为古腾堡 WordPress 编辑器做好准备
已发表: 2018-02-22
最后更新 - 2021 年 1 月 4 日
约 500 年前,约翰内斯·古腾堡 ( Johannes Gutenberg ) 将移动印刷机引入欧洲。 这通过在世界各地传播言论引发了革命,并奠定了现代知识经济的基石。 出于同样的目的,WordPress 命名为Gutenberg WordPress Editor 。 这个想法是为了简化 WordPress 用户编辑文本和自定义网页的方式。 此编辑器将替换 WordPress 当前的默认编辑器。 到它发布时,你可以期待一个编辑器,它与前端编辑一样好。
当然,它是一种压力,但它会源源不断地涌出……通过它,上帝将传播他的话语。
真理之泉将从它涌出:它会像一颗新星,驱散无知的黑暗,让前所未有的光辉照耀人类
——约翰内斯·古腾堡
Gutenberg WordPress 编辑器为 WordPress 带来了什么?
我们使用 Quora、Medium、Ghost 等来编写我们的内容。 这些为作家提供了很好的写作体验。 另一方面,WordPress 的默认 TinyMCE 编辑器需要大量的后端工作和第三方插件才能使其看起来很棒。 但现在,随着新编辑器的推出,您也可以在 WordPress 中获得耳目一新的体验。 此外,如果您觉得 WordPress 中的当前编辑器并不是最方便的,那么您应该安装演示 Gutenberg 插件。 由于该插件仍在开发中,所以在您下载它时,您可能找不到这里提到的内容。
特征分解

积木介绍
块是在编辑器中以行的形式单独可编辑的部分。 您现在可以以不同块的形式输入文本、列表、引用、图片等,并单独编辑它们。

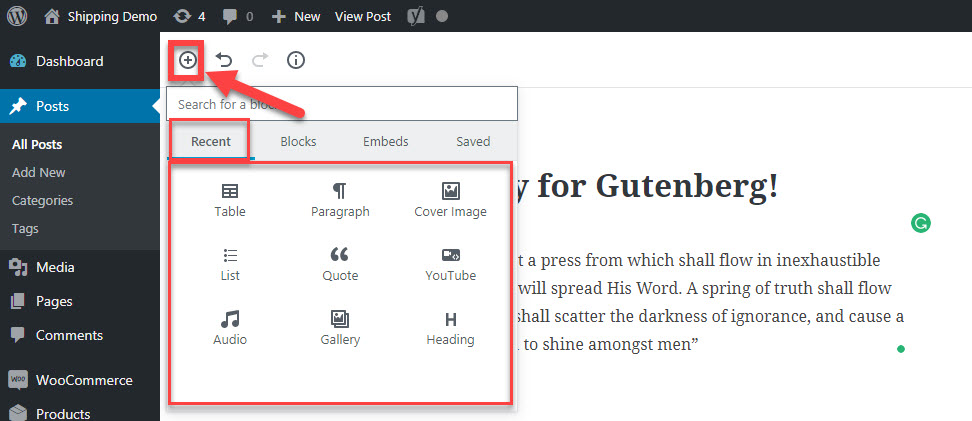
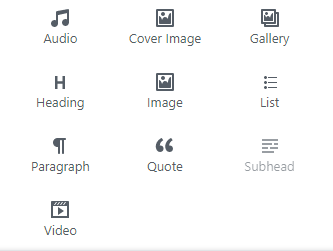
添加块按钮(在最上面的红色框中)允许我们添加块和嵌入。 最近选项卡将显示用户最近使用的所有块。 其他选项卡“块、嵌入和保存的块”具有大量块和站点选项,您可以从中嵌入媒体文件。 下图显示了可用块和嵌入的完整列表。 您只需单击一下即可添加新块。
| 块 | 嵌入 |
| 通用块 | 社交网站提供的嵌入 |
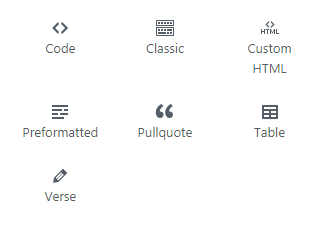
 格式化块
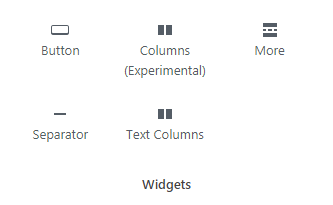
布局块
| 
|
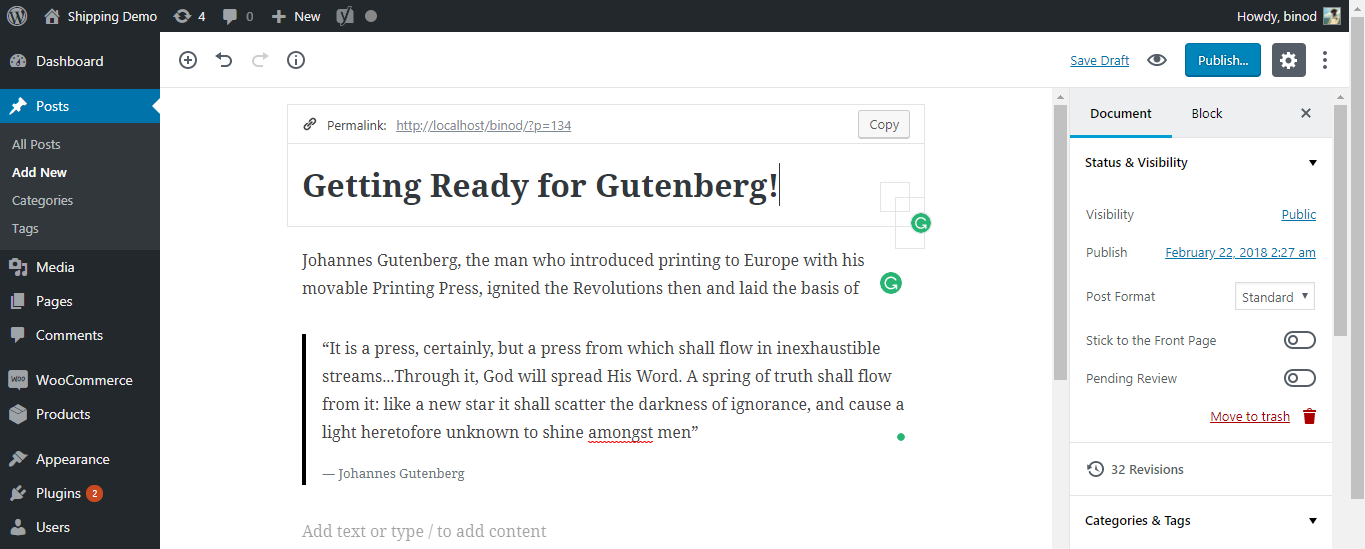
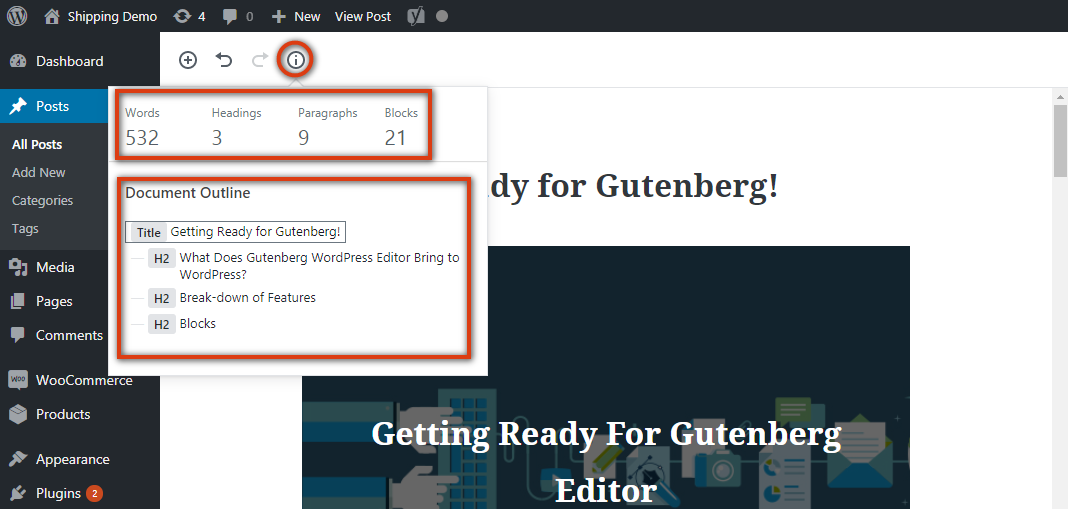
整个内容被命名为“文档” ,它包含行形式的B锁。 两个块将自动间隔。 在菜单栏上前进,我们有常规的重做和撤消按钮。 与之相邻的是“信息图标”。 它将显示文档大纲,其中包括:字数、带名称的副标题数、段落数和块数。 每个块都可以单独访问,并且可以单独编辑。

编辑每个块
段落

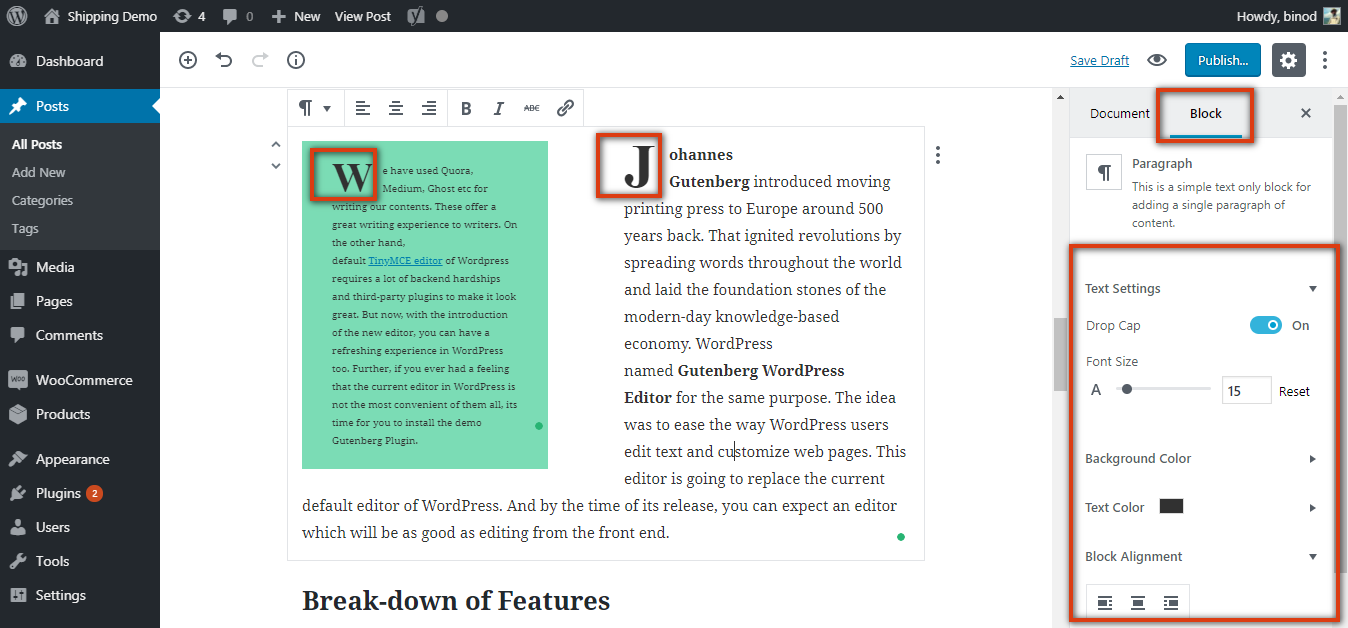
使用新编辑器编辑任何段落的体验是最好的。 你注意到背景颜色和两列了吗? 虽然文本列目前是实验性的。 但是,如果发行版中包含这些内容,您将免于很多困难。 这是您可以对每个选定的文本块执行的操作的列表?

- 在第一个字母上添加首字下沉。
- 调整字体大小
- 添加背景颜色
- 更改文本颜色
- 对齐块
- 将项目符号列表添加为块
添加一个重要的引用

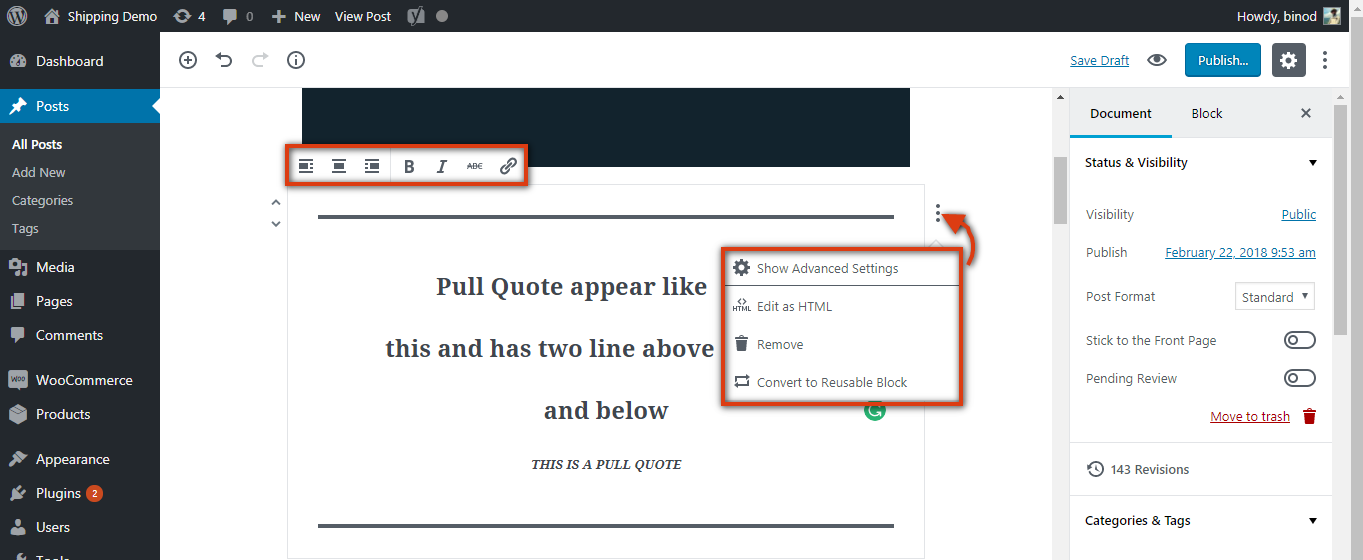
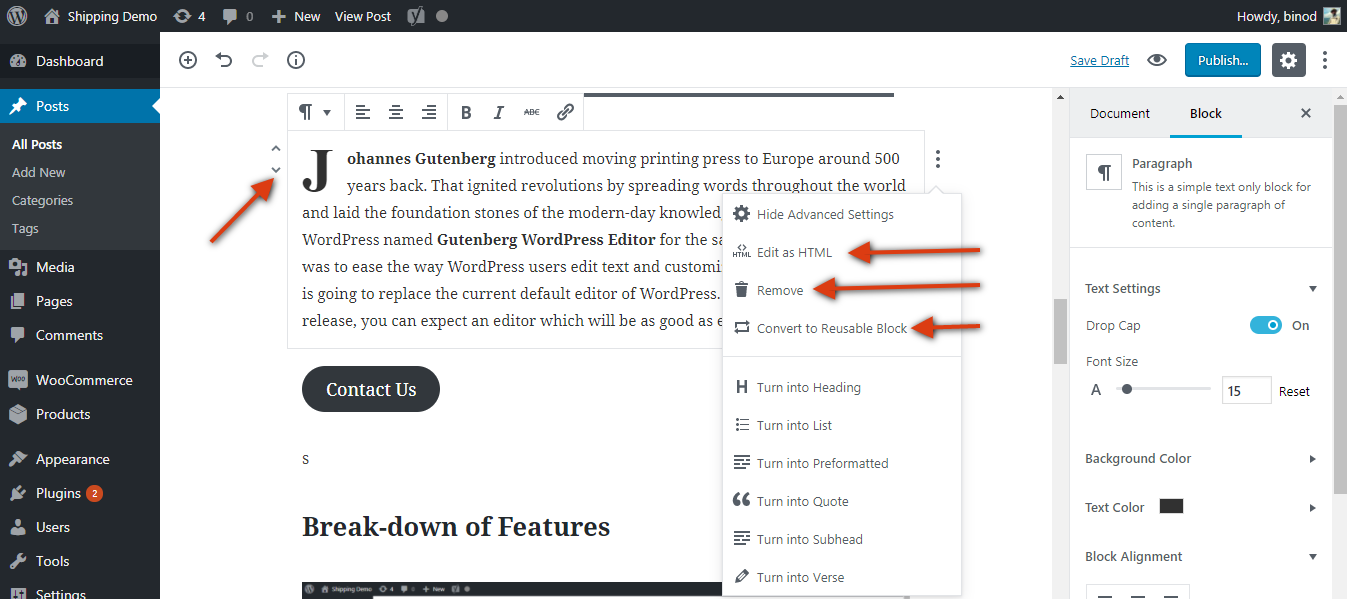
拉引号不是常规引号。 这些引号有两行,一行在顶部,另一行在文本下方。 这个报价块也可以放在不同的地方。 每个块右上角的三个垂直点显示高级设置。 如果您想删除该块,这里有“删除”选项。

编辑为 HTML
在 Gutenberg WordPress 编辑器中编辑为 HTML 将变得容易。 这是因为我们可以为所有创建的块选择“编辑为 HTML” 。 现在您不必查找完整的文档,只需向下滚动您要查找的内容。
将块转换为可重用块
可重复使用的块是可以保存并再次使用的块。 页眉、介绍、页脚或任何其他包含有关任何内容的通用信息的部分都可以转换为可重用块。 这些块可以在任何后续文档中使用。
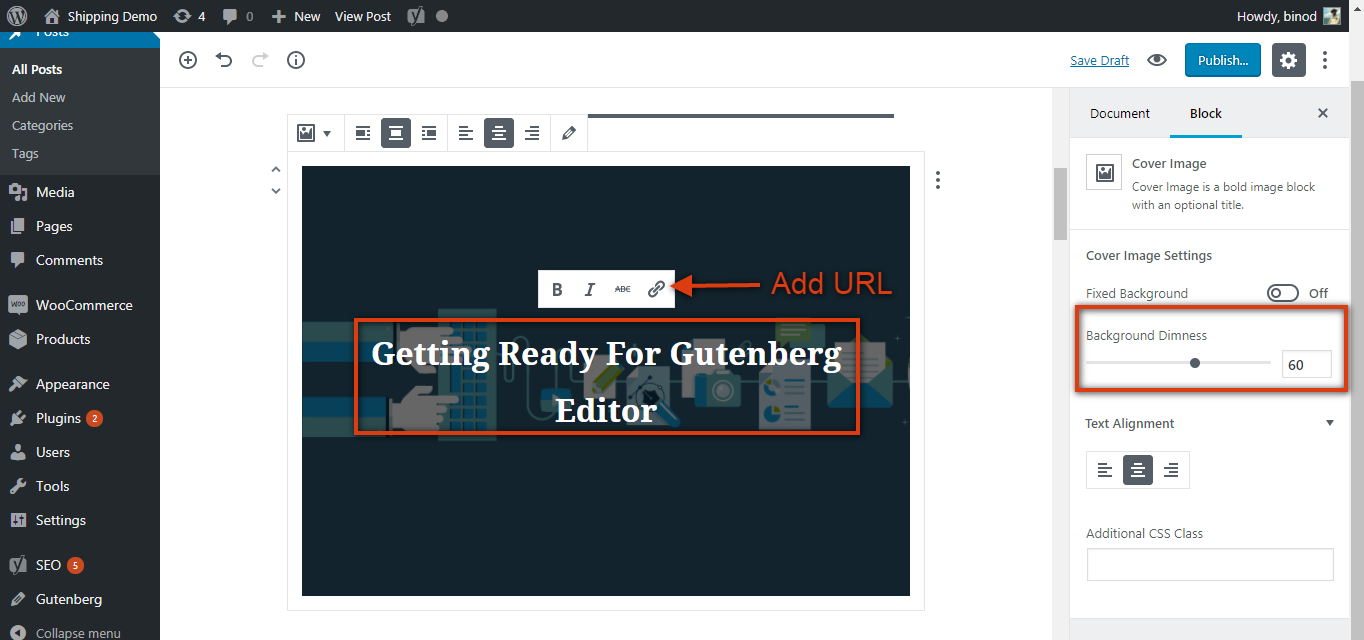
编辑图像
当前版本的编辑器并不是所有用户都可以对我们添加到文档中的图像进行更改。 但是新的编辑器把它提升到了一个新的水平(不是最高的)。 现在封面图像将获得一个默认段落,以在其上添加文本和 URL。 文本在所有情况下都保持白色。 为了克服这个限制,可以调整封面图像的不透明度。 对于任何其他图像,您只能使用 URL 向它们添加 Captions 。 文本块的对齐方式可自定义为左、右和居中。

额外的 CSS 编辑
编辑器右侧的高级选项菜单栏具有附加 CSS 类,仍将用于自定义文本、图像和其他部分。 由于还有很长的路要走,Gutenberg 开发团队希望减少使用外部代码。 我们希望时机快点到来。
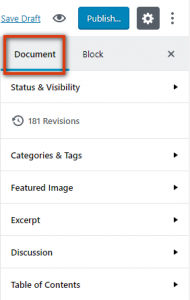
编辑整个文档

- 状态和可见性:坚持第一页并添加待审核按钮
- 类别和标签
- 特色图片
- 摘录: Additional Section 添加摘录介绍
- 讨论:添加了允许评论和允许 Pingbacks 和 Trackbacks 按钮
- 目录:这类似于前面讨论的信息图标。 这提到了标题和标题。 只需单击此处的标题,您就会被带到街区。
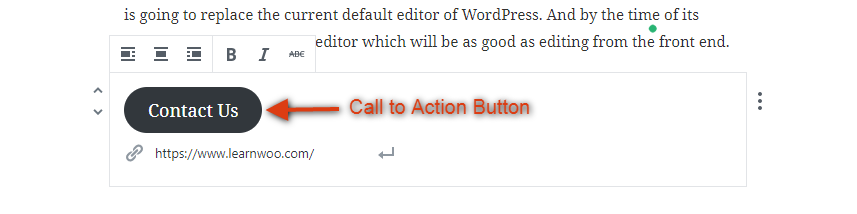
添加号召性用语按钮

现在,您将能够在所需位置添加一个号召性用语按钮。 早些时候,此功能需要 3rd 方插件或 CSS。
获取插件

总的来说,这个编辑器将改变方式,我们使用 WordPress 来编辑我们的内容。 可能还有很多功能尚未发现或添加到插件中。 而且,由于插件每天都在发展,因此要获得完整的 Demo 体验,您必须下载并安装 Gutenberg。 由于这仍在开发中,建议您不要将插件用于您的生产站点。 随着安装数量的增加,使其变得更好的可能性也会增加。 如果您注意到一个错误,您也可以提出一个错误。
如果您是开发人员并想为 Gutenberg 团队的工作做出贡献,请在 WordPress/Gutenberg 注册。
结语
- Gutenberg WordPress 编辑器将于 2018 年夏季发布,预计将与 WordPress 5.0.0 一起发布。
- 新编辑器将替换当前编辑器作为默认编辑器。
- Gutenberg 可以停用,您仍然可以使用经典的 TinyMCE 编辑器。
- 经典编辑器仍可作为 WordPress 中的插件使用,并可用于创建内容。
- 在古腾堡上创建的内容将根据主题发生变化,但用户可以选择使用由编辑器创建的内容。
- Yoast SEO 插件与编辑器配合得很好,预计新的编辑器将支持所有其他流行的插件。
- 阅读常见问题解答以了解有关古腾堡的更多信息。
由于内容是您网站的重要组成部分,它们决定了读者的印象。 当你不是一个会编程的人时,编辑你的网页变得很困难。 这成为古腾堡成立的原因之一。 另外,请阅读 WordPress 和 Gutenberg 团队如何经历“Gutenberg 的发展阶段”? 我们希望随着古腾堡的到来,我们可以拿出一些非常漂亮的网页,并匹配最具互动性的网站之一。