا كنا نستخدم صورًا ذات أبعاد مختلفة. يمكن أيضًا إيقاف اقتصاص الصور. يتم أيضًا توفير فئة CSS إضافية ، إذا كنت بحاجة إلى مزيد من التخصيص.
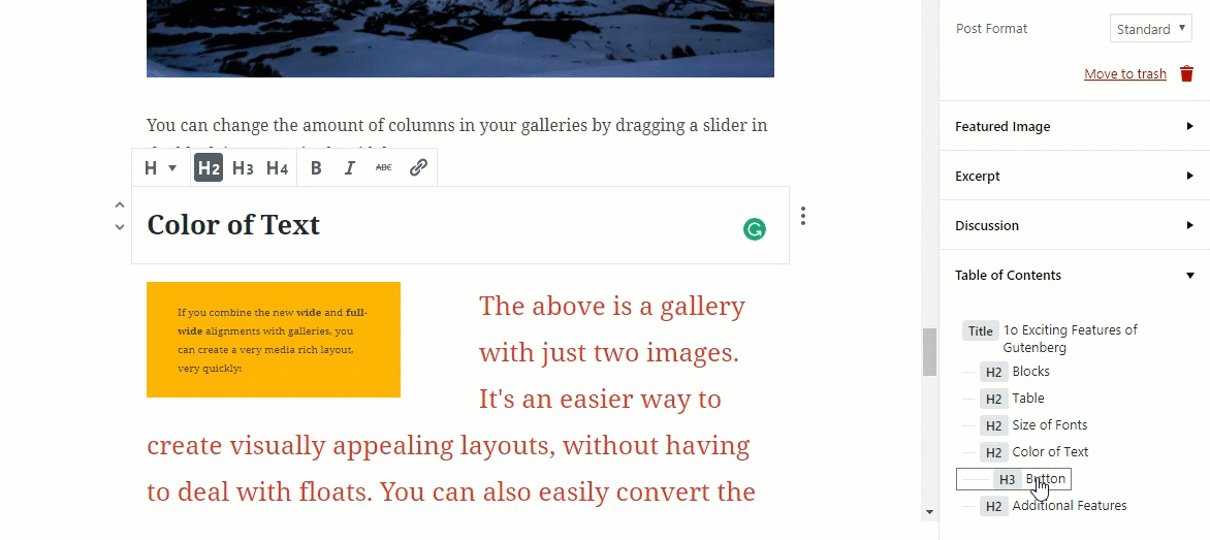
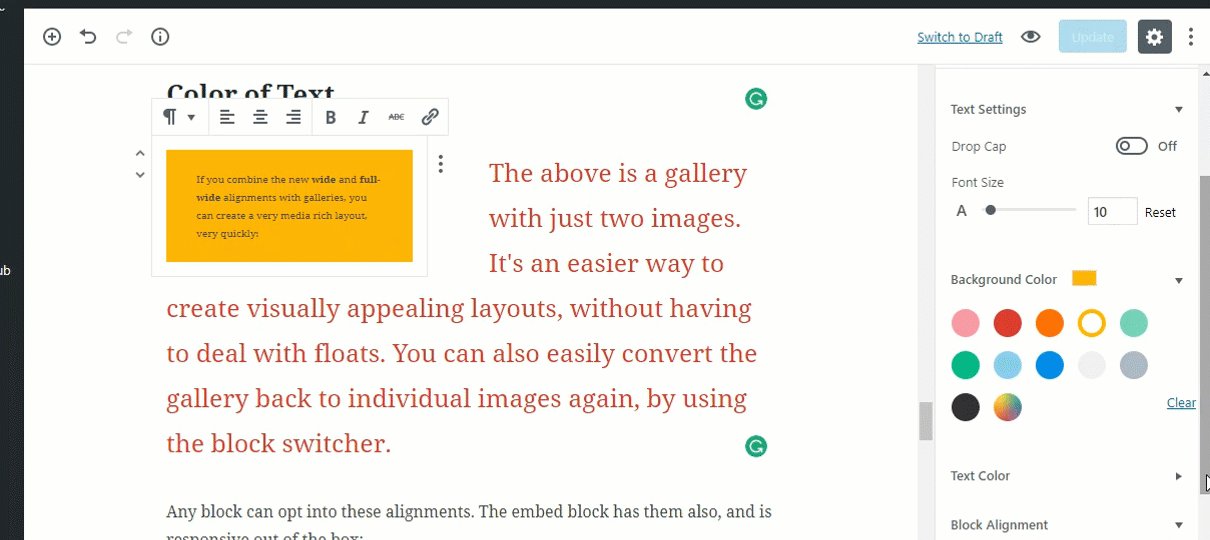
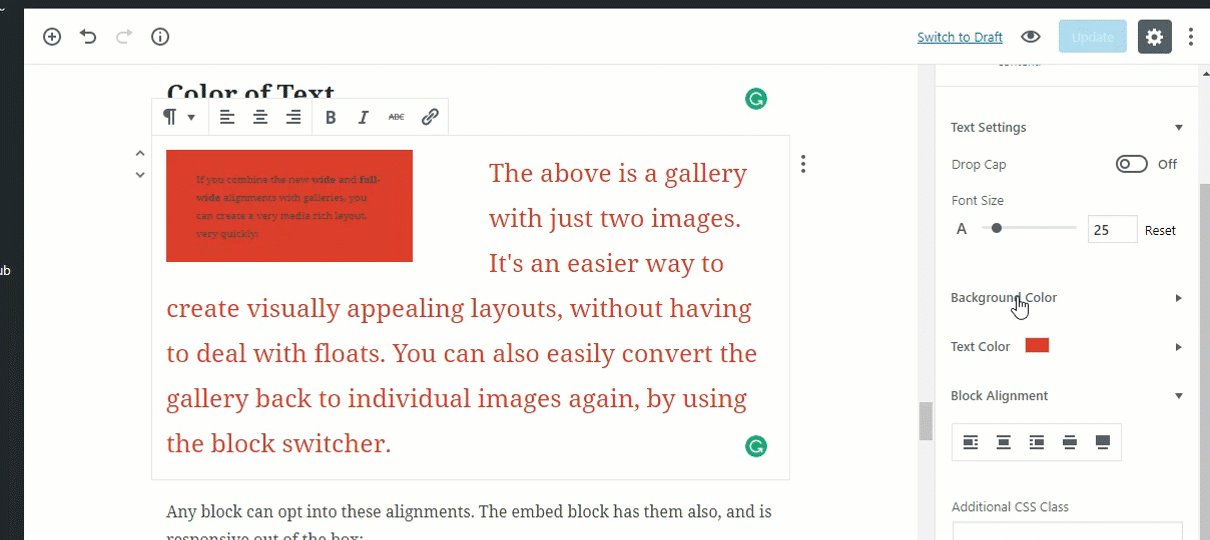
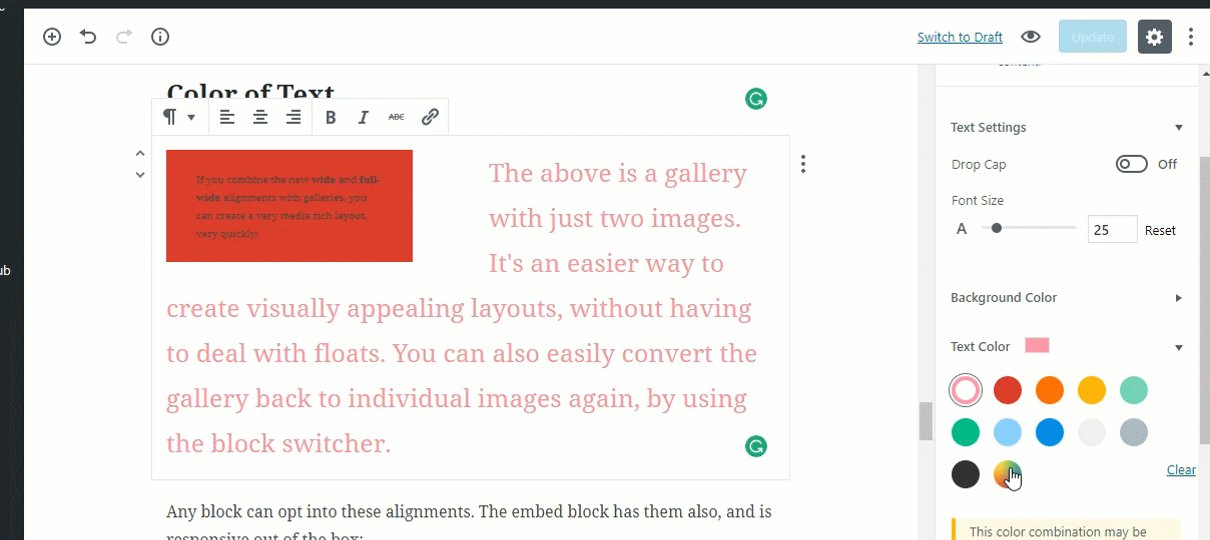
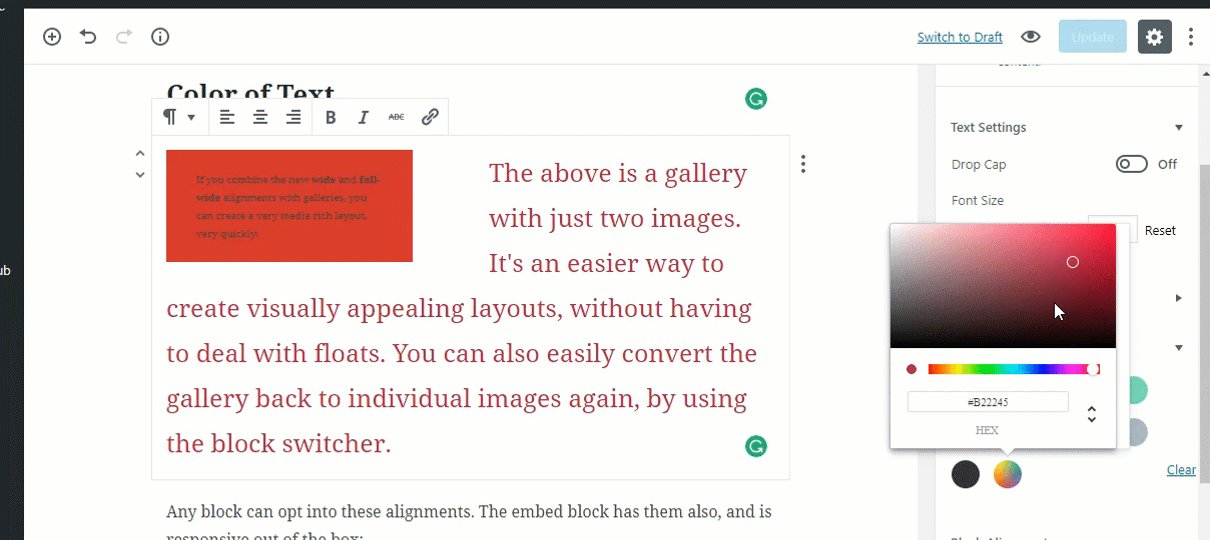
مضيفا اللون
كلاسيك TinyMCE
لون الخط الافتراضي في المحرر الحالي هو الأسود. ولون الخلفية أبيض.

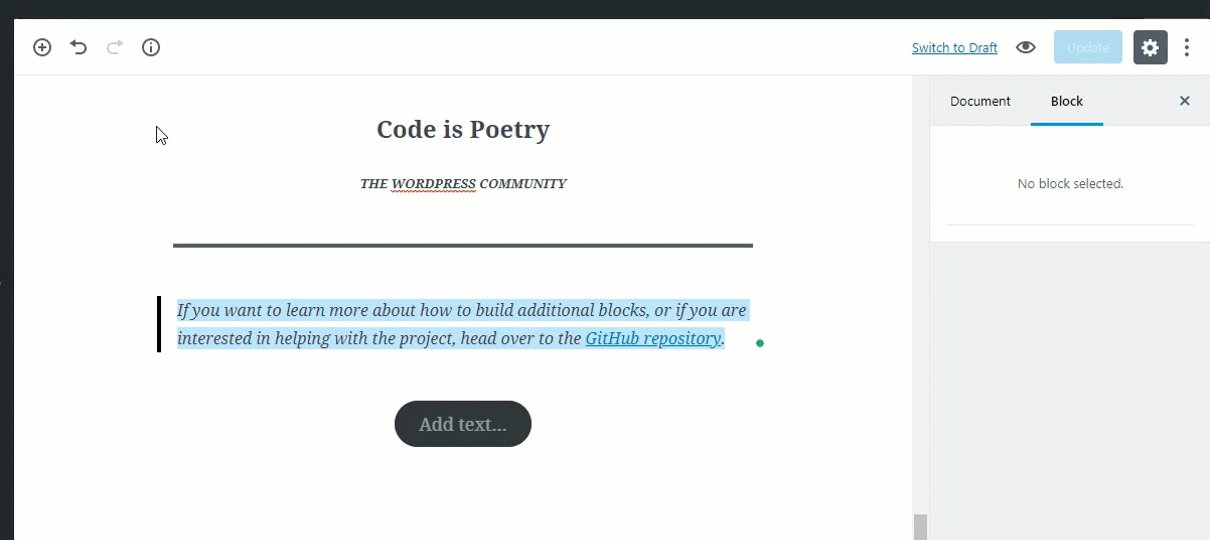
جوتنبرج
باستخدام Gutenberg ، يمكنك تغيير لون الخط والخلفية لجميع كتل الفقرات.
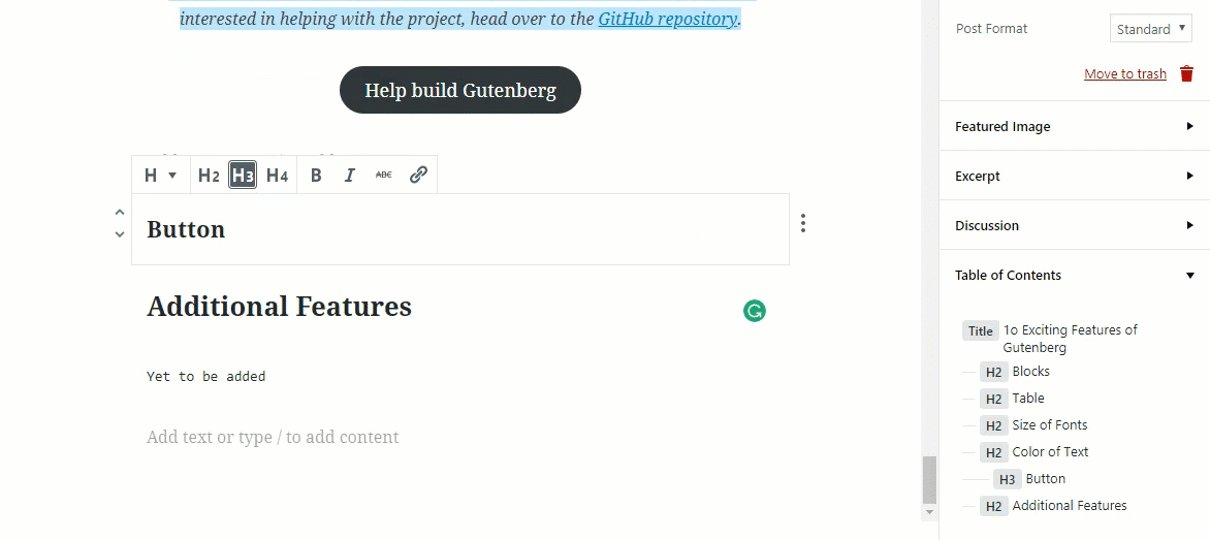
زر الدعوة إلى اتخاذ إجراء
كلاسيك TinyMCE
لا تتوفر مثل هذه الميزة مع المحرر الحالي. من المفترض أن تكتب أكواد وتطبق CSS لإغراء أزرار Call To Action في المحرر. لدينا أيضًا الكثير من المكونات الإضافية لنفسه.

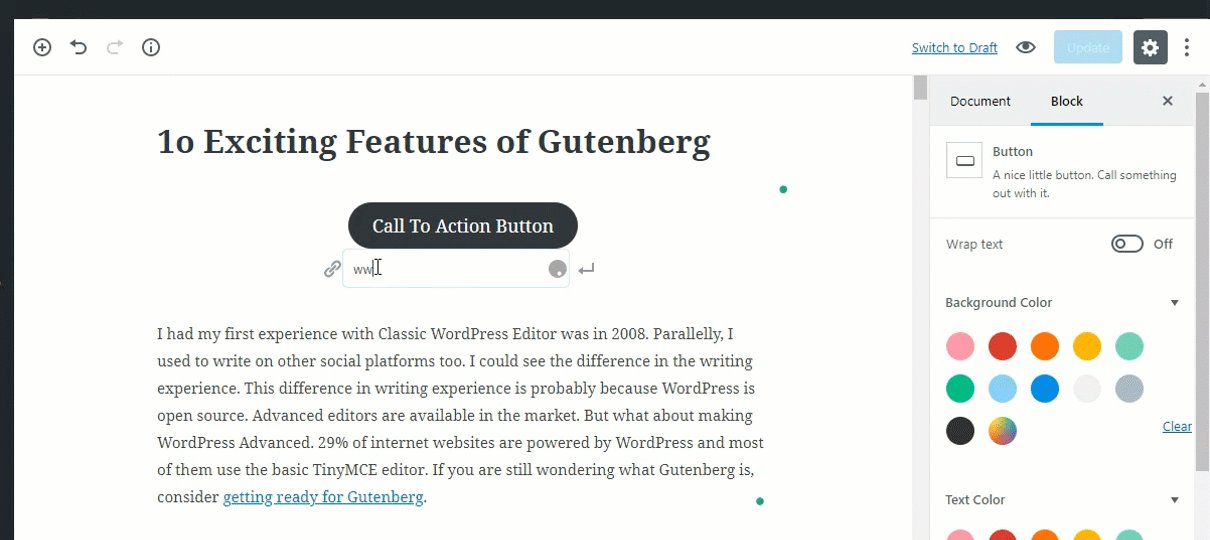
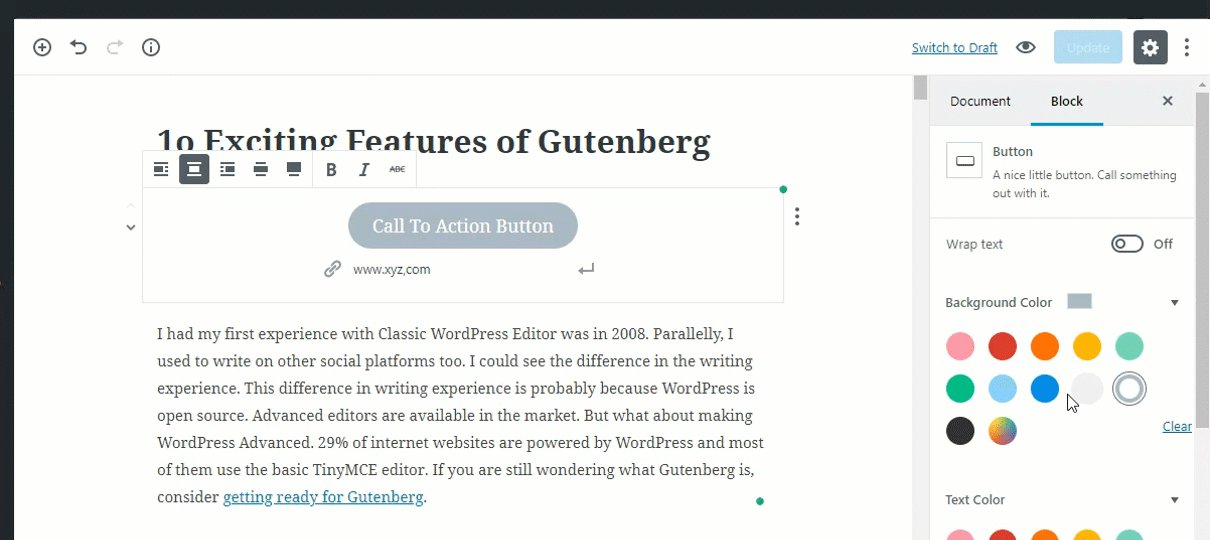
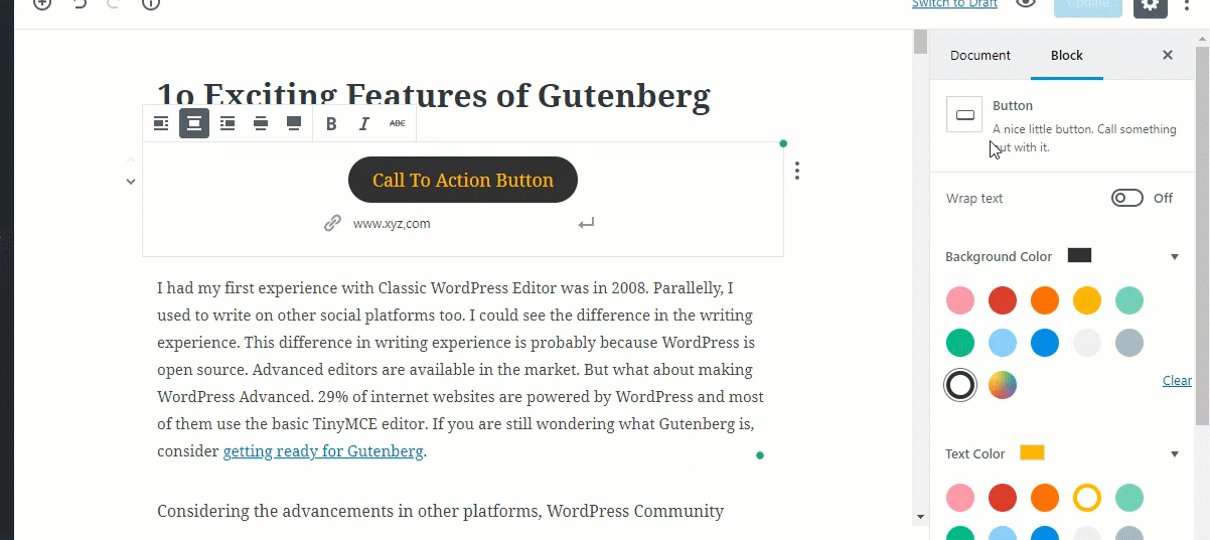
جوتنبرج
يوفر لك زر Call To Action أساسيًا واحدًا ، مع خيار فئة CSS إضافية ، والتي يمكن استخدامها لتخصيص الزر. لا يزال بإمكانك إضافة الروابط إليه من المحرر نفسه ، عن طريق ملء المربعات الفارغة فقط.
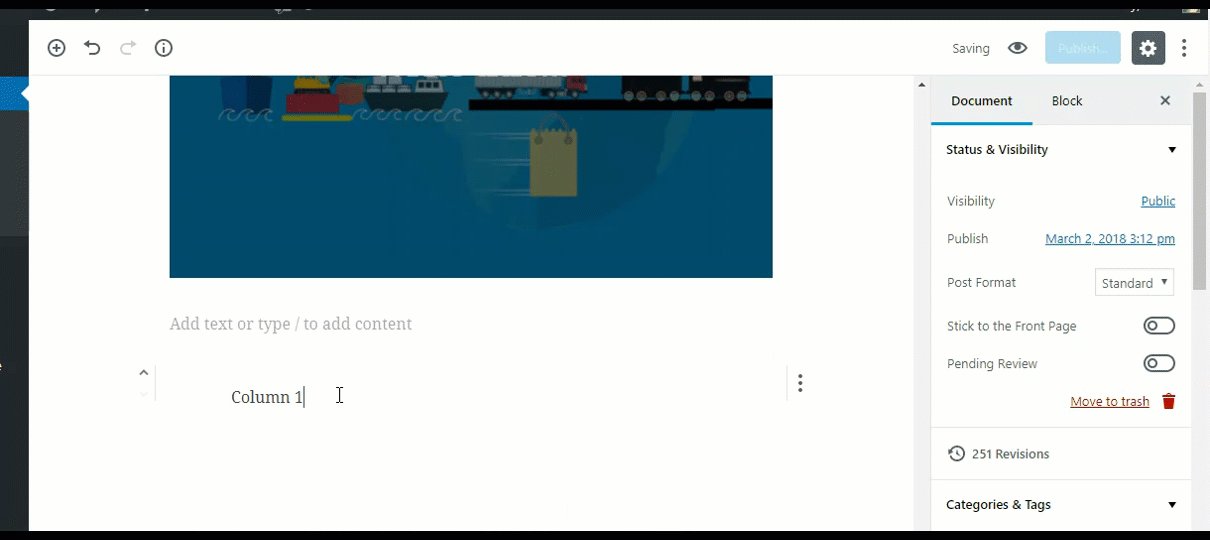
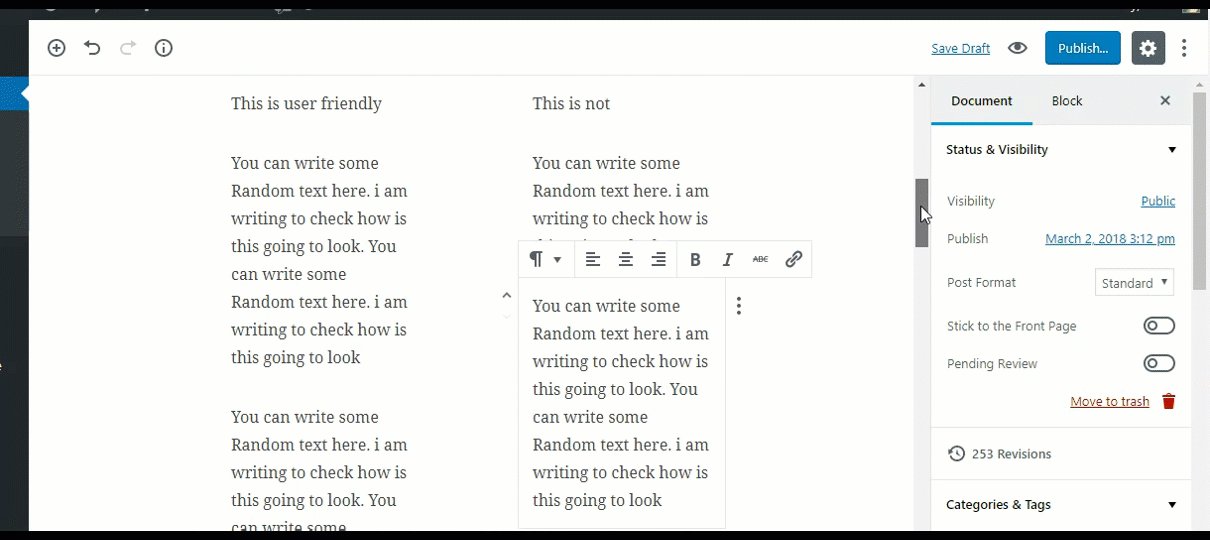
عمود النص
جوتنبرج

قام جوتنبرج بتضمين كتلة عمود النص على أساس تجريبي. مع كل كتلة عمود نص ، تحصل على قسمين للكتابة فيهما. يمكن تحرير كل قسم من هذه الأقسام النصية بشكل فردي. يمكننا أن نتوقع كتلة أعمدة نصية أقوى في المستقبل القريب.
يمكن إعاقة جوتنبرج
سيحل Gutenberg محل Classic TinyMCE كمحرر WordPress الافتراضي. ولكن يمكن تعطيله أيضًا. سيظل المستخدمون قادرين على استخدام محرر Classic TinyMCE ، لأنه متاح بالفعل كمكوِّن إضافي.
ميزات إضافية
نص في صورة مميزة
يمكنك الآن إضافة نص في وسط صورة الميزة وضبط عتامة الصورة. يمكن أن يكون لون النص أبيض فقط ويكون موضع النص ثابتًا في وسط الصورة.
نص الغلاف
قد ترى نص الغلاف ، أي نص بلون الخلفية ويمكن محاذاته عبر الصفحة أفقيًا.
آخر قسم آخر
يمكنك إضافة كتلة تسمى أحدث منشور ، والتي ستعرض أحدث منشور تم نشره على موقع الويب. يمكنك تخصيص عدد المنشورات التي تريد عرضها وإضافة تأثير منزلق ومحاذاة الكتلة.
استنتاج
يتم تطوير Gutenberg لصالح المدونين بشكل أكبر. ليس هذا فقط الكثير من مواقع الويب الأخرى مثل المجلات والبطاقات والمواقع التي تتطلب نظرة خيالية يمكنها استخدام هذا المحرر لجعل صفحتها المقصودة تبدو جميلة. ستستفيد مواقع التصوير الفوتوغرافي أيضًا كثيرًا من هذا المحرر. يمكننا أيضًا رؤية كتلة منفصلة لتخصيص صفحات مواقع الويب المستندة إلى WooCommerce. قام جوتنبرج بالفعل بتضمين تأثير الانزلاق إلى الفئات. يمكن إجراء معظم عمليات التحرير من المستند فقط. يمكنك أيضًا تعديل شفرة المصدر بنقرة واحدة. من المحتمل أن يؤدي ذلك إلى تقليل النقرات الزائدة والكثير من الوقت لتحرير مستنداتك. إليك ما يخطط WordPress للقيام به مع Gutenberg؟ وما الجديد في جوتنبرج؟
لذلك لجعله أكثر كفاءة ، قم بتثبيت المكون الإضافي وإذا كنت تشعر أنه يمكن تحسين أي جزء منه ، قم بإثارة مشكلة لتحسين Gutenberg أو انضم إلى فريق التطوير في GitHub. آمل أن تكتسب خبرة كافية في استخدام Gutenberg. سيساعدك هذا على استخدامها بفعالية عندما تصطدم بالأرض. شارك بآرائك حول جوتنبرج في قسم التعليقات.
