10 สุดยอดคุณสมบัติที่น่าตื่นเต้นของ Gutenberg WordPress Editor ที่สามารถเปลี่ยนประสบการณ์การเขียนบล็อกของคุณ
เผยแพร่แล้ว: 2018-03-06
ปรับปรุงล่าสุด - 8 กันยายน 2020
Gutenberg WordPress Editor คาดว่าจะเปิดตัวในเร็วๆ นี้กับ WordPress 5.0 มันจะเป็นตัวแก้ไข WordPress ในตัวใหม่ เป็นการดีที่จะเตรียมพร้อมสำหรับประสบการณ์ใหม่ เราจะเห็นคุณสมบัติ 10 ประการของตัวแก้ไข Gutenberg WordPress ที่เปลี่ยนวิธีการบล็อกของคุณ
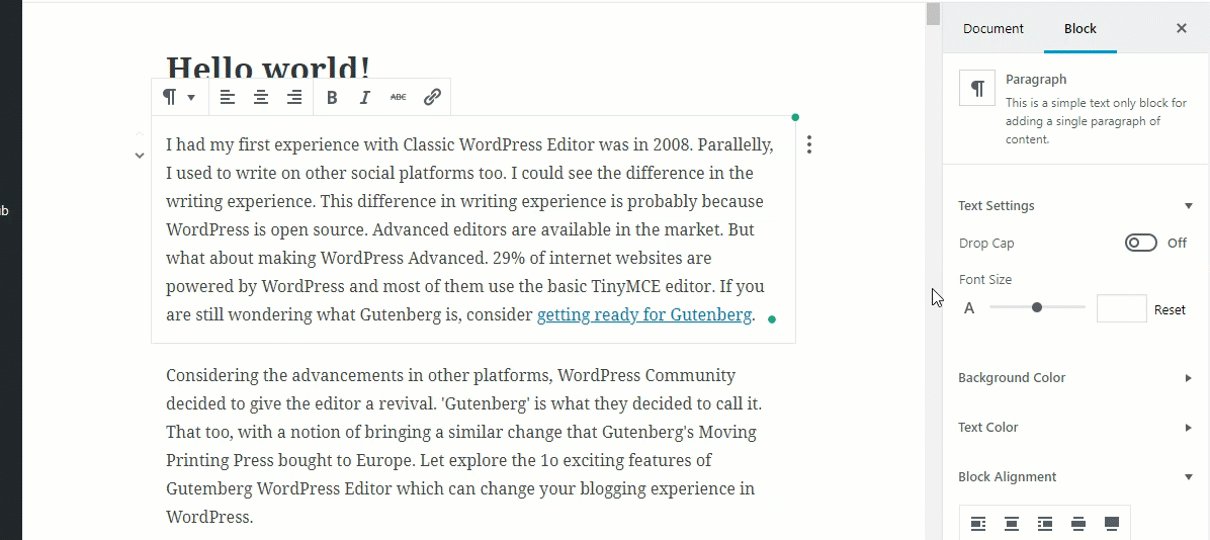
คุณเขียนบล็อก WordPress แรกของคุณเมื่อใด ประสบการณ์ของคุณในการจัดรูปแบบเป็นอย่างไร? ฉันมีประสบการณ์กับ Classic WordPress Editor เป็นครั้งแรกในปี 2008 ในทำนองเดียวกัน ฉันเคยเขียนบนแพลตฟอร์มโซเชียลอื่นๆ ด้วย ฉันเห็นความแตกต่างในประสบการณ์การเขียน ความแตกต่างในการเขียนประสบการณ์นี้อาจเป็นเพราะ WordPress เป็นโอเพ่นซอร์ส เครื่องมือแก้ไขขั้นสูงมีวางจำหน่ายในท้องตลาดและสามารถใช้เป็นปลั๊กอินได้ แต่แล้วการทำให้ WordPress ก้าวหน้าล่ะ? 29% ของเว็บไซต์อินเทอร์เน็ตขับเคลื่อนโดย WordPress และส่วนใหญ่ใช้ตัวแก้ไข TinyMCE พื้นฐาน เมื่อพิจารณาถึงความก้าวหน้าในแพลตฟอร์มอื่น ๆ ชุมชน WordPress ได้ตัดสินใจที่จะฟื้นฟูตัวแก้ไข 'Gutenberg' คือสิ่งที่พวกเขาตัดสินใจเรียกมันว่า ด้วยแนวคิดที่จะนำการเปลี่ยนแปลงที่คล้ายคลึงกันที่โรงพิมพ์เคลื่อนที่ของ Gutenberg ได้ซื้อไปยังยุโรป หากคุณยังสงสัยว่า Gutenberg คืออะไร ให้พิจารณาเตรียมตัวให้พร้อมสำหรับ Gutenberg
มาสำรวจ 10 คุณสมบัติที่น่าตื่นเต้นของ Gutenberg WordPress Editor ซึ่งสามารถเปลี่ยนแปลงประสบการณ์การเขียนบล็อกของคุณใน WordPress
บล็อก
คลาสสิก TinyMCE
การแก้ไขหน้าเนื้อหาใดๆ ในตัวแก้ไขปัจจุบันจะใช้เวลานานที่สุด หากคุณกำลังแก้ไข ทั้งหน้าจะเป็นส่วนหนึ่งของการแก้ไข ชื่อหน้าซึ่งมีบล็อกแยกต่างหาก ตามด้วยพื้นที่แก้ไขเดียว ส่วนต่างๆ ของบล็อกเช่น ข้อความ รูปภาพ คำพูด ฯลฯ จะถูกเพิ่มหรือแก้ไขในแผ่นงานต่อเนื่อง

Gutenberg
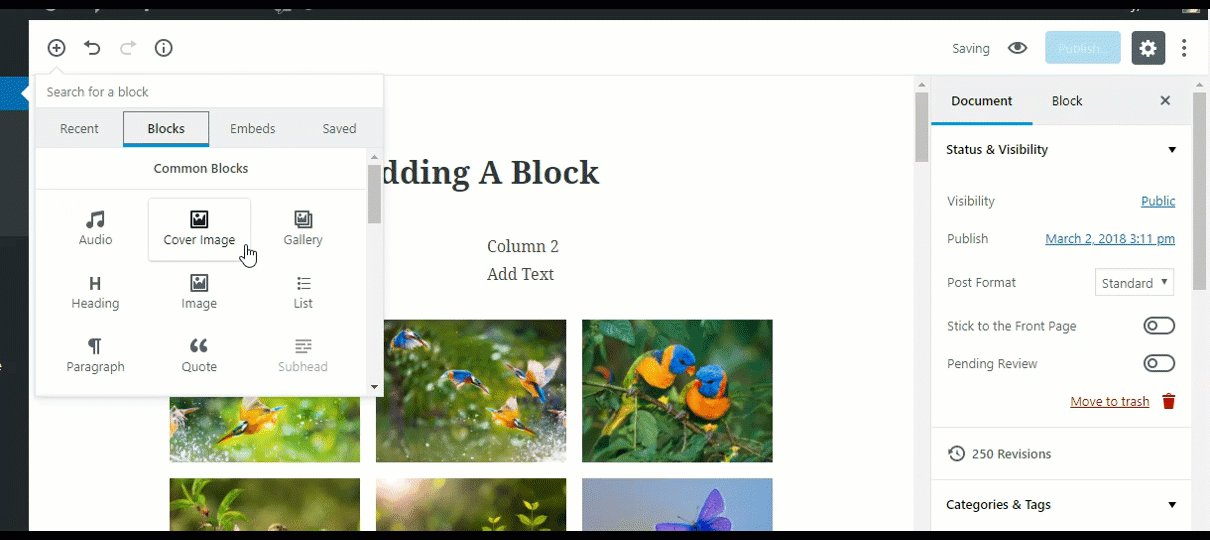
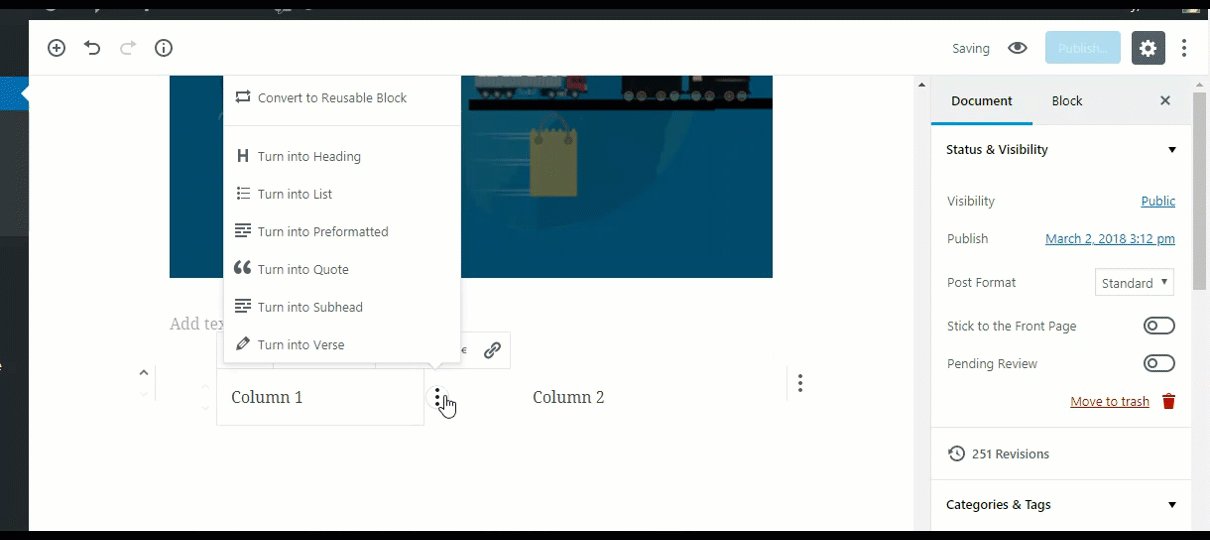
ด้วย Gutenberg คุณสามารถเพิ่มส่วนต่างๆ ของส่วนต่างๆ แยกกันได้ คุณยังสามารถเปลี่ยนประเภทของบล็อกจากตัวบล็อกเองได้ เฉพาะบล็อกย่อหน้าเท่านั้นที่สามารถแปลงเป็นบล็อกอื่นได้ ตัวอย่างเช่น ในการแปลงบล็อก ใบเสนอราคา ของคุณเป็นบล็อก รายการ ก่อนอื่นคุณต้องแปลงบล็อกเป็นบล็อกย่อหน้า แล้วแปลงเป็นบล็อกรายการ
สิ่งที่คุณสามารถทำได้ด้วยบล็อก
- เพิ่มบล็อกใหม่ระหว่างสองช่วงตึก
- ย้ายแต่ละบล็อกขึ้นหรือลง
- แก้ไขแต่ละบล็อกแยกกัน
- แปลงหนึ่งบล็อกเป็นอีกบล็อกหนึ่ง
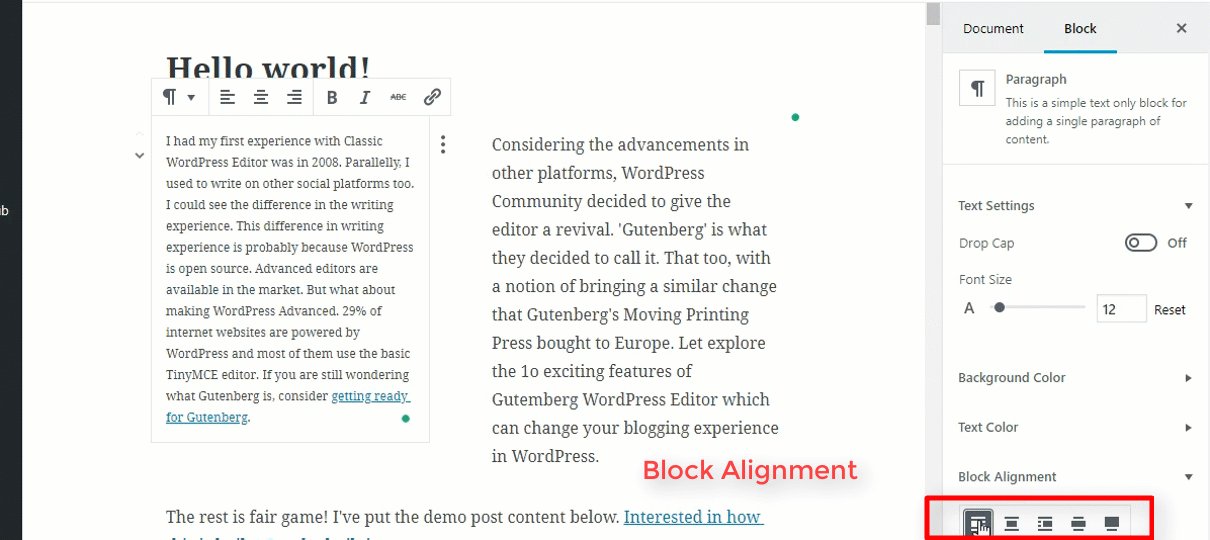
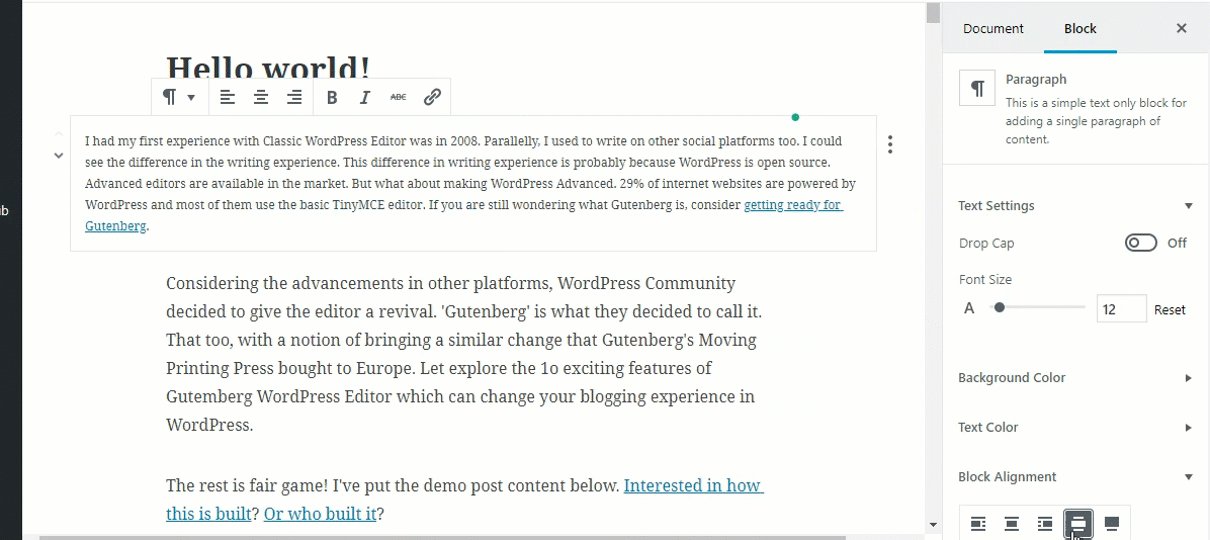
- จัดแต่ละบล็อกให้แตกต่างกัน
โต๊ะ
คลาสสิก TinyMCE
เมื่อแทรกตาราง 4×4 ในบล็อกของคุณ คุณจะใช้ปลั๊กอินหรือเขียนโค้ด HTML แบบนี้ในโหมดข้อความ แล้วย้ายไปที่โหมดภาพเพื่อป้อนรายการในตาราง
<table class=”wp-block-table”>
<tbody>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
<tr>
<td><br/></td>
<td><br/></td>
<td><br/></td>
<td><br/></td>
</tr>
</tbody>
</table>

Gutenberg
ด้วย Gutenberg คุณจะได้บล็อกตารางขนาด 2×2 และด้วยการใช้ 'แก้ไขเป็น HTML' คุณสามารถเพิ่มจำนวนแถวและคอลัมน์ที่ต้องการได้ แม้ว่าจะไม่ได้สร้างความแตกต่างมากนัก แต่อย่างน้อยคุณก็สามารถแทรกตารางได้โดยไม่ต้องเข้ารหัส เราสามารถคาดหวังบล็อกตารางที่ปรับแต่งได้เต็มรูปแบบพร้อมกับการเปิดตัว
รหัสย่อ
คลาสสิก TinyMCE
ด้วยคุณสมบัติที่จำกัด บล็อกเกอร์จึงต้องย้ายไปใช้รหัสย่อและ HTML ที่กำหนดเองเพื่อรวมส่วนที่ต้องการไว้ในบล็อก ที่จริงแล้ว เรามีตลาดทั้งตัวแก้ไขเพจและธีมสำหรับปรับแต่งเพจ
Gutenberg
พยายามรวมรหัสย่อที่ใช้กันทั่วไปเป็นบล็อก บล็อกเฉพาะเหล่านี้ยังอยู่ในขั้นตอนหลัก แต่การมีส่วนร่วมจากนักพัฒนาและบทวิจารณ์จากผู้ใช้อาจนำไปสู่การบล็อกขั้นสูง ทีมงาน Gutenberg พูดถึง "Mystery meats" ซึ่งเป็นคุณสมบัติที่ซ่อนอยู่ซึ่งไม่รวมอยู่ใน ปลั๊กอินการทดสอบ Gutenberg อย่างเป็นทางการ
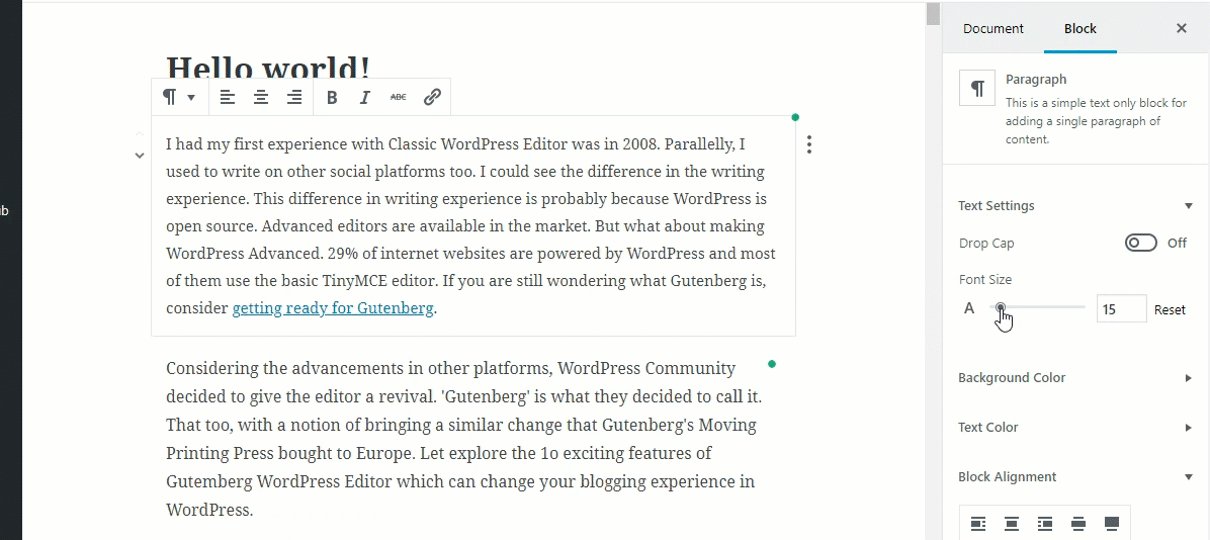
ตัวปรับขนาดตัวอักษร
คลาสสิก TinyMCE
ด้วยตัวแก้ไขปัจจุบัน เฉพาะหัวเรื่องเท่านั้นที่สามารถกำหนดขนาดฟอนต์ได้ 6 ขนาด

Gutenberg
ซึ่งช่วยให้คุณสามารถเปลี่ยนขนาดแบบอักษรของบล็อกแต่ละย่อหน้าได้ คุณต้องไปที่ แท็บการตั้งค่าขั้นสูง < ย่อหน้า < ขนาดแบบอักษร คุณสามารถใช้มาตราส่วนหรือป้อนค่าด้วยตนเองและปรับขนาดแบบอักษร ด้วยวิธีนี้ คุณสามารถจัดแนวบล็อกย่อหน้าได้ 5 วิธี

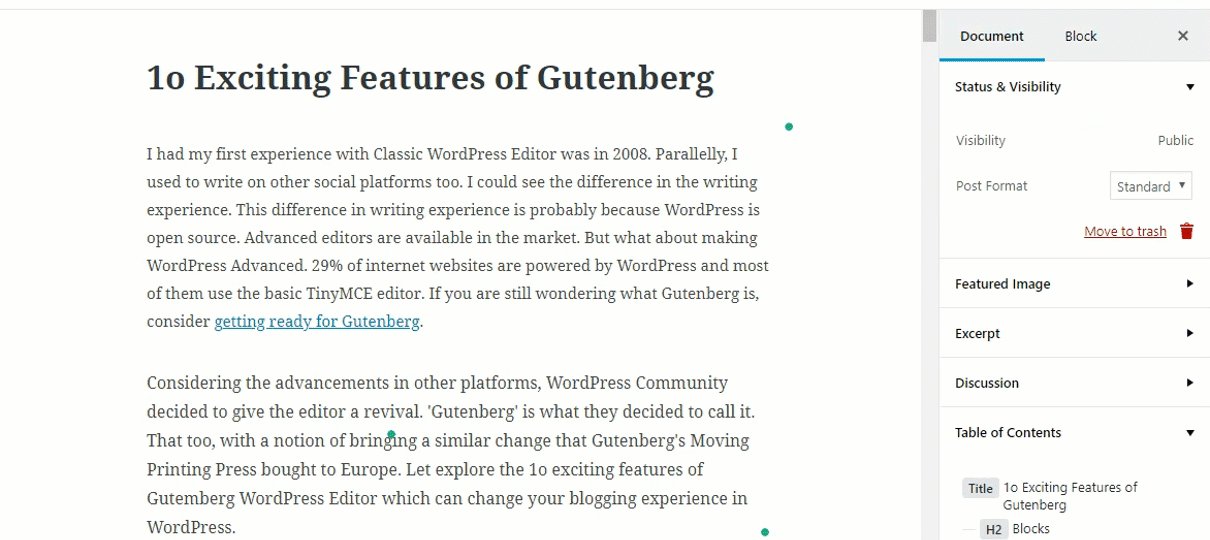
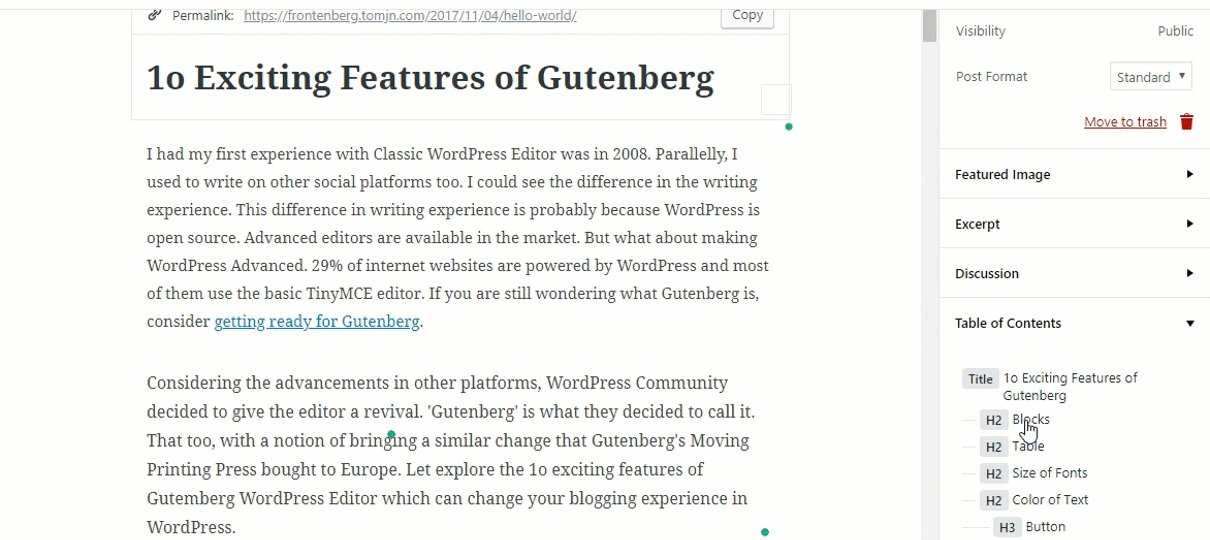
สารบัญ
คลาสสิก TinyMCE
ไม่มีสิ่งที่เรียกว่าสารบัญกับตัวแก้ไขปัจจุบัน

Gutenberg
เราได้รับสารบัญในสองแห่งที่แตกต่างกัน หนึ่งที่ปุ่มข้อมูลบนเมนูบนขวา และอีกอันที่ด้านล่างของแท็บการตั้งค่าขั้นสูง มีหัวเรื่องและหัวเรื่องย่อยทั้งหมด ประเภทหัวเรื่องสามารถเปลี่ยนได้จากที่นี่เช่นกัน จะแสดงข้อความแสดงข้อผิดพลาดหากขนาดแบบอักษรของหัวข้อไม่เป็นไปตามลำดับ นอกจากนี้ คุณจะเข้าสู่หัวข้อที่คุณคลิกบนสารบัญ
แกลเลอรี่ภาพ
คลาสสิก TinyMCE
การเพิ่มแกลเลอรีในตัวแก้ไขปัจจุบันเป็นกระแสหลักเกินไป มีตัวเลือกส่วนใหญ่อยู่แล้ว แต่บล็อกเกอร์ต้องย้ายไปที่กล่องโต้ตอบอื่นในการแก้ไขแต่ละรายการที่ต้องการ ทำให้การแก้ไขแกลเลอรียุ่งยากและน่าหงุดหงิดในบางครั้งด้วยตัวแก้ไขแบบคลาสสิก

Gutenberg
ใน Gutenberg คุณสามารถเปลี่ยนจำนวนคอลัมน์ได้จากตัวแก้ไข และหากคุณเปิดปุ่มครอบตัดไว้ รูปภาพจะถูกครอบตัดโดยอัตโนมัติเพื่อให้พอดีกับการจัดตำแหน่ง สิ่งนี้มีประโยชน์หากเราใช้รูปภาพที่มีมิติต่างกัน สามารถปิดการครอบตัดรูปภาพได้เช่นกัน นอกจากนี้ยังมี CSS Class เพิ่มเติมในกรณีที่คุณต้องการปรับแต่งเพิ่มเติม
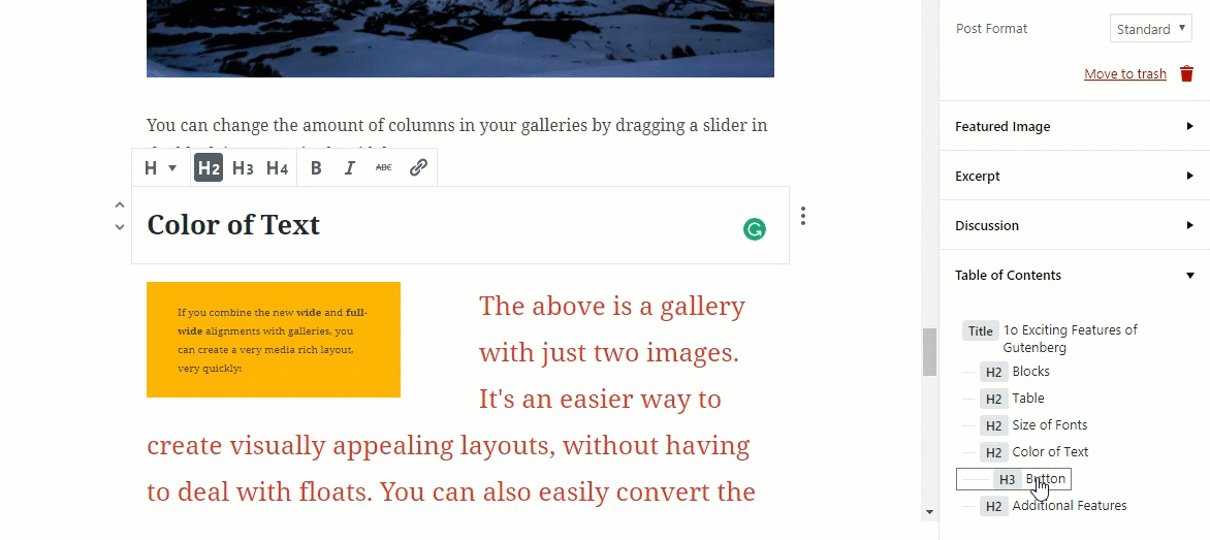
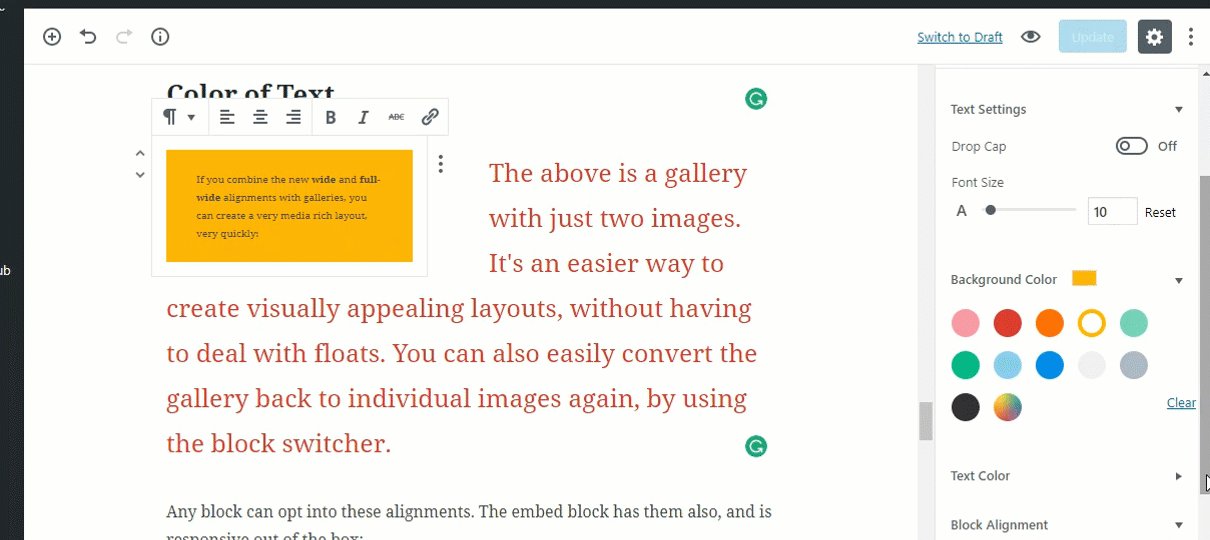
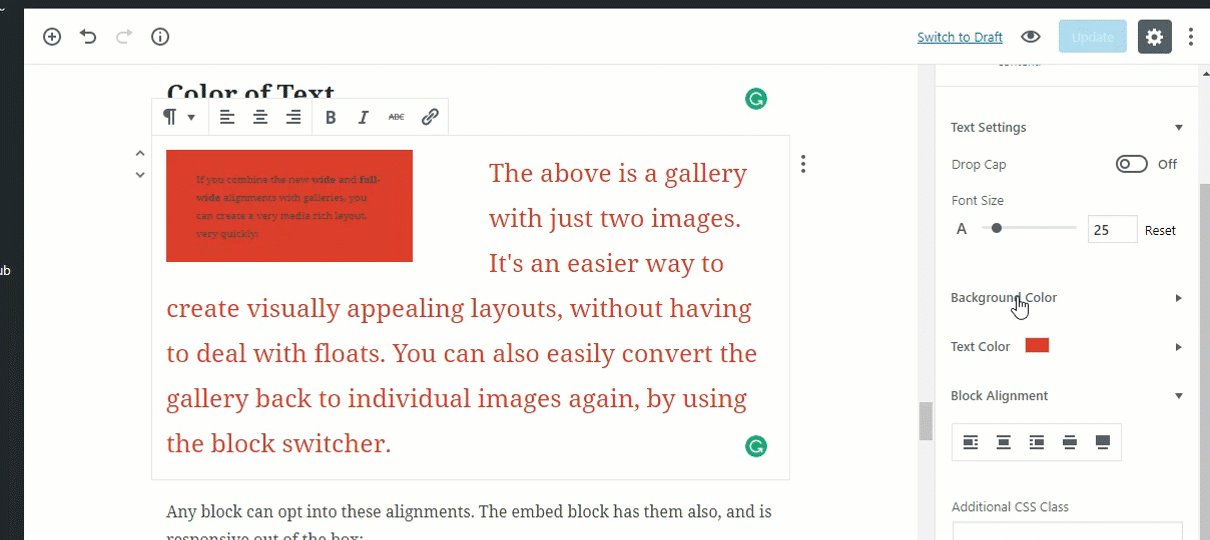
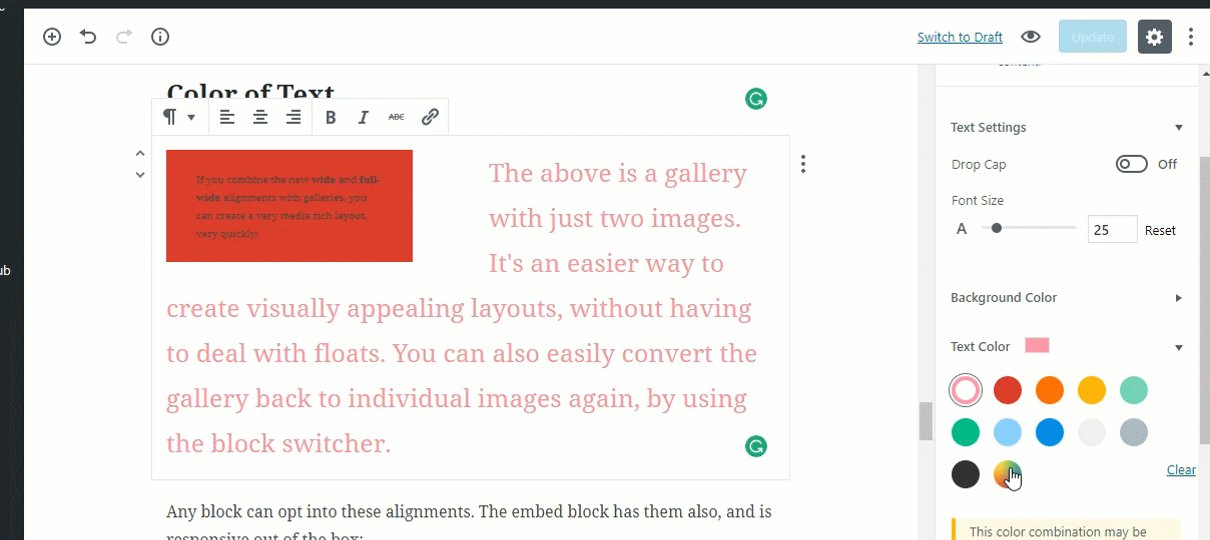
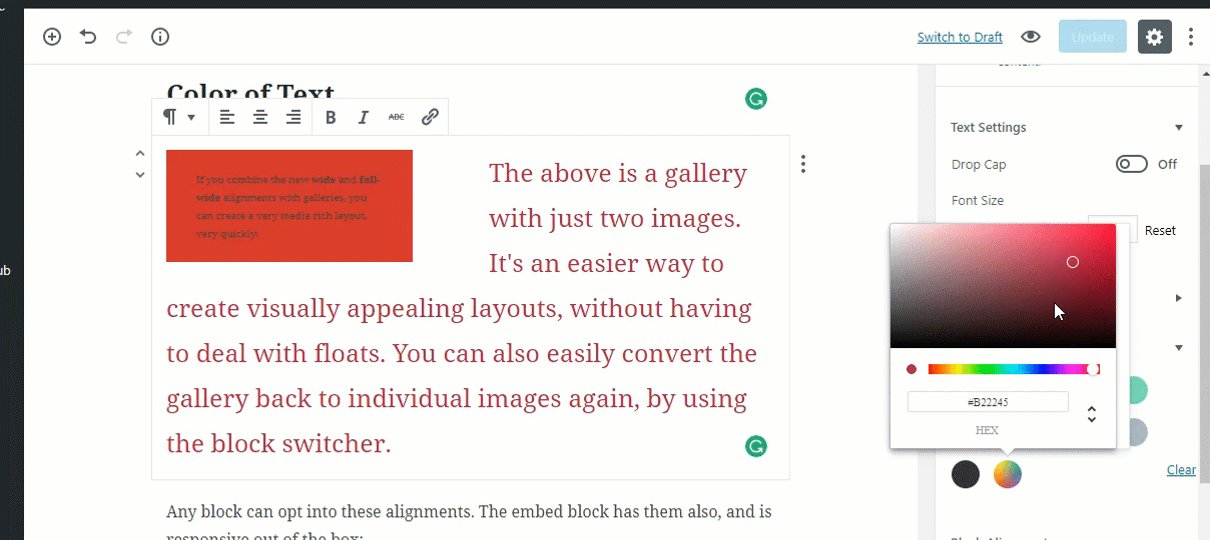
เติมสี
คลาสสิก TinyMCE
สีฟอนต์เริ่มต้นในตัวแก้ไขปัจจุบันคือสีดำ และสีพื้นหลังเป็นสีขาว

Gutenberg
ด้วย Gutenberg คุณสามารถเปลี่ยนแบบอักษรและสีพื้นหลังของ Paragraph Blocks ทั้งหมดได้
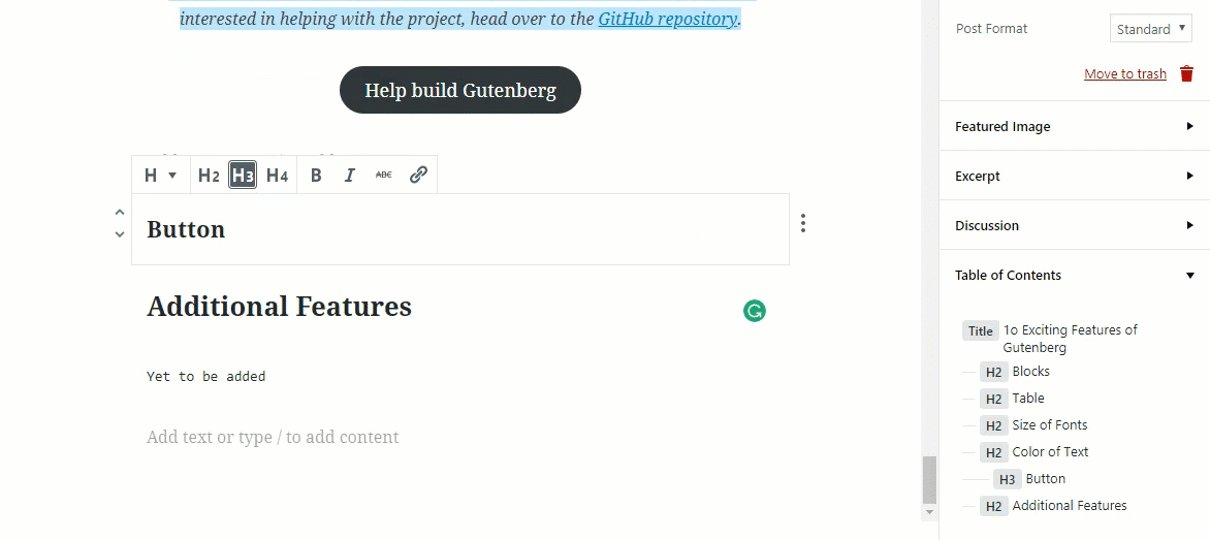
ปุ่มเรียกร้องให้ดำเนินการ
คลาสสิก TinyMCE
ไม่มีคุณสมบัติดังกล่าวพร้อมใช้งานกับตัวแก้ไขปัจจุบัน คุณควรเขียนโค้ดและใช้ CSS เพื่อดึงดูดปุ่มเรียกร้องให้ดำเนินการในตัวแก้ไข เรายังมีปลั๊กอินมากมายสำหรับสิ่งเดียวกัน

Gutenberg
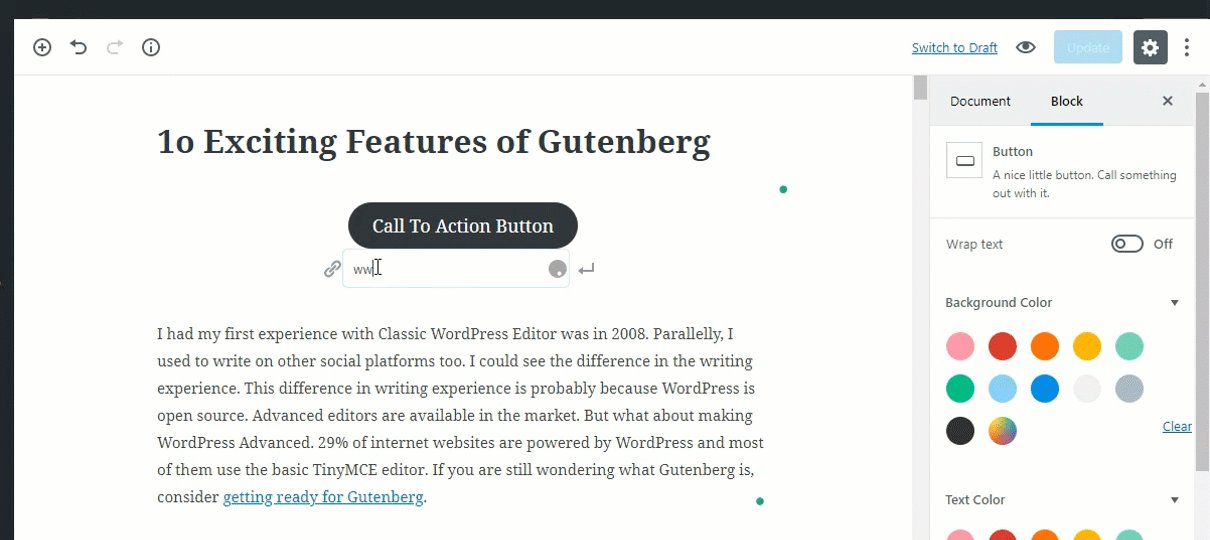
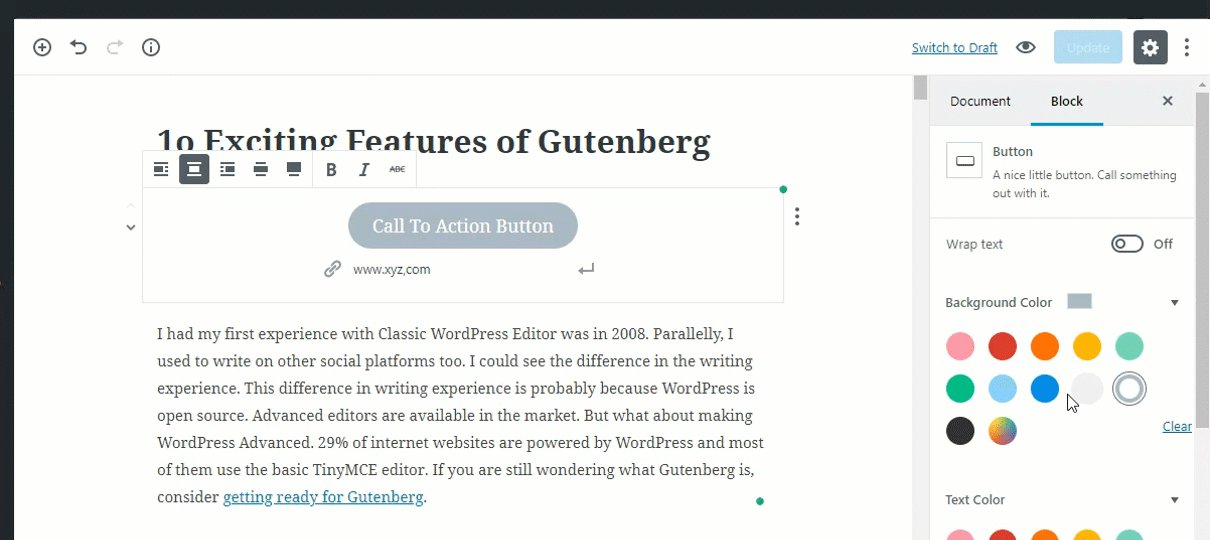
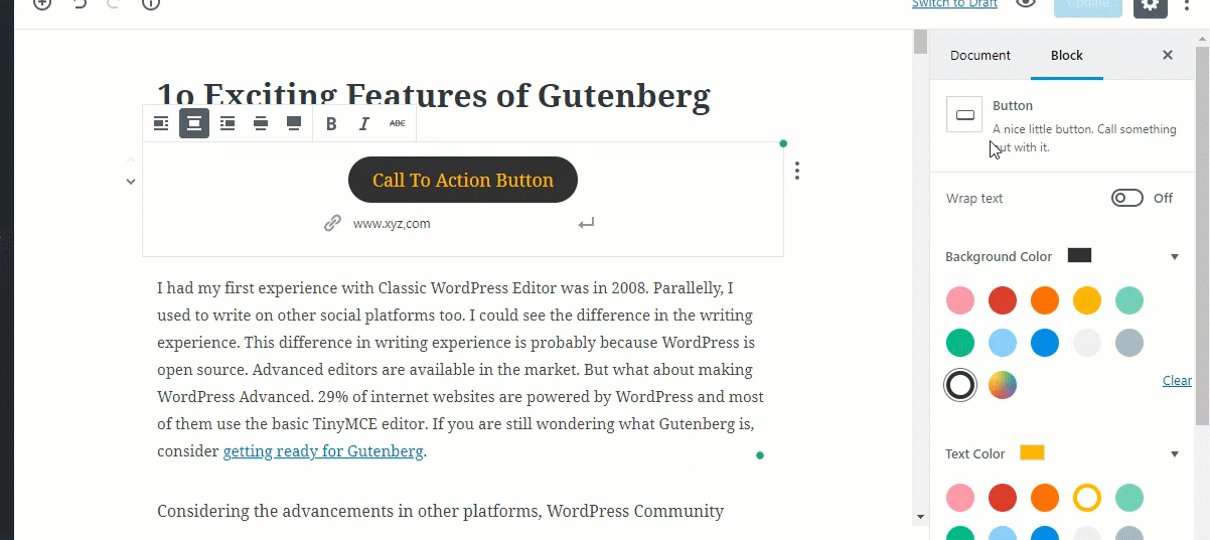
มีปุ่มเรียกร้องให้ดำเนินการขั้นพื้นฐานหนึ่งปุ่ม พร้อมตัวเลือกคลาส CSS เพิ่มเติม ซึ่งสามารถใช้เพื่อปรับแต่งปุ่มได้ คุณยังสามารถเพิ่มลิงก์จากตัวแก้ไขเองได้ โดยการเติมช่องว่างเท่านั้น
คอลัมน์ข้อความ
Gutenberg

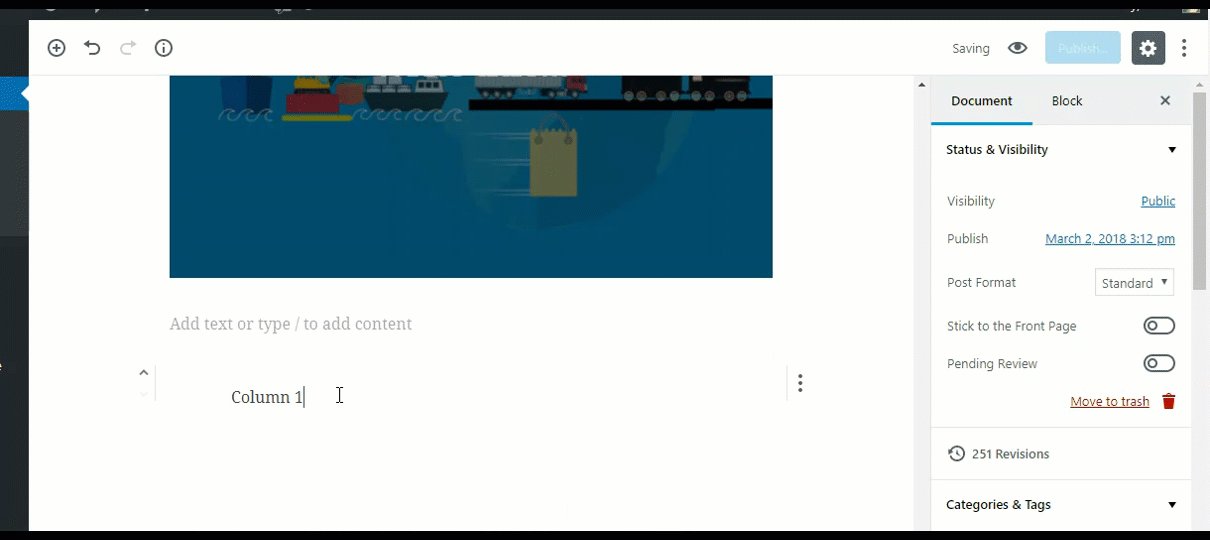
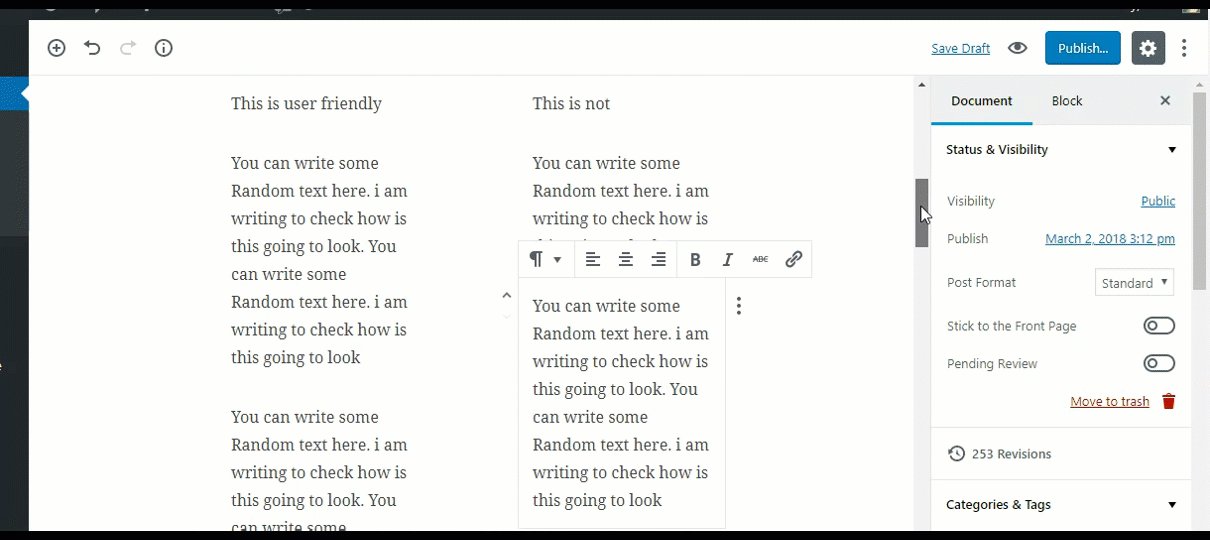
Gutenberg ได้รวมบล็อกคอลัมน์ข้อความบนพื้นฐานการทดลอง ในแต่ละบล็อกคอลัมน์ข้อความ คุณจะได้รับสองส่วนในการเขียน ส่วนข้อความแต่ละส่วนสามารถแก้ไขได้ทีละรายการ เราสามารถคาดหวังบล็อกคอลัมน์ข้อความที่แข็งแกร่งขึ้นในอนาคตอันใกล้
Gutenberg สามารถปิดการใช้งานได้
Gutenberg จะแทนที่ Classic TinyMCE เป็นตัวแก้ไข WordPress เริ่มต้น แต่ก็สามารถปิดการใช้งานได้เช่นกัน ผู้ใช้จะยังสามารถใช้ตัวแก้ไข Classic TinyMCE ได้ เนื่องจากมีให้ใช้งานเป็นปลั๊กอินแล้ว
คุณลักษณะเพิ่มเติม
ข้อความในรูปเด่น
คุณสามารถเพิ่มข้อความตรงกลางรูปภาพเด่นและปรับความทึบของรูปภาพได้แล้ว สีของข้อความต้องเป็นสีขาวเท่านั้น และตำแหน่งของข้อความถูกกำหนดไว้ที่กึ่งกลางของรูปภาพ
ข้อความปก
คุณอาจเห็นข้อความหน้าปก เช่น ข้อความที่มีสีพื้นหลังและสามารถจัดแนวให้ทั่วทั้งหน้าในแนวนอน
โพสต์ล่าสุดมาตรา
คุณสามารถเพิ่มบล็อกที่เรียกว่า โพสต์ล่าสุด ซึ่งจะแสดงโพสต์ล่าสุดที่โพสต์บนเว็บไซต์ คุณสามารถกำหนดจำนวนโพสต์ที่ต้องการแสดง เพิ่มเอฟเฟกต์การเลื่อน และจัดแนวบล็อกได้
บทสรุป
Gutenberg กำลังได้รับการพัฒนาเพื่อบล็อกเกอร์ที่ดียิ่งขึ้น ไม่เพียงแค่เว็บไซต์อื่นๆ จำนวนมาก เช่น นิตยสาร การ์ด และเว็บไซต์ที่ต้องการมุมมองที่แปลกใหม่ สามารถใช้โปรแกรมแก้ไขนี้เพื่อทำให้หน้า Landing Page ดูดีได้ เว็บไซต์การถ่ายภาพจะได้รับประโยชน์มากมายจากเครื่องมือแก้ไขนี้ นอกจากนี้เรายังสามารถดูบล็อกแยกต่างหากสำหรับปรับแต่งหน้าเว็บไซต์ตาม WooCommerce Gutenberg ได้รวมเอฟเฟกต์การเลื่อนไปยังหมวดหมู่แล้ว การแก้ไขส่วนใหญ่สามารถทำได้จากเอกสารเท่านั้น คุณยังสามารถแก้ไขซอร์สโค้ดได้ด้วยคลิกเดียว มันอาจจะลดการคลิกเพิ่มเติมและมีเวลามากในการแก้ไขเอกสารของคุณ นี่คือสิ่งที่ WordPress วางแผนจะทำอะไรกับ Gutenberg? และมีอะไรใหม่ใน Gutenberg?
ดังนั้น เพื่อให้การติดตั้งปลั๊กอินมีประสิทธิภาพมากขึ้น และหากคุณรู้สึกว่าส่วนใดส่วนหนึ่งของปลั๊กอินสามารถปรับปรุงเพิ่มเติมได้ ให้แจ้งปัญหาเพื่อปรับปรุง Gutenberg หรือเข้าร่วมทีมพัฒนาที่ GitHub ฉันหวังว่าคุณจะได้รับประสบการณ์เพียงพอในการใช้ Gutenberg วิธีนี้จะช่วยให้คุณใช้งานได้อย่างมีประสิทธิภาพเมื่อตกลงพื้น แบ่งปันความคิดเห็นของคุณเกี่ยวกับ Gutenberg ในส่วนความคิดเห็น
